# 树状列表(页面组件)
# 一、简介:
# 使用场景
当需要在应用的列表页面中,使用树形/树状的多层级方式来展示数据时,可使用“树状列表”页面组件,典型场景:多层级的项目任务展示与快捷管理、产品的物料结构或组成清单(BOM表)。
例:在项目管理场景中,可通过树状列表,为父级项目/任务快捷添加、删除、调整子任务;当子任务的进度、日期等数据有变更时,其父级任务/项目的相关数据也会实时调整,使得项目任务管理整体有序可控。
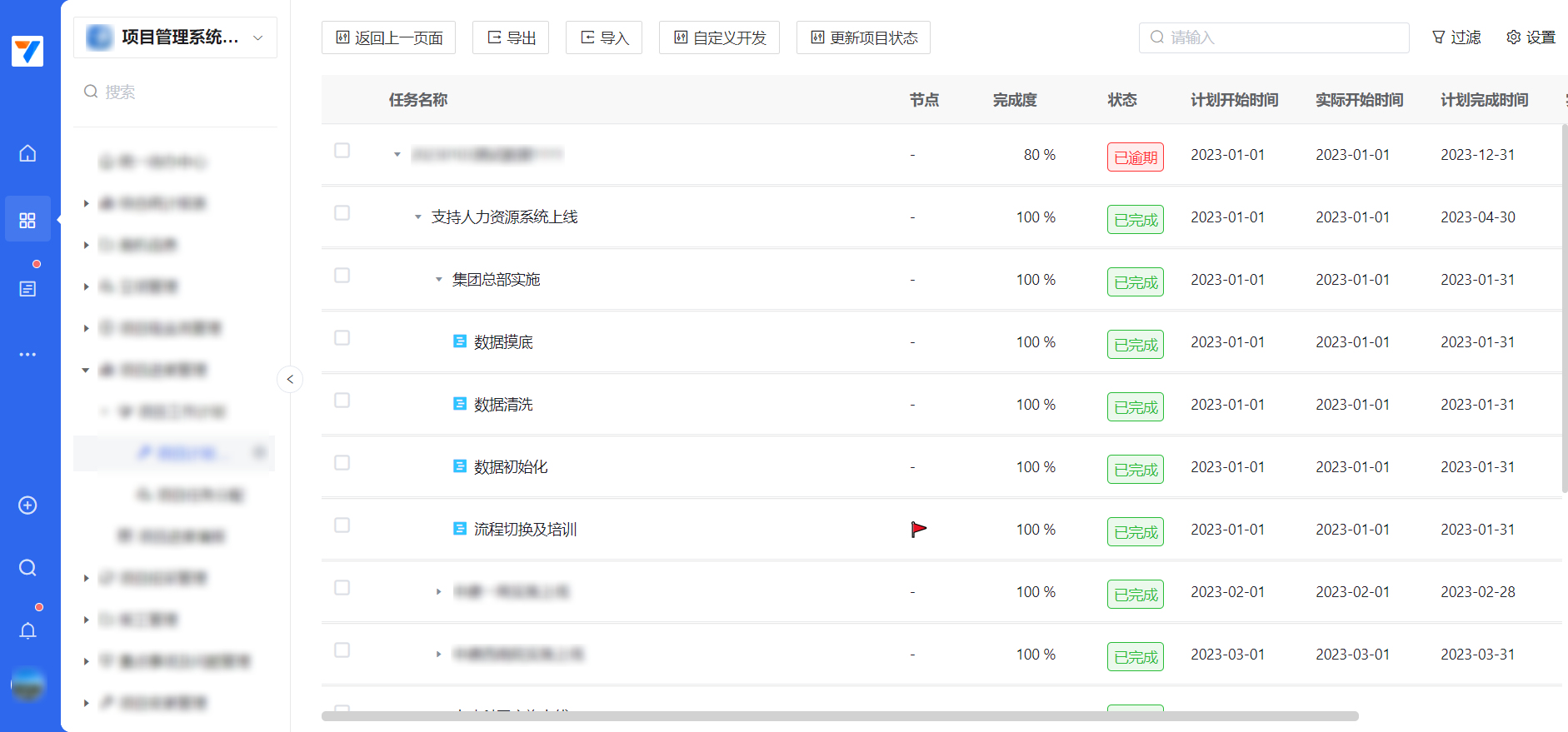
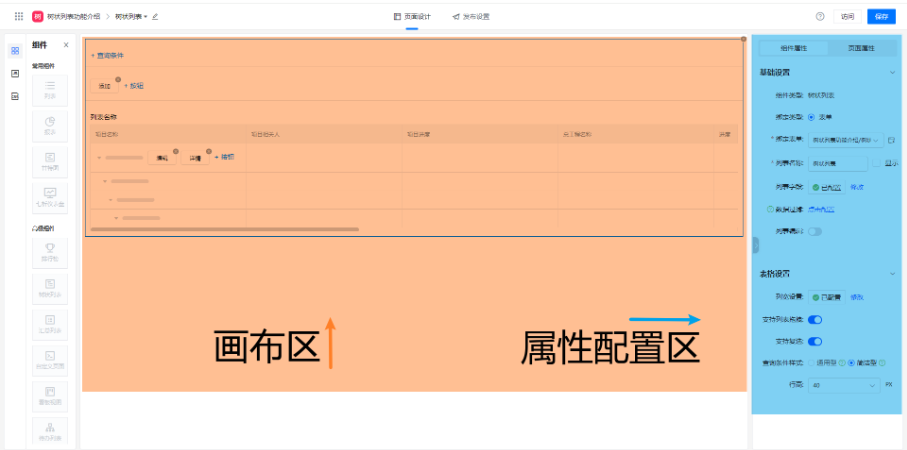
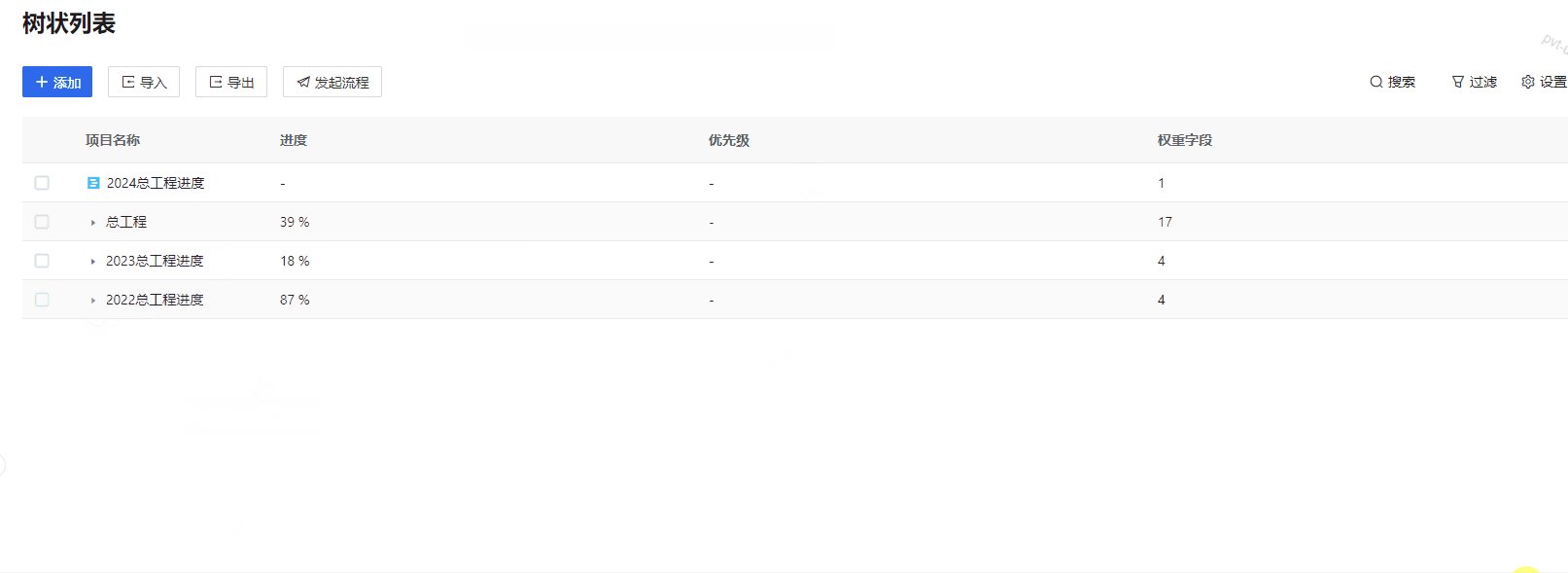
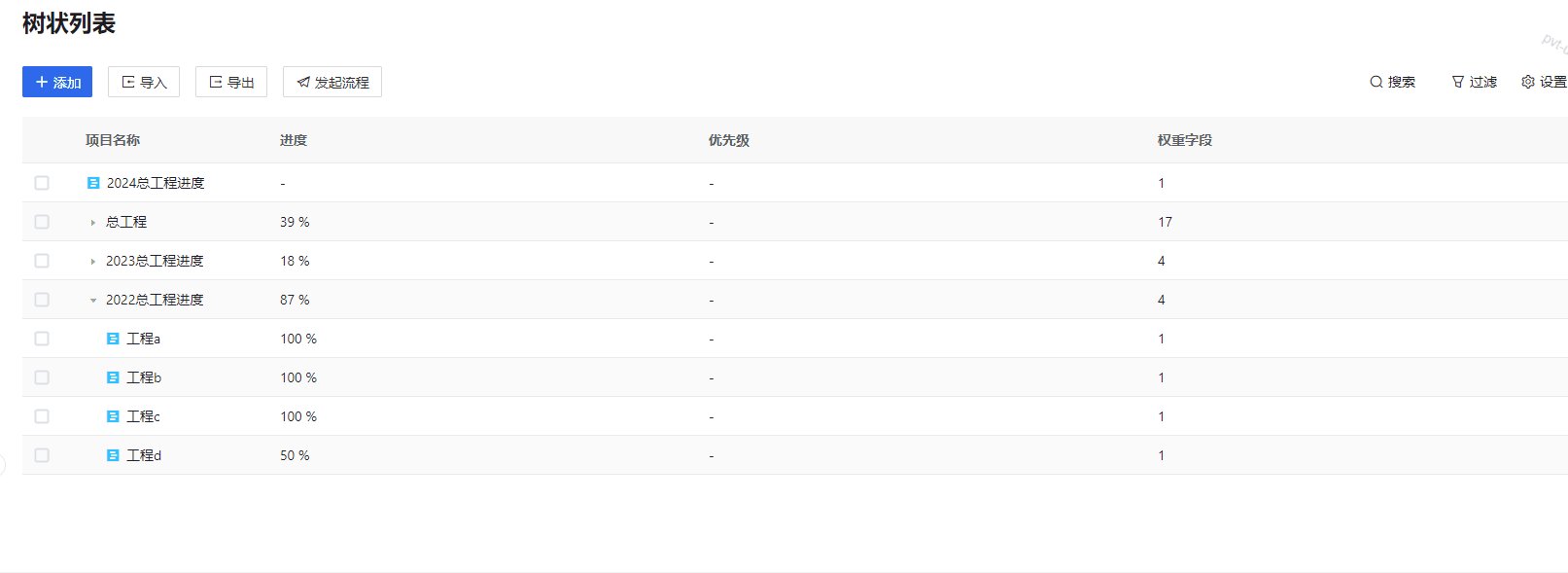
# 显示效果

