# 使用教程
# 使用流程
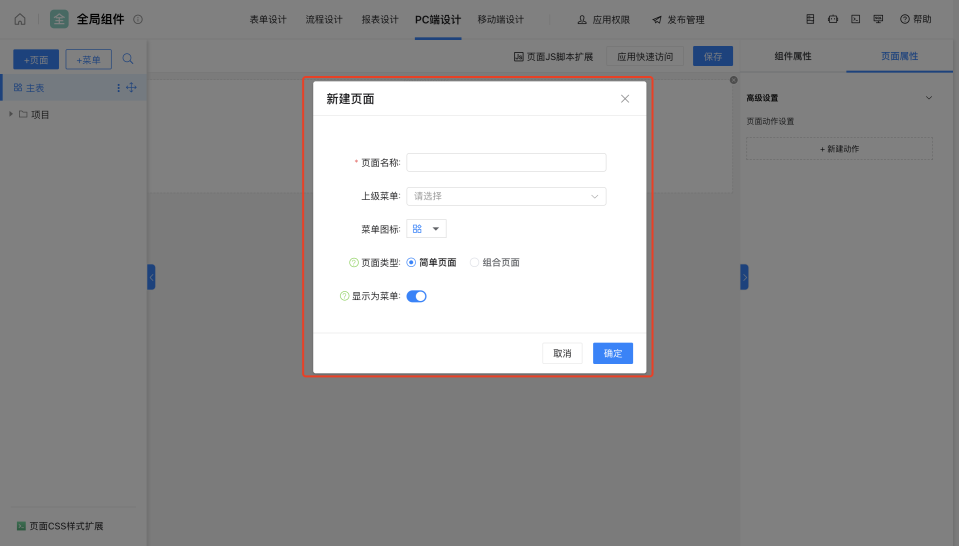
(1)PC/移动端业务建模新增页面

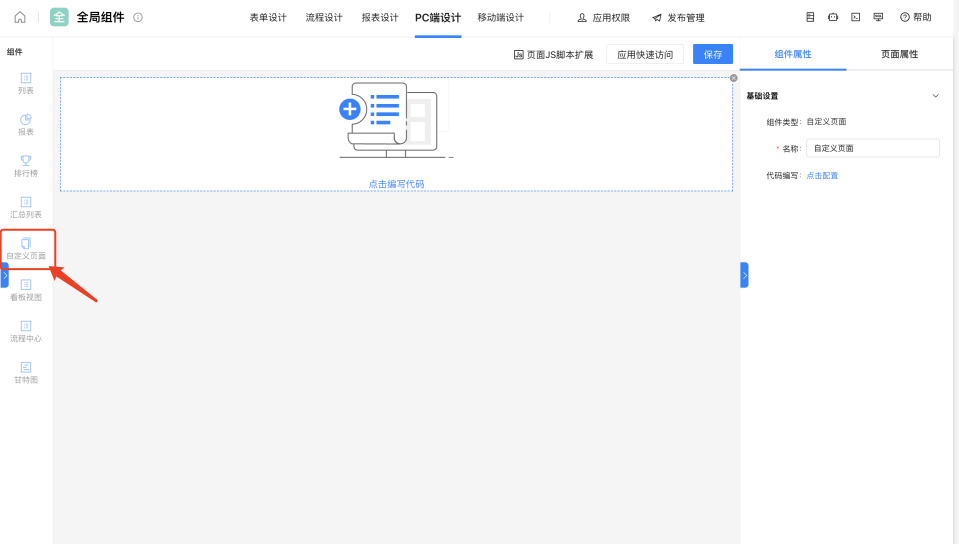
(2)引入自定义页面组件

(3)编写前后端代码
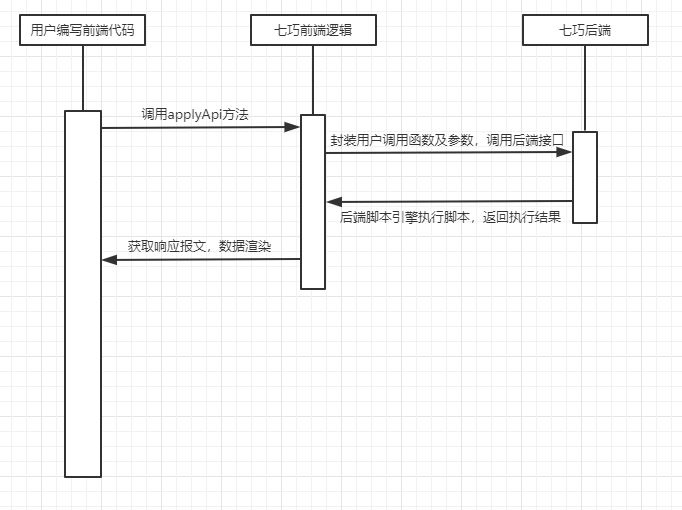
a.时序图:

b.前端代码
html代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>demo</title>
</head>
<body>
</body>
</html>
c.后端代码
代码示例:
var API = {
hello:function(name){
FUNC.log("log hello"+name);
return "hello "+name;
},
add:function(a,b){
return FUNC.add(a,b);
},
getUserId:function(){
return FUNC.getUserId();
}
}
var FUNC = {
log:function(msg){
$.log.info(msg);
},
add:function(a,b){
var c = a+b;
$.log.info("add方法的执行前,a={},b={}",a,b,c);
$.log.info("add方法的执行后,result={}",c);
return a + b;
},
getUserId:function(){
return $.context.getCurrentUserId();
}
}
代码说明:后端代码中必须声明API对象,用于定义rest接口供前端调用,用户可以定义多级方法提高代码可读性和可拓展性,可自行定义方法或调用七巧低代码系统函数库实现业务
d.前后端代码交互规则
代码示例:
let params = [5,2]
applyApi('add', params).then(response => {
if (response.data.code === 0) {
// 调用成功业务代码
console.log('调用成功',response.data)
}else{
console.log('调用失败')
}
})
交互原理:
function applyApi(name,...params){
return new Promise(function(resolve, reject){
// 在iframe中
if (self != top) {
// 调试模式
if(parent.window && parent.window.triggerSocket){
console.log('当前在调试模式的iframe里',parent.window.triggerSocket)
parent.window.triggerSocket(`REST.API.${name}(${params})`);
}else{
// 预览模式
