# 一、低代码搭建模式
基于业务专家在零代码应用搭建的基础上,具备IT基础的开发人员可以通过简单的前后端代码,为拖拉拽的页面进行个性化功能扩展,实现复杂业务场景的闭环。
例如:自定义后端逻辑、自定义页面样式交互、外部系统适配集成等场景。

# 二、什么场景下适合低代码搭建
# 1、复杂业务逻辑计算场景
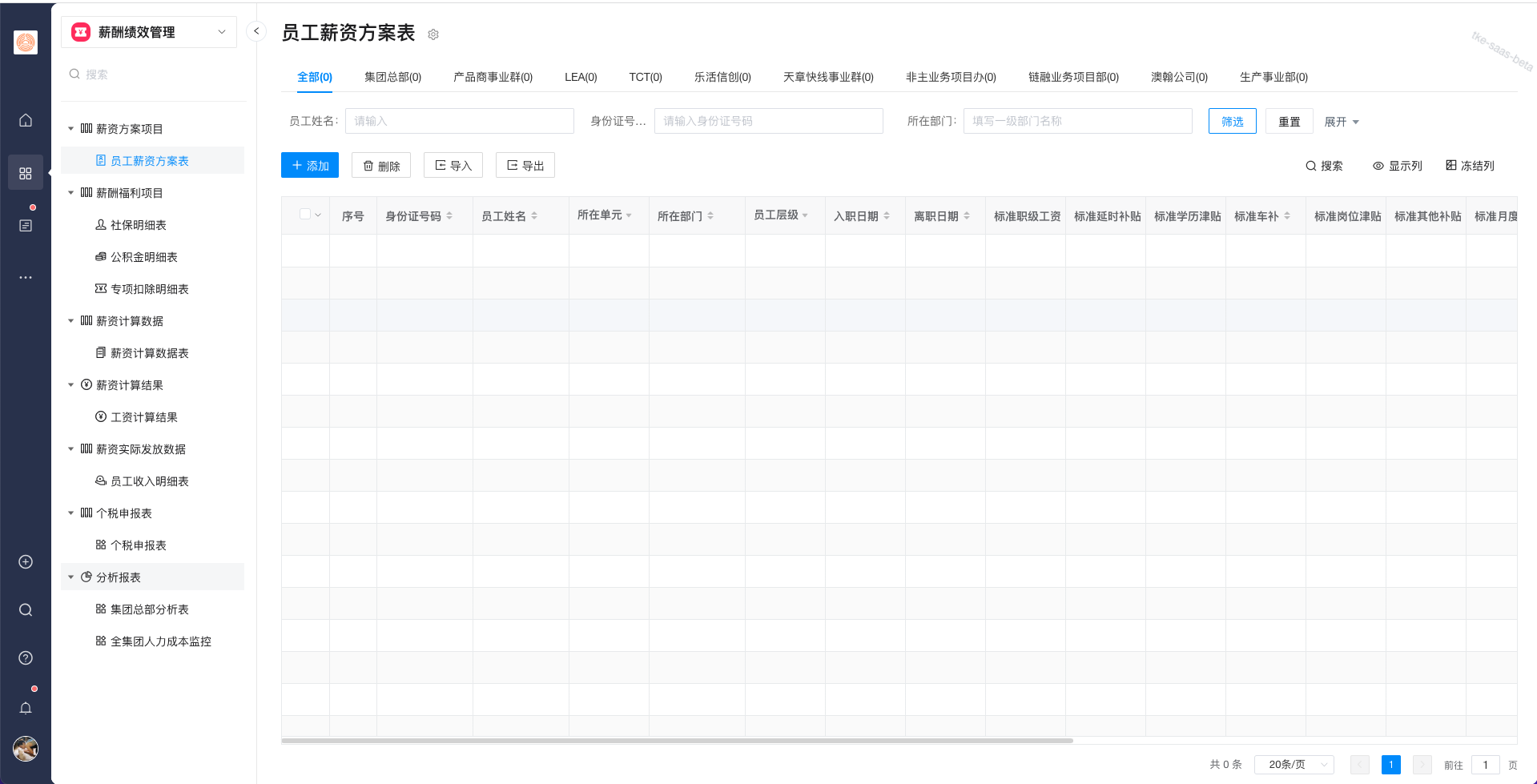
例如:人事薪酬应用场景中,根据员工的考勤、绩效考核和职级等等影响因素自动计算每月薪资。

# 2、个性化样式调整场景
例如:项目管理应用场景中,调整员工填报工时页面样式效果
