# 自定义样式文档概述
此文档旨在针对七巧的CSS样式扩展功能做详细介绍,涵盖操作方式,使用路径等,同时汇总常用场景及其写法,为使用该功能的用户提供对应的案例,便于上手,减少开发的时间。
# 功能介绍
支持使用CSS代码,对PC运行端或者移动端的页面样式进行调整。下附CSS基础教程: https://www.w3school.com.cn/css/css_selectors.asp (opens new window)
# 功能涵盖范围
| 类型 | 入口位置 | 涉及范围 |
|---|---|---|
| 表单 | 表单设计中每个表单都可单独配置(不区分PC端和移动端入口) | 该表单的字段组件全局样式 |
| 流程 | 流程设计中每个流程都可单独配置(不区分PC端和移动端入口) | 该流程所有发起/详情页面的全局样式 |
| 应用页面 | 每个应用都可单独配置,分为PC端入口及移动端入口,分别在PC页面设计和移动端页面设计中 | 该应用的所有PC页面/移动端页面的全局样式 |
| 全局页面 | 整个平台的配置入口,可在基础设置-用户端样式设置中设置。分为PC端和移动端两个入口 | 所有PC页面/移动端页面的全局样式 |
| 外部单页面 | 每个外部单都可单独配置(不区分PC端和移动端入口) | 该外部单整个页面的全局样式 |
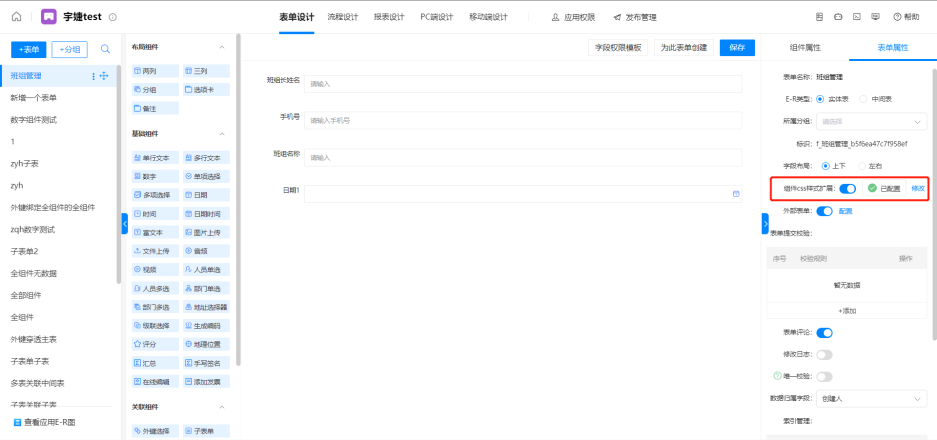
# 表单设计
入口:表单设计>>表单属性

