# 自定义页面组件
# 功能概述
七巧低代码平台,已内置了多个页面组件,但必然无法应对所有应用场景,因此推出「自定义页面组件」能力,允许开发者通过低代码开发结合可视化配置的方式,快速创建个性化的、可复用的、多端适配的页面组件,大幅提升复杂页面的开发效率,满足更广泛的业务场景。
「自定义页面组件」使用场景示例:


# 自定义组件开发使用流程
- 在“自定义页面组件管理”界面,添加组件(或导入组件)
- 通过在线IDE,编写组件代码(Vue),并保存发布。 组件开发指南,详见自定义页面组件开发指南 (opens new window)
- 启用自定义页面组件,并配置组件的管理员使用权限
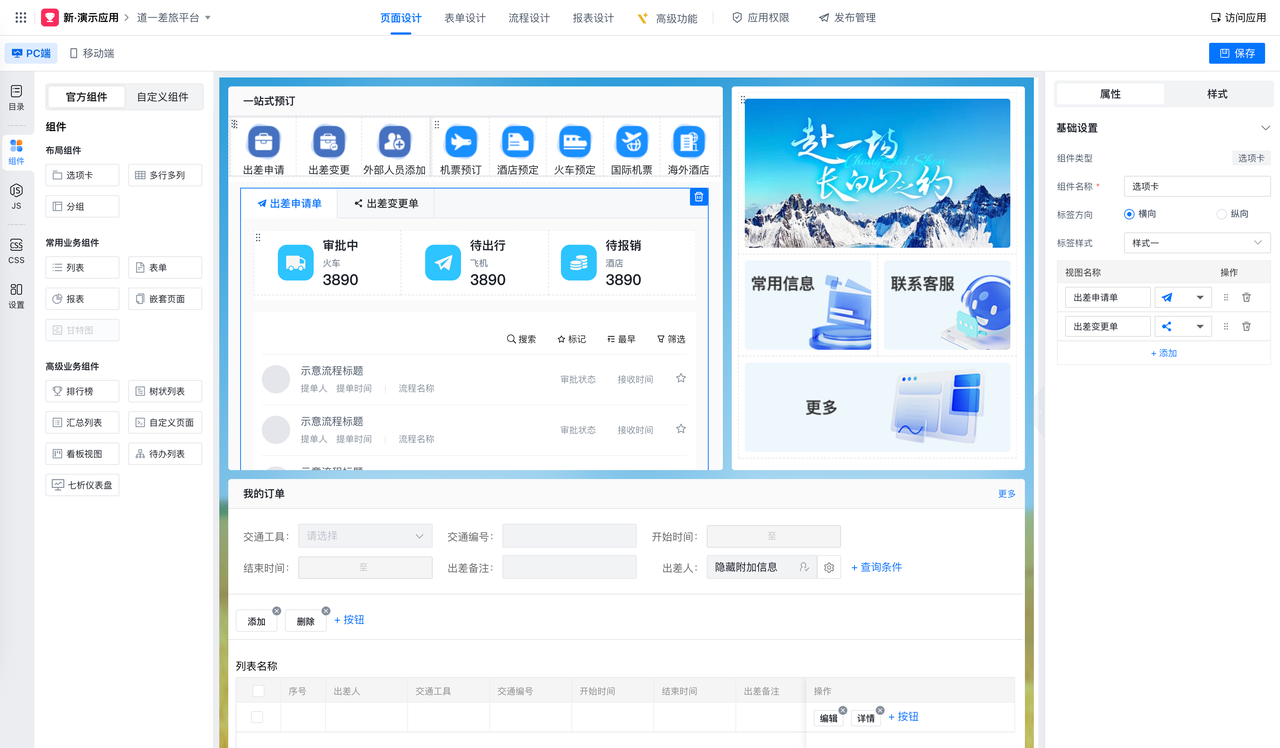
- 前往应用的页面设计器中,拖拽组件使用。
# 组件管理
- 通过自定义页面组件的管理界面,可以对组件进行添加/编辑、删除、代码管理、导入/导出、更新、发布等操作。
- 管理界面路径:七巧低代码管理后台 > 低码中心 > 自定义页面组件
- 注:该低代码开发功能,为七巧低代码专业版、旗舰版专属
# 添加组件
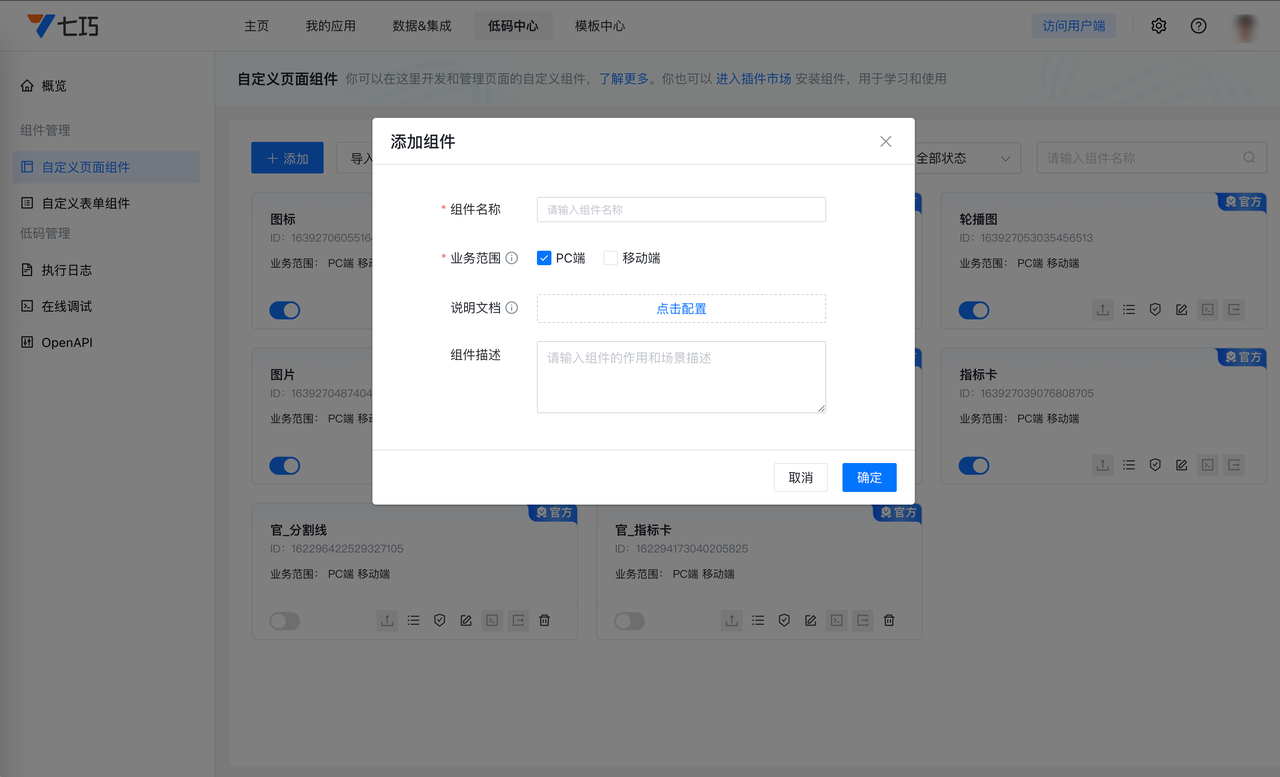
点击页面“添加”按钮,可以添加新的自定义页面组件。
组件添加界面支持配置组件名称、控制组件使用范围(业务范围)、说明文档(展示在页面设计的属性栏)、描述(展示在组件管理界面)

