# 组合页面
# 场景:
1、目前的PC端页面设计中有两种页面类型:“简单页面”和“组合页面”。简单页面中,一个页面只能放一个元素(列表、报表等),当需要查看多个有关联的列表(或报表)时需反复跳转多个页面,非常不便。
2、而“组合页面”可以在同一个页面放置多个列表、报表、汇总列表等,同时还支持放置表单、嵌套页面(其它已配置好的简单页面)、容器(多视图)。最大限度支持用户在同一个页面查看和操作多类型数据。同时还可以配置列表与列表、列表与表单的互相联动,可以满足更复杂和多样的场景。
# 新建页面:
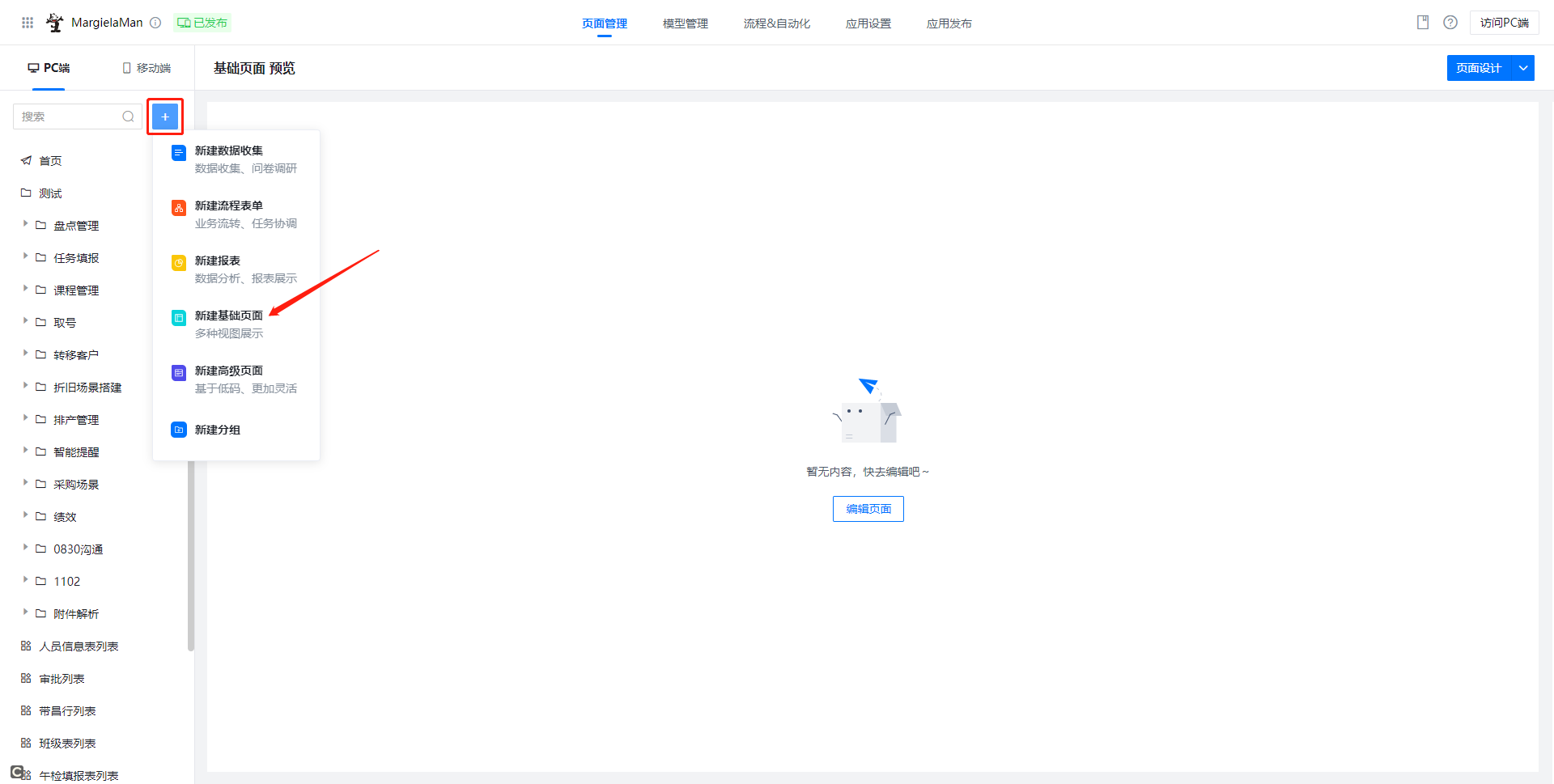
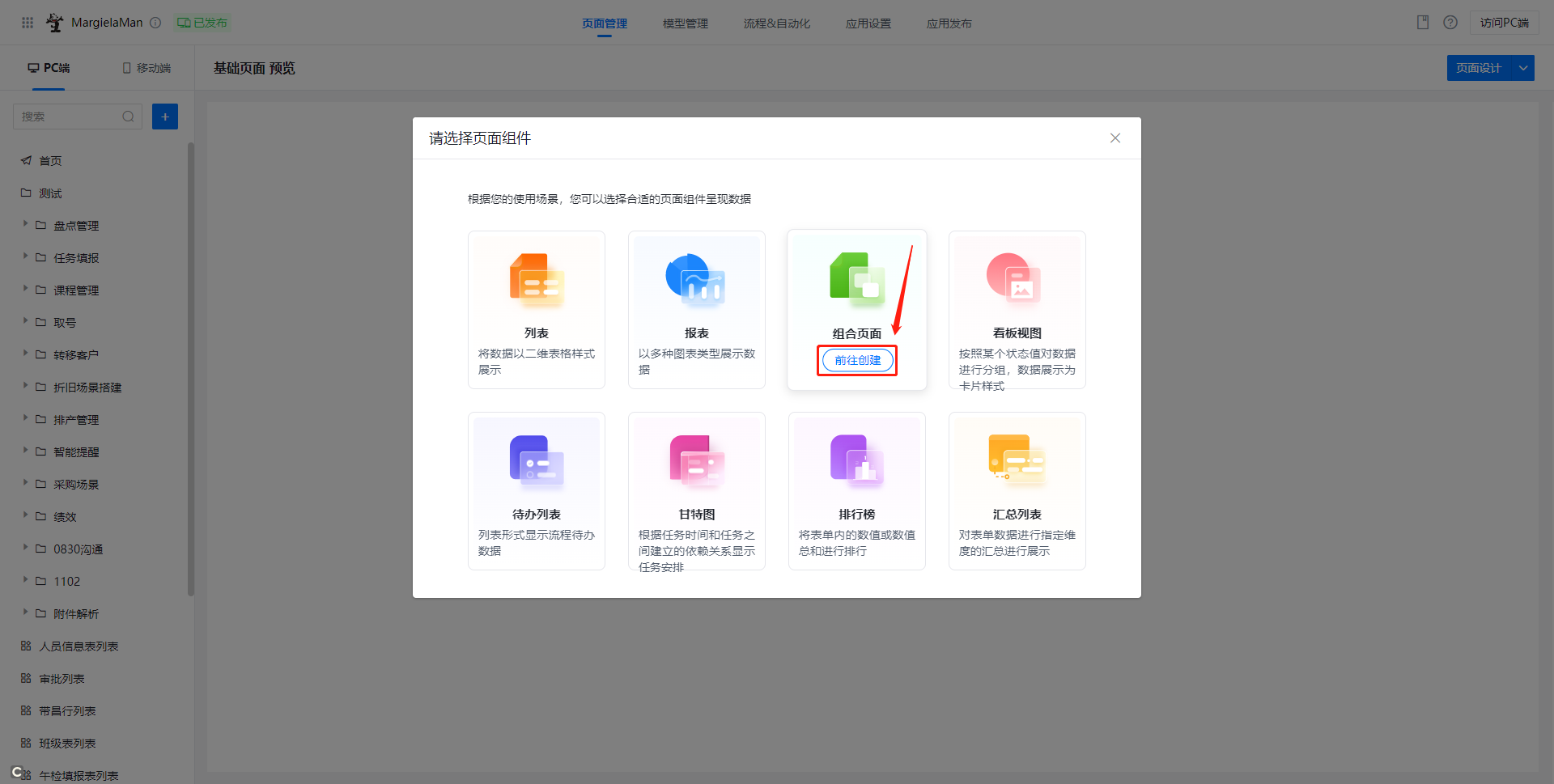
在页面管理中可以点击【+】按钮,选中创建组合页面。


