# JS-API
本文档主要介绍七巧七巧在页面JS中可以进行调用的 API 及使用示例,你可以直接复制示例将其粘贴在页面JS中,通过修改部分参数达到实现本身业务场景的效果。
# 前期准备
# 能力要求
- 对于基础的页面JS事件扩展使用需要有基础的前端编码能力,如语法,函数调用等
学习参考链接:W3CSchool (opens new window)
- 若需要使用更加高阶的能力,需要掌握Vue的render函数,可以实现使用Vue的render函数在页面中渲染更加多功能的界面
学习参考链接:Vue-CreateElement (opens new window)
# 页面JS事件扩展与Vue中this的差异
页面JS事件扩展的this区别于Vue中this的概念,不可以用Vue的习惯代入到页面JS事件扩展的书写中。主要的区别是this不能访问到任何应用组件中的响应式变量,与系统Vue组件是解耦的,需要访问或者修改应用中的数据时将会通过API对外暴露。
# 书写规范
使用页面JS事件扩展进行编码时,需要遵循一定的编码要求,否则会导致运行时报错或者保存失败
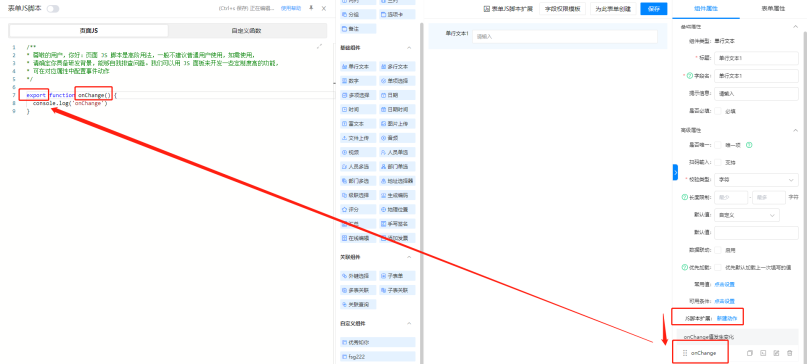
- 若希望在编辑器中的脚本能被动作面板引用到,必须要保证函数前使用了export标识,否则配置时会看不到对应的函数出现在动作面板中,实际运行时也会报错

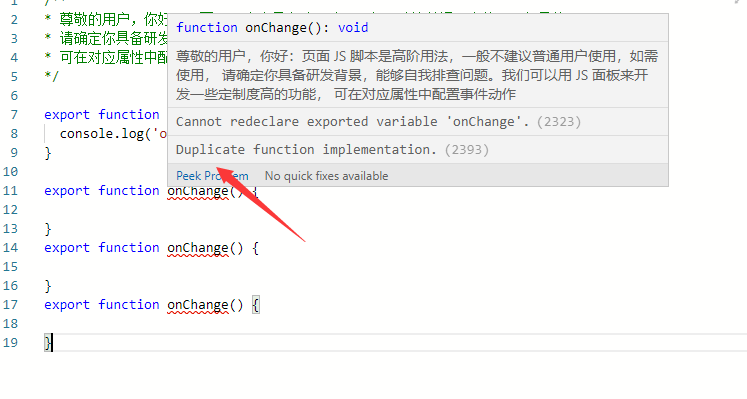
脚本编辑器中的函数不能重名,否则会报错

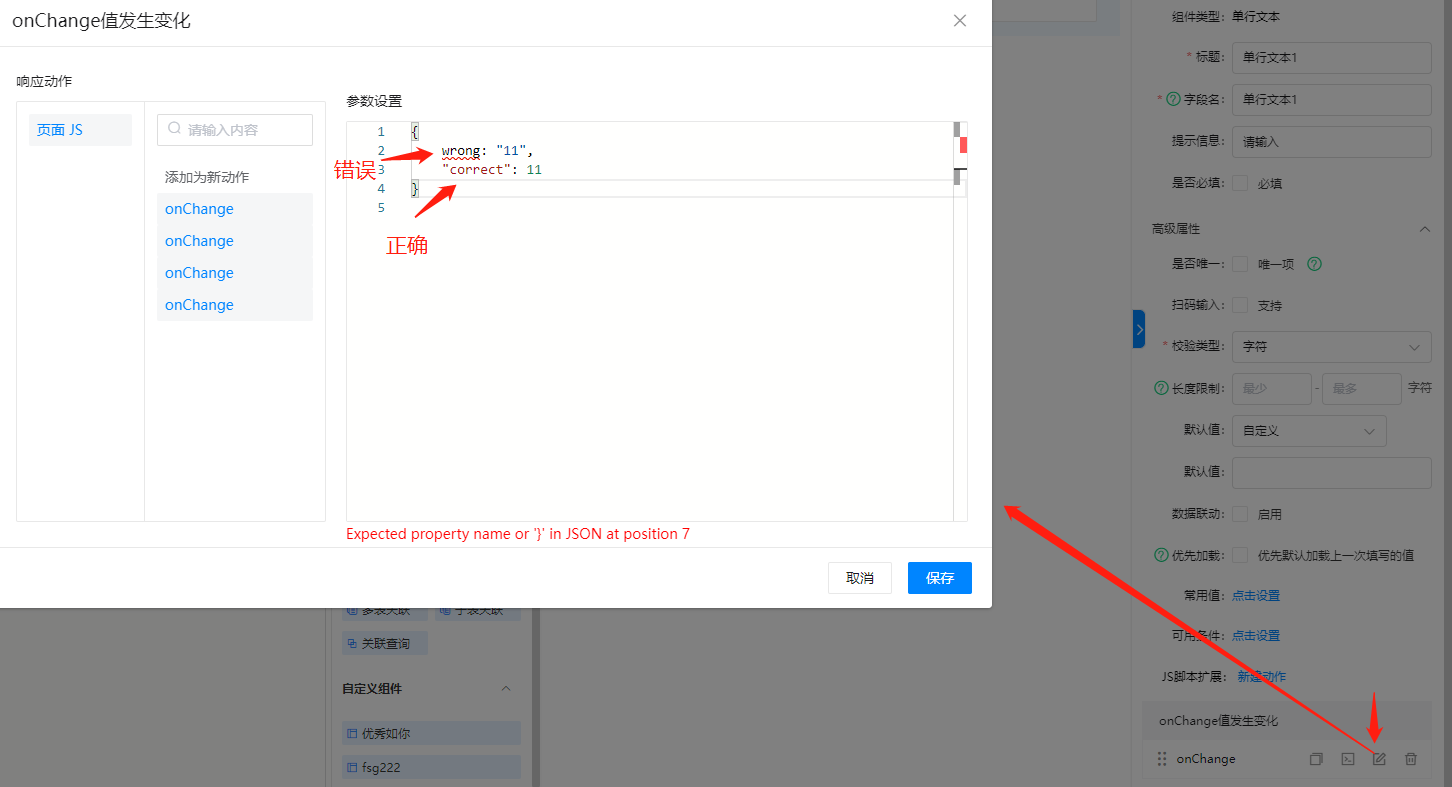
在动作面板定义变量时,需要注意严格按照JSON标准进行书写,目前仅支持常量,请勿在内部使用任何变量形式

# 编辑器小技巧
- 出现语法错误会在编辑器内出现红色提示,请使用过程中如果看到有红色提示出现时主动看看是什么报错,不处理的话多半会在运行端报错
- 写js代码时 可以在编辑器内使用alt+shift+f进行代码格式化
- 可以使用ctrl+s进行快速保存
# 开放API概述
# 基础API(工具类)
基础API提供了在研发中常用的工具类,如dayjs或者axios等,以及与业务无关的UI交互能力,如弹窗显示,主要通过this.utils进行访问使用
| API名称 | API描述 | API用途 |
|---|---|---|
| utils.dayjs | 可直接对时间日期数据进行转换 | 【工具库】时间日期转换,封装了第三方库dayjs的逻辑,可直接调用 |
| utils.axios | 可直接发起请求 | 【工具库】发起请求模块,封装了第三方库axios的逻辑,与系统请求权限无关 |
| utils.MessageBox | 以api的形式调用,无需组件化,https://element.eleme.cn/#/zh-CN/component/message-box | 【UI组件】简单的模态框,直接使用elementUI的MessageBox组件,小弹窗 |
| utils.Message | 以api的形式调用,无需组件化,https://element.eleme.cn/#/zh-CN/component/message | 【UI组件】简单的弹窗组件,直接使用elementUI的Message组件,顶部提示 |