let obj = {
data: {
code: 0,
data: '预览模式下的测试数据',
msg: "执行成功"
}
}
resolve(obj)
}
return false
}
// 获取相关参数和ID属性
let token = getQueryVariable("X-Auth0-Token")
let applicationId = getQueryVariable("applicationId")
let businessId = getQueryVariable("businessId")
let origin = window.location.origin
// 请求
var xhr = new XMLHttpRequest();
xhr.open("POST", `${origin}/dev-runtime/api/v1/runtime/business/${applicationId}/${businessId}/custompage/code/execute`, true);
// 添加http头,发送信息至服务器时内容编码类型
xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
//设置请求头
xhr.setRequestHeader("X-Auth0-Token",token);
// 必填参数
let paramsData = {}
paramsData.code = `REST.API.${name}(${params})`
paramsData.methodName = name
paramsData.applicationId = applicationId
paramsData.businessId = businessId
// 必填参数 end
xhr.send(JSON.stringify(paramsData));
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
let obj = {
data: JSON.parse(xhr.response)
}
resolve(obj)
}
};
// 请求结束
})
}
// 获取url参数
function getQueryVariable(variable){
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
代码说明:applyApi是一个Promise,用来定义和接参完成用户调用自定义API函数的桥,将获取到的相关参数以原生的ajax发起请求。getQueryVariable是一个用来获取url接口必填的参数内容。
(4)调试并发布
详情请见:功能介绍->IDE编辑器与功能介绍->调试器
# 入门案例
场景描述:使用自定义页面在七巧业务系统中镶嵌第三方系统页面
操作步骤:
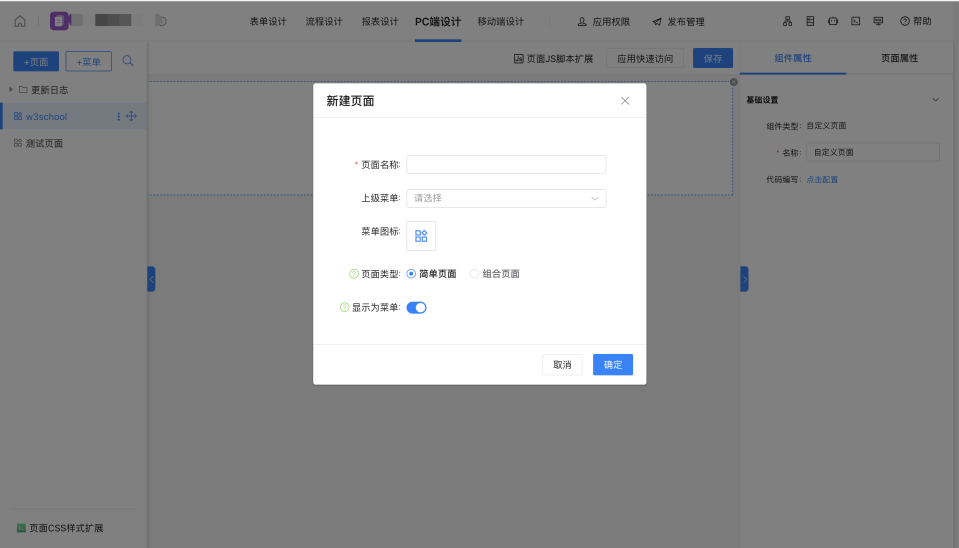
- 新建一个页面,并拖拉拽自定义页面组件进入当前页面