组合页面支持组件: 列表、表单、报表、容器、嵌套页面、排行榜、汇总列表、自定义页面、看板视图。
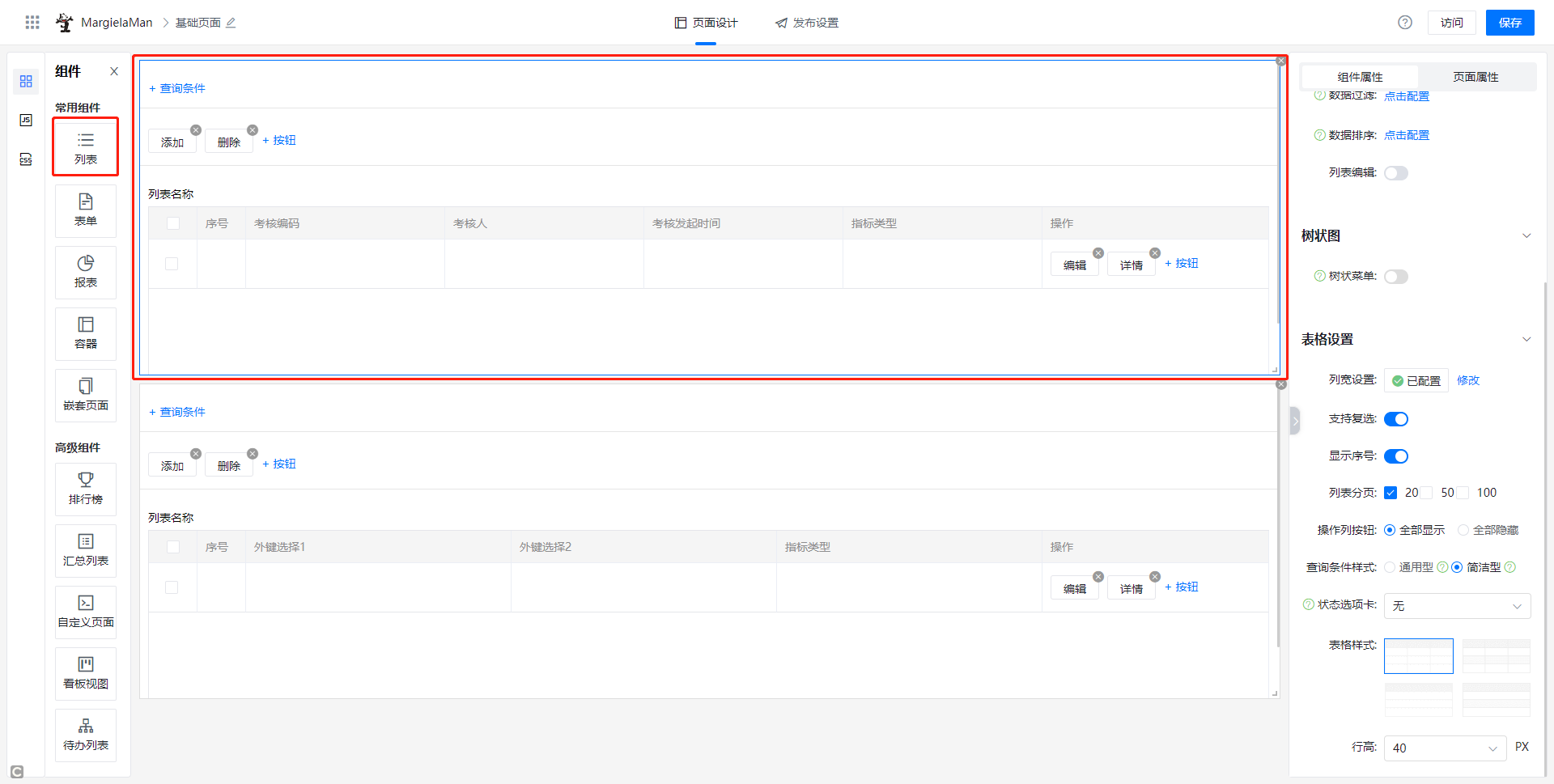
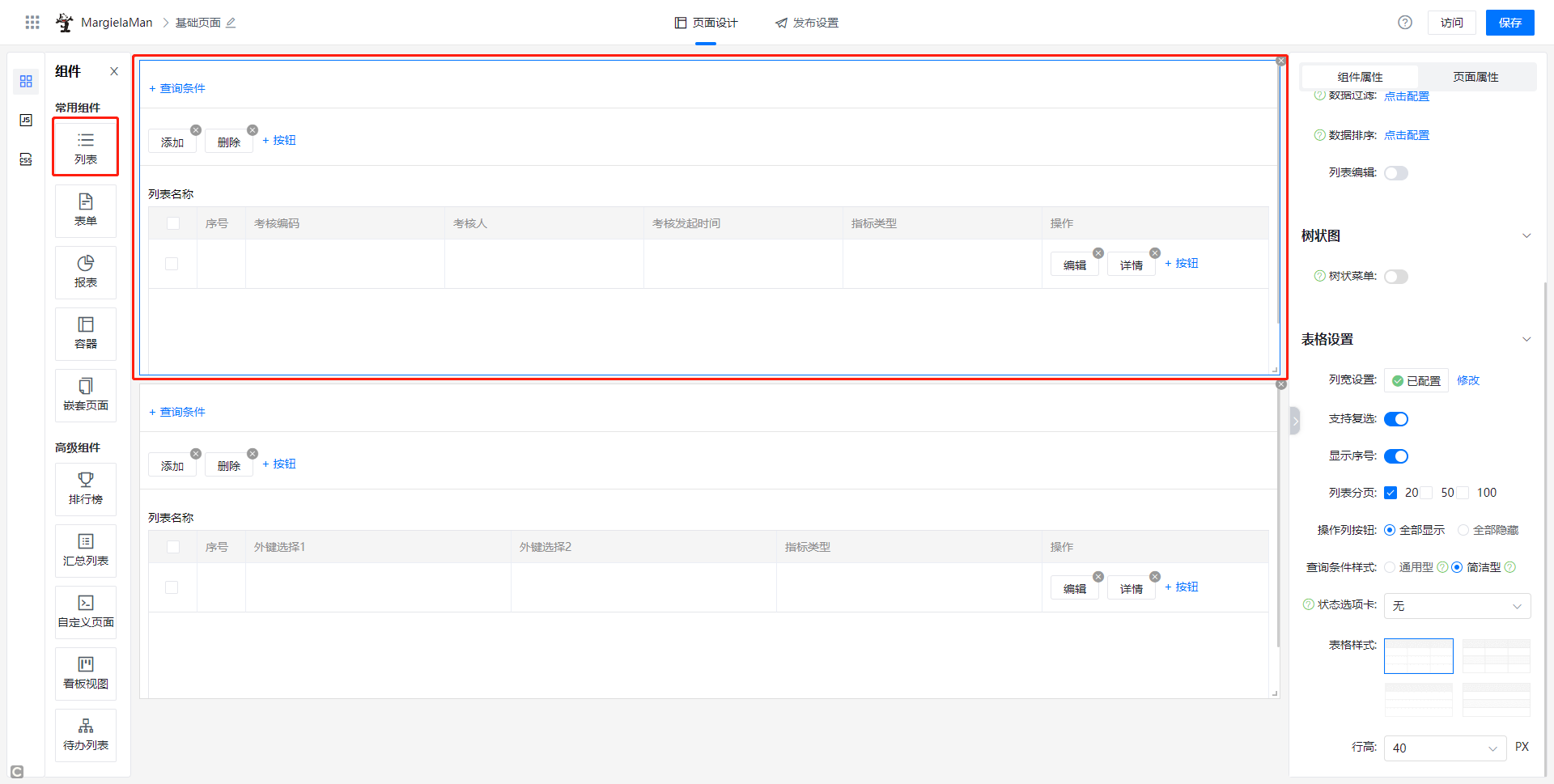
# 页面组件:列表
配置及显示效果同【简单页面】的列表,同样可以进行列表显示、筛选条件、操作按钮、数据过滤等配置。此外,与简单页面不同的是,在组合页面中,一个页面可以放置多个列表,可以拖动改变列表的显示位置、宽度、高度。 此外,在组合页面中,可以实现列表与列表、列表与表单的联动。例如:
1、列表联动列表:点击“客户列表”中的客户A,可以在页面的另一个列表(订单列表)中展示客户A的所有订单。
2、列表联动表单:点击列表的“详情”,可以在旁边的表单(同一个页面)查看详情。详情参见下文。