# 3、第三方系统集成对接场景
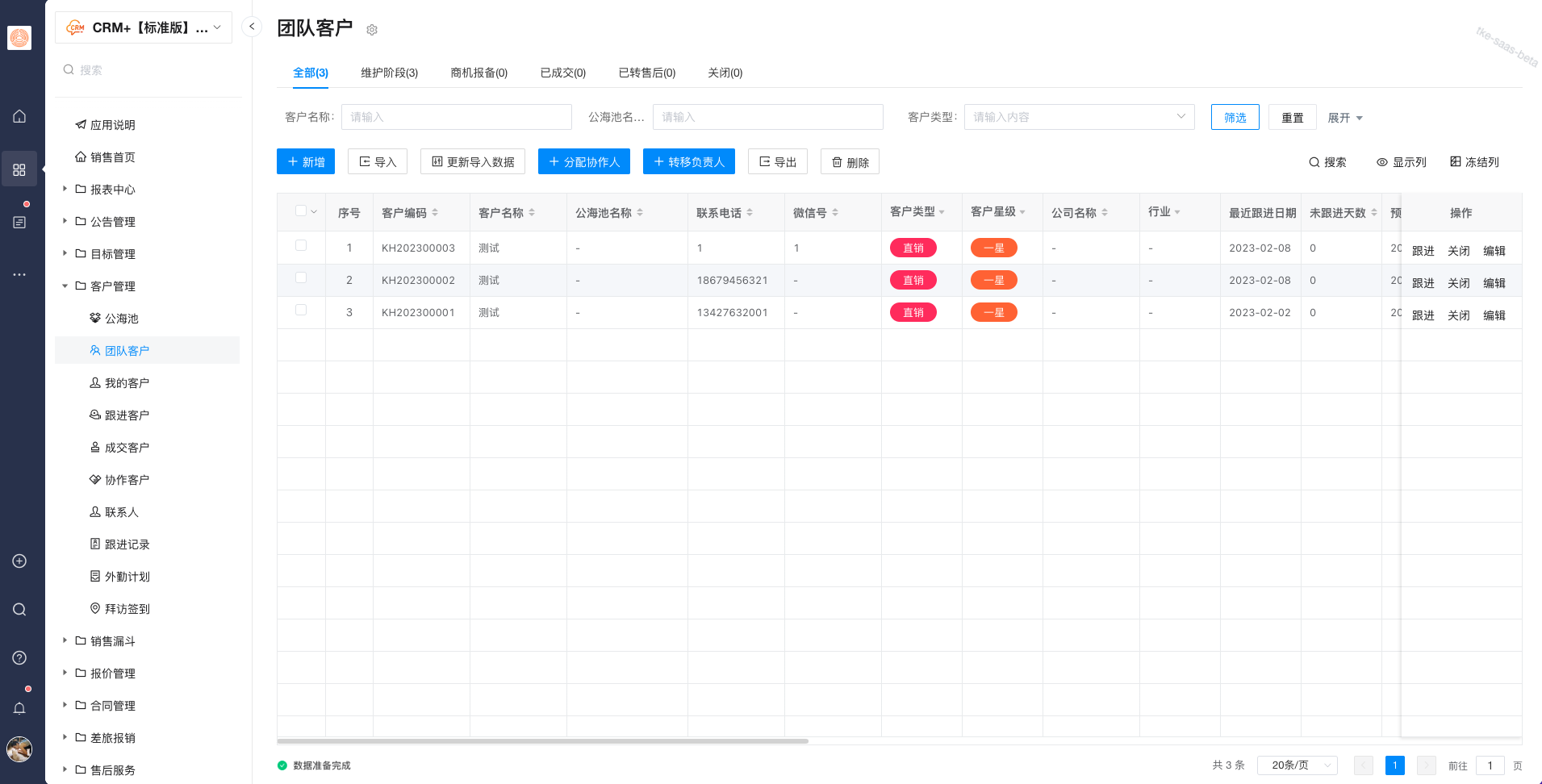
例如:CRM系统中,定时同步获取销售的企业微信外部客户进行记录管理


# 三、提供什么能力来进行低代码搭建
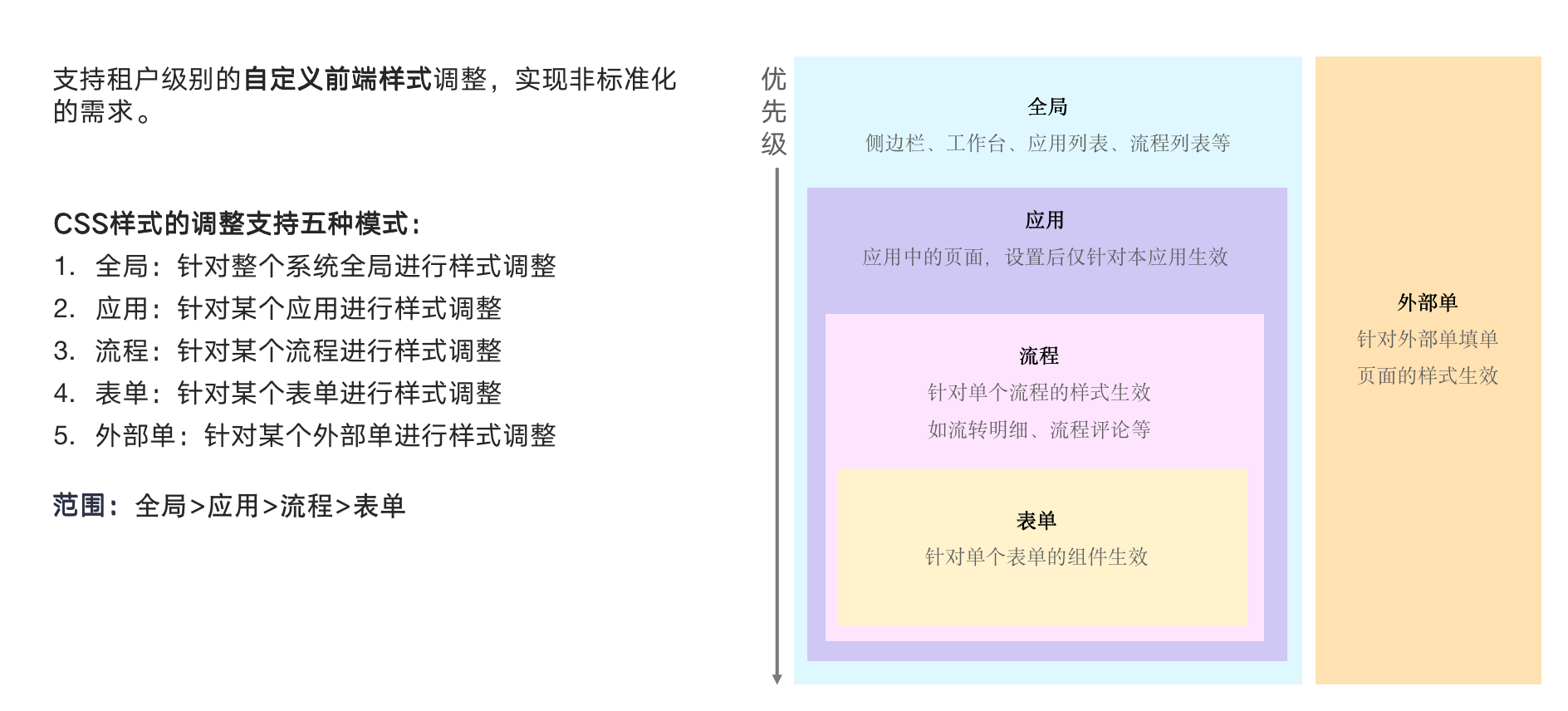
