# 使用教程
使用教程为教学如何初步针对脚本进行使用,涵盖脚本书写的全流程,从脚本编辑到脚本调试,再到日志查看,最后到脚本调优。
# 使用流程
- 完成业务梳理:需明确业务,确认业务细节及对应的表单结构,明确脚本位置:执行前or之前后,同步or异步等
如:用户点击“提交”按钮后,可同步考勤数据,关联表单:"考勤结果表"。
- 明确代码逻辑:脚本逻辑梳理,需输出针对业务实现的脚本逻辑如何处理
如:针对“同步考勤数据”,需区分步骤:
a. 获取考勤数据-构建API
b. 解析API返回数据--jason数据解析
c. 存入“考勤结果表”表单中--将数据写入表单中
脚本书写:根据脚本逻辑,书写脚本,针对逻辑,可逐步去低代码函数库及场景库中寻找对应的demo。使用标准函数库,可减少外部API请求等,降低脚本性能问题的出现。
脚本调试:目前脚本调试建议使用三种方式进行调试
a. 站内信输出调试
将每一步需要获取的数据可通过站内信的方式进行发送,验证逻辑是否正确。
//站内信标题
var subject = "站内信的标题";
//站内信正文
var context = "站内信的正文内容";
//接收用户id集合
var receiveUserIds = $.context.getCurrentUserId();
//发送站内信
$.message.sendGeneralStationMessage(subject, context, receiveUserIds);
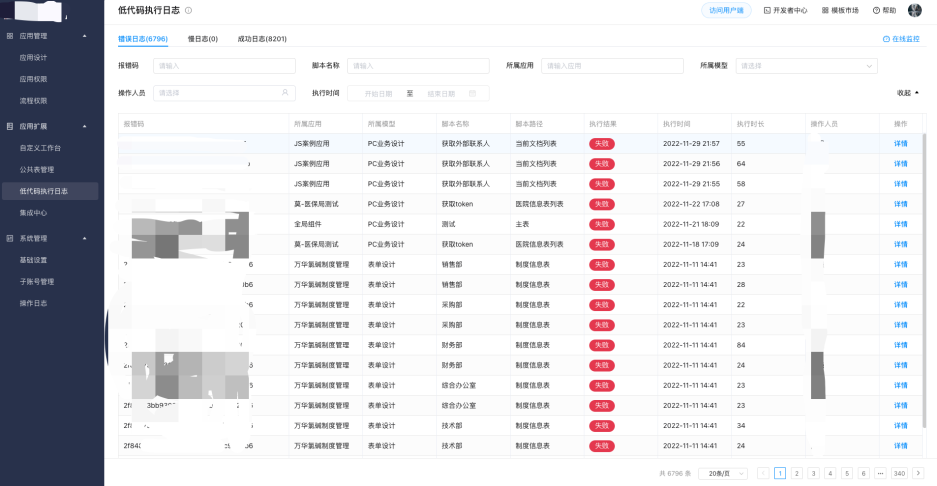
b. 脚本执行日志查看
通过管理端,查看脚本执行日志。

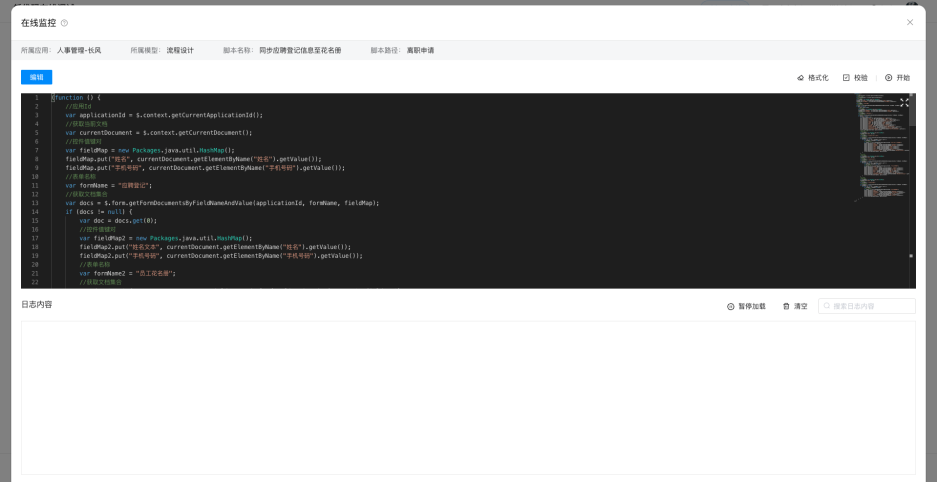
c. 通过管理端在线监控+日志函数进行调试。


(function(){
//日志字符串
var logger = "{}+{}={}";
//替换对象
var add1 = 1;
var add2 = 2;
var result = 3;
//获取异常日志内容
var errorInfo = $.log.error(logger, add1, add2, result);
//获取提示日志内容
var info = $.log.info(logger, add1, add2, result);
//获取校验日志内容
var debugInfo = $.log.debug(logger, add1, add2, result);
//获取警告日志内容
var warnInfo = $.log.warn(logger, add1, add2, result);
//返回
return info;
})()
# 入门案例
场景描述: 提交校验-报销金额字段必须小于1000元
分析:
1. 完成业务梳理:
业务:用户填写报销单后,每次填写的报销金额不得高于1000元 表单:报销单-报销总金额 脚本位置:报表单-提交按钮-执行前
2. 明确代码逻辑:
a. 获取当前提交数据“报销总金额”
b. 判断“报销总金额”是否小于1000
c. 若小于则通过,大于则提醒不得大于1000
3. 脚本书写:
(function(){
//获取当前提交表单
var doc = $.context.getCurrentDocument();
//获取总金额控件值
var count = doc.getElementByName("报销金额").getIntValue();
if(count > 1000){
//创建校验消息对象
var message = $.validate.create();
message.addError("金额大于1000,不允许提交;");
return message;
}
})()
4. 脚本调试:在运行端发起报销进行调试
# 入门语法说明
- 获取当前文档
(function(){
//获取当前文档
var currentDocument = $.context.getCurrentDocument();
