# 列表
# 使用场景
移动端列表和PC端的列表相似,也是由查询条件、功能按钮(添加、编辑、详情、删除、导入、导出、发起流程等)、列表字段组成;主要实现对数据的展示、搜索、筛选、增加、编辑、删除等场景。

# 页面设计
移动端【列表】配置步骤: 在画布中拖入【列表】组件——>绑定表单——>添加查询条件——>增加按钮——>添加交互效果
移动端【列表】配置视频教程 (opens new window)
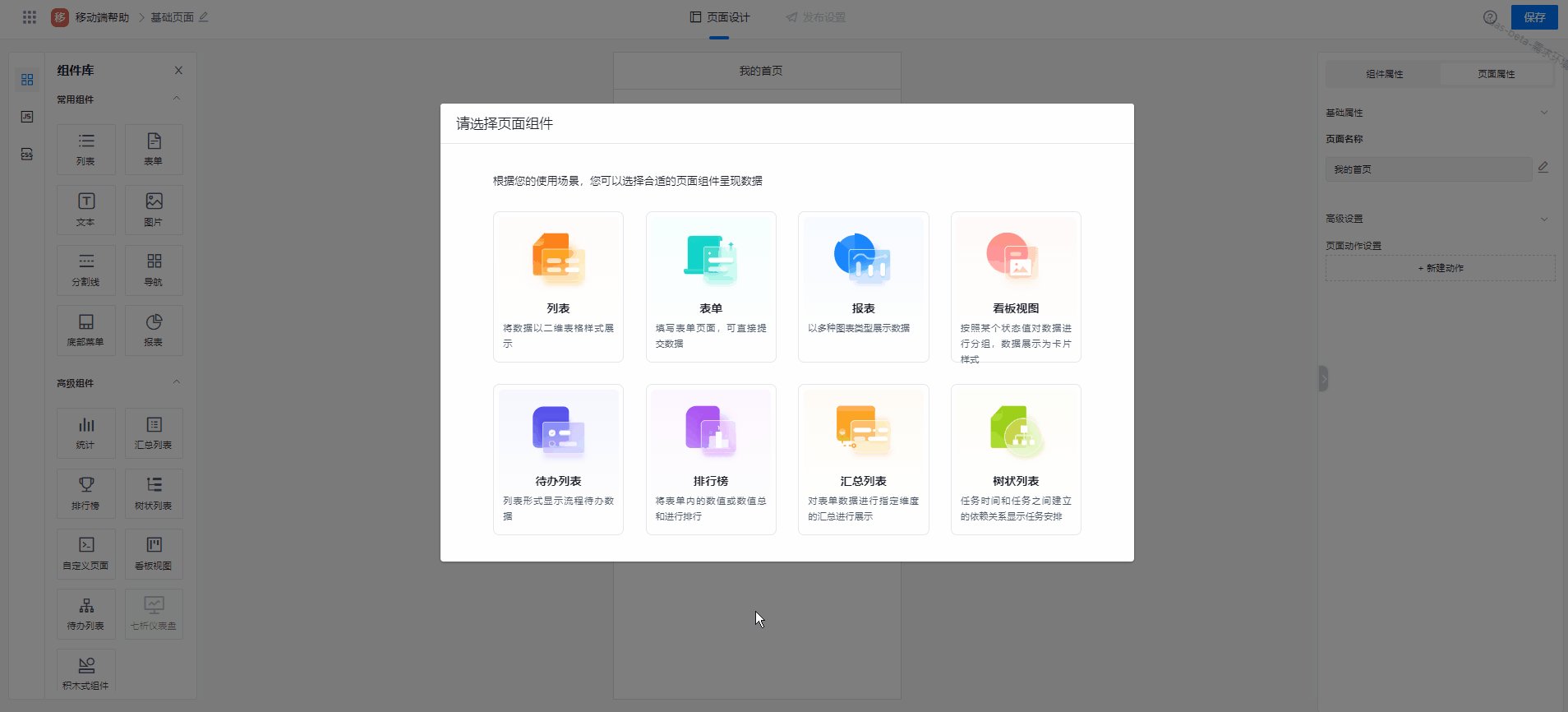
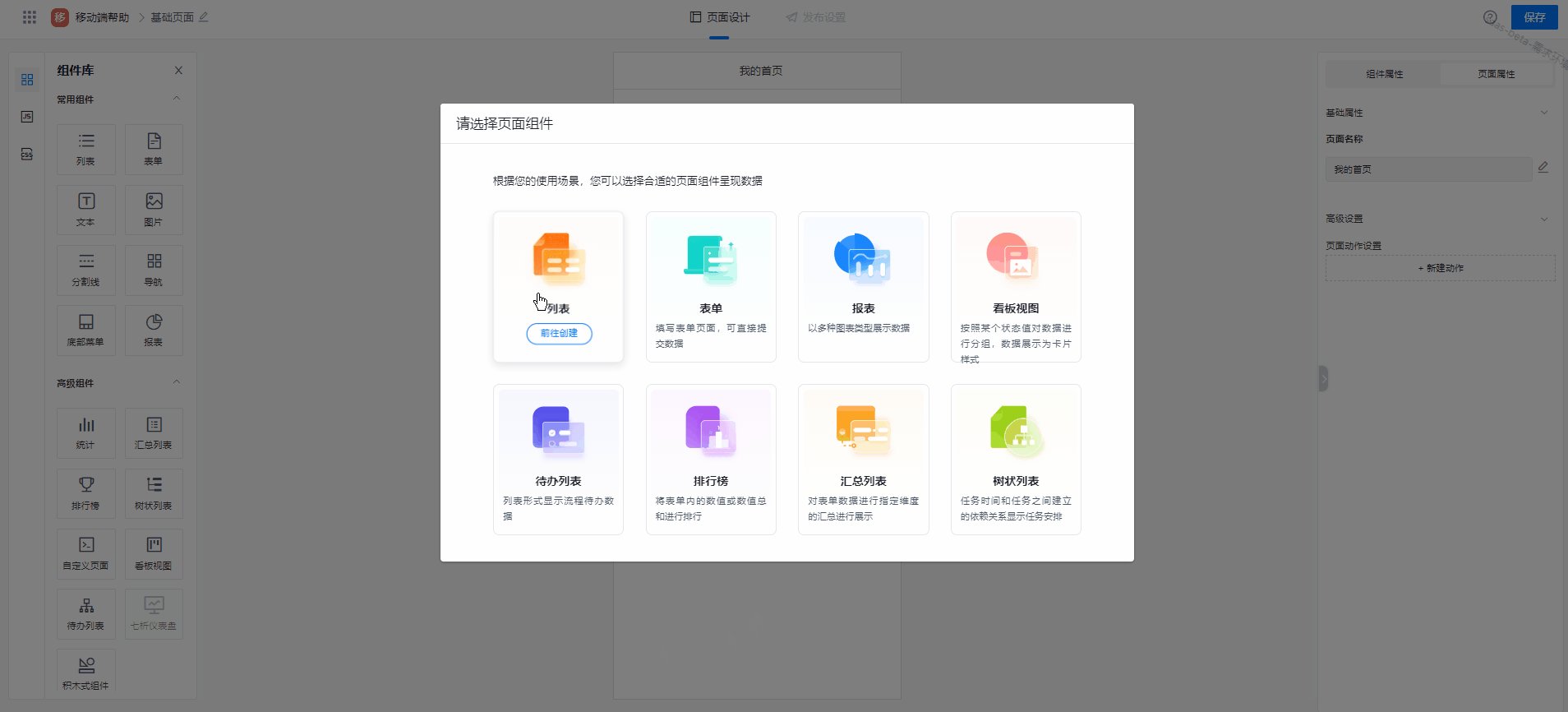
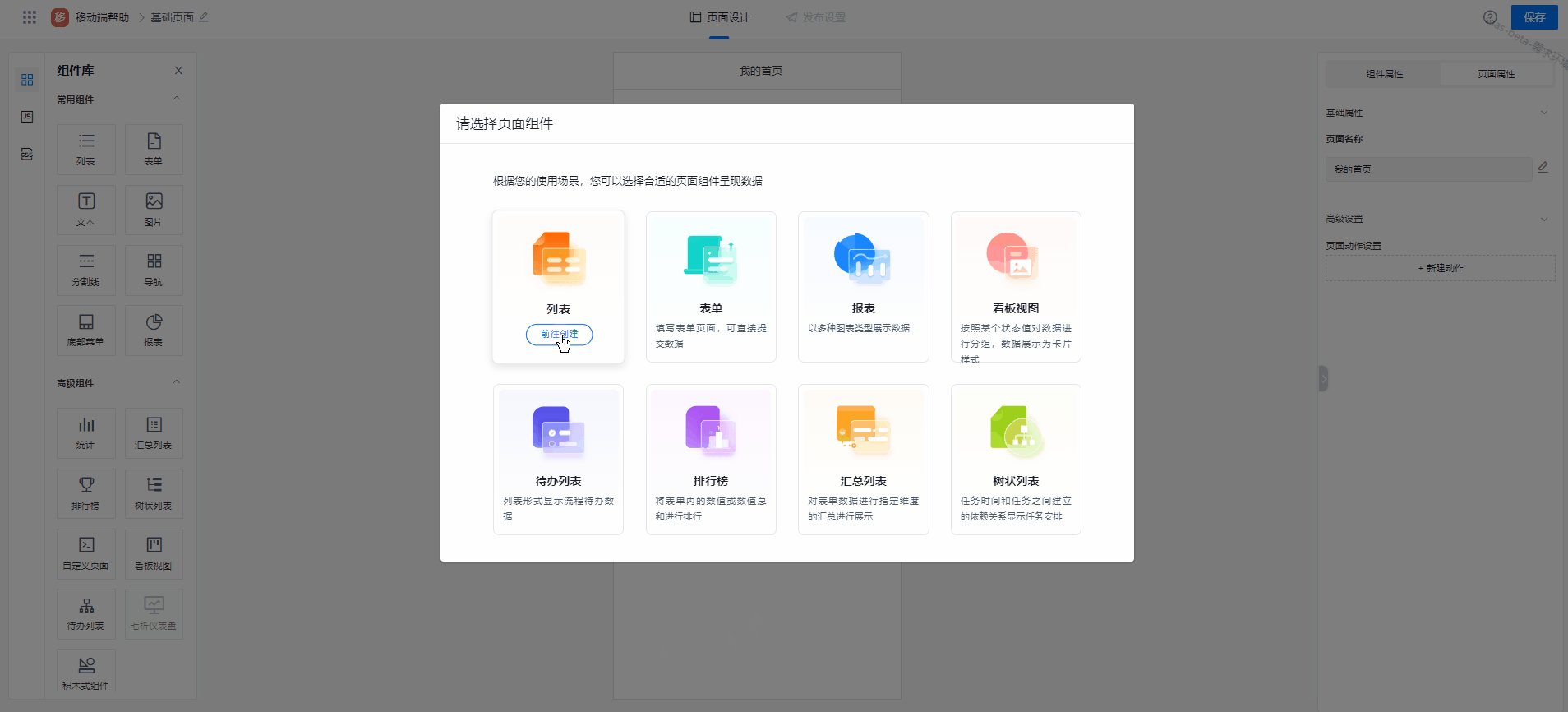