# 页面组件:表单
在组合页面,可以直接将表单放在页面上了。可以更快捷的进行数据的“添加”、“编辑”,也可以直接在当前页面查看详情了(而不是打开弹窗)。

表单类型:有3种类型。保存组合页面后不能修改类型。
1、添加:进入组合页面时,直接显示表单字段,可以填写并提交。
2、编辑:需要和同一页面的列表配合使用。比如,点击订单列表中的“待沟通“,可以直接打开这条记录的表单进行修改。
3、详情:需要和同一页面的列表配合使用。比如,点击订单列表中的“客户X“,可以直接在表单中查看X客户的基础信息。
# 组合页面的组件联动
# 1、列表联动列表
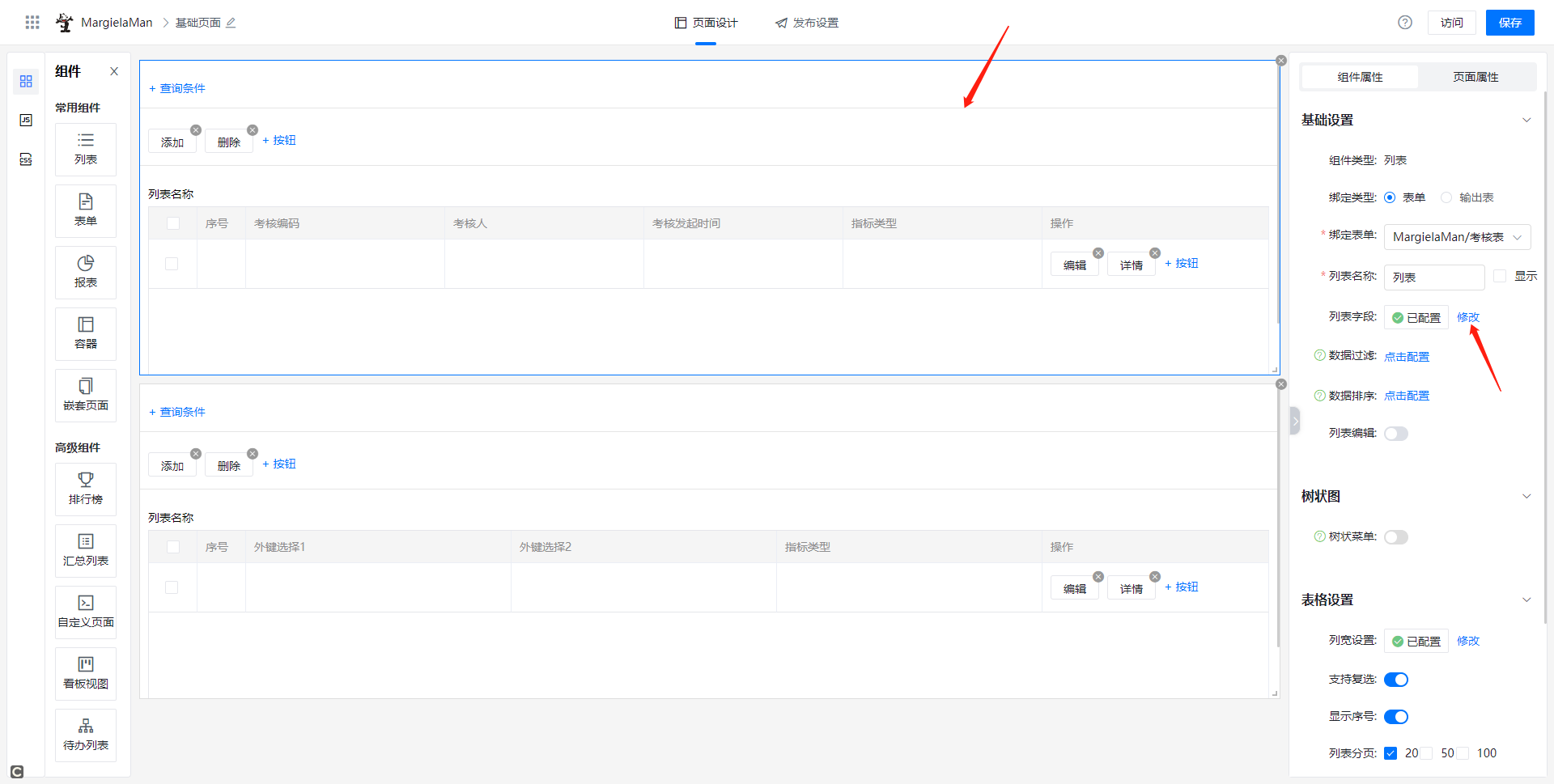
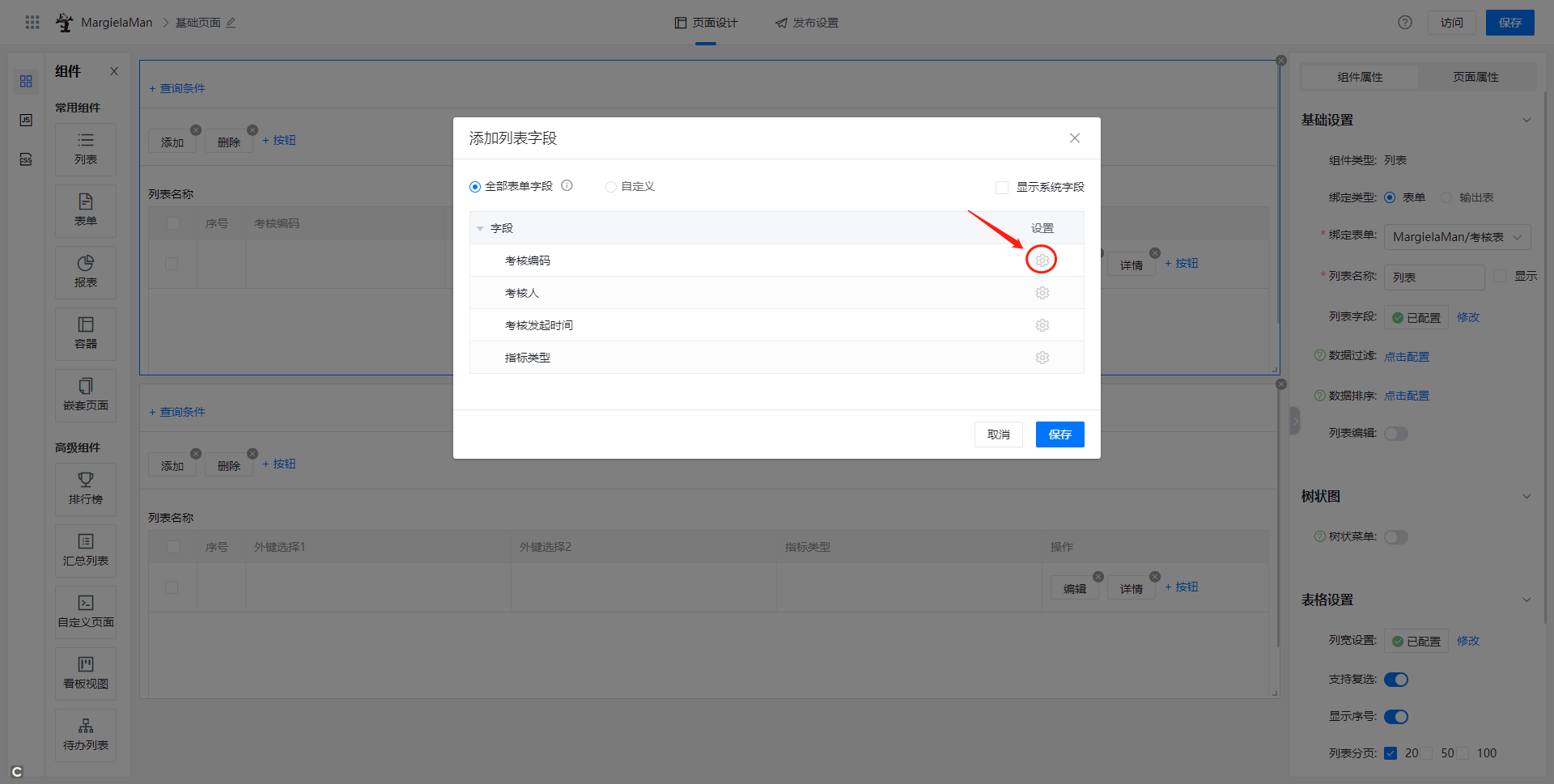
