# 功能介绍
自定义页面属于中代码或高代码的开发,故配套“IDE编辑器”及“调试器”供用户开发,这两个工具从观感到功能都以开发者常用的IDE工具为原型,大大缩短开发者的适应时间及功能的研发时间
# IDE编辑器

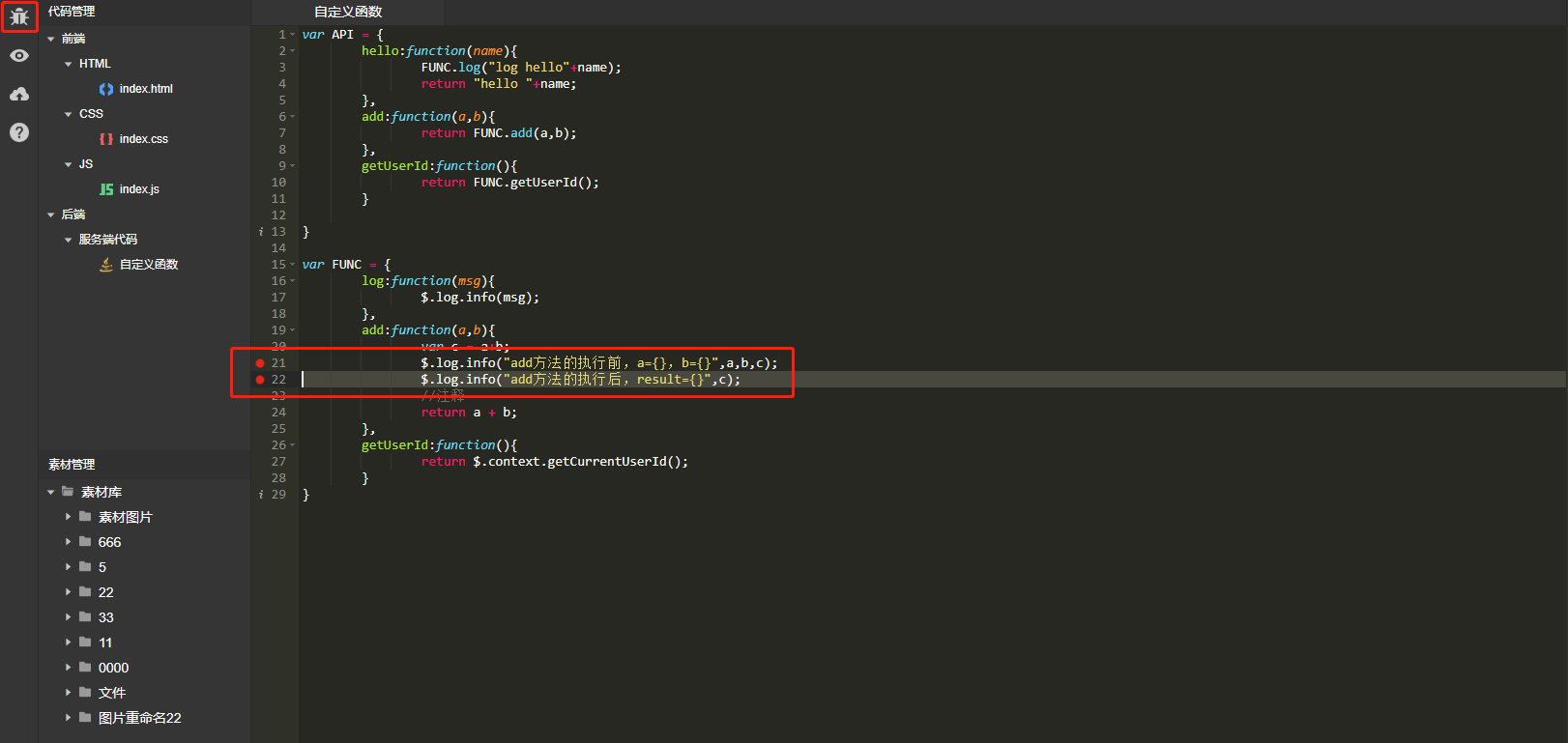
# 代码管理
分为前端、后端两个分组
已默认创建三个前端文件(index.html,index.css,index.js)及一个服务端代码文件(自定义函数)
当前版本仅支持四个文件,暂不提供新增或删除功能;
可使用快捷键Ctrl+s保存代码
前端文件不需显式引用,七巧Plus会默认将css文件和js文件引用到html文件中
# 素材库
与同应用下素材库同步
编写html时,可引用素材库中的素材进行页面展示
引用方式:将光标停在代码中插入链接处,点击素材右侧“复制链接”图标,会自动将链接复制到光标处
# 函数管理
- 七巧Plus提供的系统函数库,供后端代码使用,包括表单函数库,流程函数库,上下文函数库等常用api
# 预览
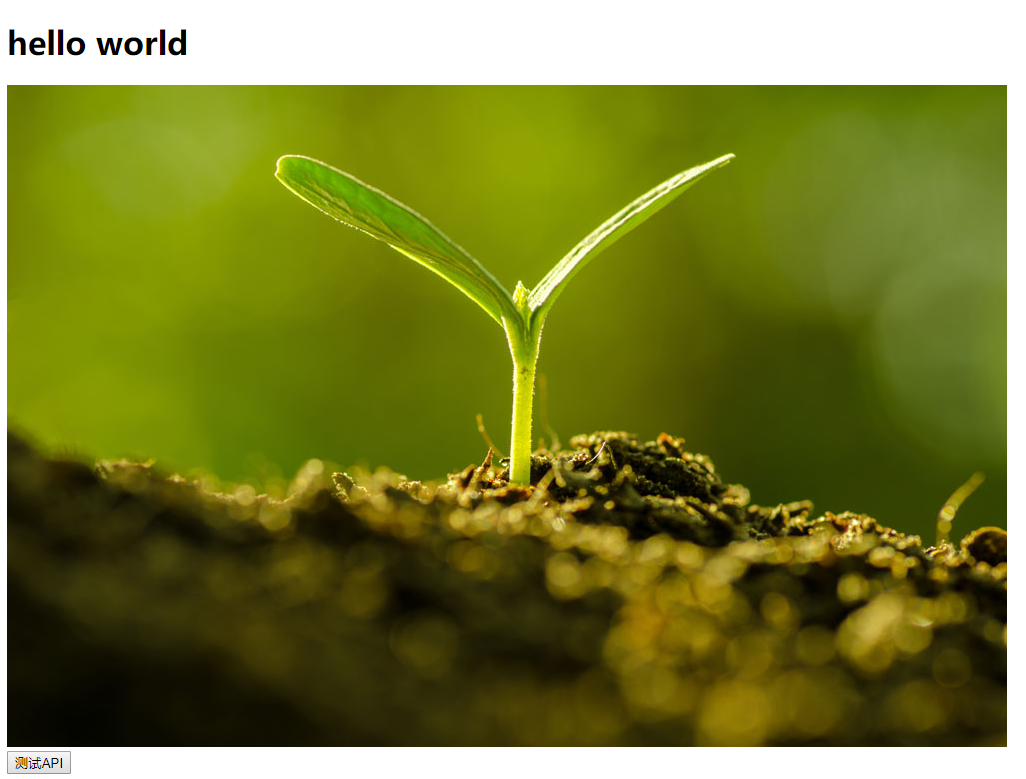
编写完前端代码后,通过预览按钮查看渲染效果
预览时不会调用服务端代码,仅供查看前端代码渲染效果