创建成功后,可进入在线IDE编辑页面组件代码。

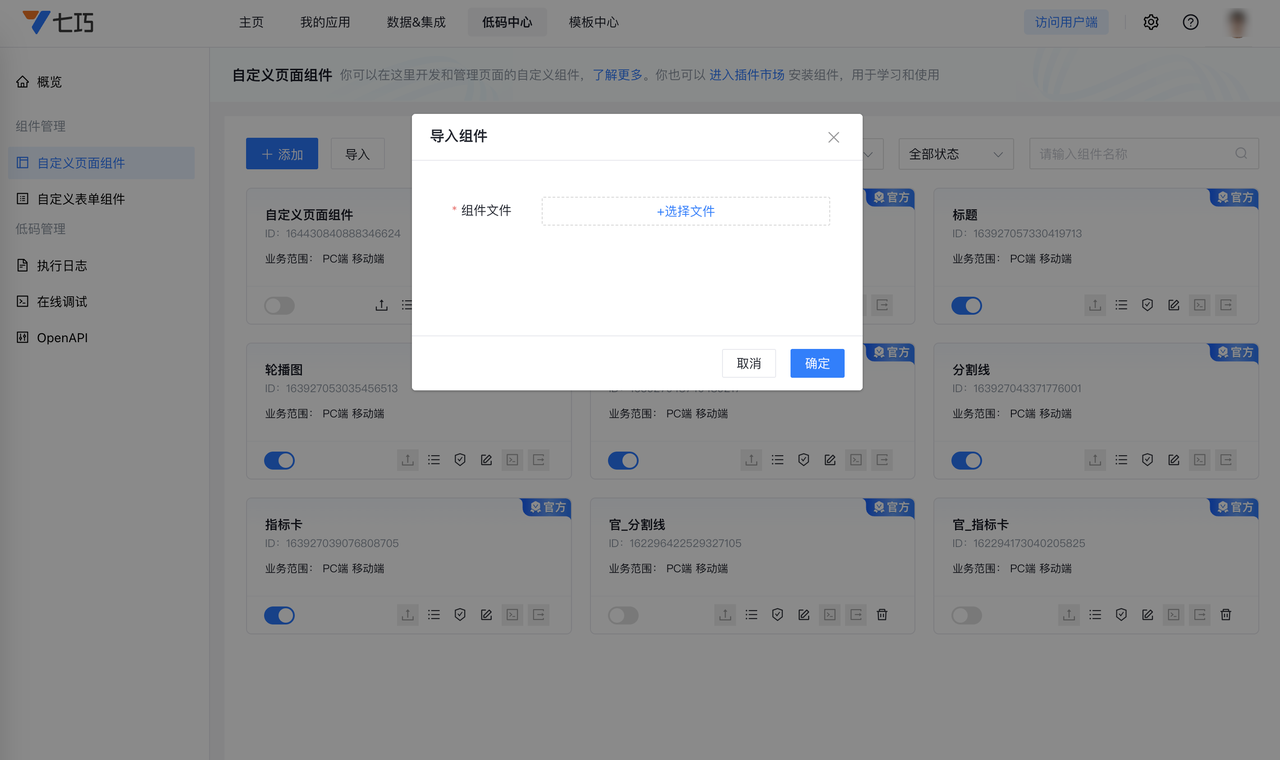
# 导出/导入组件
支持导出与导入已设计好的组件(支持跨企业复用),导入的文件为特定的压缩包格式。


# 导入更新
如已复用的页面组件,需要进一步更新,可通过导入更新功能进行。 