| utils.loadScript | 可以加载第三方库,通过return promise的方式实现异步加载 | 【工具库】规范加载第三方库的函数,如加载一个二维码生成的工具库 |
| utils.Vue | 此处直接暴露了Vue的引用,开发者可以使用此模块进行createElement等逻辑或者是createReactive逻辑 | 【工具库】暴露Vue的模块引用,给开发者做高级定制方式的使用 |
# 业务API
业务API提供了访问业务能力的接口,提供深度与七巧应用交互的能力,主要体现在可以调用数据接口及应用中的UI界面,并且会根据不同客户端有差别,业务API与应用会有较强的耦合,建议参考案例进行使用。业务API主要通过this.business进行访问
| API名称 | API描述 | API用途 | API调用示例 | 参数说明 |
|---|---|---|---|---|
| business.excuteCustomAPI(不推荐使用,很快会被替换掉) | 调用自定义页面中定义的服务端接口,是指在自定义页面中API定义的方法,请求成功会直接返回结果,请求失败则无返回 | 执行自定义函数服务端接口 | this.business.excuteCustomAPI({ applicationId, businessId, name, params }) | 必传参数:applicationId, businessId, name, params applicationId( String ):所属应用Id / businessId( String ):模型Id name( String ):自定义函数定义的方法名称 /params(Array ):接口额外参数 |
| business.executeServiceAPI | 调用自定义函数的服务端接口,是指在自定义函数中API定义的方法,请求成功会直接返回结果,请求失败则无返回 | 执行自定义函数后端服务接口 | this.business.excuteCustomAPI({ applicationId, customJsId, params, methodName }) | 必传参数:applicationId, businessId, methodName applicationId( String ):所属应用Id / businessId( String ):模型Id methodName ( String ): 自定义函数定义的方法名称 /params(Array ):接口额外参数 |
| business.executeGlobalServiceAPI | 调用在基础设置页面定义的全局自定义函数的服务端接口,是指在自定义函数中API定义的方法,请求成功会直接返回结果,请求失败则无返回 | 【全局】执行在基础设置页面定义的自定义函数后端服务接口 | this.business.excuteCustomAPI({ params ,methodName }) | 必传参数:methodName methodName ( String ): 自定义函数定义的方法名称 /params(Array ):接口额外参数 |
