# 自定义页面文档概述
此文档旨在针对七巧低代码的自定义页面功能做详细介绍,涵盖操作方式,使用路径等,同时汇总常用场景及其写法,为使用该功能的用户提供对应的案例,便于上手,减少开发的时间。
# 功能介绍
自定义页面属于中代码或高代码的开发,故配套“IDE编辑器”及“调试器”供用户开发,这两个工具从观感到功能都以开发者常用的IDE工具为原型,大大缩短开发者的适应时间及功能的研发时间。
# IDE编辑器

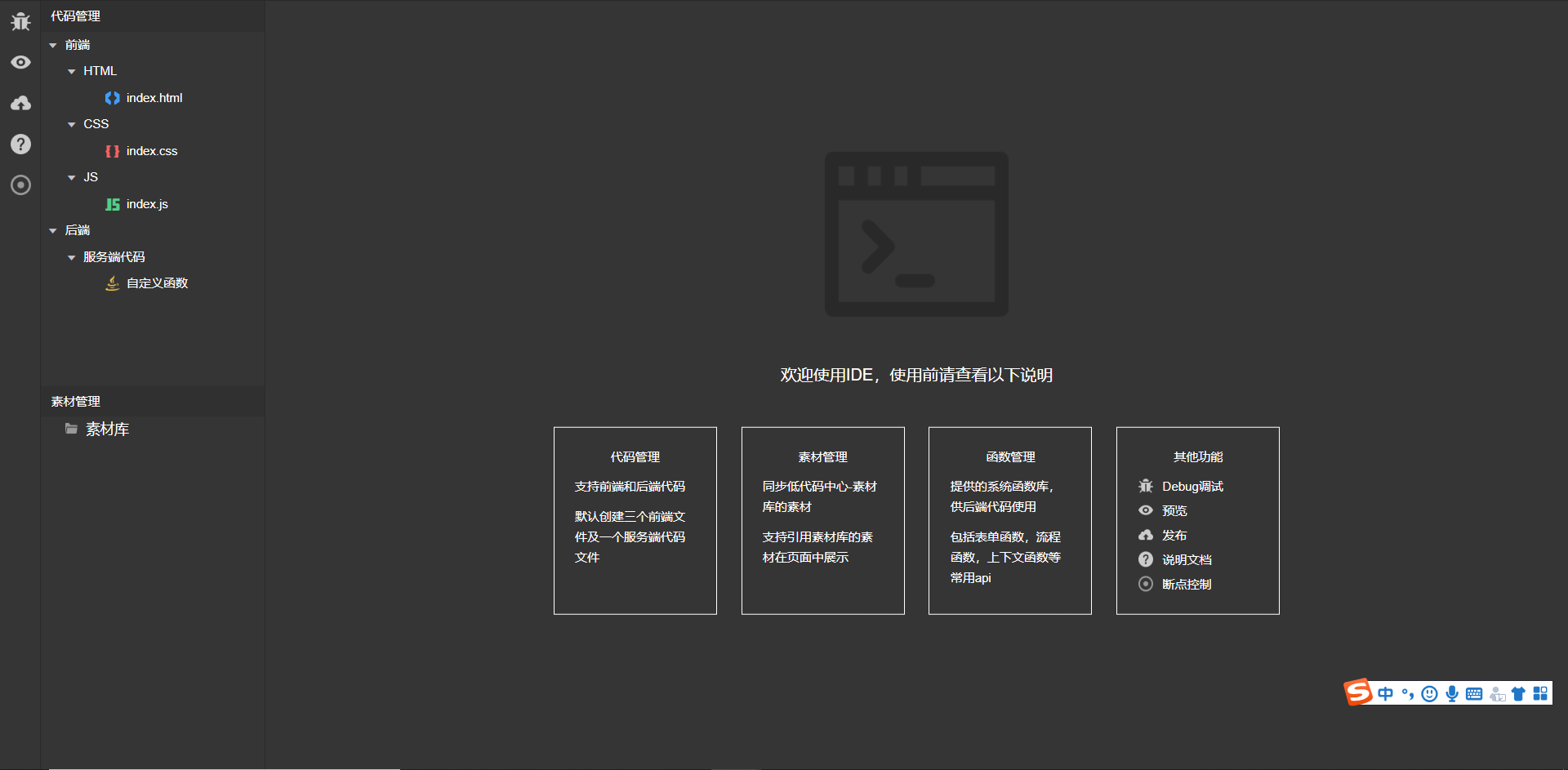
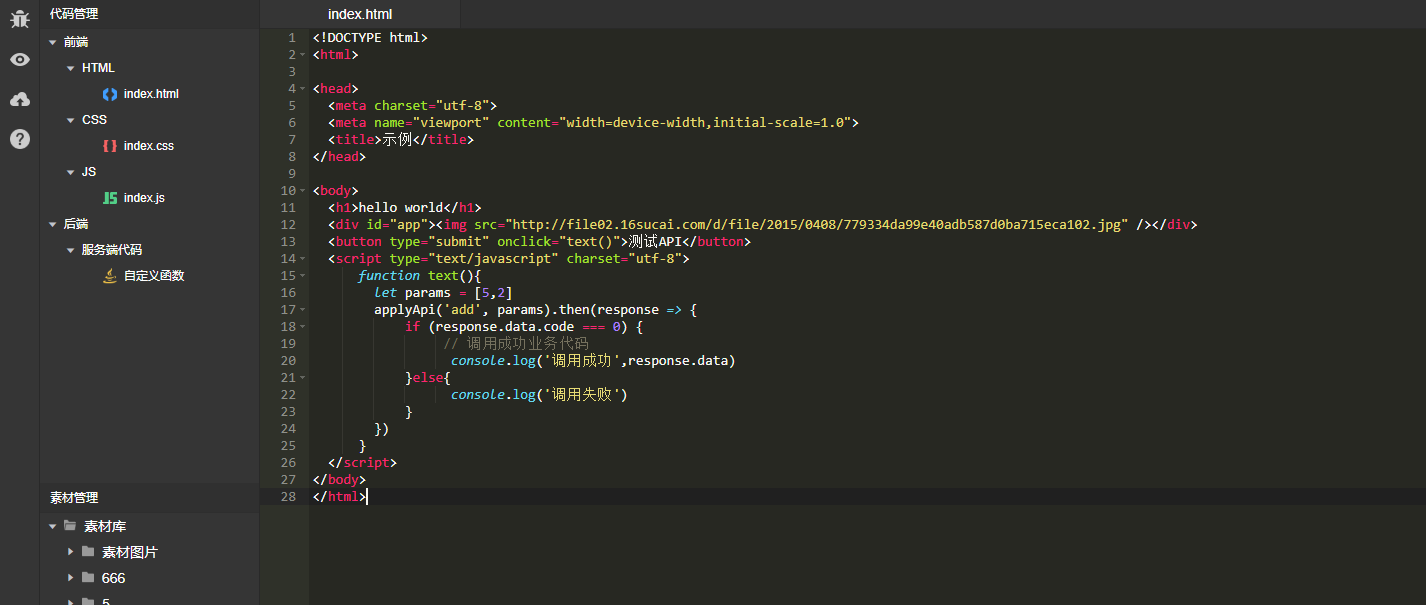
# 代码管理
- 分为前端、后端两个分组;