两个列表之间的联动。可以配置出如下效果:当点击A列表中某个单元格的值,可以联动刷新B列表的数据。 可以满足类似如下的经典场景:A表为客户列表(展示所有客户的基础信息),B表为订单表(其中有一个外键字段关联的是A表的客户名称)。当点击A表的某个客户名称(X客户)时,可以在B表中显示X客户的所有订单。 配置方法: 在组合页面的【列表】组件中,点击列表字段右侧字段(需要传参的字段)右侧的“设置”按钮.


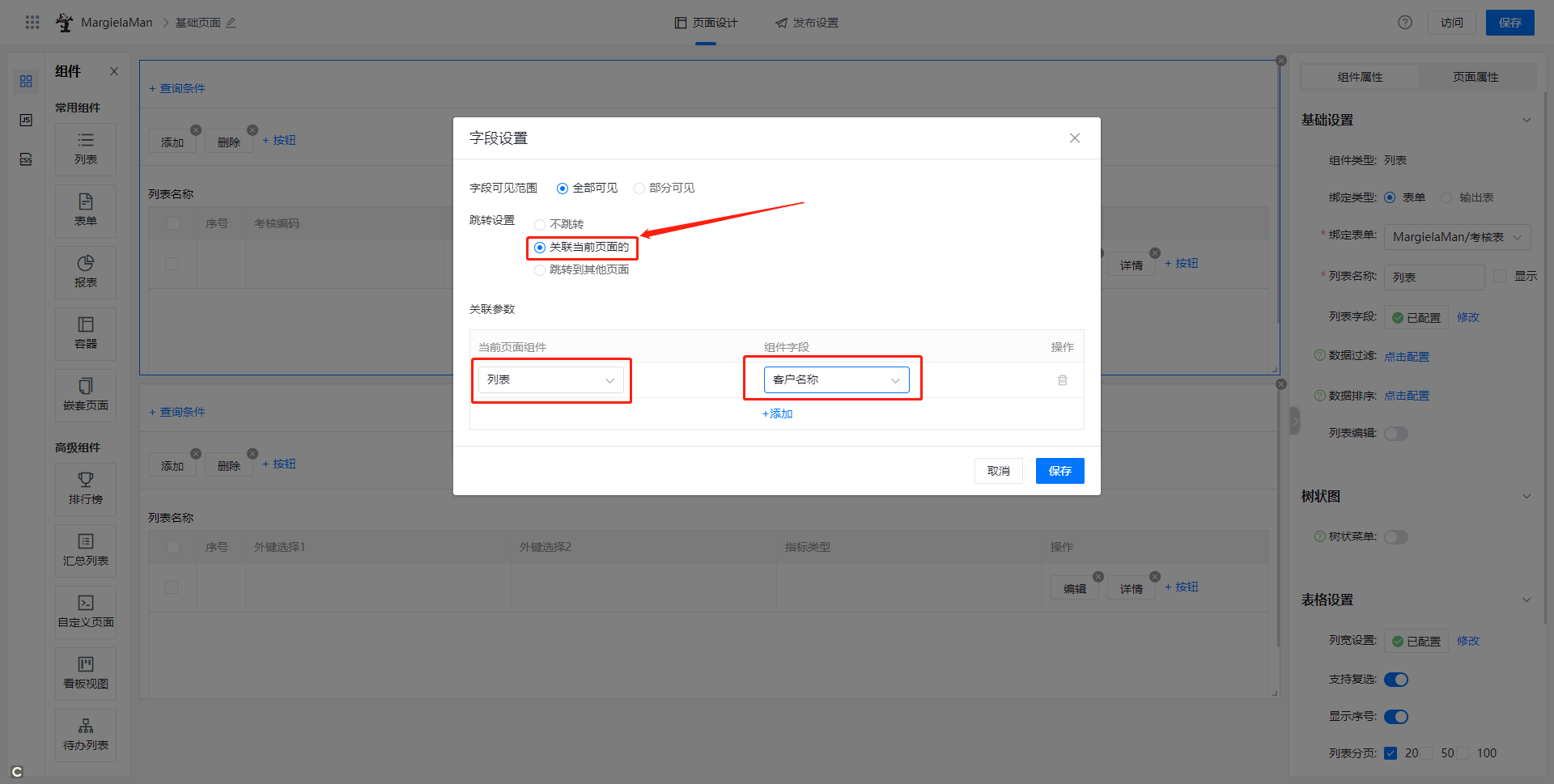
选择【关联当前页面的】,然后选择需要关联的目标列表。 “组件字段”需要选择“客户名称”。

# 2、列表联动表单
即操作列表时联动显示表单内容。可以配置出如下效果:当点击A列表中某个单元格的值,可以联动在B中显示对应表单的记录。