| business.openDialog | 调用打开弹窗API[PC端专用] |
# 上下文API
上下文API主要用于访问应用中的页面数据,目前提供了表单,流程类的数据交互能力,可以获取当前打开的表单、流程抽屉中的数据
| 名称 | 描述 | 用途 | 示例 |
|---|---|---|---|
| context.getFormData | 【函数】获取表单配置 | 打开表单编辑(详情/添加/编辑 交互类型) | this.context.getFormData() |
| context.getFormInfo | 【函数】获取表单数据 | 打开表单编辑(详情/添加/编辑 交互类型) | this.context.getFormInfo() |
| context.setFormData | 【函数】更新表单信息 自动过滤表单(context.formData)中没有的字段信息 | 打开表单编辑(详情/添加/编辑 交互类型) | this.context.setFormData() |
| context.inputs | 【只读数据】表单字段 | 打开表单编辑(详情/添加/编辑 交互类型) | this.context.inputs |
| context.processInfo | 【只读数据】流程配置信息 | 打开流程详情(待办/我发起/我标记/我相关/草稿箱/发起流程 交互类型) | this.context.processInfo |
# 内部传入变量特性
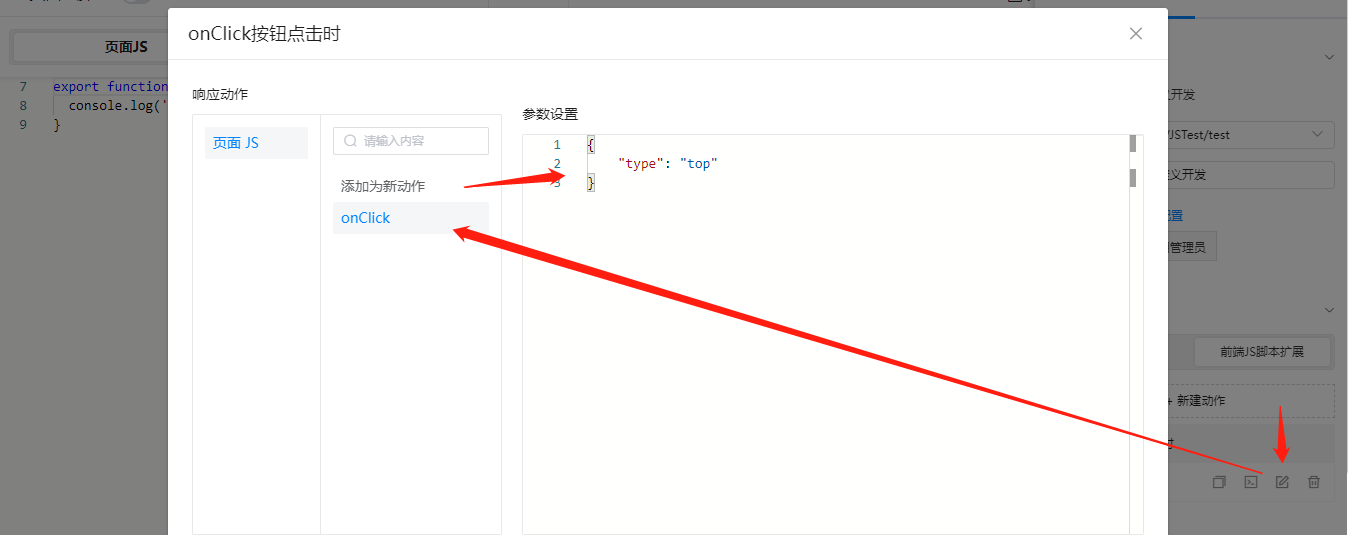
在动作面板进行配置时,可以对同一个模型内的函数进行复用,一个函数可以被多个按钮Click事件、表单改变事件复用, 此时希望进行差异化处理的时候,可以使用动作面板内的参数设置进行传入,然后根据传入值进行差异化处理

在完成配置后,即可在函数内访问 this.params 进行差异化处理
export function onClick() {
const params = this.params
if (params.type === 'top') {
// 进行顶部自定义开发按钮的处理
} else if (params.type === 'inline') {
// 进行行内自定义开发按钮的处理
}
}
# 页面JS事件扩展API详解
# 基础API(utils)
# dayjs
常用的日期处理函数工具库,完整的dayjs功能都有,如需要使用更多基于dayjs的API,请查阅dayjs官网 (opens new window)
export function onClick() {
let today = this.utils.dayjs().format('YYYY-MM-DD')
// 2022-10-24
}
# axios
常用的接口请求工具,完整的axios功能都有,是与七巧的请求模块互不影响,高级使用方式请参考官方文档 (opens new window)
使用特性:
- 在页面中发起请求的话,当前页面的o-auth-token会带上,请求七巧接口的时候无需做额外的权限