- 点击「点击编写代码」进入代码编写页面

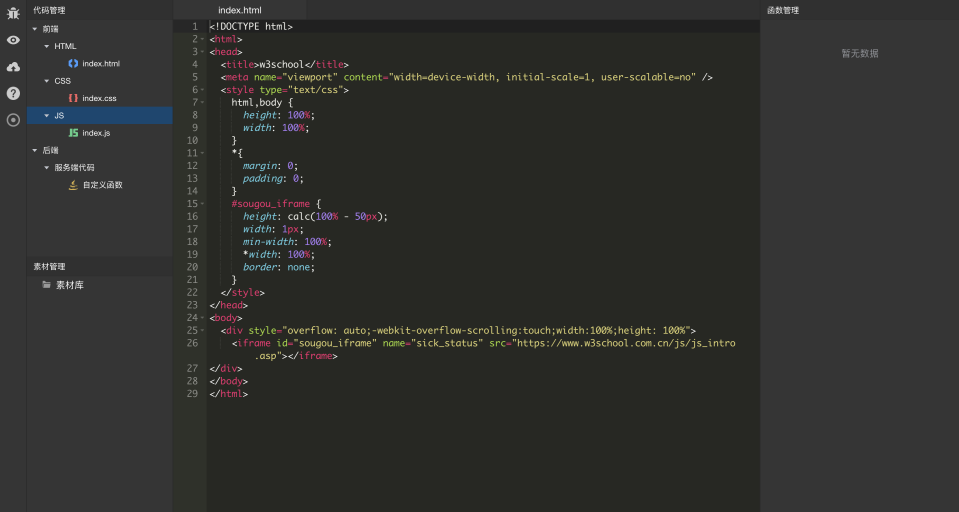
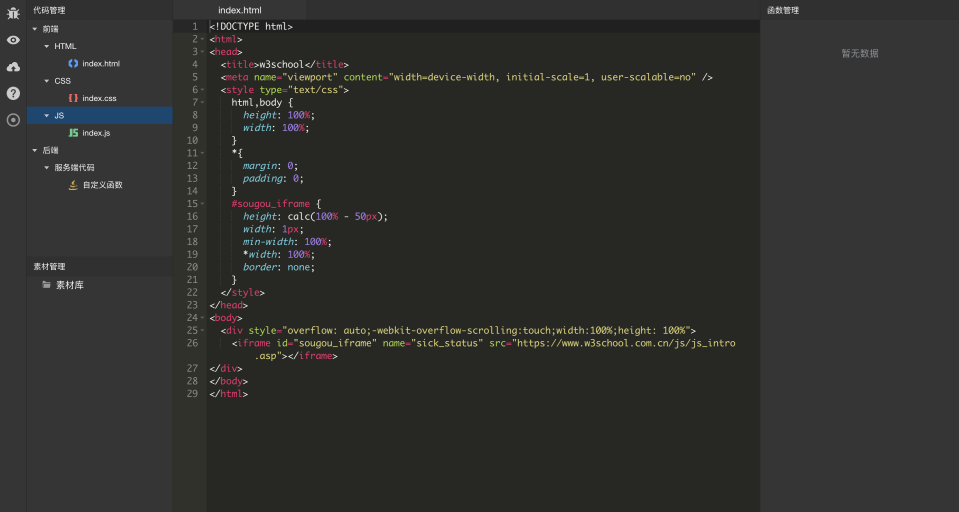
- 编写代码