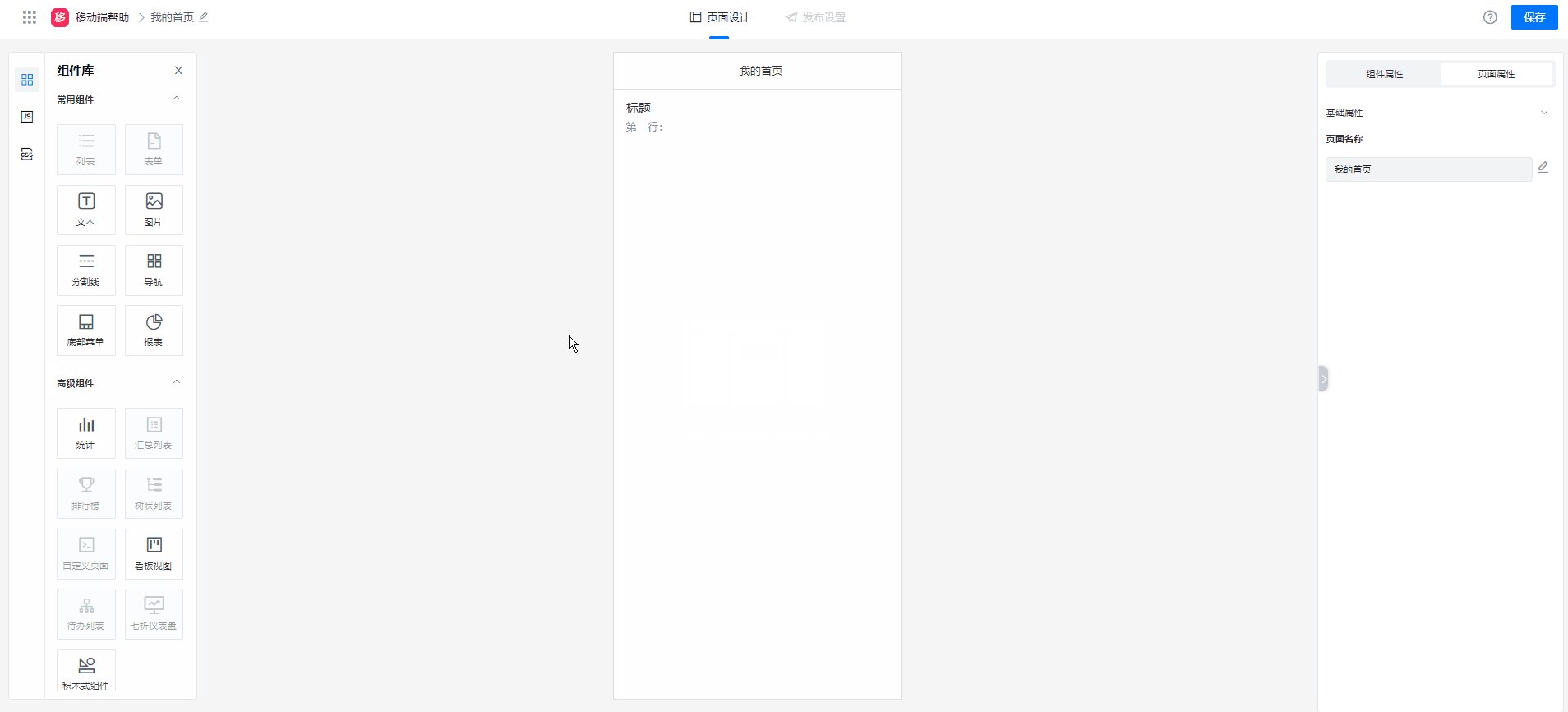
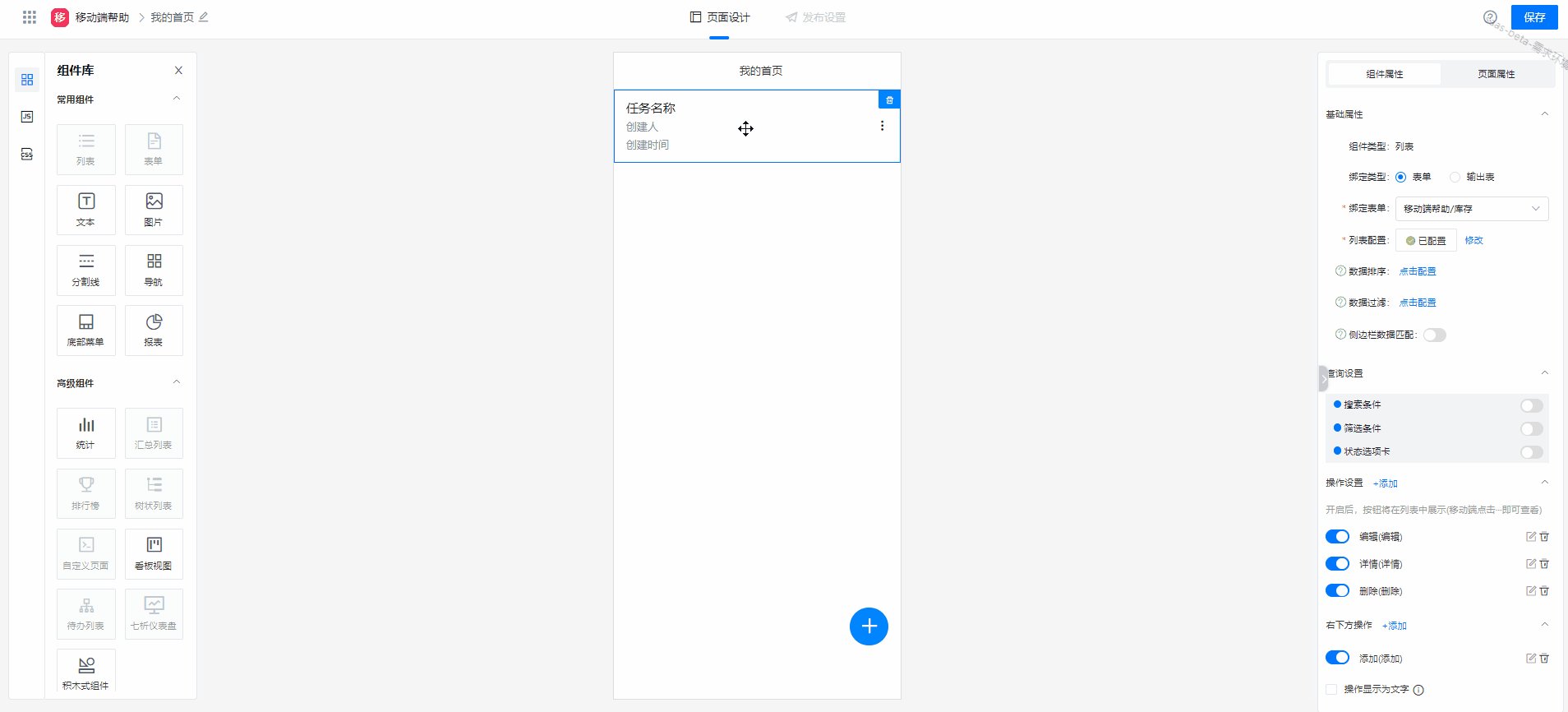
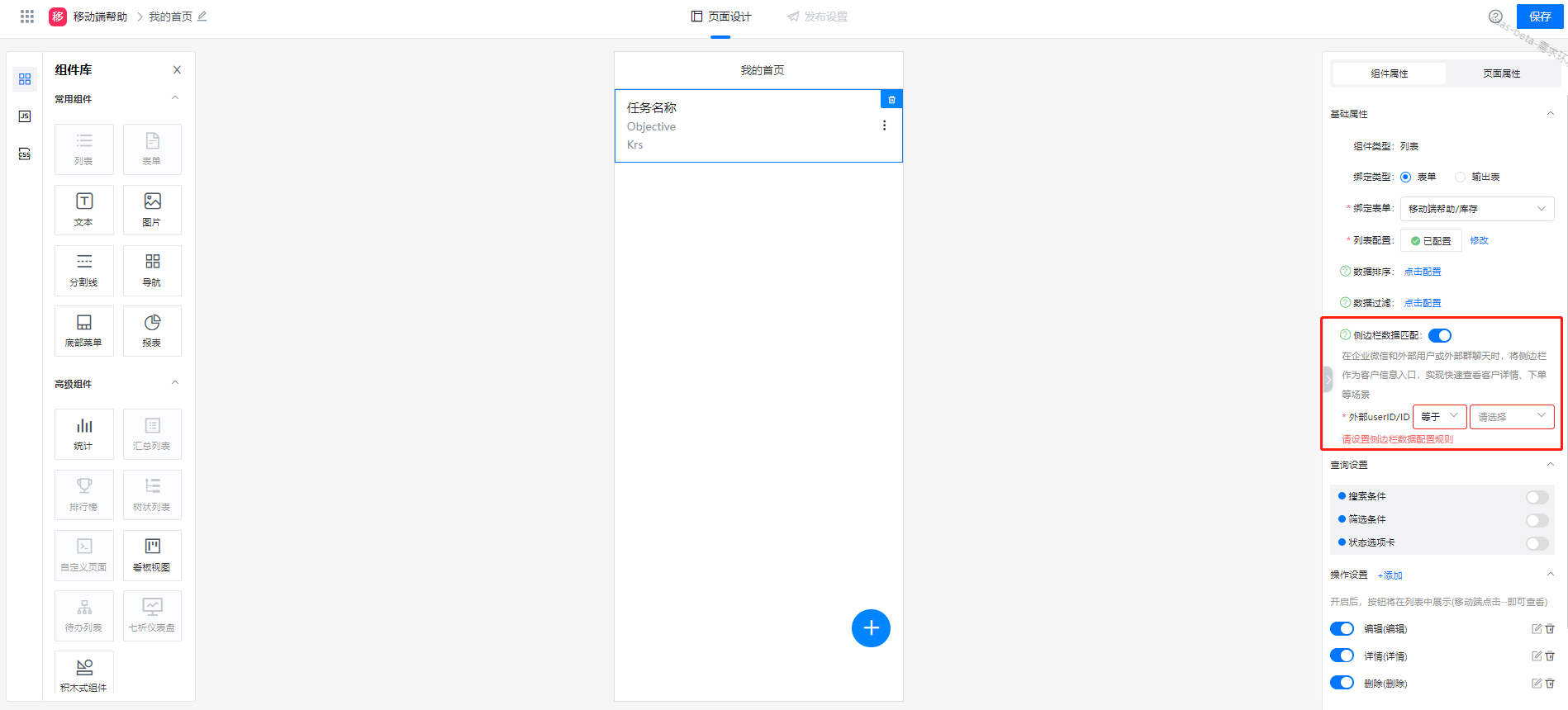
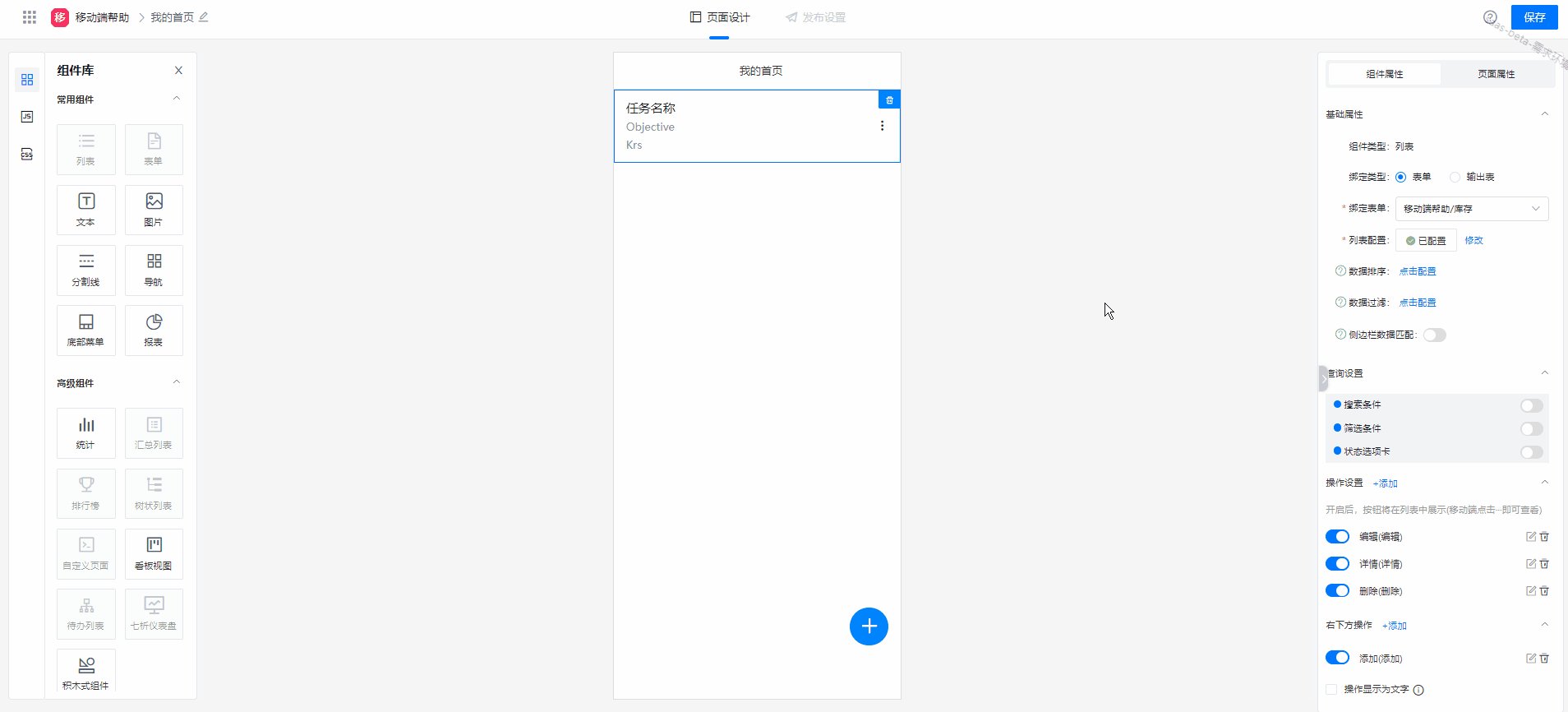
1、进入【移动端页面设计】-【请选择页面组件】-【列表】组件,点击列表组件添加到编辑器,一个页面最多可放置一个列表组件,且列表下边不可放置组件

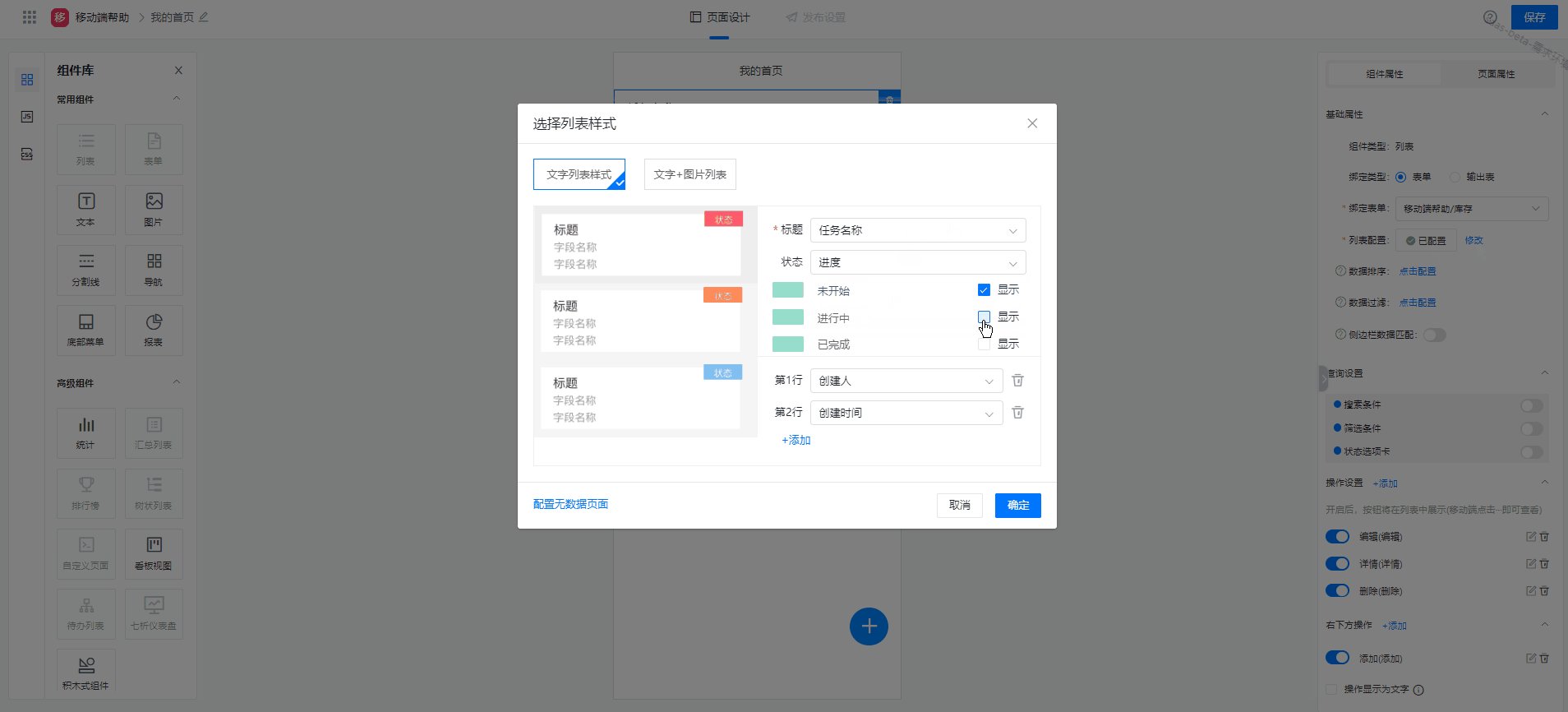
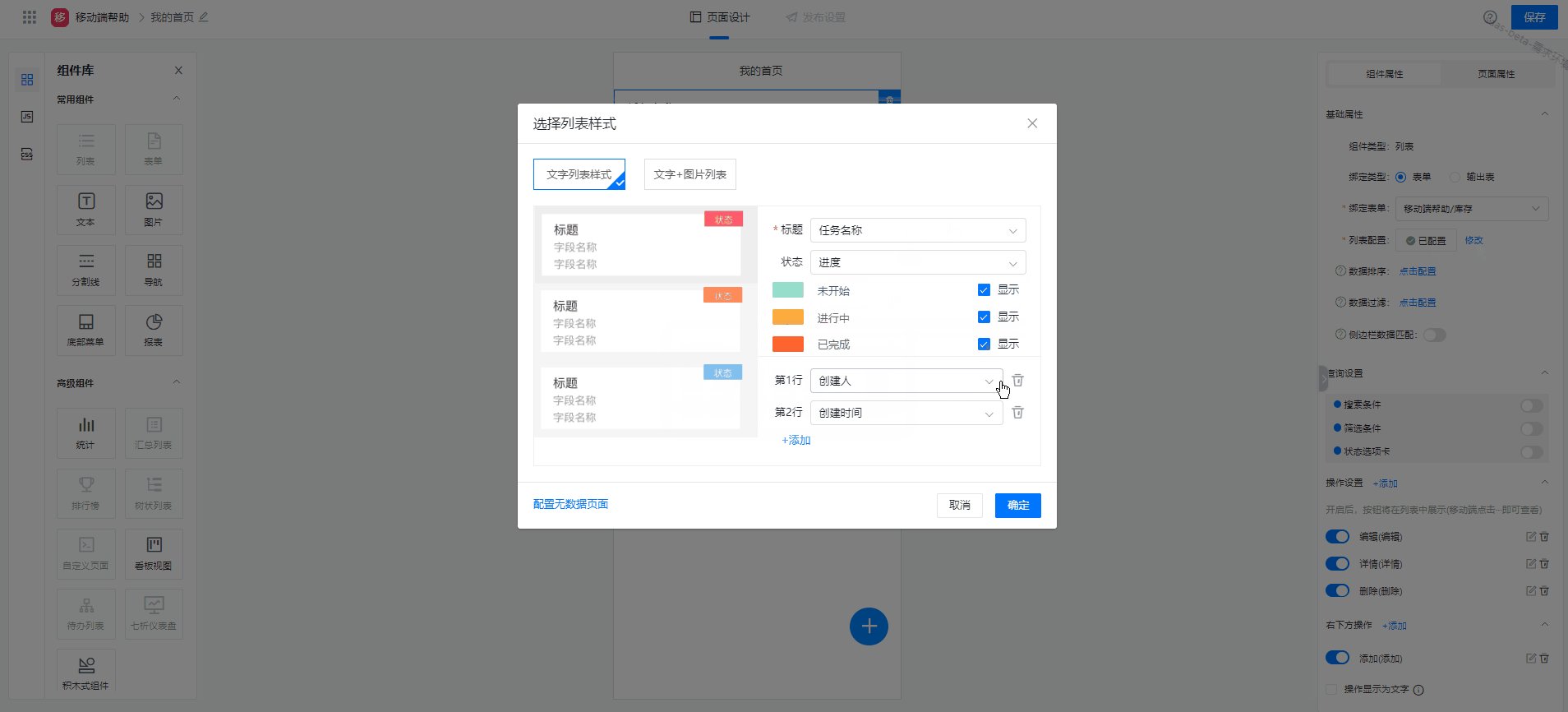
