# 树状列表
# 使用场景
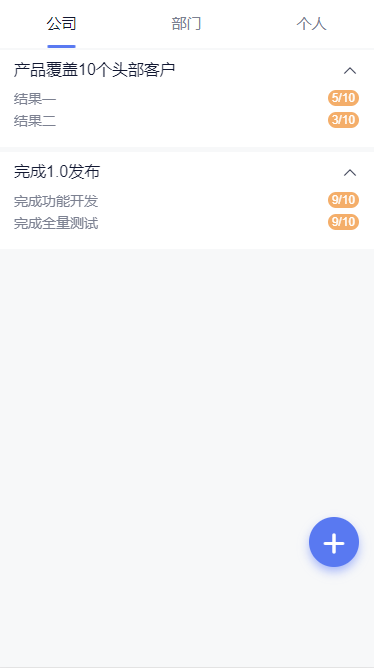
【树状列表】用于对主从表数据的展示、增加、编辑、删除等,如下图

# 页面设计
移动端【树状列表】配置视频教程 (opens new window)
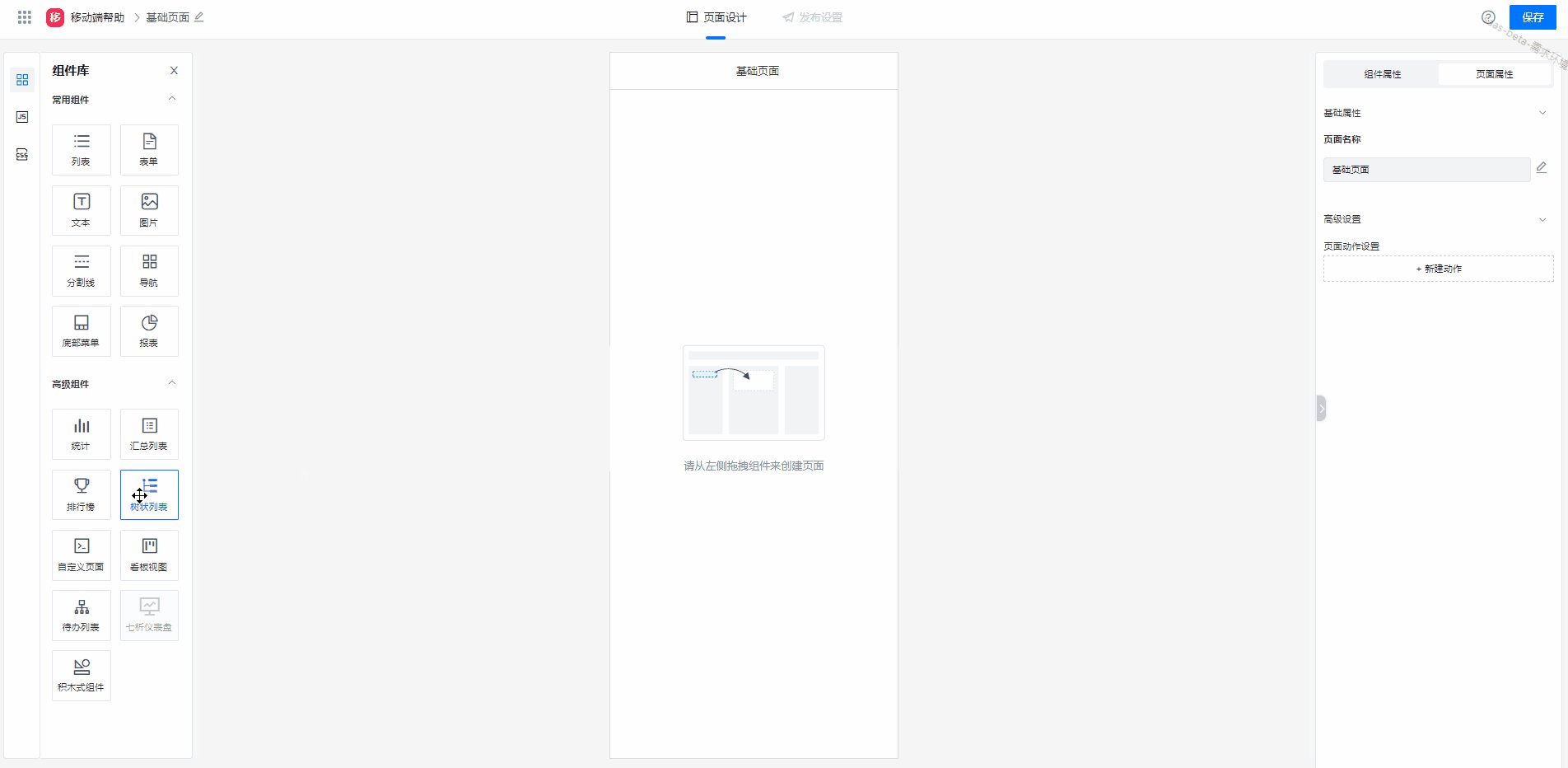
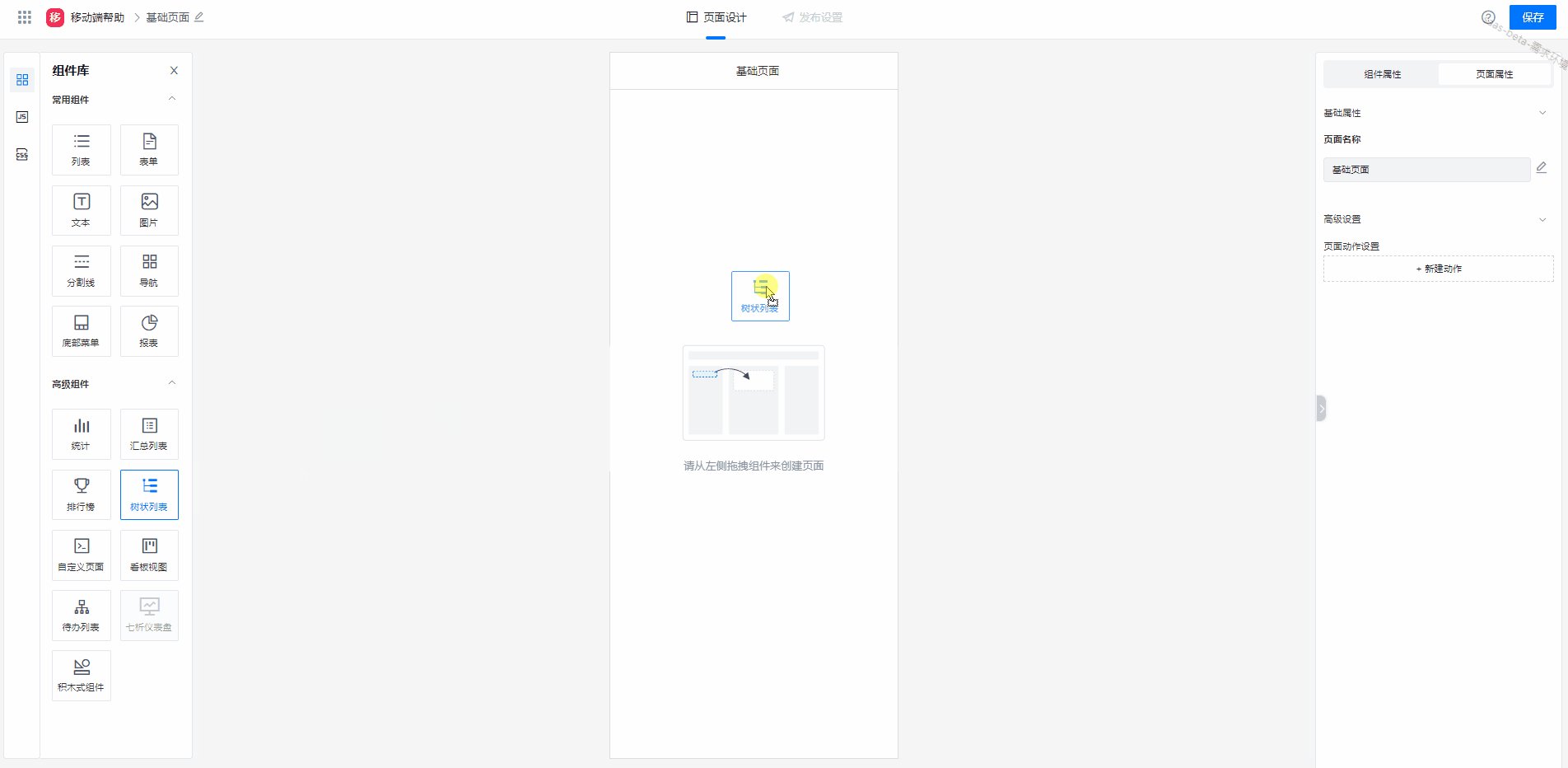