//返回文档
return currentDocument; })()
- 获取当前文档某个字段值
(function(){
//获取当前提交表单
var doc = $.context.getCurrentDocument();
//获取总金额控件值,“报销金额”为字段名
var count = doc.getElementByName("报销金额").getIntValue();
})()
- 数据新增
(function(){
//获取当前应用ID
var appId =$.context.getCurrentApplicationId();
//写入哪张表单中
var doc = $.form.createEmptyDocument(appId,"学生表");
//针对每个字段进行赋值 “字段名”“赋值”
doc.addElement("姓名","steven");
doc.addElement("年龄",24);
//保存表单
$.form.saveFormDocument(doc,appId);
})()
- 数据编辑/更新
(function(){
//获取当前提交文档
var doc = $.context.getCurrentDocument();
//更新文档字段内容
doc.addElement("姓名","steven");
doc.addElement("手机号码","138****0000");
})()
- 数据删除(整表删除)
(function(){
//获取应用ID
var appId = $.context.getCurrentApplicationId();
//删除表单信息
$.form.deleteAllDocumentsByFormName(appId,"人力外勤信息");
})()
- 数据删除(指定数据)
(function(){
//获取应用ID
var appId = $.context.getCurrentApplicationId();
//构建表单对象
var fieldMap = new Packages.java.util.HashMap();
//构建筛选
fieldMap.put("数量", 100);
//删除指定数据
$.form.deleteFormDocumentsByFieldNameAndValue(appId, "采购材料", fieldMap );
})()
- 善用站内信, 验证/查看对象信息(用户对象、表单对象等)
(function(){
//获取当前用户
var user = $.context.getCurrentUser();
//如果需要操作用户相关属性, 可以通过发送站内信,查看对象属性信息
//站内信标题
var subject = "user对象获取";
//站内信正文
var context = "user对象"+$.json.objectToJsonString(user);
//接收用户id集合
var receiveUserIds = $.context.getCurrentUserId();
//发送站内信
$.message.sendGeneralStationMessage(subject, context,receiveUserIds);
})()
- 在线调试,日志输出查看对象信息(用户对象、表单对象等)
(function(){
//日志字符串
var logger = "{}+{}={}";
//获取当前用户
var add1 = $.context.getCurrentUser();
//获取当前文档
var add2 = $.context.getCurrentDocument();
//获取当前日期对象
var result = $.date.getCurrentDate();
//获取提示日志内容
var info = $.log.info(logger, add1, add2, result);
})()
1 / 0