- 请求外部接口时请自行完成鉴权逻辑
export function mounted() {
// 访问内部接口
const ret = await this.utils.axios({
method: 'get',
url: 'bpms-runtime/form',
params: {
test: 11
}
})
// 访问第三方接口
const ret = await this.utils.axios({
method: 'get',
url: 'https://www.baidu.com'
})
}
# MessageBox
基于elementUI实现的模态框,具体使用方法可以参考 elementUI-MessageBox (opens new window)
// 简单用法
export function mounted() {
this.utils.MessageBox({
title: '这是个标题',
message: '这是内容'
// ...
})
}
// 进阶用法 - 使用createElement进行内容渲染
export function mounted() {
const createVueElement = new this.utils.Vue().$createElement
this.utils.MessageBox({
title: '这是个标题',
message: createVueElement(
'div', {attrs: {style: 'width:100%;height:100%;border:none'}}, '这是内容'
),
// ...
})
}
# Message
基于elementUI实现的提示弹窗, 具体使用方法可以参考elementUI-Message (opens new window)
export function mounted() {
this.utils.Message({
dangerouslyUseHTMLString: true,
message: '<strong>这是 <i>HTML</i> 片段</strong>'
})
}
# loadScript
用于引用第三方JS依赖包,以满足需要用到第三方特性的场景,此方法使用了Promise进行封装,可以手动进行异步或者同步编码
// 此处示例为使用cdn的方式引用了antd框架,后续可以进行组件初始化
export async function mounted() {
await this.utils.loadScript('https://unpkg.com/browse/ant-design-vue@3.2.13/dist/antd.min.js')
// 初始化antd
// ...
}
# Vue
暴露应用层的Vue引用,开发者可以自行在此之上使用Vue的特性进行高阶开发,Vue2.xAPI使用参考 (opens new window)
export function mounted() {
// 通过原生js的方式插入一个id为test的元素到文档内
new Vue({
id: 'test',
// ....
