# 表单
# 使用场景
表单组件用于快捷新增表单数据,单击绑定表单组件的页面,移动端底部默认有提交按钮,如下图:

# 页面设计
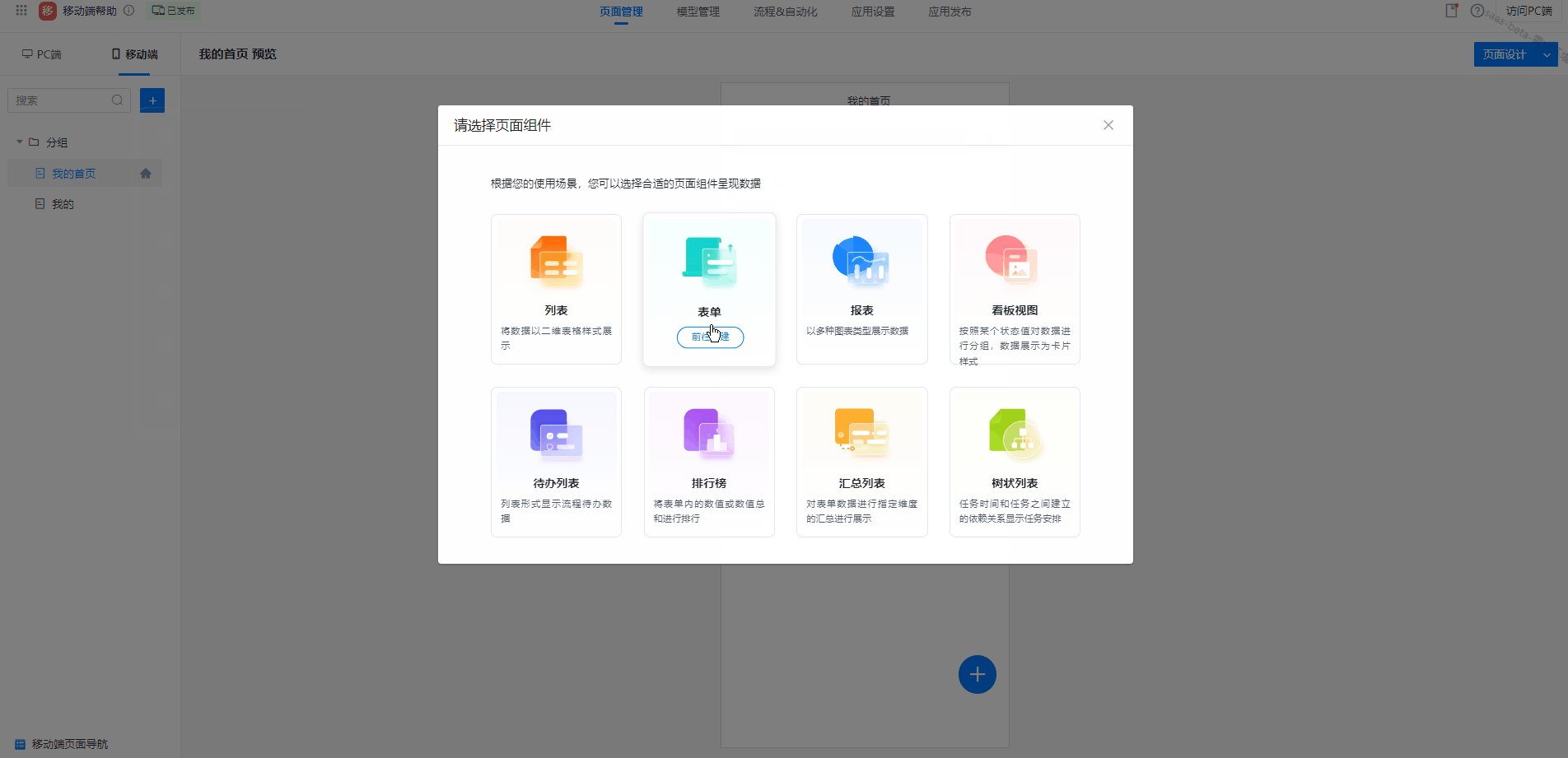