效果如下:


# 调试
在开发平台,给服务端代码设置断点,点击“调试”按钮;

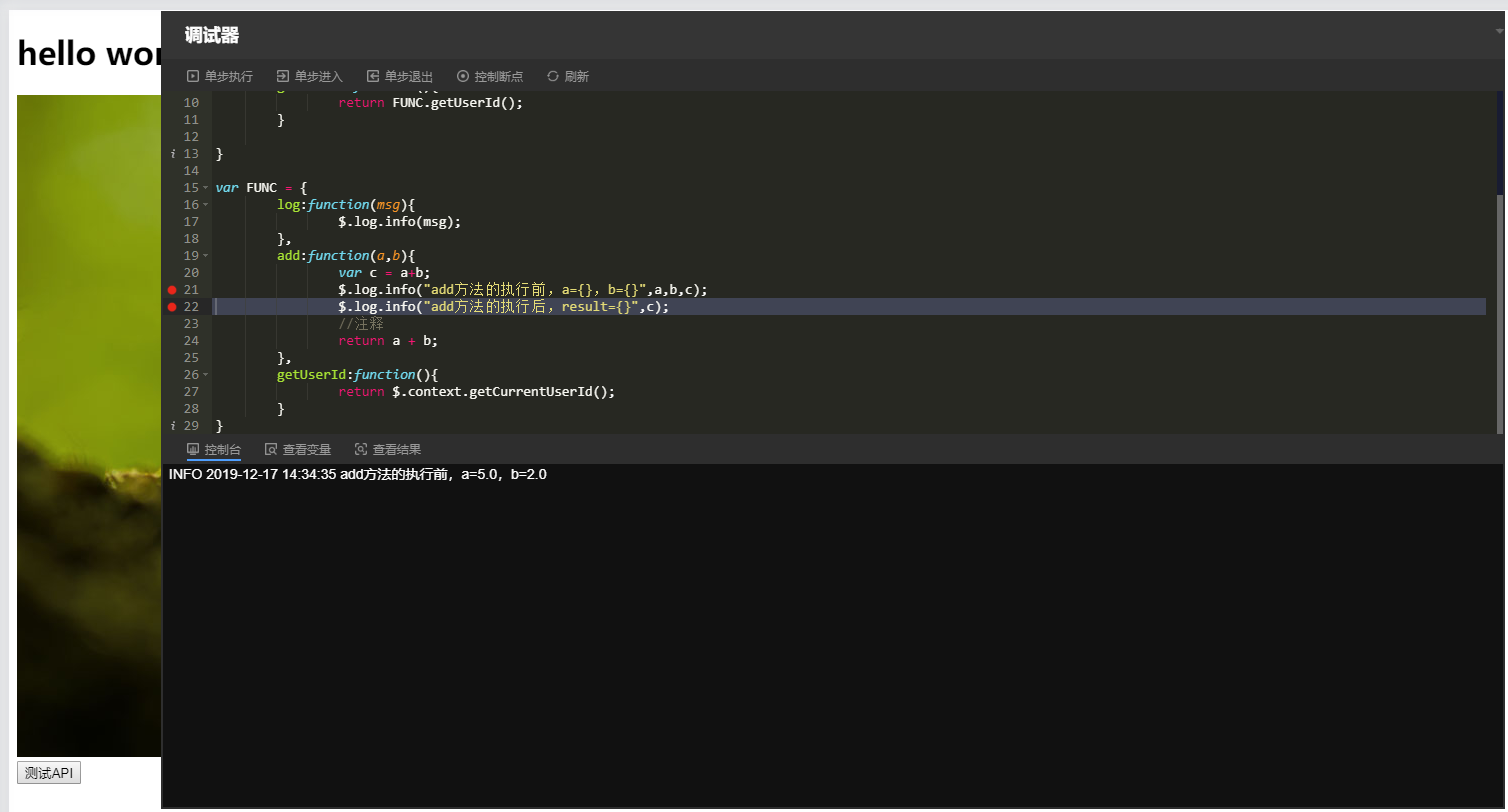
前端调用后端接口,触发断点时,页面会弹出调试页面,调试操作与平时使用的IDE相似,可通过七巧Plus提供的Log函数库输出日志,查看全局以及局部变量以及查看后端执行返回结果;调试功能提供单步执行,单步进入,单步退出功能;执行完毕后,可点击“刷新”按钮再次执行服务端代码进行调试
# 发布
自定义页面中的代码有两个版本:一个开发中的版本,一个发布的版本;普通用户在运行平台使用的是发布的版本,而开发中的版本仅在预览及调试可看到效果,故修改代码后,未发布时,不会影响线上使用,待代码预览调试完成后,可点击“发布”按钮发布至线上
# 调试器
自定义页面开发是高度代码化的解决方案,有非常高的灵活性满足不同的业务需求,但是高度代码化的缺陷是在线编写代码,业务越复杂代码量越大出错的概率就越高,所以,在线调试代码对于开发者来说是一个不可或缺的功能

# 断点管理
点击“调试”按钮进入运行平台后,调试过程中可以重新设置(取消)调试断点
# 单步执行
stepOver,就是一行一行的执行代码,但不一定会进入到所调用的代码里面,比如说,new了一个对象,但不一定会进入该对象构造方法里面
