# 场景案例
# 全局JS事件场景案例
# 侧边栏出现居中悬浮窗
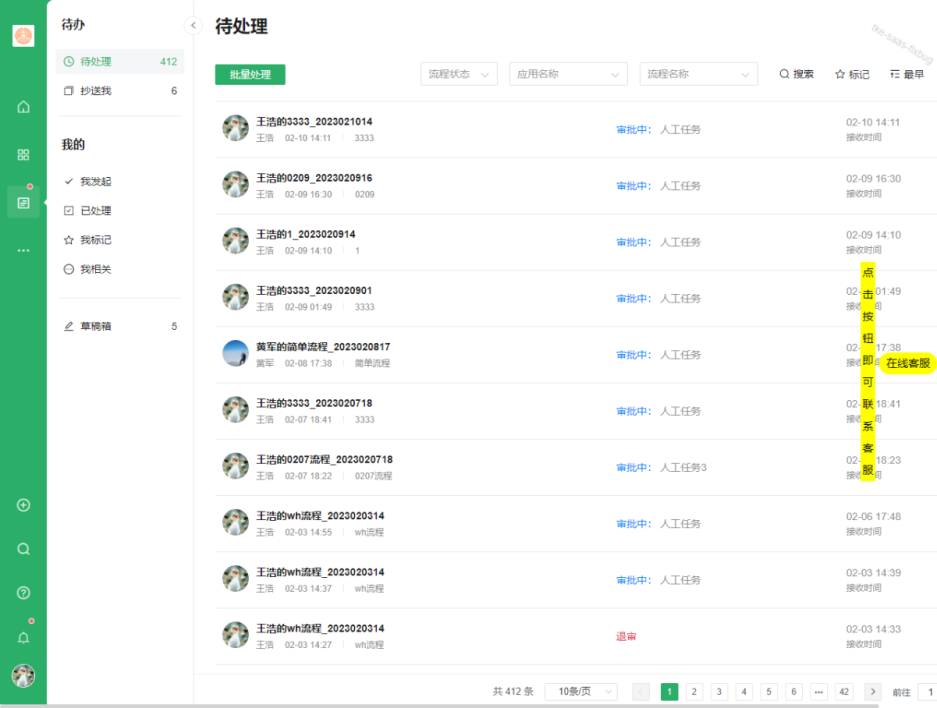
场景案例: 进入PC端任意页面时,右侧均会出现悬浮窗,鼠标悬浮时出现介绍文字,点击之后跳转至新的页面,可用于客服系统
实现思路:
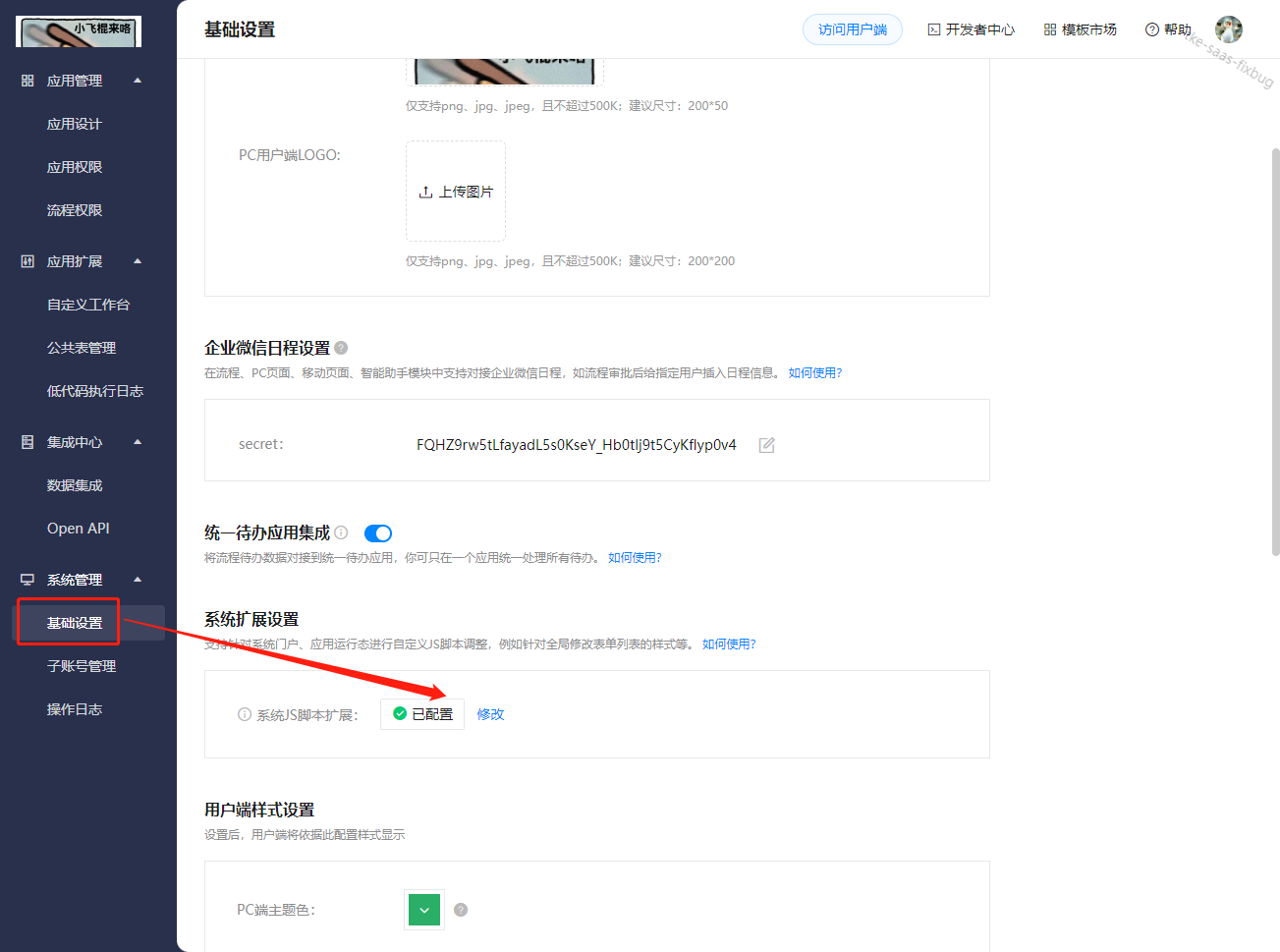
- 根据需求场景选择页面JS事件编写位置
- 在afterEach方法里编写页面JS

实现代码:
export async function afterEach() {
// 自定义脚本案例-全局悬浮按钮
// 定义按钮
if (window.location.href.indexOf('mruntime') === -1) {
console.log(window.location.href)
const suspendBtn = document.createElement('div')
suspendBtn.style.position = 'fixed'
suspendBtn.style.zIndex = '9999'
suspendBtn.style.top = '50%'
suspendBtn.style.right = '0'
suspendBtn.style.width = '80px'
suspendBtn.style.height = '30px'
suspendBtn.style.lineHeight = '30px'
suspendBtn.style.background = 'yellow'
suspendBtn.style.borderRadius = '25px'
suspendBtn.style.textAlign = 'center'
suspendBtn.style.fontSize = '15px'
suspendBtn.style.color = 'black'
suspendBtn.innerHTML = '在线客服'
suspendBtn.style.cursor = 'pointer'