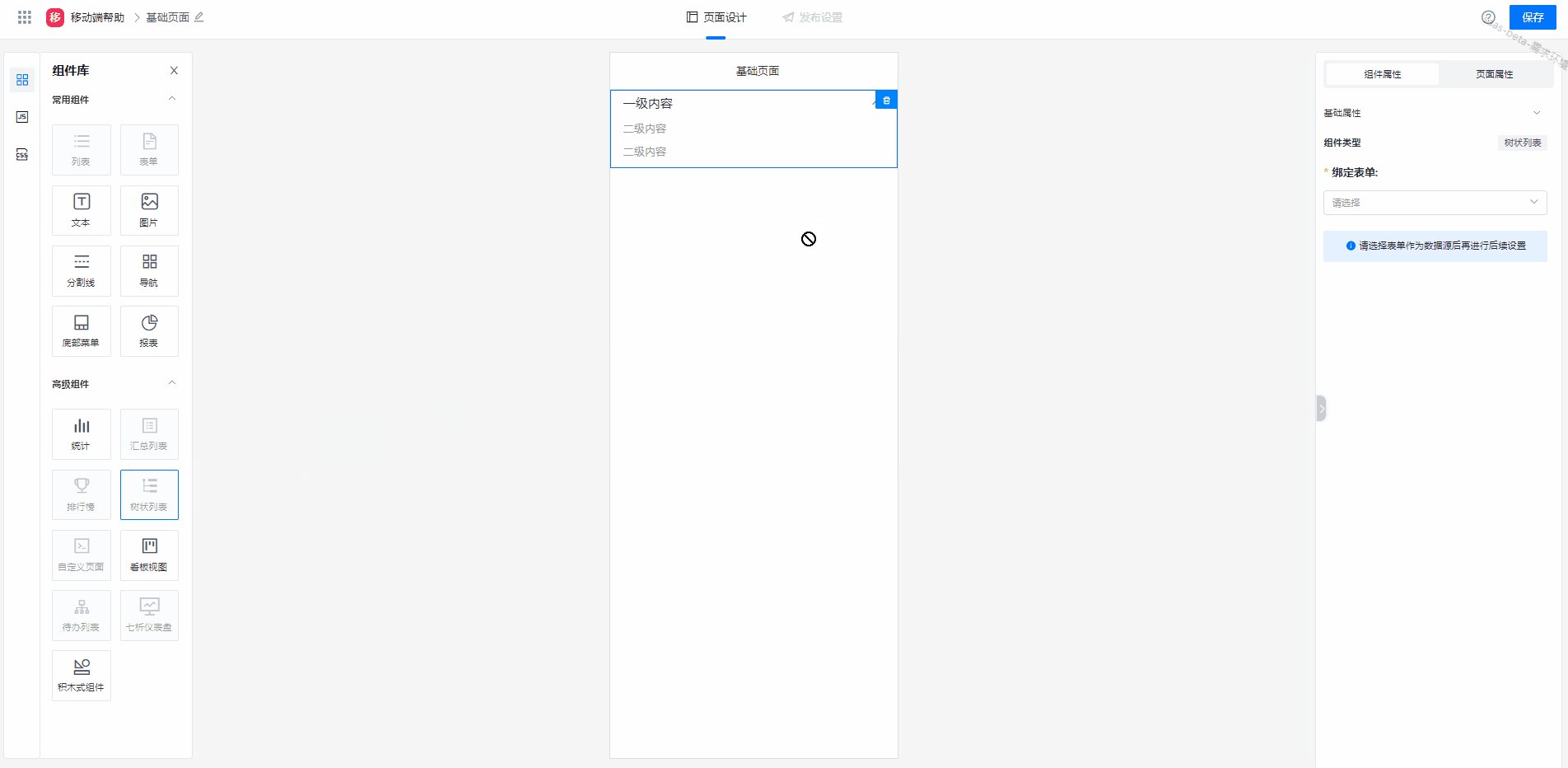
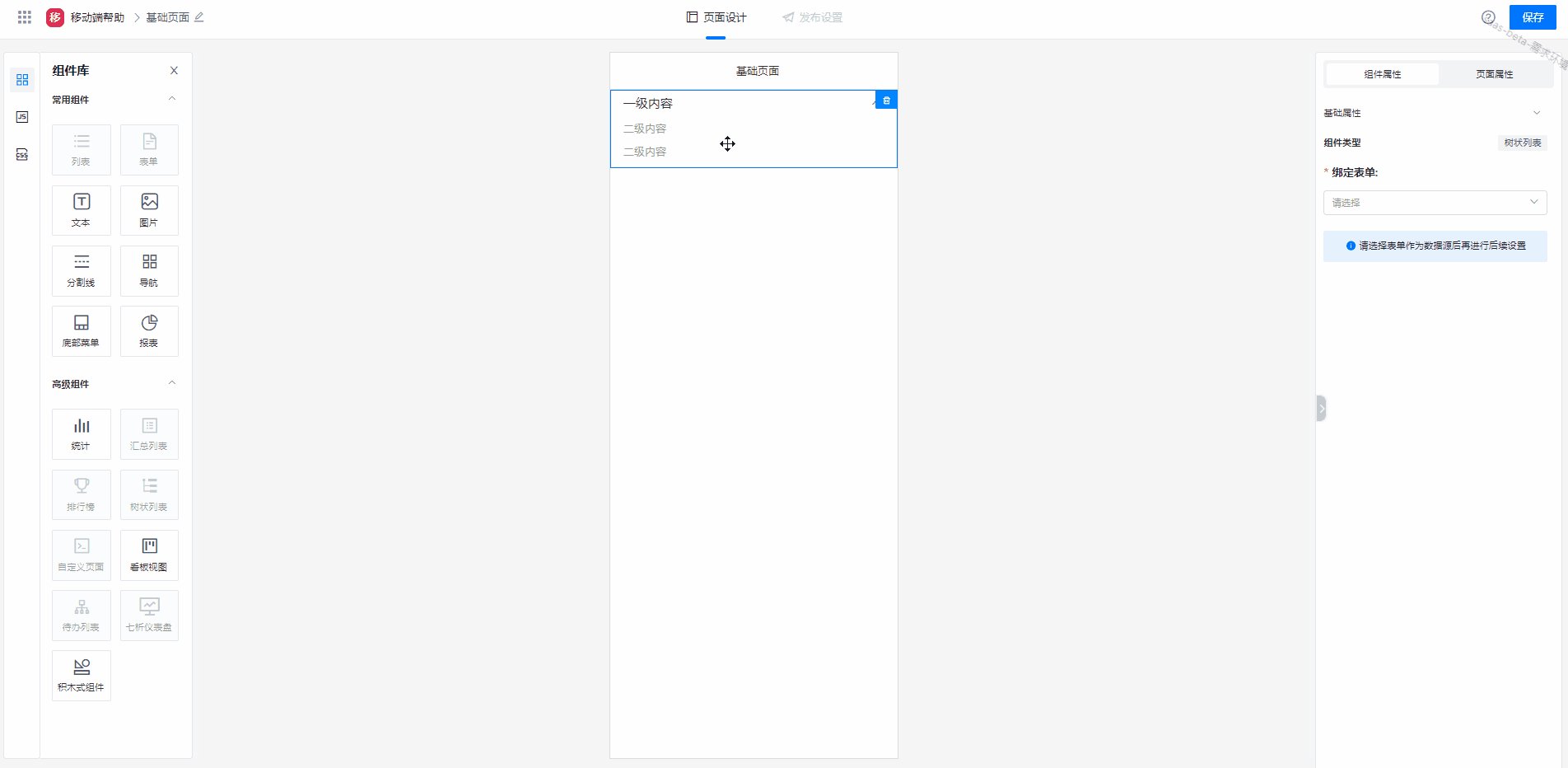
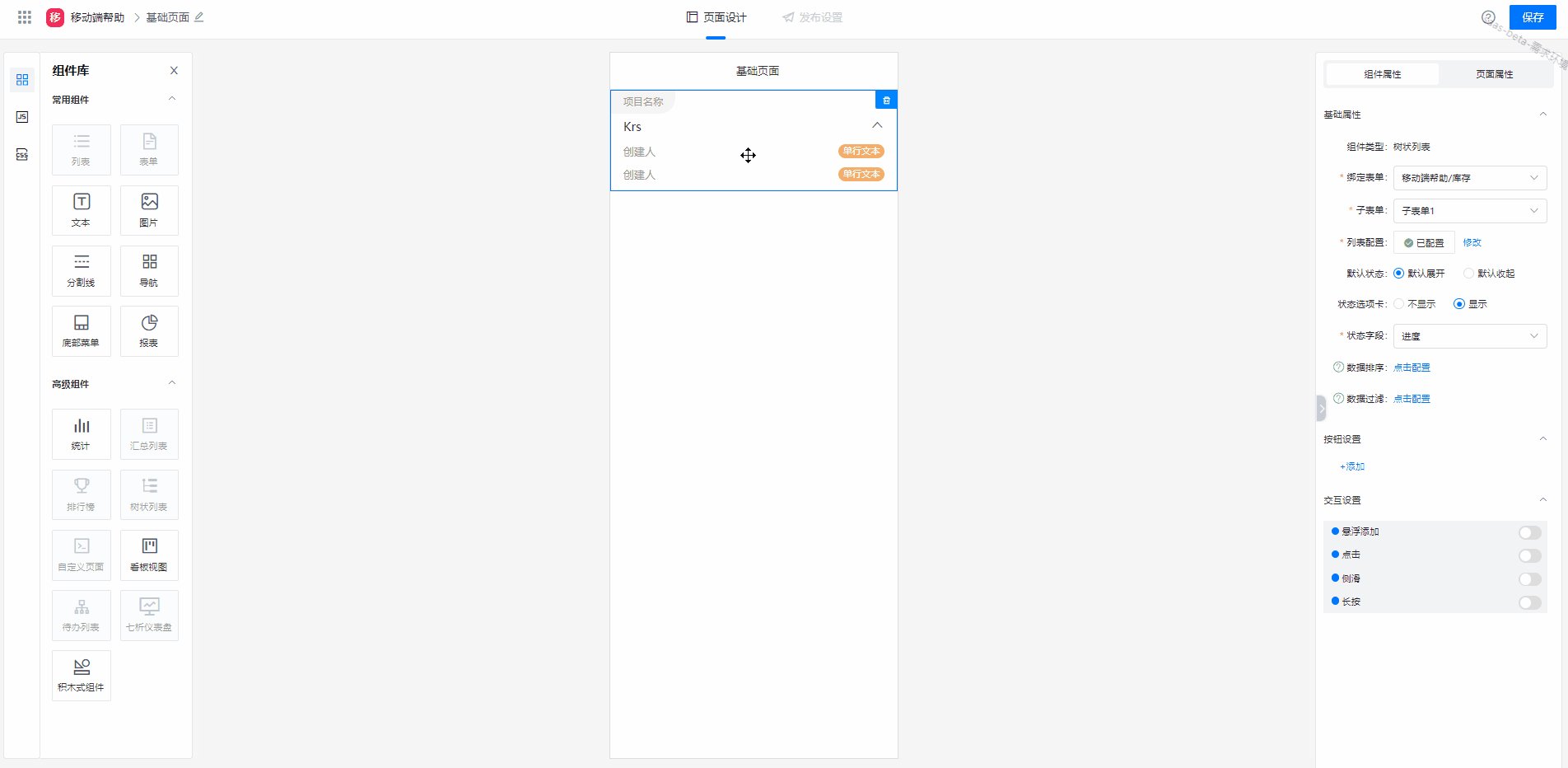
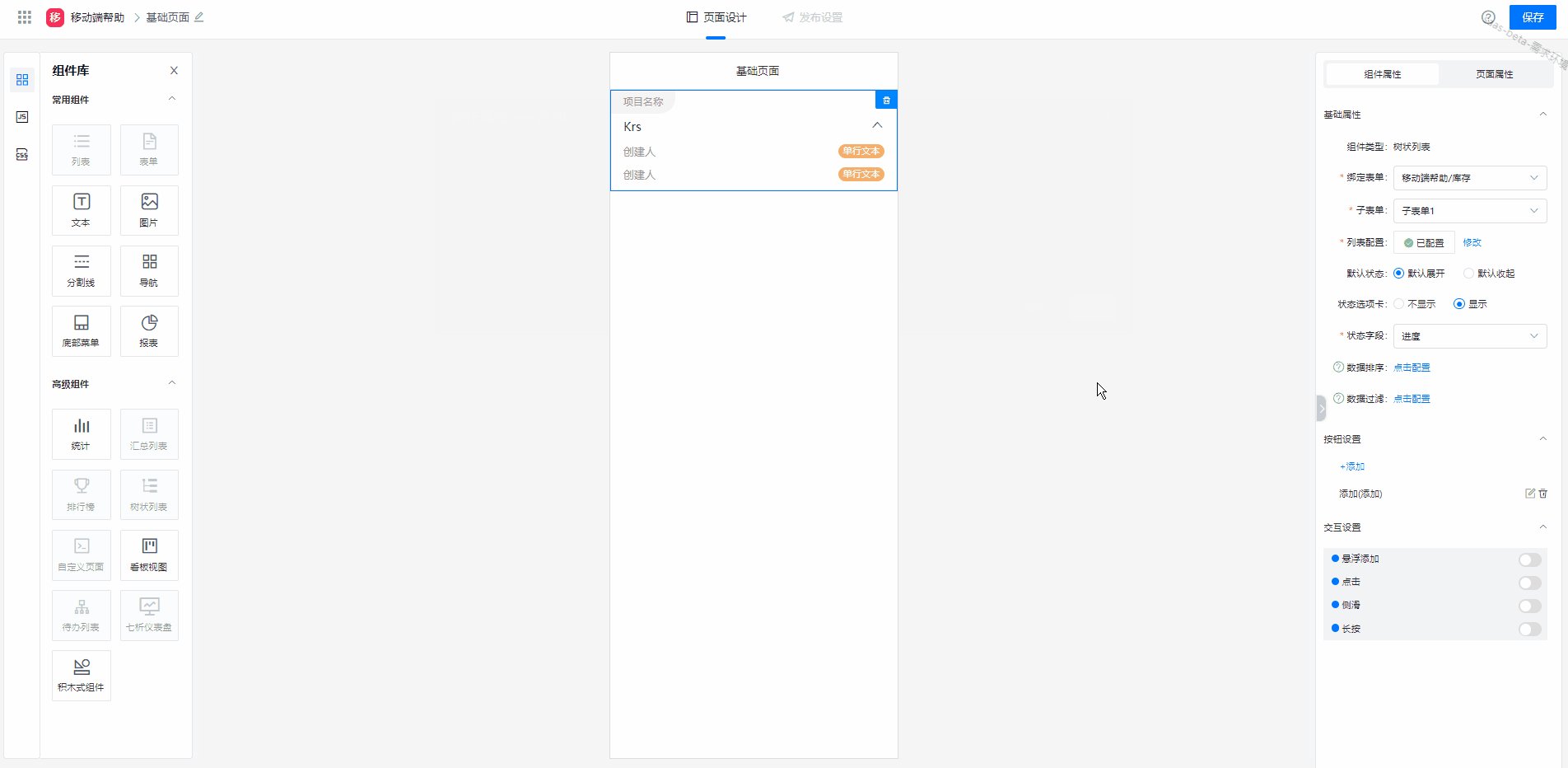
1、进入【移动端基础页面】-【高级组件】-【树状列表】组件,拖拽树状列表组件添加到编辑器,一个页面最多可放置一个树状列表组件,且树状列表下边不可放置任何组件