# 功能说明
1.目前仅支持旗舰版租户使用该功能
2.树状列表的数据层级(父子层级)关系最多为10层。([1],[1.1],[1.1.1],[1.1.1.1]......以此类推到第10层)
# 二、页面配置
# 1.添加【树状列表】
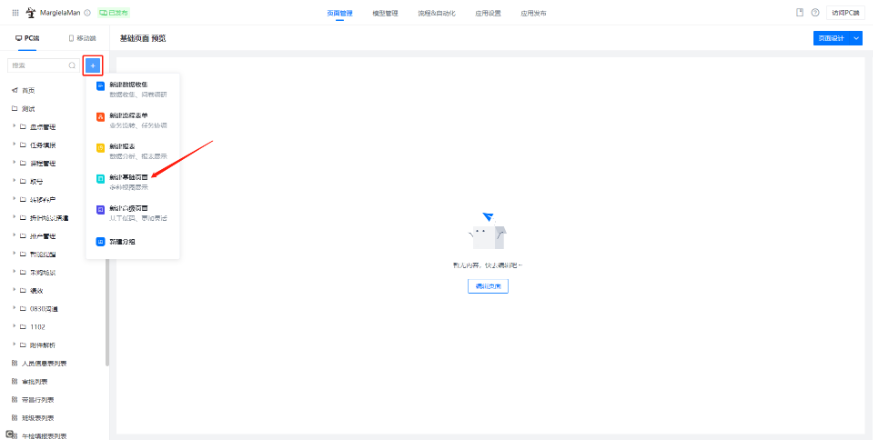
1.在【页面管理】中添加基础页面

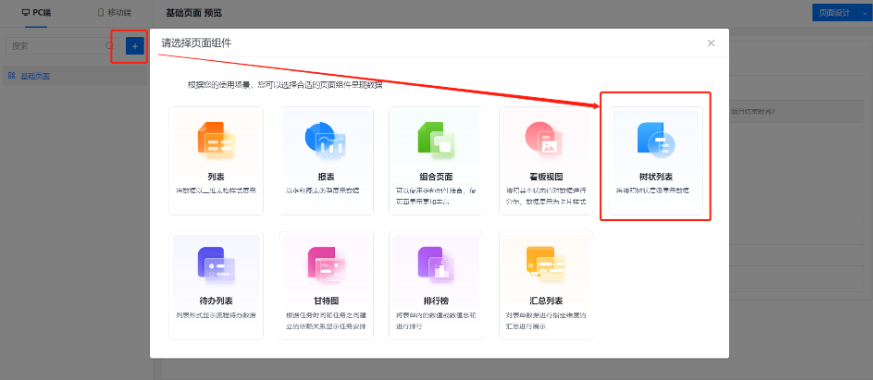
2.选择树状列表

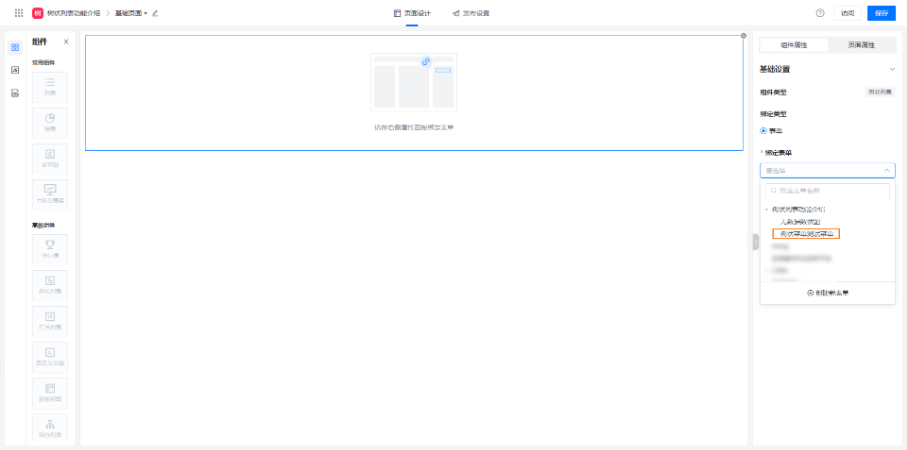
3.绑定配置好【树状数据集】的表单
注:树状列表的【绑定表单】只会显示开启了树状数据集 (opens new window)的表单。


# 2.属性设置

# 2.1基础属性
绑定表单、列表名称、列表字段、数据过滤,列表编辑功能点与其他组件一致。
# 2.2表格设置
列宽设置,支持复选,查询条件样式功能点与其他组件一致。
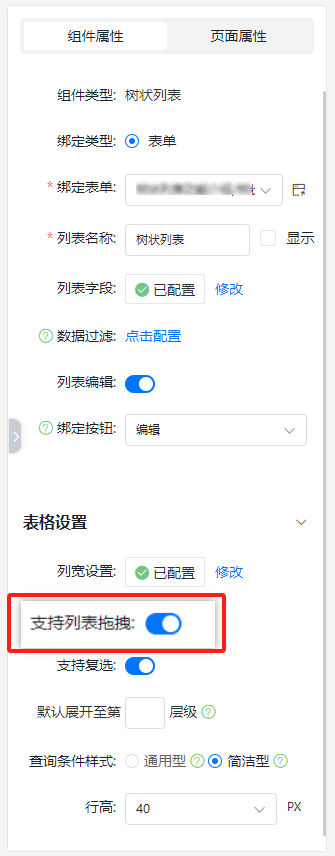
# 支持列表拖拽
配置入口:

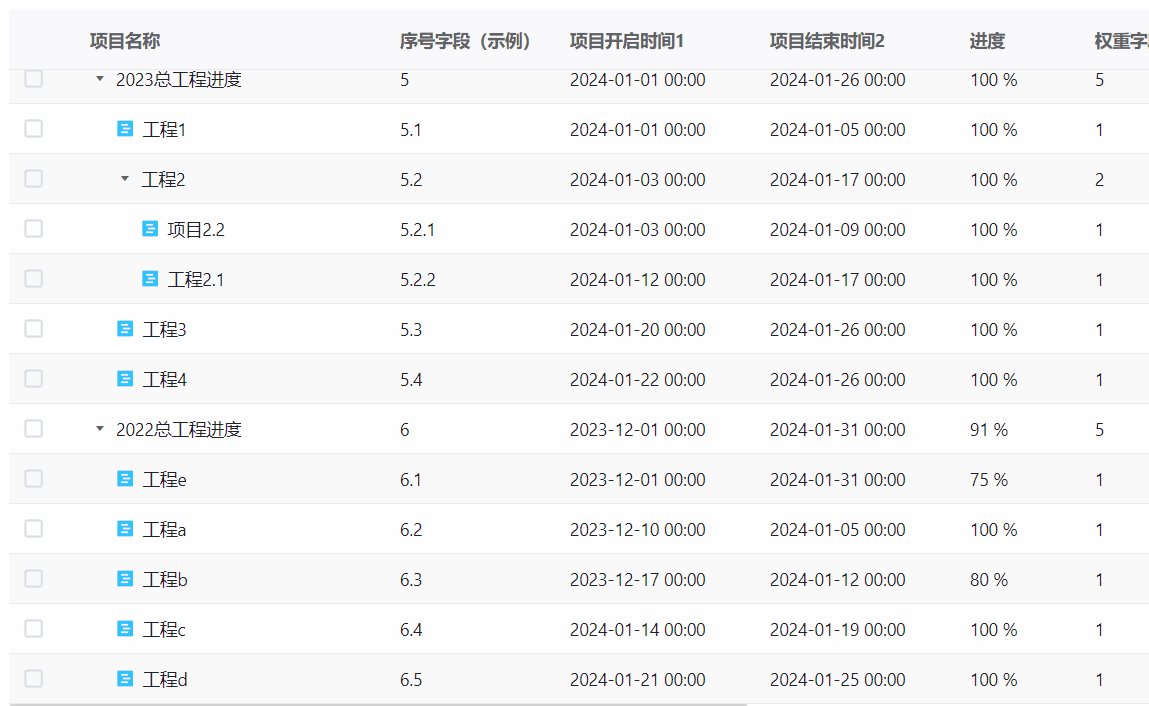
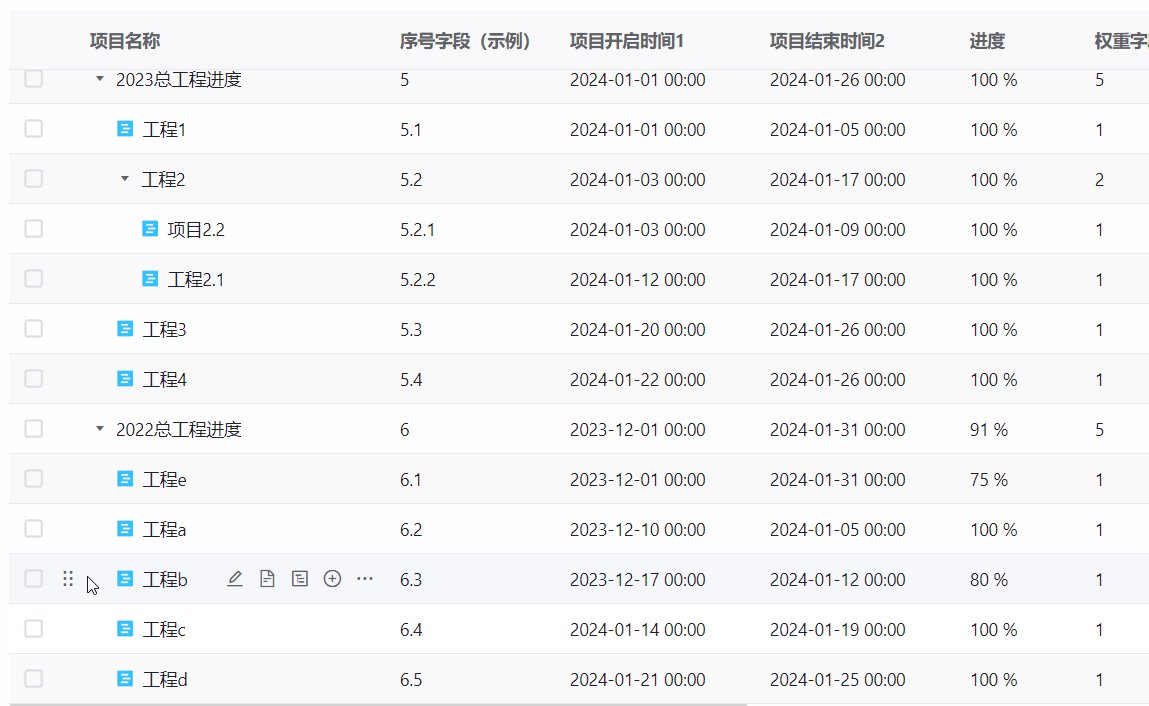
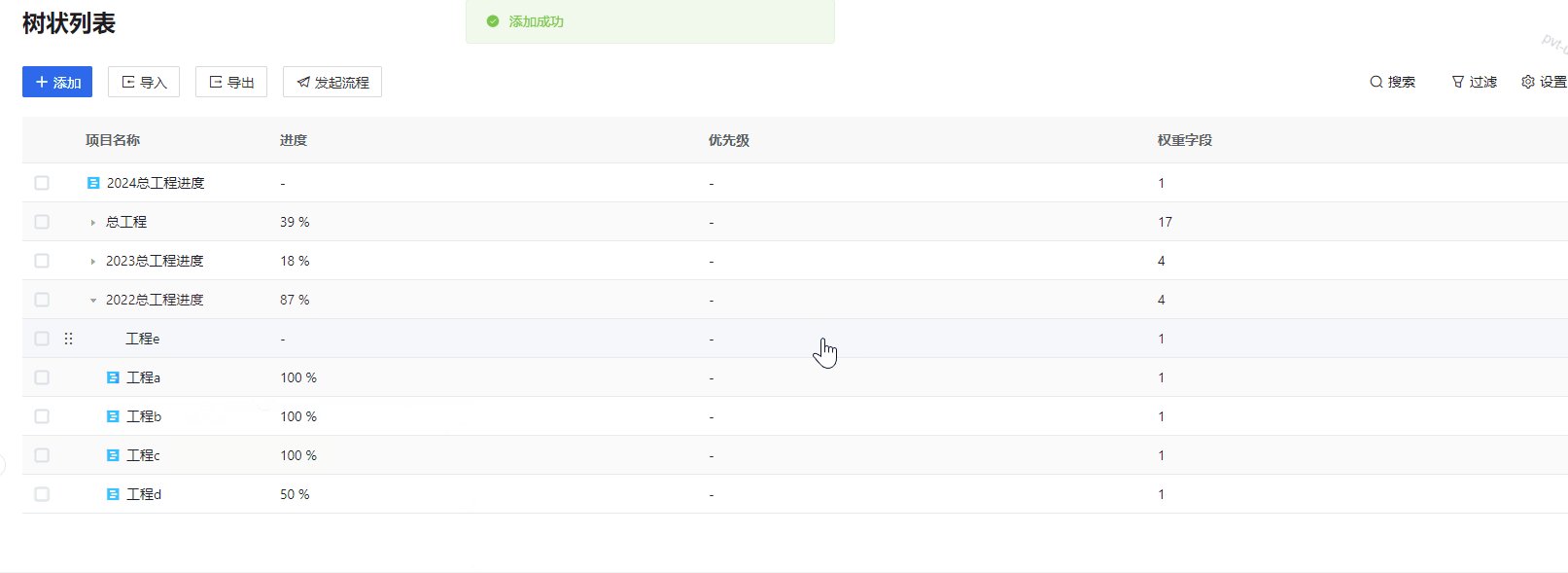
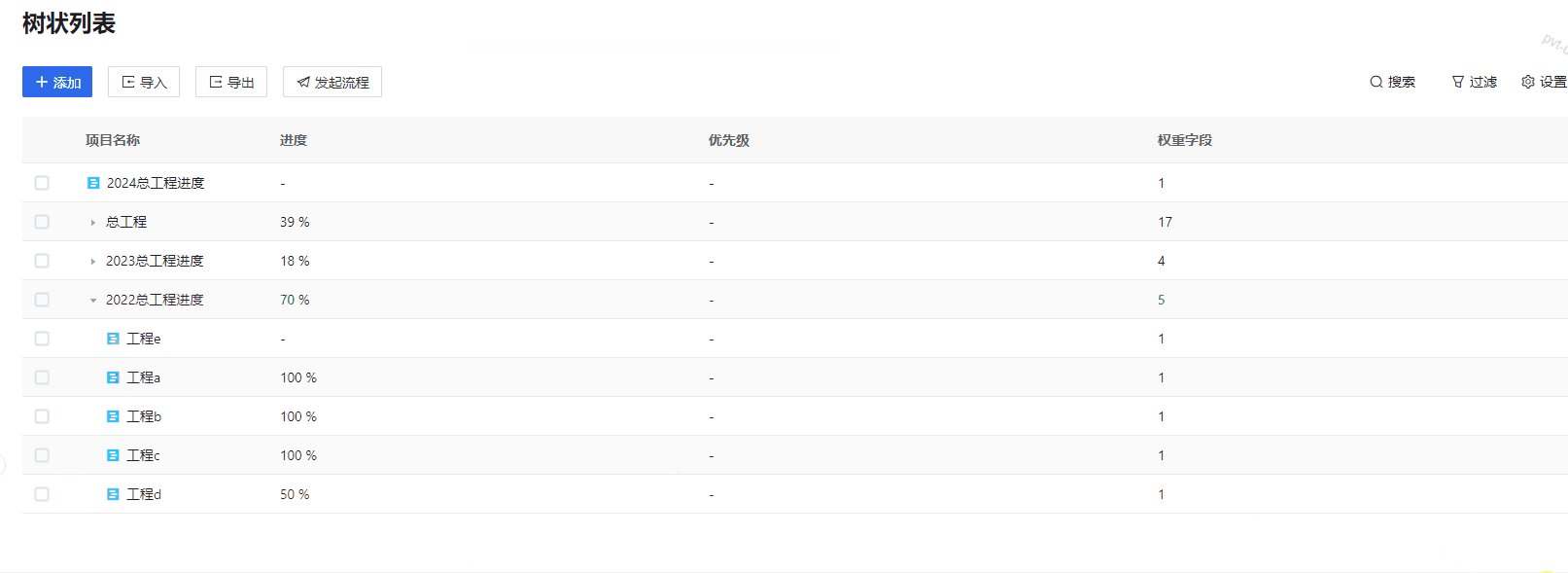
开启该配置项后,用户可以在页面中直接拖动树状列表内的数据,便捷改变数据的层级结构。