注:导入更新后,原组件信息、代码、素材都会被覆盖且无法复原,可能影响正在使用的页面,请谨慎操作。

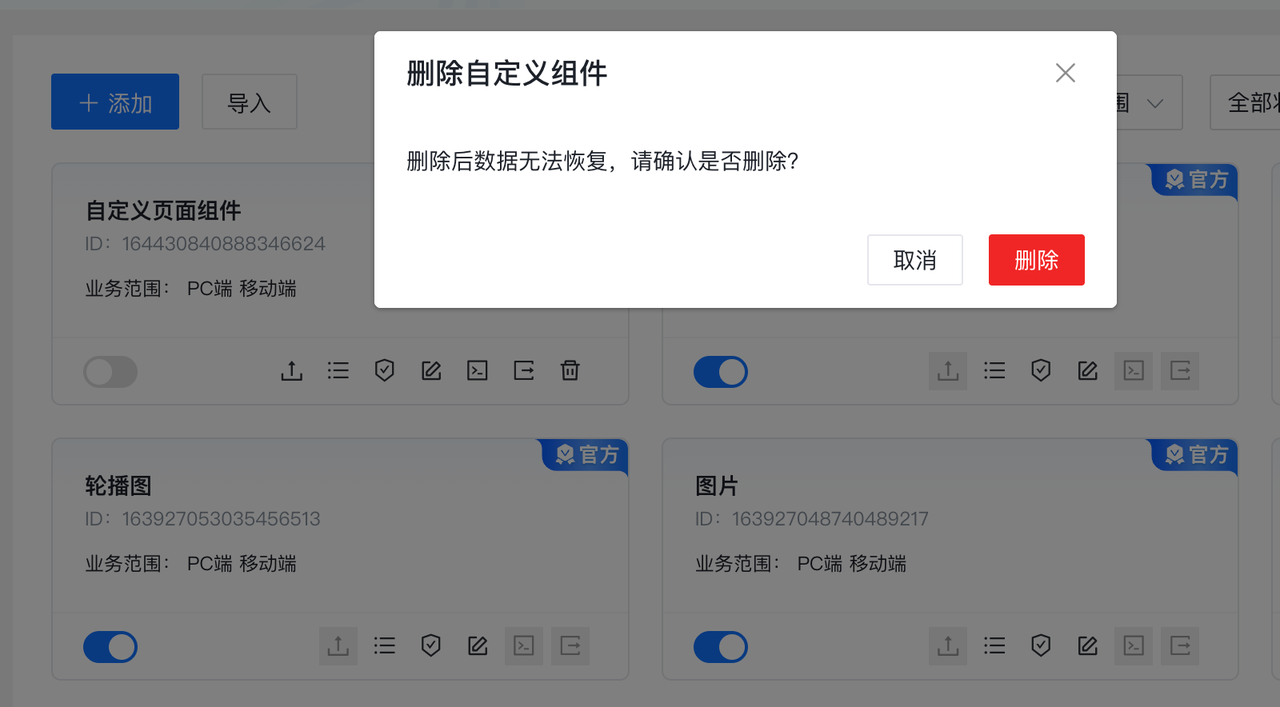
# 删除组件
当组件处于“未发布”且“组件未被任何页面使用”时,可以进行删除操作,删除后组件无法恢复。

