# CSS样式扩展
平台支持通过CSS样式扩展,来调整页面的样式/布局。
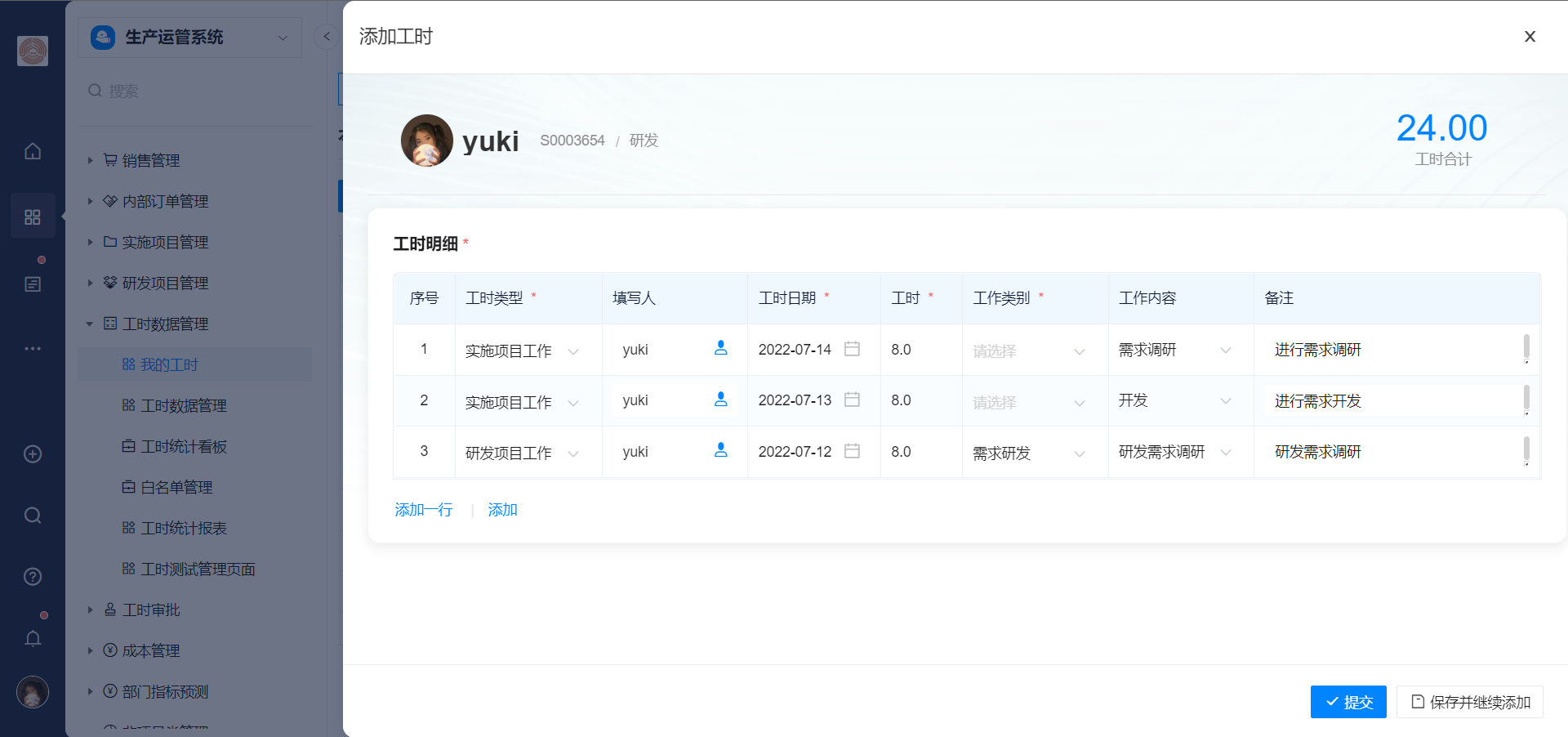
效果如下:

配置入口:
共四个类型的配置入口
| 类型 | 入口位置 | 涉及范围 |
|---|---|---|
| 表单 | 表单设计中每个表单都可单独配置 | 该表单的字段组件全局作用 |
| 流程 | 流程设计中每个流程都可单独配置 | 该流程所有发起/详情页面的全局 |
| 外部单页面 | 每个外部单都可单独配置 | 该外部单整个页面的全局样式 |
| 应用页面 | 每个应用都可单独配置,分为PC端入口及移动端入口,分别在PC页面设计和移动端页面设计中 | 该应用的所有PC页面/移动端页面的全局样式 |
| 全局页面 | 整个平台的配置入口,可在基础设置-用户端样式设置中设置。分为PC端和移动端两个入口 | 所有PC页面/移动端页面的全局样式 |
使用方式:
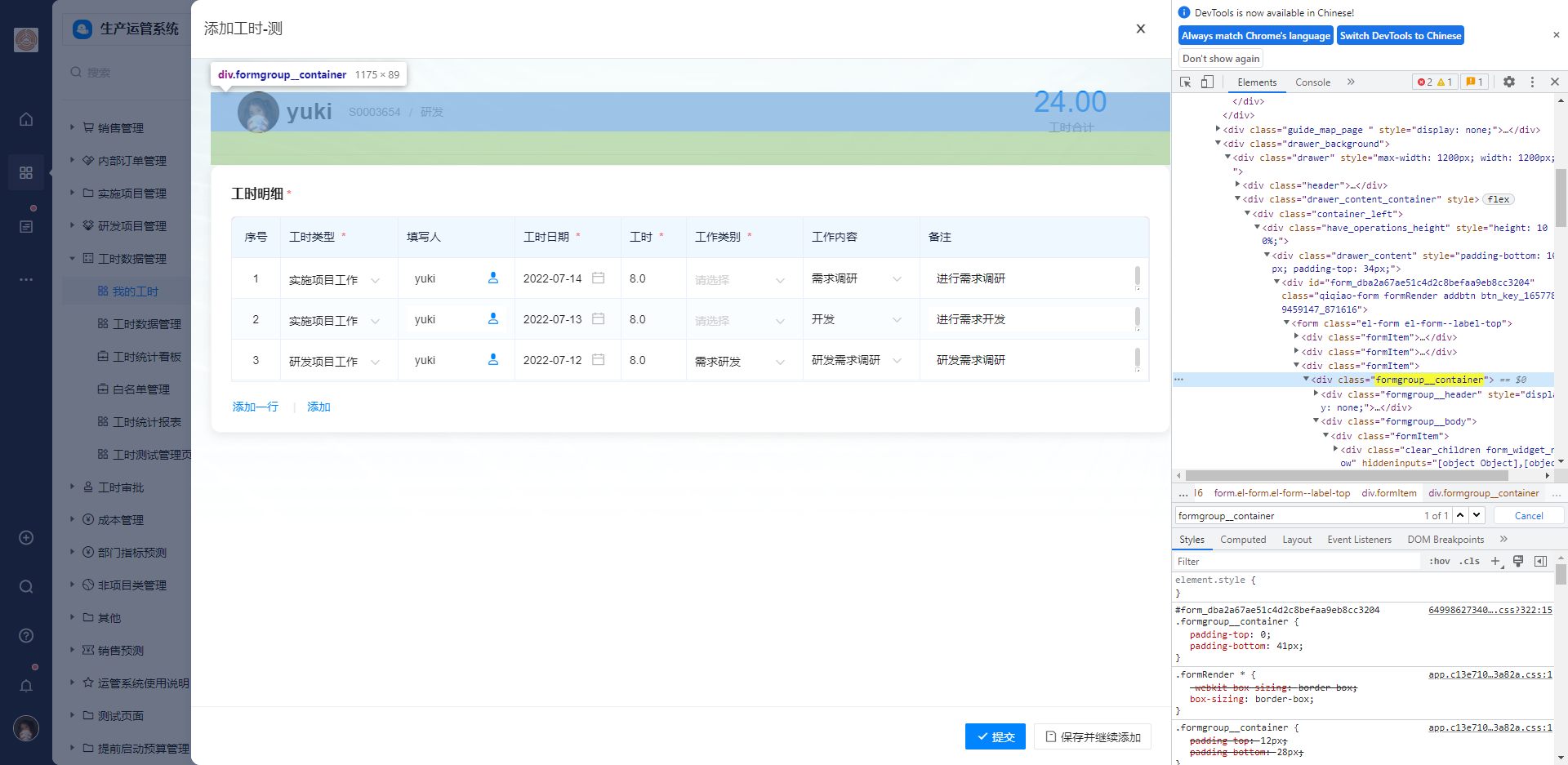
- 在运行端找到对应要修改样式的类名

- 在管理端针对该类名的css样式进行调整

注:
:root 含义:匹配该范围内(应用/流程/外部单/表单)的根元素,比如有个span标签,你想修改当前表单下的span标签文字颜色,此时可以将其写在当前表单的:root里面,进行样式隔离,不会影响到其他表单
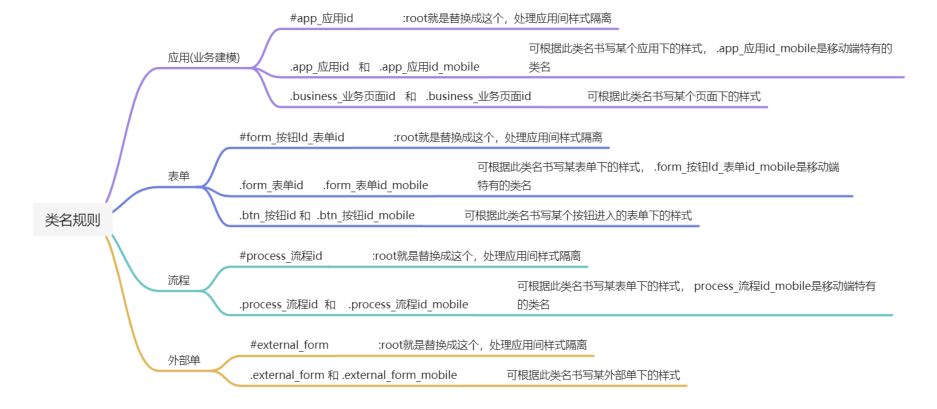
提供特定的自定义样式隔离类名(id选择器+class选择器),类名规则看下图

- 移动端和PC端样式隔离规则:可使用到移动端专有类名.app_应用id_mobile /.form_按钮Id_表单id_mobile/.#process_流程id_mobile等等。
1 / 0