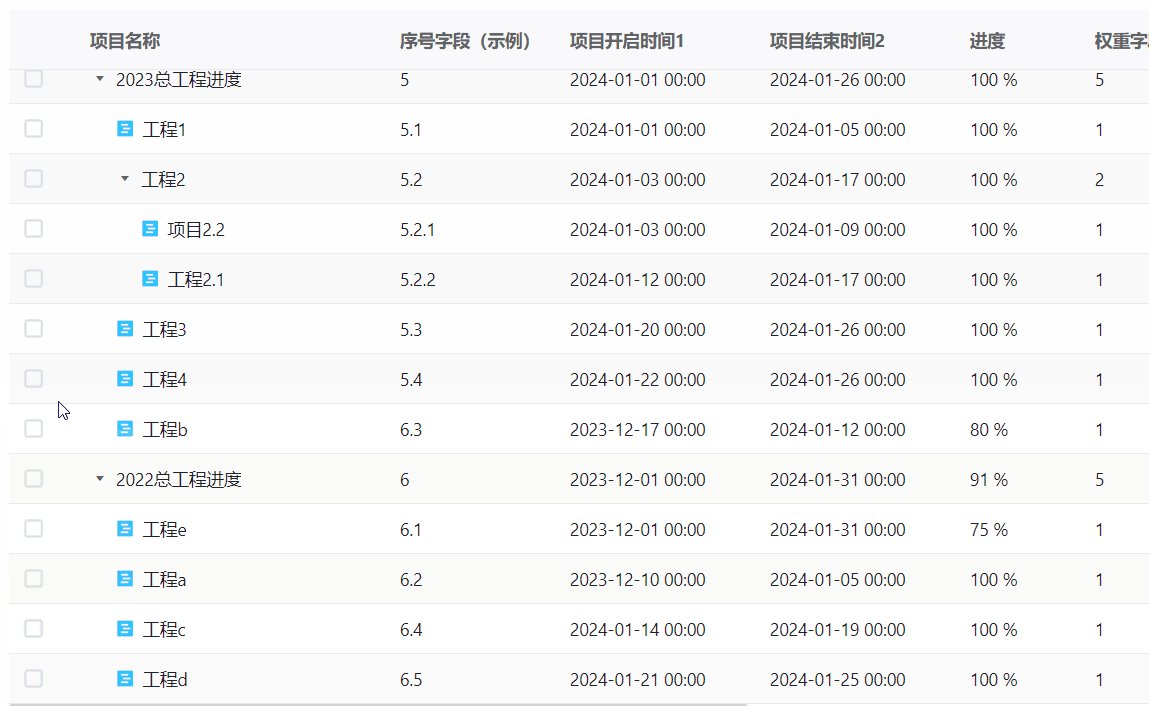
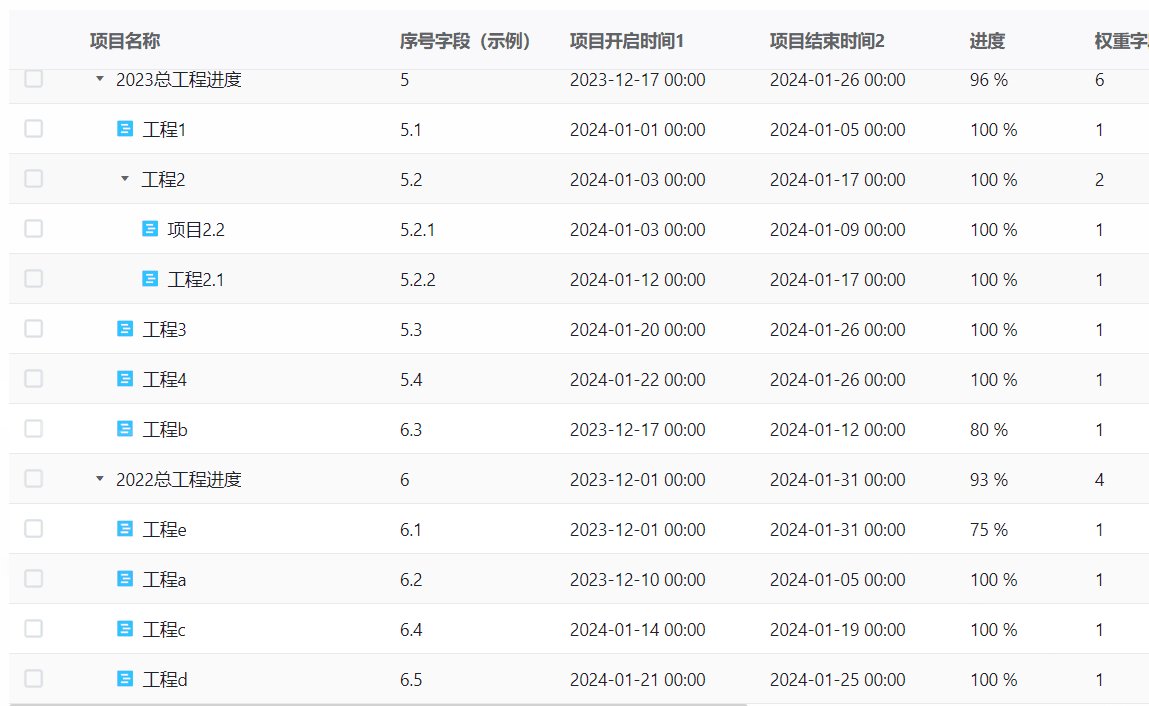
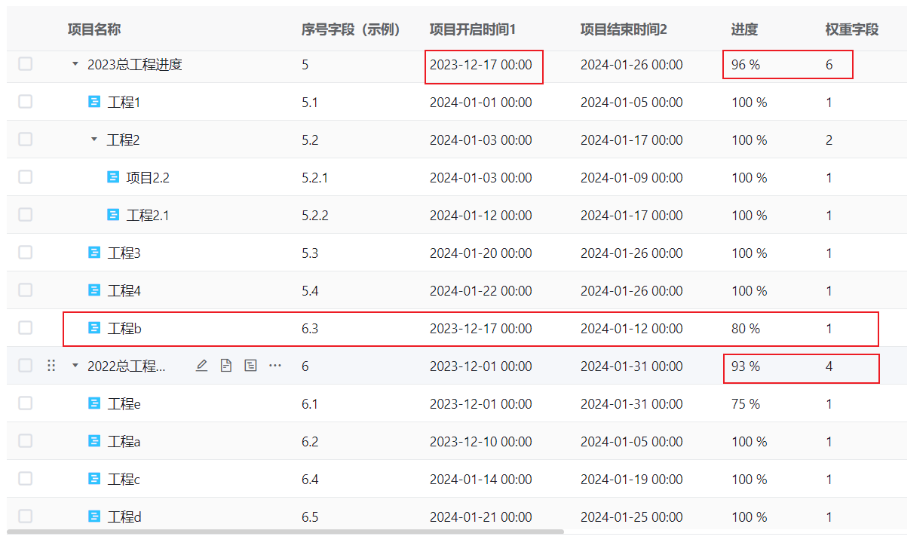
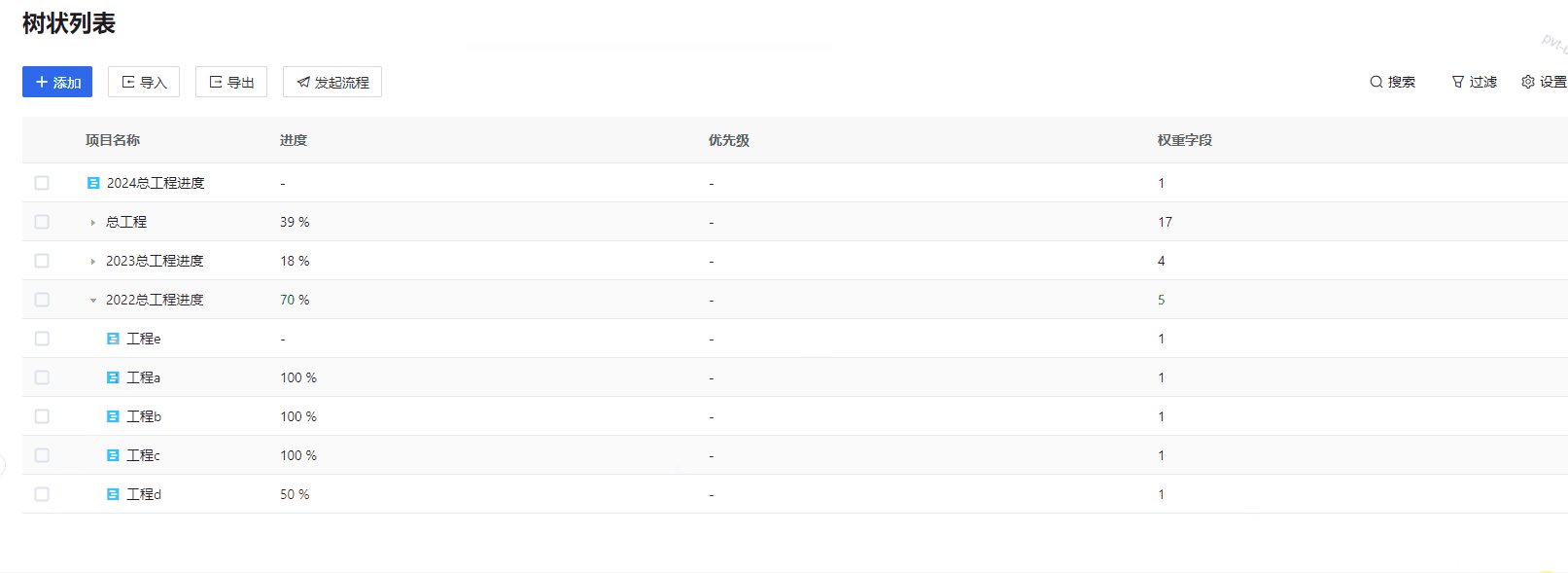
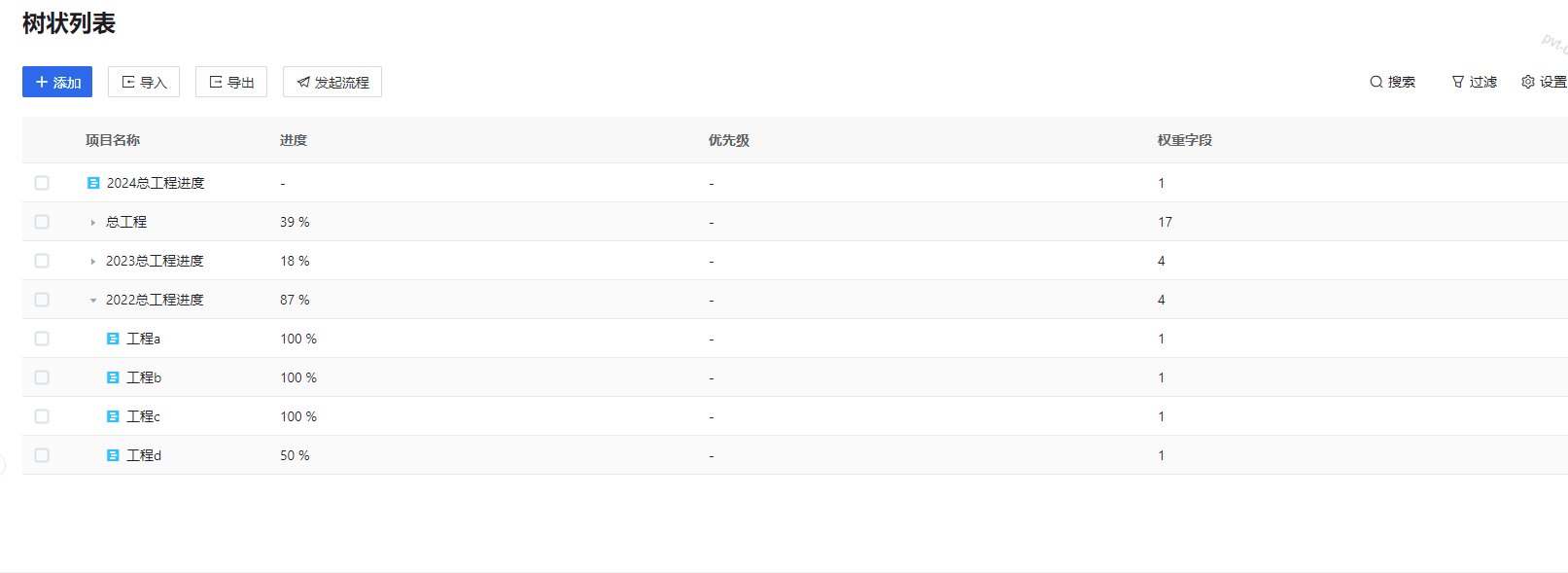
例如,将2022总工程内的工程b拖动至2023总工程内,拖动后,树状数据集配置了计算的字段会重新计算(下图开始时间、进度以及权重字段)


