# 页面管理(页面设计管理)
# 页面设计管理
使用七巧低代码平台开发业务应用时,可以通过「页面设计」中的多个功能进行页面设计过程管理:
1、「页面目录」: 可以添加、删除与发布应用页面,并根据业务需要对页面进行分组管理
2、「大纲树面板」: 通过大纲树面板,可以根据层级结构查看与选择页面中的组件
3、「组件目录」: 页面设计器最核心的功能,开发者可快捷拖拽官方页面组件以及企业自行开发的自定义页面组件到画布中使用
4、「JS脚本面板」: 开发者可以使用它,对页面进行自定义事件扩展
5、「CSS样式扩展面板」: 开发者可通过样式表,对单个页面或应用的所有页面,进行个性化设计样式实现
6、「应用页面设置」: 可配置应用级的PC端/移动端导航类型、菜单入口显隐、标签页模式
# 页面目录
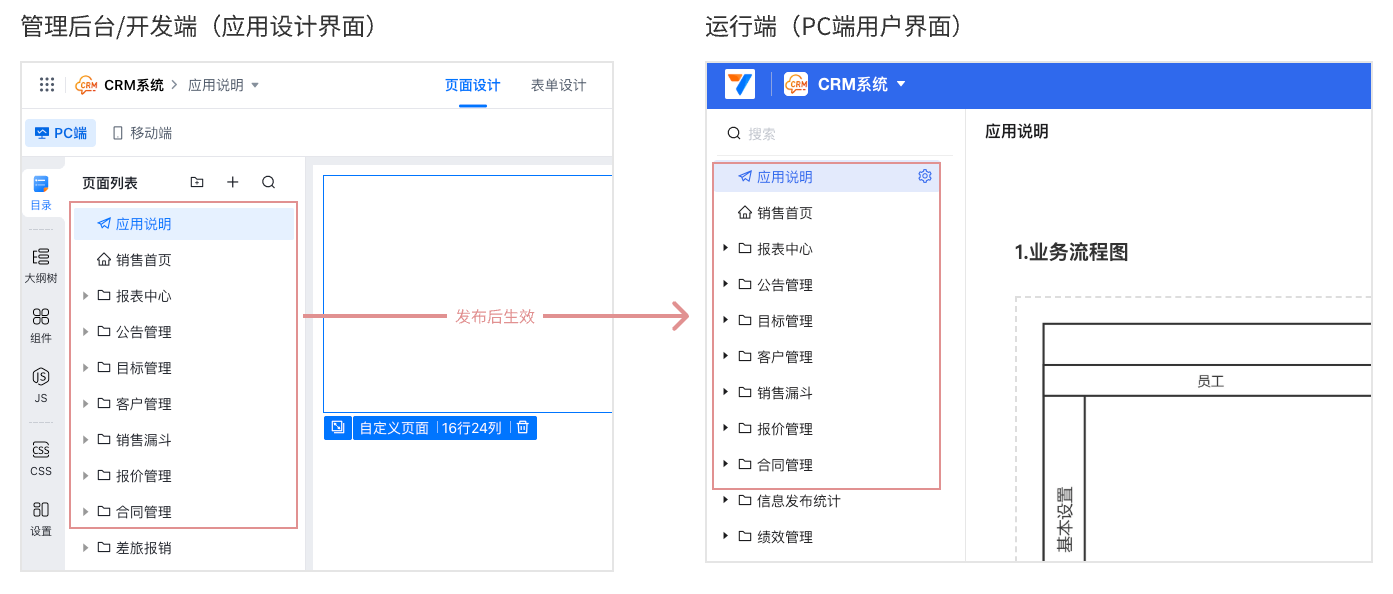
在页面目录中,页面展示的顺序,会直接作用于运行平台的导航,如图:

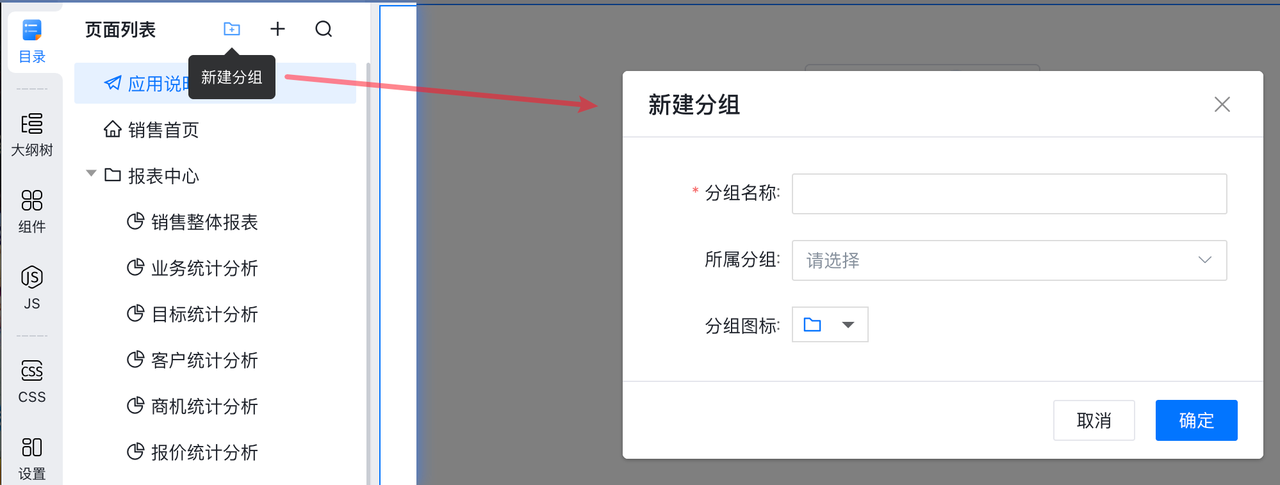
# 添加页面分组
点击【+】按钮并且点击添加分组可添加分组。