# 单步进入
stepInto,就是调用了一个方法时,单步进入会进入到该方法里面,除非此方法上有断点,否则单步执行的时候不会进去,要想进去,又不想打断点,就用单步进入
# 单步退出
stepOut,就是跳出断点,比如,当单步进入到一个方法里面时候,发现没有调试必要,点单步退出就跳出此方法到断线下一行。或者在一个断点上点单步退出,就忽略该断点执行到下一个断点。单步退出并非退出程序,更不是越过一行或者几行不执行,而仅仅只是停止调试,让程序继续往下执行
# 刷新
执行完毕后,可点击“刷新”按钮再次执行服务端代码进行调试
# 控制台
后端代码中调用七巧Plus提供的Log函数库输出日志,有info,debug,error三种类型的日志
# 查看变量
可查看当前上下文中的全局以及局部变量
# 查看结果
服务端代码执行完毕后,可查看服务端代码返回的结果
# 配置流程
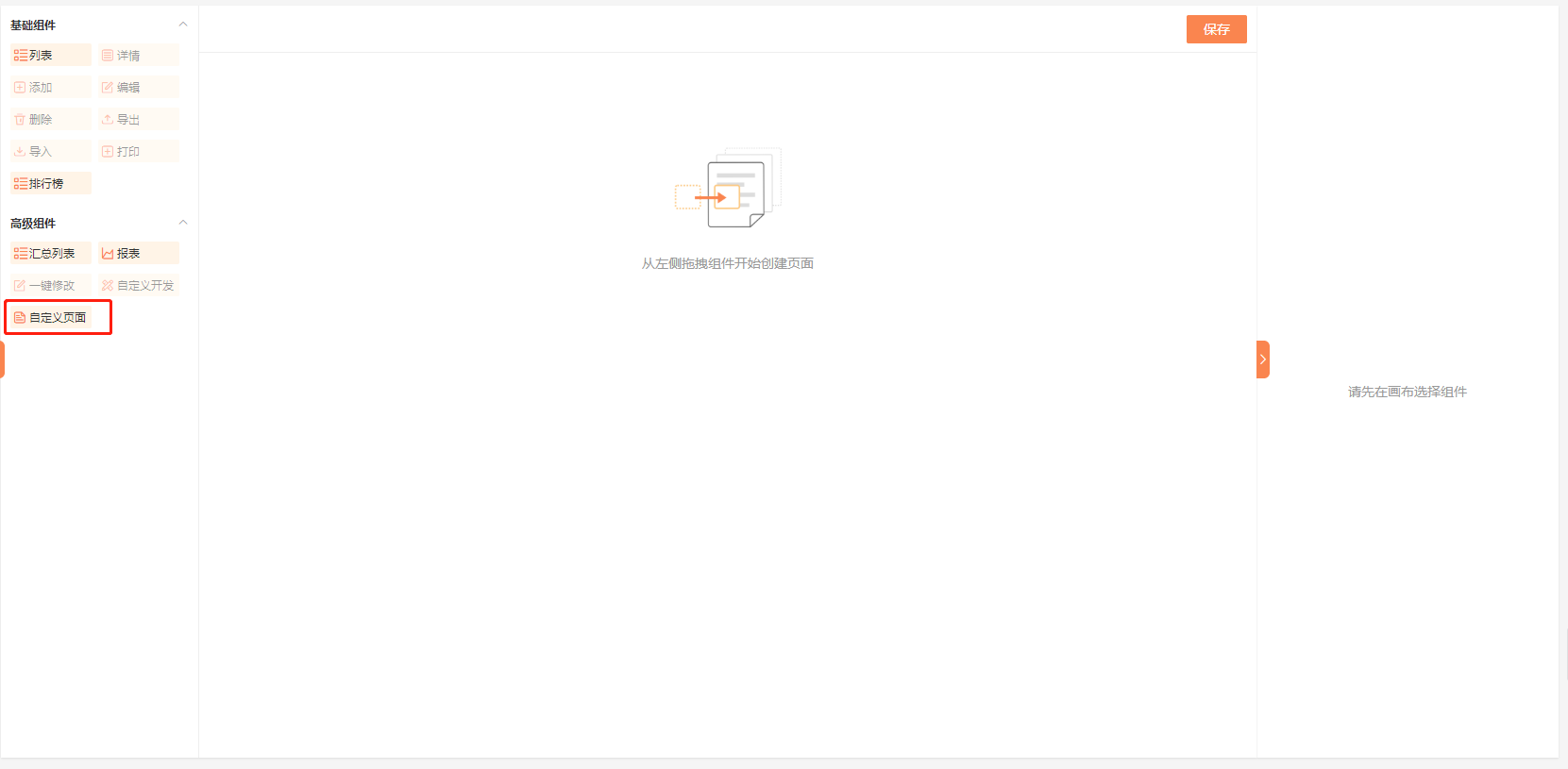
# 业务建模新增页面

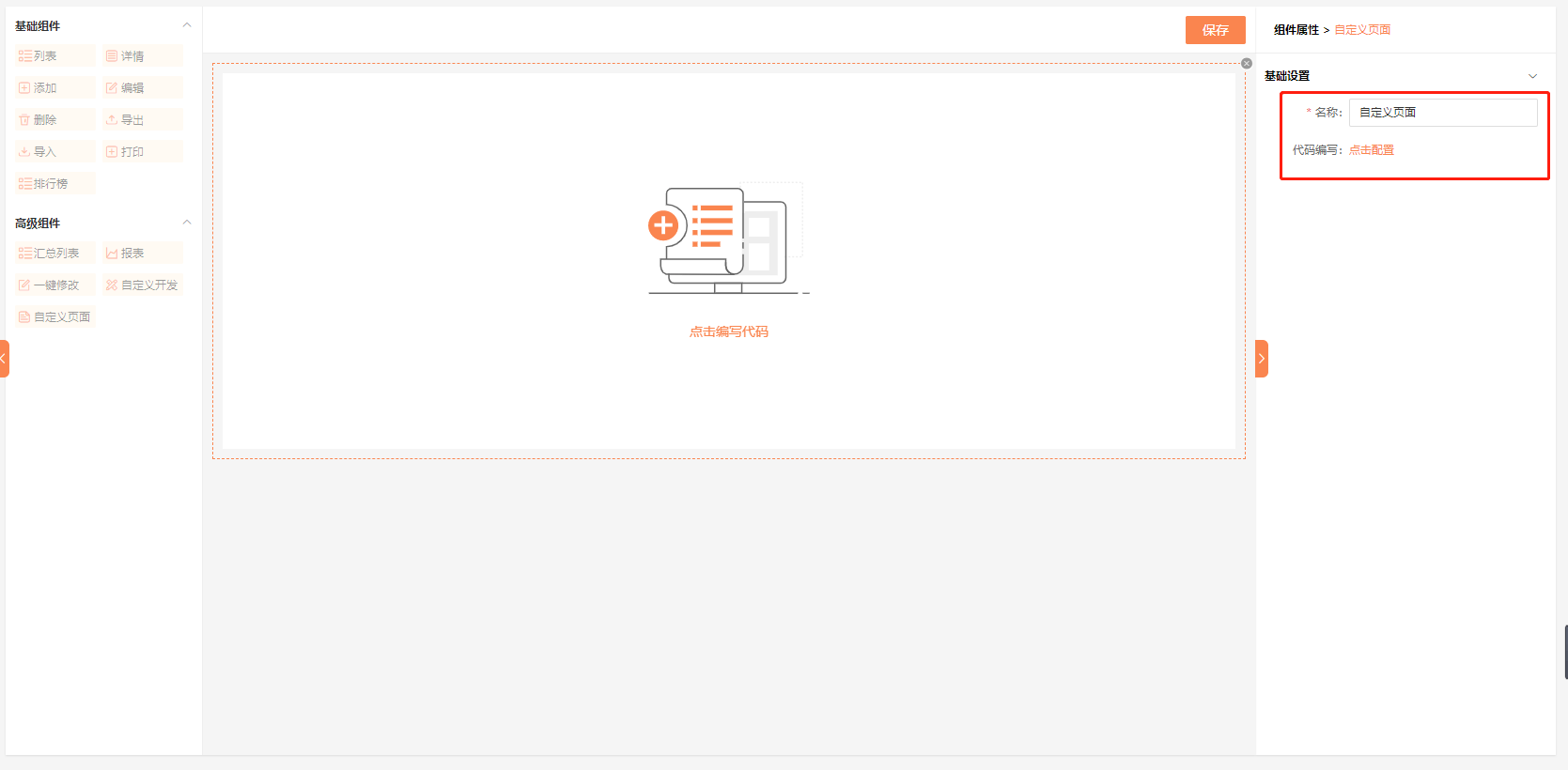
# 引入自定义页面组件
编辑页面名称
点击“代码编写”进入代码编辑页面

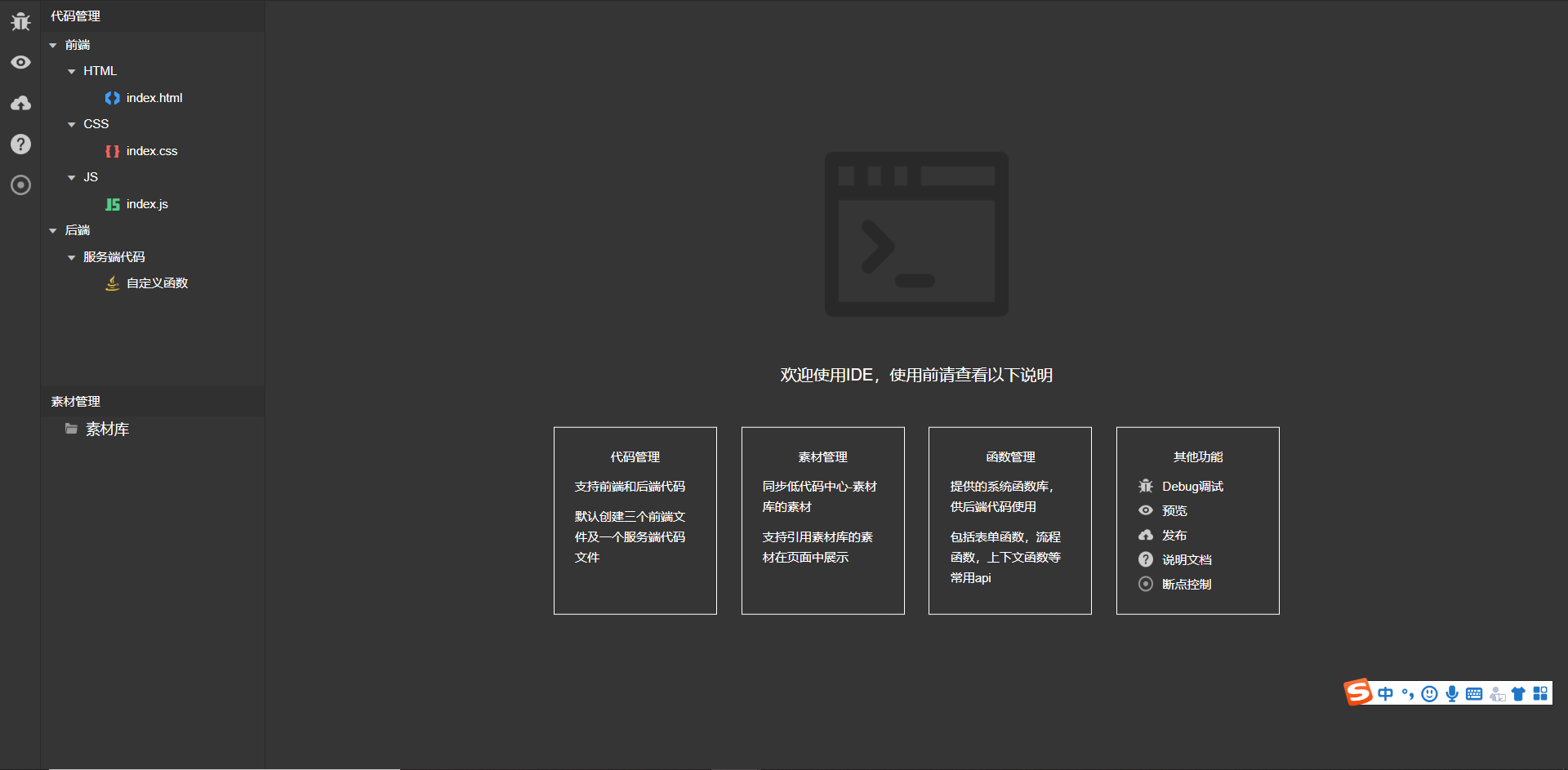