1、特别注意的是,列表联动到表单,必须是1对1的关系,否则配置的联动将无效。比如:A列表是客户订单表,其中有一个外键字段关联的是A表的“客户名称。当点击A列表的某个客户名称(X客户)时,则会在B表单(”表单属性”为“详情”)中展示X客户的基本信息(如联系方式、地址等)。
2、此外,列表联动表单,还可以实现如下效果:点击列表的某个单元格的字段,可以在同一页面的B表单组件(“表单属性”为“编辑”)中打开这行数据的“编辑”界面进行编辑。在同一个页面编辑而不是在弹窗中,可以让编辑操作更加快捷、直观。尤其是要连续编辑多条列表数据时。
配置方法:
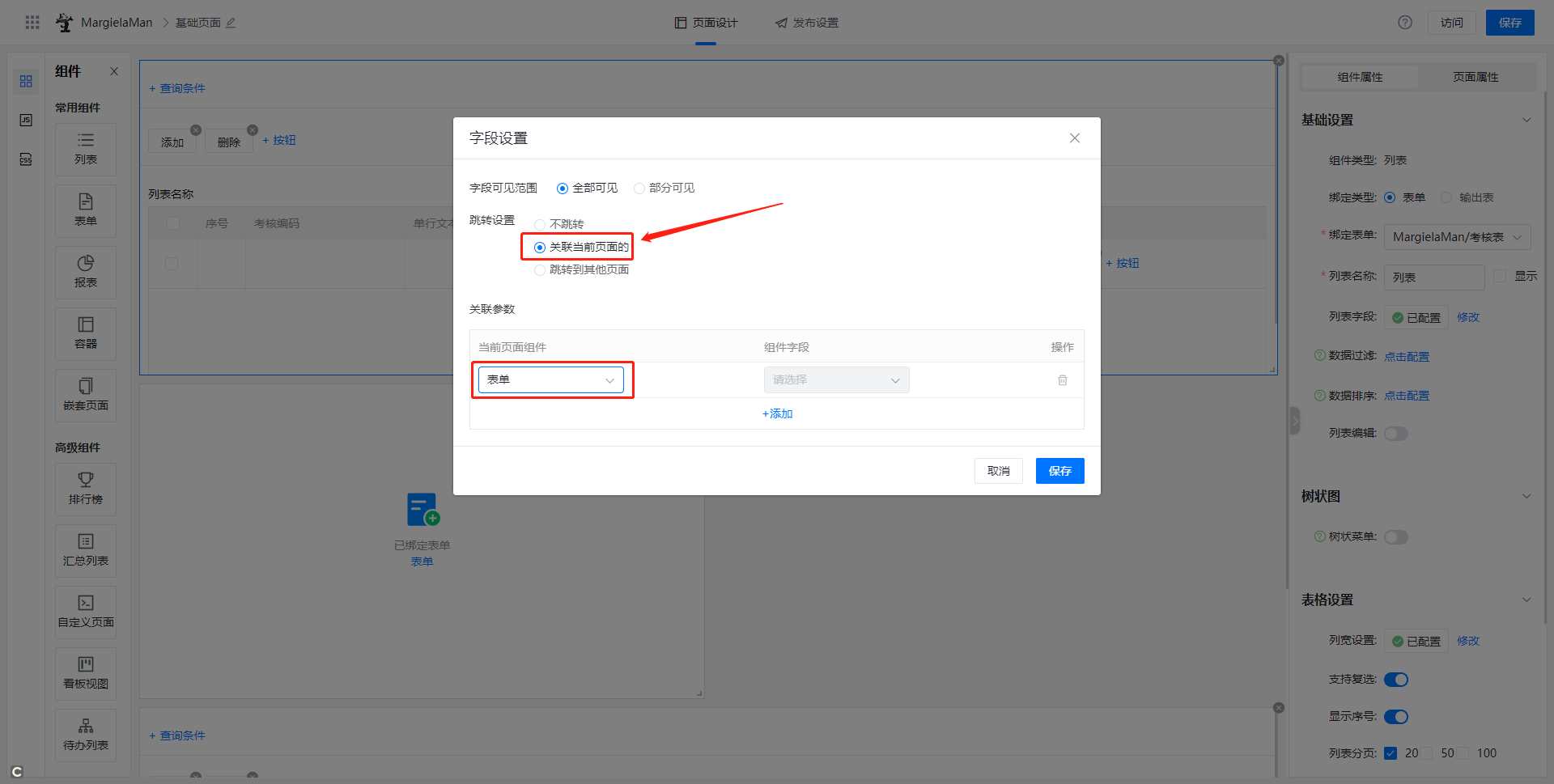
1)在组合页面的【列表】组件中,点击属性面板列表字段(需要传参的字段)右侧的“设置”按钮.进入“字段设置”弹窗;
2)选择【关联当前页面的】,然后选择需要关联的目标表单即可。