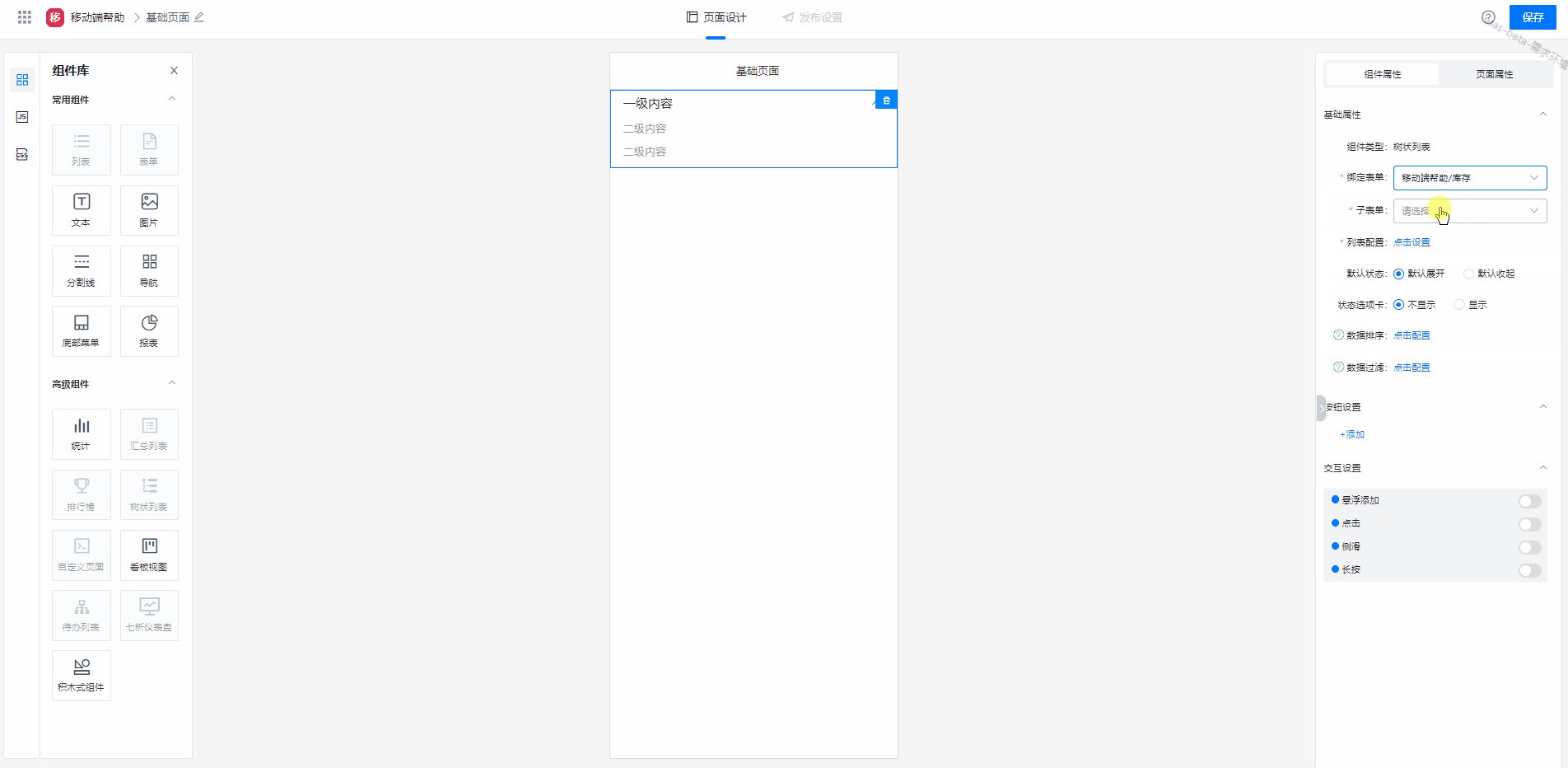
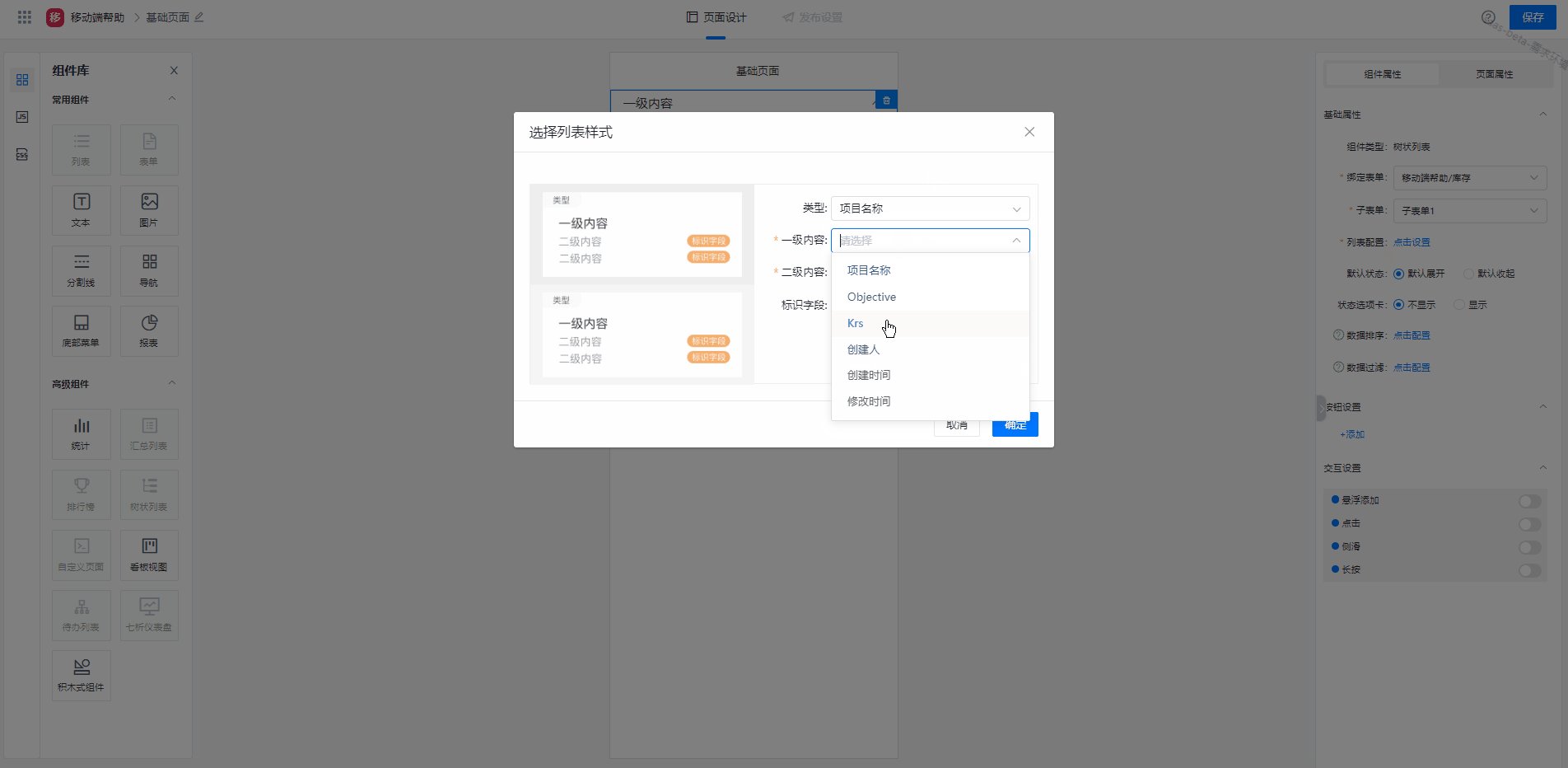
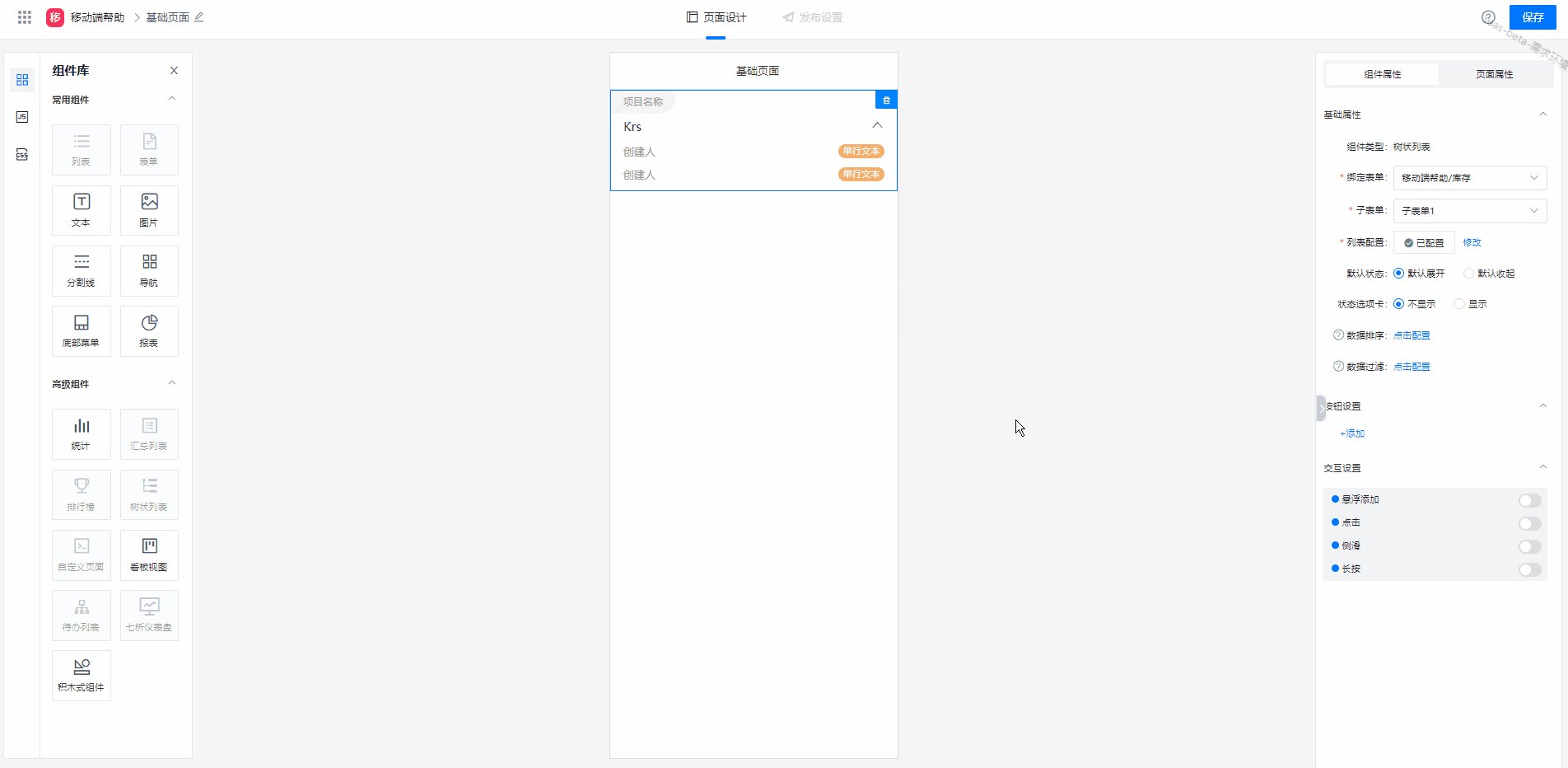
2、绑定所需要进行展示的主表单后,需选择所绑定的主表单中的一个子表单,然后需对列表样式进行配置
(1)类型:选择主表单字段