# 1、自定义样式
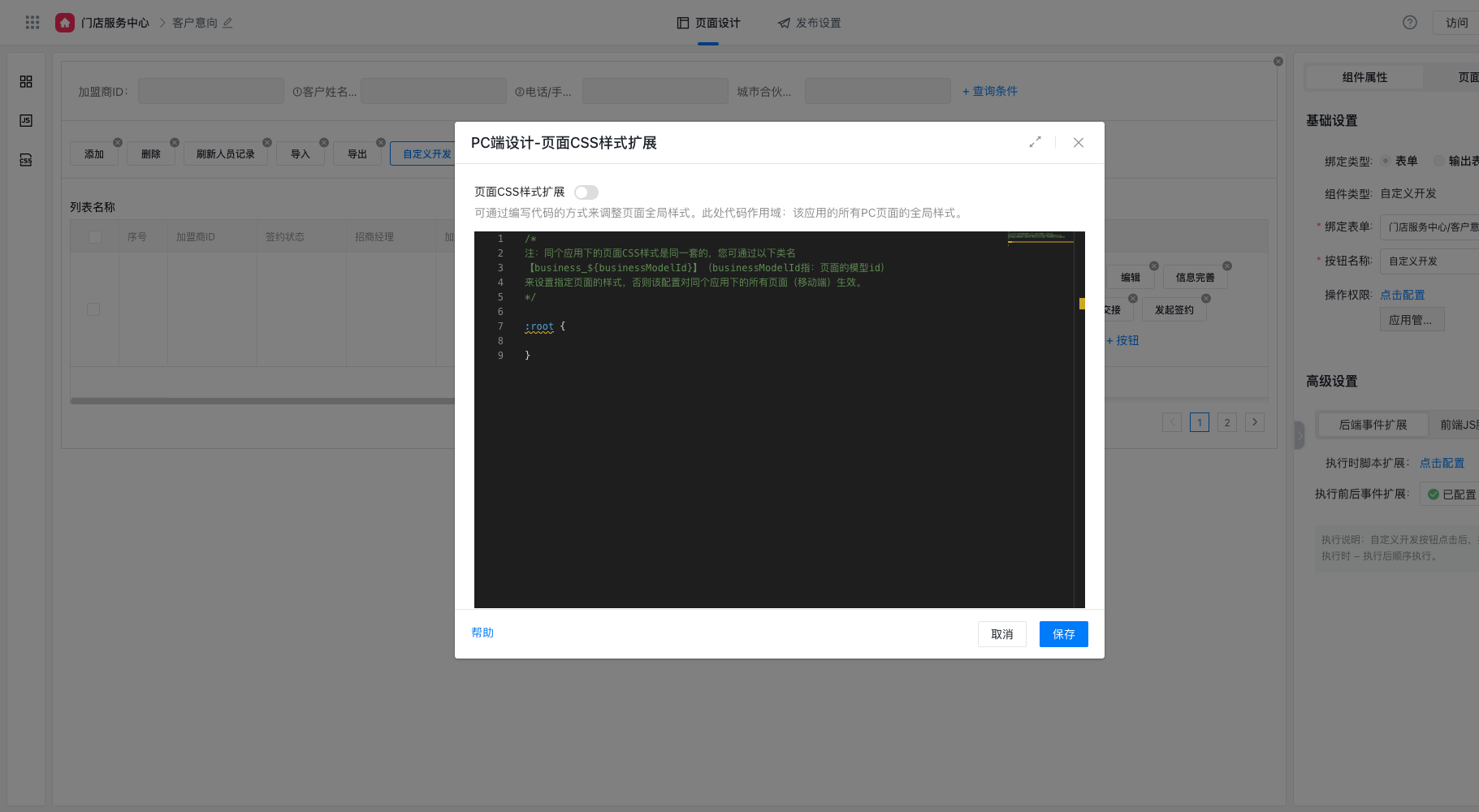
提供通过少量CSS代码即可针对全局、应用、流程、表单的样式进行调整的能力

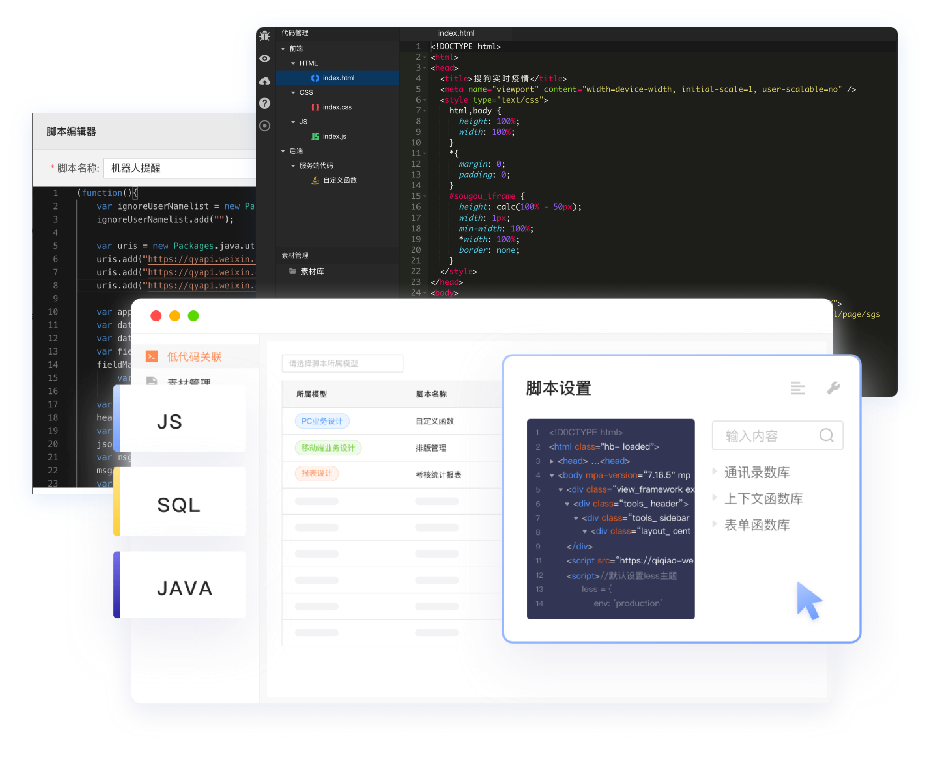
代码编写入口示意:

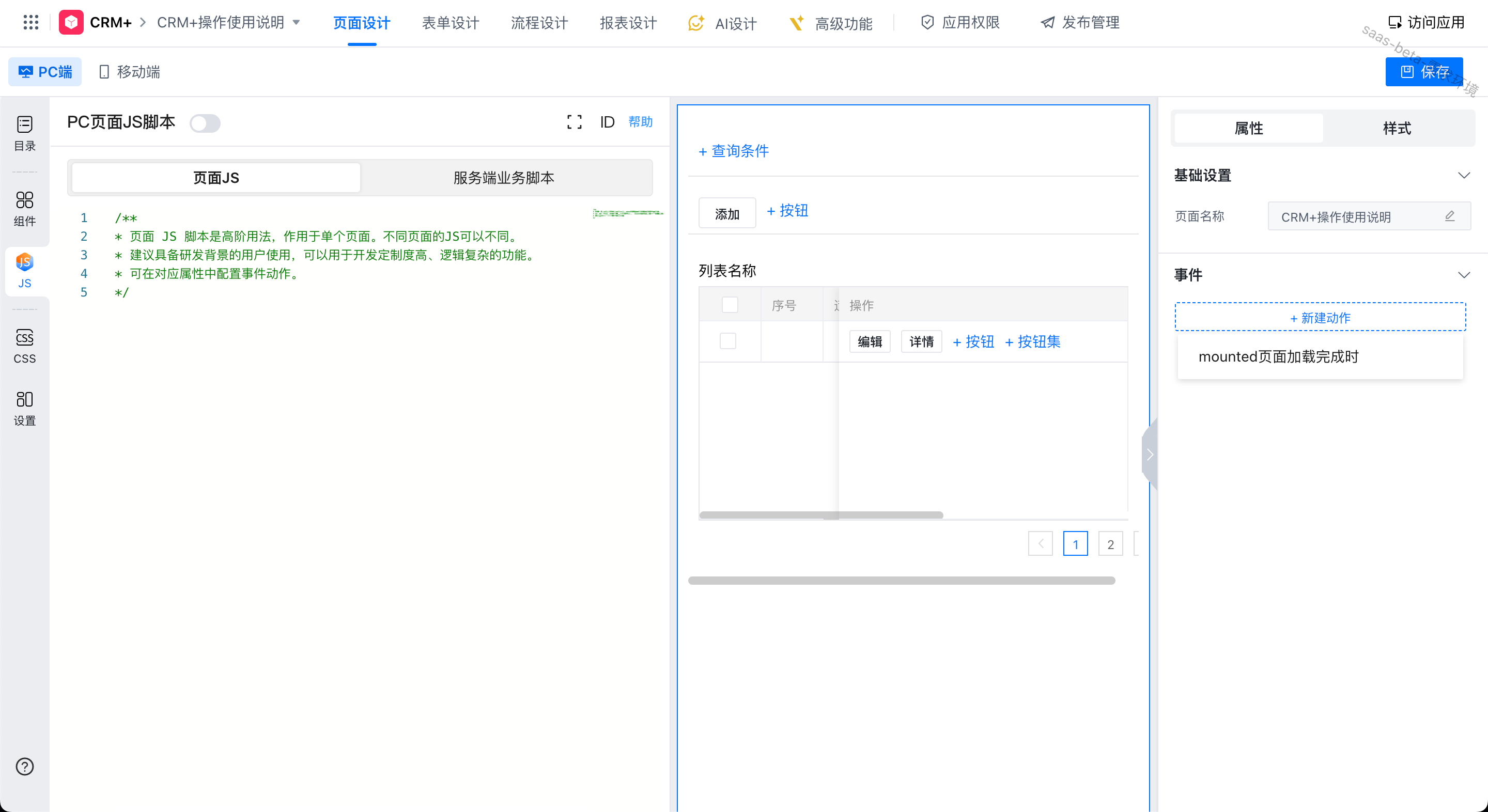
# 2、页面JS事件扩展
提供通过少量JS代码即可对全局、表单、流程、页面的样式与交互进行调整的能力

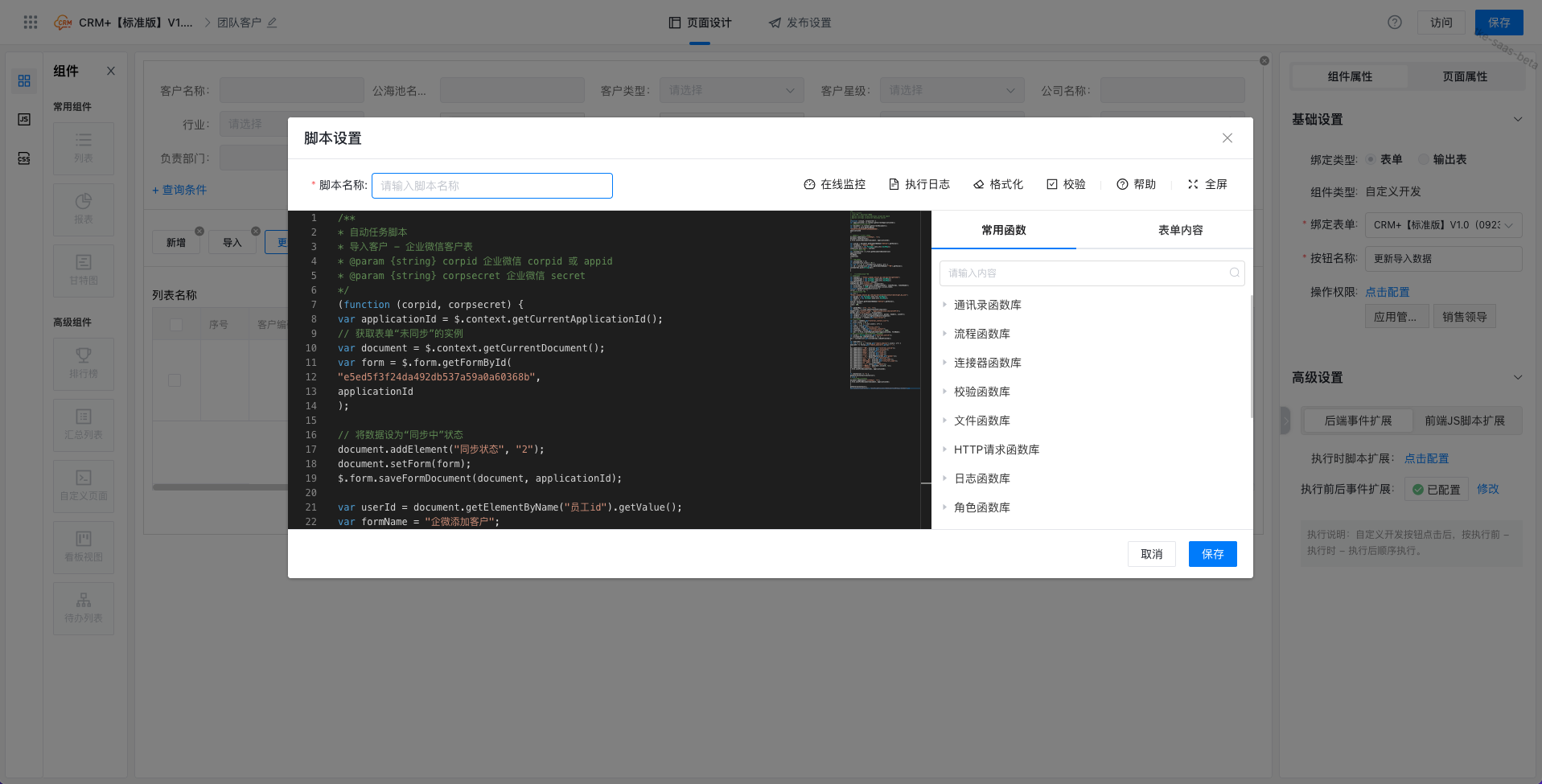