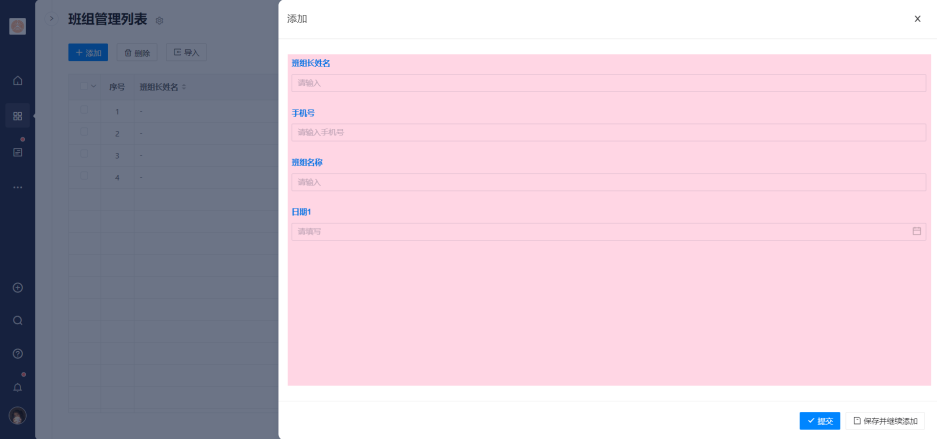
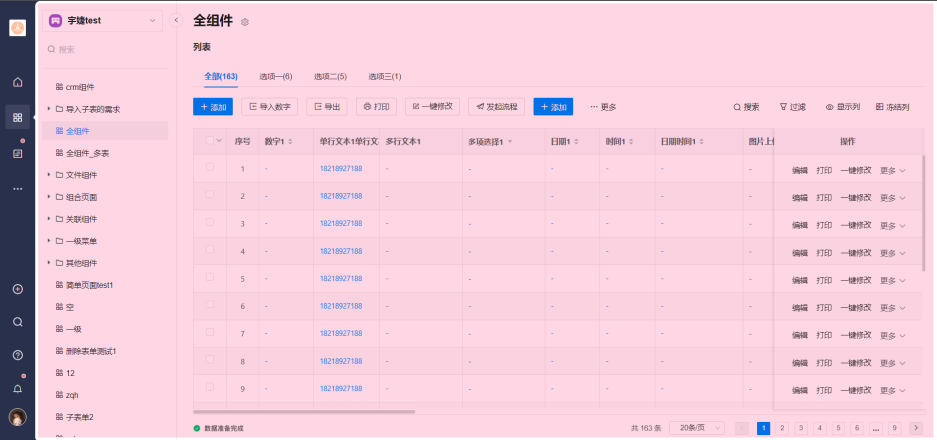
范围:每个表单都可设置单独的样式,所有打开该表单的页面都会生效,如:添加表单、编辑、详情、消息通知等。
针对该表单的字段组件样式生效(在:root路径下),具体范围如下图(粉色部分):

加载时机:在打开表单页面时加载
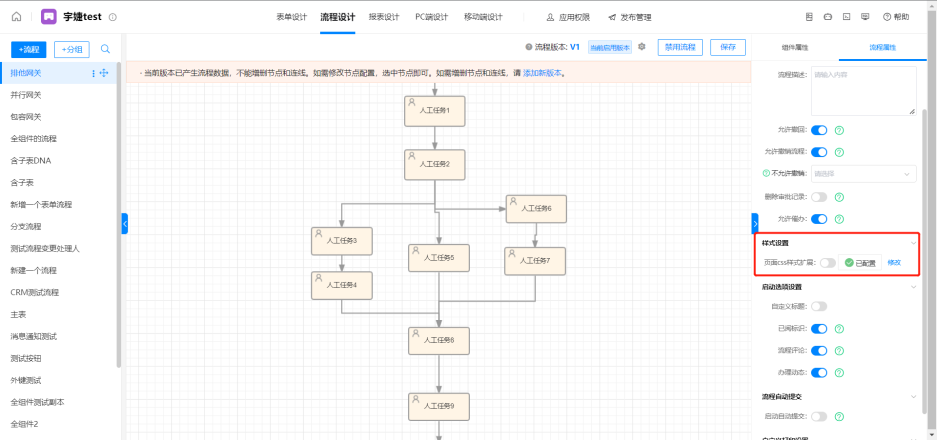
# 流程设计
入口:流程设计>>流程属性

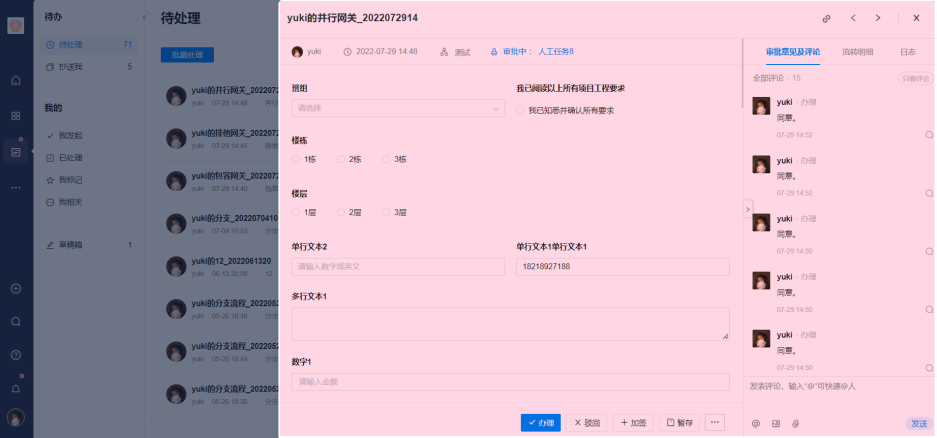