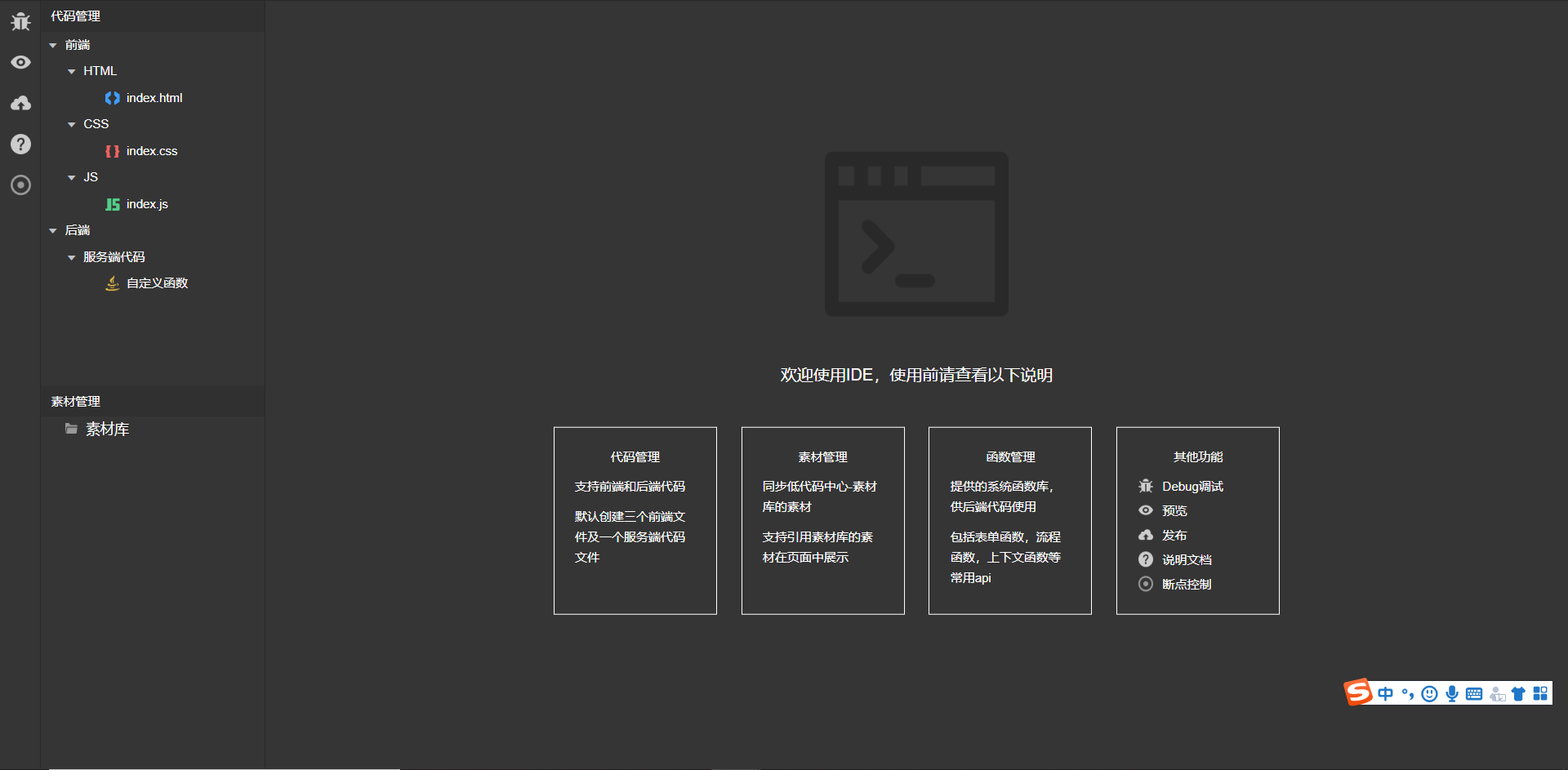
# 代码编辑页面
- 功能介绍与使用说明

代码管理
分为前端、后端两个分组
已默认创建三个前端文件(index.html,index.css,index.js)及一个服务端代码文件(自定义函数)
当前版本仅支持四个文件,暂不提供新增或删除功能
前端文件不需显式引用,七巧Plus会默认将css文件和js文件引用到html文件中
# 代码说明
前端代码
html代码示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>demo</title> </head> <body> </body> </html>
后端代码
代码示例:
var API = { hello:function(name){ FUNC.log("log hello"+name); return "hello "+name; }, add:function(a,b){ return FUNC.add(a,b); }, getUserId:function(){ return FUNC.getUserId(); } } var FUNC = { log:function(msg){ $.log.info(msg); }, add:function(a,b){ var c = a+b; $.log.info("add方法的执行前,a={},b={}",a,b,c); $.log.info("add方法的执行后,result={}",c); return a + b; }, getUserId:function(){ return $.context.getCurrentUserId(); } }- 代码说明:后端代码中必须声明API对象,用于定义rest接口供前端调用,用户可以定义多级方法提高代码可读性和可拓展性,可自行定义方法或调用七巧Plus系统函数库实现业务
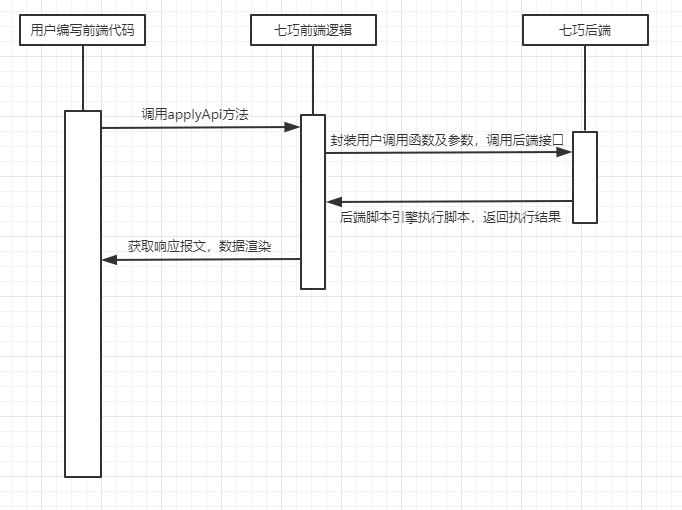
前后端代码交互规则
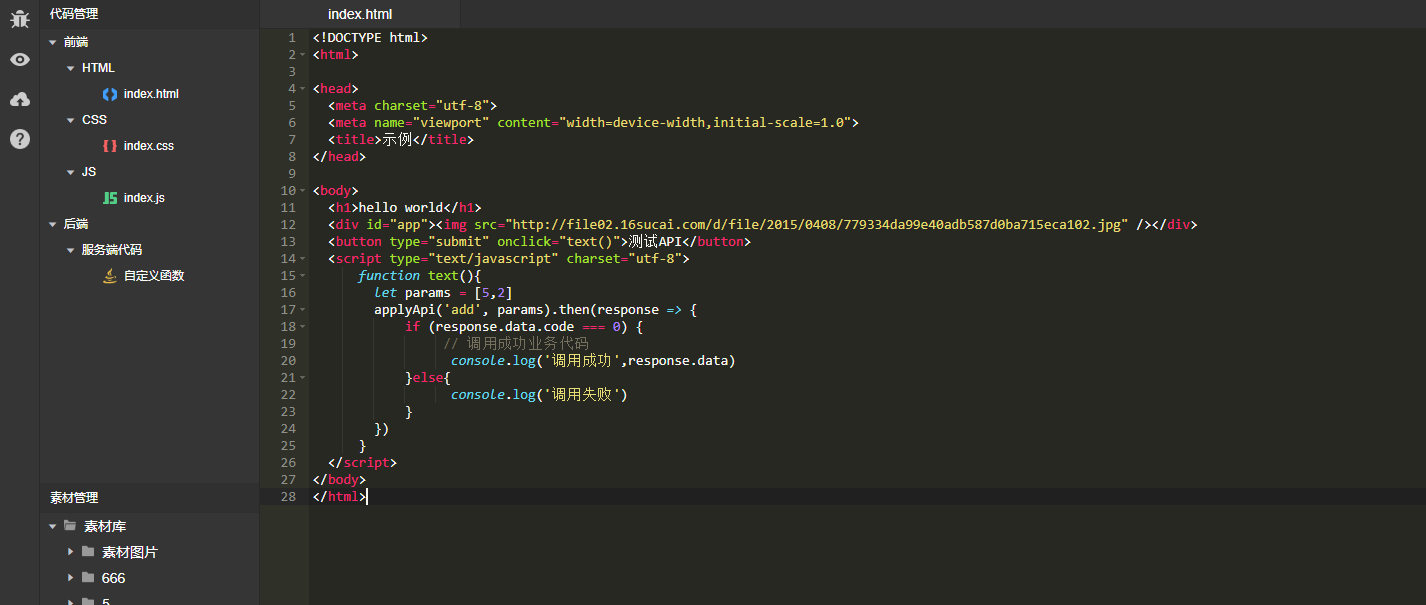
- 代码示例:
let params = [5,2] applyApi('add', params).then(response => { if (response.data.code === 0) { // 调用成功业务代码 console.log('调用成功',response.data) }else{ console.log('调用失败') } })交互原理:
function applyApi(name,...params){ return new Promise(function(resolve, reject){ // 在iframe中 if (self != top) { // 调试模式 if(parent.window && parent.window.triggerSocket){ console.log('当前在调试模式的iframe里',parent.window.triggerSocket) parent.window.triggerSocket(`REST.API.${name}(${params})`); }else{ // 预览模式 let obj = { data: { code: 0, data: '预览模式下的测试数据', msg: "执行成功" } } resolve(obj) } return false } // 获取相关参数和ID属性 let token = getQueryVariable("X-Auth0-Token") let applicationId = getQueryVariable("applicationId") let businessId = getQueryVariable("businessId") let origin = window.location.origin // 请求 var xhr = new XMLHttpRequest(); xhr.open("POST", `${origin}/dev-runtime/api/v1/runtime/business/${applicationId}/${businessId}/custompage/code/execute`, true); // 添加http头,发送信息至服务器时内容编码类型 xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8"); //设置请求头 xhr.setRequestHeader("X-Auth0-Token",token); // 必填参数 let paramsData = {} paramsData.code = `REST.API.${name}(${params})` paramsData.methodName = name paramsData.applicationId = applicationId paramsData.businessId = businessId // 必填参数 end xhr.send(JSON.stringify(paramsData)); xhr.onreadystatechange = function() { if(xhr.readyState == 4 && xhr.status == 200) { let obj = { data: JSON.parse(xhr.response) } resolve(obj) } }; // 请求结束 }) } // 获取url参数 function getQueryVariable(variable){ var query = window.location.search.substring(1); var vars = query.split("&"); for (var i=0;i<vars.length;i++) { var pair = vars[i].split("="); if(pair[0] == variable){return pair[1];} } return(false); }代码说明:applyApi是一个Promise,用来定义和接参完成用户调用自定义API函数的桥,将获取到的相关参数以原生的ajax发起请求。getQueryVariable是一个用来获取url接口必填的参数内容。
时序图: