# 导航
# 使用场景
即多个功能入口用图标整齐的排布在一个区域中,清晰呈现各功能入口且展示效率高,能在有限的屏幕内容纳更多功能,如下图

# 页面设计

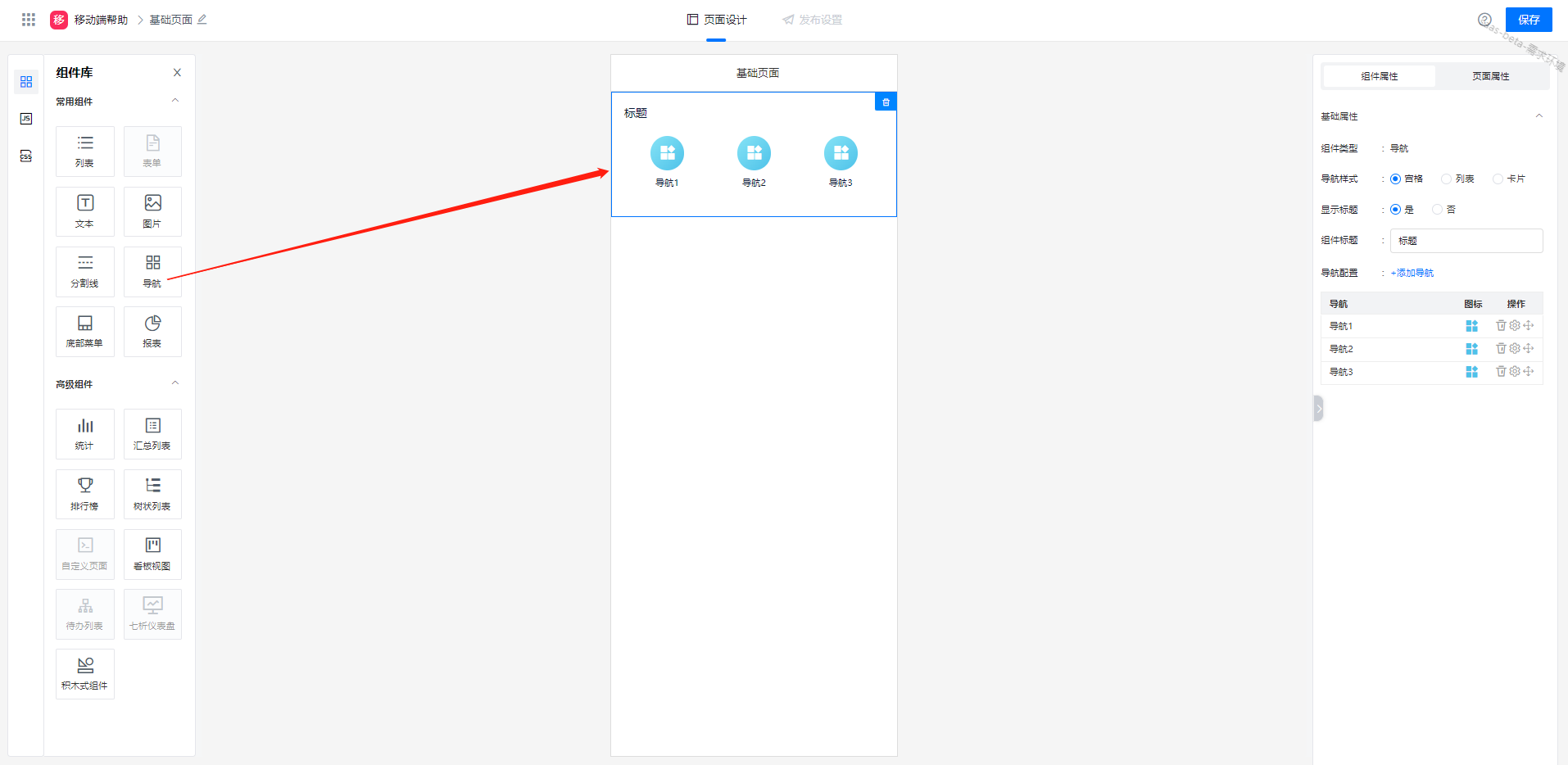