范围:每个流程版本都可设置单独的样式,针对该版本的流程生效。包括流程发起页面、流程办理页面、流程详情页等。
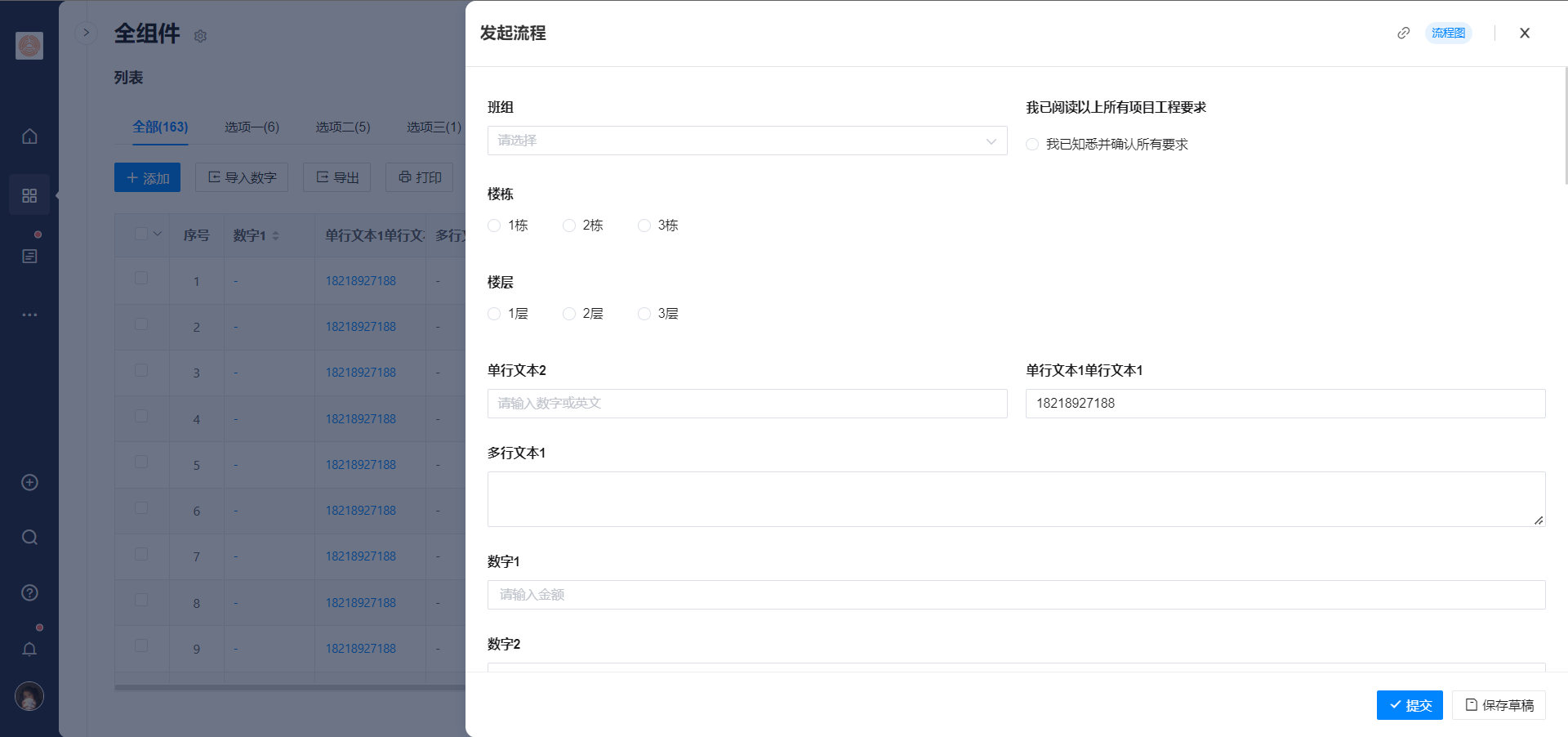
(在:root路径下)页面上具体范围如下图(粉色部分):
 加载时机:打开对应的流程页面时加载
加载时机:打开对应的流程页面时加载
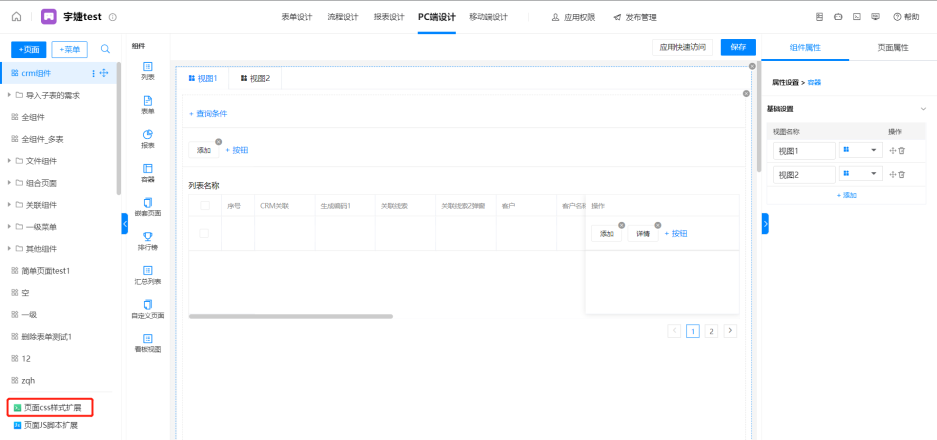
# 应用页面
入口:PC页面设计/移动端页面设计(区分PC端和移动端)
说明:应用层级的CSS样式代码区分PC端和移动端

范围:每个应用都可设置单独的样式

加载时机:打开对应的应用时加载
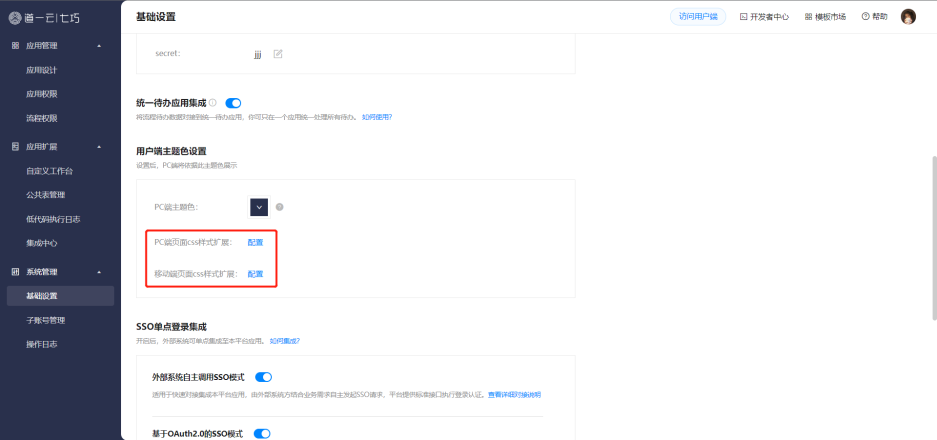