- 已默认创建三个前端文件(index.html,index.css,index.js)及一个服务端代码文件(自定义函数);
- 当前版本仅支持四个文件,暂不提供新增或删除功能;
- 可使用快捷键Ctrl+s保存代码(MAC为control+command+s);
- 前端文件不需显式引用,七巧低代码会默认将css文件和js文件引用到html文件中。

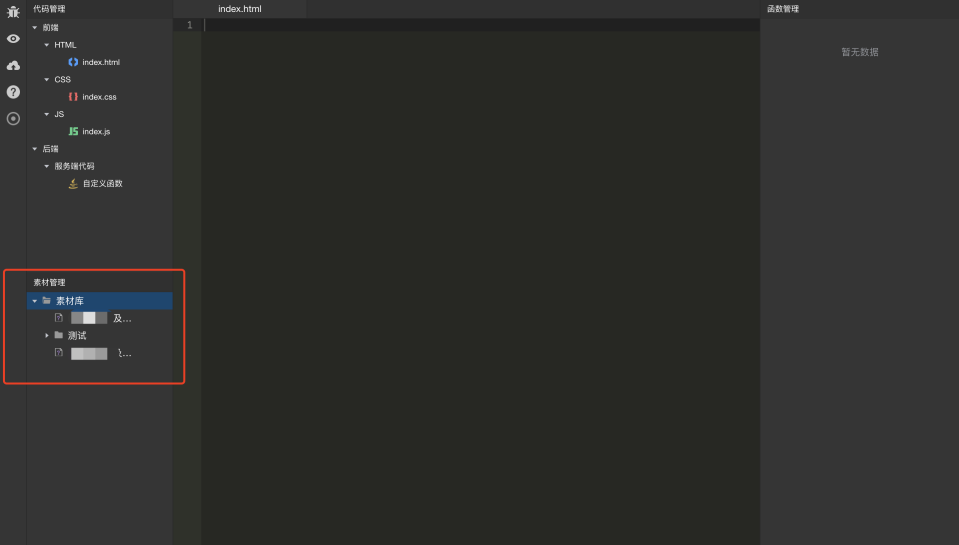
# 素材库
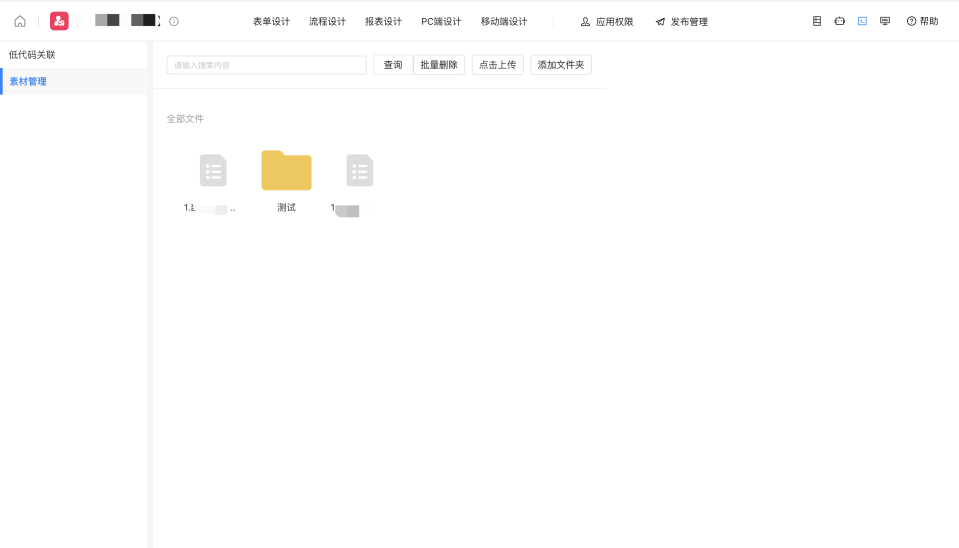
- 与同应用下素材库同步;
