# 事件扩展
# 使用场景
事件扩展可以实现在列表按钮的执行前或执行后,通过编写代码来实现一系列自定义事件。
# 配置说明
执行前:点击操作按钮之后到真正执行该操作之前的时间段。与页面操作不同的是,事件扩展的【执行前】是在表单未显示出之前完成,页面操作的【执行前】是在表单显示出之后完成。
执行后:真正执行该操作并执行完成之后,如编辑操作的【执行后】是指打开编辑页面之后;提交操作的【执行后】是指数据提交成功之后。 与页面操作不同的是,事件扩展的【执行后】是在表单显示之后完成,页面操作的【执行后】是在显示出的表单上进行“提交”、“发起流程”等操作后完成。
- PC端业务设计:【添加】、【编辑】、【详情】、【删除】、【自定义开发】、【一键修改值】按钮可以配置事件扩展。
- 移动端业务设计:【添加】、【编辑】、【详情】、【删除】、【自定义开发】、【一键修改值】按钮可以配置事件扩展。
# 配置步骤
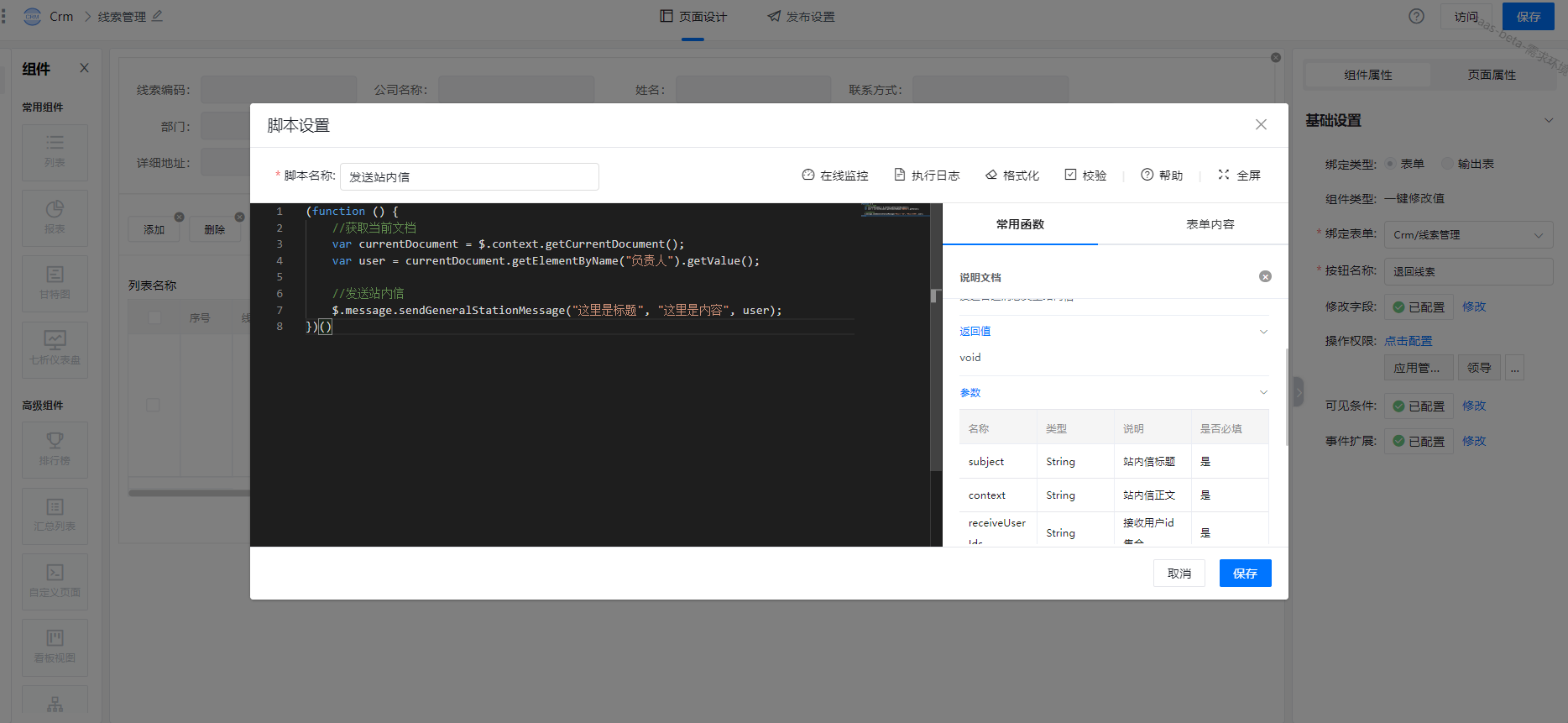
如:点击退回线索按钮后给负责人发送站内信内容。

- 在线监控:点击跳转至「在线监控」模块
- 执行日志:点击跳转至「执行日志」模块
- 格式化:点击自动调整脚本内容格式
- 校验:点击校验脚本是否符合语法规范
- 帮助:点击跳转至脚本函数使用帮助中心
- 全屏:点击将脚本编辑页面扩展至全屏
- 常用函数:可直接复制之后修改参数使用,可获取表单数据、人员信息、调用外部接口、获取当前日期等等
- 表单内容:编辑脚本时可使用表单内容快速查看表单的字段值,便于填充参数
1 / 0