document.body.appendChild(suspendBtn)
// // 定义hover提示框
const textTips = document.createElement('div')
textTips.style.position = 'absolute'
textTips.style.top = '-124px'
textTips.style.right = '85px'
textTips.style.zIndex = '9999'
textTips.style.width = '20px'
textTips.style.background = 'yellow'
textTips.style.height = '300px'
textTips.style.fontSize = '15px'
textTips.style.color = 'black'
textTips.innerHTML = '自定义脚本案例测试'
textTips.style.display = 'none'
suspendBtn.appendChild(textTips)
suspendBtn.addEventListener('click', () => {
window.open("https://qiqiao.do1.com.cn/")
})
suspendBtn.addEventListener('mousemove', () => {
textTips.style.display = 'block'
})
suspendBtn.addEventListener('mouseout', () => {
textTips.style.display = 'none'
})
}
}
实现效果:

# 表单JS事件场景案例
# 字段值发生变化时影响其他字段内容
**场景案例:**当人员名称字段的值发生变化时,将人员名称字段的字符数写入单行文本中
实现思路:
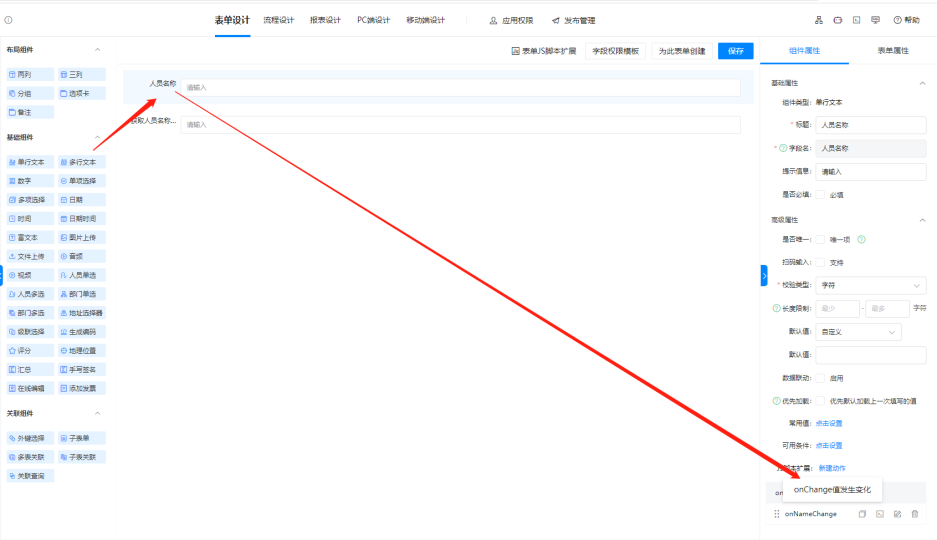
- 打开表单设计,添加一个人员名称字段、一个单行文本组件
