# JS脚本扩展
平台支持通过JS脚本扩展,实现自定义表单、流程、页面、报表等页面的布局与交互逻辑,实现复杂业务的自定义闭环。
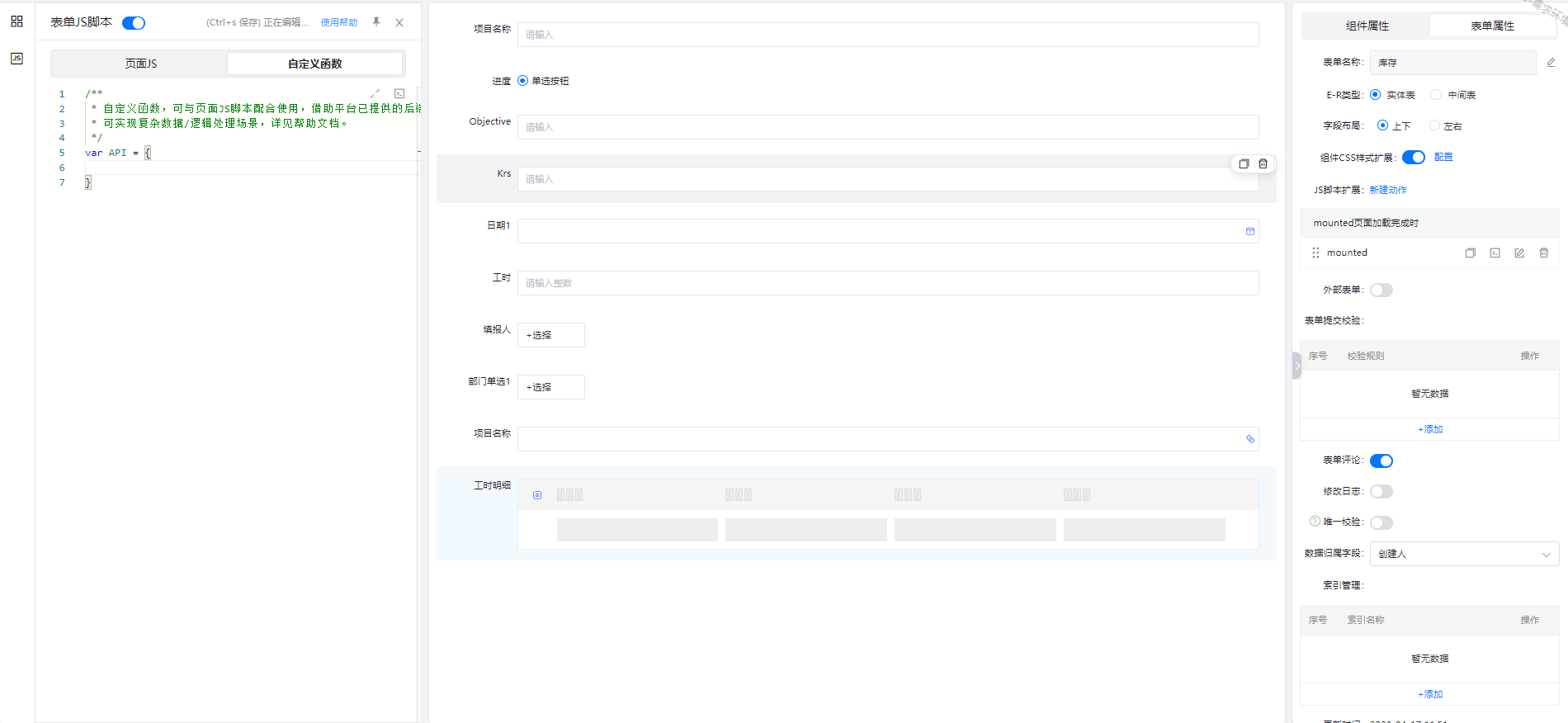
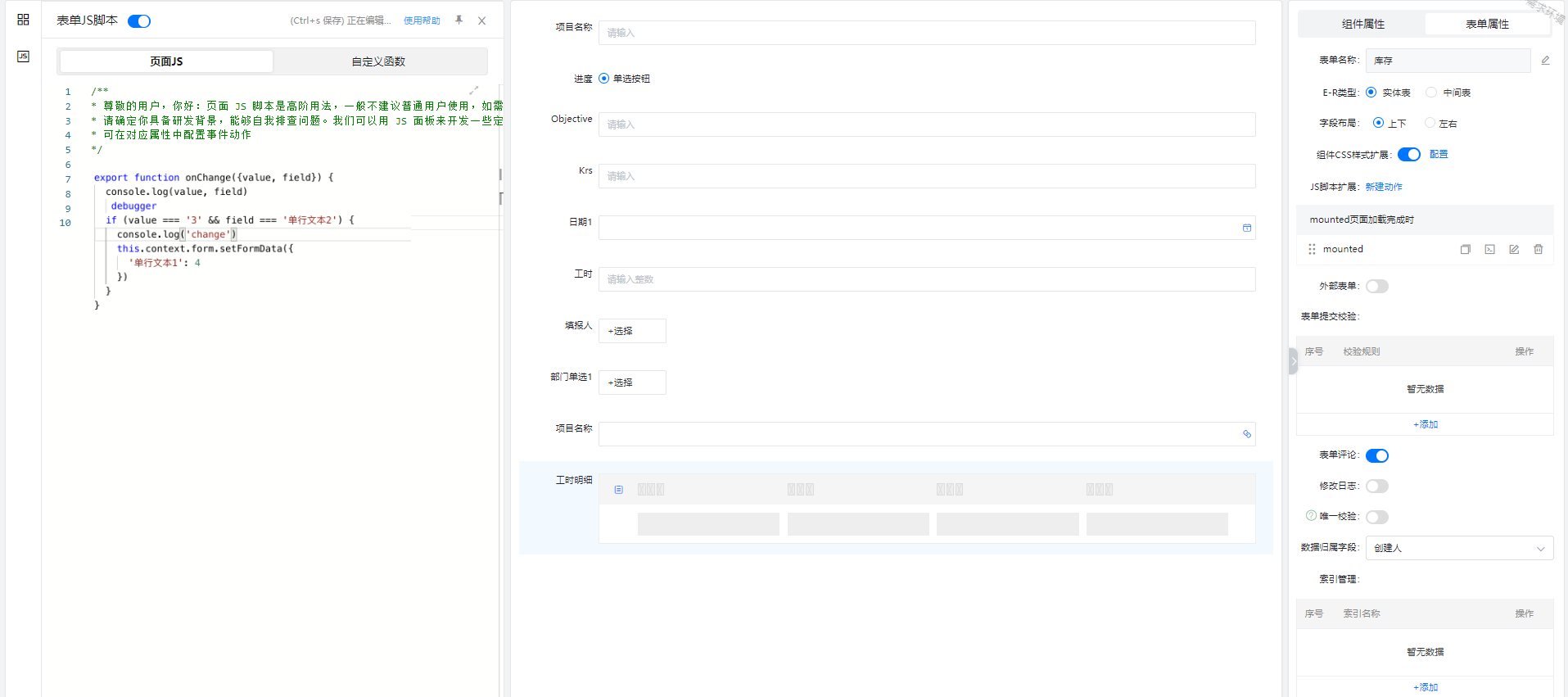
效果如下:

配置入口:
| 类型 | 入口位置 | 支持事件 | 涉及范围 |
|---|---|---|---|