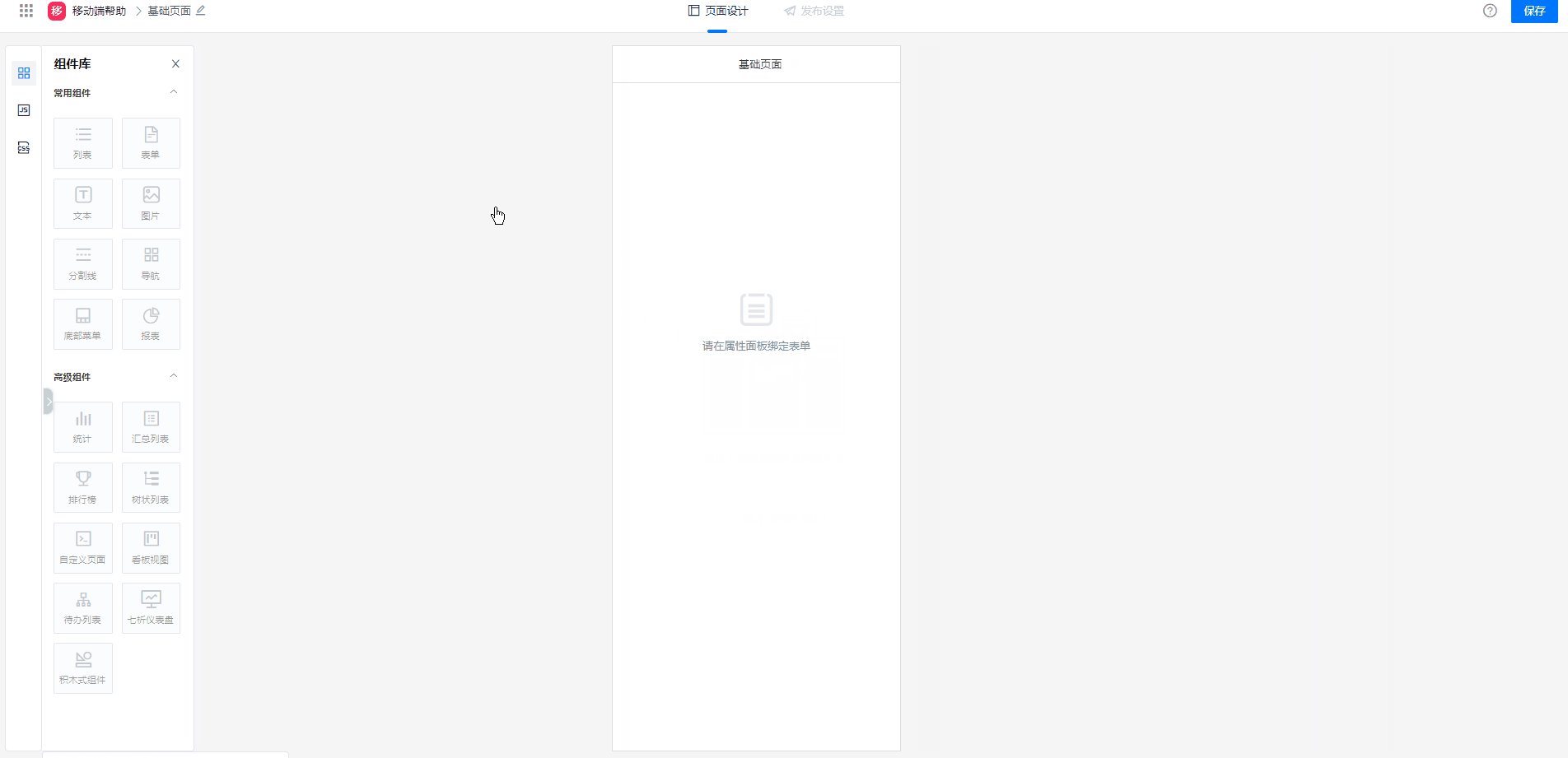
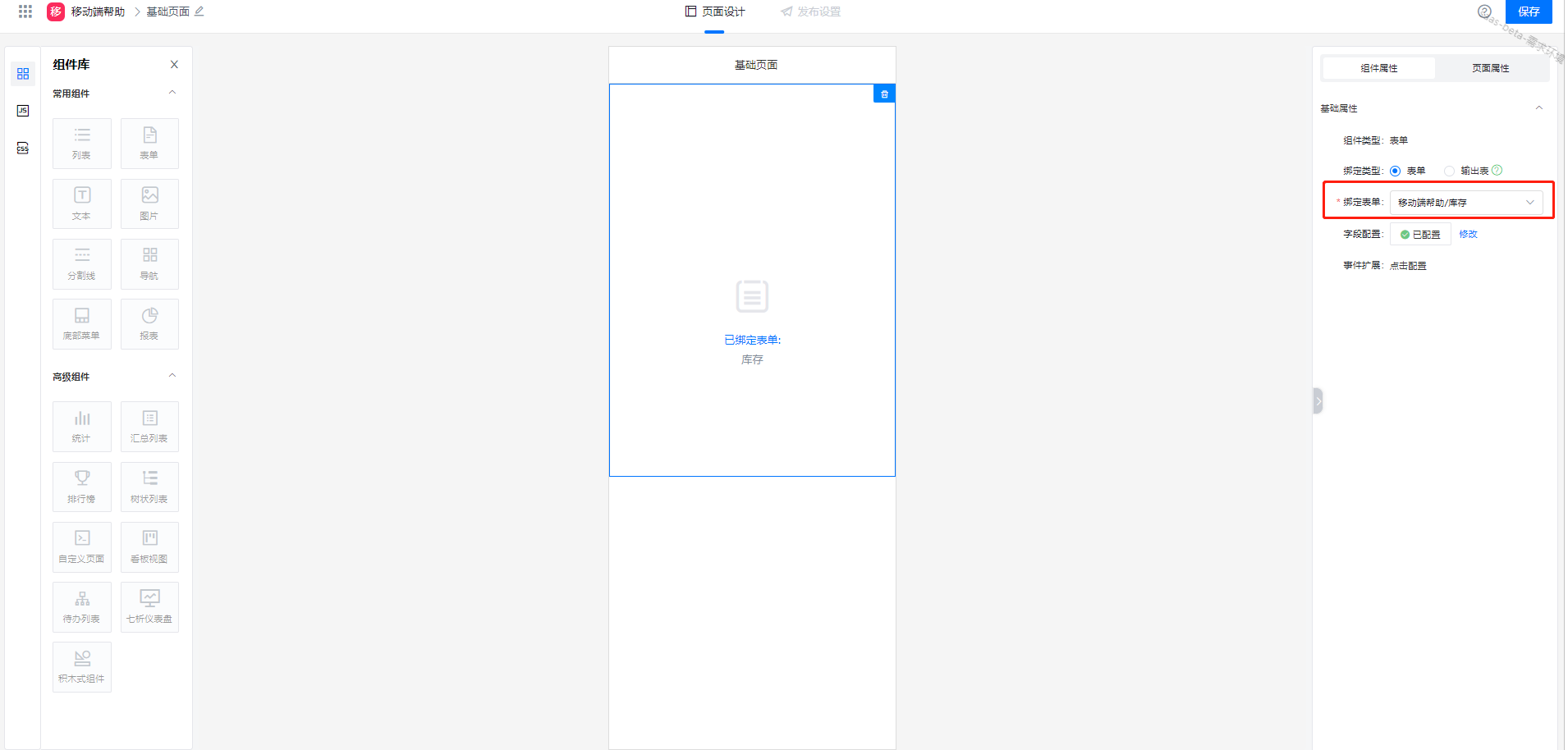