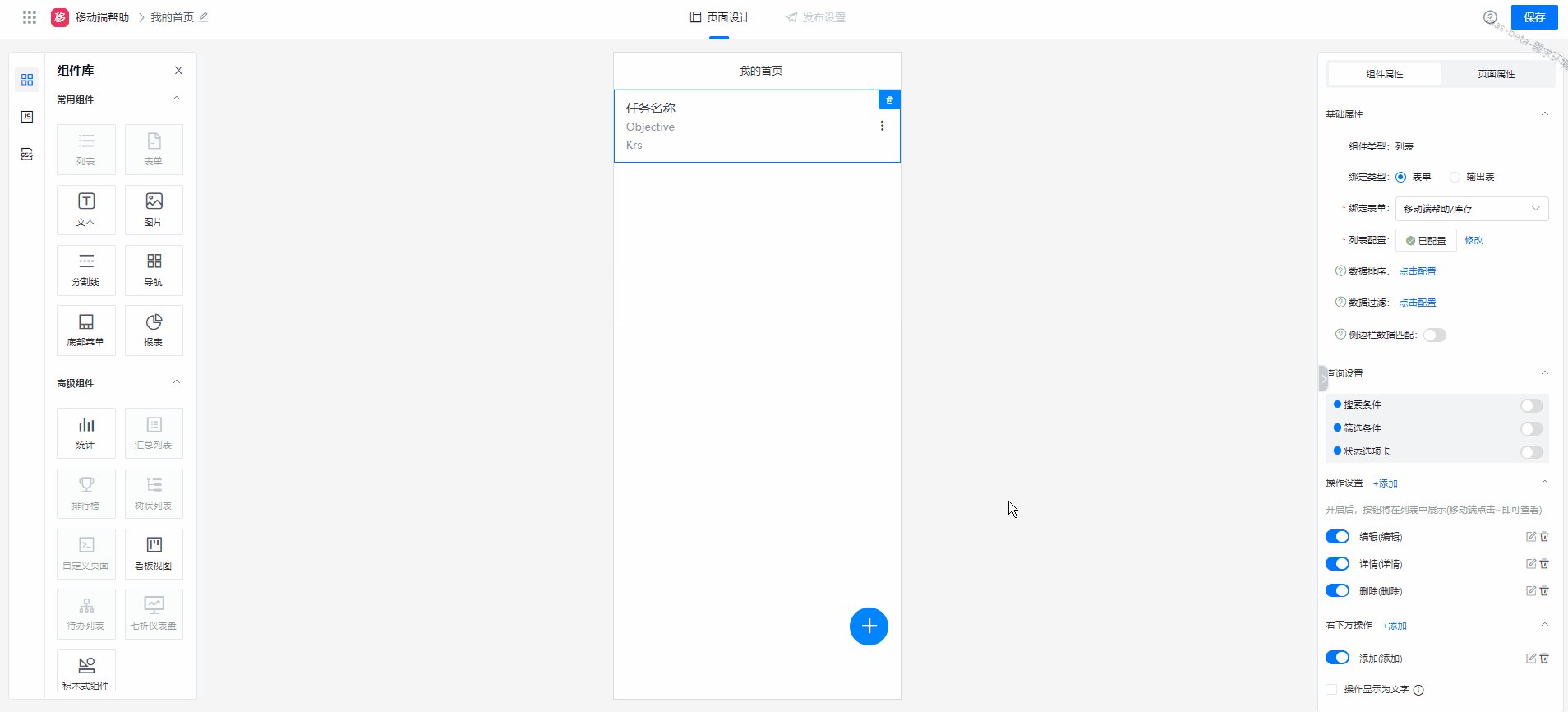
2、绑定所需要进行展示的表单后,需配置列表样式,列表样式支持:文字、文字+图片样式

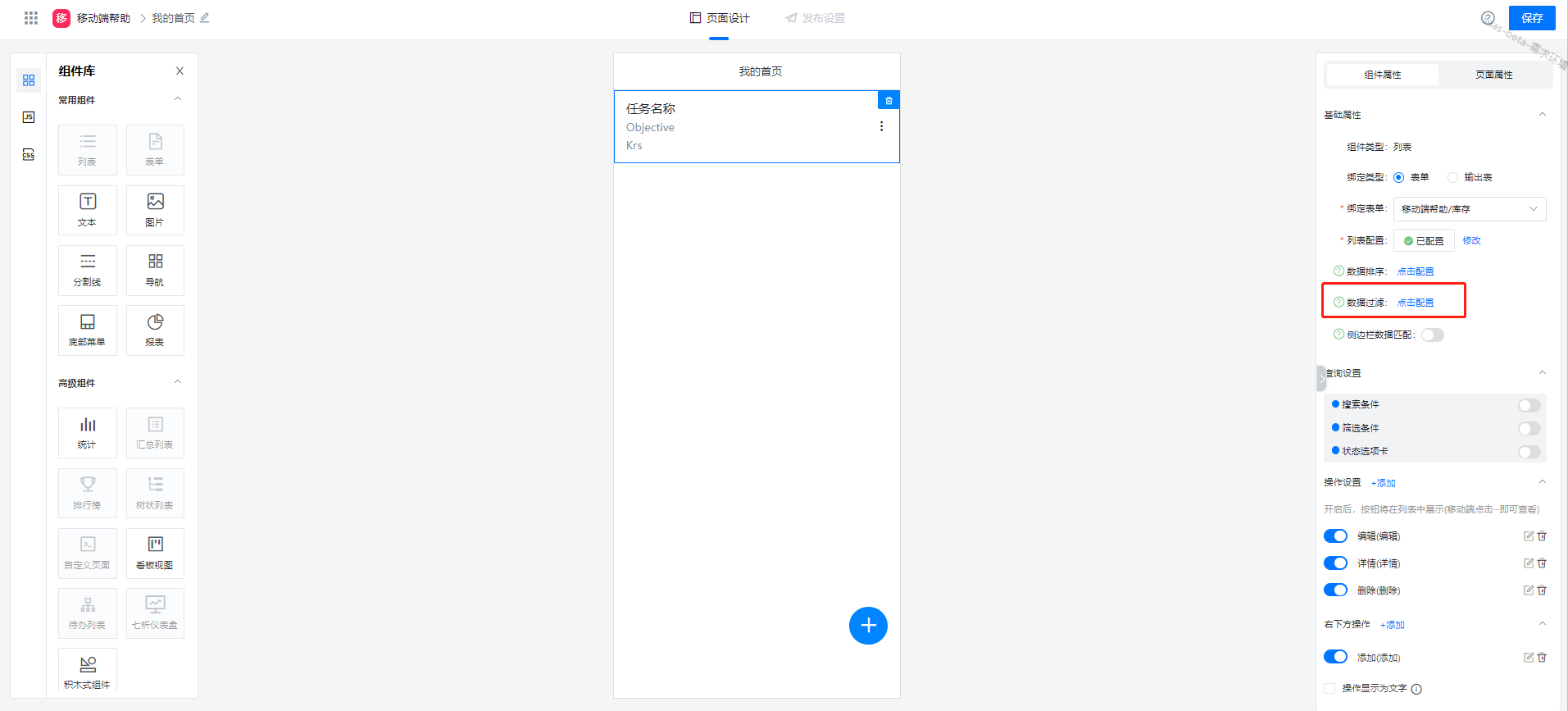
3、数据过滤:实现在不同的条件下对表单数据进行过滤,满足条件的数据将显示在列表中,可参看公共组件-数据过滤 (opens new window)

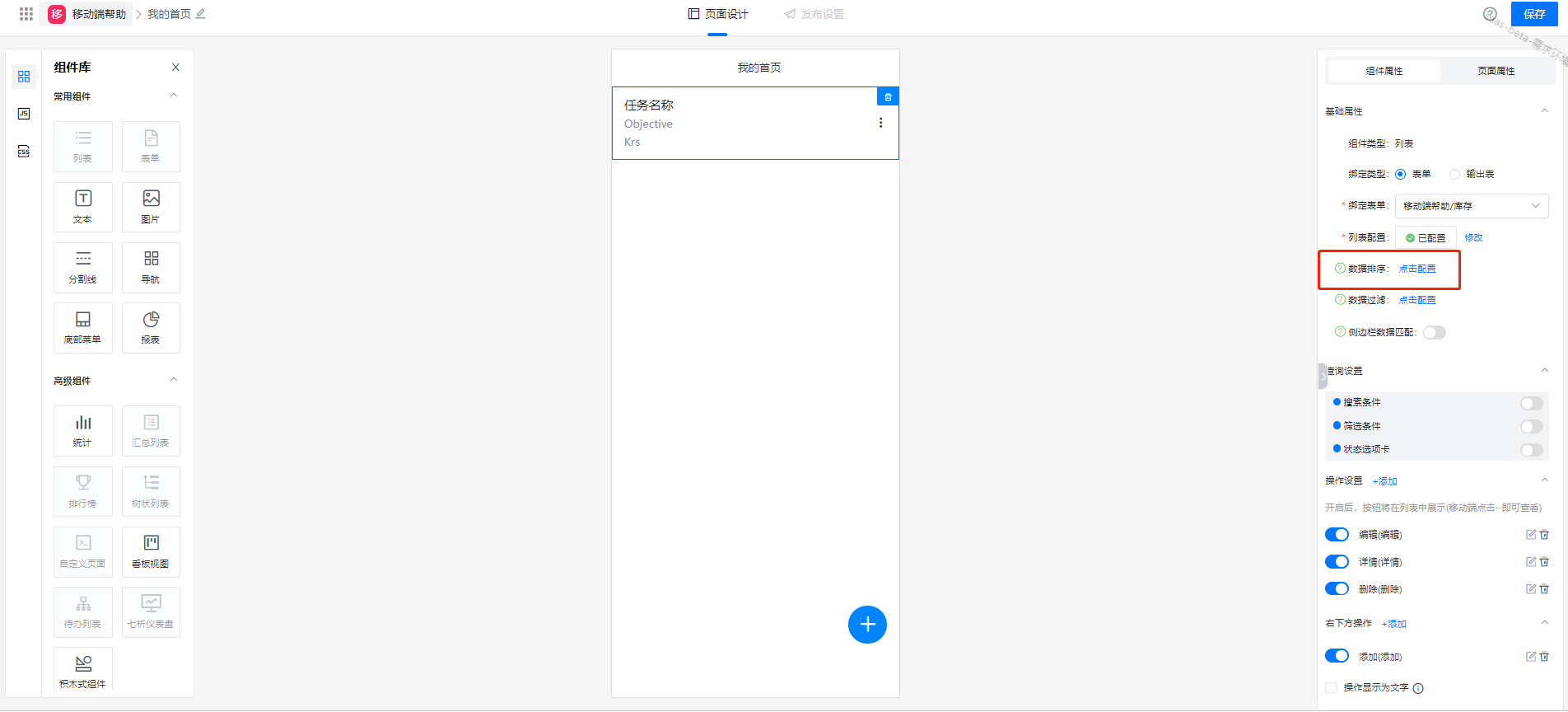
4、数据排序:满足列表数据排序功能,支持多级排序,满足条件的数据将显示在列表中,可参看公共组件-数据排序 (opens new window)

5、侧边栏数据匹配:
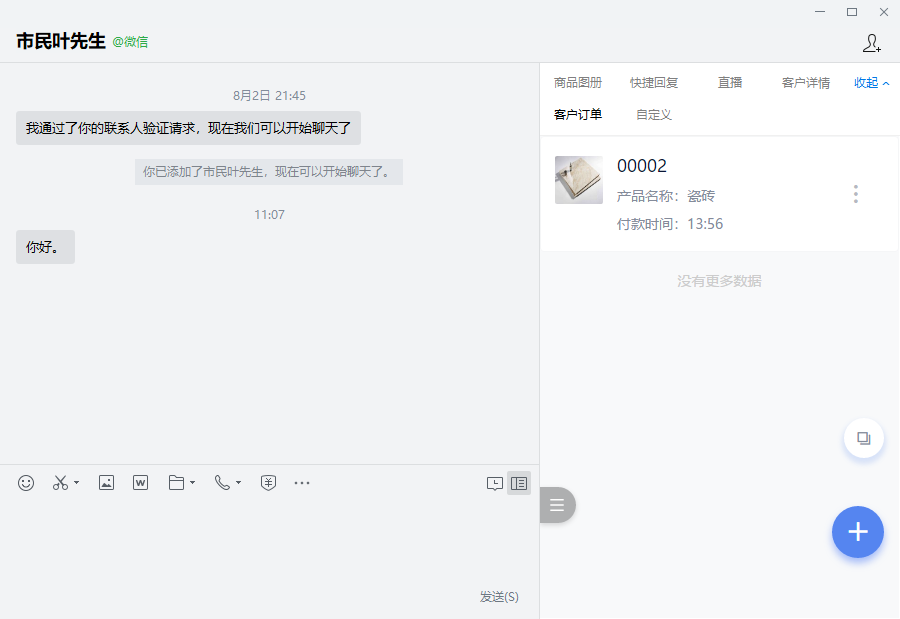
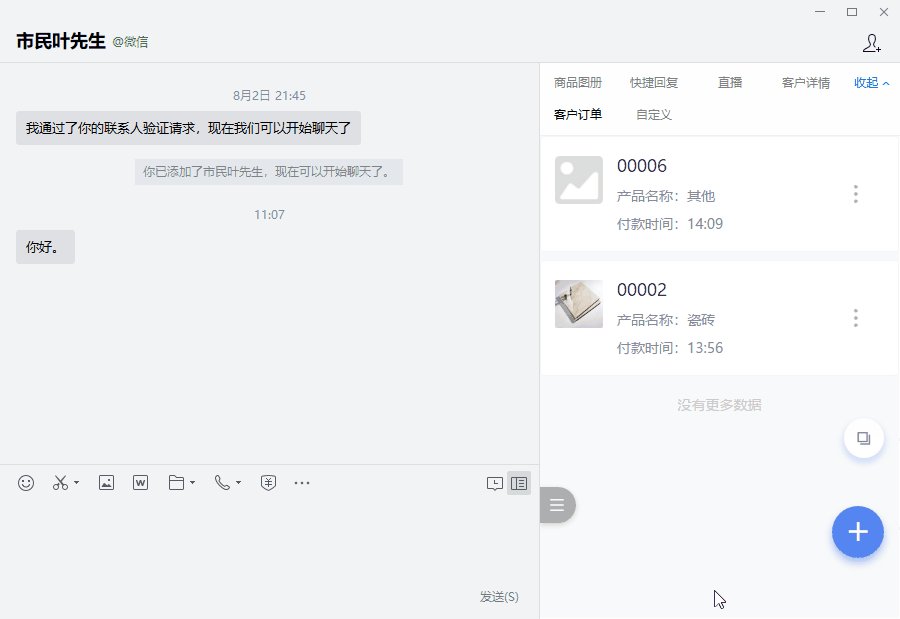
可设置侧边栏打开时按外部用户ID筛选数据,开启该配置项后,可以在企业微信和外部用户或外部群聊天时,将侧边栏作为客户信息入口,实现快速查看客户详情、下单等场景。
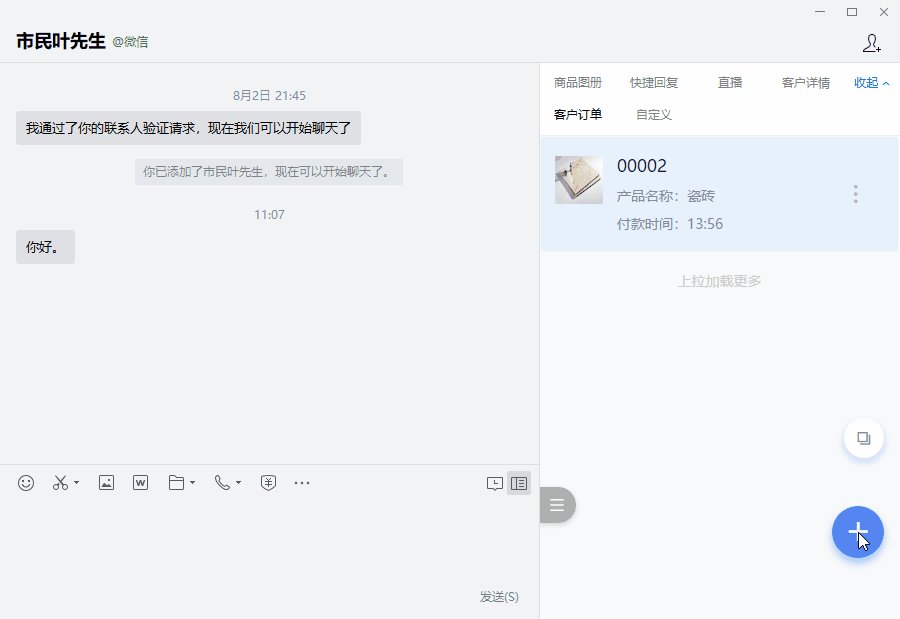
例如与客户在线沟通,客户问到订单进度情况时,即可在马上查询与该客户相关的订单信息,快速回复客户。

操作步骤
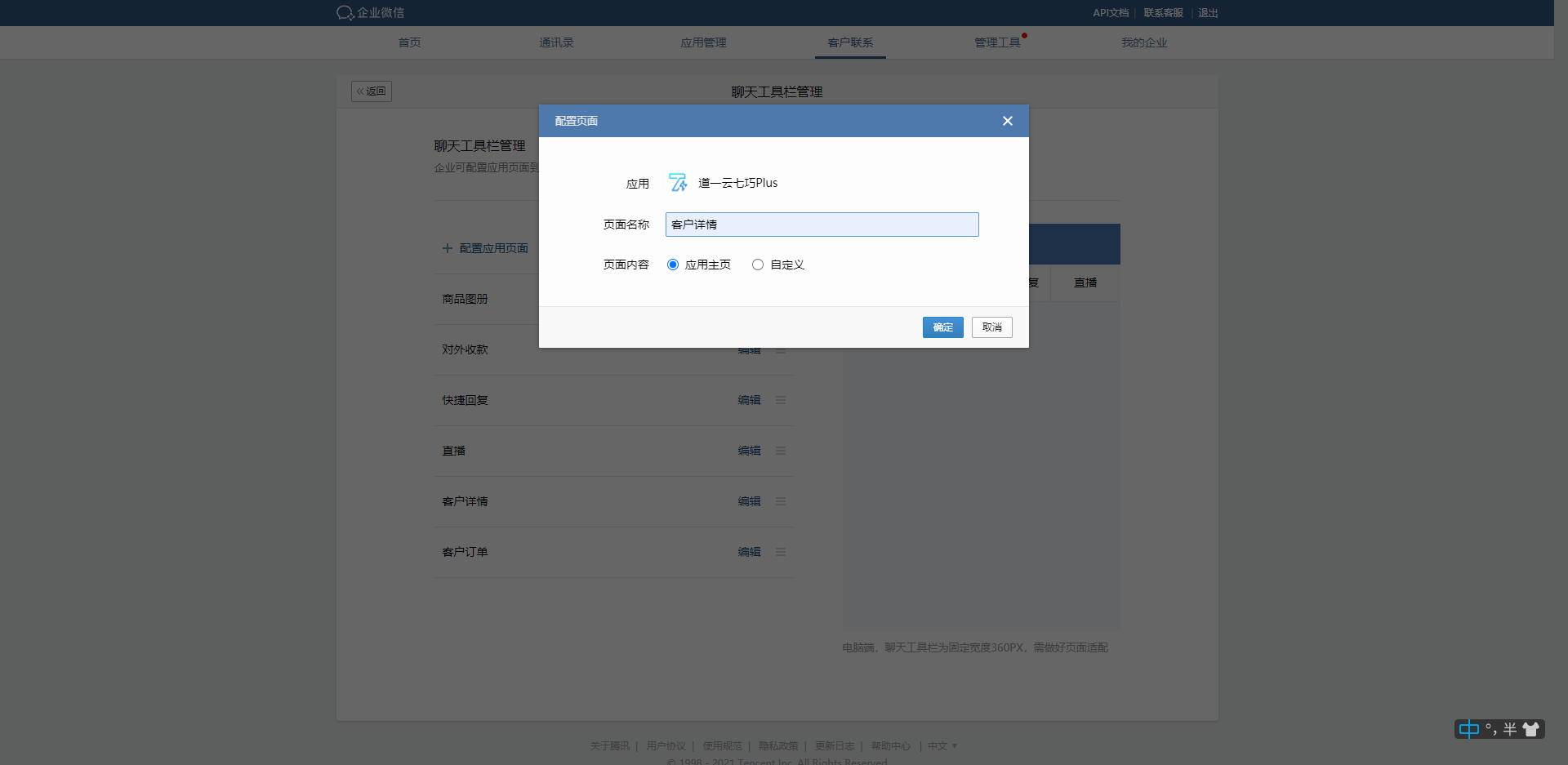