- 在单行文本的JS事件扩展处添加onChange事件
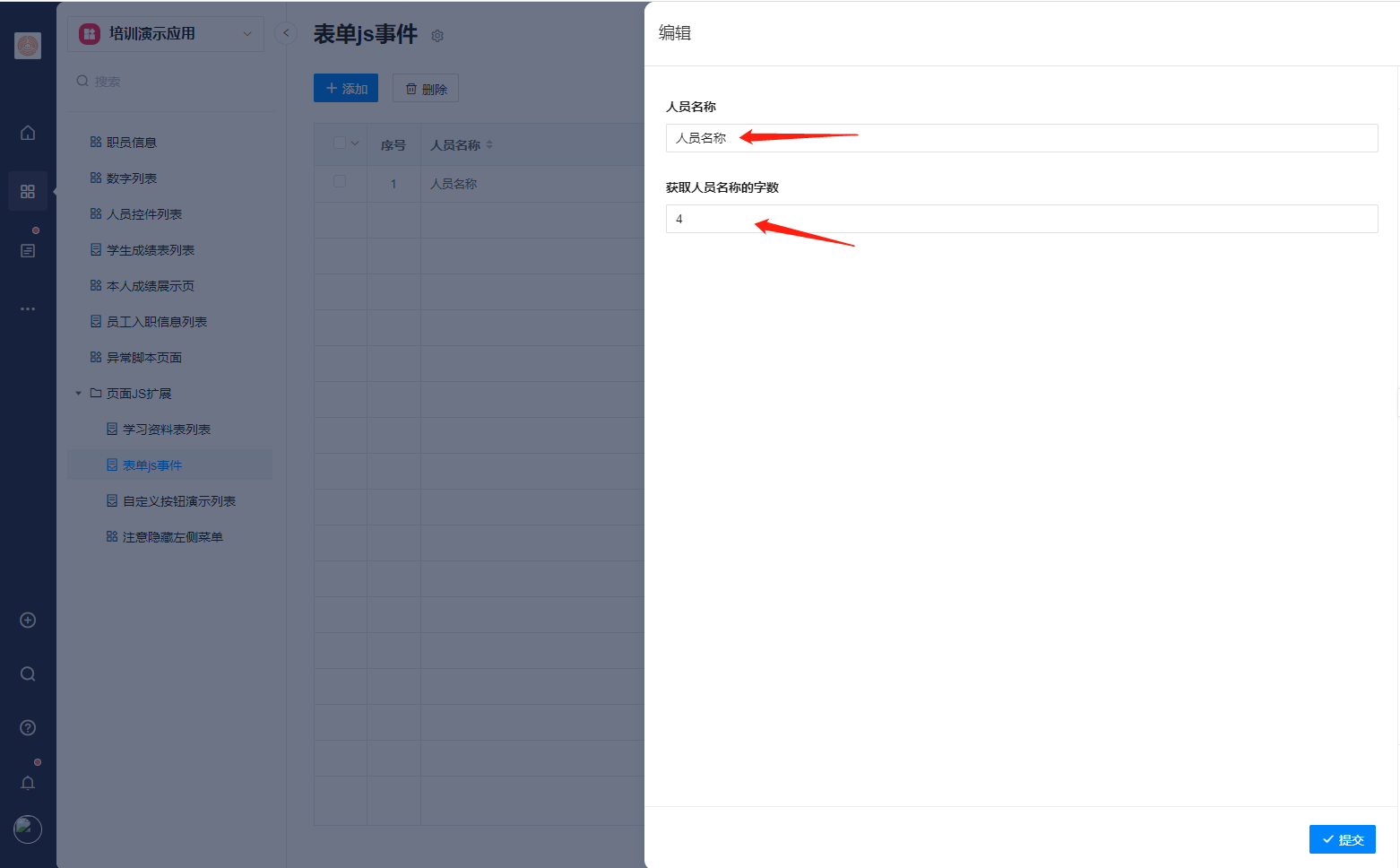
- 编写页面JS,获取人员名称的字数
- 查看实现效果

实现代码:
export function onNameChange({ field, value }) {
console.log('onNameChange', field, value)
this.context.form.setFormData({
'获取人员名称的字数': value.length
})
}
实现效果:

# 流程JS事件场景案例
# 修改运行端流程页面文案
**场景案例:**修改运行端流程中“审批意见及评论”为“审批意见及说明”
实现思路:
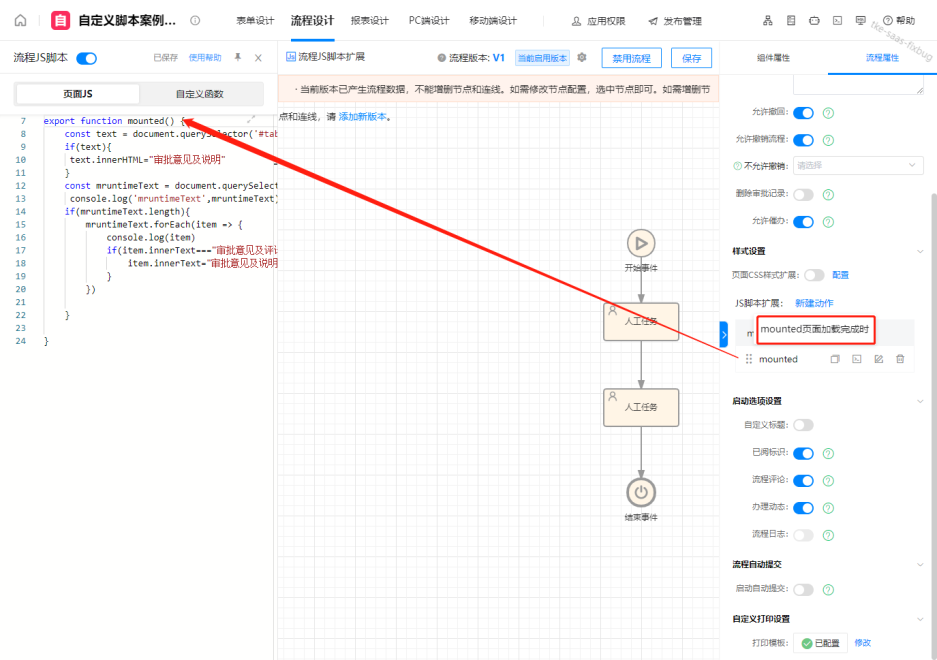
- 打开流程设计,添加一个mouted自定义脚本事件
- 由于 “审批意见及评论” 在流程审批中为固定的问题,可以打开控制台查看该文字所属节点的类名
- 编写页面JS,通过相关类名获取对应节点,更改文字
- 查看实现效果

实现代码:
export function mounted() {
// PC运行端
const runtimeText = document.querySelector('#tab-processComments')
if(runtimeText){
runtimeText.innerHTML="审批意见及说明"
}
// 移动运行端
const mruntimeText = document.querySelectorAll('.tab_title')
if(mruntimeText.length){
mruntimeText.forEach(item => {
if(item.innerText==="审批意见及评论"){
item.innerText="审批意见及说明"
}
})
}
}
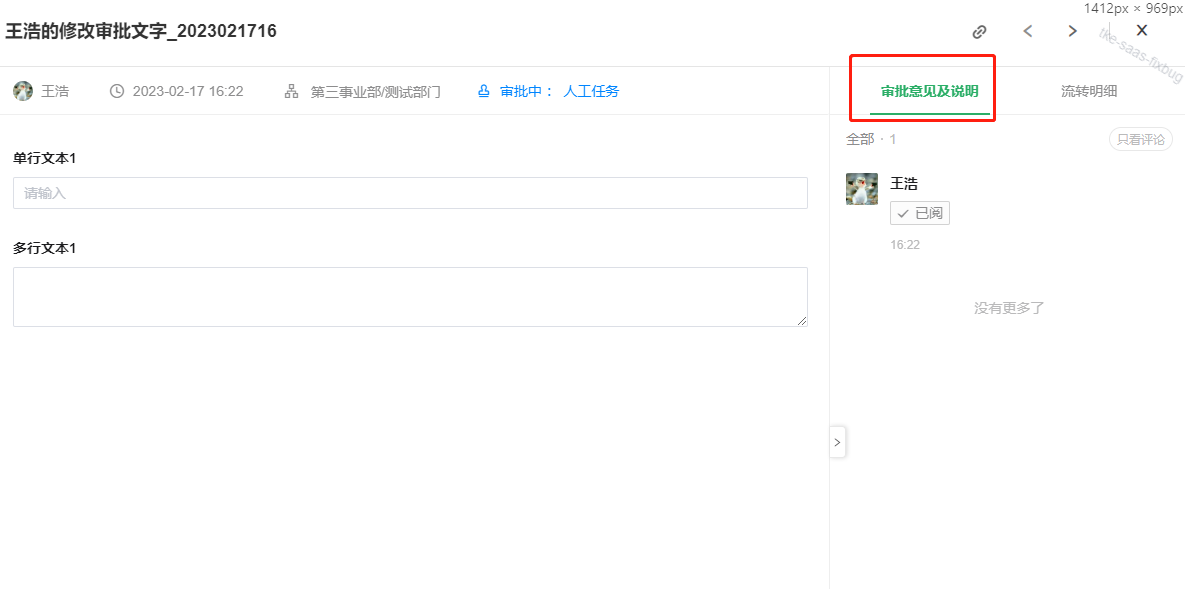
实现效果:

# 页面JS事件场景案例
# 点击按钮出现弹窗显示内容
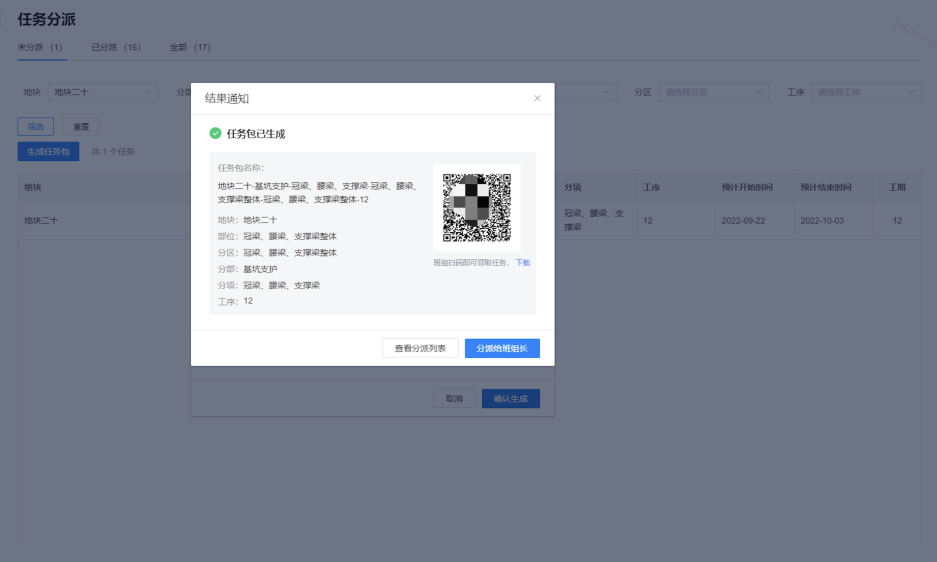
**场景案例:**在列表中选中若干任务,若任务符合分派条件的话则生成任务单二维码,然后用户可以在手机端扫描二维码进行任务领取
实现思路:
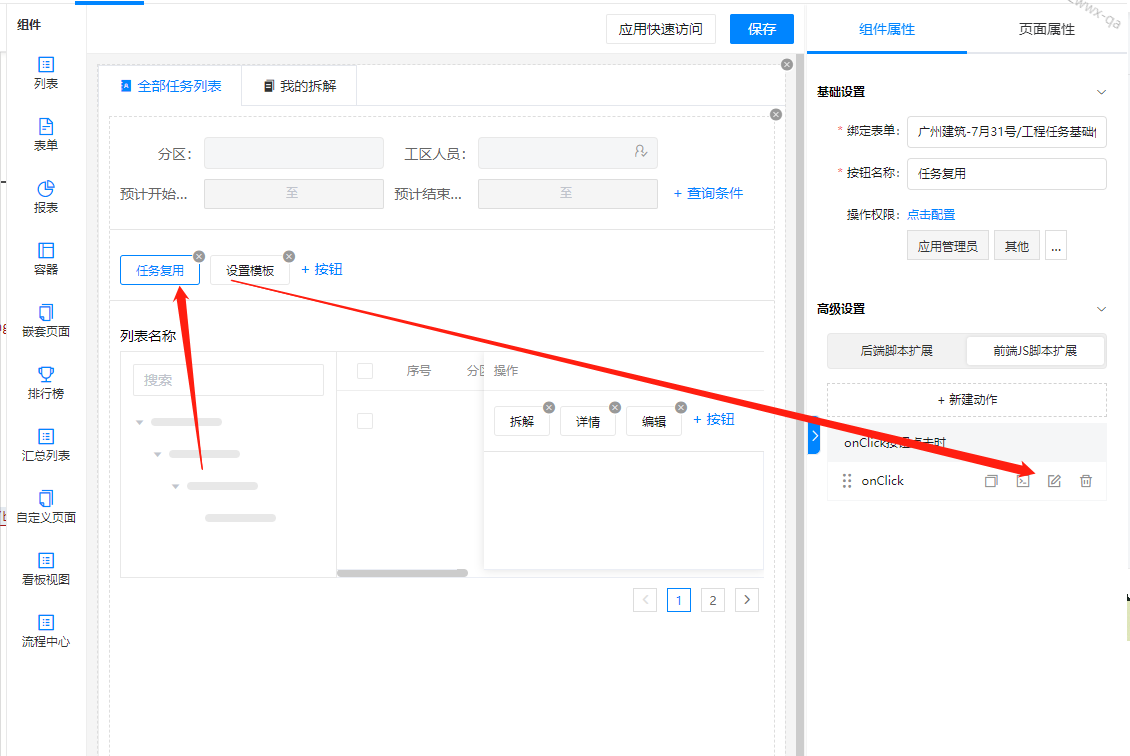
- 获取列表中选中的数据
- 通过自定义函数接口检查当前选中数据是否符合分派规则
- 如果符合分派规则的话,则通过自定义函数将选中的id生成新的任务单数据,并且返回任务单id
- 前端根据返回id拼接成移动端可以访问的详情页url,并且使用二维码生成插件 qrcode.js生成图片并且显示在前端中
- 移动端扫码直接跳转到移动端对应的任务单详情页

实现代码:
export async function onClick({ selectedIds, button }) {
console.log(selectedIds, "selectedIds")
if (selectedIds.length > 1) {
this.utils.Message.warning('只能选择一条数据')
return
}
const self = this
let b = selectedIds[0];
// 请求当前选中数据是否符合任务分派的规则
let a = await self.business.excuteCustomAPI({
// 对应绑定的自定义页面应用id
applicationId: '62d4d4ca94458b37ce8dc087',
// 自定义页面建模id
businessId: '62d7a05dd71b8d669d0d7239',
// 调用函数名
name: 'getstatus',
params: [b]
})
if (a == 1) {
this.utils.Message.warning('不允许复用异常数据,请重新选择。')
return
}
const createVueElement = new this.utils.Vue().$createElement