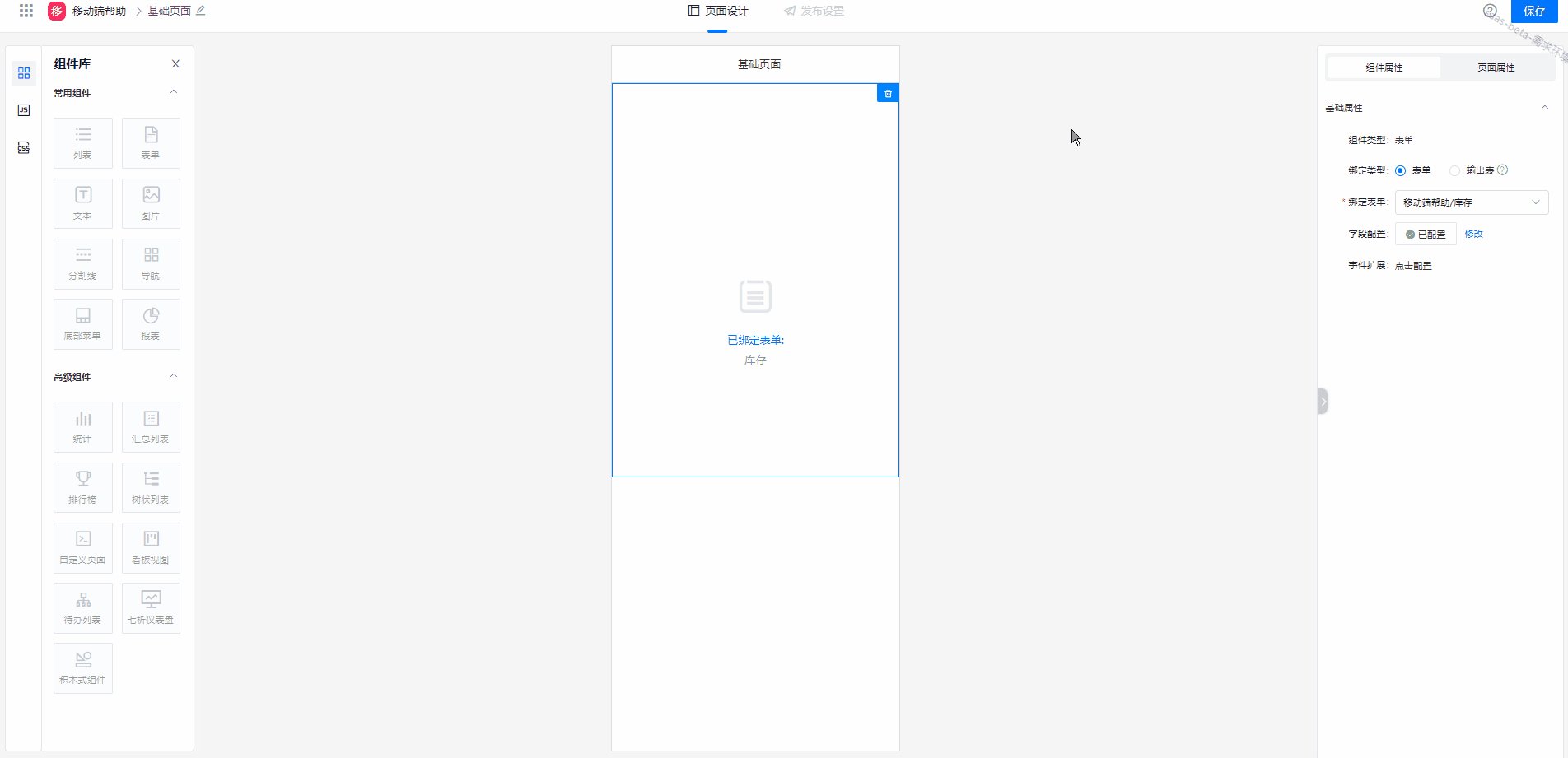
1、进入【移动端】-【+】-【新建基础页面】-【表单】组件,选择表单组件添加到编辑