# 页面操作
# 使用场景
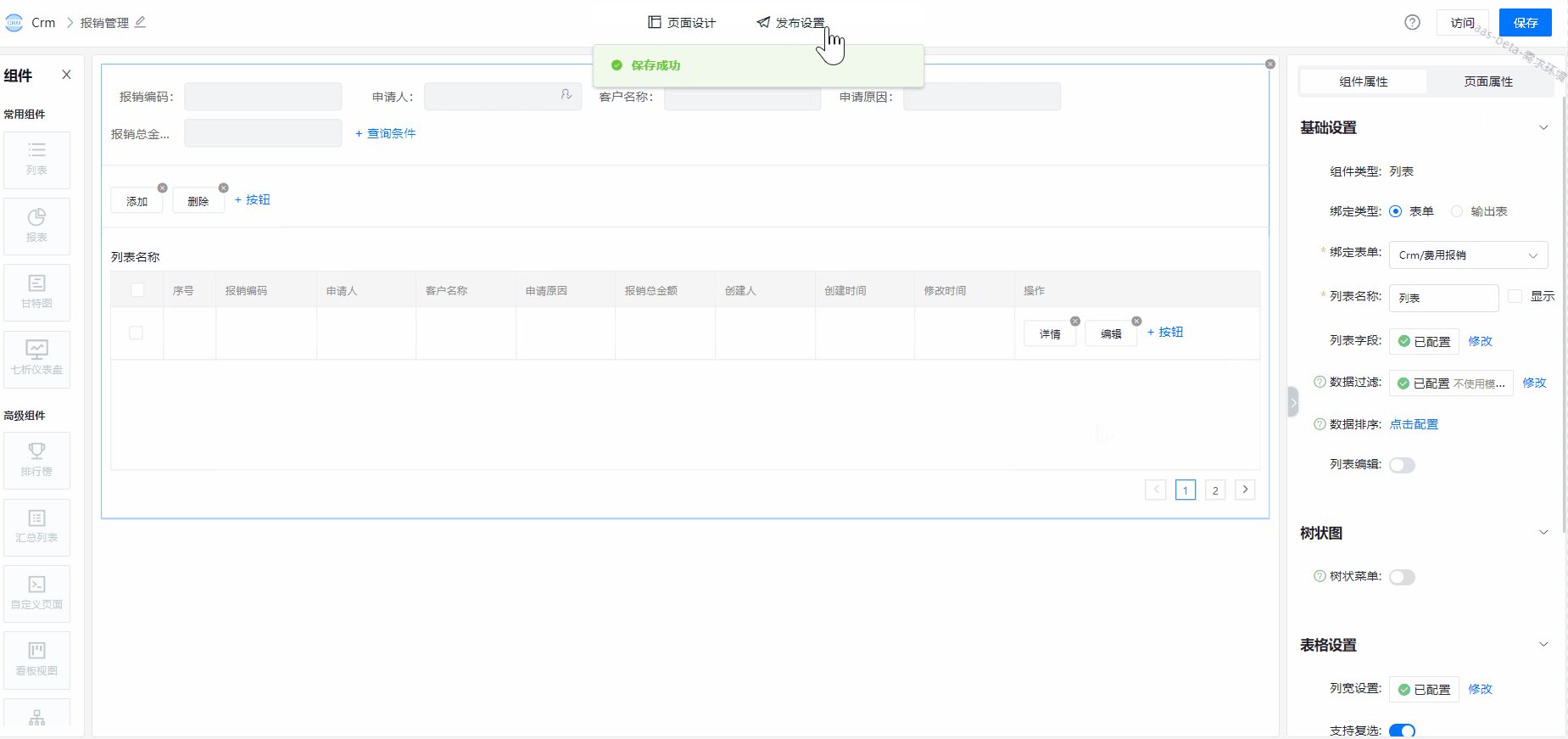
配置表单界面上的按钮,以及对这些按钮配置自定义事件。
【提交】、【添加】、【编辑】、【详情】按钮可以进行页面操作设置。
1、脚本设置:通过编写脚本代码来自定义该按钮执行前或执行后的具体业务事件。 2、执行前:点击操作按钮之后到真正执行该操作之前的时间段。 3、执行后:真正执行该操作并执行完成之后,如编辑操作的执行后是指打开编辑页面之后;提交操作的执行后是指数据提交成功之后。
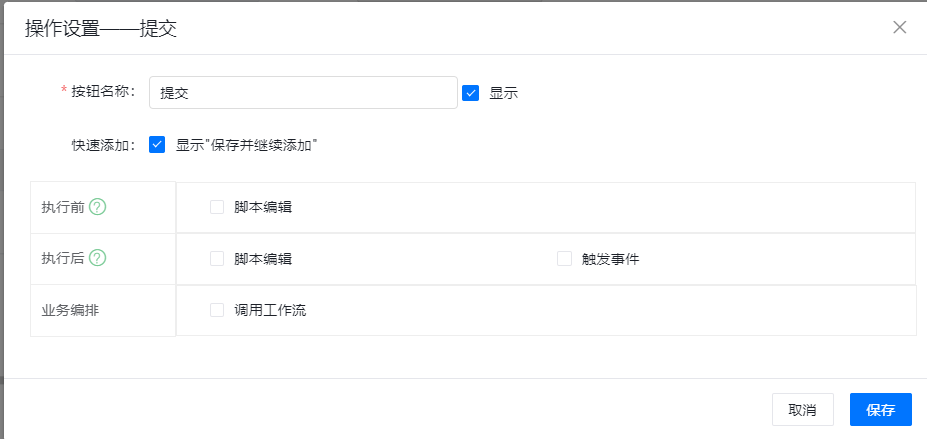