- 编写html时,可引用素材库中的素材进行页面展示;
- 引用方式:将光标停在代码中插入链接处,点击素材右侧“复制链接”图标,会自动将链接复制到光标处。


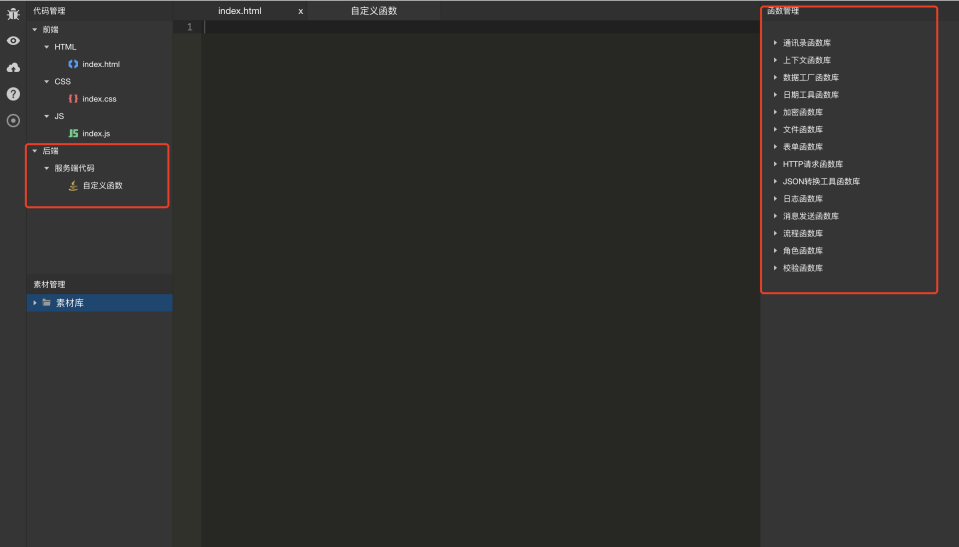
# 函数管理
- 七巧低代码提供的系统函数库,供后端代码使用,包括表单函数库,流程函数库,上下文函数库等常用API。

# 预览
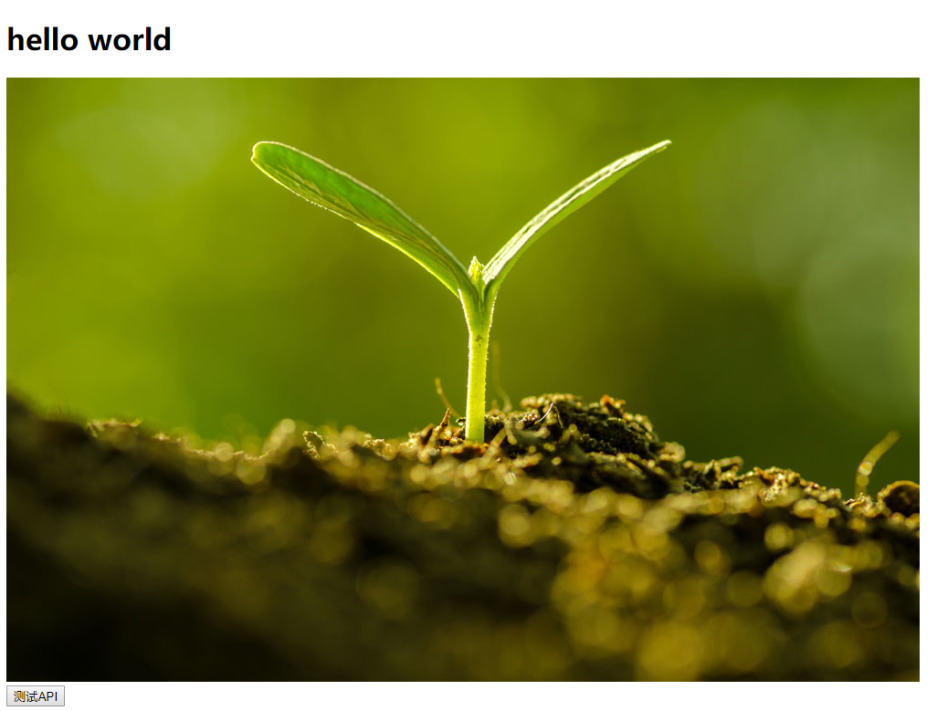
(1)编写完前端代码后,通过预览按钮查看渲染效果;
(2)预览时不会调用服务端代码,仅供查看前端代码渲染效果;
(3)效果如下:


# 调试
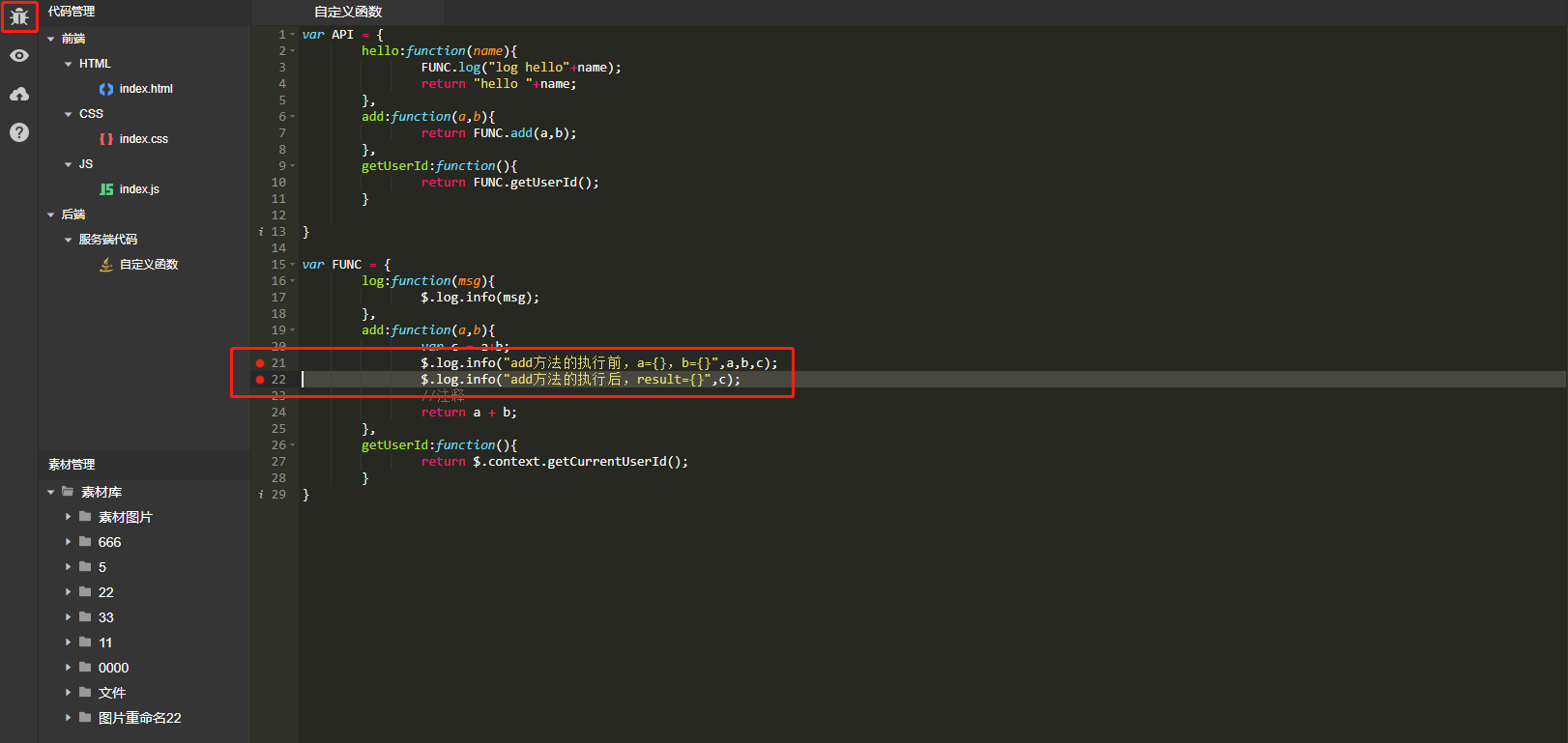
在开发平台,给服务端代码设置断点,点击“调试”按钮;
前端调用后端接口,触发断点时,页面会弹出调试页面,调试操作与平时使用的IDE相似,可通过七巧低代码提供的Log函数库输出日志,查看全局以及局部变量以及查看后端执行返回结果;调试功能提供单步执行,单步进入,单步退出功能;执行完毕后,可点击“刷新”按钮再次执行服务端代码进行调试。

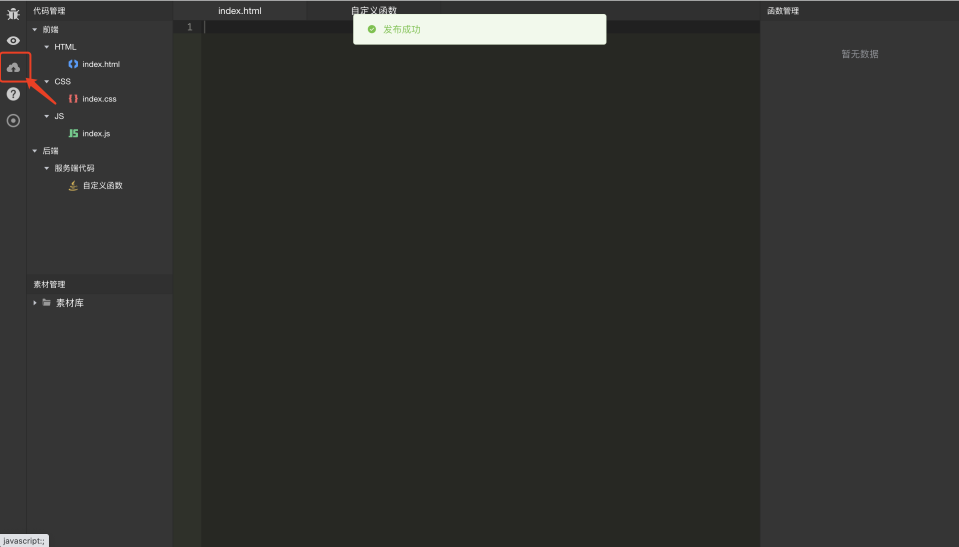
# 发布
自定义页面中的代码有两个版本:一个开发中的版本,一个发布的版本;普通用户在运行平台使用的是发布