})
}
# 业务API
# executeServiceAPI
调用自定义函数的服务端接口,是指在自定义函数中API定义的方法,请求成功会直接返回结果,请求失败则无返回,允许开发者对接页面JS事件扩展中的自定义函数
export function mounted() {
let ret = await this.business.executeServiceAPI({
applicationId: 当前应用id,
customJsId: 当前表单脚本id,需要通过F12控制台获取,后续会进行优化
params: [参数1,参数2,参数3],
methodName: 需要调用的自定义函数名
})
console.log(ret)
// {参数1, 参数2, 参数3}
}
| 参数 | 数据类型 | 说明 |
|---|---|---|
| applicationId | String | 当前表单所属于的应用id |
| customJsId | String | 当前表单的自定义jsID,需要通过控制台查看 |
| params | Array | 传给自定义函数的参数,按照顺序以数组形式传递 |
| methodName | String | 需要调用的函数名 |
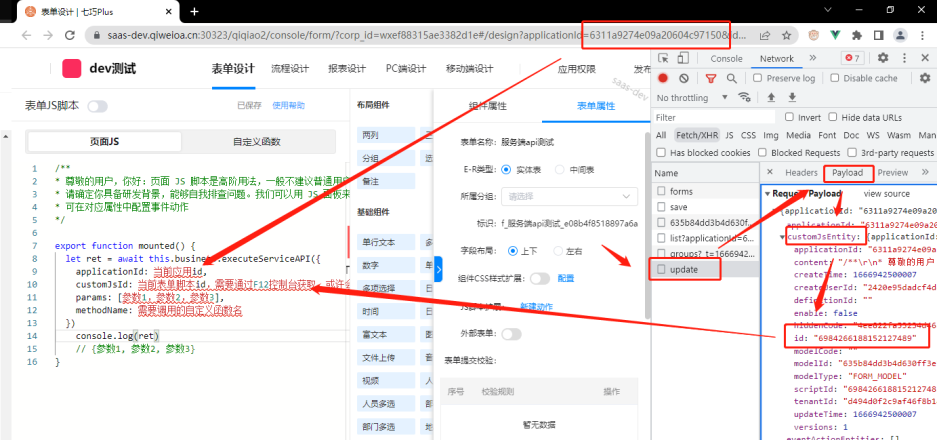
下图是两个关键参数 applicationId与customJsId的获取方式

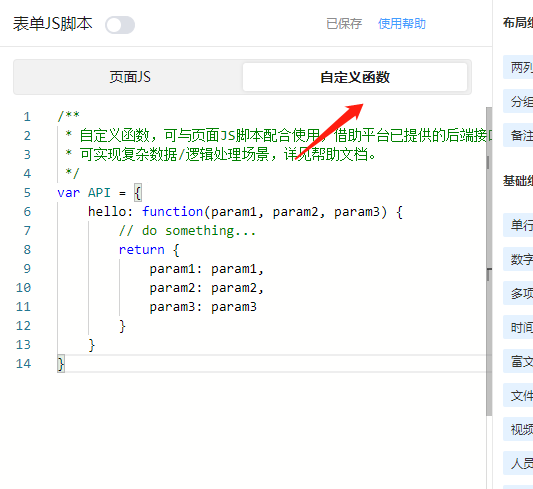
自定义函数的书写方式与执行脚本基本一样,要注意函数命名中不要出现大小写,执行过程中报错的话,需要去后台查看报错内容
var API = {
hello: function(param1, param2, param3) {
var testRet = customMethod.test
// do something...
return {
param1: param1,
param2: param2,
param3: param3
}
},
otherfunction: function() {
// ...
}
}
var customMethod = {
test: function() {
// ...do something
return 1
}
}

# executeGlobalServiceAPI
调用在基础设置页面定义的全局自定义函数的服务端接口,是指在自定义函数中API定义的方法,请求成功会直接返回结果,请求失败则无返回,基本用法同 executeServiceAPI ,参数调用有所不一样
| 参数 | 数据类型 | 说明 |
|---|---|---|
| params | Array | 传给自定义函数的参数,按照顺序以数组形式传递 |
| methodName | String | 需要调用的函数名 |
export function mounted() {
this.businessAPI.executeGlobalServiceAPI({
params: [param1, param2],
methodName: 'hello'
})
}
var API = {
hello: function(param1, param2) {
return {
param1: param1,
param2: param2
}
}
}
# 上下文API
上下文API可以获取到当前执行环境的系统数据,目前提供表单及流程类数据的支持,设计上遵循个原则:
- 要访问的系统数据都以只读的形式提供,开发者拿到变量也不能随意更改
- 要修改系统数据时,需要通过提供的API接口进行修改
表单类的上下文都必须要在表单相关的场景中使用,不能在页面的mounted中使用该API,否则会返回空
# context.form.getFormData
获取当前表单的数据【只读】
export function mounted() {
let formData = this.context.form.getFormData()
console.log(formData)
/*
{
单行文本1: '1',
数字1: '1',
人员多选1: [userId1, userId2]
}
*/
formData['单行文本1'] = '2' ===> throw Error 此处不允许修改
}
# context.form.getFormInfo
获取当前表单配置信息【只读】
export function mounted() {
let formInfo = this.context.form.getFormInfo()
console.log(formInfo)
/*
{
// 当前表单业务数据id
id: '',
// 表单建模id
formDefinitionId: ''
// ...