# 提交
点击【提交】按钮后,当前表单中的所有数据会提交保存;表单默认有【提交】功能,且不可删除,但允许不显示。
# 配置说明
- 操作名称:支持自定义按钮名称,默认为“提交”。支持选择是否显示。
- 支持显示“保存并继续添加”按钮,若提交按钮不显示,则“保存并继续添加”按钮置灰,不允许勾选。
- 执行前:点击操作按钮之后到真正执行该操作之前的时间段,如编辑操作的执行前是指点击按钮到弹出表单页面之前的这一时间段。与事件扩展操作不同的是,事件扩展的执行前是在表单未弹出之前完成,页面操作的执行前是在表单弹出之后完成。
- 执行后:真正执行该操作并执行完成之后,如编辑操作的执行后是指打开编辑页面之后;提交操作的执行后是指数据提交成功之后。 与事件扩展操作不同的是,事件扩展的执行后是在表单弹出之后完成,页面操作的执行后是在弹出的表单上进行提交、发起流程等操作后完成。
- 先执行脚本、再执行触发事件。

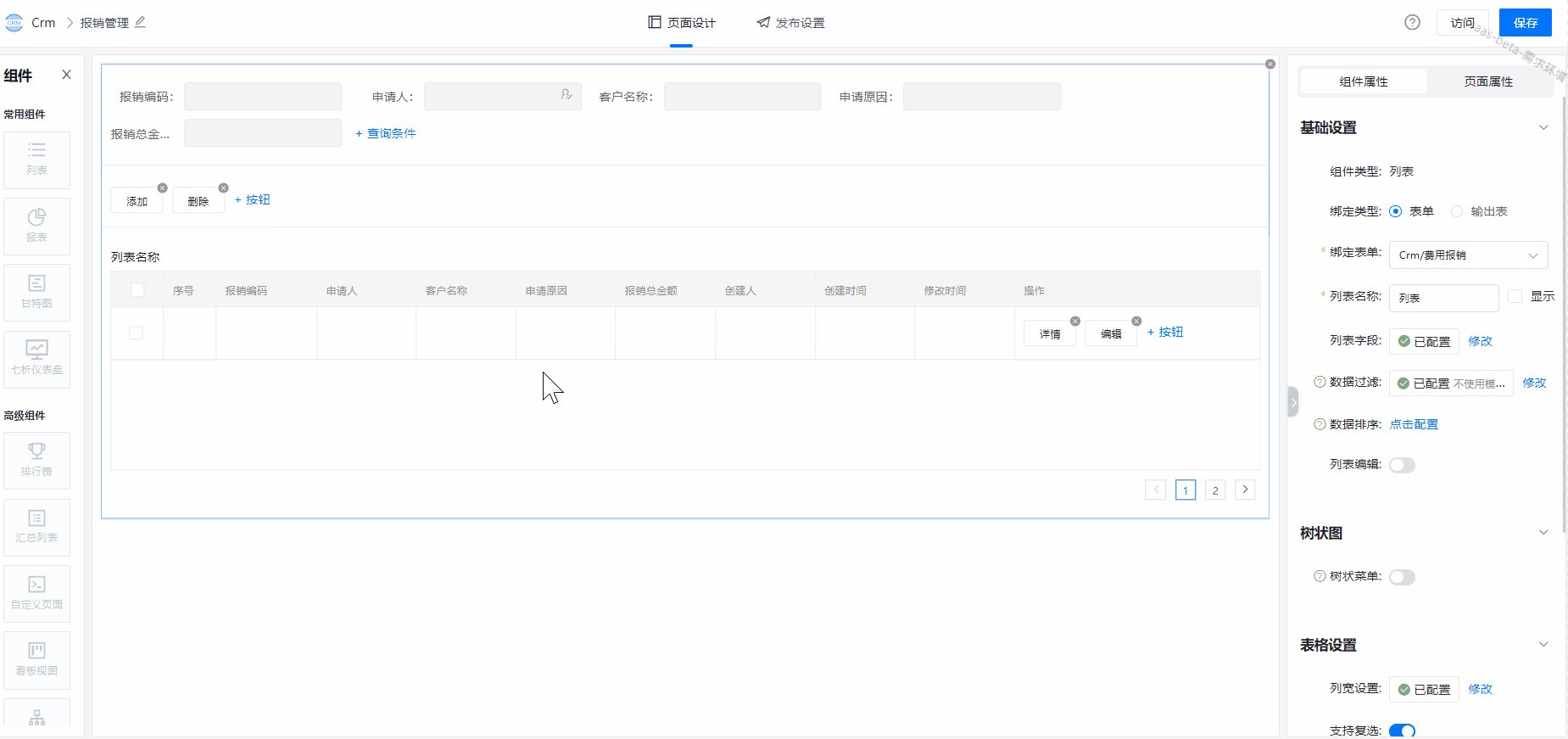
# 添加
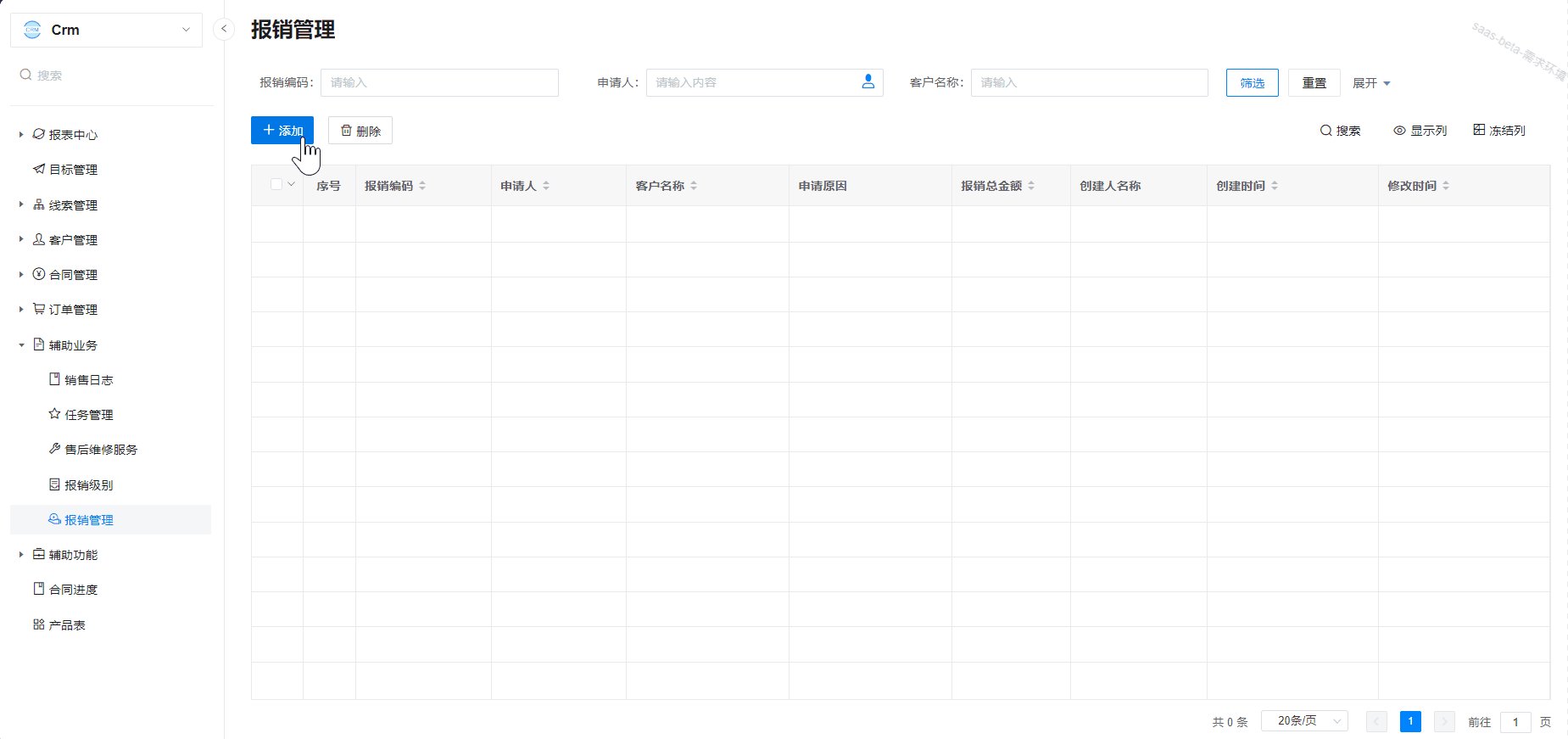
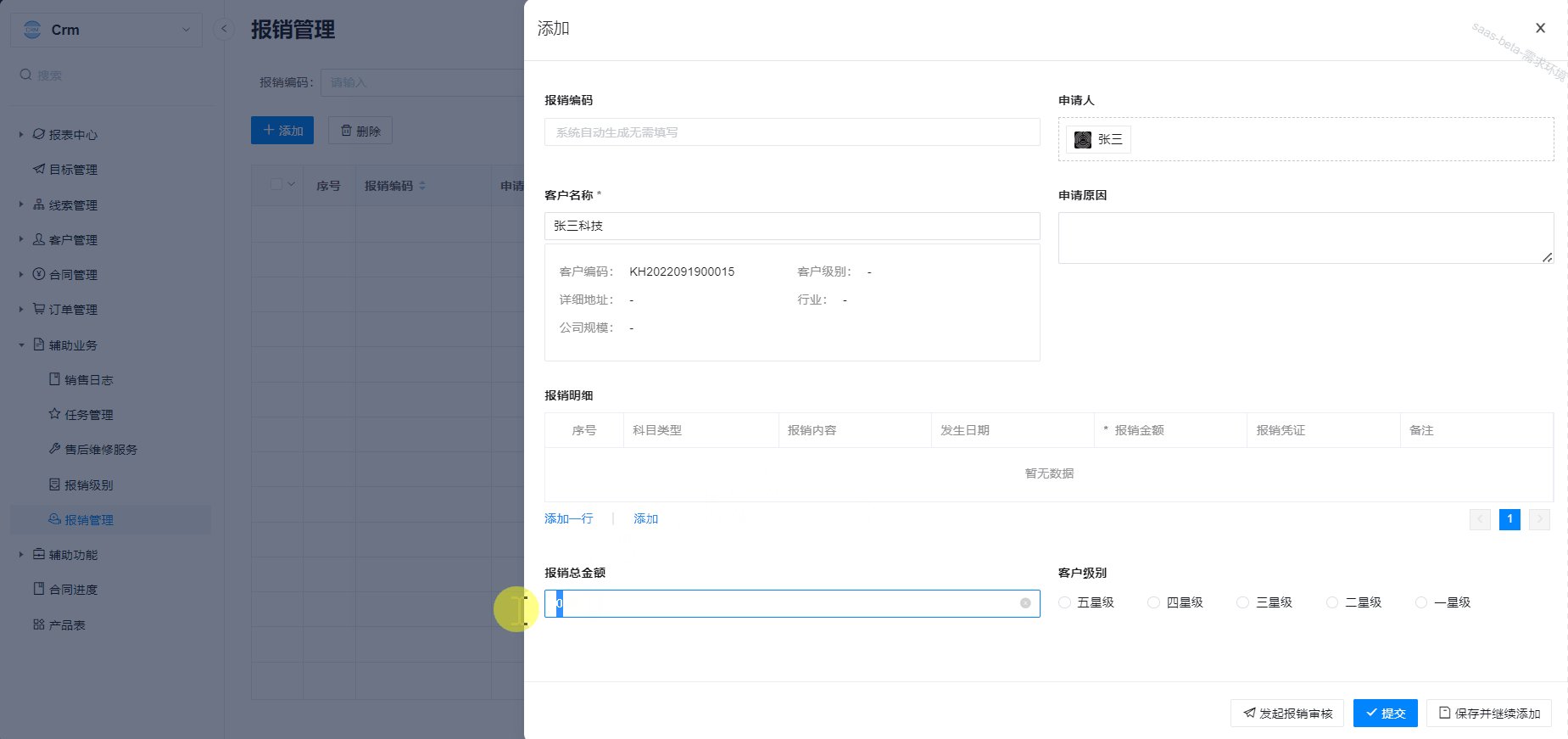
点击【添加】按钮后,将跳转到该按钮所绑定的表单的填写界面,填写完成后点击【提交】按钮,数据将保存到指定的表单。
# 配置说明
- 绑定表单:默认自动绑定到当前页面已绑定的表单,可以切换绑定其他表单。
- 操作名称:支持自定义按钮名称,默认为“添加”。