的版本,而开发中的版本仅在预览及调试可看到效果,故修改代码后,未发布时,不会影响线上使用,待代码预览调试完成后,可点击“发布”按钮发布至线上。

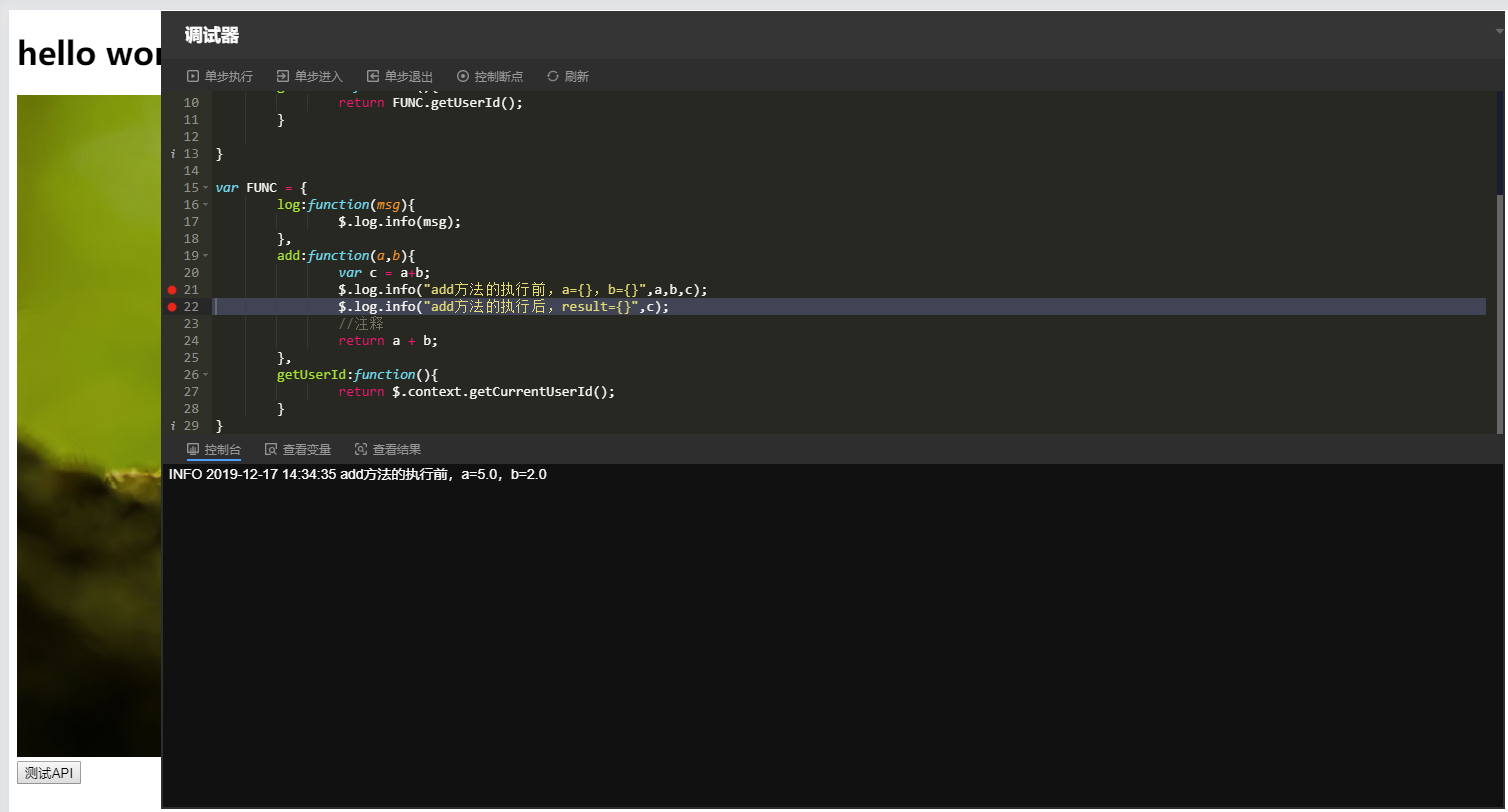
# 调试器
自定义页面开发是高度代码化的解决方案,有非常高的灵活性满足不同的业务需求,但是高度代码化的缺陷是在线编写代码,业务越复杂代码量越大出错的概率就越高,所以,在线调试代码对于开发者来说是一个不可或缺的功能。

断点管理
点击“调试”按钮进入运行平台后,调试过程中可以重新设置(取消)调试断点。
单步执行