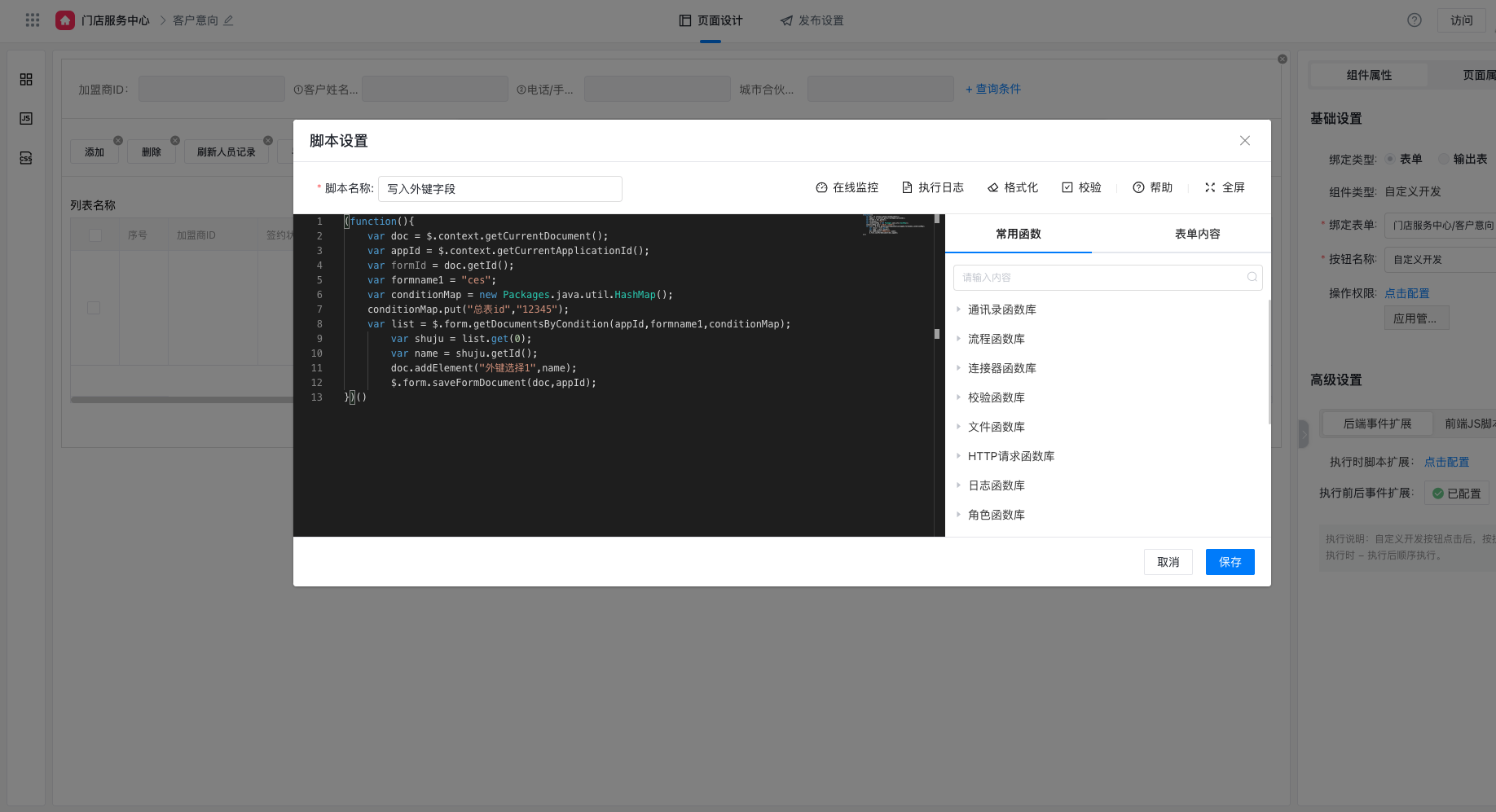
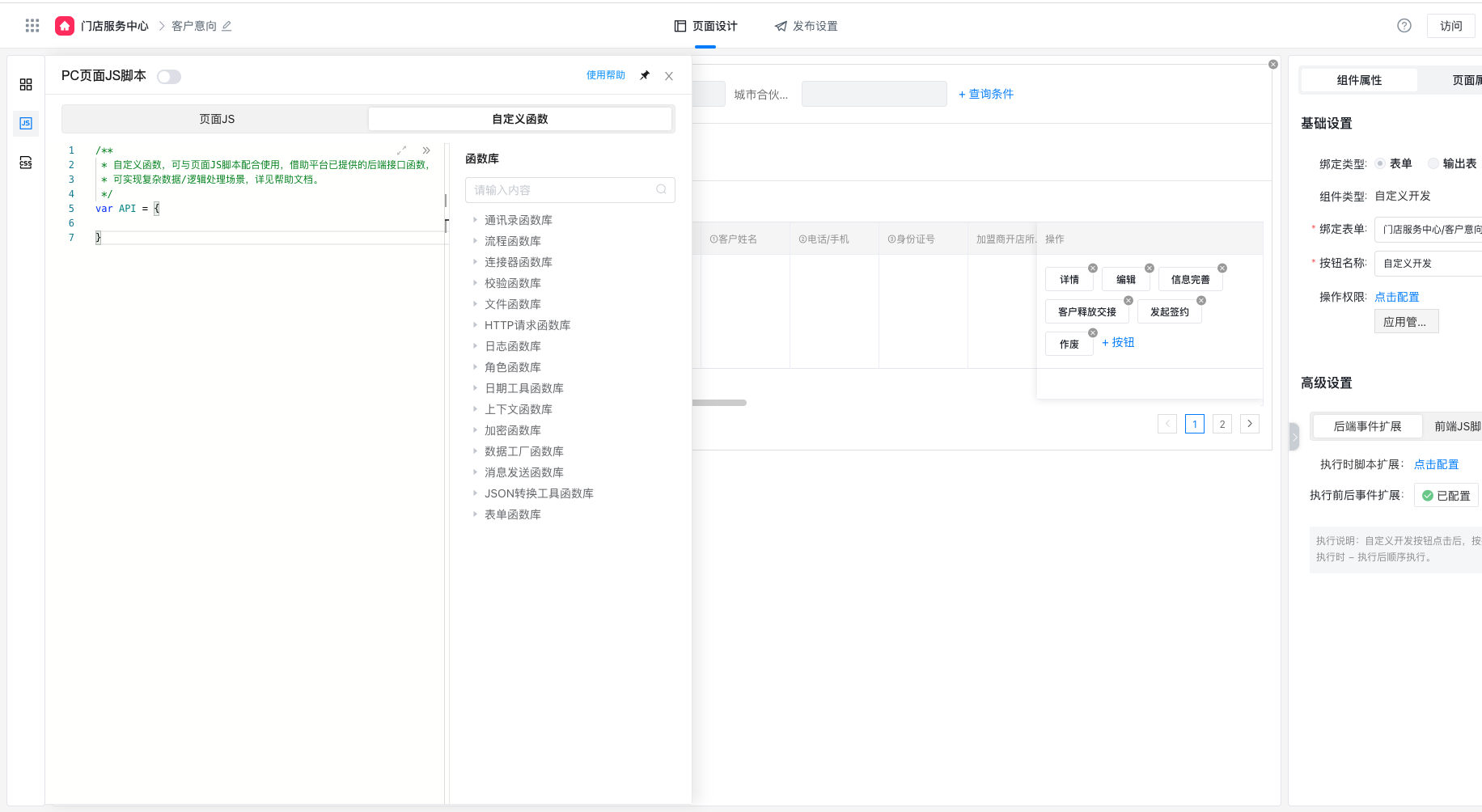
# 3、低代码脚本与自定义函数
通过调用系统封装的后端函数,编写贴合业务的逻辑代码,弥补复杂需求无法通过配置直接实现的场景。!