- 执行前:点击操作按钮之后到真正执行该操作之前的时间段,如编辑操作的执行前是指点击按钮到弹出表单页面之前的这一时间段。与事件扩展操作不同的是,事件扩展的执行前是在表单未弹出之前完成,页面操作的执行前是在表单弹出之后完成。
- 执行后:真正执行该操作并执行完成之后,如编辑操作的执行后是指打开编辑页面之后;提交操作的执行后是指数据提交成功之后。 与事件扩展操作不同的是,事件扩展的执行后是在表单侧滑之后完成,页面操作的执行后是在侧滑出的表单上进行提交、发起流程等操作后完成。
- 先执行脚本、再执行触发事件。
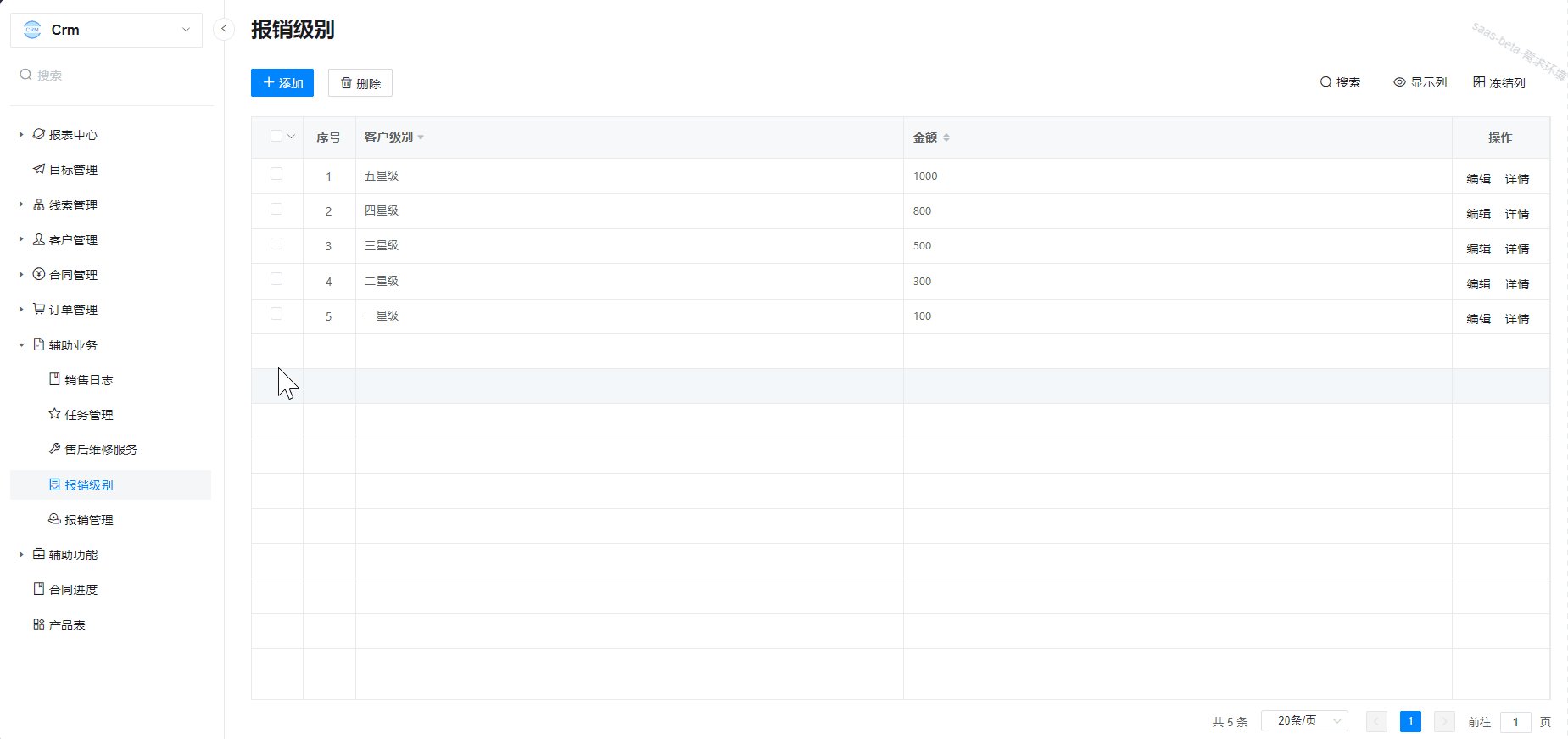