其他需要开发者自行去生产环境了解
}
*/
}
# context.form.setFormData
修改当前表单数据,修改的数据字段格式要符合表单控件的数据定义,如字符串类型的就要赋值为字符串,数组类型的就要赋值为数组
export function mounted() {
let formData = this.context.form.getFormData()
console.log(formData)
/*
{
单行文本1: '1',
数字1: '1',
人员多选1: [userId1, userId2]
}
*/
this.context.form.setFormData({
单行文本1: 2,
数字1: 3
})
// ----------------
console.log(formData)
/*
{
单行文本1: '2',
数字1: 3,
人员多选1: [userId1, userId2]
}
*/
}
# context.inputs
获取当前表单的控件配置信息[只读]
export function mounted() {
let inputs = this.context.inputs
console.log(inputs)
/*
[
{
id: '', // 字段id
filedName: '', // 字段名
permission: '' // 当前字段权限,
// ... 更加详细的数据类型需要开发者去运行环境中查看
}
]
*/
}
流程类上下文API
# context.processInfo
export function mounted() {
let processInfo = this.context.processInfo
console.log(processInfo)
/*
{
processInstanceId: '流程实例id',
definitionId: '流程定义id',
// ... 更加详细的数据需要开发者自行去运行环境中查看
}
*/
}
# 自定义事件入参说明
当自定义函数触发时,一般会带有回调参数,传入的参数是当前的业务数据。你也可以直接从运行端按F12查看相关参数。
# 表单类
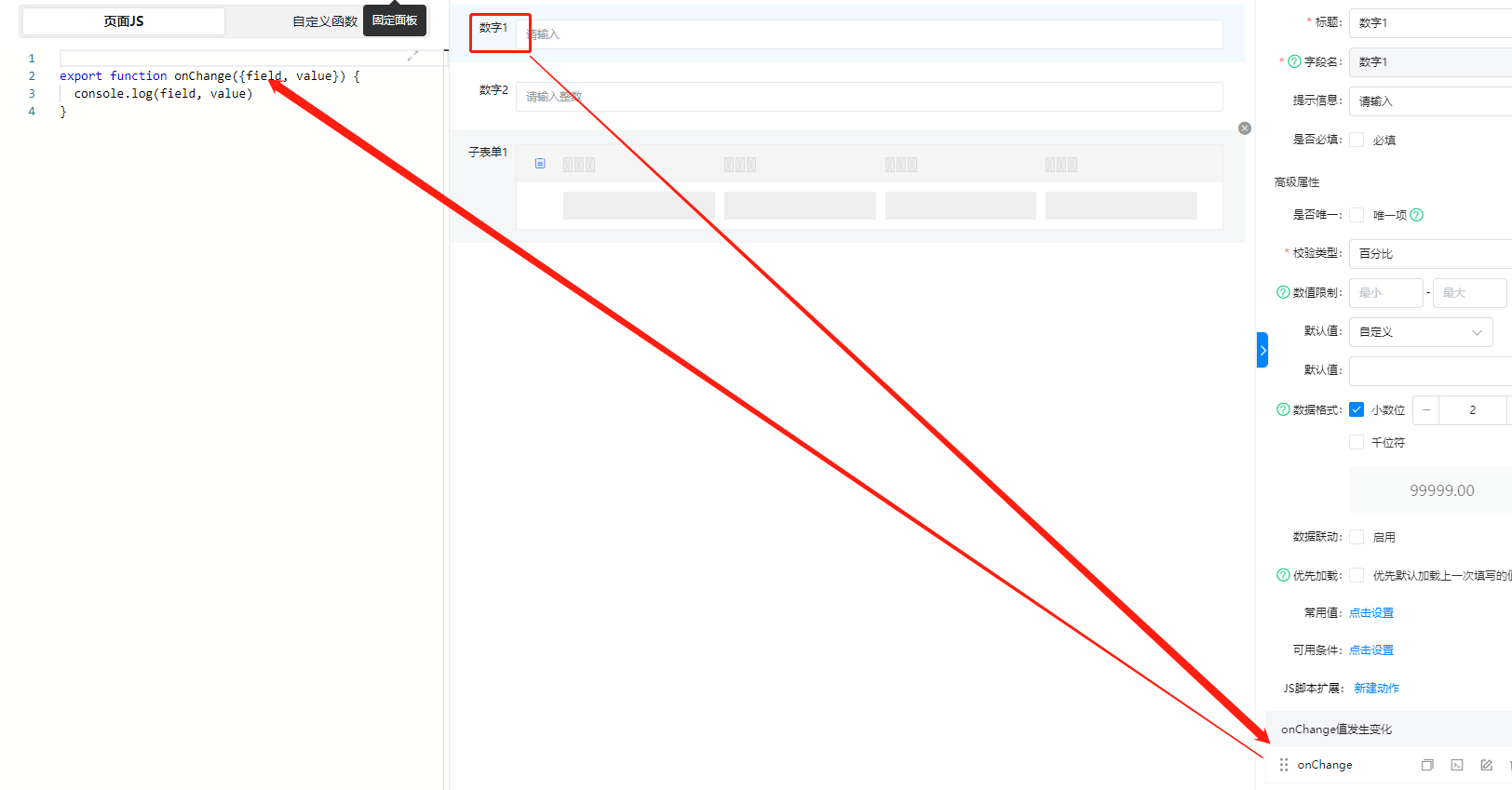
# 表单字段 - onChange
表单字段的onChange触发时,会带上触发变化的字段名与对应的字段值

// 将单行文本1的值写入到单行文本2
export function onChange({field, value}) {
console.log(field, value)
if (field === '数字1') {
this.context.form.setFormData({
'数字2': value
})
}
}
# 页面设计类
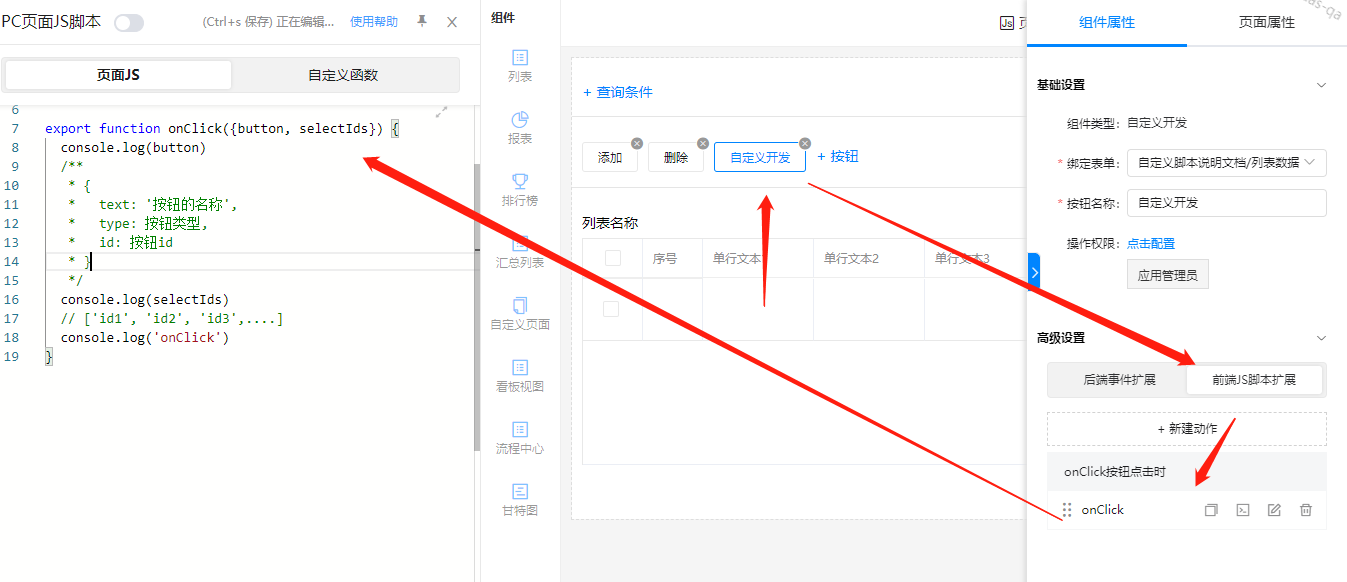
# PC列表 - 顶部自定义按钮 - onClick
顶部的自定义按钮点击时,会传入当前按钮配置以及选中的数据 id数组,可以用此参数让开发者进行场景的识别以及差异化处理

export function onClick({button, selectedIds}) {
console.log(button)
/**
* {
* text: '按钮的名称',
* type: 按钮类型,
* id: 按钮id
* }
*/
console.log(selectedIds)
// ['id1', 'id2', 'id3',....]