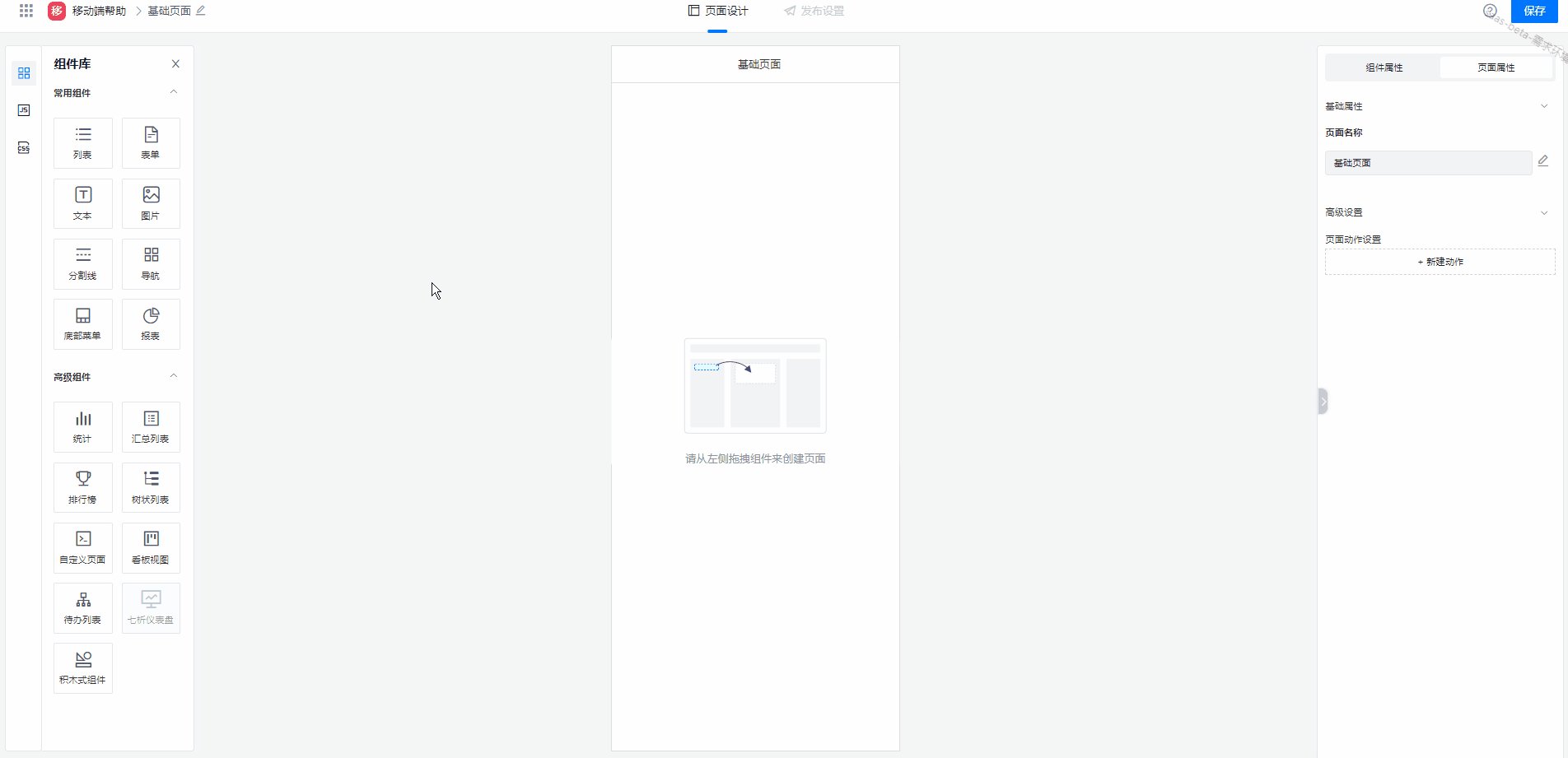
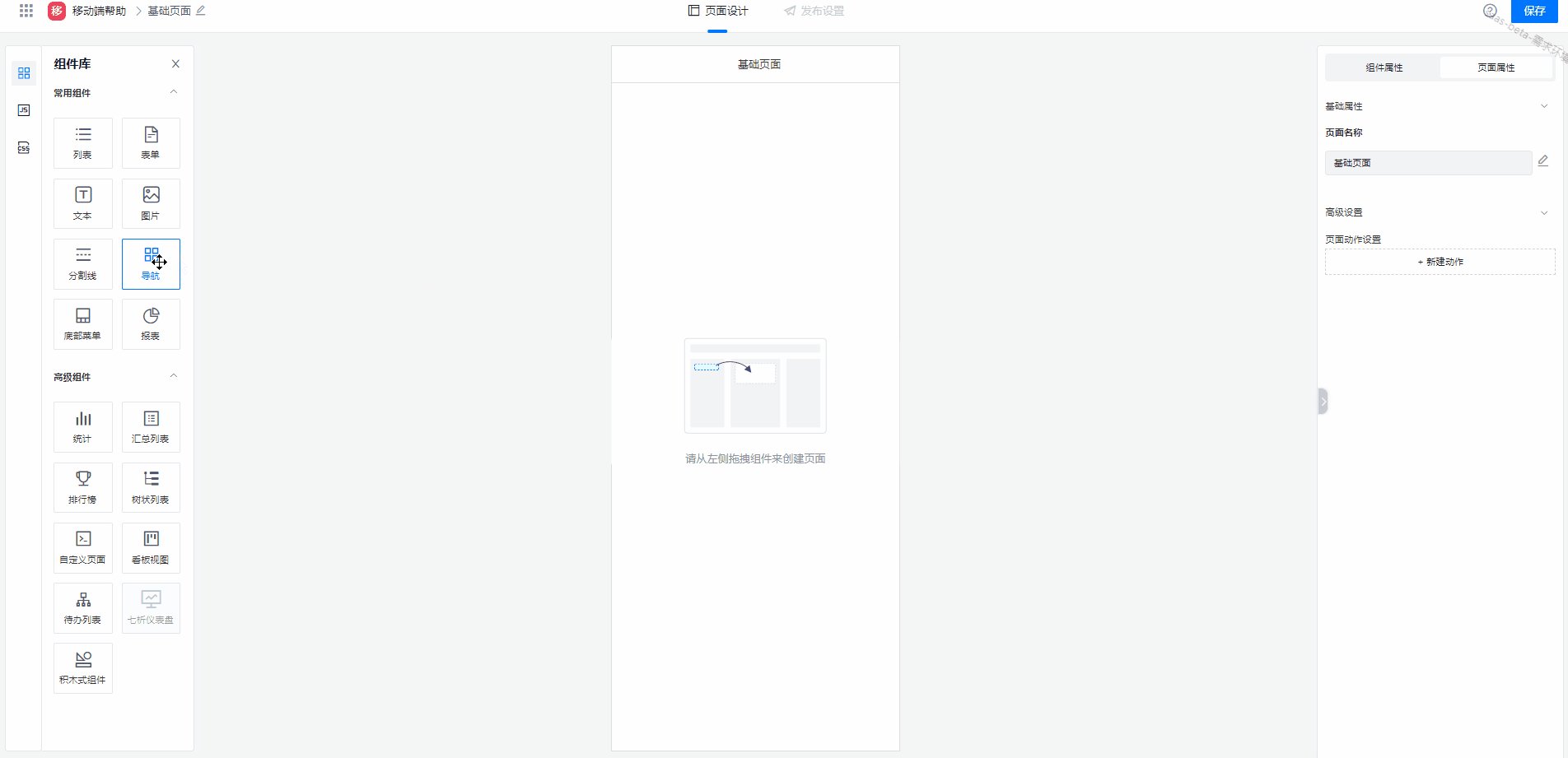
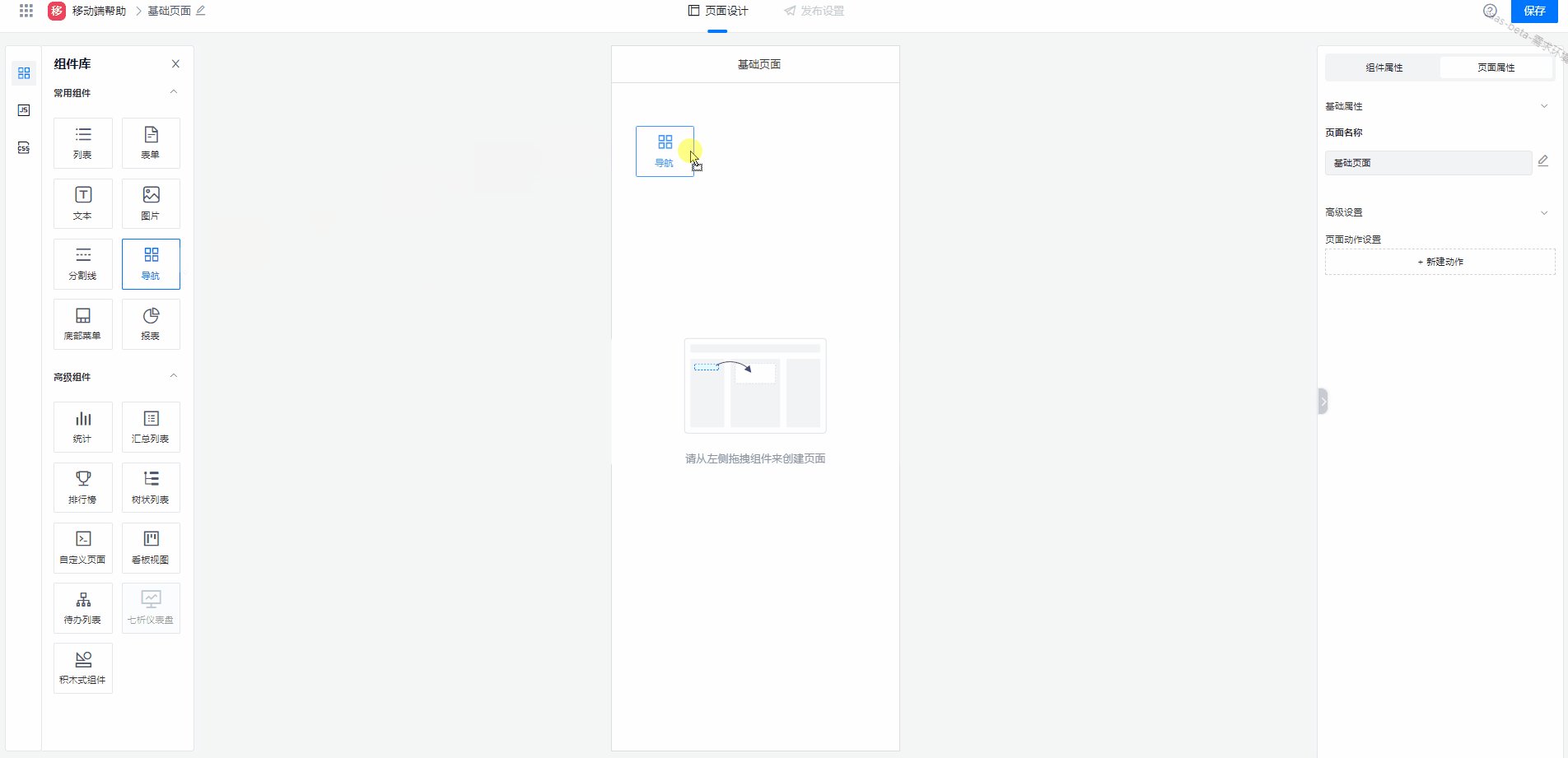