stepOver,就是一行一行的执行代码,但不一定会进入到所调用的代码里面,比如说,new了一个对象,但不一定会进入该对象构造方法里面。
单步进入
stepInto,就是调用了一个方法时,单步进入会进入到该方法里面,除非此方法上有断点,否则单步执行的时候不会进去,要想进去,又不想打断点,就用单步进入。
单步退出
stepOut,就是跳出断点,比如,当单步进入到一个方法里面时候,发现没有调试必要,点单步退出就跳出此方法到断线下一行。或者在一个断点上点单步退出,就忽略该断点执行到下一个断点。单步退出并非退出程序,更不是越过一行或者几行不执行,而仅仅只是停止调试,让程序继续往下执行。
刷新
执行完毕后,可点击“刷新”按钮再次执行服务端代码进行调试。
控制台
后端代码中调用七巧低代码提供的Log函数库输出日志,有info,debug,error三种类型的日志。
查看变量
可查看当前上下文中的全局以及局部变量。
查看结果
服务端代码执行完毕后,可查看服务端代码返回的结果。
# 功能涵盖范围
| 类型 | 入口位置 | 涉及范围 |
|---|---|---|
| PC端自定义页面 | PC端设计->页面->自定义页面组件 | 应用内PC端页面 |
| 移动端自定义页面 | 移动端设计->页面->自定义页面组件 | 应用内移动端页面 |
# 功能限制说明
(1)移动端自定义页面组件只能放置于单独页面,不能与其他组件共存。