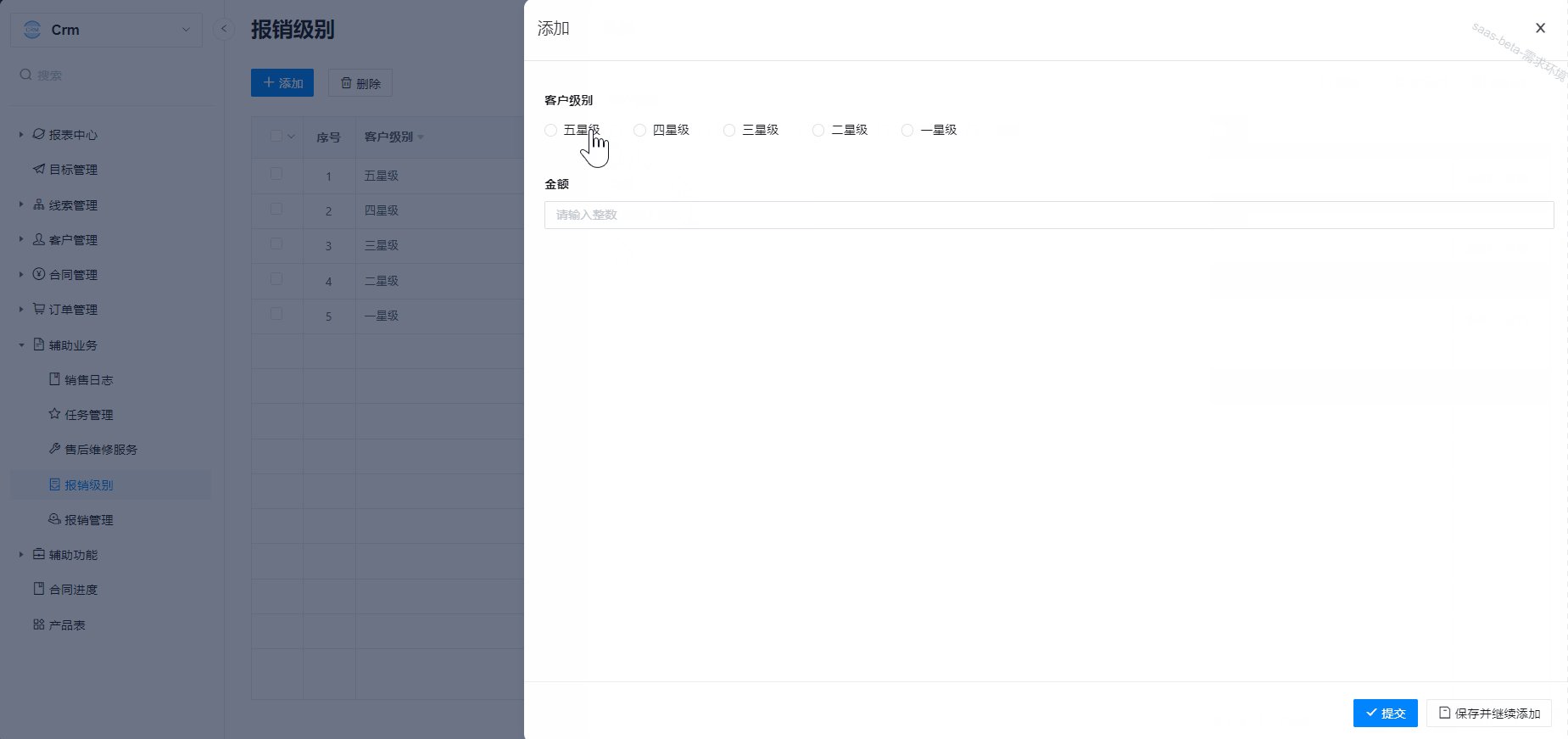
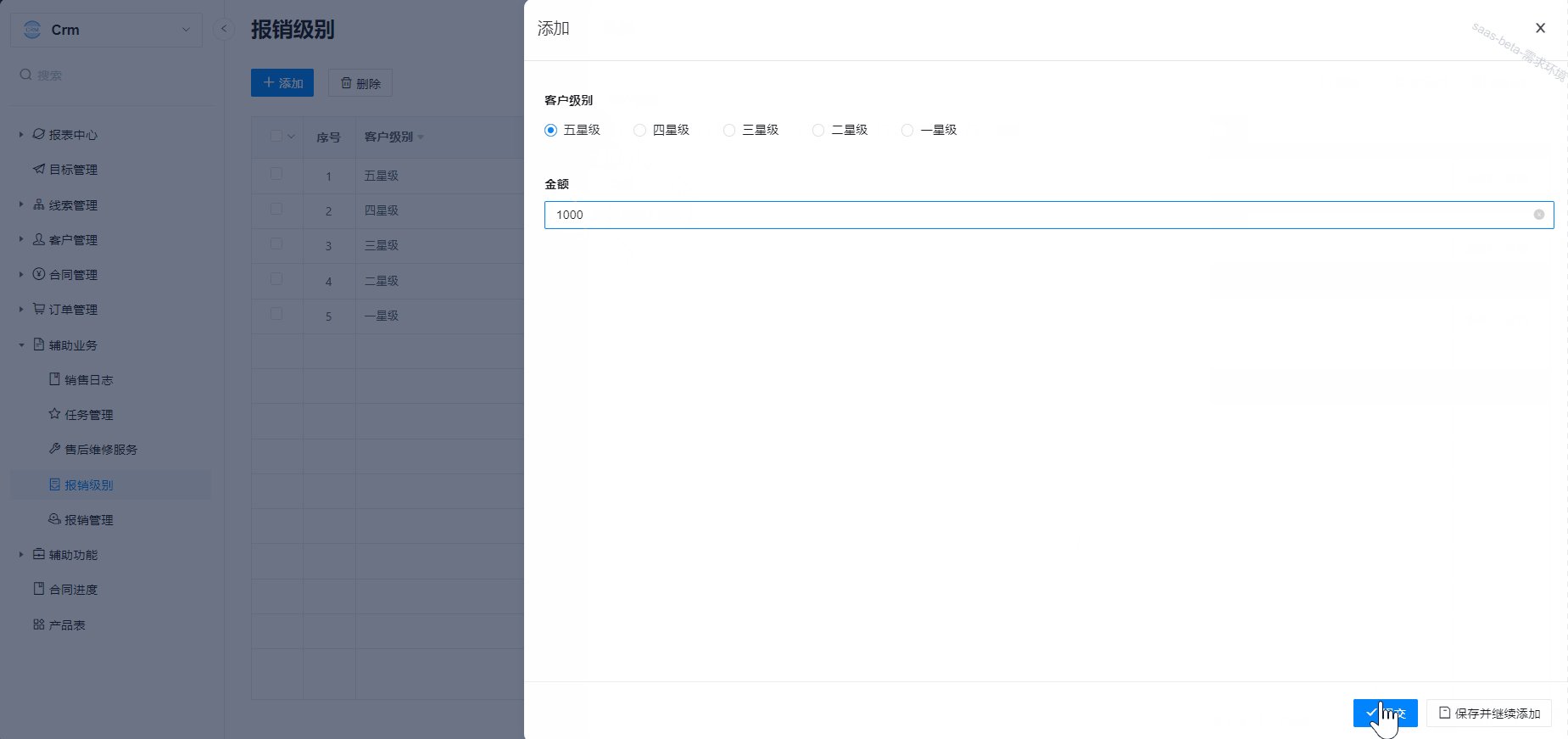
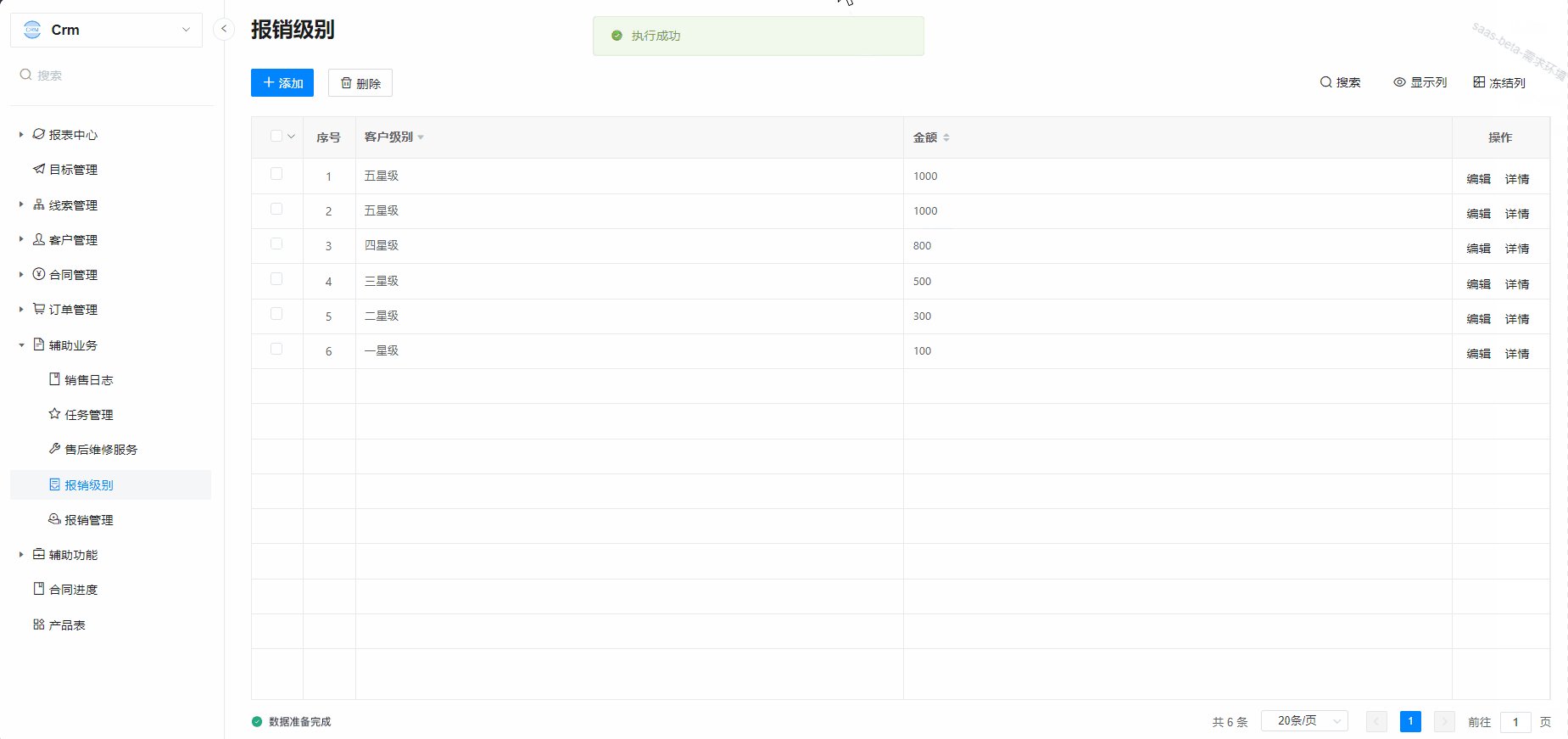
显示效果:

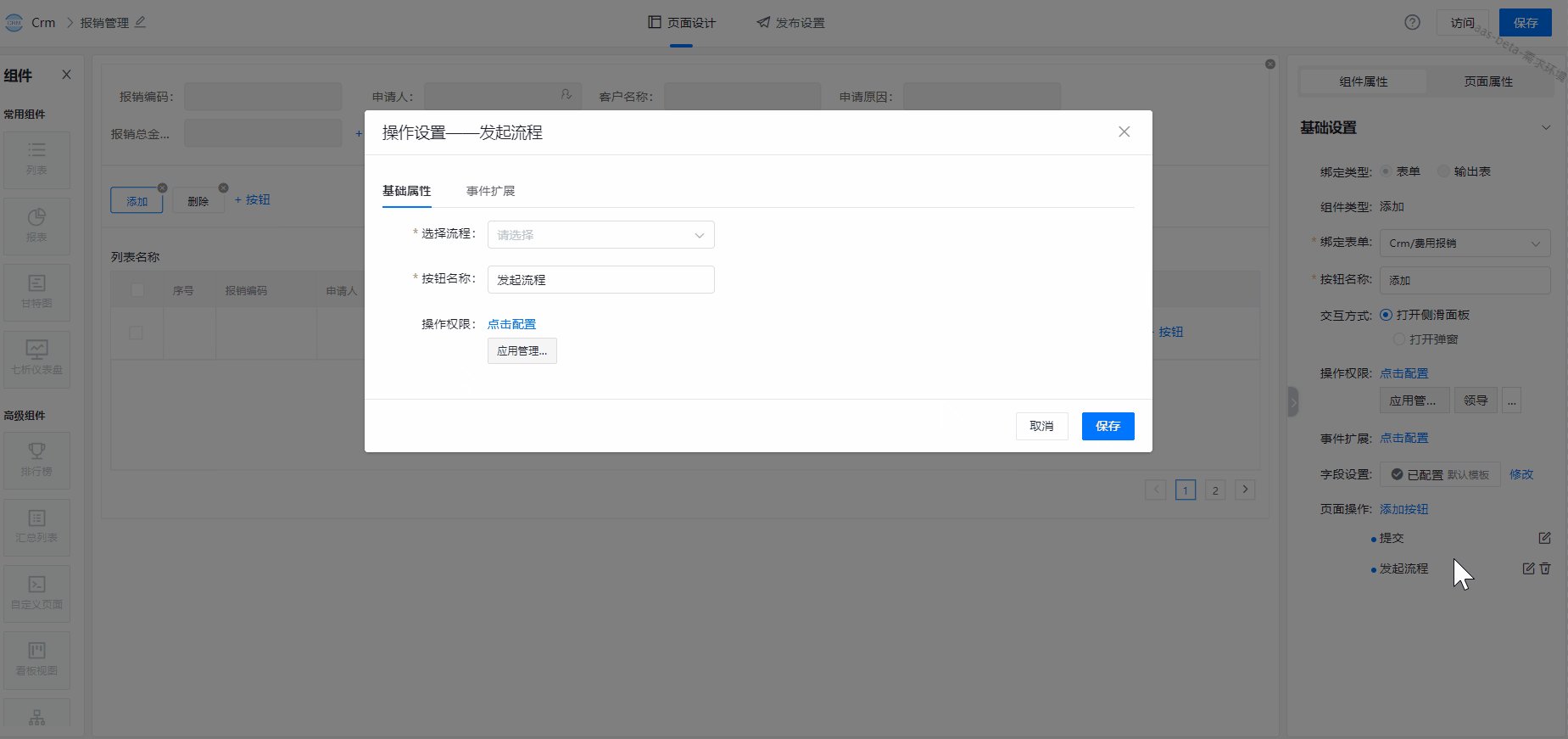
# 发起流程
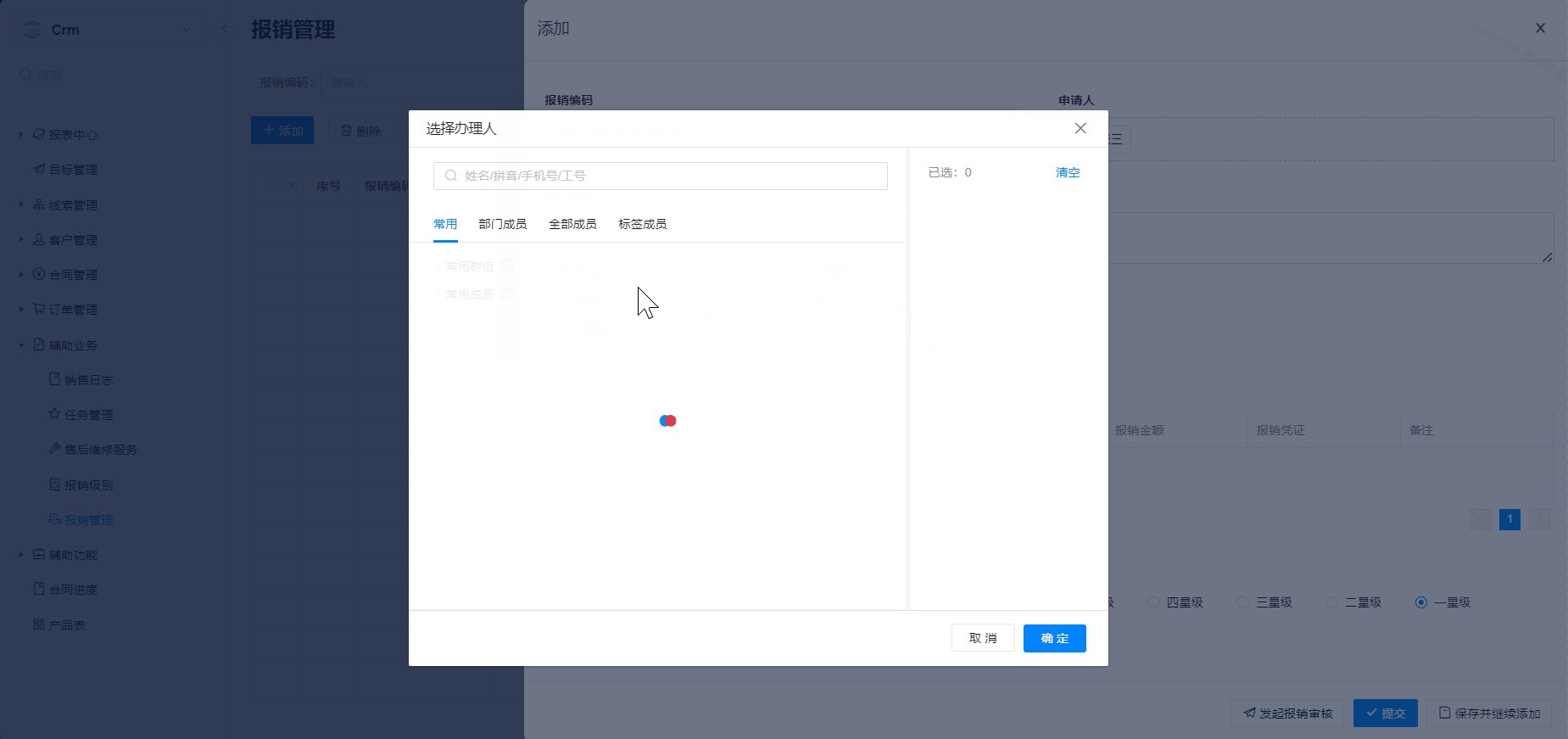
在表单内点击【发起流程】按钮后,弹窗显示下一个节点的审批人。确定后将当前的表单数据在该按钮已绑定的流程中发起并流转到下一个节点。
# 配置说明
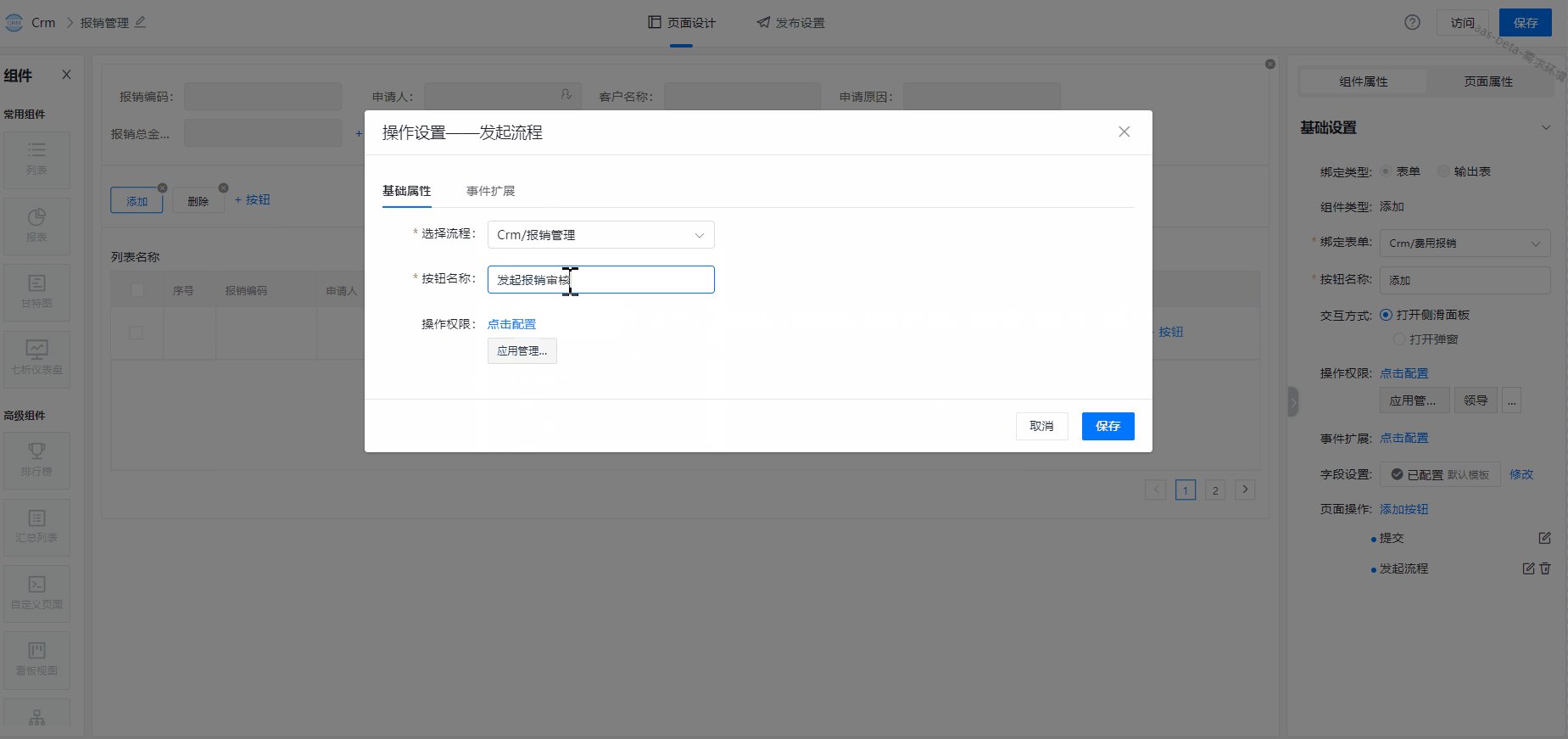