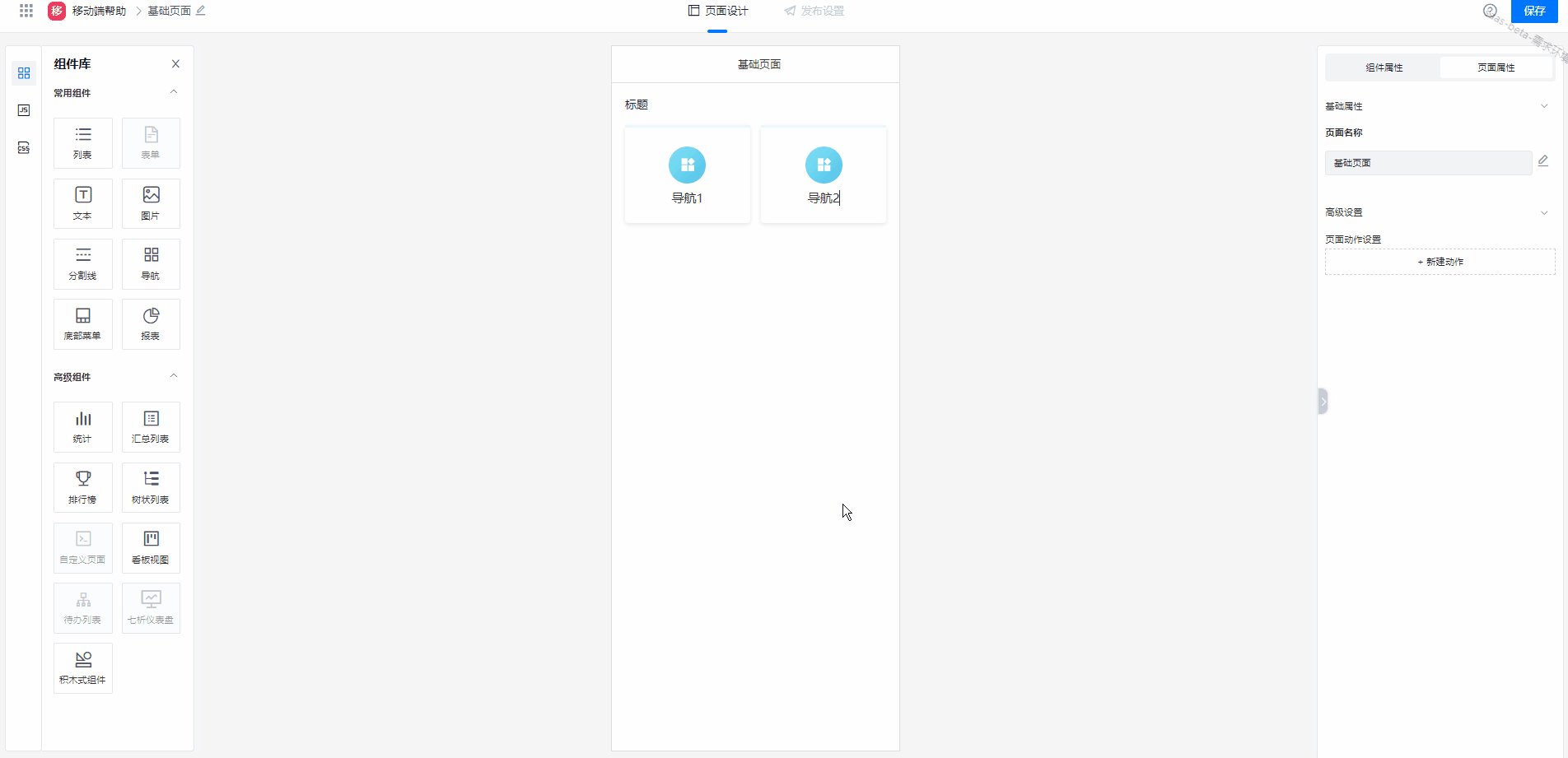
1、进入【移动端基础页面】-【常用组件】-【导航】组件,拖拽导航组件添加到编辑器,一个页面可放置多个导航组件,一个导航组件最多可配置8个导航