器,一个页面只能放一个表单组件

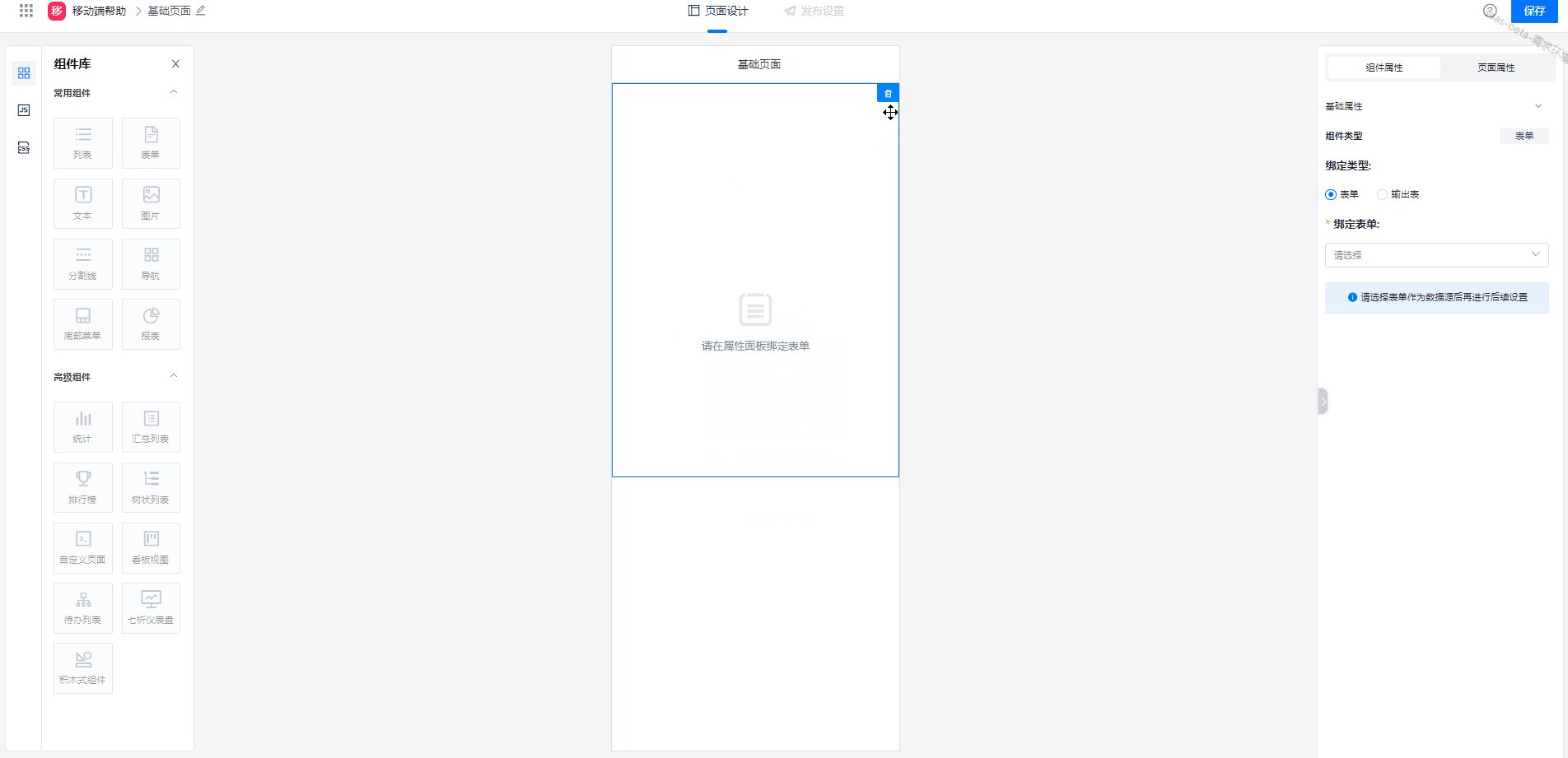
2、点击表单组件,在右侧组件属性面板中对表单进行绑定