console.log('onClick')
}
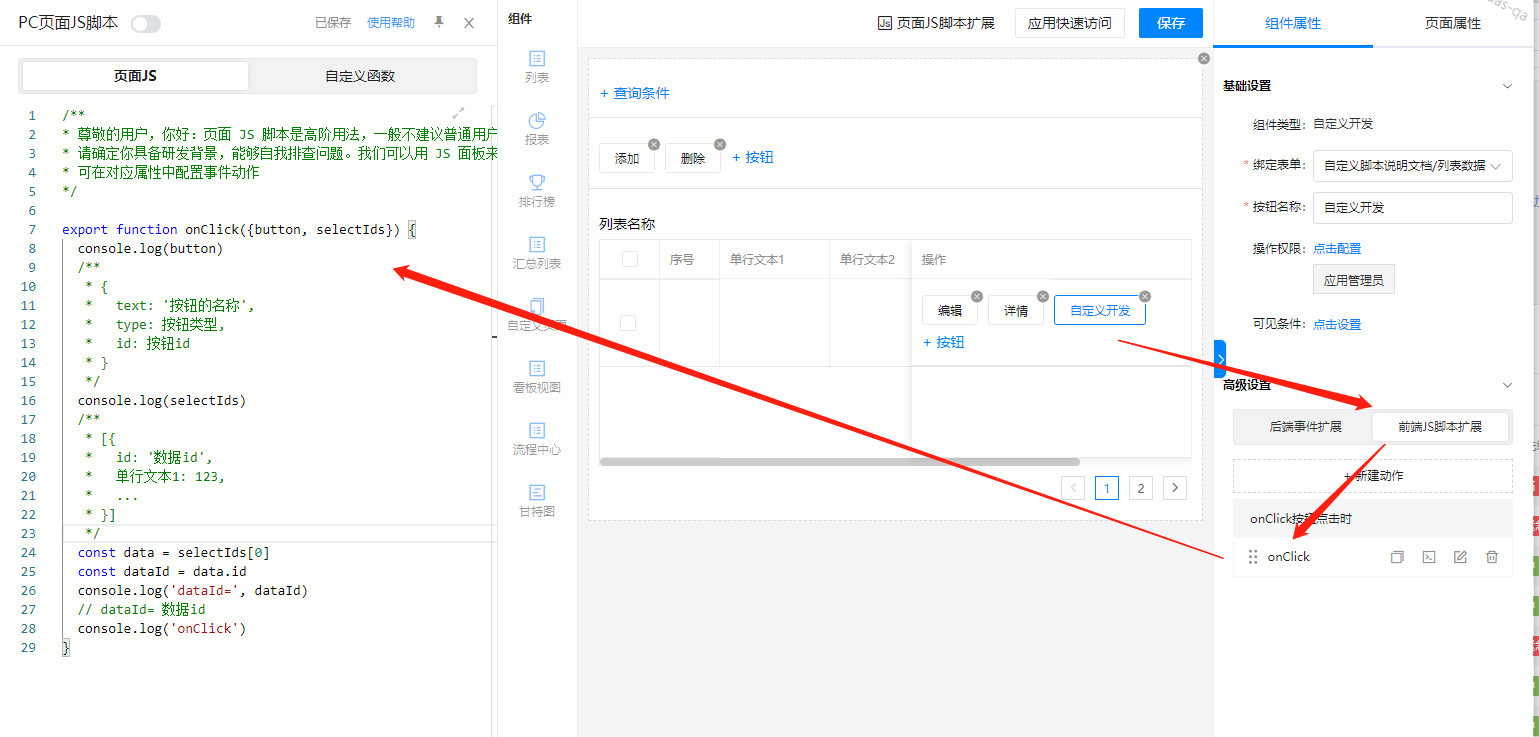
# PC列表 - 行内自定义按钮 - onClick
列表内使用行内的自定义按钮的话,回调数据会与顶部操作栏的有所不同,按钮配置是一样的,但是选中数据的内容不一样,行内自定义按钮会返回当前点击所在行的数据,需要通过 selectIds[0]进行访问

export function onClick({button, selectedIds}) {
console.log(button)
/**
* {
* text: '按钮的名称',
* type: 按钮类型,
* id: 按钮id
* }
*/
console.log(selectedIds)
/**
* [{
* id: '数据id',
* 单行文本1: 123,
* ...
* }]
*/
const data = selectedIds[0]
const dataId = data.id
console.log('dataId=', dataId)
// dataId= 数据id
console.log('onClick')
}