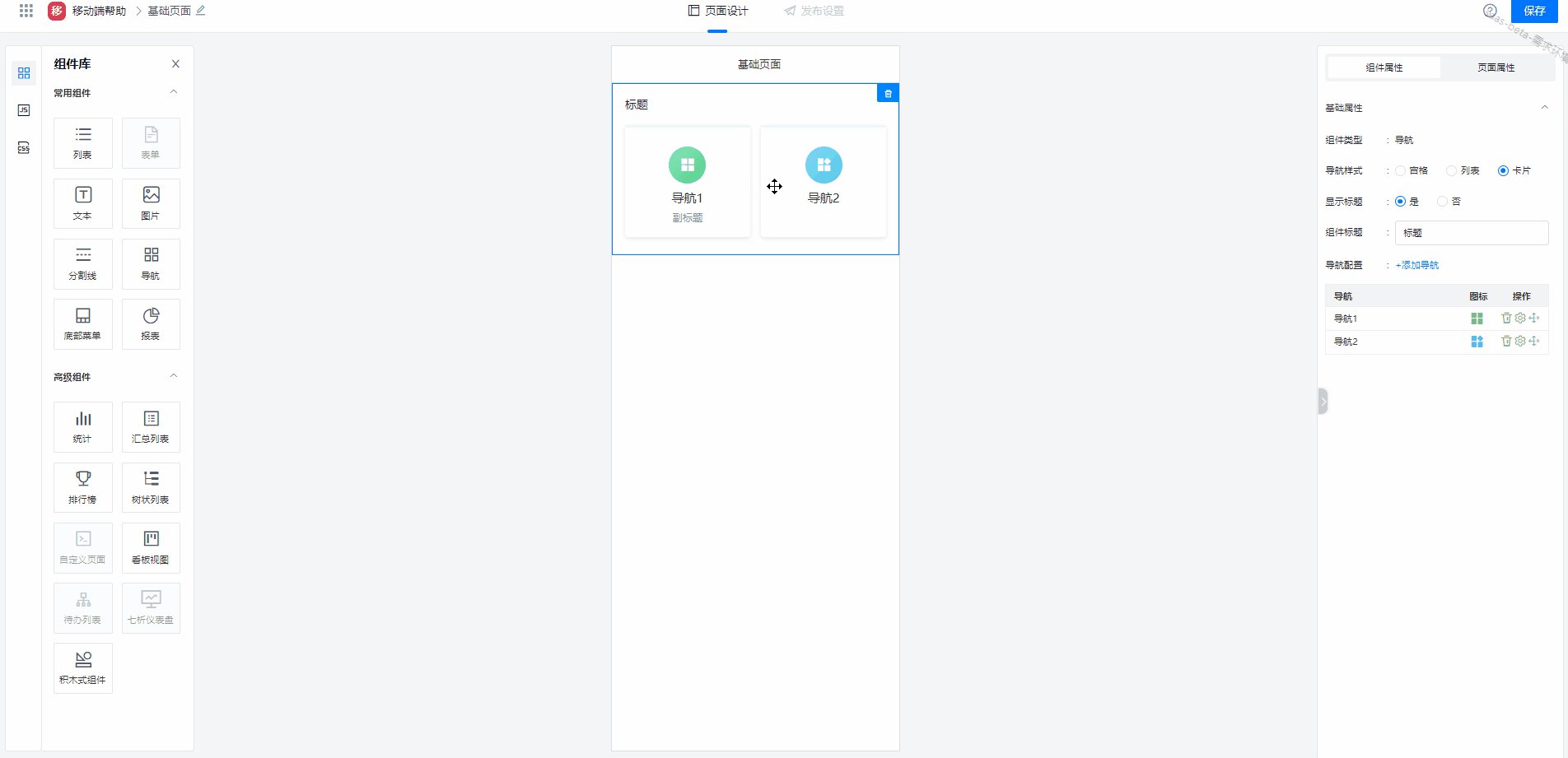
2、导航样式:导航提供三种样式:宫格、列表和卡片。
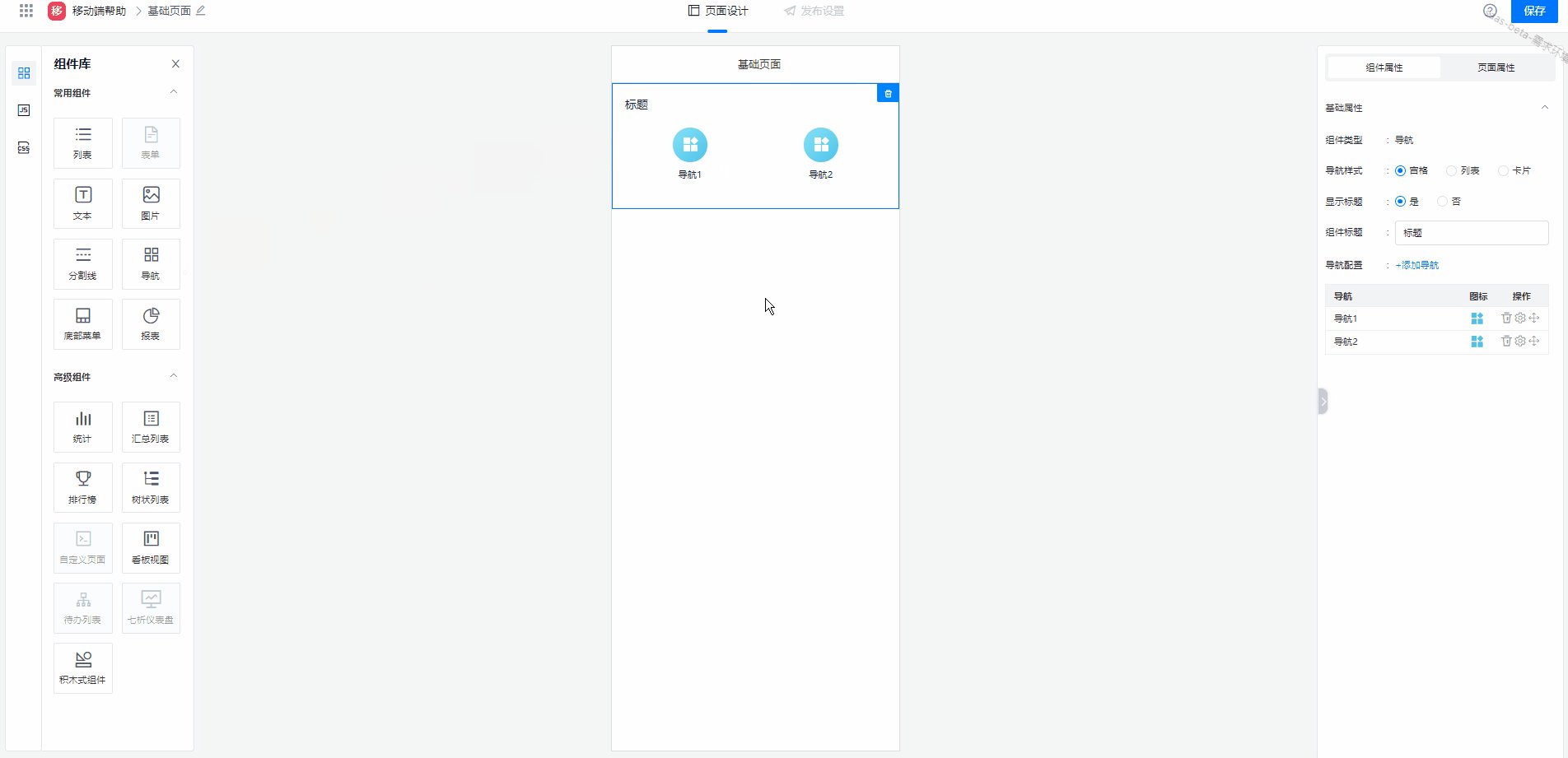