injectStyle('jj-messagebox-class', `
.jj-messagebox.el-message-box{
width: 800px;
border-radius: 4px;
height:680px;
}
/*调整顶部高度*/
.jj-messagebox.el-message-box .el-message-box__header .el-message-box__title {
height: 52px;
line-height: 52px;
font-size: 18px;
font-weight: 400;
}
/*调整顶部按钮*/
.jj-messagebox .el-message-box__headerbtn .el-message-box__close {
font-size: 24px;
}
/*隐藏底部按钮组*/
.jj-messagebox.el-message-box .el-message-box__btns {
display: none;
padding: 0;
}
/*调整内容边距*/
.jj-messagebox.el-message-box .el-message-box__content {
margin-bottom: 0;
padding:0;
height:calc(100% - 53px)
}
.jj-messagebox.el-message-box .el-message-box__content .el-message-box__container{
height:100%;
}
.jj-messagebox.el-message-box .el-message-box__content .el-message-box__container .el-message-box__message{
height:100%
}
`)
// 通过自定义脚本的方式以iframe的形式打开自定义的项目,并且通过url进行传参
let targetMessage = this.utils.MessageBox({
type: 'alert',
title: '任务复用',
customClass: 'jj-messagebox taskDialogCls',
message: createVueElement(
'iframe', { attrs: { src: 'https://pvt-zwwx-qa.qiweioa.cn:30323/qiqiao2/runtime/jianzong/boardView/taskDialog/?selectedIds=' + selectedIds[0] }, style: 'width:100%;height:100%;border:none' },
),
showConfirmButton: false
})
console.log(targetMessage, 'asdasdasdsa')
}
// iframe中使用postMessage的方式与主页面进行通讯,监听关闭事件
window.addEventListener('message', (e) => {
let target = document.getElementsByClassName('el-message-box__close')[0]
target.click()
})
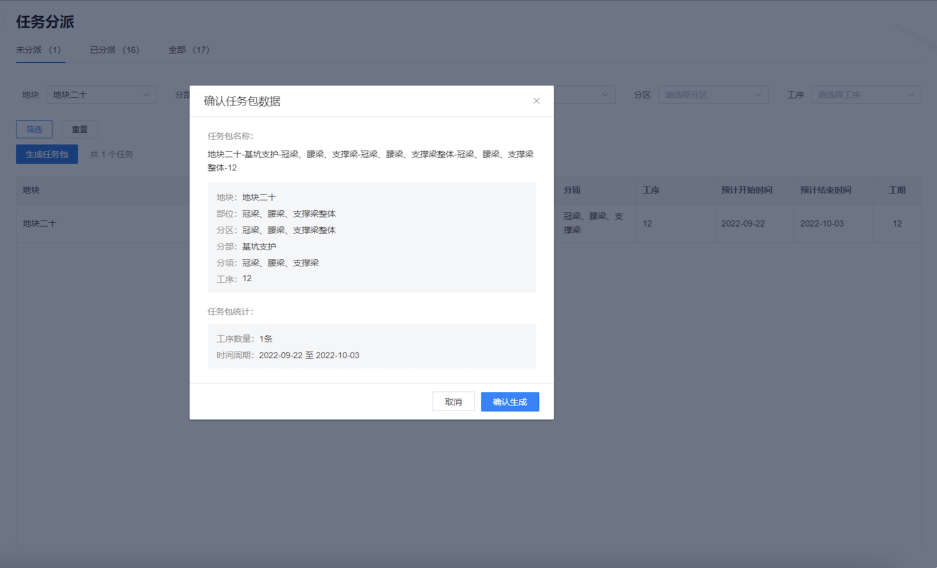
实现效果:


# 移动端页面增加悬浮按钮
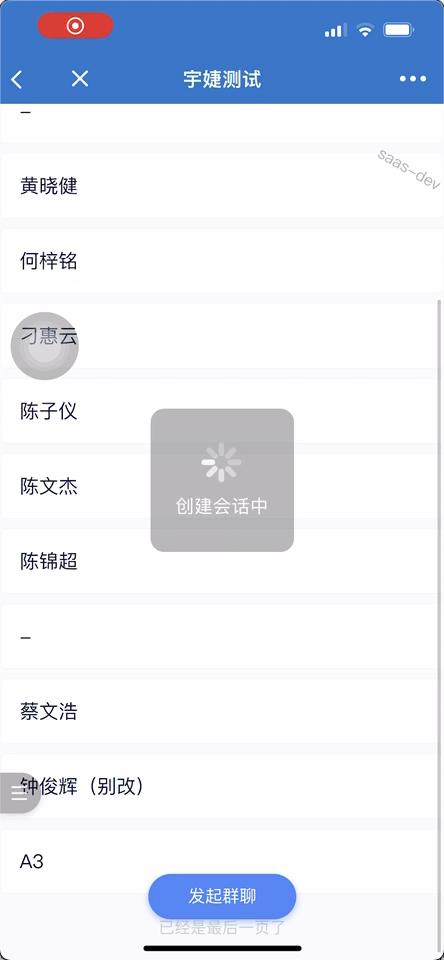
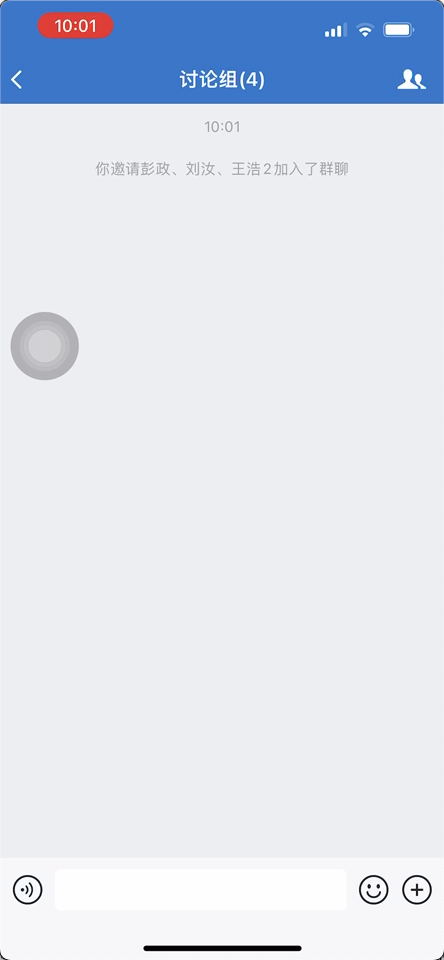
**场景案例:**在移动端中增加一个悬浮按钮,可以对当前模型中未办理流程的用户发起群聊
实现思路:
- 在页面中通过原生的方式插入一个按钮,并且实现退出页面时隐藏按钮,重新进入的时候显示
- 给按钮绑定点击事件,点击按钮时,请求后端接口,获取未办理流程的用户id,并且通过接口转成openUserId
- 针对未办理流程的用户通过企业微信api发起群聊操作
实现代码:
/**
* 尊敬的用户,你好:页面 JS 脚本是高阶用法,一般不建议普通用户使用,如需使用,