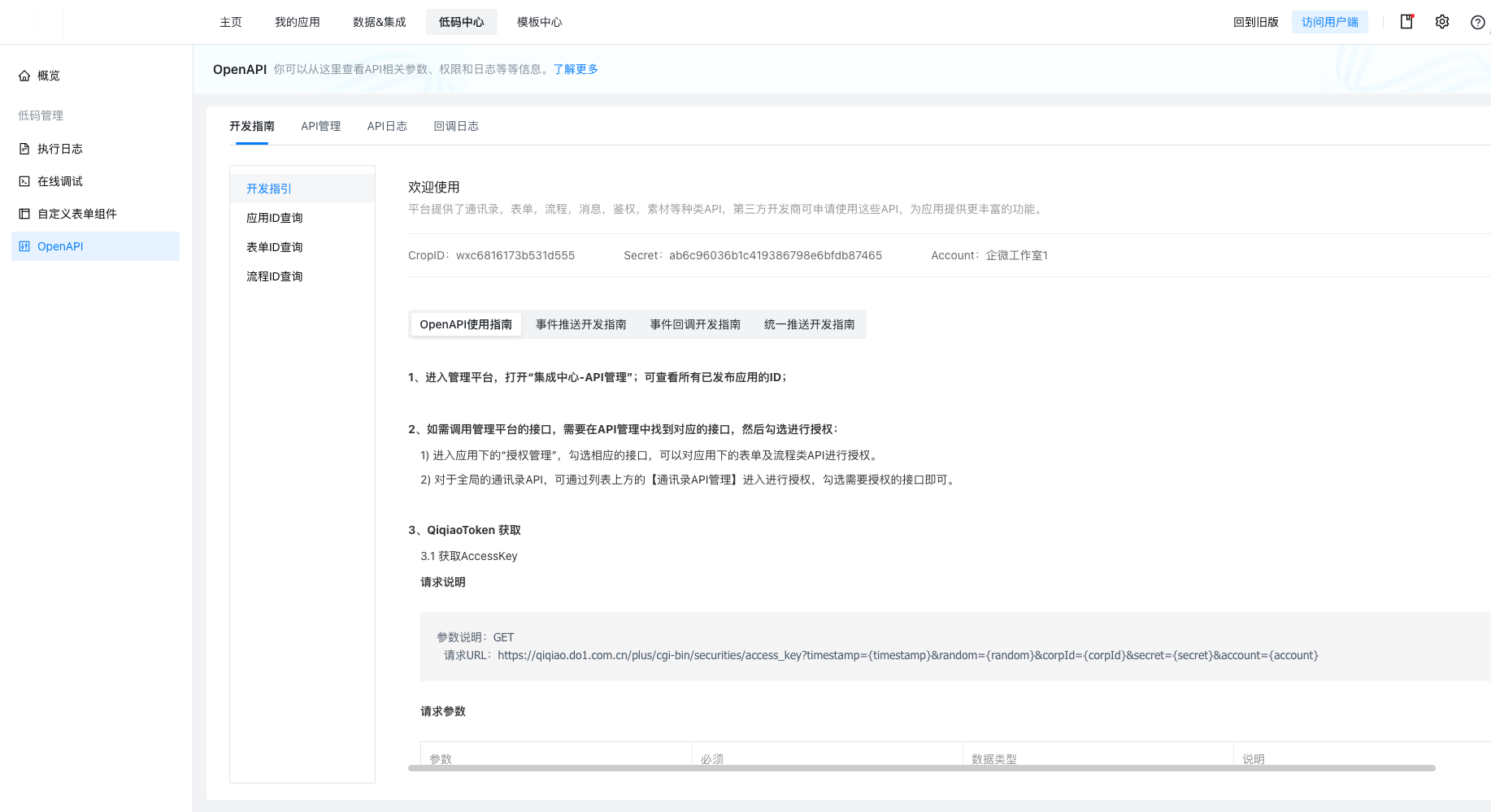
# 4、OpenAPI
提供标准OpenAPI接口文档,以及表单流程数据推送、回调任务、HTTP请求函数库功能,实现与第三方系统对接的数据接受与推送场景

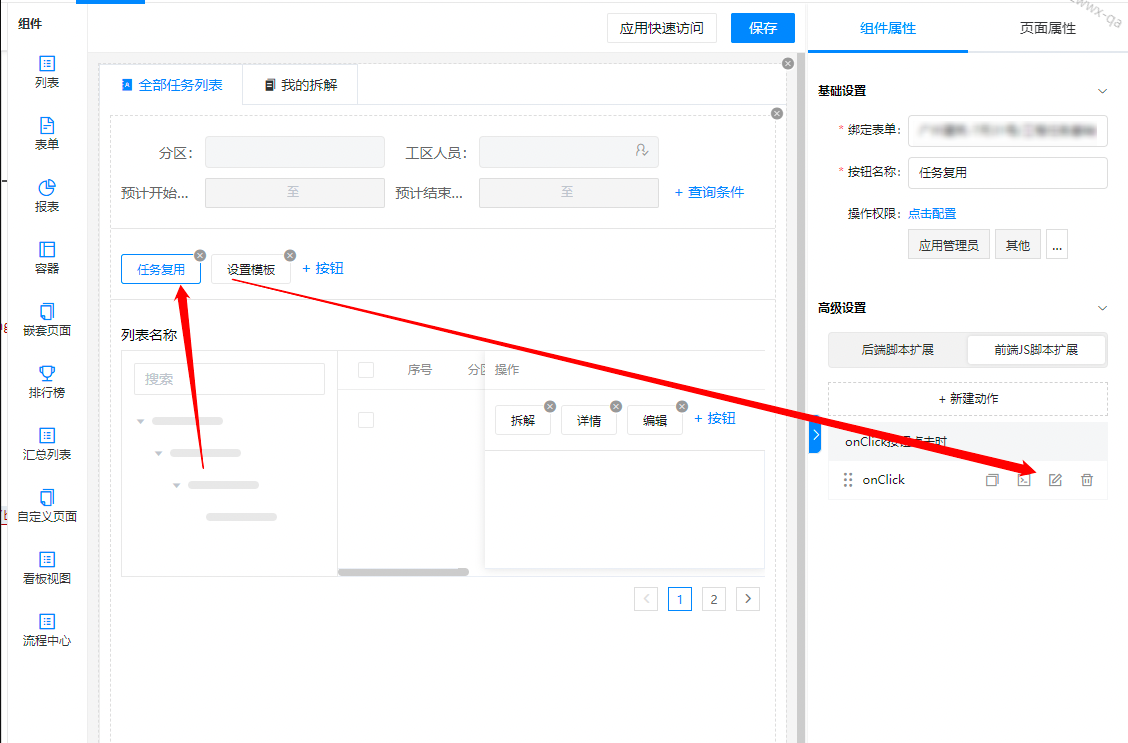
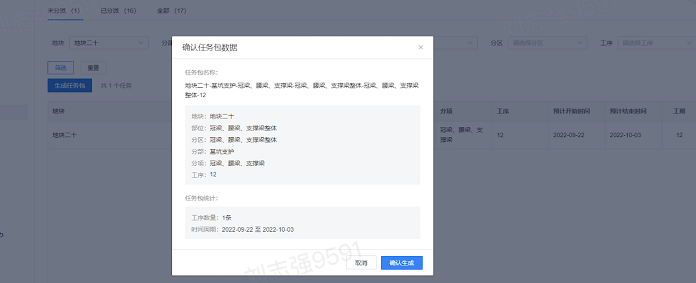
# 四、低代码案例
在列表中选中若干任务,若任务符合分派条件的话则生成任务单二维码,然后用户可以在手机端扫描二维码进行任务领取。
设计思路:
1.获取列表中选中的数据; 2.通过自定义函数接口检查当前选中数据是否符合分派规则; 3.如果符合分派规则的话,则通过自定义函数将选中的id生成新的任务单数据,并且返回任务单id; 4.前端根据返回id拼接成移动端可以访问的详情页url,并且使用二维码生成插件 qrcode.js生成图片并且显示在前端中; 5.移动端扫码直接跳转到移动端对应的任务单详情页;

export async function onClick({ selectedIds, button }) {
console.log(selectedIds, "selectedIds")
if (selectedIds.length > 1) {
this.utils.Message.warning('只能选择一条数据')
return
}
const self = this
let b = selectedIds[0];
// 请求当前选中数据是否符合任务分派的规则
let a = await self.business.excuteCustomAPI({
// 对应绑定的自定义页面应用id
applicationId: '62d4d4ca94458b37ce8dc087',
// 自定义页面建模id
businessId: '62d7a05dd71b8d669d0d7239',
// 调用函数名
name: 'getstatus',
params: [b]
})
if (a == 1) {
this.utils.Message.warning('不允许复用异常数据,请重新选择。')
return
}
const createVueElement = new this.utils.Vue().$createElement
injectStyle('jj-messagebox-class', `
.jj-messagebox.el-message-box{
width: 800px;
border-radius: 4px;
height:680px;
}
/*调整顶部高度*/
.jj-messagebox.el-message-box .el-message-box__header .el-message-box__title {
height: 52px;