(2)一级内容:选择主表单字段作为列表标题
(3)二级内容:选择子表单字段作为列表二级内容
(4)标识字段:选择子表单字段作为标识字段

3、默认状态:可设置树状列表是否展开
(1)默认展开:即主表与子表的数据默认展开显示
(2)默认收起:即子表的数据默认收起,即显示主表的数据

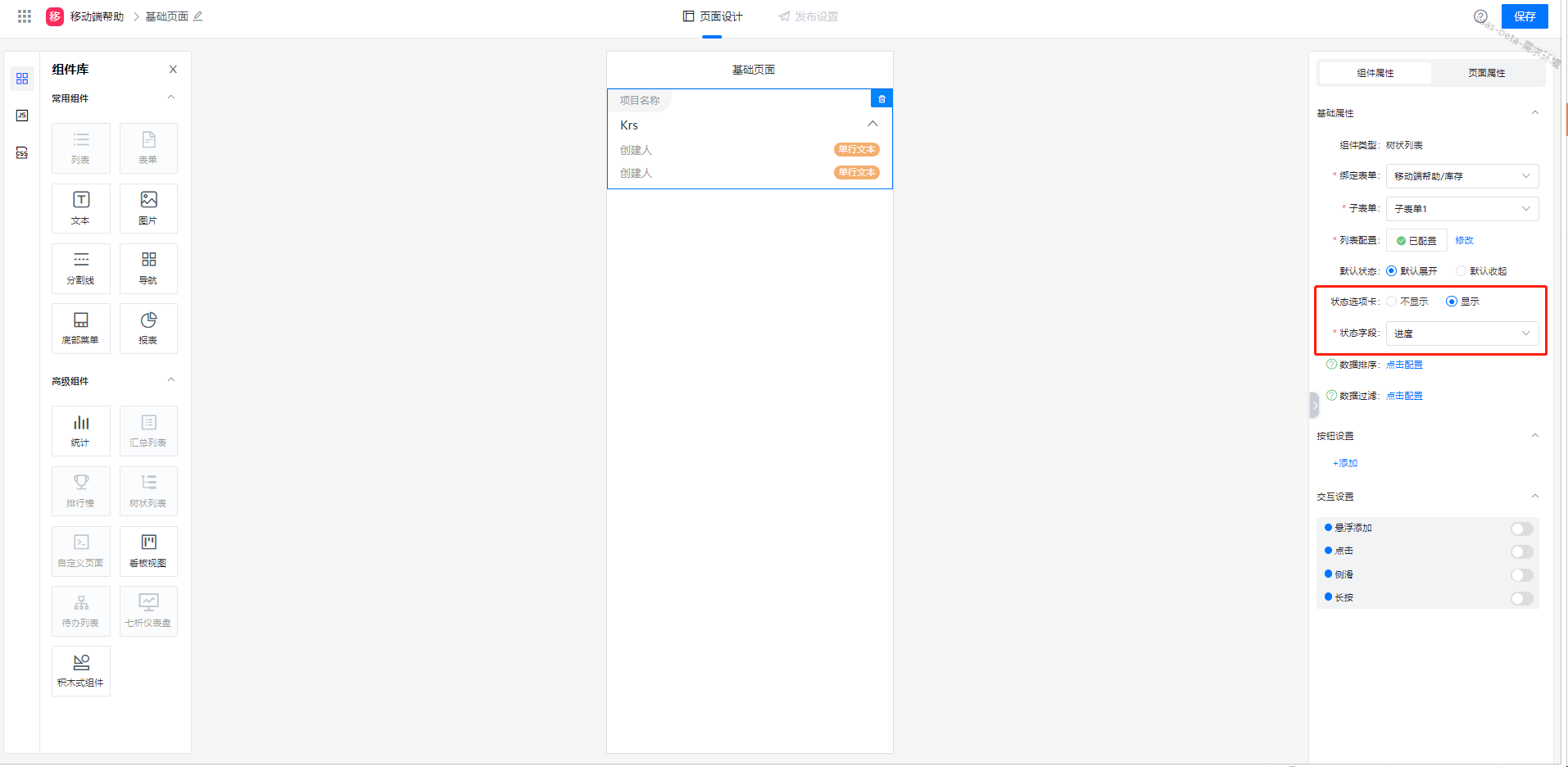
4、状态选项卡:开启开关并选择选择框字段后,在页面上方则可切换不同的选项卡查看数据