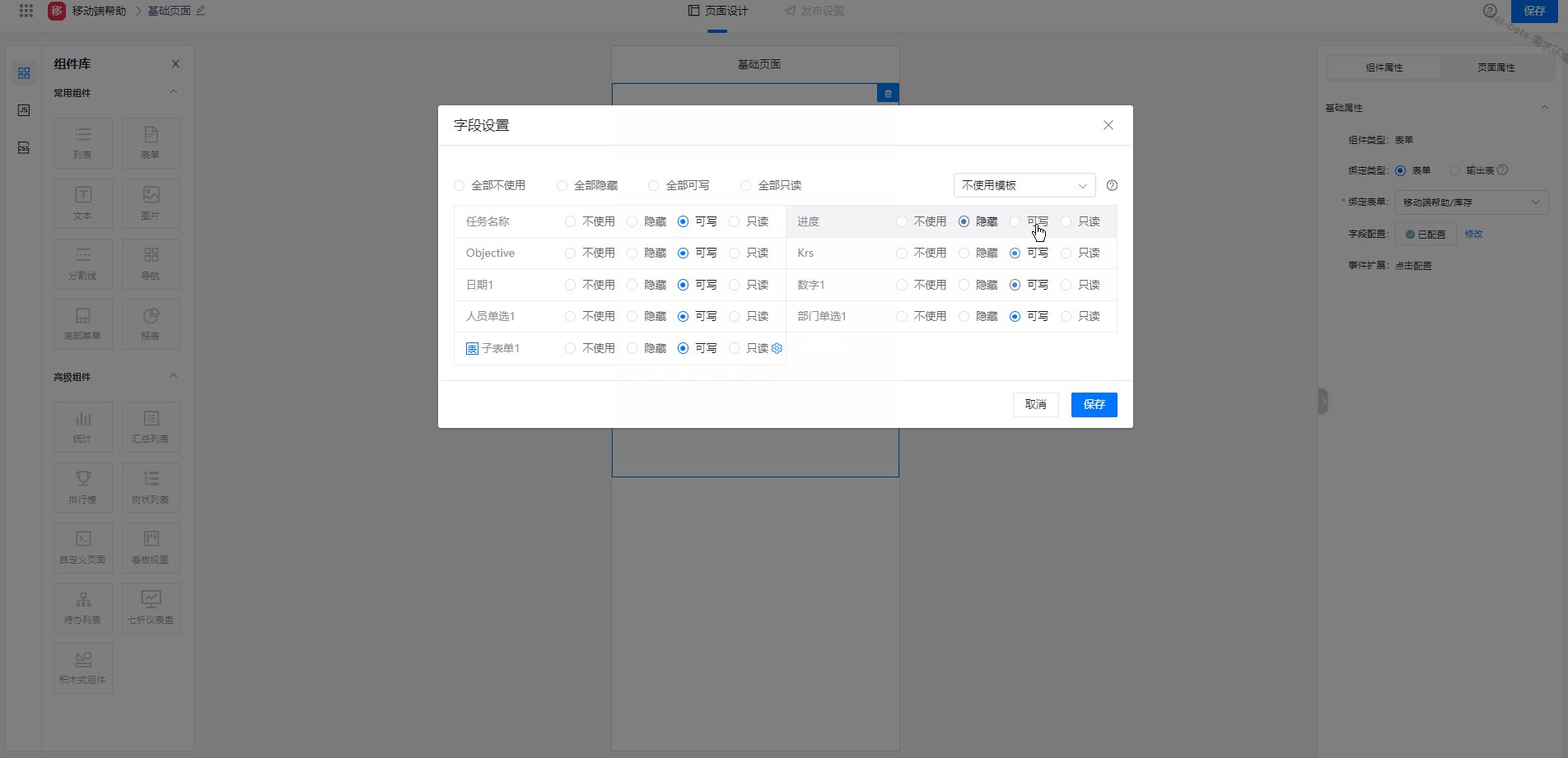
3、字段设置,显示绑定表单中的所有字段,可切换不同模板、可设置字段的状态:不使用、隐藏、可写、只读;
