# 自定义页面组件
# 文档概述
此文档旨在针对七巧的自定义页面组件功能做详细介绍,涵盖操作方式,使用路径等,同时汇总常用场景及其写法,为使用该功能的用户提供对应的案例,便于上手,减少开发的时间。
# 功能介绍
- 创建(管理/复用)属于自己企业的个性化页面组件,满足复杂逻辑业务场景
- 提供代码编辑器(JS/CSS/Vue)开发组件,实现拖拽组件和配置属性快速构建页面,平衡开发效率与灵活性
- 可实现组件间数据传递与联动、动态显示 / 隐藏、属性关联等复杂交互
- 可实现一个组件同时适配 PC、H5、小程序等多终端
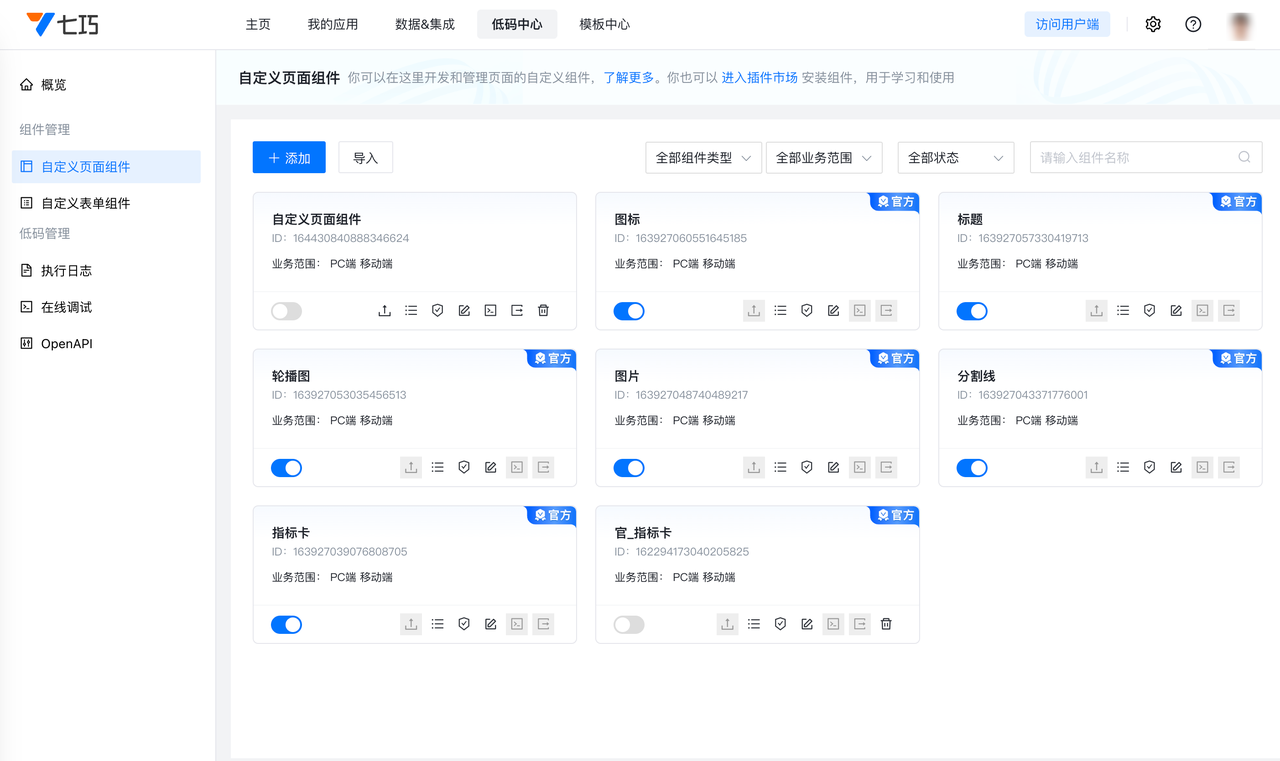
# 配置界面入口
功能入口: 管理后台 > 低代中心 > 自定义页面组件 功能介绍详见: 自定义页面组件管理 (opens new window)

1 / 0