* 请确定你具备研发背景,能够自我排查问题。我们可以用 JS 面板来开发一些定制度高的功能,
* 可在对应属性中配置事件动作
*/
let timer = null
export function onLoad() {
// 创建群聊
function createGroupChat() {
window.wx.openEnterpriseChat({
// 注意:userIds和externalUserIds至少选填一个,且userIds+externalUserIds总数不能超过2000,如果externalUserIds有微信联系人,则总数不能超过40人。
userIds: 'wo4nJkEAAADhwZtFKYpwaT0RWqSlOysg;wo4nJkEAAAZvfeMg_UZcTMpJXVgxp0rw;wo4nJkEAAAAgLVKGBSaXroD7ccHfYs0w', //参与会话的企业成员列表,格式为userid1;userid2;...,用分号隔开。
// externalUserIds: 'wmSAlECoAAHrbWYDjK5u3Af13xlYAAAA;wmESkECwAAHrNWYDOK5u3Af13xlYAAAA', // 参与会话的外部联系人列表,格式为userId1;userId2;…,用分号隔开。
groupName: '讨论组', // 必填,会话名称。单聊时该参数传入空字符串""即可。
// chatId: "CHATID", //新建会话时,chatId必须为空串
success: function (res) {
// 回调
var chatId = res.chatId; //返回chatId仅在企业微信3.0.36及以后版本支持;
},
fail: function (res) {
// 失败处理
}
});
}
if (document.getElementById('groupChat')) {
return
}
// 样式设置按钮
const div = document.createElement('div')
div.style.position = 'fixed'
div.style.left = '50%'
div.style.marginLeft = '-65px'
div.style.bottom = '36px'
div.style.width = '130px'
div.style.height = '40px'
div.style.color = '#fff'
div.style.borderRadius = '20px'
div.style.backgroundColor = 'rgba(85, 133, 240, 1)'
div.style.borderRadius = '25px'
div.style.textAlign = 'center'
div.style.fontSize = '15px'
div.style.display = 'flex'
div.style.alignItems = 'center'
div.style.justifyContent = 'center'
div.style.boxShadow = '0px 2px 6px 0px rgba(85,133,240,0.5000)'
div.style.cursor = 'pointer'
div.innerHTML = '发起群聊'
// document.body.appendChild(div)
div.setAttribute('id', 'groupChat')
div.addEventListener('click', createGroupChat)
// 通过轮询的方式确认页面的列表已经加载完成,并且把按钮挂载到列表上,实现切换页面时清除按钮的功能
timer = setInterval(() => {
let container = document.querySelector('.dyCardList_scroll')
if (container) {
container.appendChild(div)
clearInterval(timer)
}
}, 100)
}
实现效果:



1 / 0