不使用:不启用这个字段
隐藏:不显示该字段
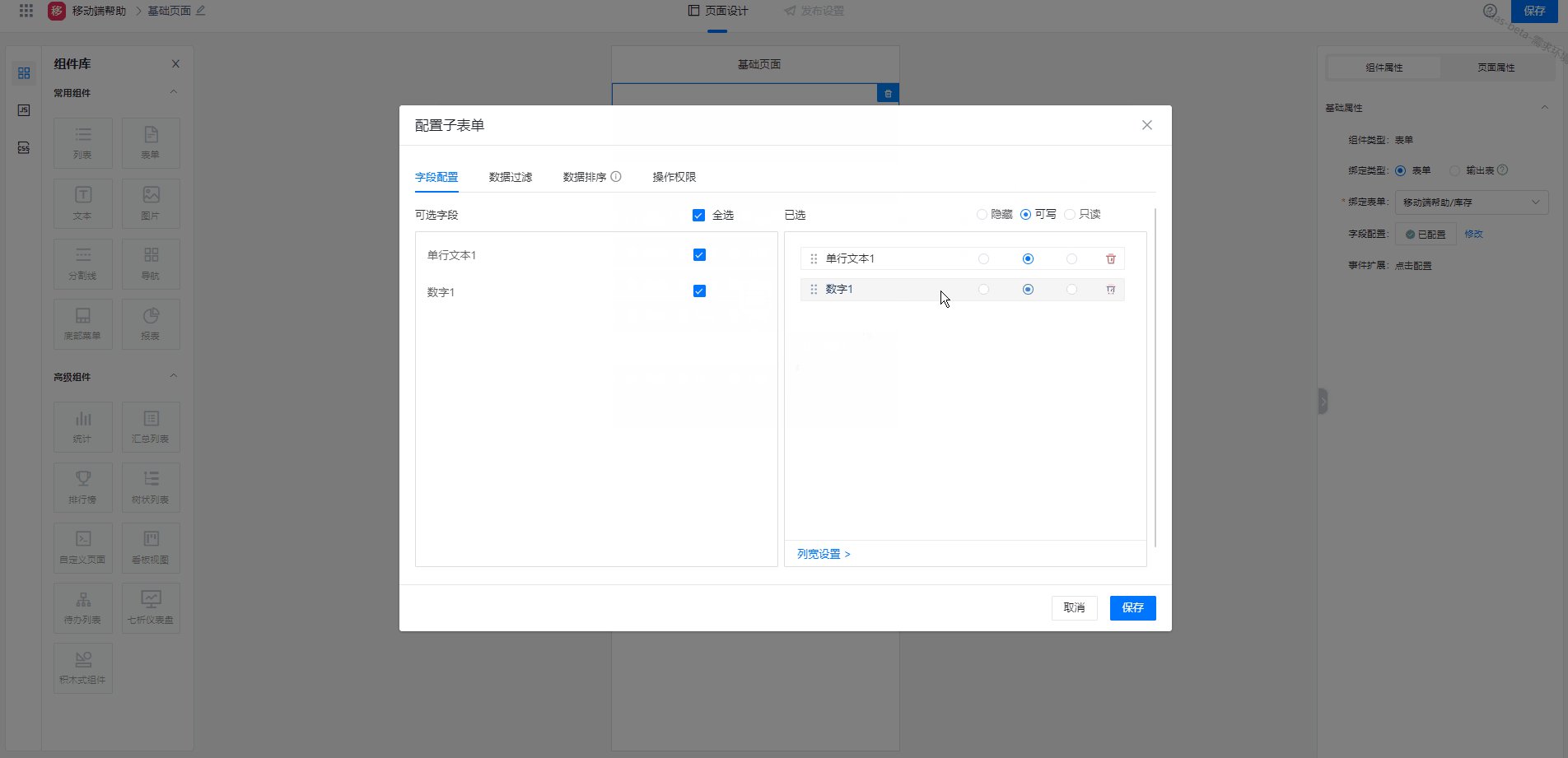
对于特殊字段拥有二级配置界面(如子表单、外键、子表关联、多表关联)默认为隐藏