(1)添加发起流程
- 选择流程:只能选择与外层按钮同一绑定表单的流程。
- 按钮名称:支持修改按钮名称,默认是发起流程。
- 操作权限:根据需要为角色设置操作权限。

(2)事件扩展
- 执行前:
1)点击发起流程按钮之后到真正执行该操作之前的时间段;
2)与事件扩展操作不同的是,事件扩展的执行前是在表单未侧滑出之前完成,发起流程操作的执行前是在表单侧滑出之后完成。 - 执行后:
1)真正执行该操作并执行完成之后;发起流程操作的执行后是指数据提交成功之后;
2)与事件扩展操作不同的是,事件扩展的执行后是在表单侧滑之后完成。
显示效果:

# 自定义开发
通过编写脚本代码来自定义该按钮所要执行的操作。
# 配置说明
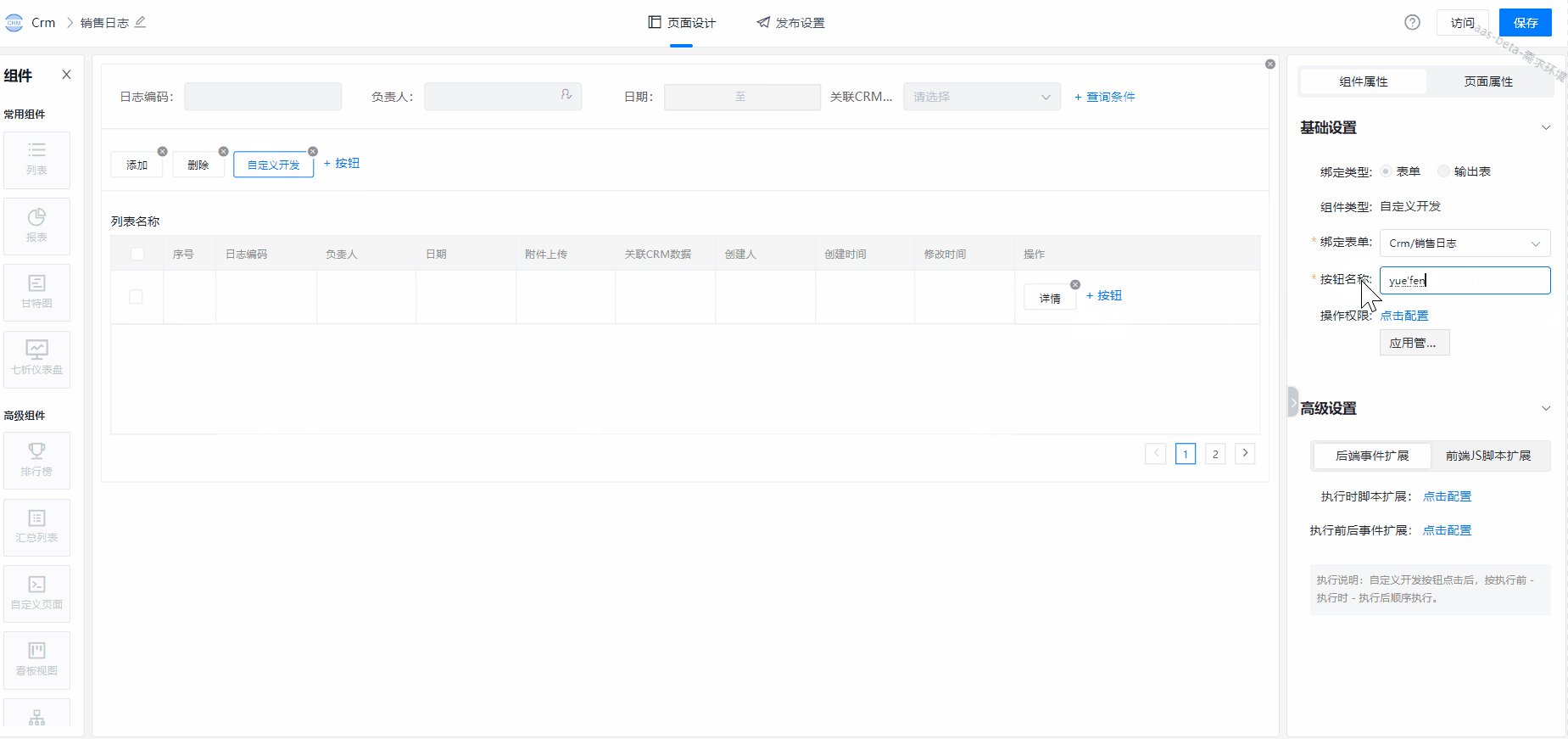
- 基础属性:通过编写脚本来自定义该按钮的操作;
- 事件扩展:通过编写后端脚本来自定义该按钮执行前或执行后发生的具体操作;
- 可见条件:配置该按钮的可见条件,满足条件后才显示该按钮。
配置步骤:
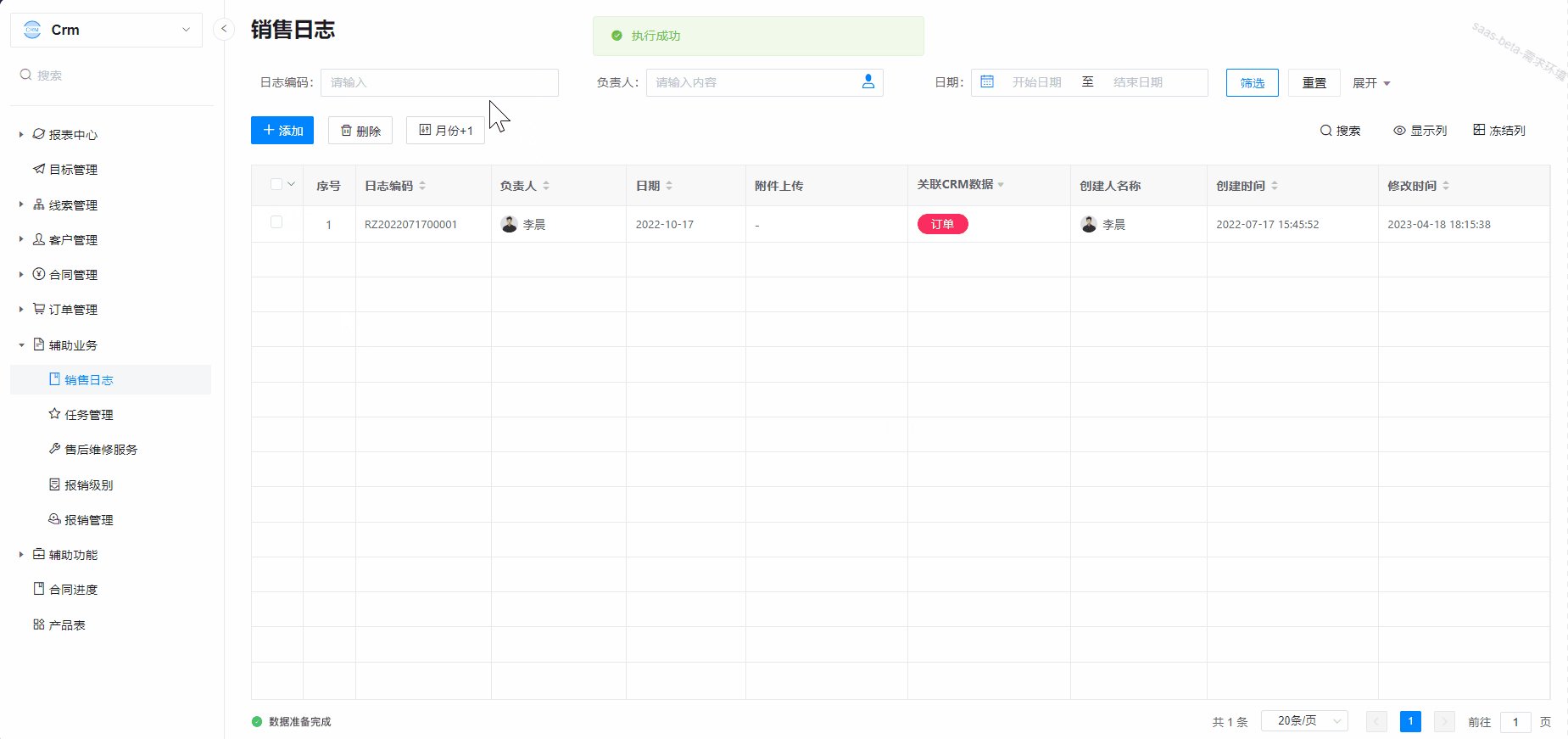
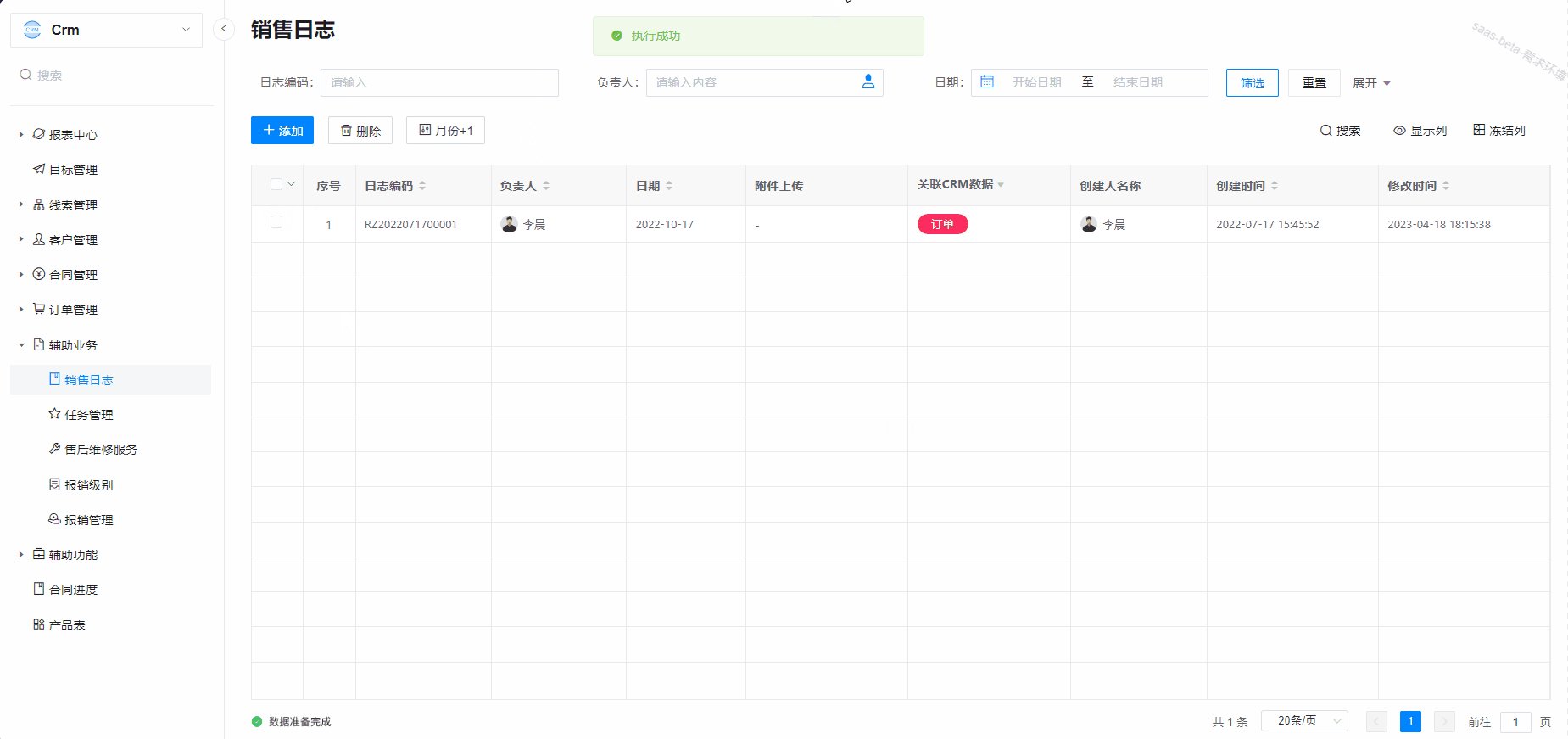
如:勾选数据后点击按钮实现月份自动累加1月。
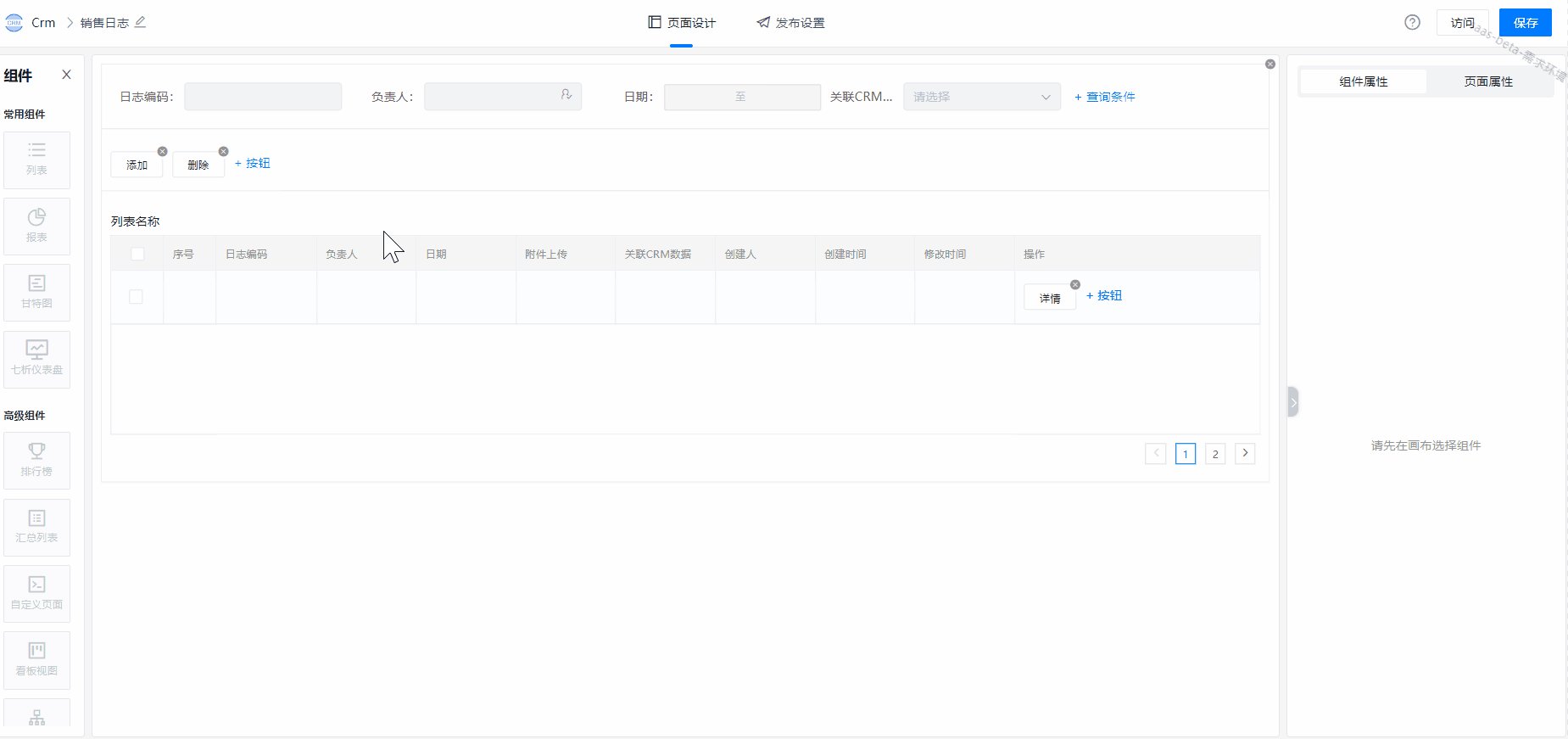