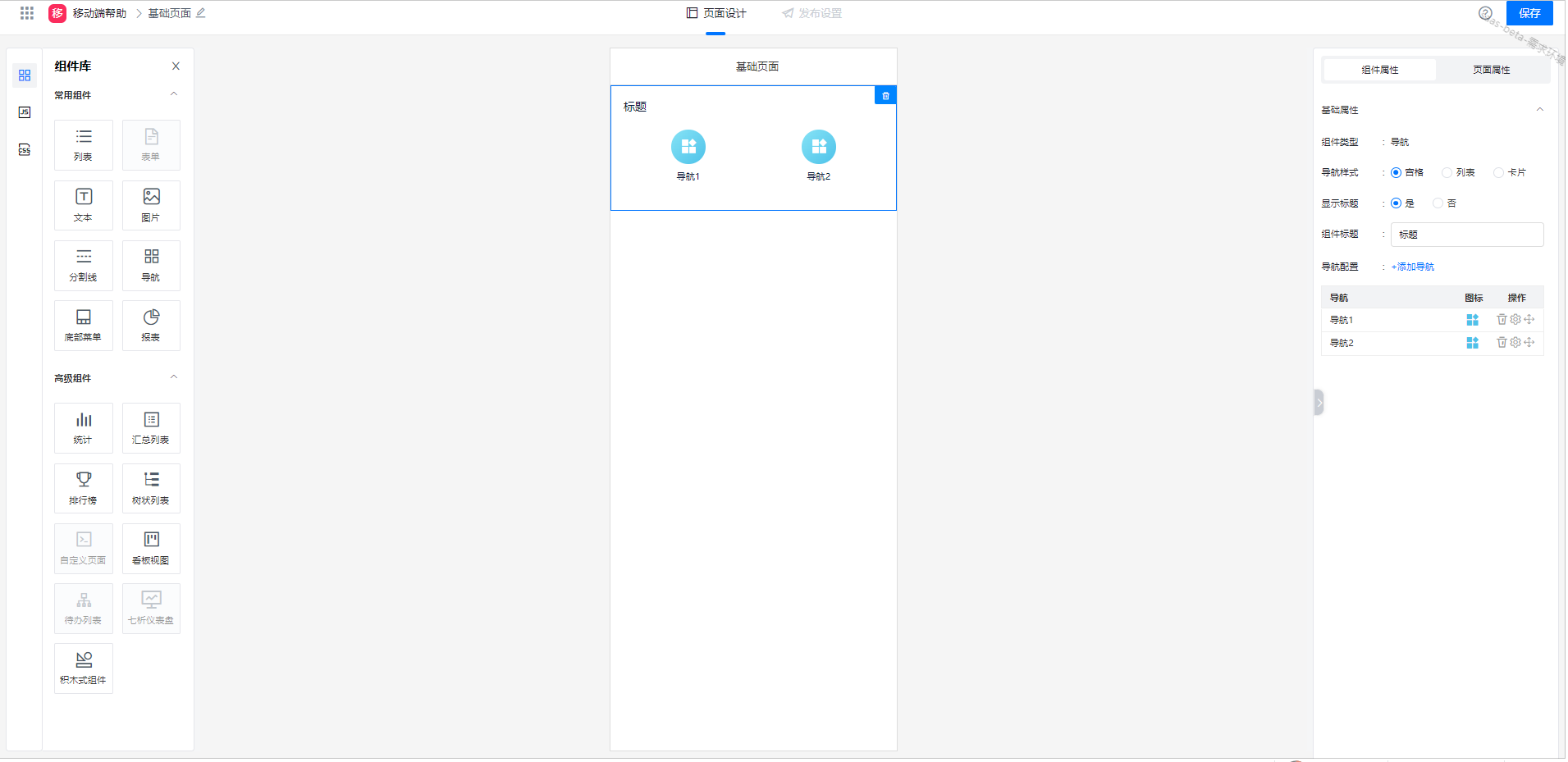
宫格效果:
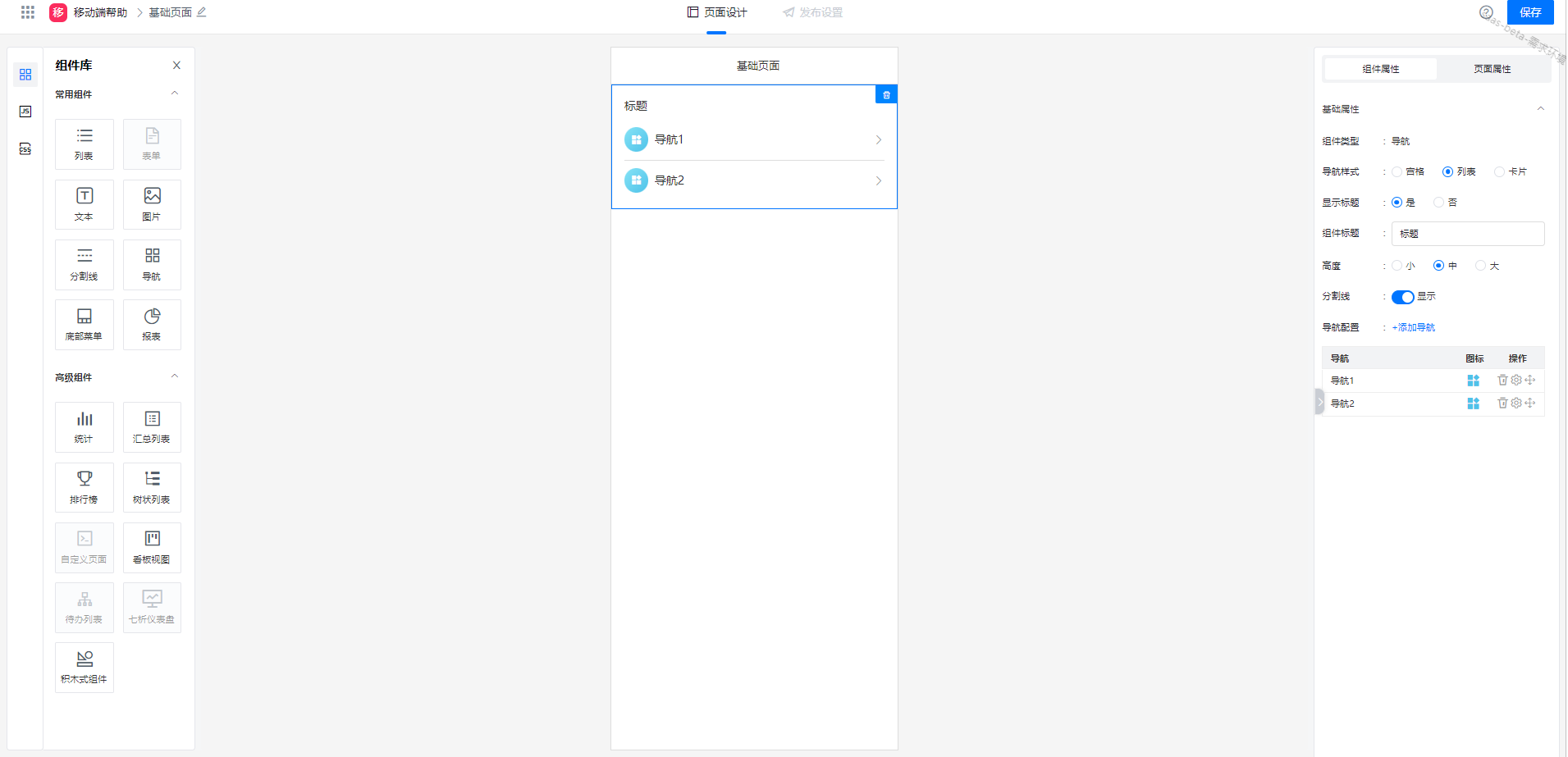
 列表效果:
列表效果:

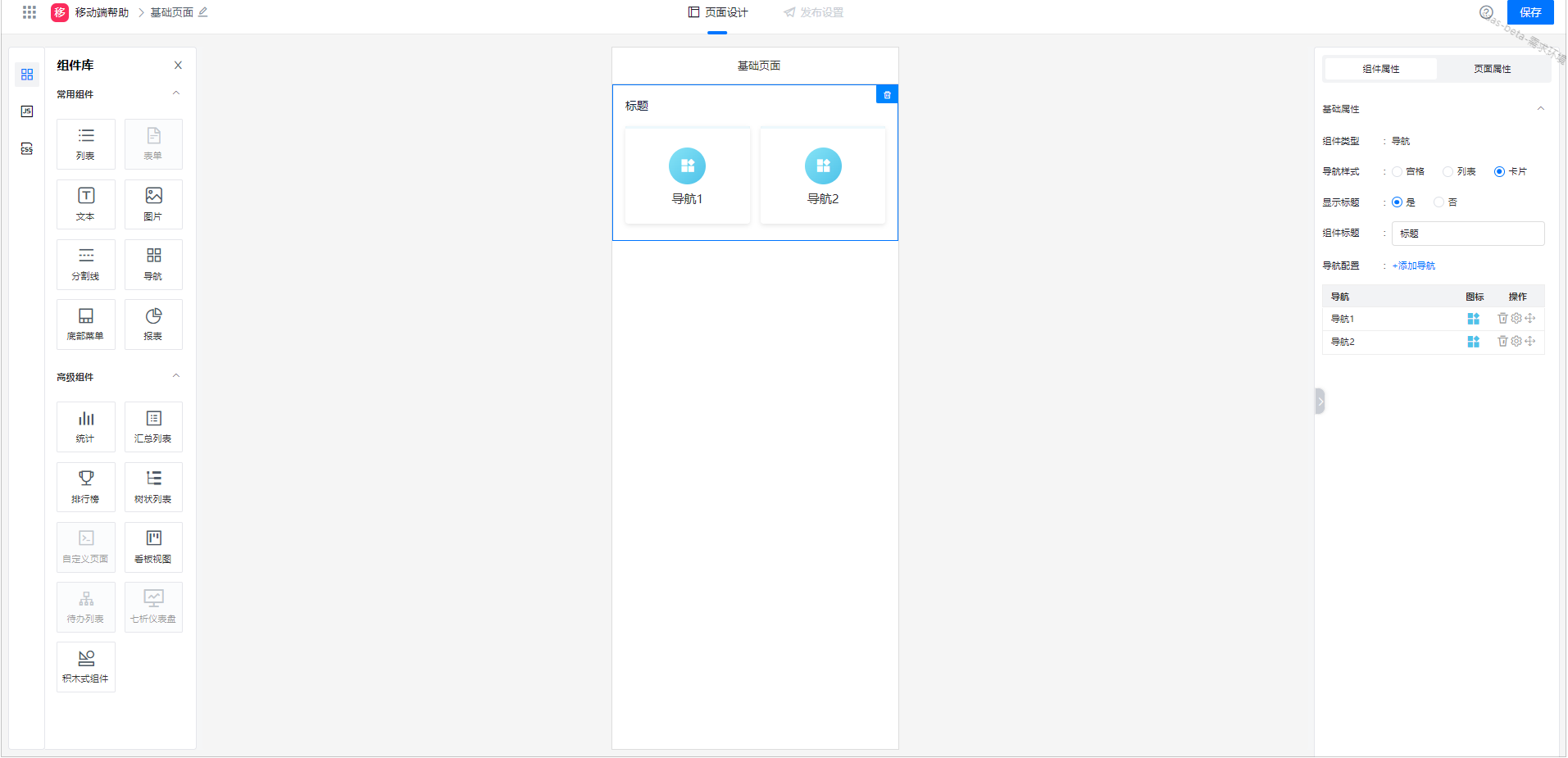