# 全局页面
入口:管理平台>>基础设置
说明:全局层级的CSS样式代码区分PC端和移动端

范围:整个运行端都可设置单独的样式
加载时机:打开系统时加载
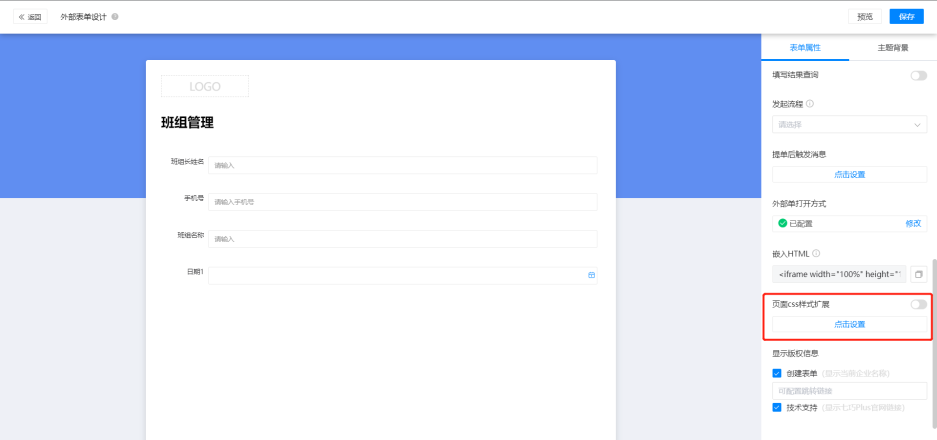
# 外部单页面
入口:表单设计>>表单属性>>外部表单>>页面CSS样式扩展

范围:整个外部单都可设置单独的样式
加载时机:打开外部单时加载
# 功能限制说明
# 范围说明
以上入口中写的代码,都是需要写在 :root 路径下,才会针对本范围生效。
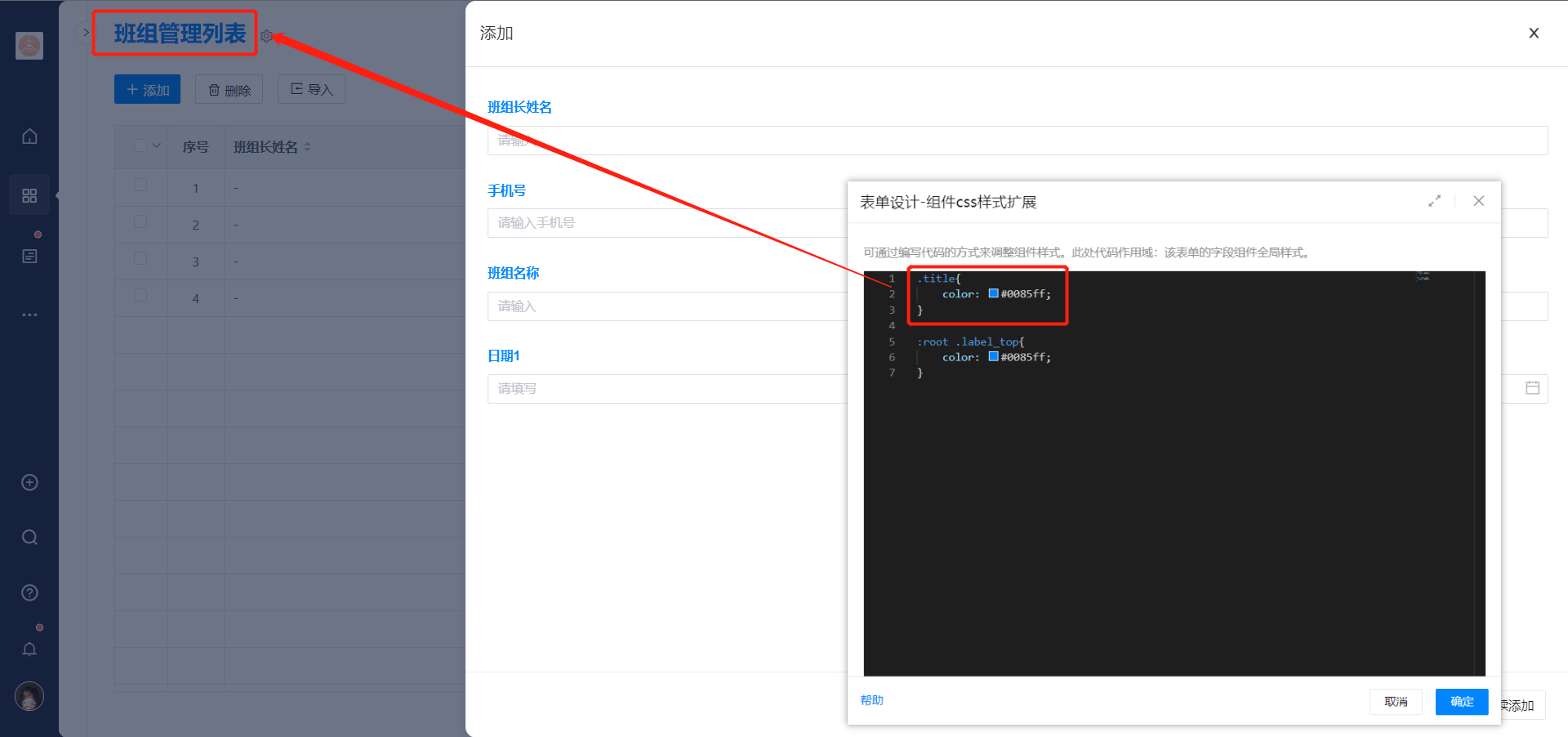