可写:显示,可编辑字段;
只读:显示,不可编辑字段

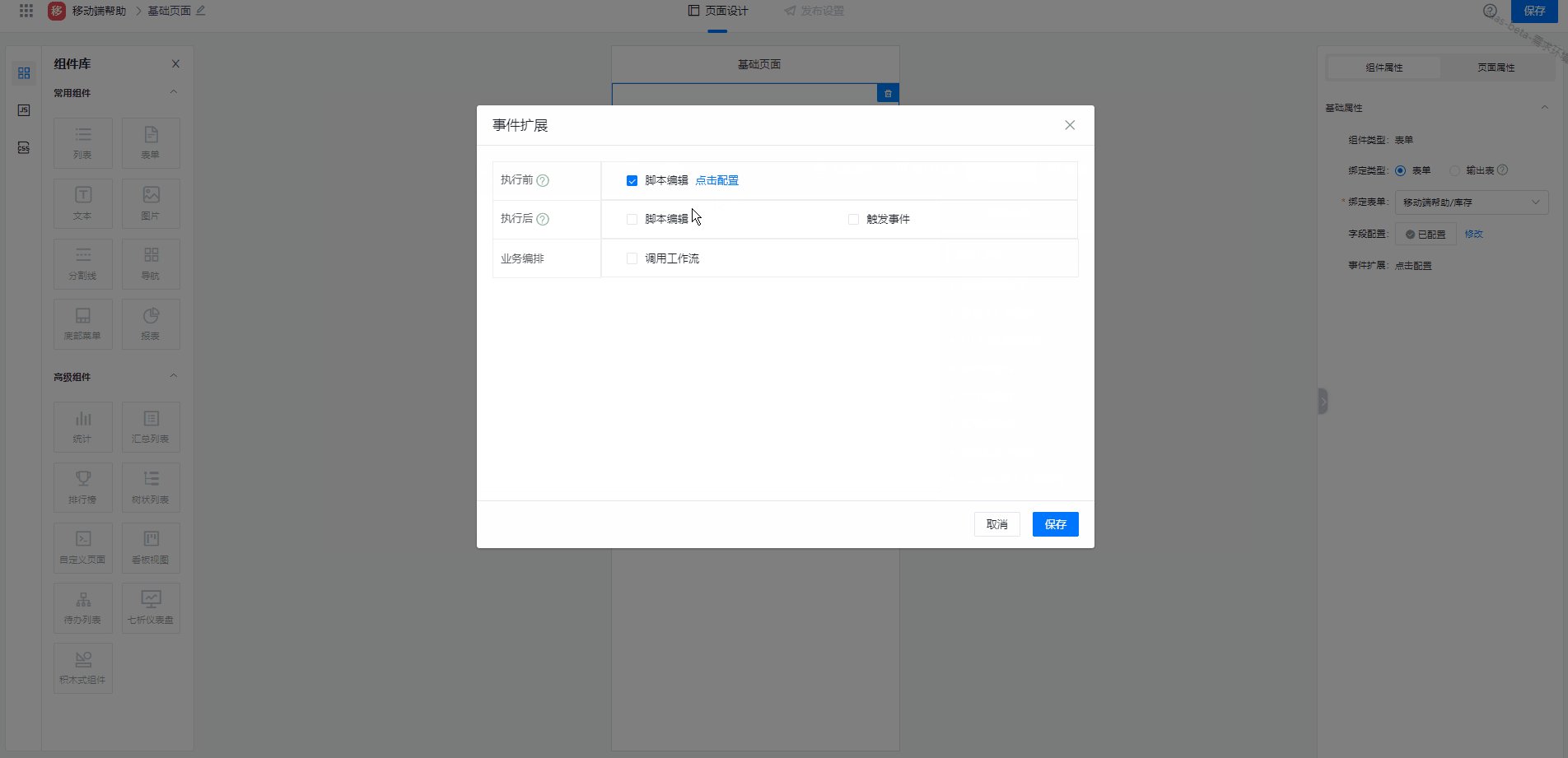