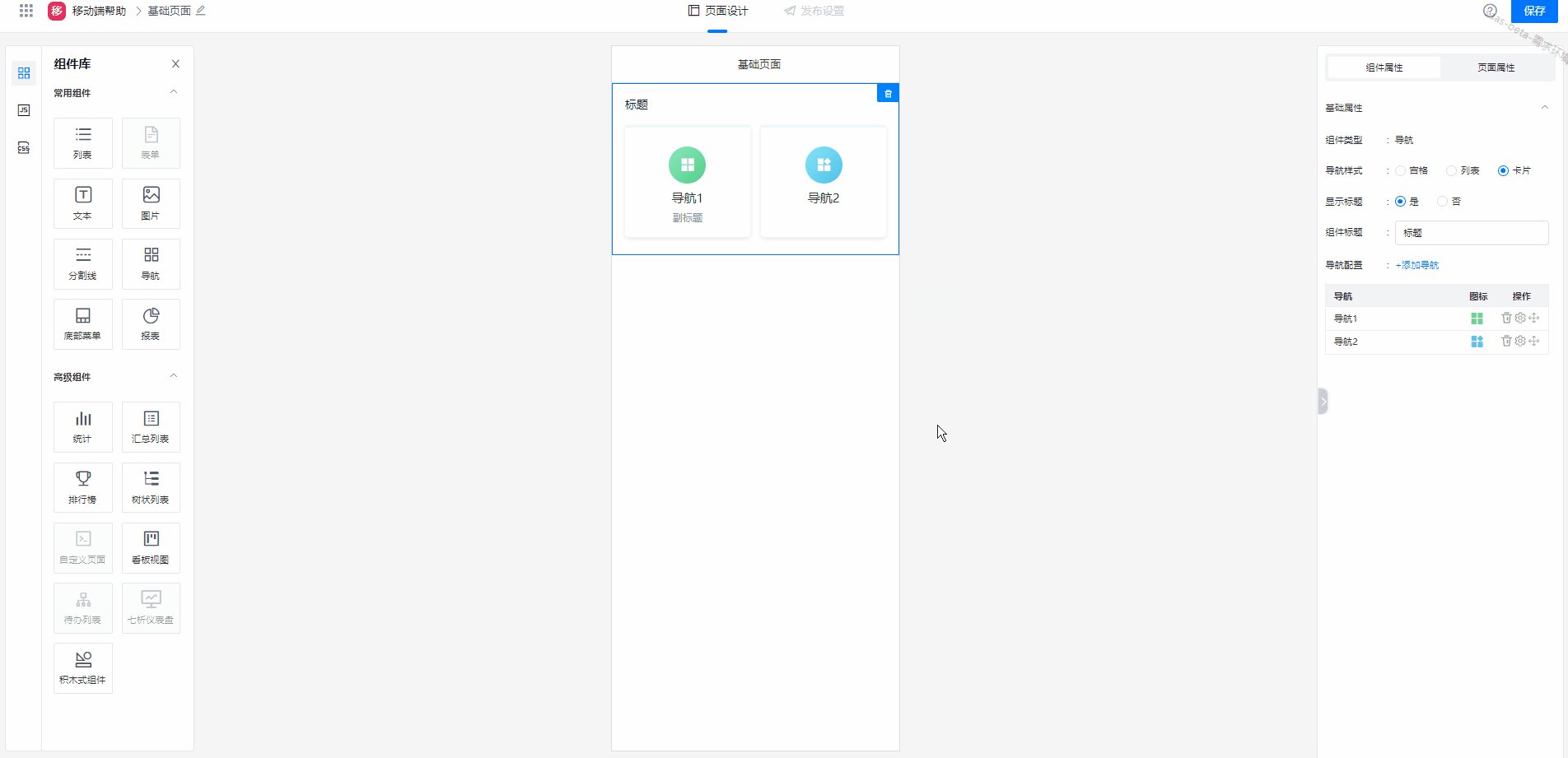
卡片效果:

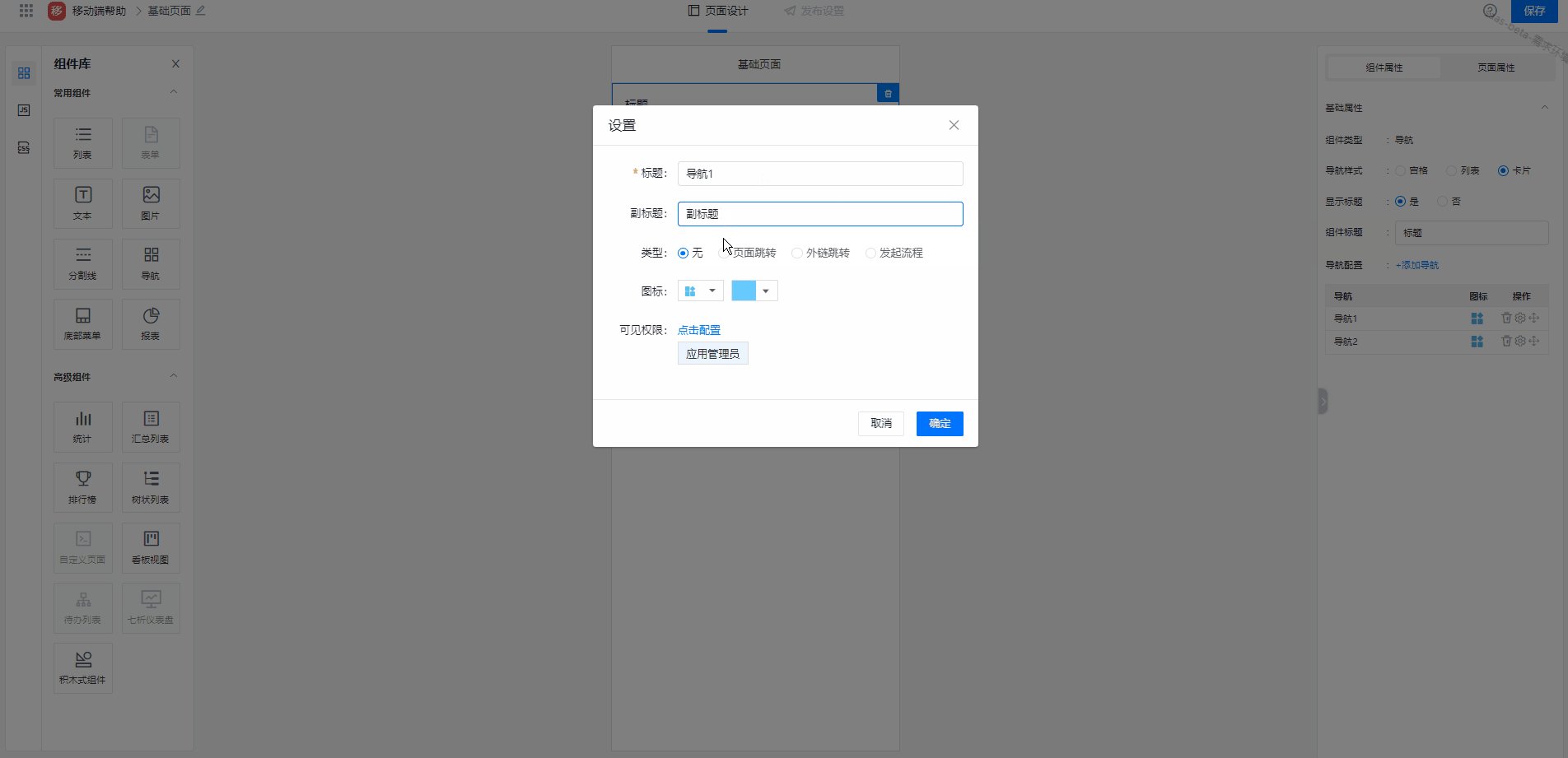