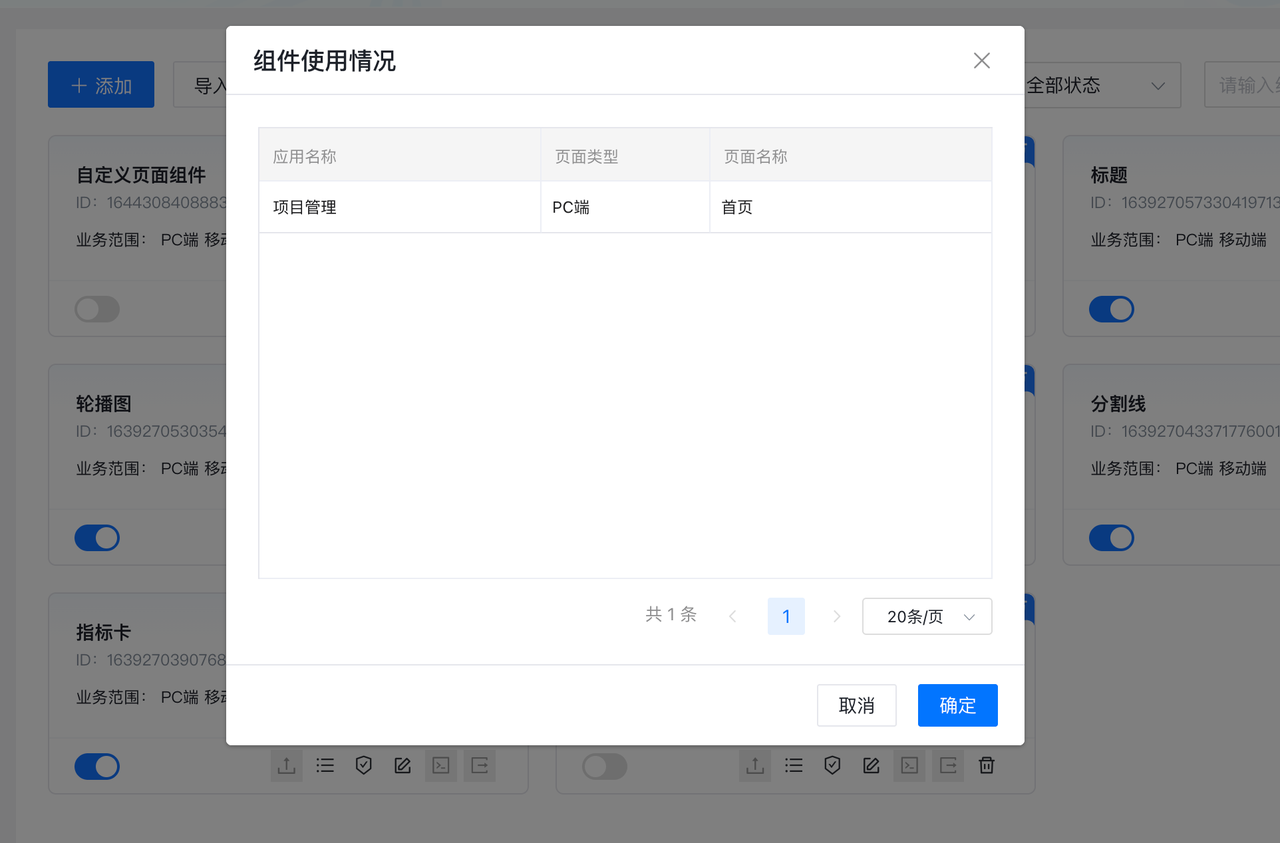
# 组件使用情况
记录该页面组件已被哪些应用使用,便于更新维护。


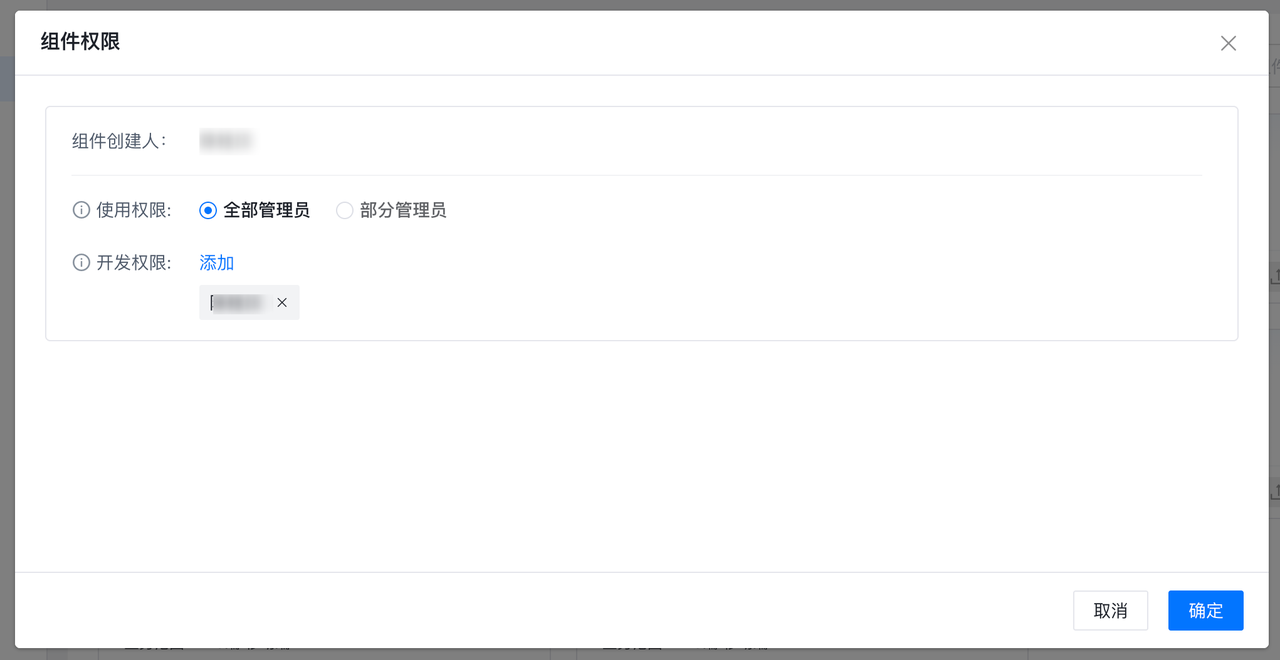
# 组件权限设置
使用权限:控制哪些管理员可以页面设计器中的“组件库”看到并使用这个组件。 开发权限:控制哪些管理员可以编辑组件基本信息、修改组件代码、导出组件代码包。