| 全局 | 基础设置->系统扩展设置 | - | 当用户端的任意页面执行路由切换时,则会触发执行当前JS脚本。 |
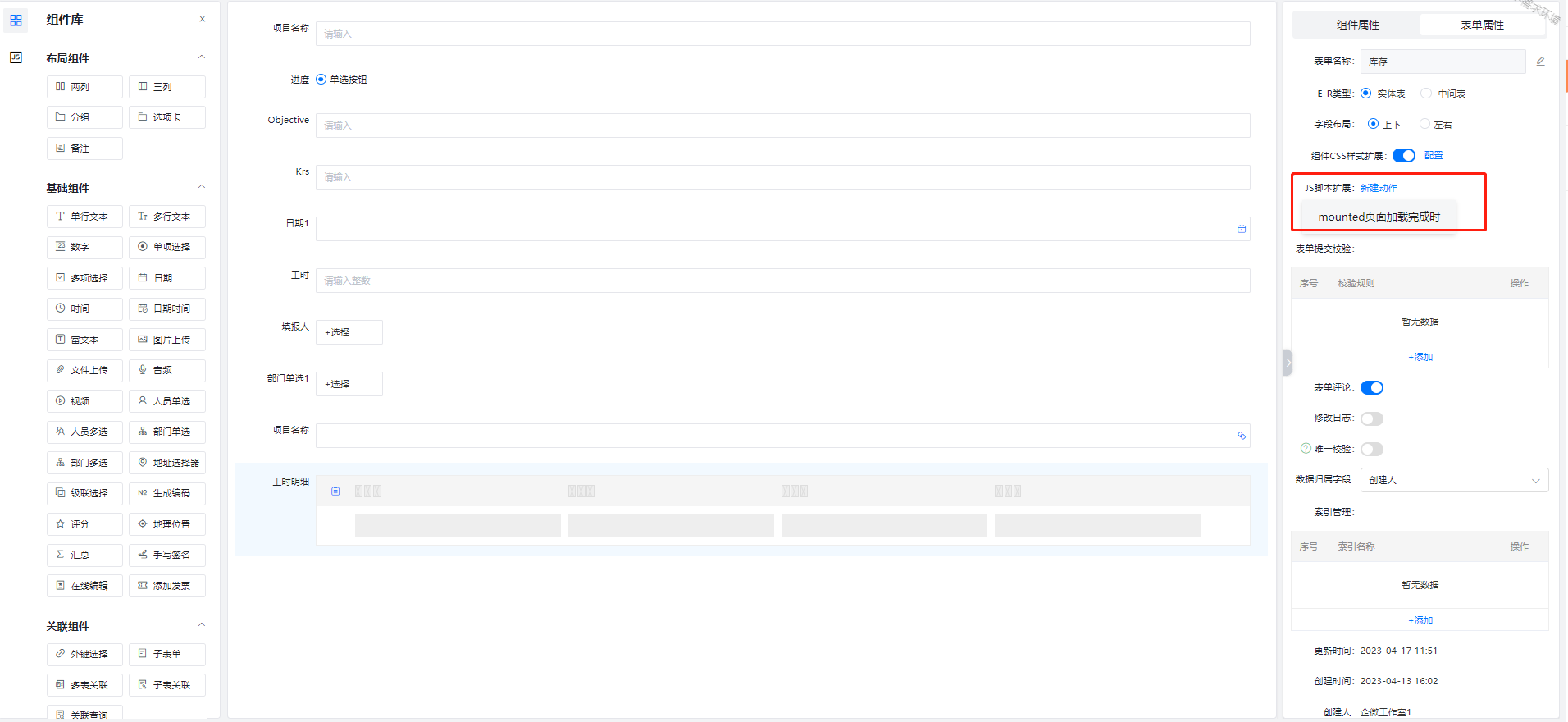
| 表单 | 应用设计->表单设计 | mounted页面加载完成时 | 当表单页面加载完成时,触发当前JS脚本。 |
| 表单 | 应用设计->表单设计->组件 | onChange值发生变化 | 当字段值发生变化时,触发当前JS脚本。 |
| 表单 | 应用设计->表单设计->外部单 | mounted页面加载完成时 | 当外部单页面加载完成时,触发当前JS脚本。 |
| 表单 | 应用设计->表单设计->外部单 | onSubmitSuccess提交成功时 | 当外部单提交成功之后,触发当前JS脚本。 |
| 流程 | 应用设计->流程设计 | mounted页面加载完成时 | 当流程审批页面打开之后,触发当前JS脚本。 |
| 页面 | 应用设计->PC/移动端设计 | mounted页面加载完成时 | 当PC/移动端页面打开之后,触发当前JS脚本。 |
使用方式:
- 在管理后台找到需要触发的位置并选择动作

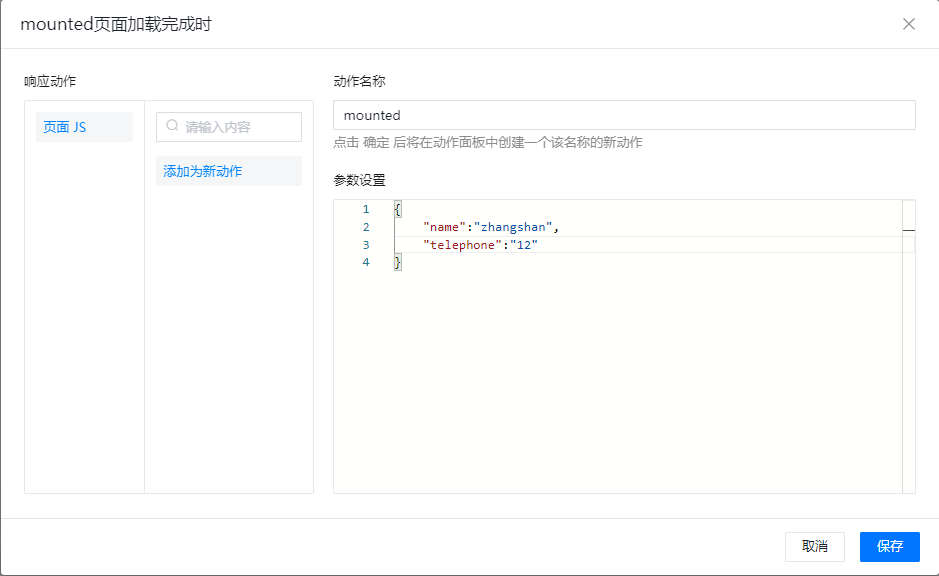
- 可在动作中设置参数

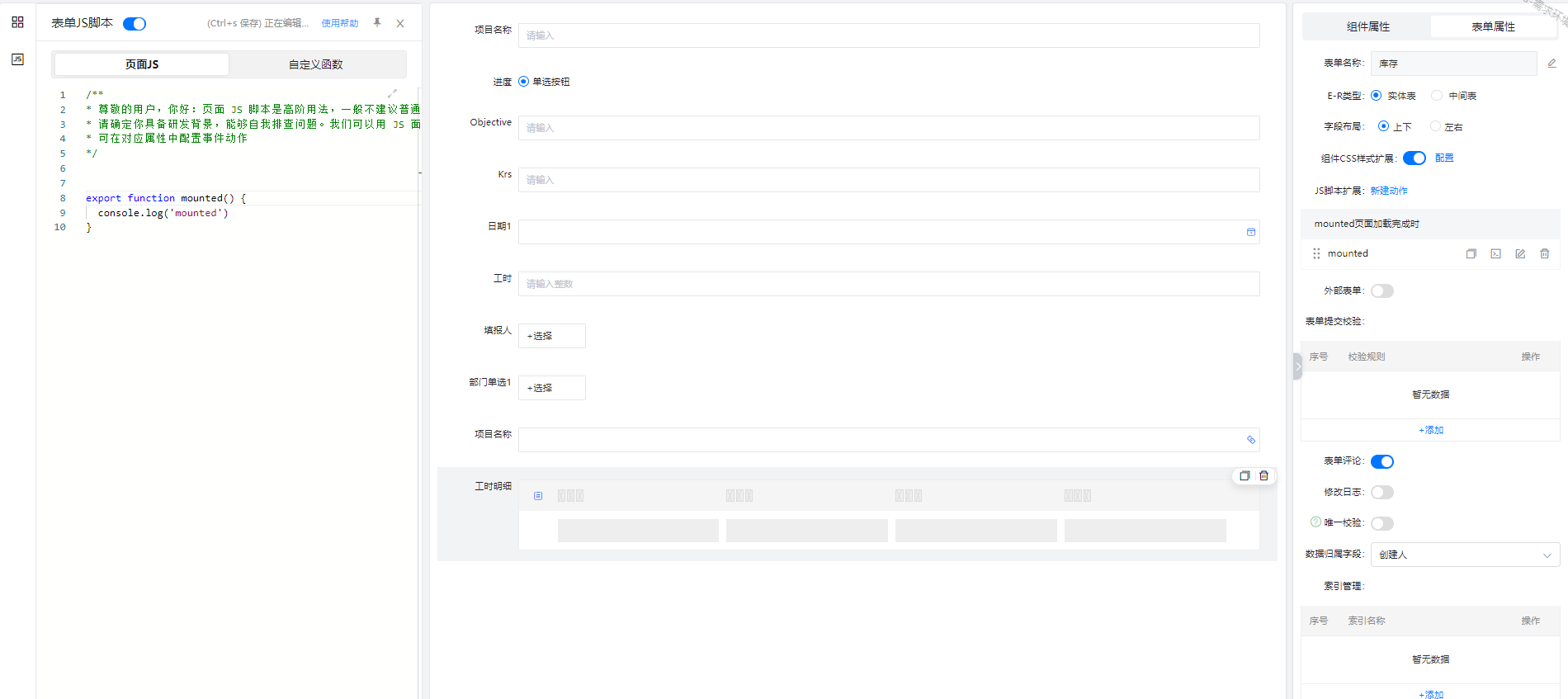
- 点击保存,在页面JS中编辑脚本实现用户触发事件之后的效果,在脚本中可调用在动作中设置的参数以及在自定义函数中定义的后端接口函数


- 自定义函数使用手册
详情参考:低代码函数库 (opens new window)
- 前端JS-API使用手册
JS-API 暂不对外开放,敬请期待。
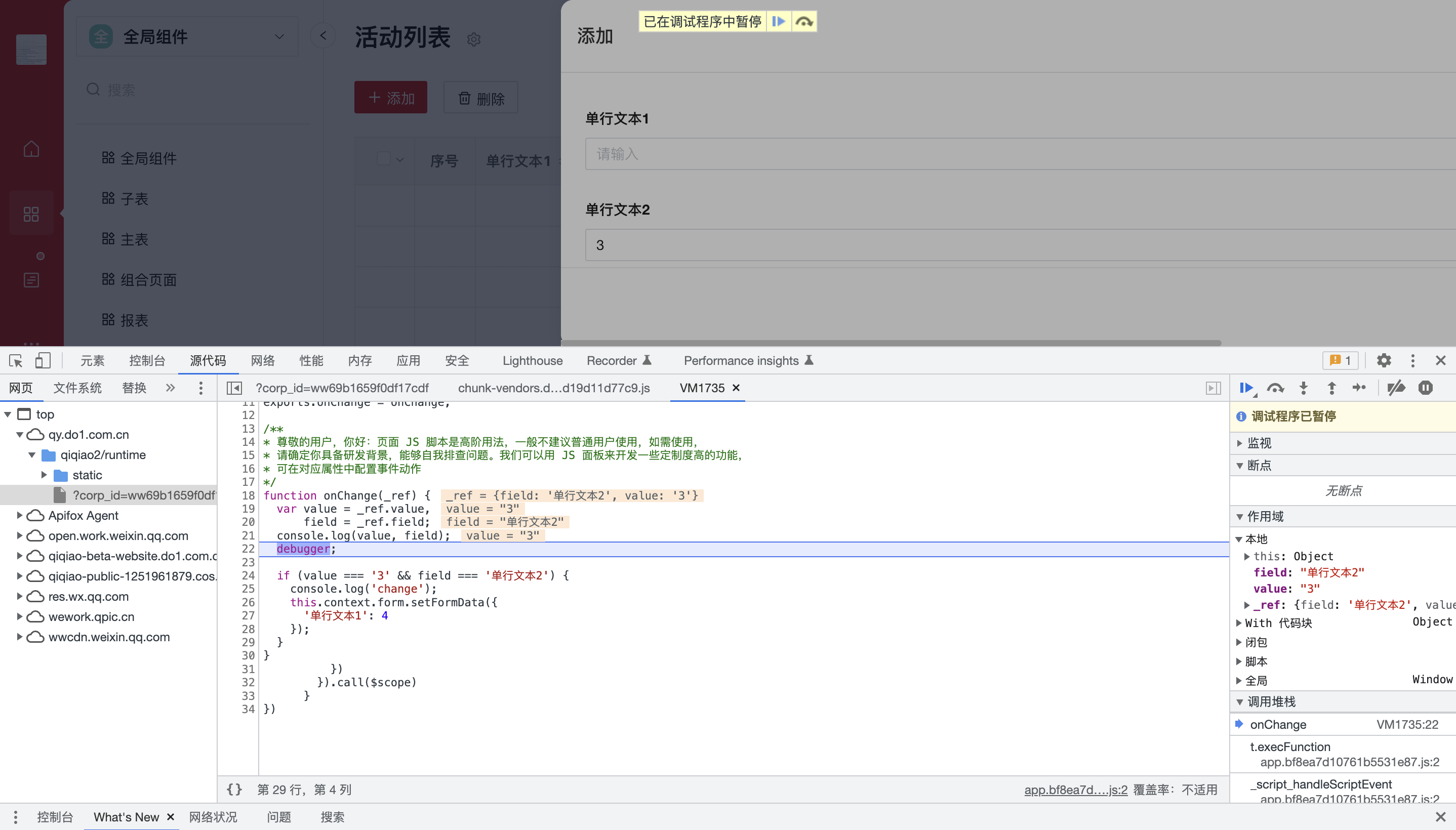
- 如何调试JS代码
(1)在JS脚本中增加debugger关键字

(2)打开运行平台,按F12打开控制台后触发事件

- 如何学习JS
JavaScript 秘密花园 (opens new window)
1 / 0