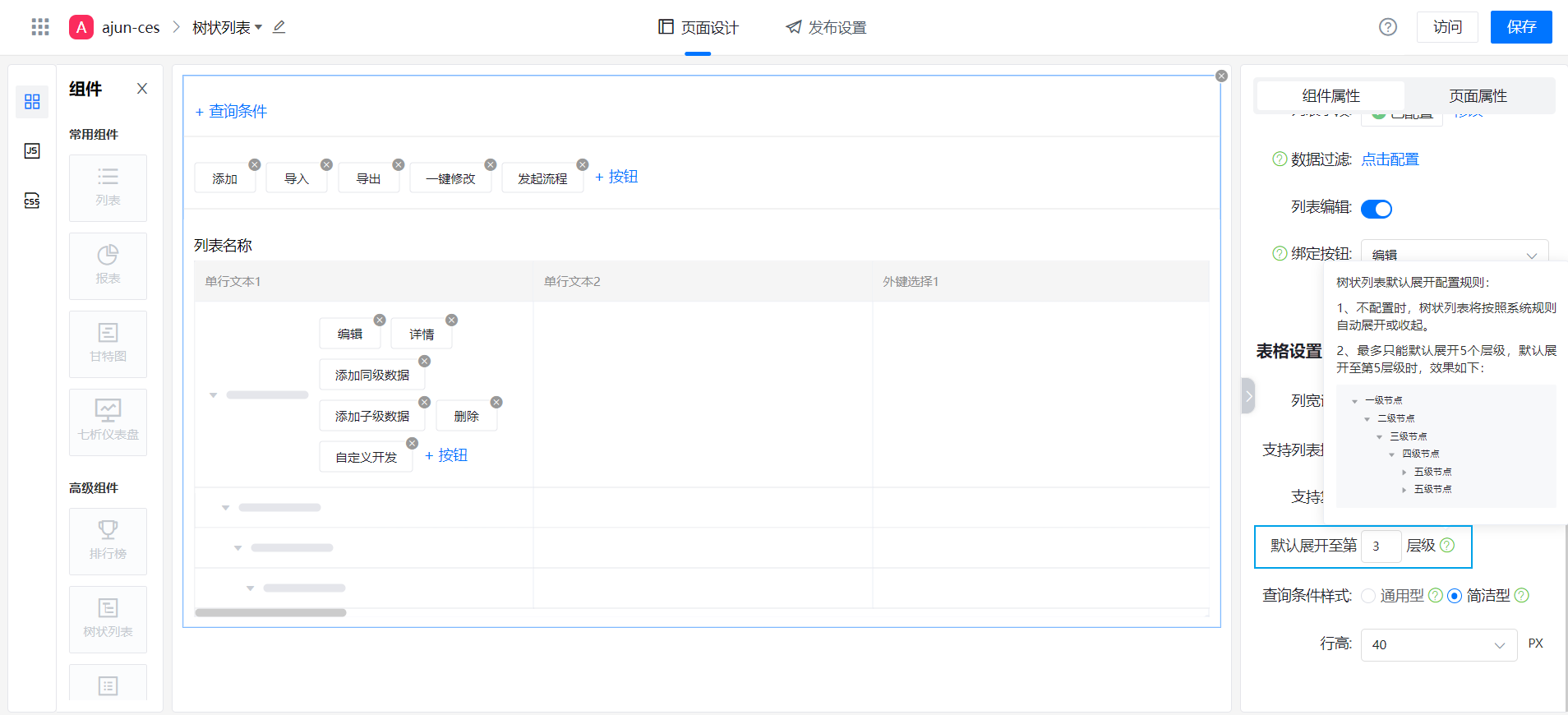
# 支持配置展示至第几层数据,支持一键展开所有数据
场景:在某事项管理中,管理层只需要查看该项目任务->里程碑节点(一般是第2、3层级的数据)的执行情况,希望可以默认只展示到第三层的数据。
解决方案:树状列表与树形表单组件的组件属性,增加默认展开至第n层级数据。

# 四、按钮配置
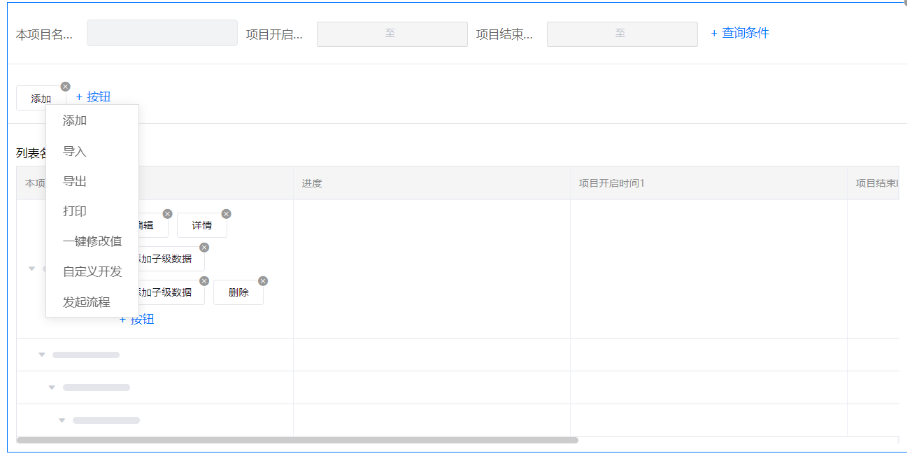
# 1.顶部按钮
顶部默认存在添加按钮,可配置包含添加,导入,导出,打印,一键修改值,自定义开发,发起流程在内的7个按钮。
注:树状列表不支持多选数据后一次性删除,因此删除按钮仅支持在行内按钮中配置

# 1.1导入/导出
树状列表的导入大致流程与列表的导入是一致的,即:
- 管理员配置【导入】按钮
- 用户点击【导入】按钮,选择导入方式
- 下载导入模版文件到本地
- 在本地的导入模版文件中根据指引填充需要导入的数据
- 再点击【导入】按钮,选中已经填充好的本地打印模版文件导入
- 如果导入有报错,再下载包含报错信息的文件到本地,修改后再按上述流程导入即可
不过树状列表的导入还需要注意以下2点:
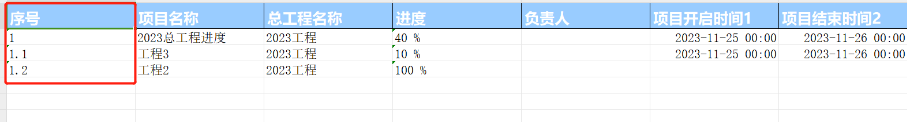
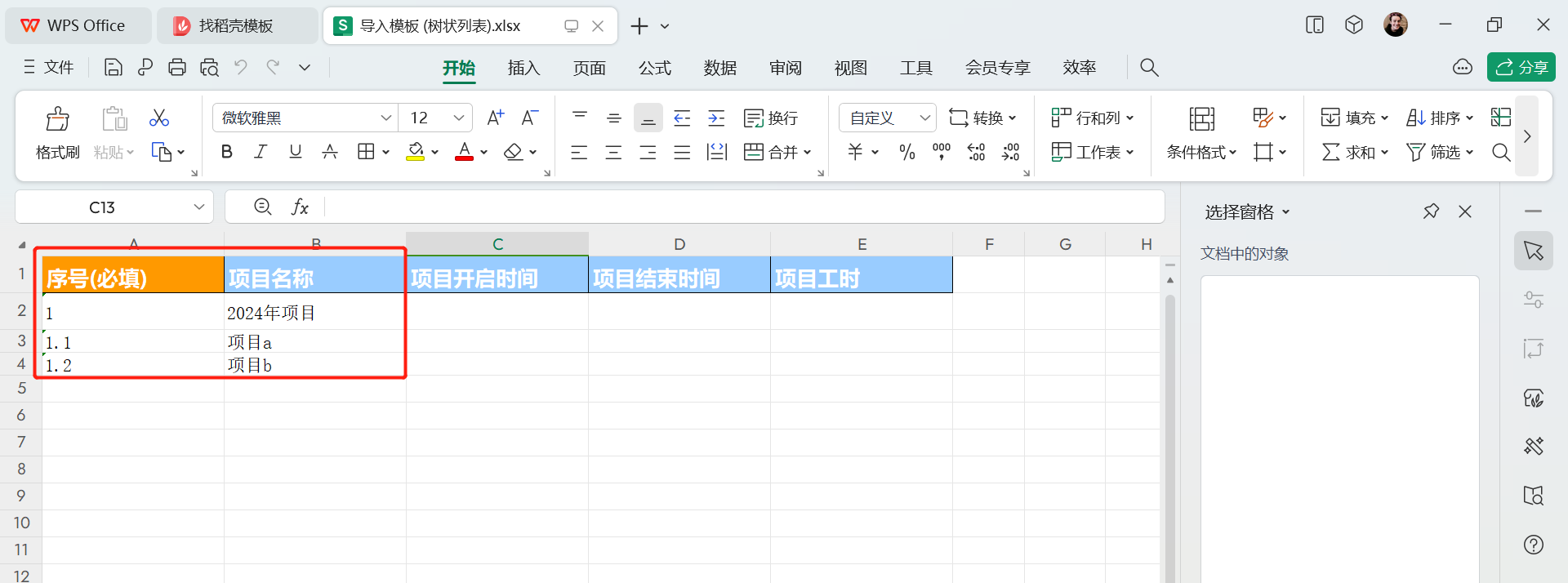
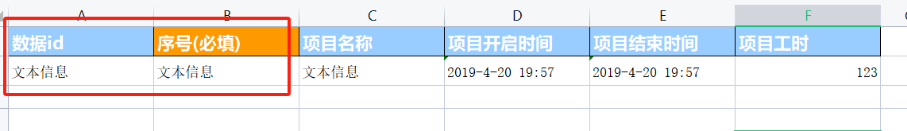
# 1.1.1 序号字段:
导入/导出场景下,系统需要通过序号字段以区分数据之间的层级结构。
例如这里的父级数据(2023总工程进度)序号为1,其下的子数据(工程1,工程2)序号分别为1.1和1.2。
注:在导入时,序号字段必填。

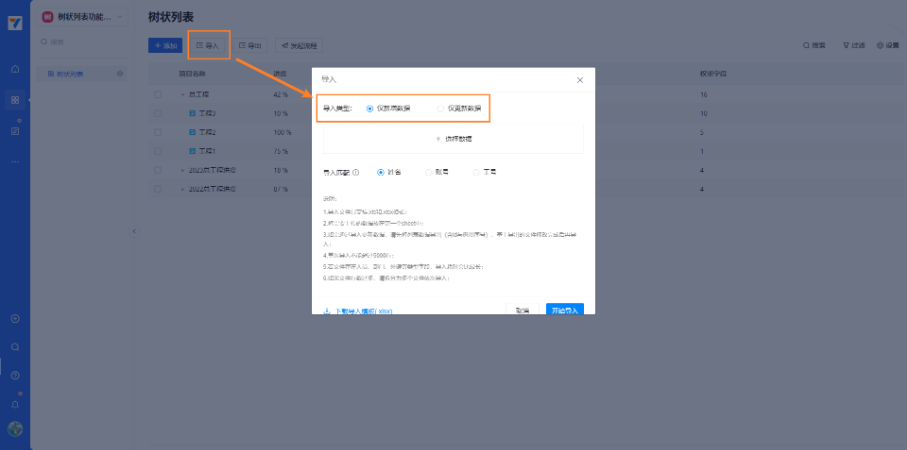
# 1.1.2 导入方式:
导入有2种类型的导入方式

①仅新增数据
仅新增数据的情况下,必须从父级开始添加数据。(即从1/2/3/4开始添加,不可直接从1-1添加)若序号与当前表单已有序号重复,系统将重新计算序号值,由此新增数据。
例如当前表中已经存在【1】,【1.1】,【1.2】的数据:

在导入模版文件中将导入数据的序号填充为【1】,【1.1】,【1.2】,与当前表单已有序号重复
注:导入文件中序号只能从1开始按顺序向下排布(即从1开始添加,不可以直接从2之后添加)

导入后导入文件中的数据会按序号的层级结构和顺序插入当前表单数据之前,系统也会重新计算序号值。 以上方导入文件为例,就是将导入文件的数据序号为【1】,【1.1】,【1.2】的数据修改为【2】,【2.1】,【2.2】。

②仅更新数据
导入更新数据时,数据id和序号必须对应上,需要先将列表数据导出(含树形序号和数据id),基于导出的文件修改完成后再导入。

# 导出
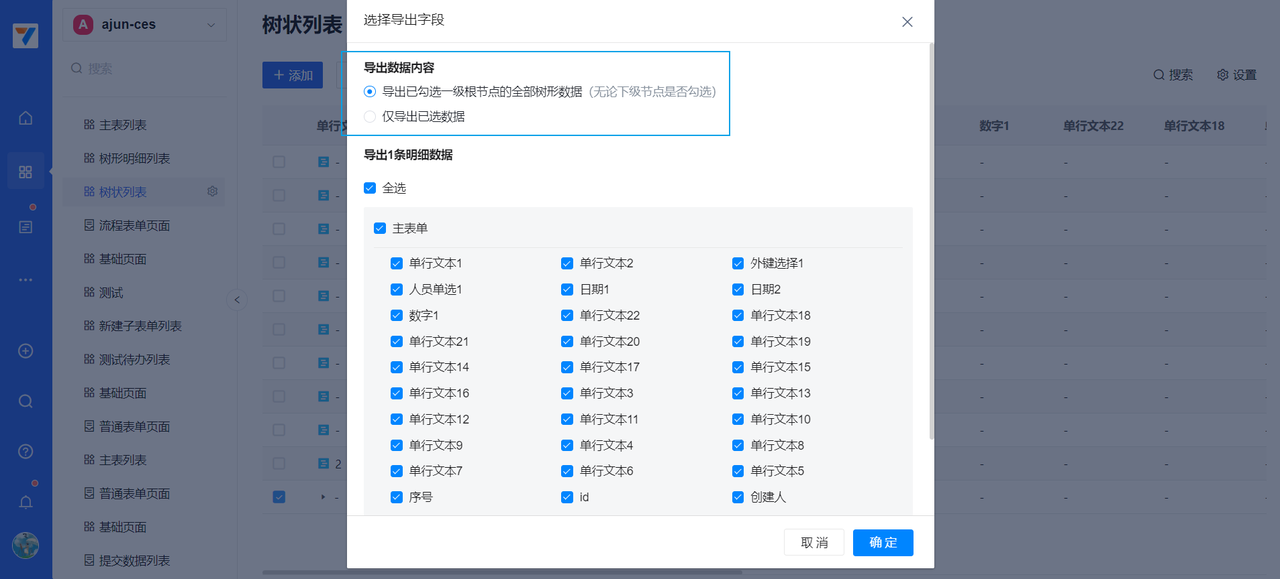
树状列表/树形表单的导出支持导出整个树状数据或者仅导出已勾选的可见数据

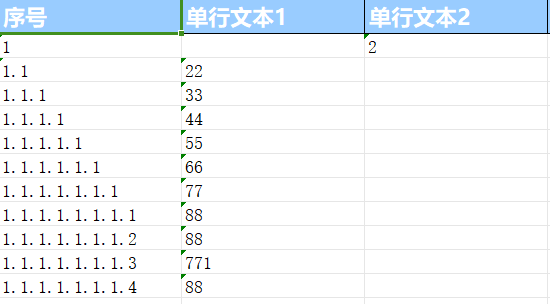
# 效果1:导出已勾选一级根节点的全部树形数据

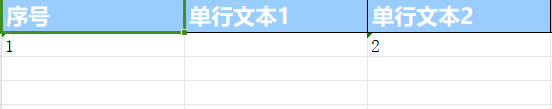
# 效果2:仅导出已选数据

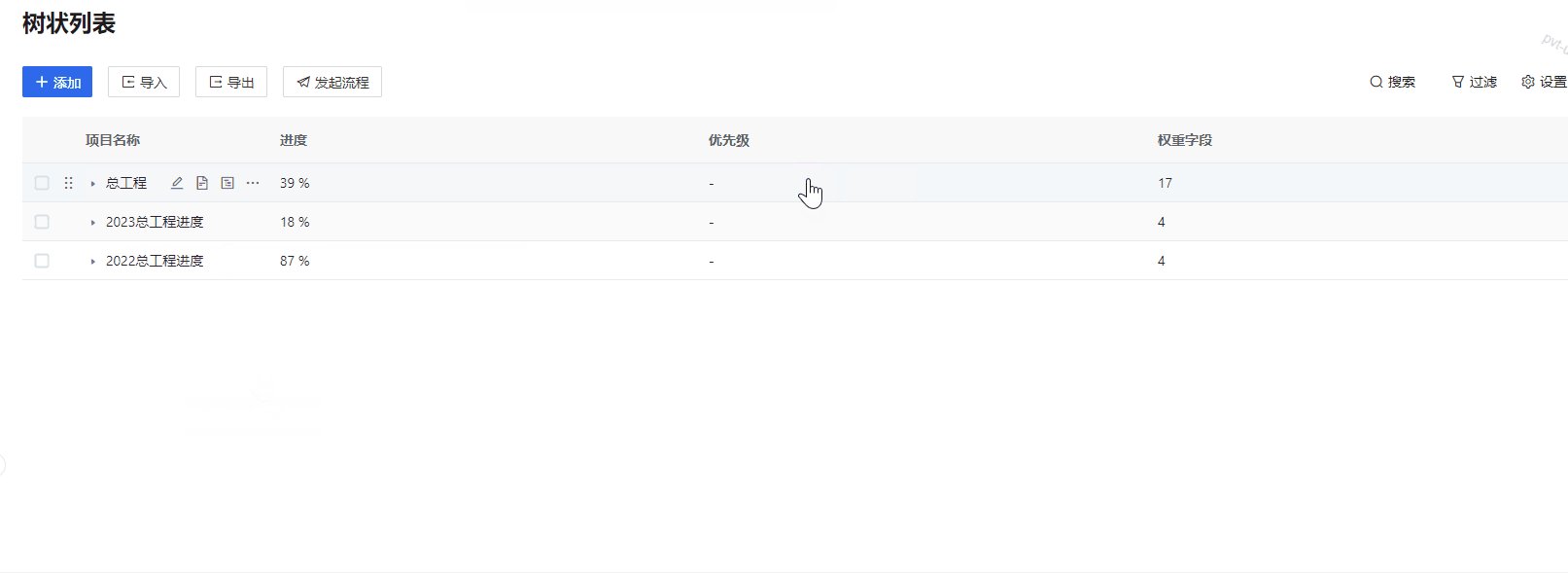
# 2.行内按钮
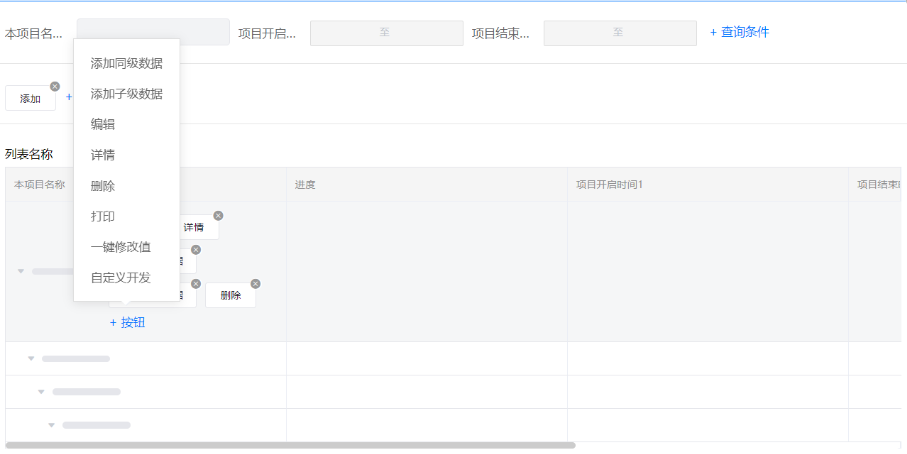
顶部默认存在编辑和详情按钮,可配置包含编辑,详情,删除,打印,一键修改值,自定义开发,发起流程,添加子级数据,添加同级数据在内的9个按钮。

# 2.1 添加子级数据/添加同级数据
# 添加同级数据:
用于创建同层级数据,表单数据提交后新增的数据会与当前数据位于同个层级。

# 添加子级数据:
用于创建子级数据,表单数据提交后的数据会直接归为当前数据的子级数据。

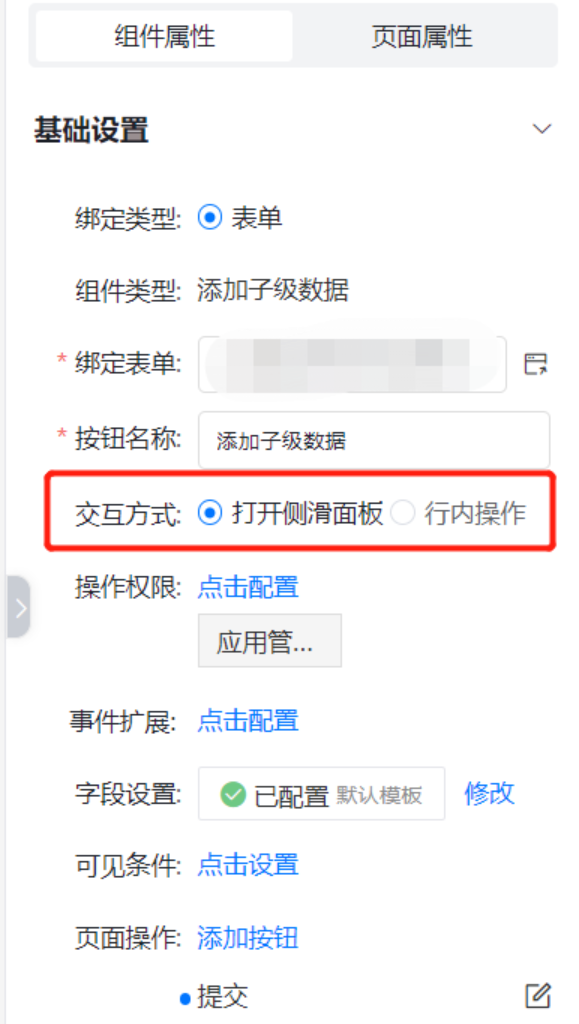
# 组件交互方式:

①打开侧滑面板:
点击按钮后从右侧弹出表单提交抽屉,和列表的【打开侧滑面板】交互是一致的。
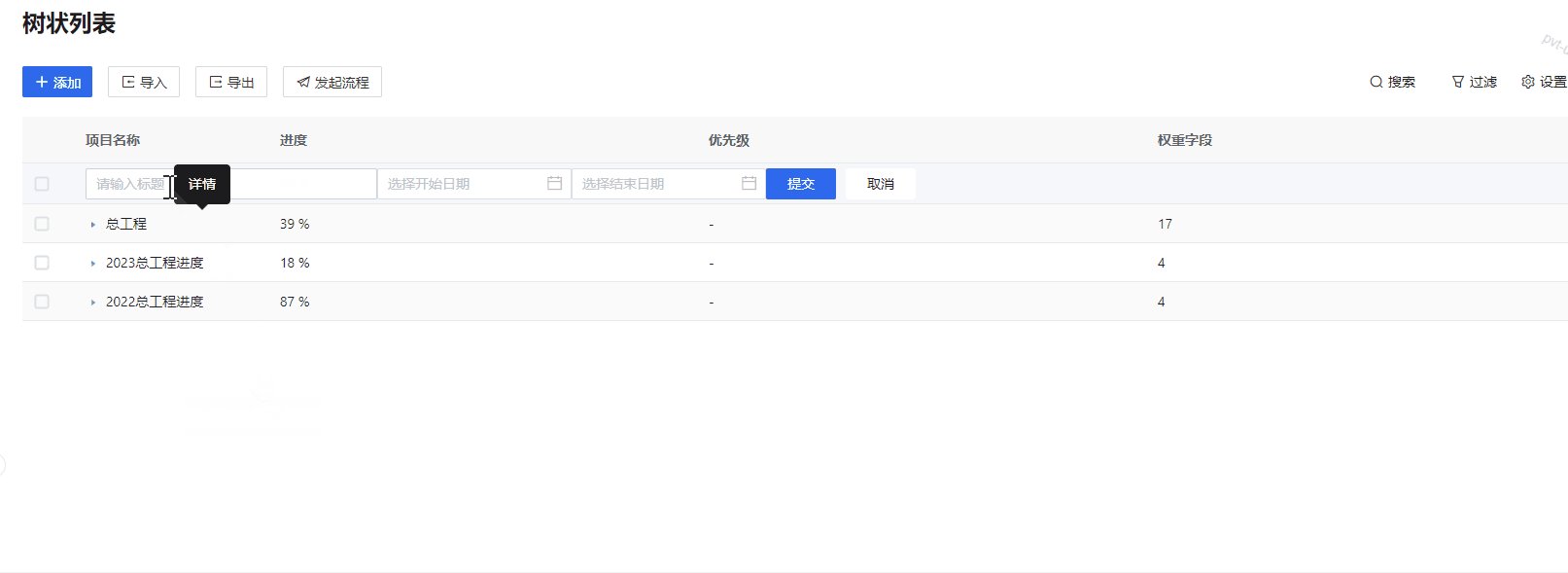
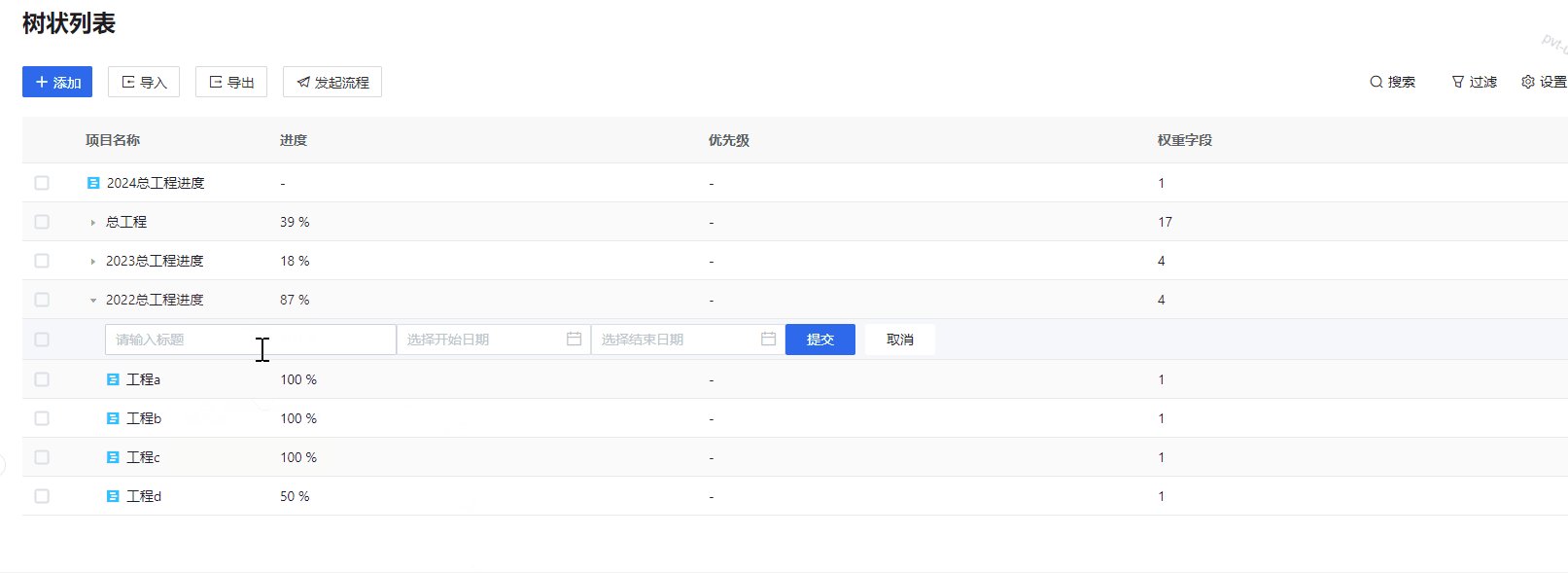
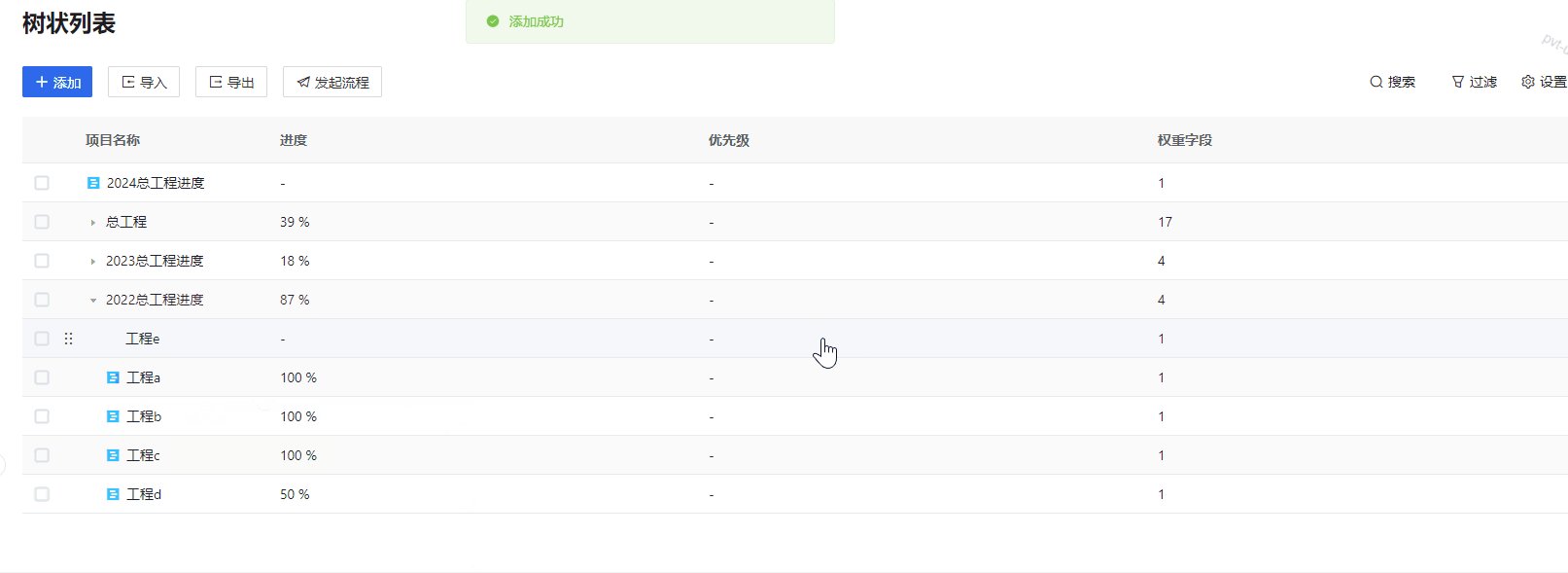
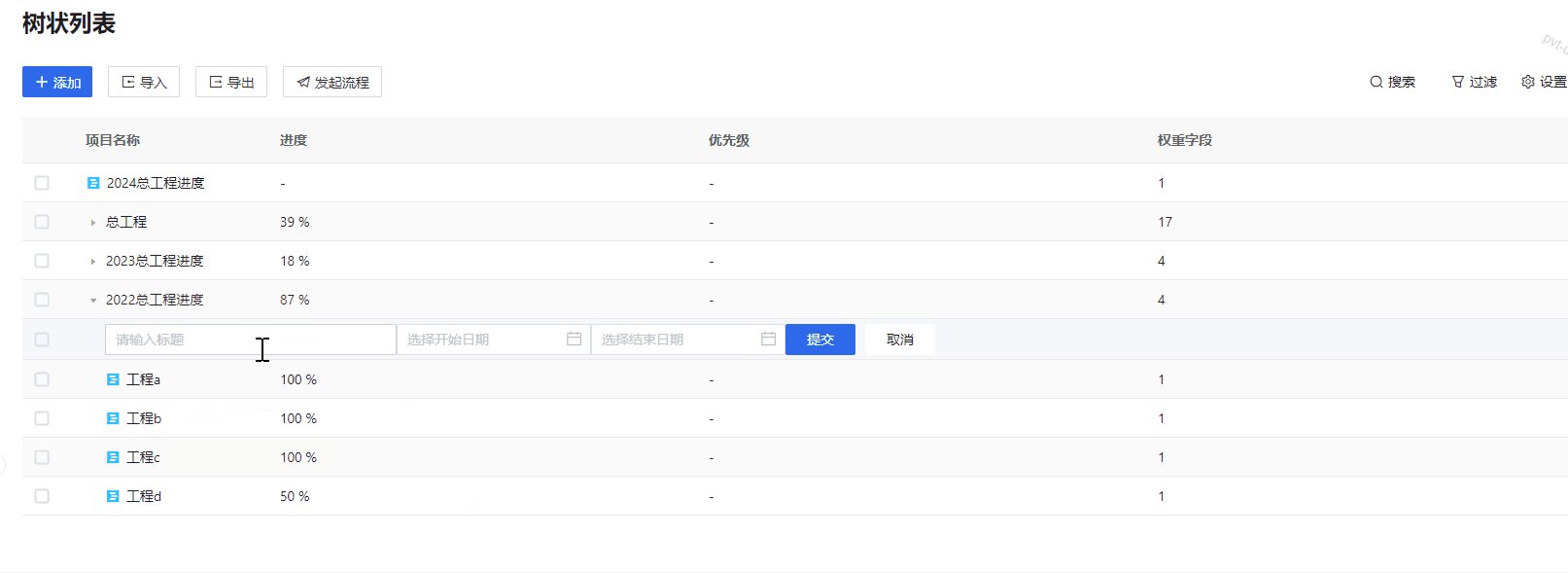
②行内操作:
点击后在列表中新增一空行,用户可以直接在行内提交数据,但仅能填写表单树状数据集绑定的标题字段和开启/结束时间字段,如下图所示:

因此选用这种交互方式会存在以下问题:
- 新增时,涉及这3个字段的联动配置将失效 (如公式计算、关联可选项、数据联动等);
- 填写时,这3个字段的可用条件不再生效,有编辑权限即可填写;
- 填写时,按钮中配置的页面操作除【提交】外,其他按钮不会显示;且仅提交按钮配置的触发事件与脚本会生效;
# 四、各类与“树状”有关功能的说明:
# 1.PC端列表的【树状菜单】配置项:
根据表单字段将列表中的数据做简单的分类,用户可以通过【树状菜单】快捷筛选列表数据。
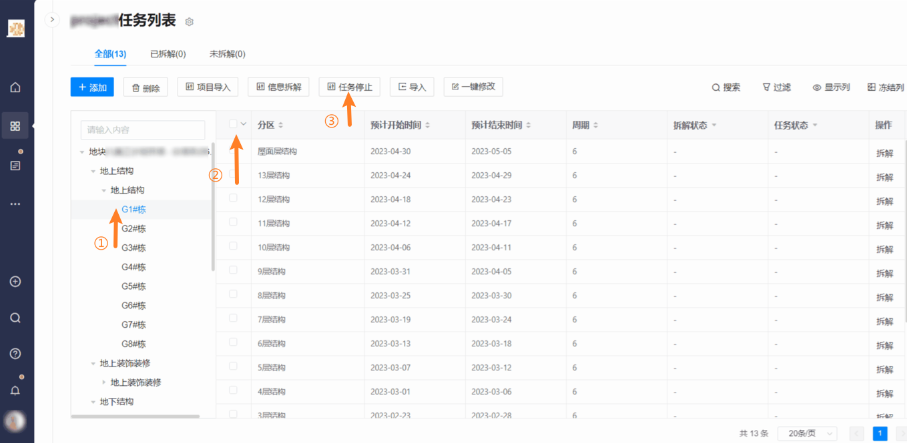
例如在下图的建工场景中,列表中的数据非常多,不便于用户直接查看/操作数据。
如果用户想将【G1#栋】内的所有数据都执行【任务停止】按钮,就可以通过树状菜单快速筛选出数据,再点击全选数据即可。

# 2.PC端页面-【树状列表】:
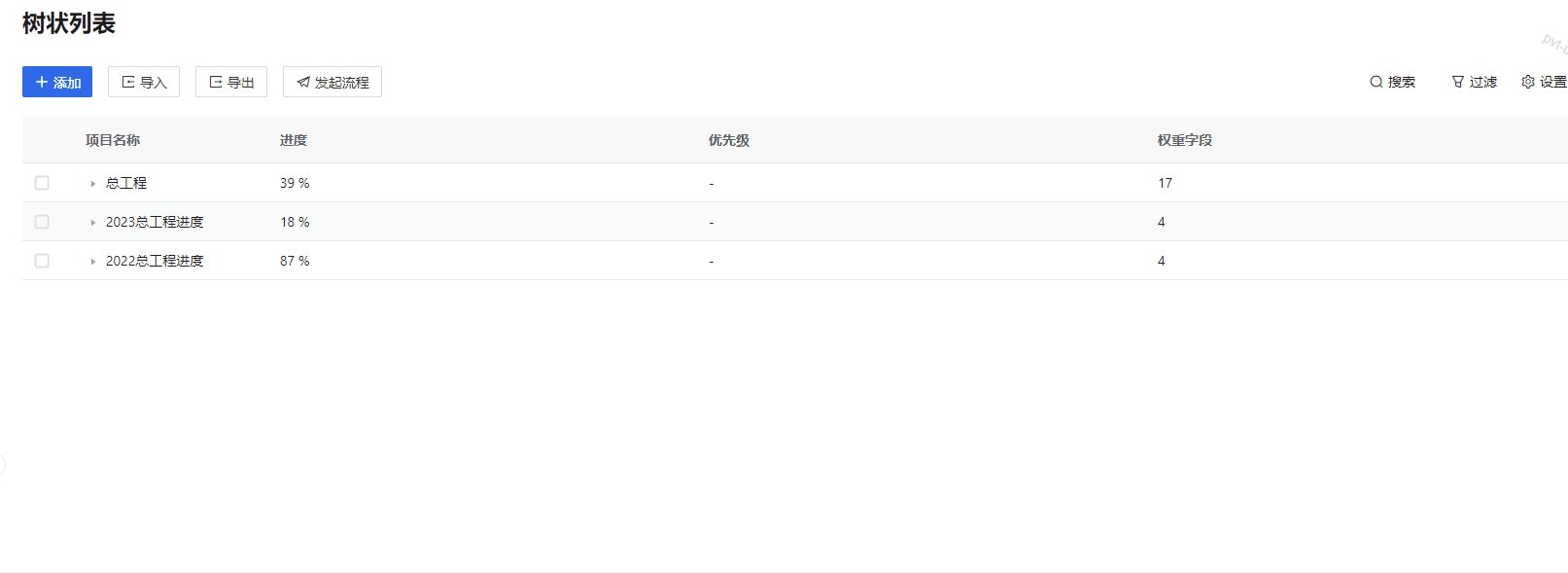
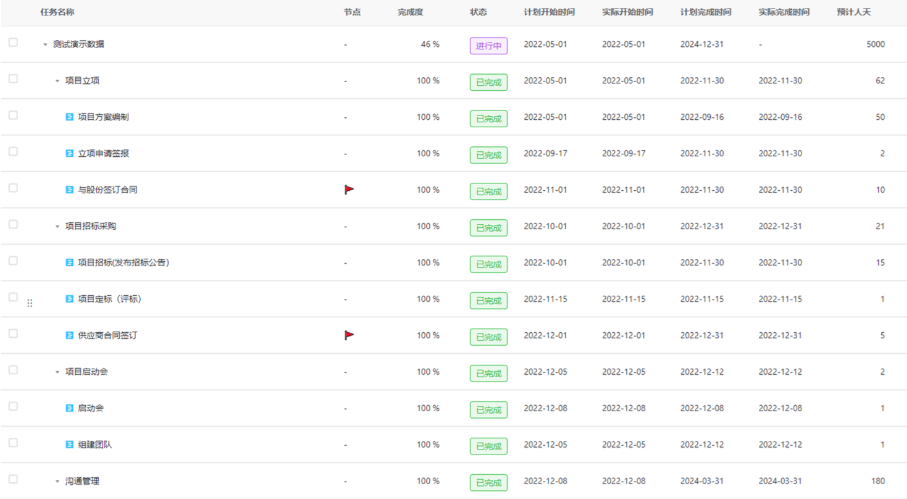
以表单【树状数据集】配置的逻辑展示表单数据,用户能直接从【树状列表】中看到表单数据之间的层级结构。
同时子级与父级的数据之间还会互相影响,便于用户直接获取到各项数据的统计信息。例如:如果子级的统计字段值变动了,父级的统计字段值也会跟着变更。

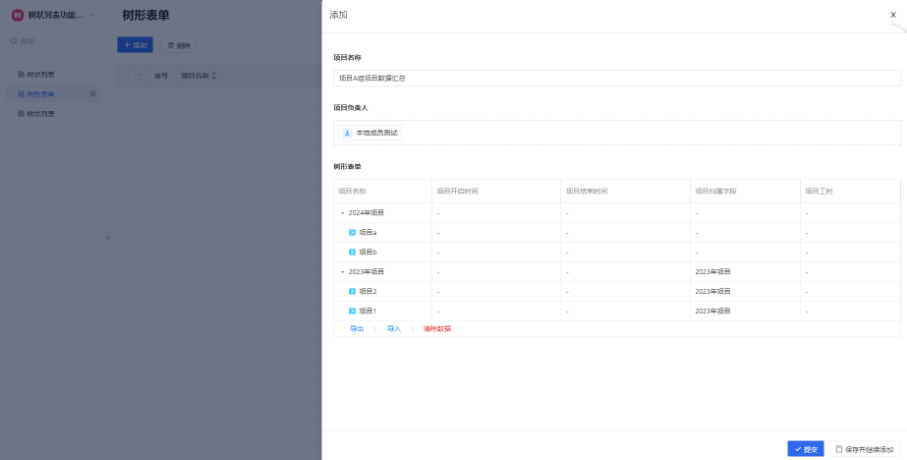
# 3.表单-关联组件的【树形表单】:
在表单中以关联组件的形式展示pc端树状列表的内容。
点击链接查看相关内容:表单组件-【树形表单】 (opens new window)

# 4.移动端页面-【树状列表】:
以【主从表】的逻辑展示表单数据,用户可以直接在页面中看到当前表单的关联子表信息。同时支持用户快捷地对子表内容进行编辑/删除等操作。
PC端【树状列表】和移动端【树状列表】在数据的结构上存在很大不同:
PC端【树状列表】的父级子级数据都在同一个表单中,通过【序号字段】确定数据的层级结构,而移动端【树状列表】则是通过表单里的【子表单】组件来展示子级数据。
点击链接查看更多相关内容:移动端【树状列表】 (opens new window)