3)“组件字段”默认为空不用选择。系统将自动将列表的字段传递给表单。

# 3、表单联动列表(刷新关联对象)
表单联动到列表,主要是指在添加或编辑表单数据时,提交表单后,会刷新对应的列表。例如:A表单组件(“表单属性”为“添加”)绑定的是表单a,B列表绑定的也是表单a。当在A表单填写数并提交后,在B列表可以实时看到刚刚已提交成功的数据。
配置方法:
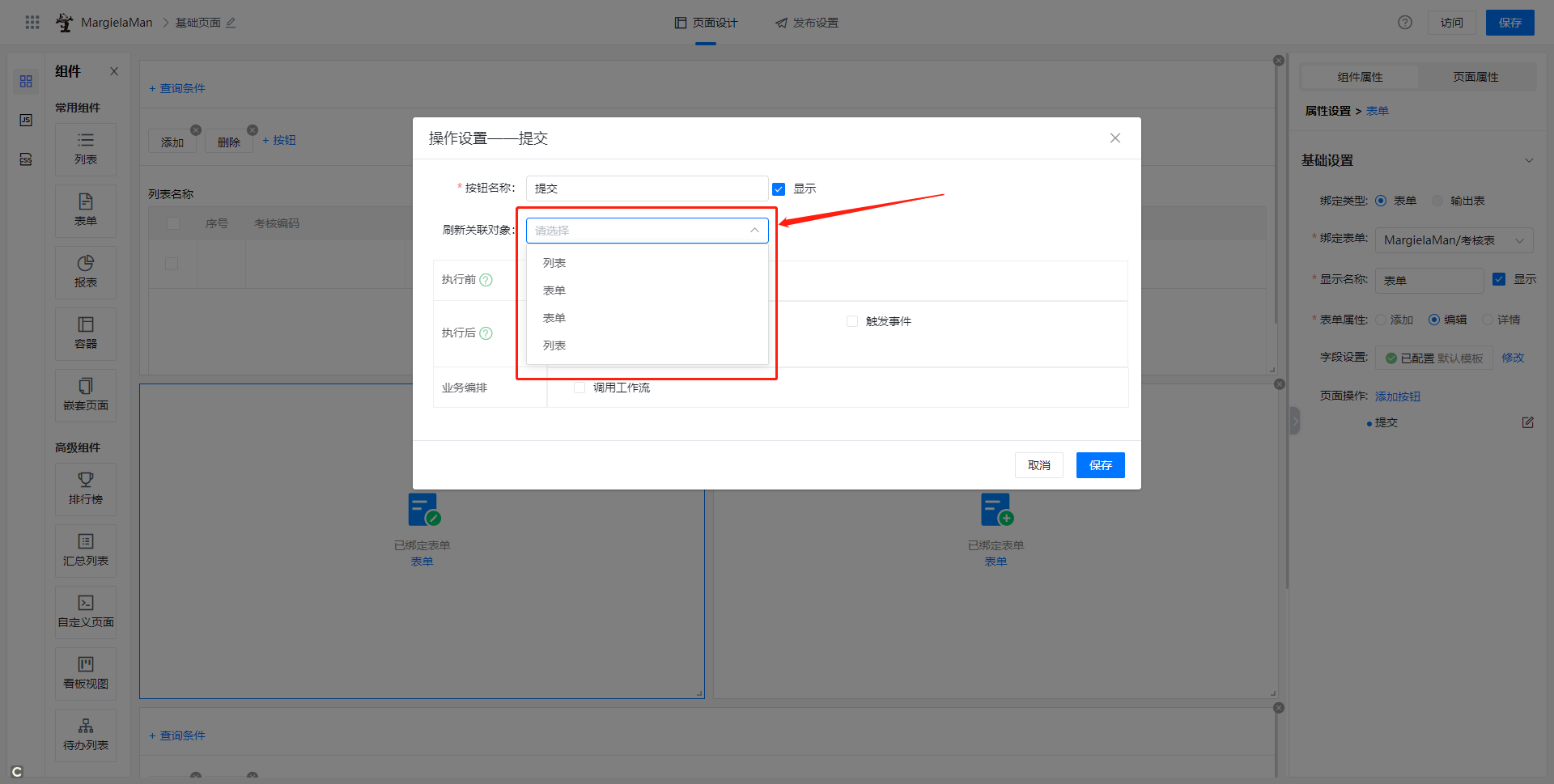
1)在组合页面的【表单】组件中,点击属性面板中“操作按钮”的“编辑”图标按钮,进入表单操作按钮的“设置”弹窗;注:只有属性为“添加”和“编辑”类型的表单,才能配置联动属性(刷新关联对象);
2)在【刷新关联对象】下拉框,选择需要关联的目标列表即可。
3)可以选择多个列表。