<!DOCTYPE html>
<html>
<head>
<title>w3school</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<style type="text/css">
html,body {
height: 100%;
width: 100%;
}
*{
margin: 0;
padding: 0;
}
#sougou_iframe {
height: calc(100% - 50px);
width: 1px;
min-width: 100%;
*width: 100%;
border: none;
}
</style>
</head>
<body>
<div style="overflow: auto;-webkit-overflow-scrolling:touch;width:100%;height: 100%">
<iframe id="sougou_iframe" name="sick_status" src="https://www.w3school.com.cn/js/js_intro.asp"></iframe>
</div>
</body>
</html>
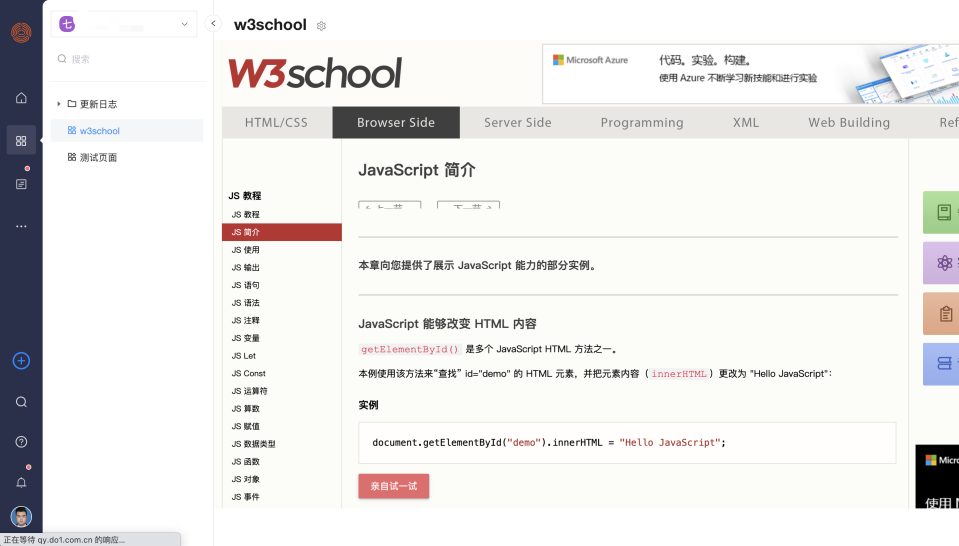
- 保存并发布后在运行端查看效果

1 / 0