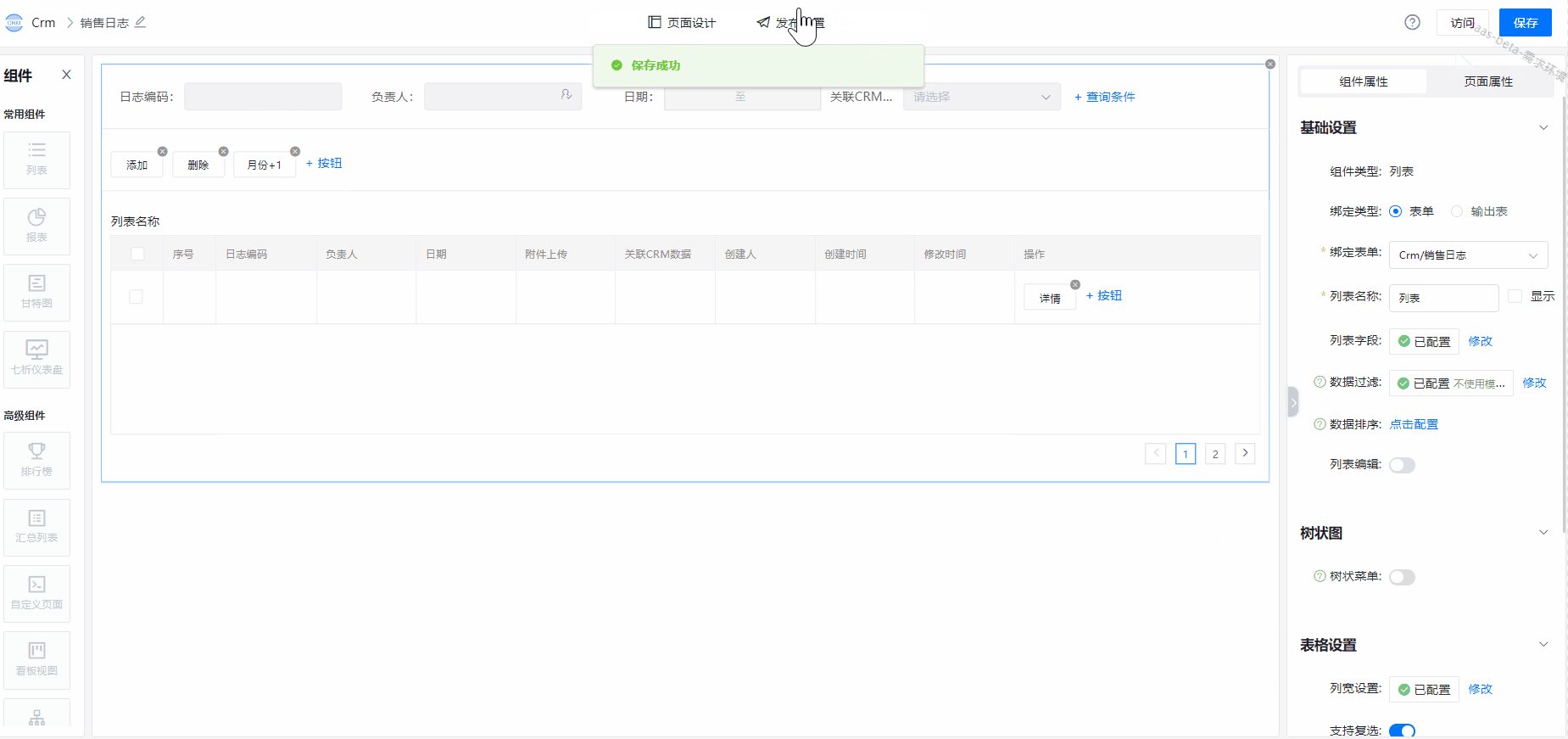
(1)添加【自定义开发】按钮

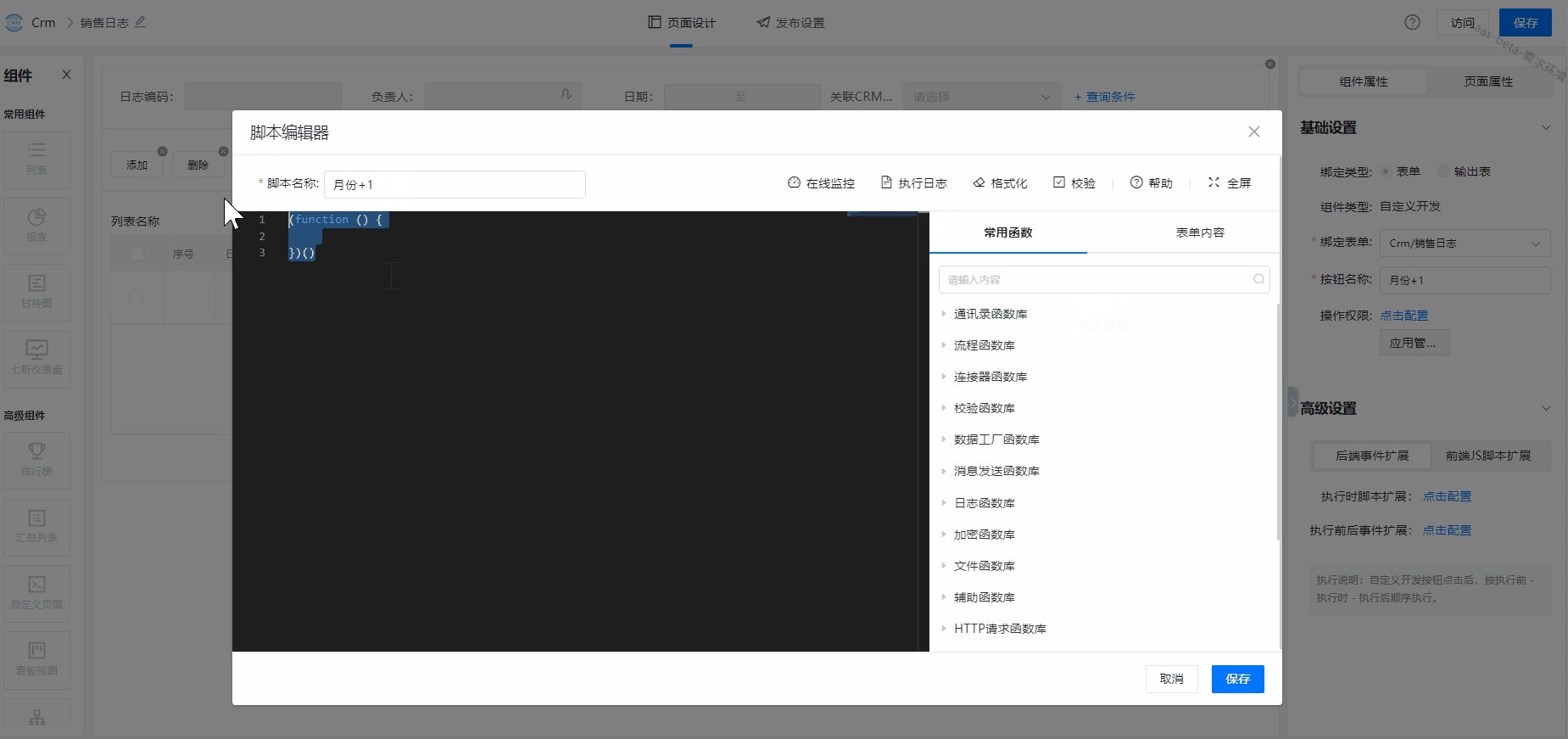
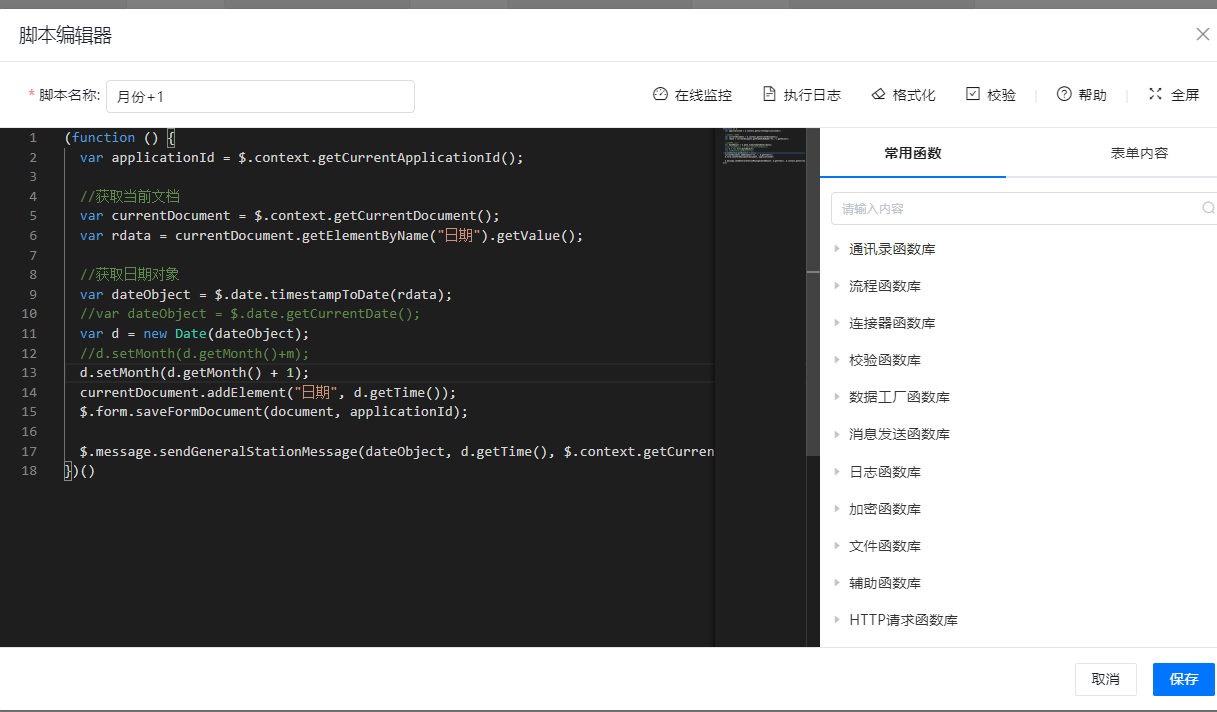
(2)编写脚本代码

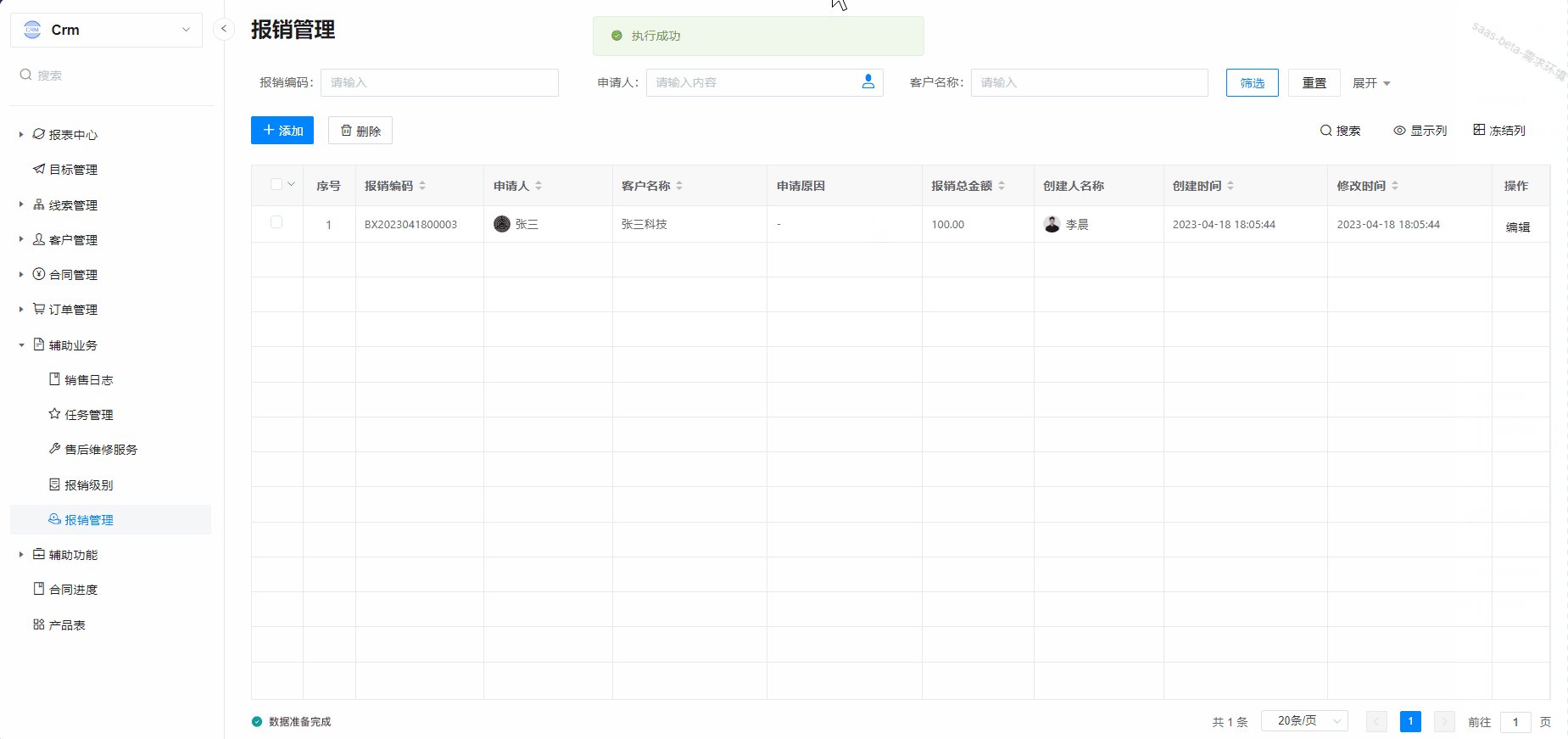
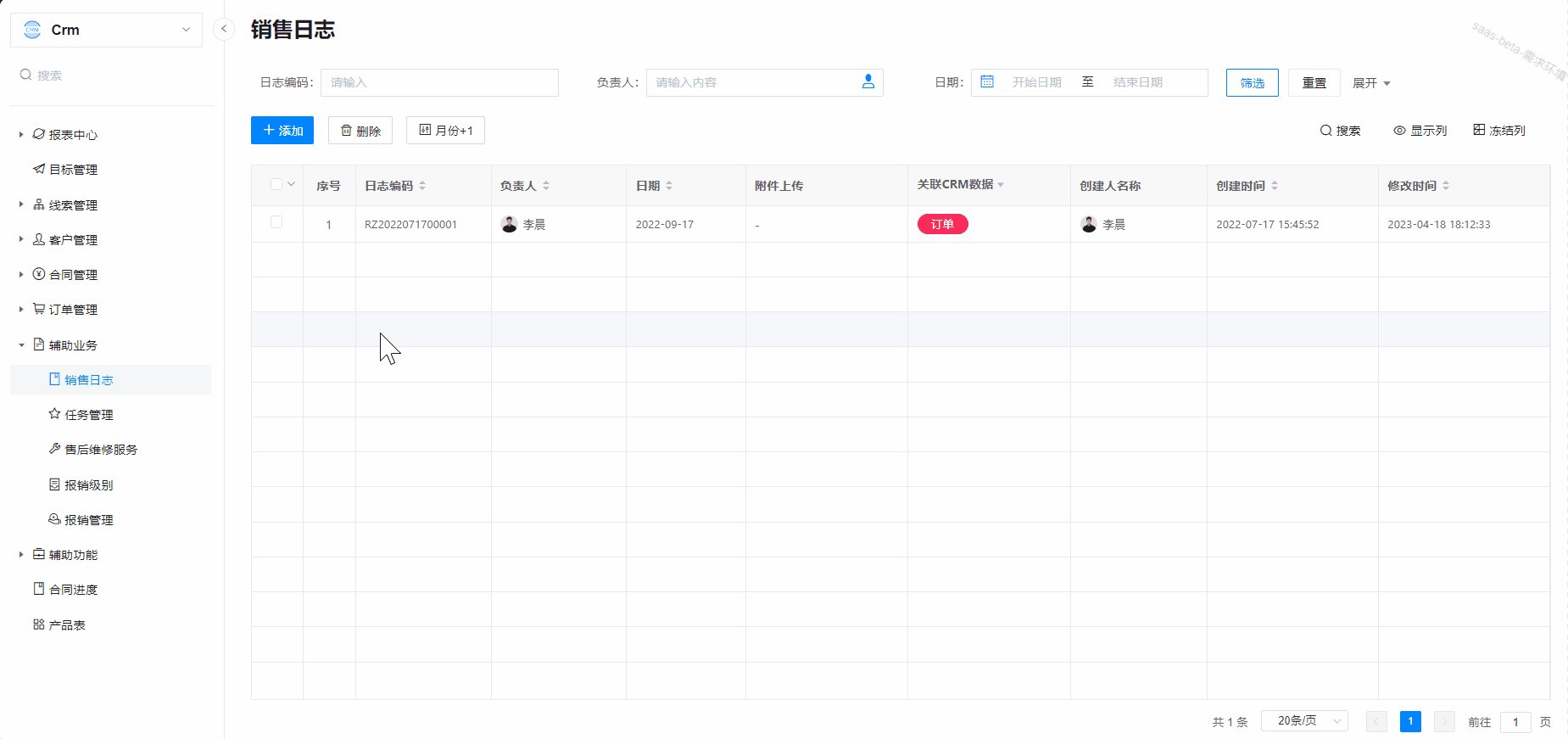
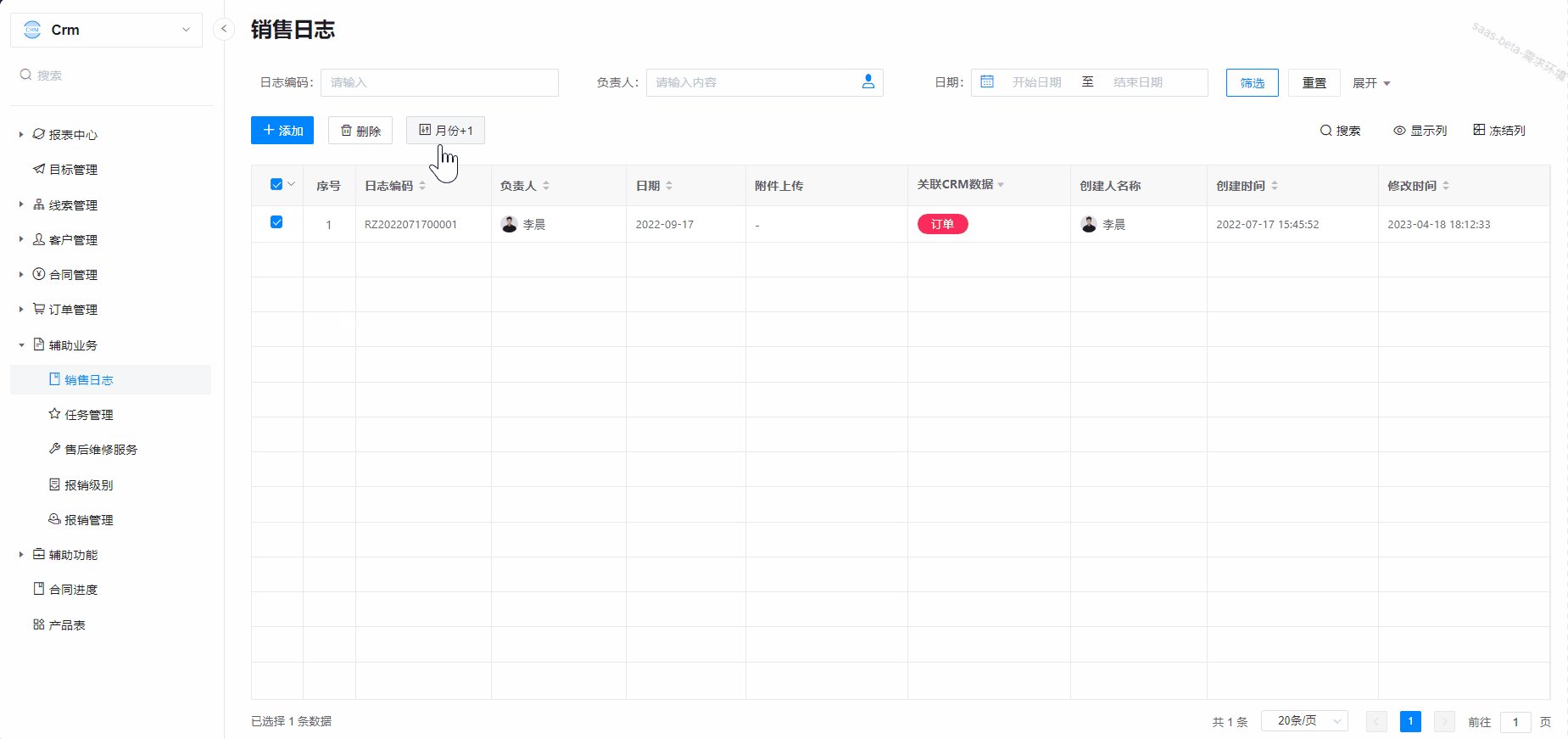
运行效果
如:原本月份是9月,勾选数据执行自定义按钮后实现月份+1。

1 / 0