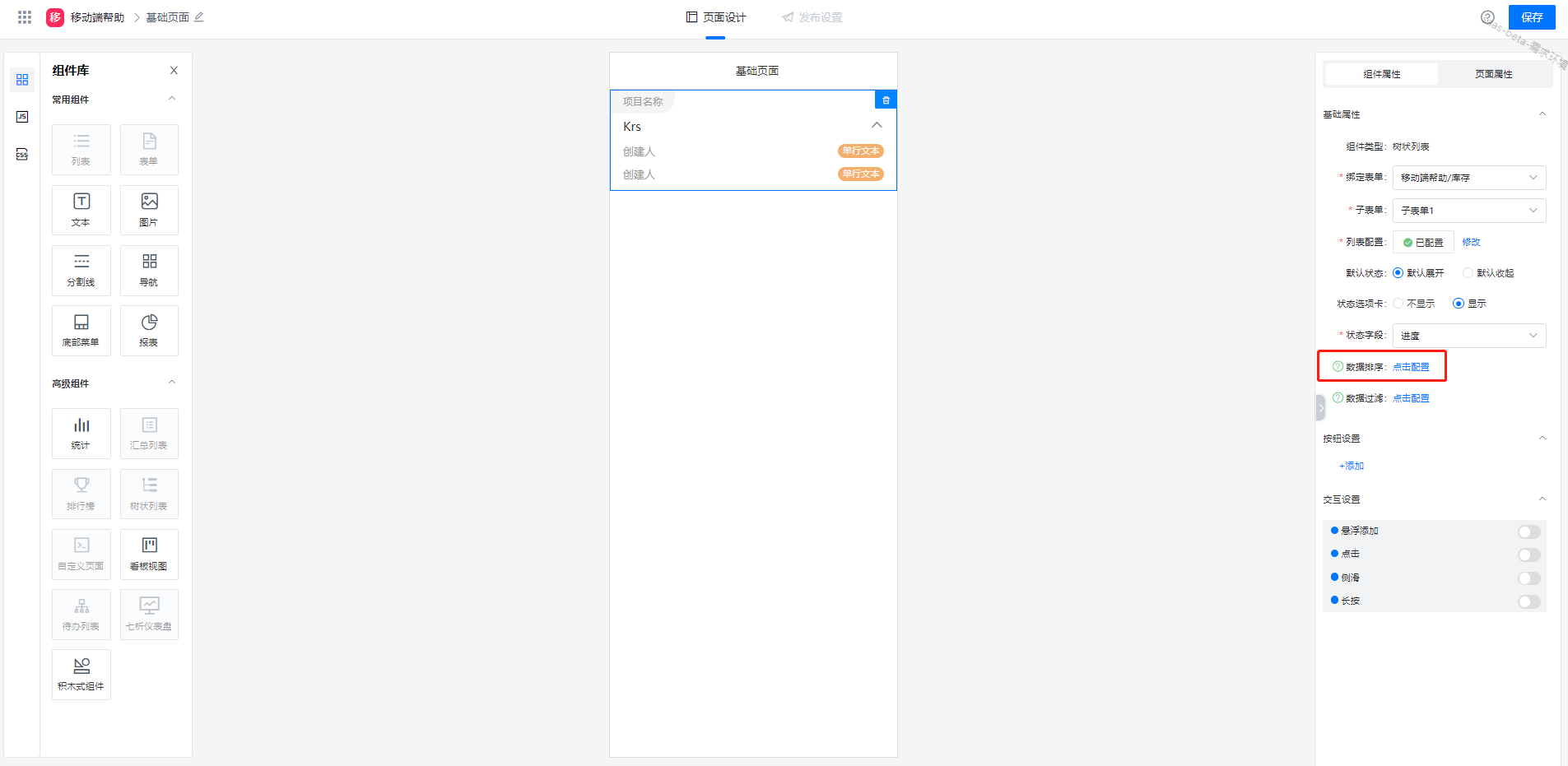
5、数据排序:满足列表数据排序功能,支持多级排序,满足条件的数据将显示在列表中,可参看【公共类组件】 (opens new window)

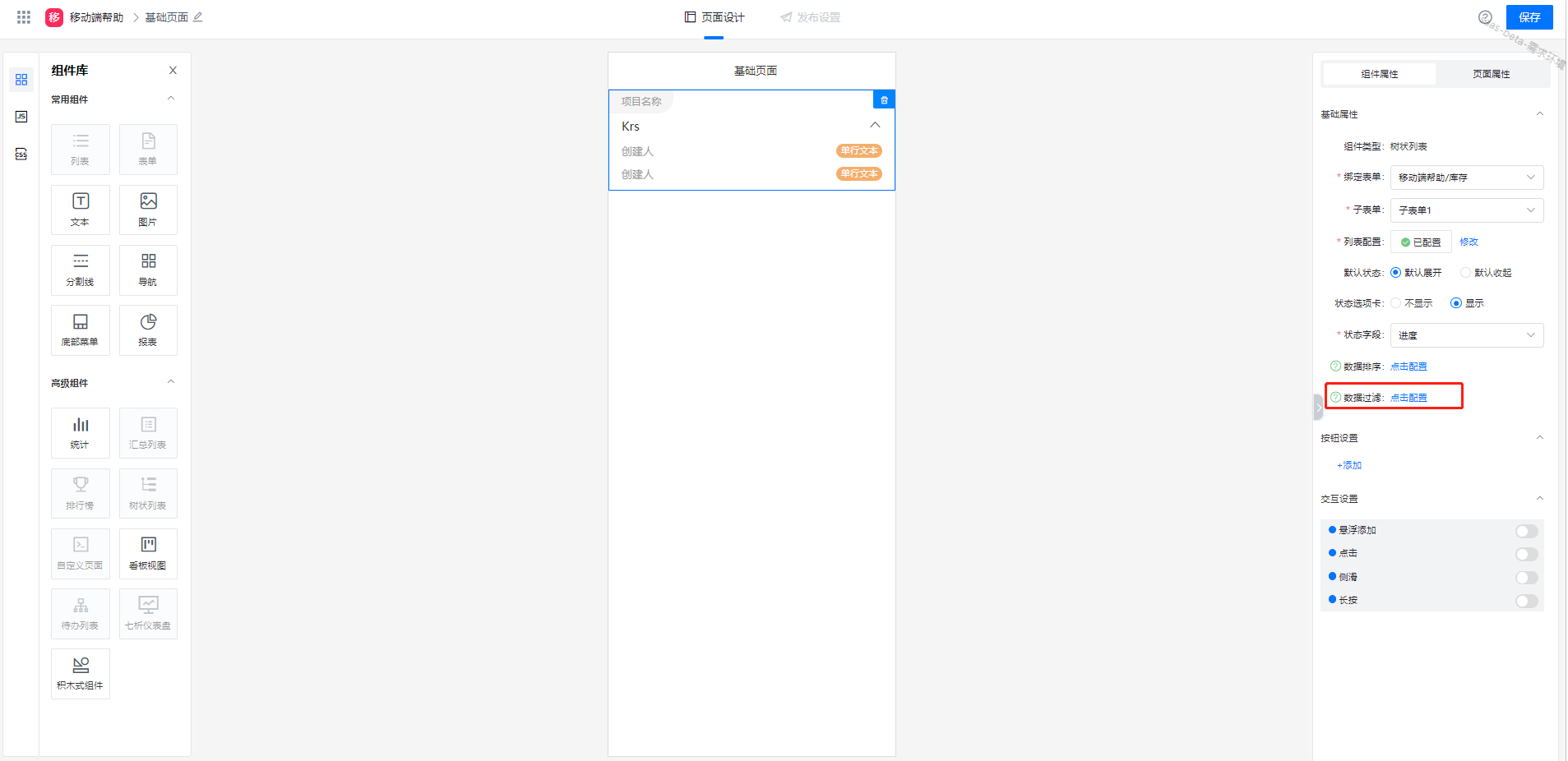
6、数据过滤:实现在不同的条件下对表单数据进行过滤,满足条件的数据将显示在列表中,可参看【公共类组件】 (opens new window)