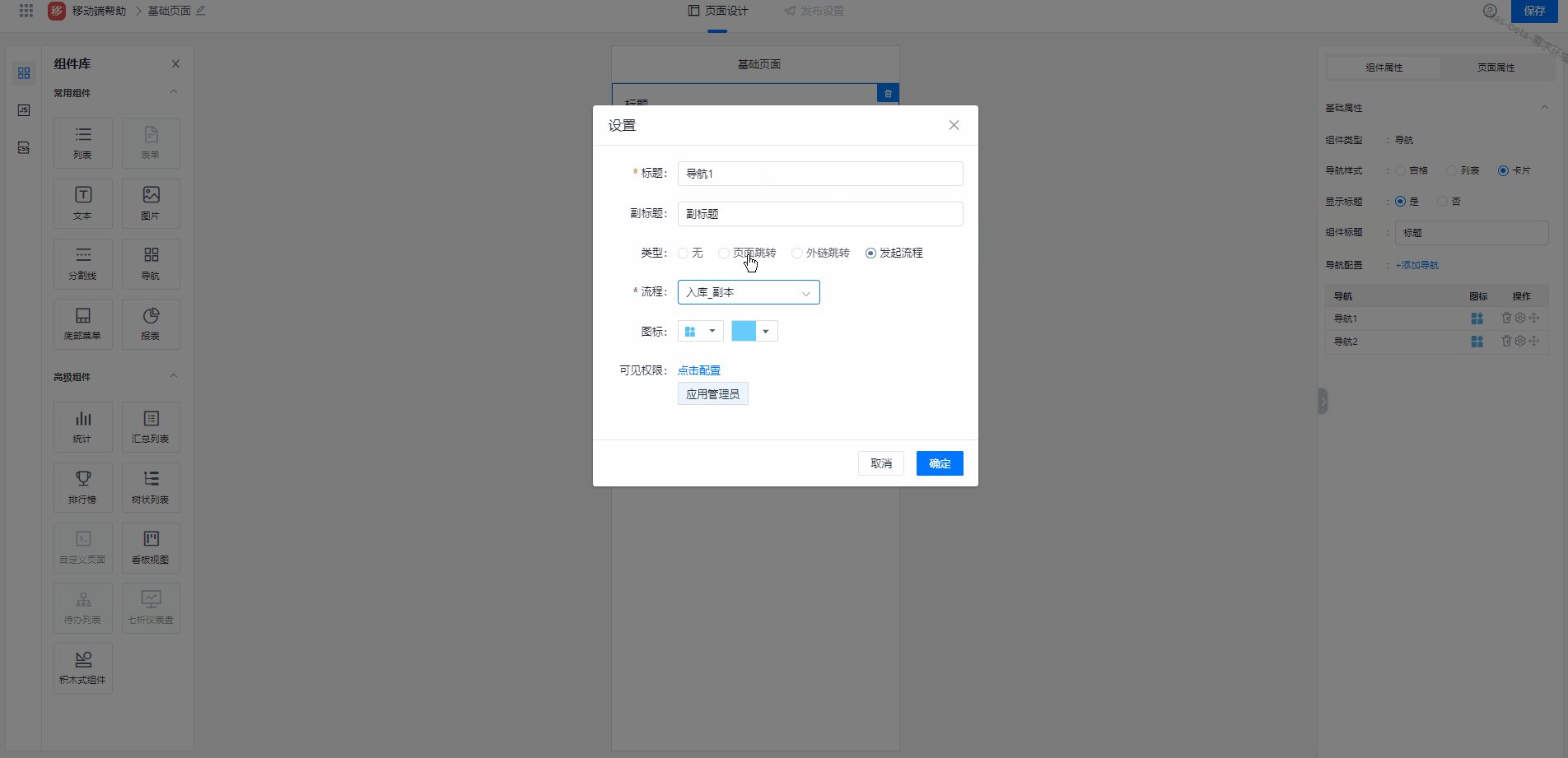
3、可添加并设置导航的标题、图标、图标颜色,导航可见权限可查看【公共类组件】 (opens new window),也可在弹窗中设置导航的点击事件,支持设置页面跳转、外链跳转和发起流程