(1)进入 企业微信管理后台-客户联系-聊天工具的聊天工具栏管理,添加七巧低代码为“应用配置页面”。可自定义配置应用页地址,减少选择应用的步骤。

(2)配置移动端页面并匹配用户ID字段,绑定的字段类型需为“单行文本”。

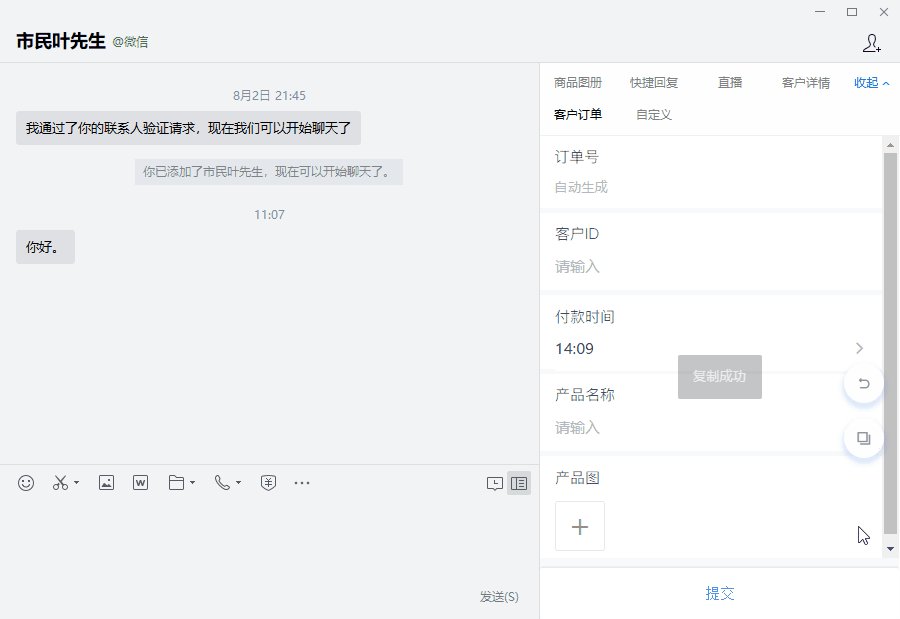
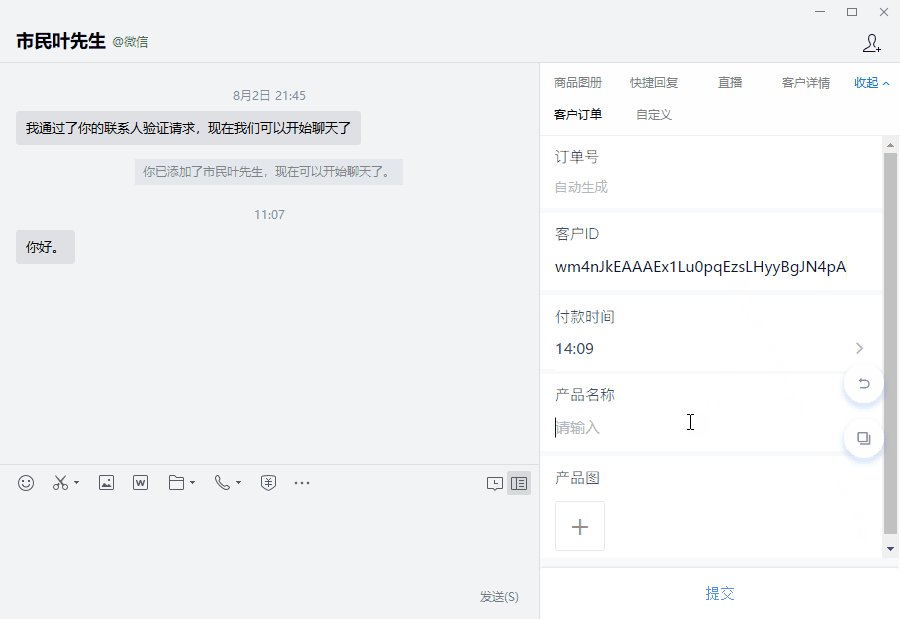
(3)获取客户信息,自企业微信访问绑定的七巧低代码应用并进入配置好的移动端页面,点击复制控件即可获取用户ID数据。

(4)录入客户信息,将获取的用户ID填入对应的“单行文本”字段中。

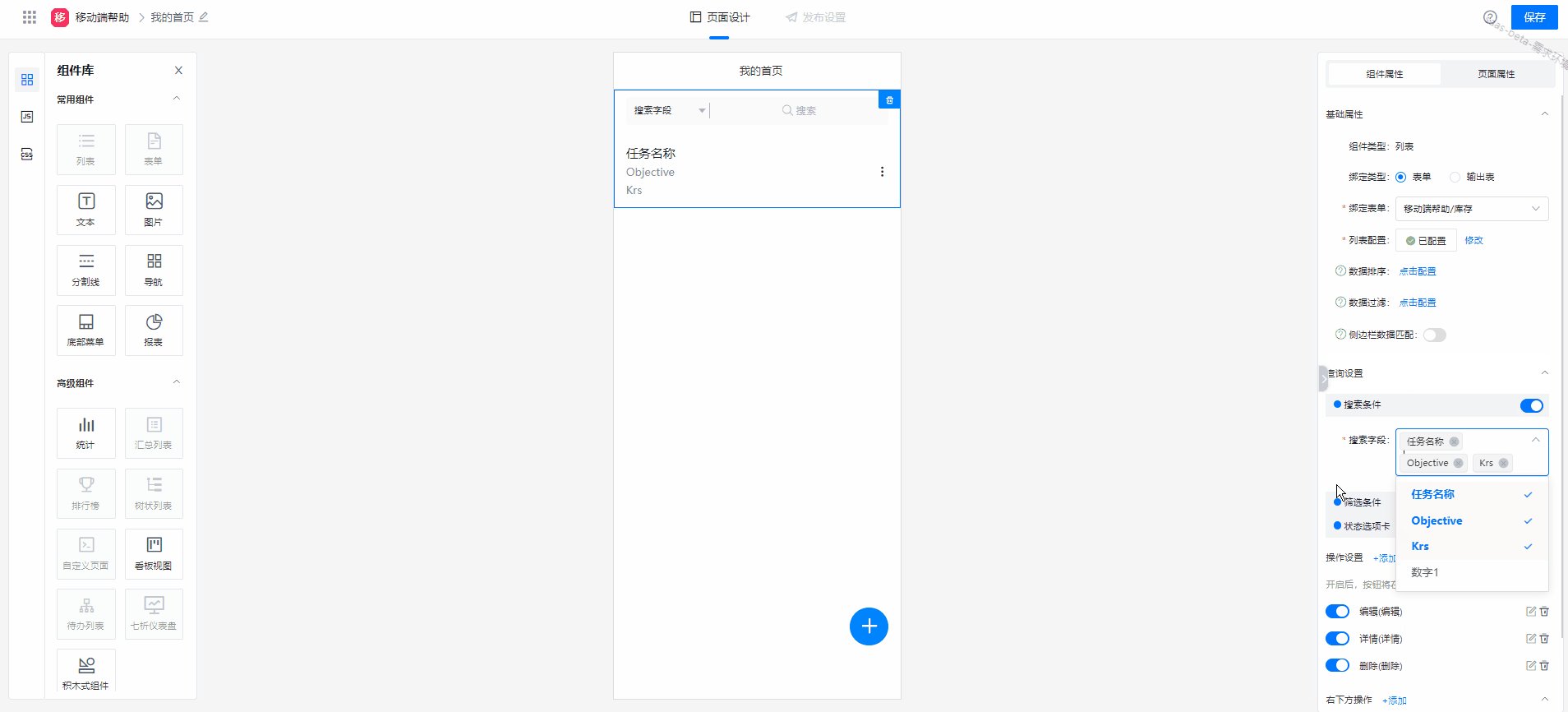