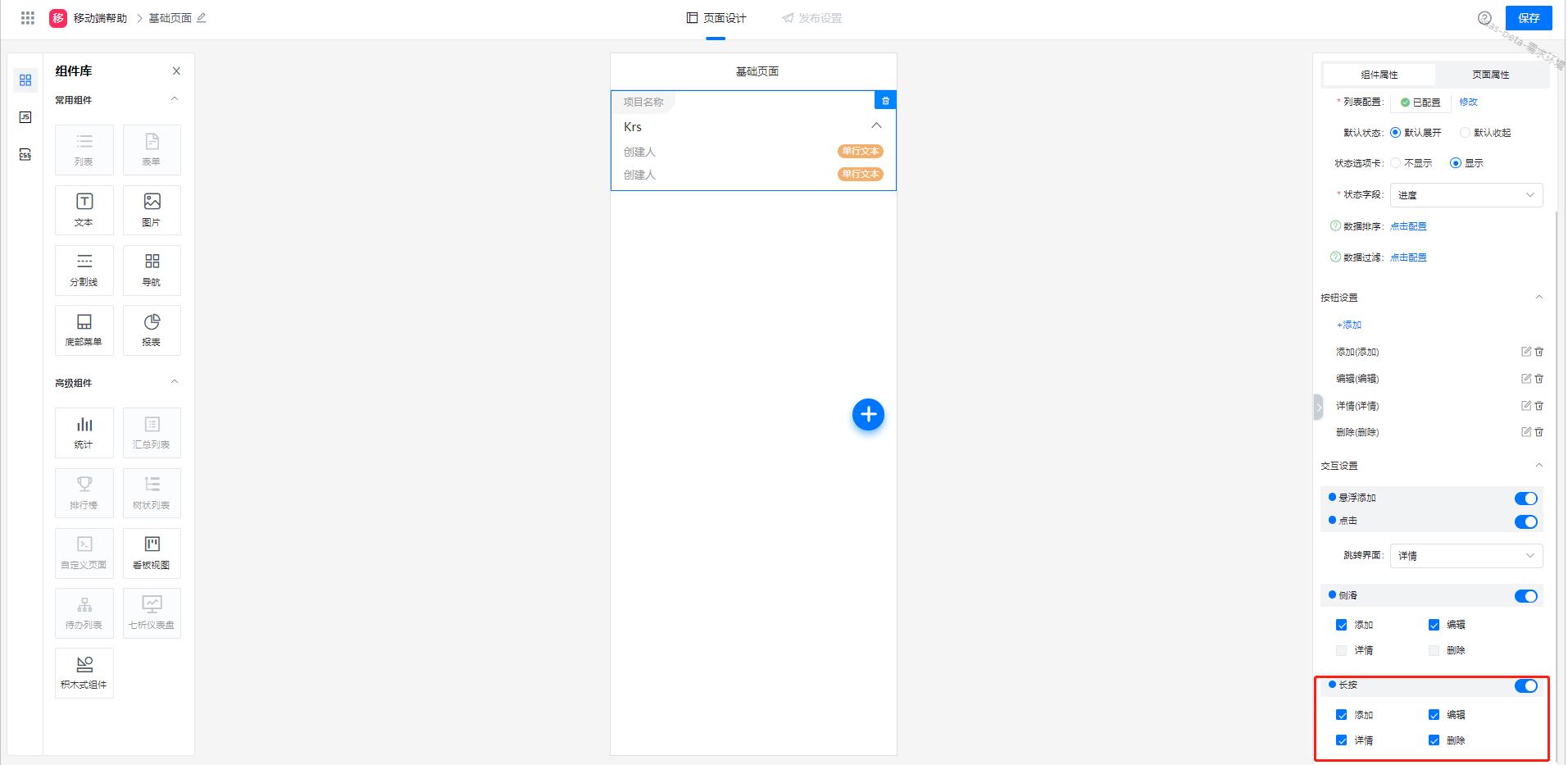
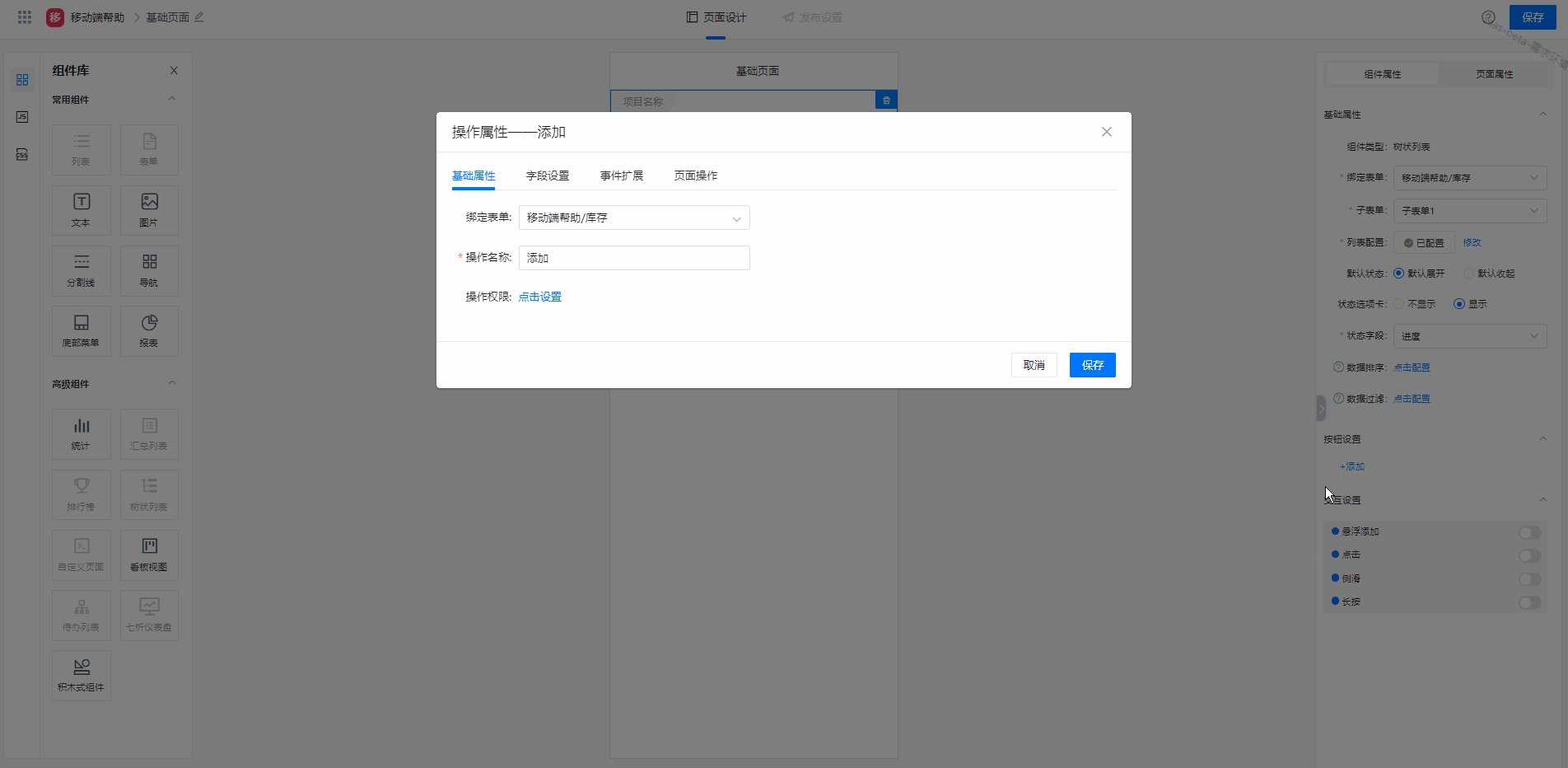
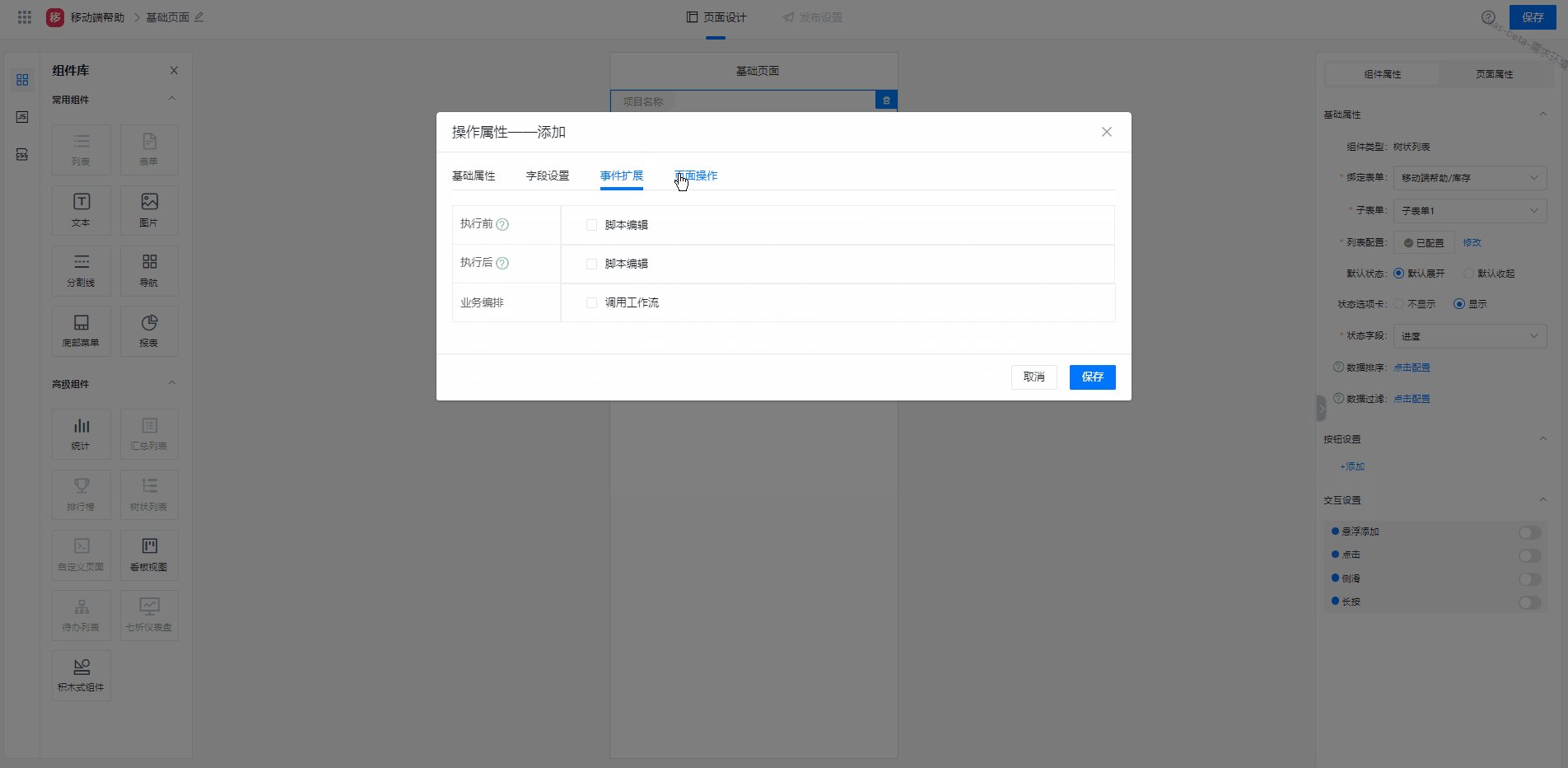
7、按钮设置:即设置页面的按钮,请参看列表组件按钮:【添加】 (opens new window)、【编辑】 (opens new window)、【详情】 (opens new window)、【删除】 (opens new window)、【一键修改值】 (opens new window)、【发起流程】 (opens new window)、【自定义开发】 (opens new window)

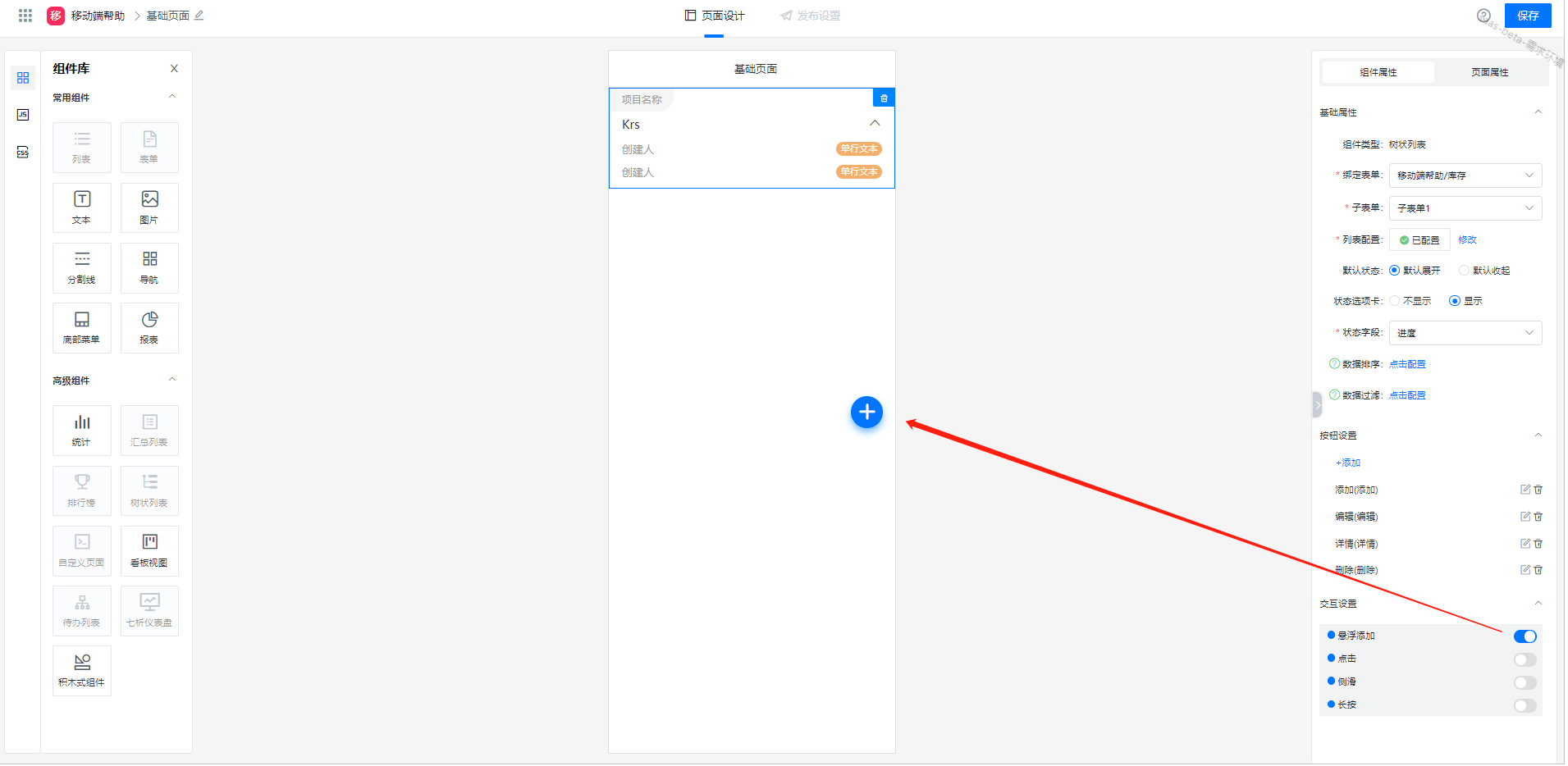
8、交互设置:可设置列表操作的交互,支持悬浮添加、点击、侧滑、长按 (1)悬浮添加:默认出现悬浮按钮在移动页面右下方,点击则可显示所有添加类型的按钮