line-height: 52px;
font-size: 18px;
font-weight: 400;
}
/*调整顶部按钮*/
.jj-messagebox .el-message-box__headerbtn .el-message-box__close {
font-size: 24px;
}
/*隐藏底部按钮组*/
.jj-messagebox.el-message-box .el-message-box__btns {
display: none;
padding: 0;
}
/*调整内容边距*/
.jj-messagebox.el-message-box .el-message-box__content {
margin-bottom: 0;
padding:0;
height:calc(100% - 53px)
}
.jj-messagebox.el-message-box .el-message-box__content .el-message-box__container{
height:100%;
}
.jj-messagebox.el-message-box .el-message-box__content .el-message-box__container .el-message-box__message{
height:100%
}
`)
// 通过自定义脚本的方式以iframe的形式打开自定义的项目,并且通过url进行传参
let targetMessage = this.utils.MessageBox({
type: 'alert',
title: '任务复用',
customClass: 'jj-messagebox taskDialogCls',
message: createVueElement(
'iframe', { attrs: { src: 'https://pvt-zwwx-qa.qiweioa.cn:30323/qiqiao2/runtime/jianzong/boardView/taskDialog/?selectedIds=' + selectedIds[0] }, style: 'width:100%;height:100%;border:none' },
),
showConfirmButton: false
})
console.log(targetMessage, 'asdasdasdsa')
}
// iframe中使用postMessage的方式与主页面进行通讯,监听关闭事件
window.addEventListener('message', (e) => {
let target = document.getElementsByClassName('el-message-box__close')[0]
target.click()
})

1 / 0