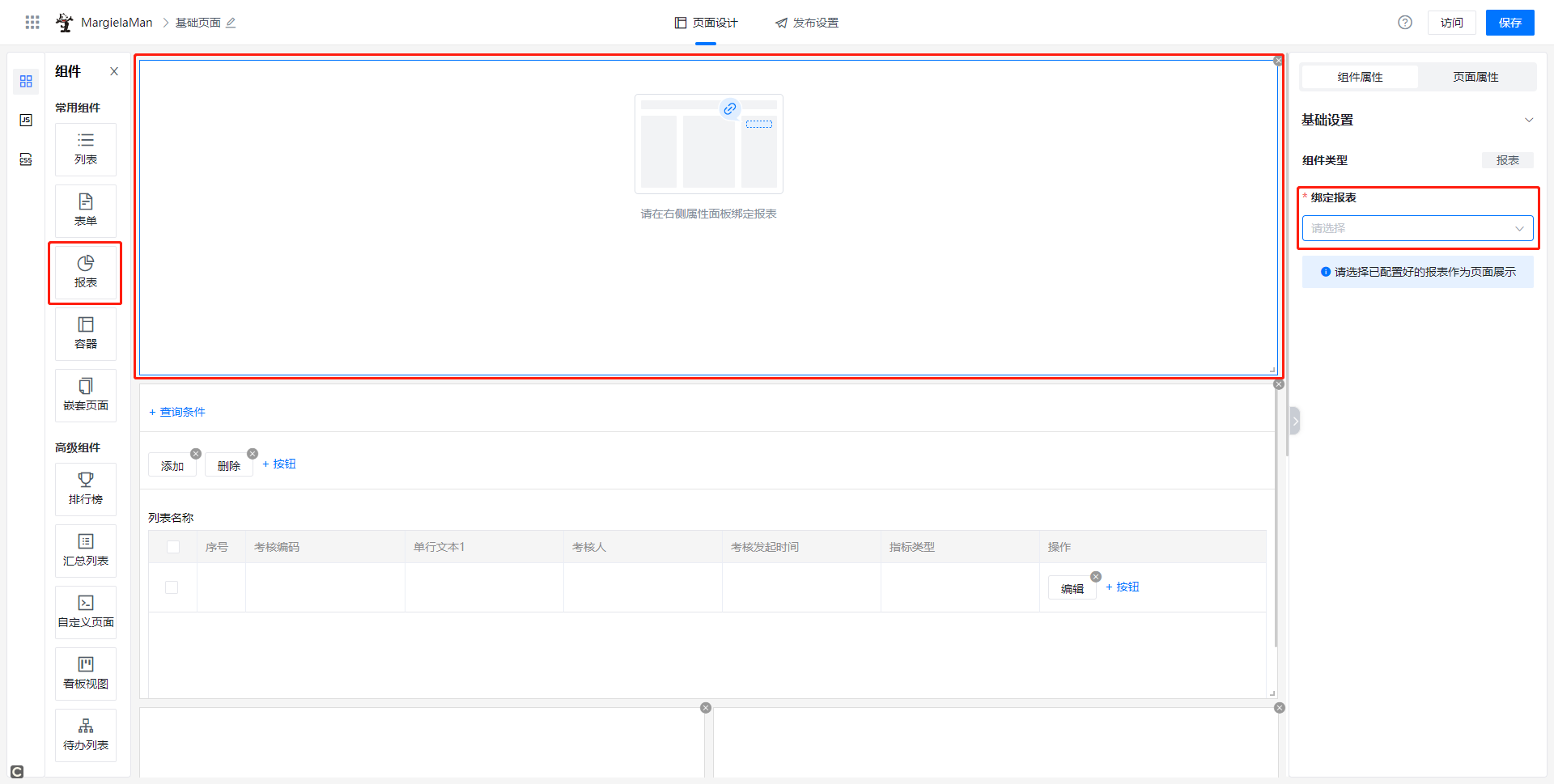
# 页面组件:报表
需要选择在【报表设计】中已设计好的报表。可以拖放位置、高度和宽度。最小宽度为画布区的1/4,最小高度为300px。

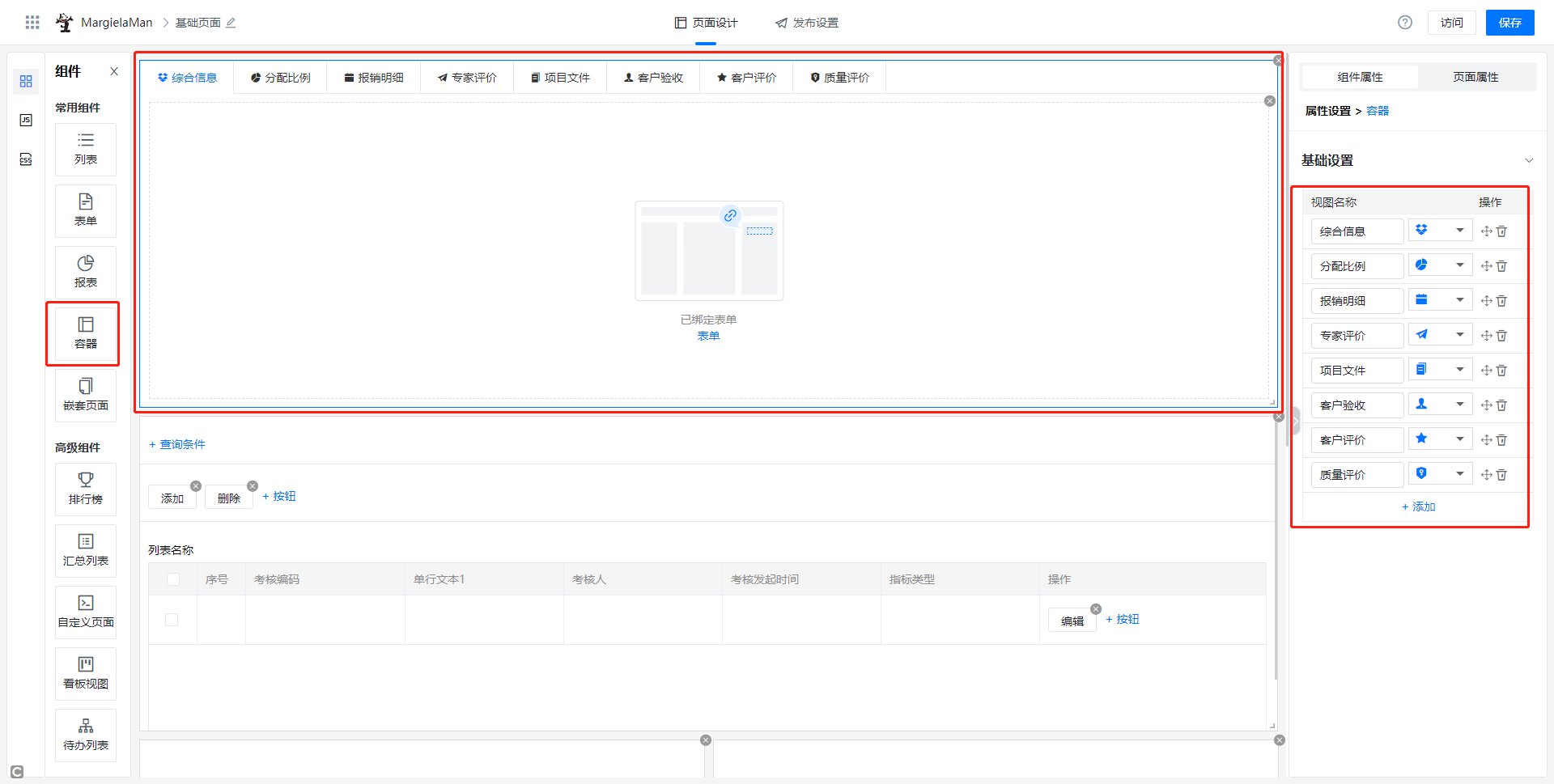
# 页面组件:容器
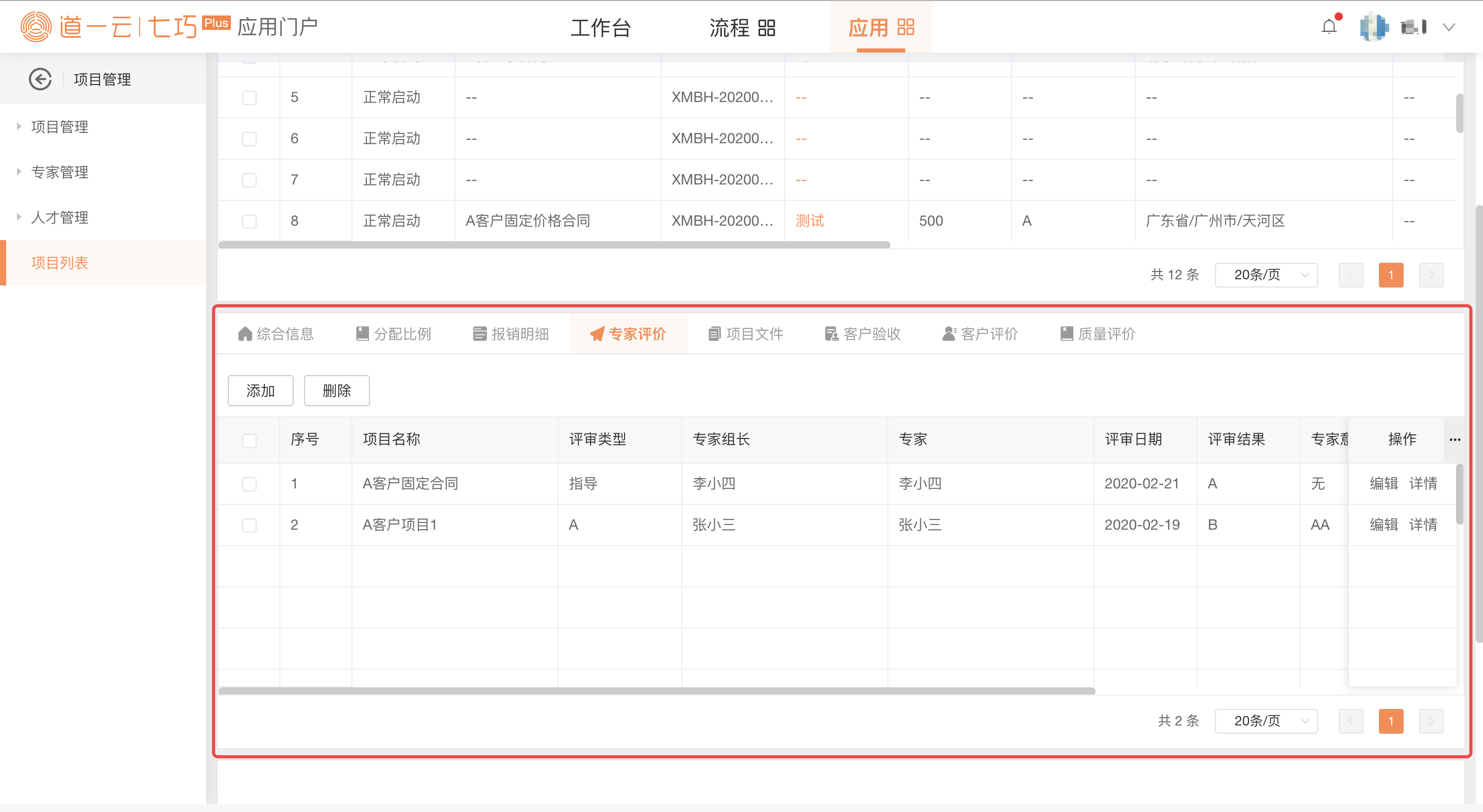
“容器”的效果类似与表单设计中的“选项卡”。一个“容器” 最多可以配置10个”选项卡,每个选项卡中可以放置一个组件(列表、表单、报表、排行榜、汇总列表等)。在运行端,通过点击选项卡切换视图,可以在有限的屏幕显示范围内,展示更多内容。

PC门户显示效果:

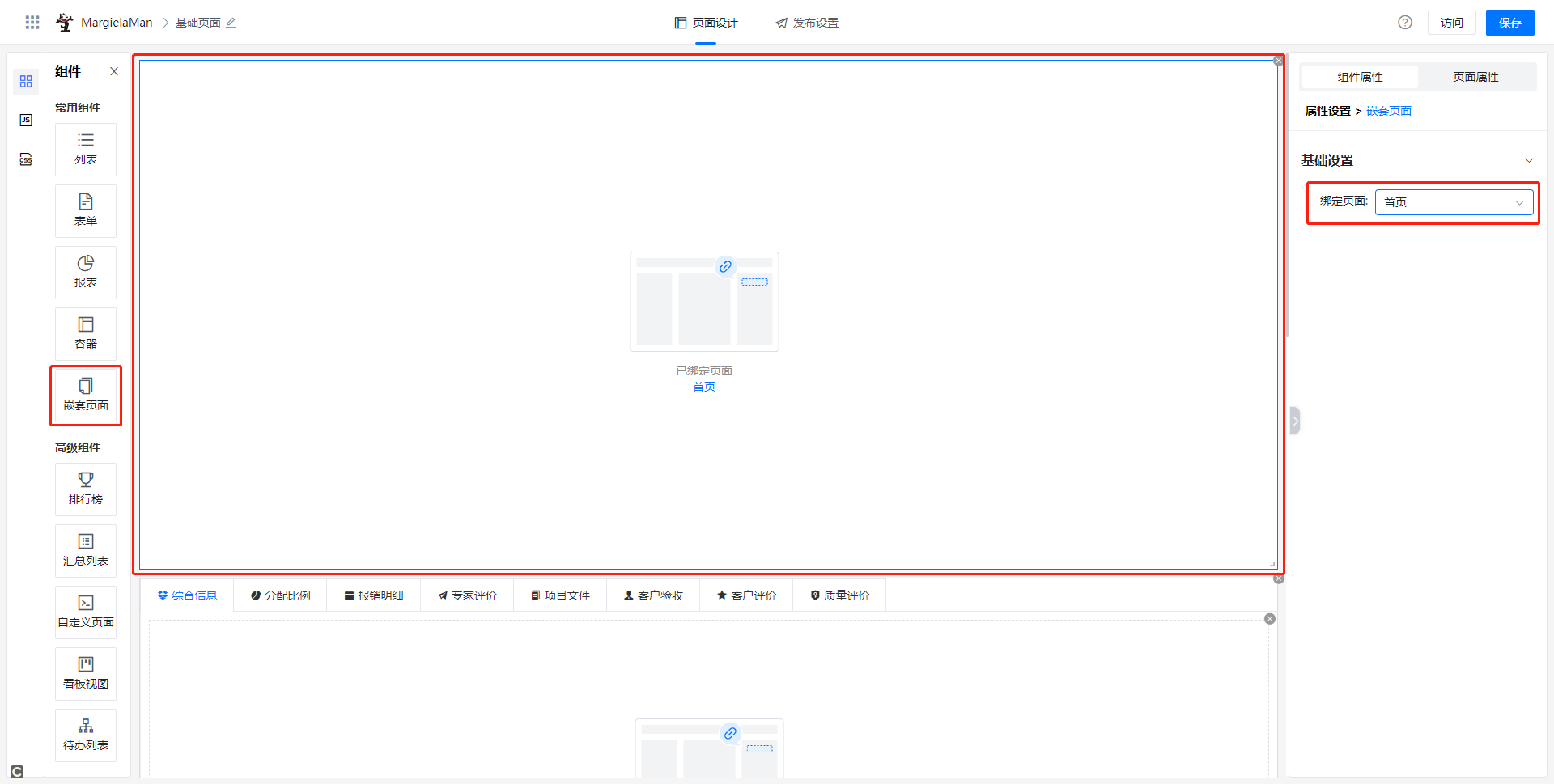
# 页面组件:嵌套页面
嵌套页面也可以理解为一个“容器”,可以直接调用其他已经配置好的“简单页面”(列表、报表、排行榜、汇总列表、自定义页面),避免了重复配置。 拖入”嵌套页面“后,必须选择一个“绑定页面”,这样在PC门户的组合页面,就可以直接显示其他的简单页面。

# 页面组件:排行榜
配置同简单页面的【排行榜】,一个组合页面中能放置多个排行榜组件。详情可查看排行榜> (opens new window)
# 页面组件:汇总列表
配置同简单页面的【汇总列表】,一个组合页面中能放置多个汇总列表组件。详情可查看汇总列表> (opens new window)
# 页面组件:自定义页面
配置同简单页面的【自定义页面】,一个组合页面中只能放置1个自定义页面。详情可查看自定义页面> (opens new window)