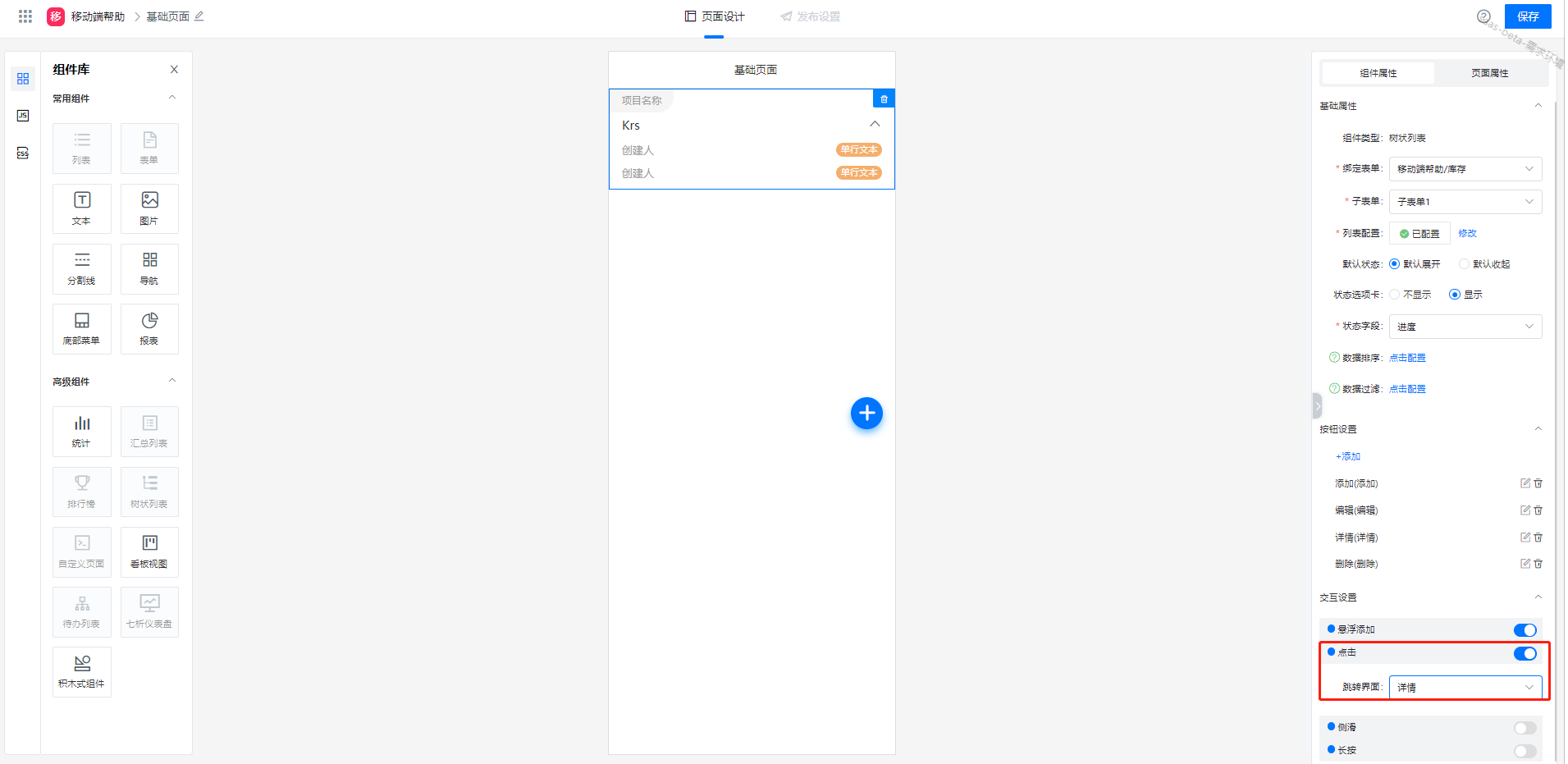
(2)点击:点击跳转的页面,可设置点击列表时,跳转至详情或编辑页面

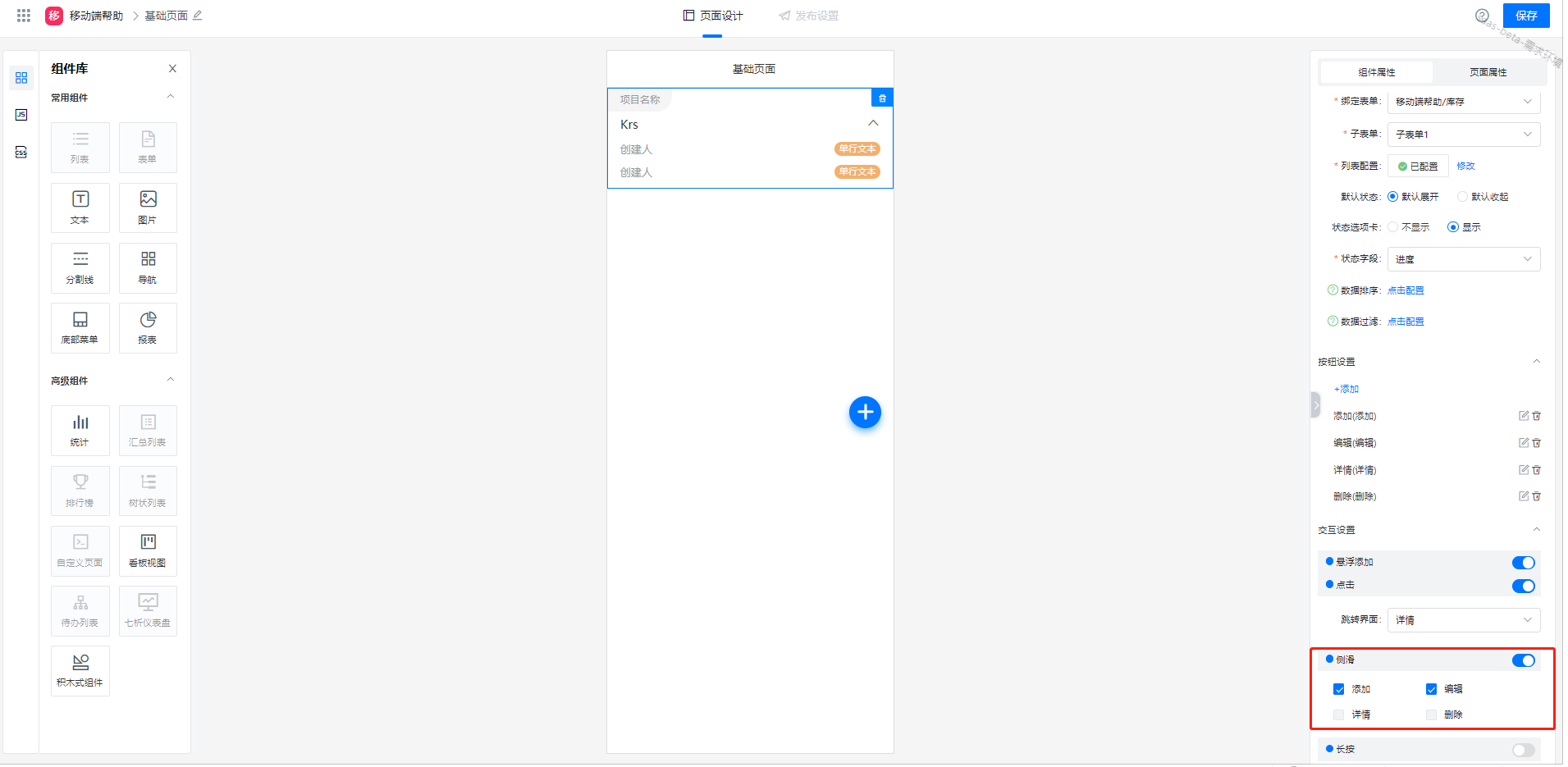
(3)侧滑:最多可选择两个按钮,即侧滑出现所设置的按钮

(4)长按:最多可选择四个按钮,即长按时,页面下方会弹出浮窗,浮窗显示所设置的按钮名称