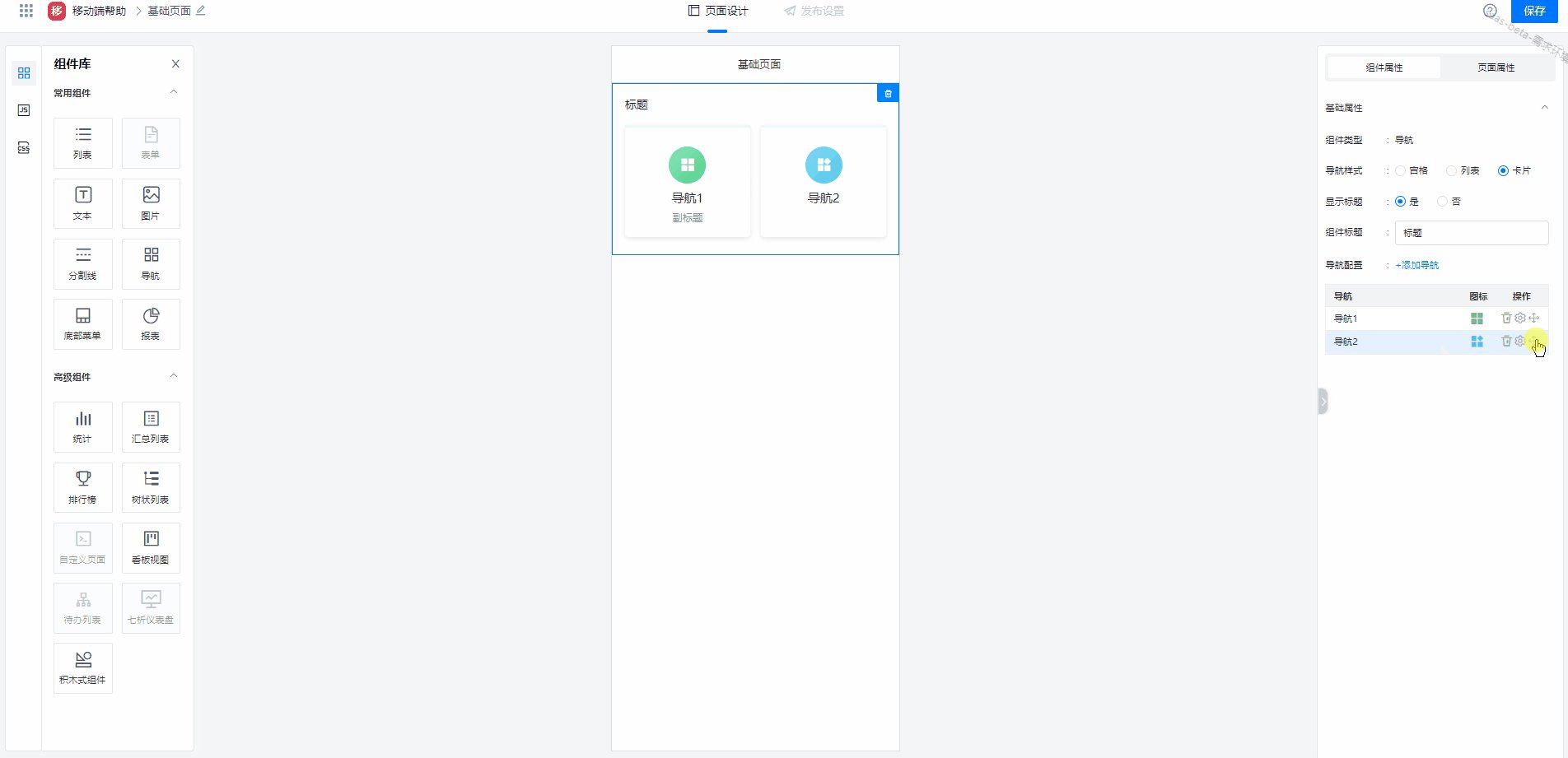
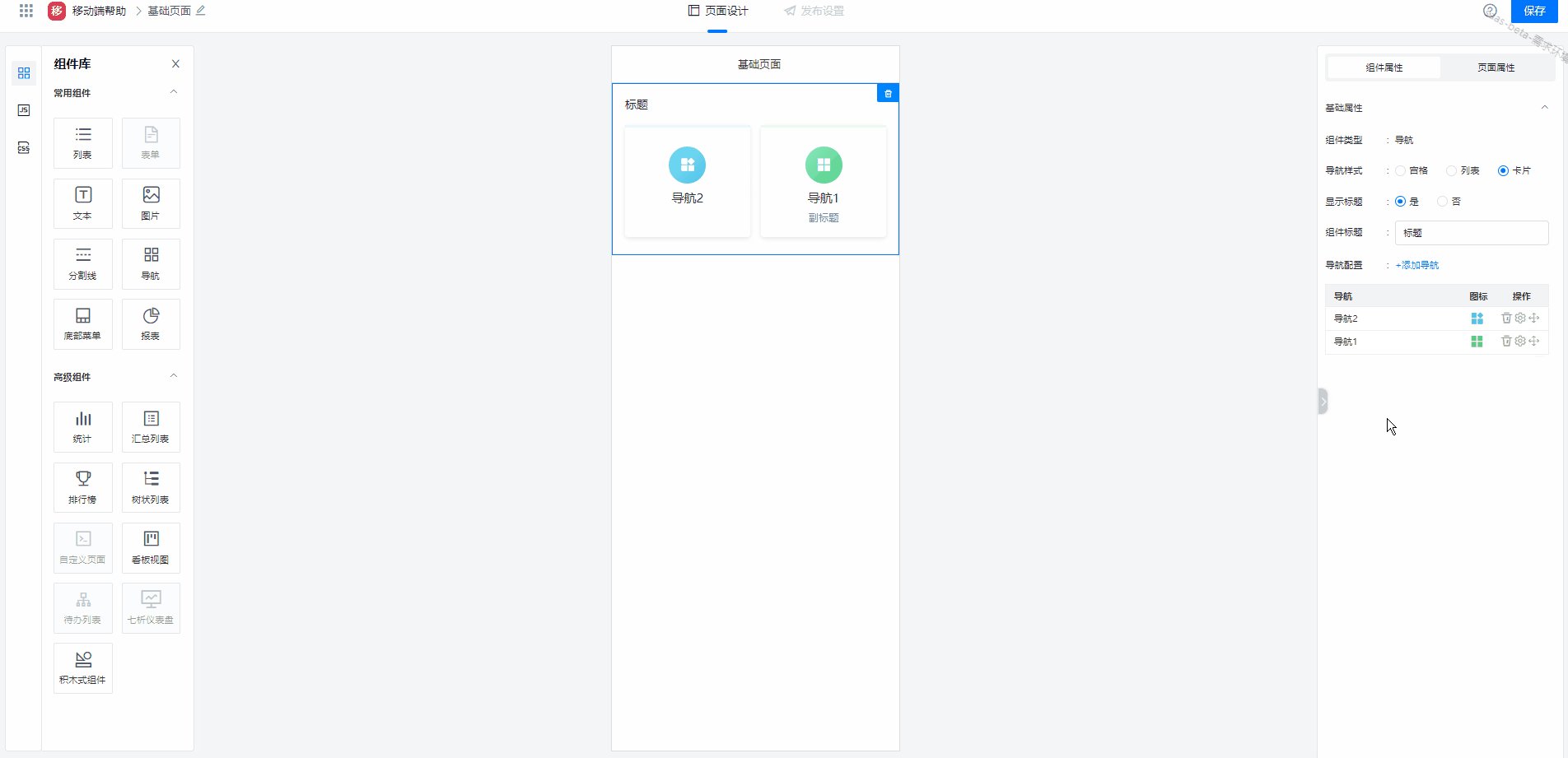
4、可通过拖拽设置导航的排序

1 / 0