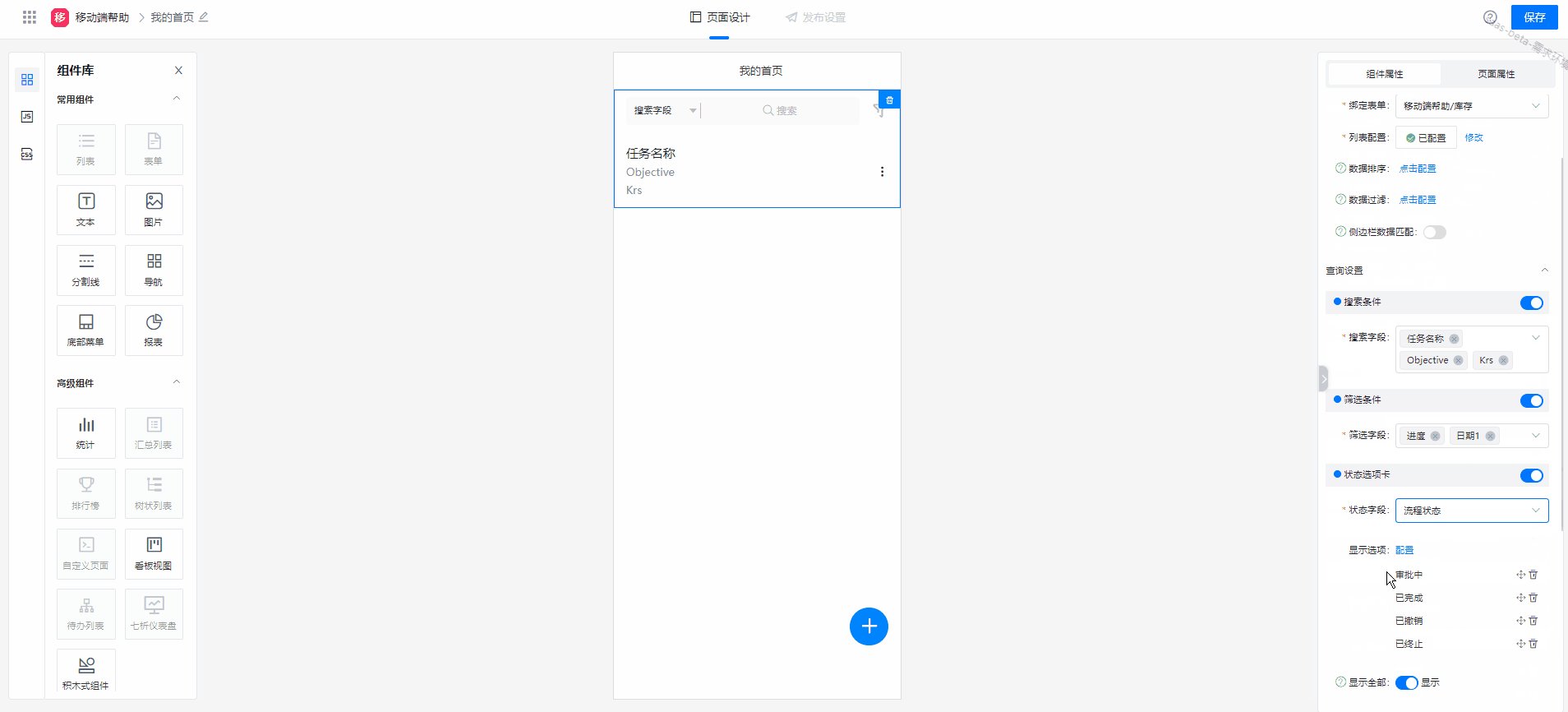
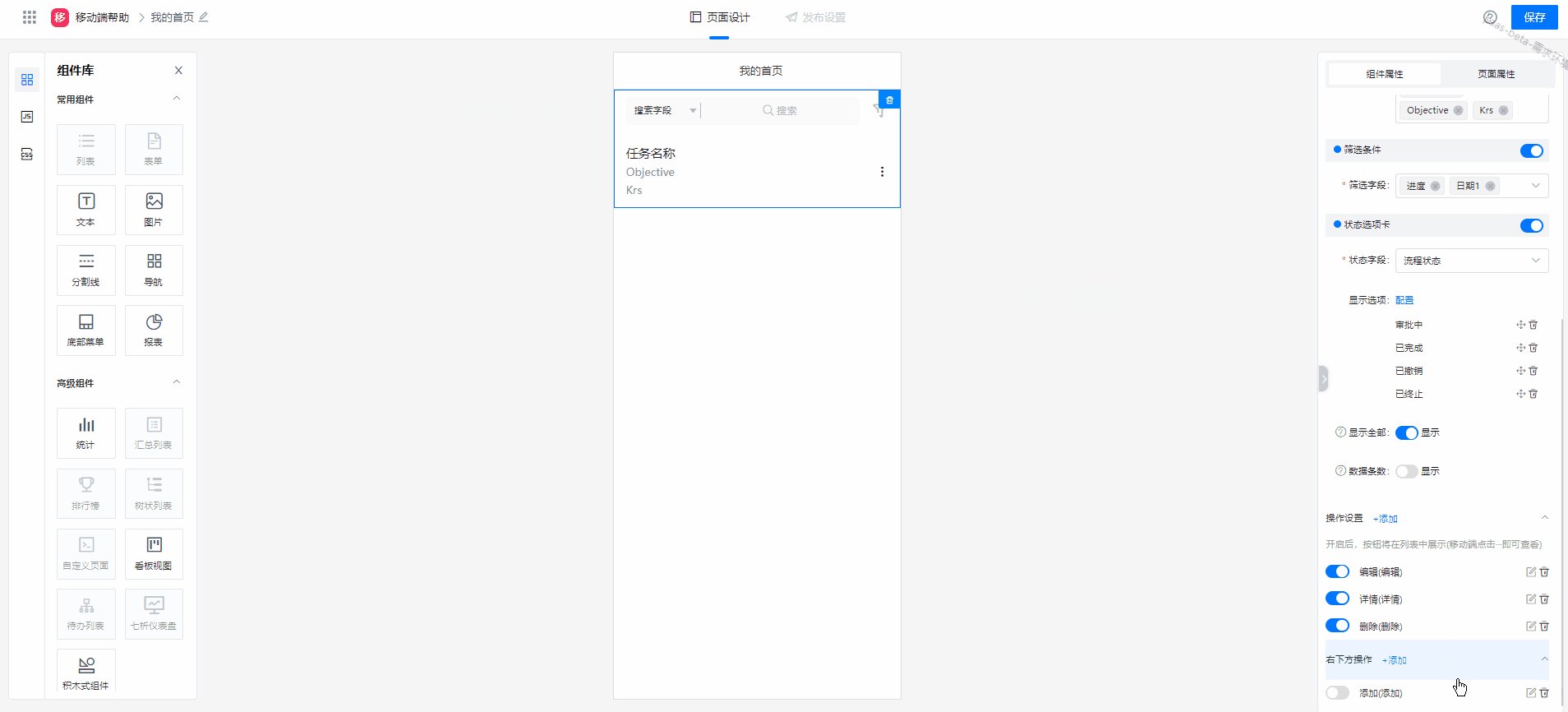
6、查询设置:
(1)搜索条件:开启搜索条件,可选择字段类型单行文本或多行文本的字段作为搜索条件,则在列表上方页面出现搜索框;
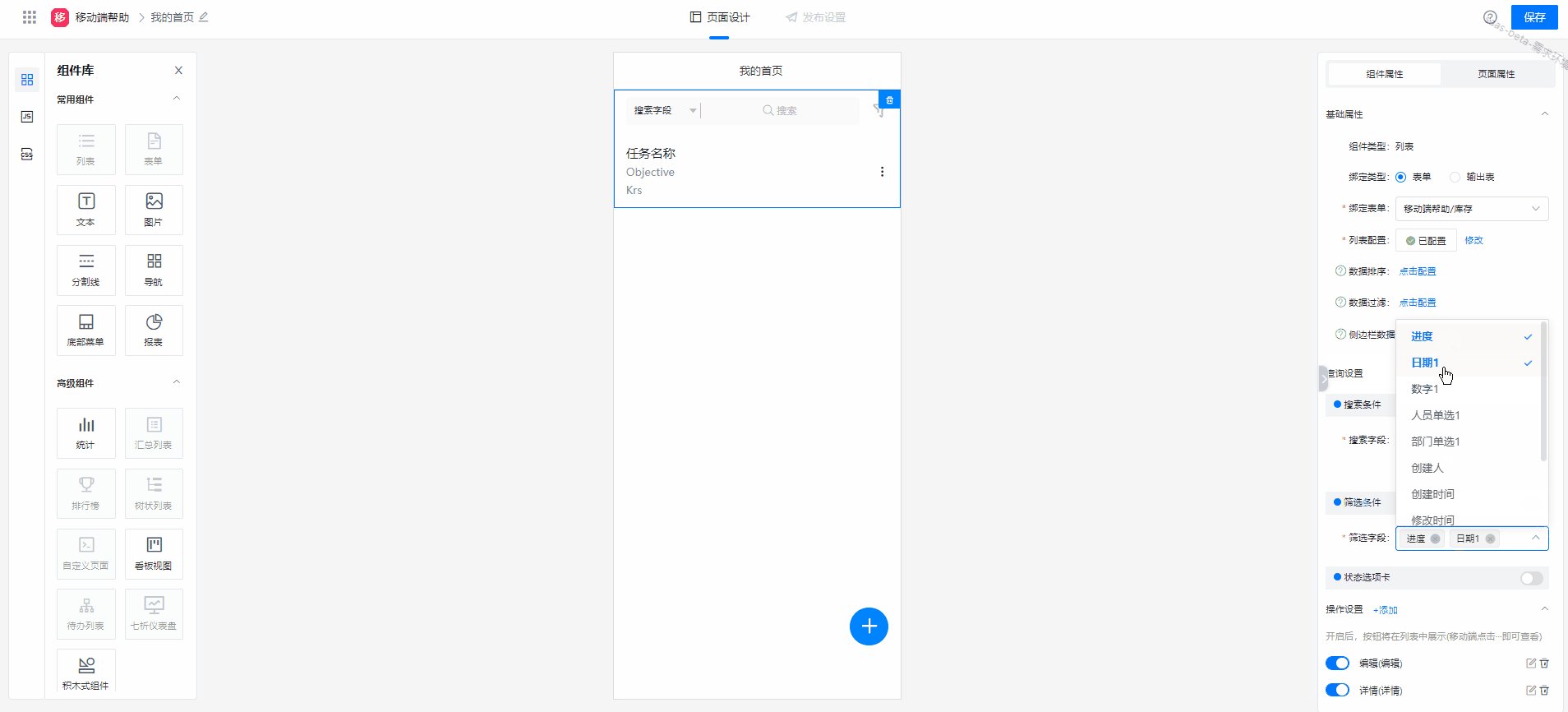
(2)筛选条件:通过配置筛选条件,快速筛选列表数据;
(3)状态选项卡:开启开关并选择选择框字段后,在页面上方则可切换不同的选项卡查看数据。

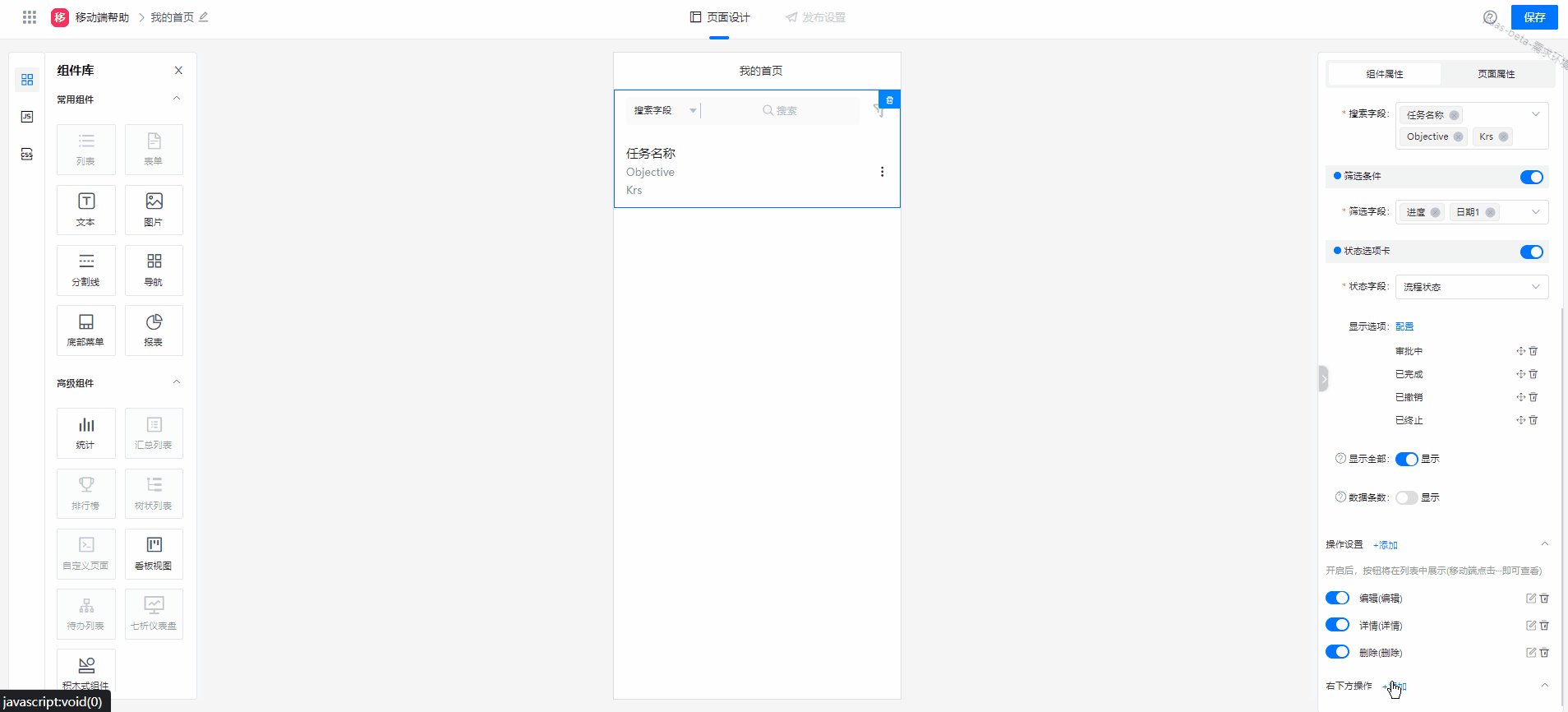
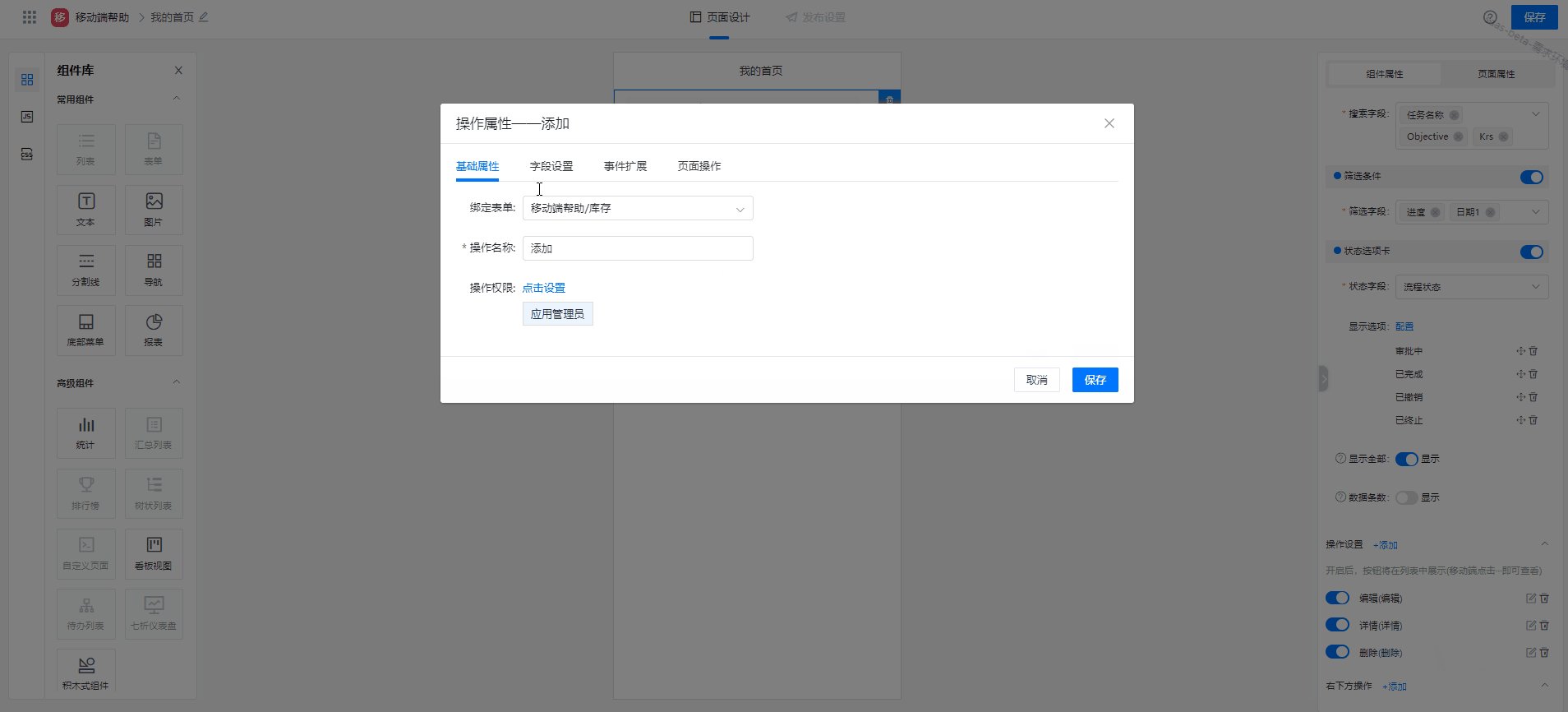