例:在表单组件中写应用页面的CSS样式,不在:root中写,当打开表单时,会加载出对应的CSS样式,如下:

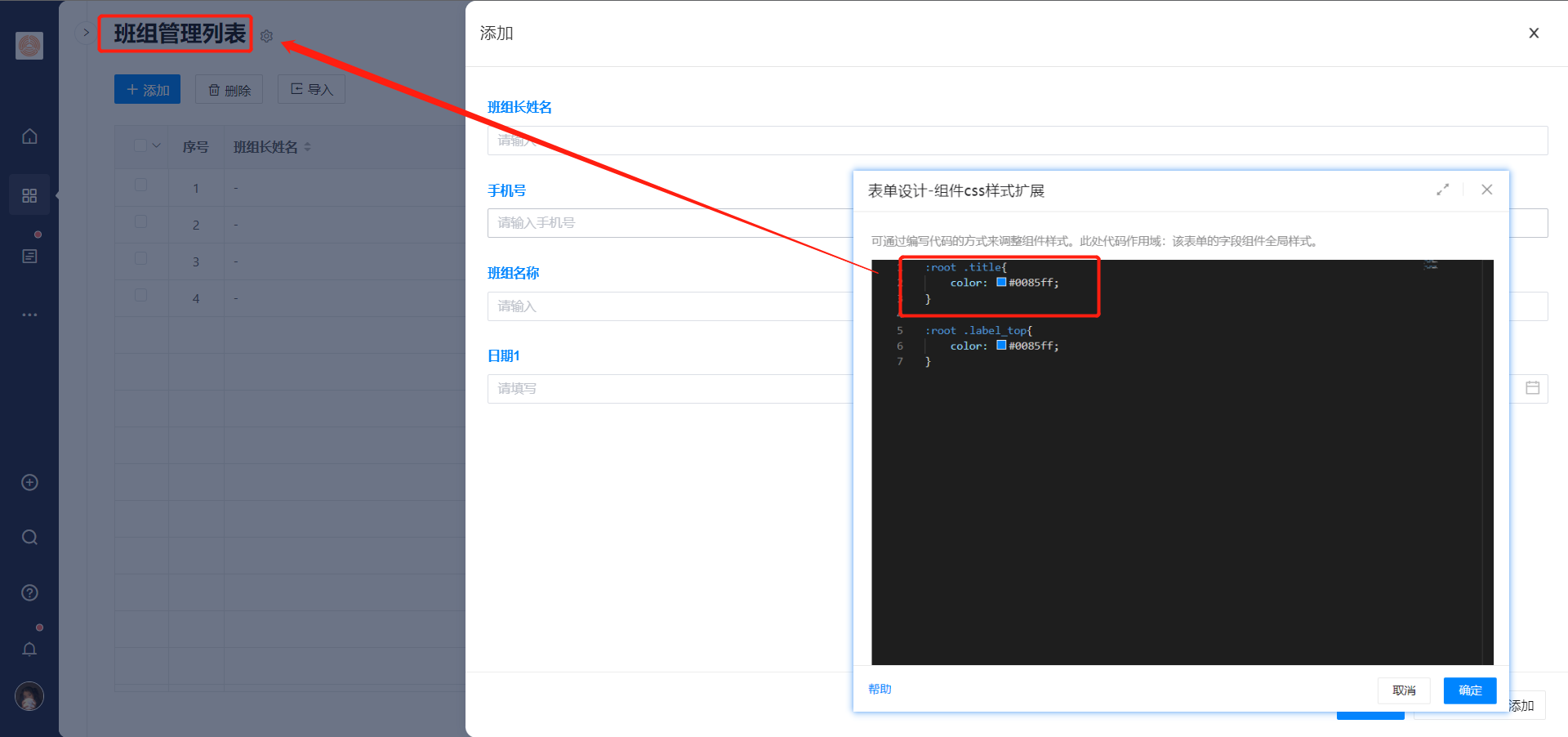
若在:root中写对应的样式,则仅针对本范围内生效,超出范围的部分不生效,效果如下:

# 代码优先级
若在多个入口同时配置了同一个类的样式,则会根据页面加载的顺序展示样式。
顺序如下:表单>流程>应用页面>全局>系统原生代码
(加载顺序:先加载系统原生代码->全局样式->应用页面->流程->表单)
因此若表单、流程、应用、全局都配置了代码,则发起流程时会显示【表单】中配置的样式

注:外部单的样式与其他入口是隔离的,即表单、流程等的CSS样式配置不会同步至外部单。