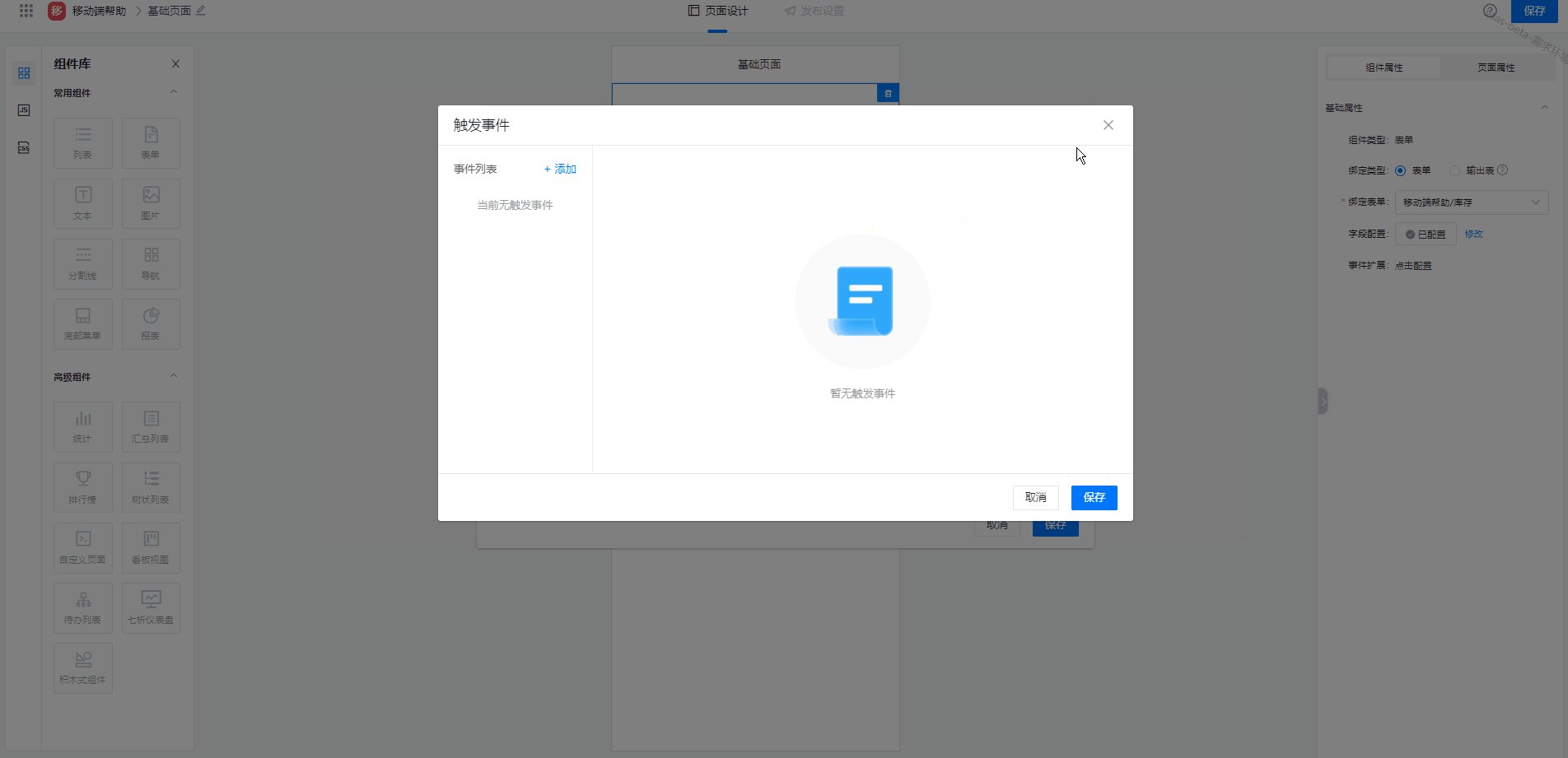
4、事件扩展,指当提交时进行触发,详情可见【公共类组件】 (opens new window)

1 / 0