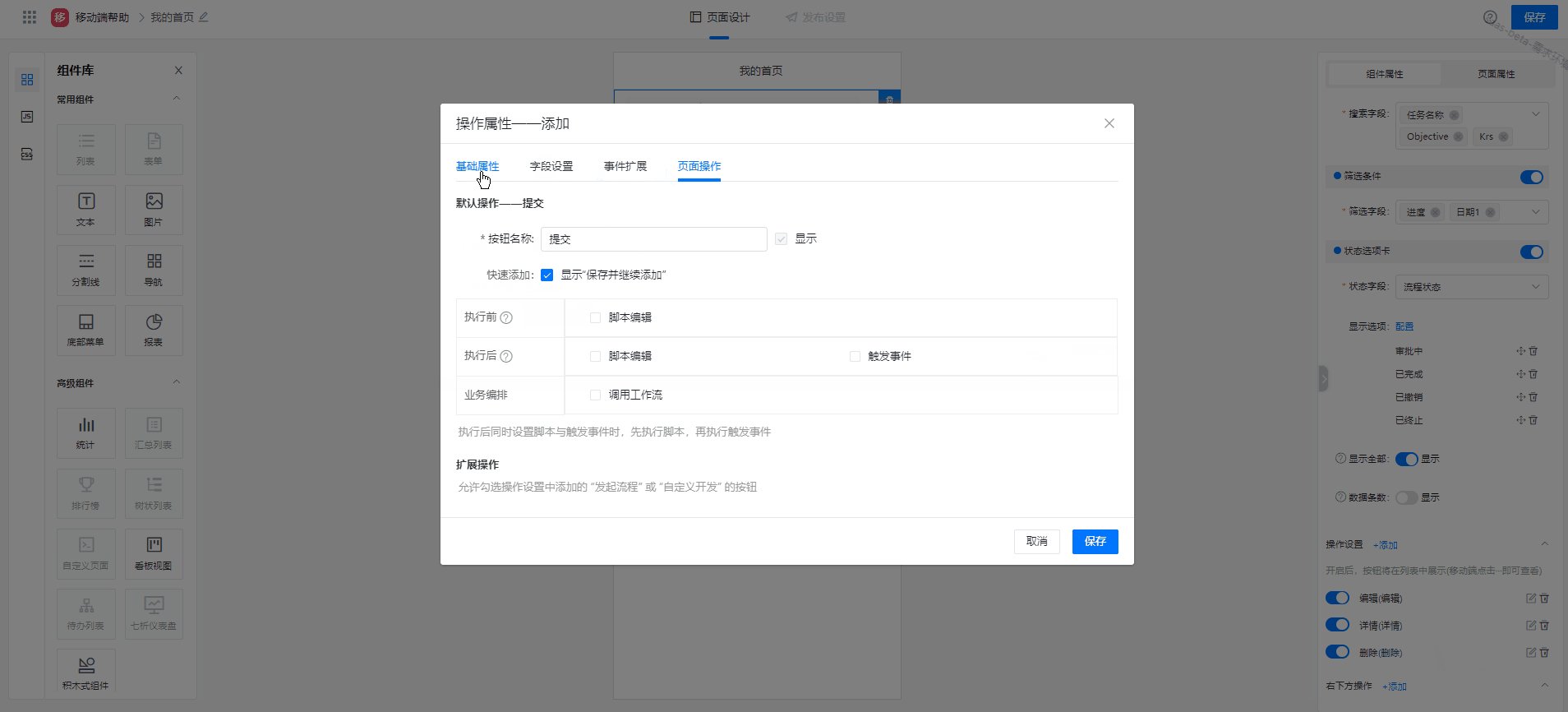
7、按钮设置:即设置页面内的按钮
按钮类型有:添加 (opens new window)、编辑 (opens new window)、详情 (opens new window)、删除 (opens new window)、一键修改值 (opens new window)、发起流程 (opens new window)、自定义开发 (opens new window)

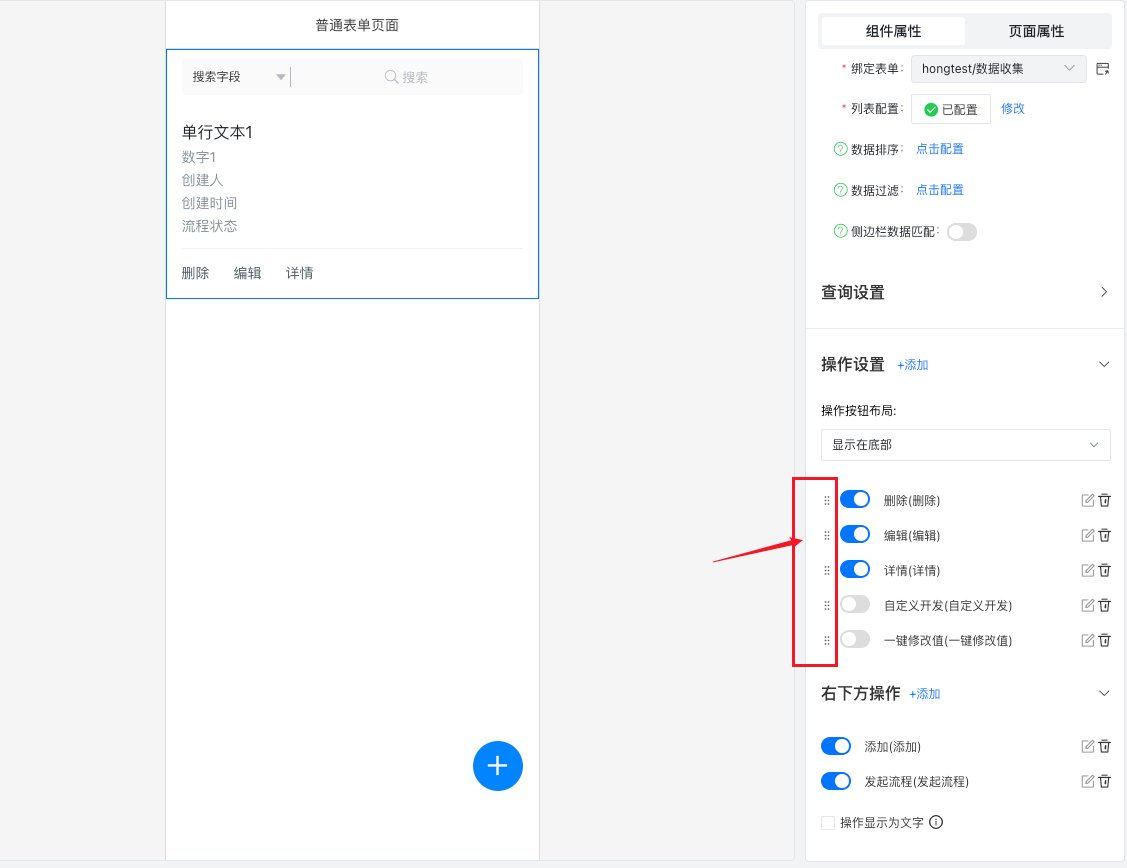
8、操作按钮支持排序 列表操作按钮支持通过拖拽方式自定义操作按钮(删除、编辑、详情等)的显示顺序,提升移动端操作效率和个性化体验。
