# 案例分享
# 通过HTML实现内嵌外部页面
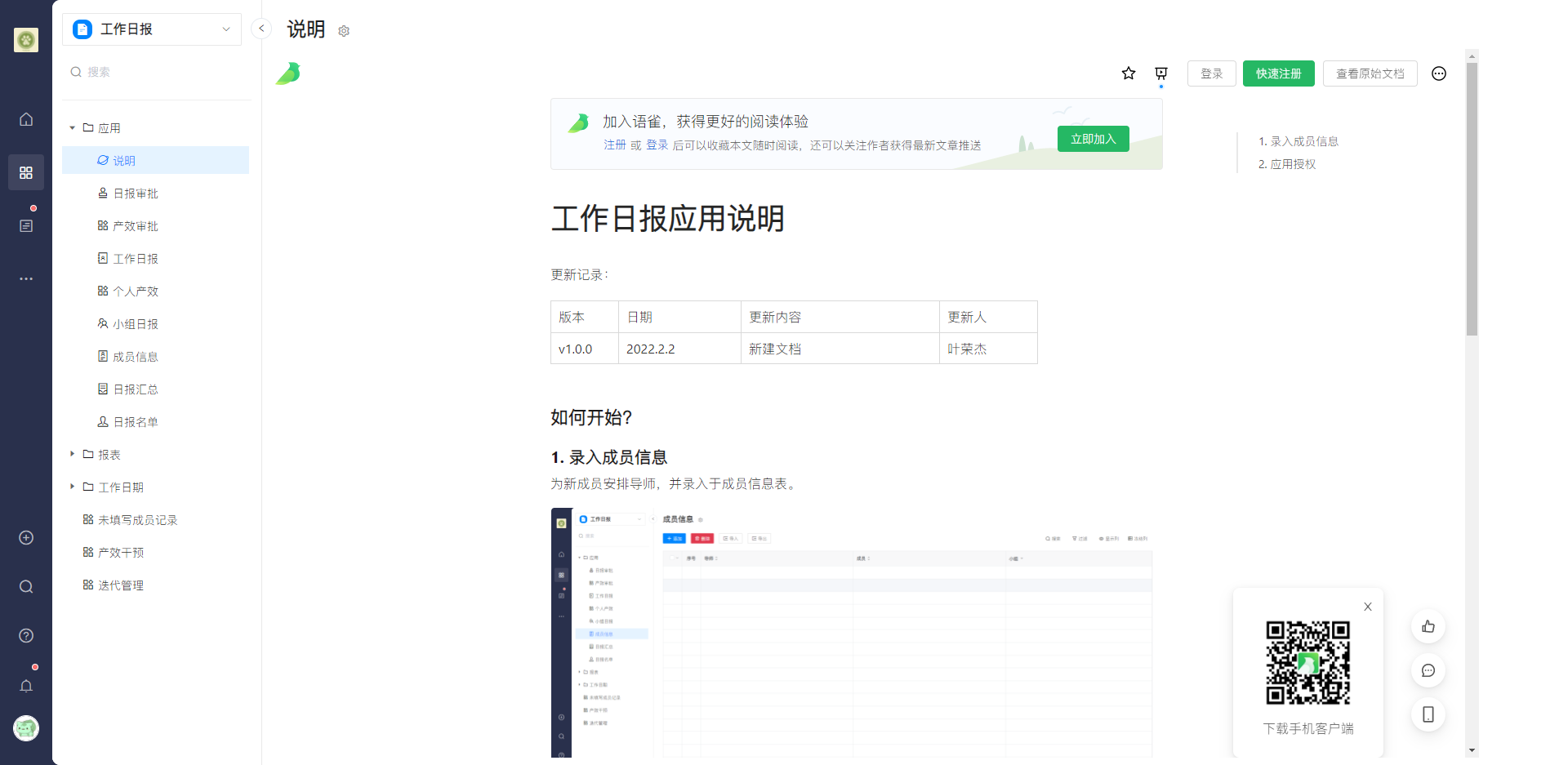
# 在七巧Plus中使用在线文档
业务场景:
在使用复杂应用时,业务人员需要一定的学习成本才能了解具体的使用流程,在实际业务中常常通过说明文档进行宣贯。
低代码平台中的业务应用能够快速适应使用场景的变更,通过简易操作快速迭代,常常需要编写更新记录进行历史文档留存。
解决方案:
- 自定义页面提供了对接第三方的能力,支持使用在线文档工具来满足应用说明、变更记录等业务场景。
- 业务管理员可以通过配置在线文档的自定义页面为使用者提供说明、引导,也可以通过在线编辑工具实现文档的及时更新。

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta name="ico-index">
<title>七巧|应用门户</title>
<script>
window.location = '提供URL地址'
</script>
</head>
<body>
</body>
</html>
1 / 0