# 代码管理
可以对已创建的组件,进行代码修改和维护,点击后打开在线IDE。

# 编辑组件信息
修改组件的基本信息,包含名称、业务范围、说明文档、描述。

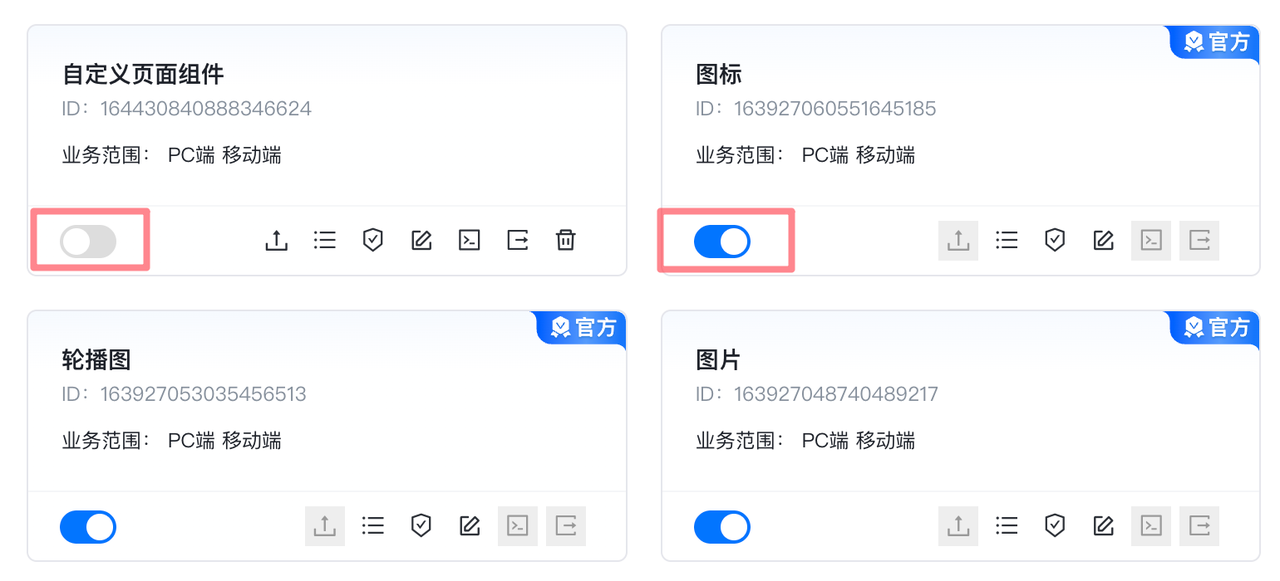
# 组件发布
当组件处于“已发布(启动)”状态时,开发可以从页面设计器-组件栏拖拽使用它进行页面设计;当组件处于“未发布(未启用)”状态时,该组件在组件栏不可见,已在具体页面中的保存过的组件,则仍可使用。

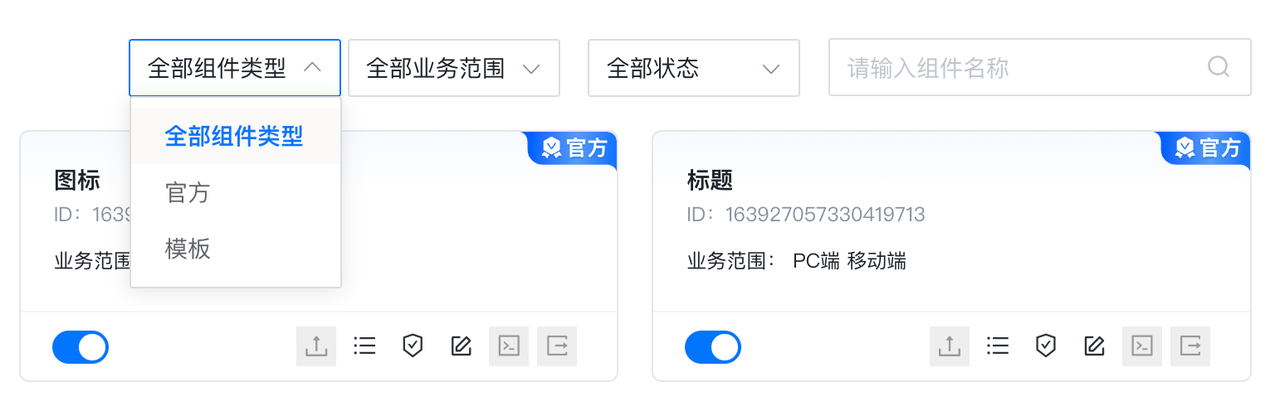
# 组件搜索
页面组件管理界面,支持通过多个搜索条件,搜索已安装的组件。

1 / 0