管理端展示如下:

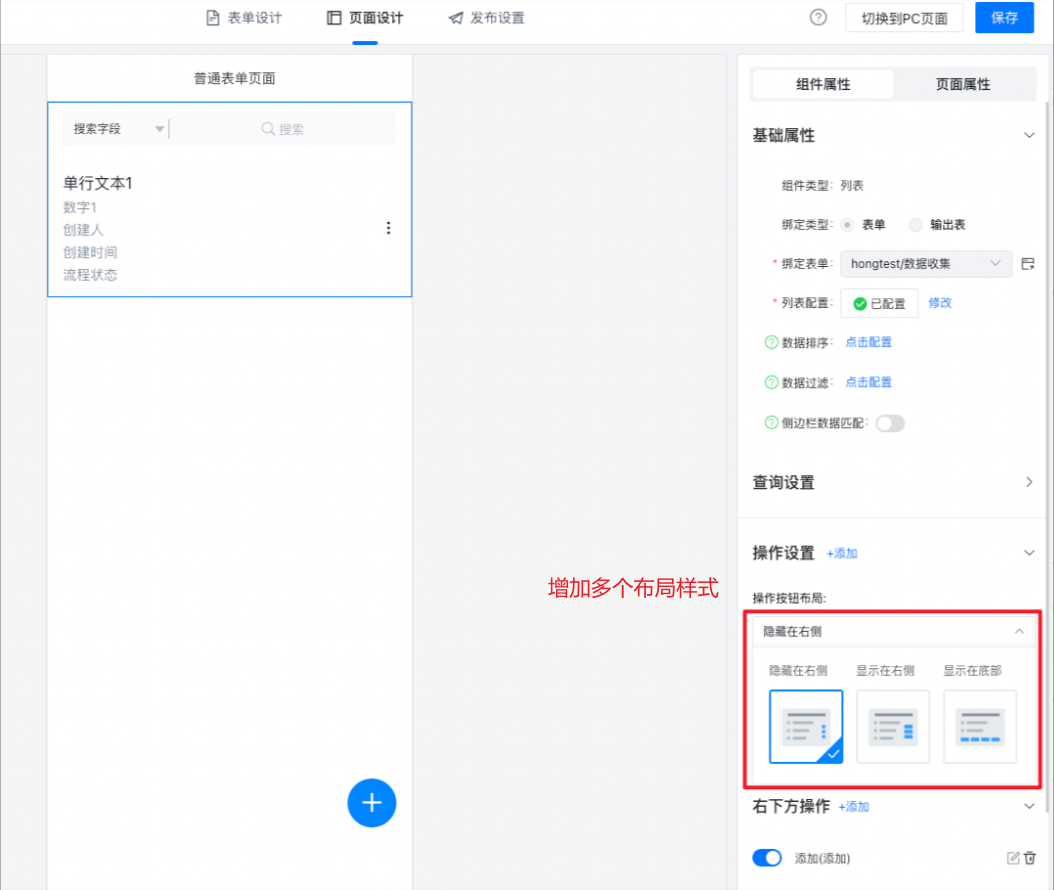
9、操作按钮支持切换布局样式

业务场景
- 高频操作优化
- 用户可根据使用频率调整按钮顺序,将常用操作前置
- 示例:客服人员将"快速回复"按钮置顶,减少操作路径
- 业务流程适配
- 不同业务场景需要不同的操作流程
- 示例:审批流程中将"通过"和"驳回"按钮相邻放置
- 移动端拇指操作优化
- 根据拇指热区调整按钮位置
- 示例:将重要按钮放置在屏幕下半部分便于单手操作
- 角色权限差异化
- 不同角色可配置不同的按钮布局
- 示例:管理员优先显示"审核"按钮,普通用户优先显示"编辑"按钮