由于导航栏最多支持3级,二级分组下的页面即为三级页面,所以添加分组时上级分组选项只能选择一级分组;若上级分组为空,则该分组为一级分组。
- 一级页面
- 一级分组 v
- 二级页面
- 二级分组 v
- 三级页面A
- 三级页面B

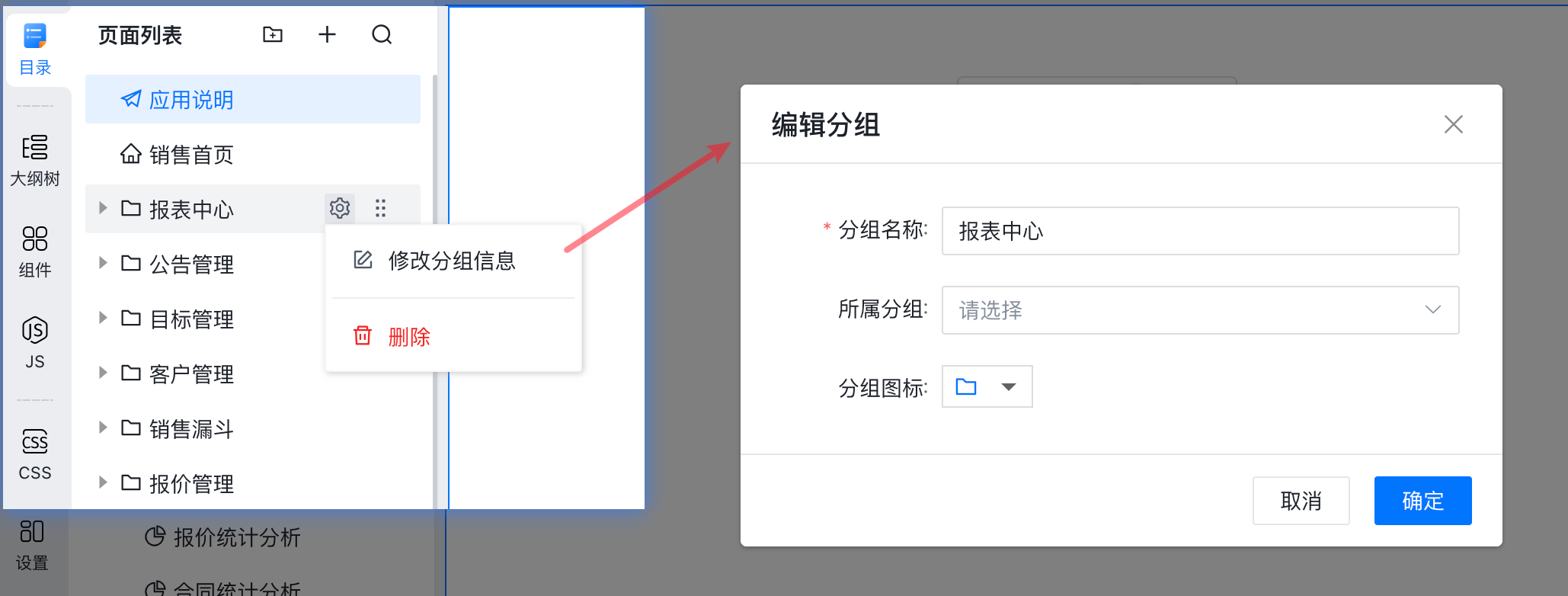
# 编辑与删除页面分组
鼠标悬浮至分组名称上,点击右侧出现的【齿轮】,即可进行编辑与删除操作。若分组下有页面时,分组删除失败。

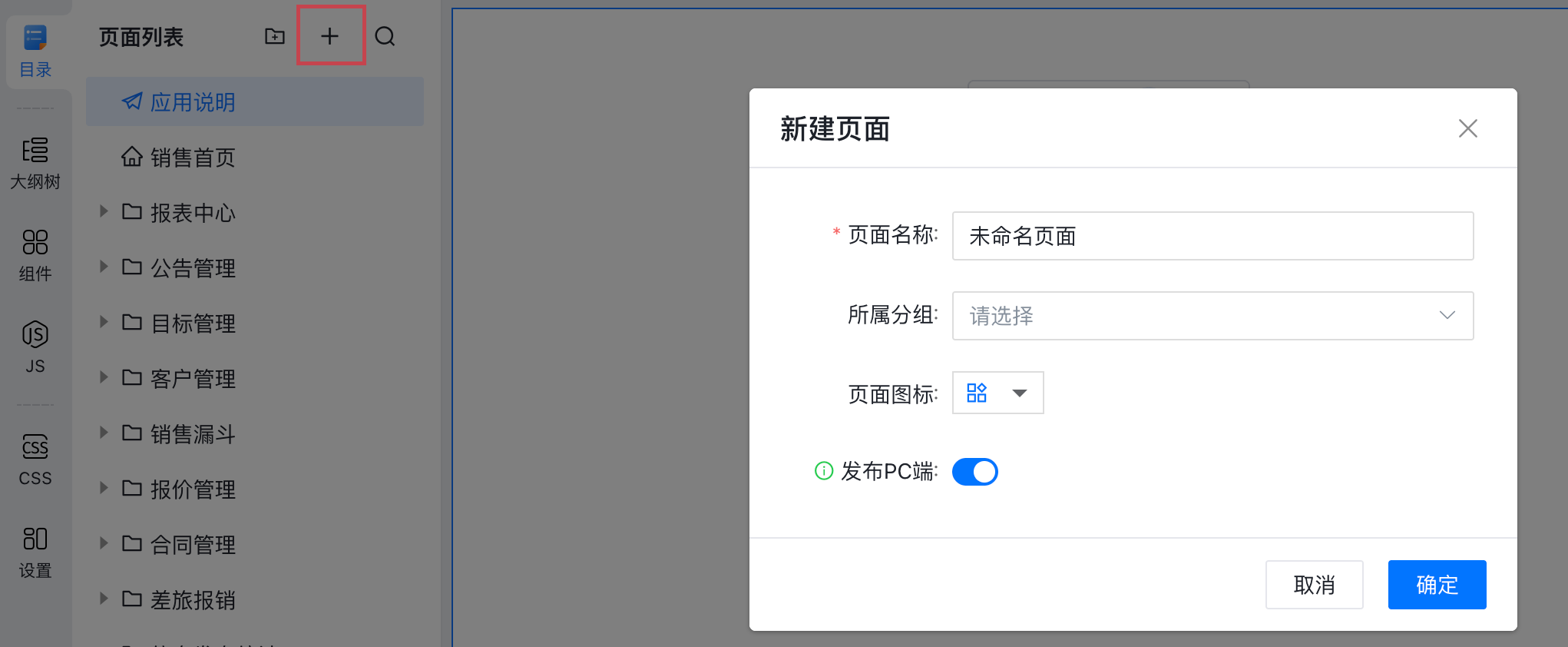
# 添加页面
点击【+】按钮可以添加页面

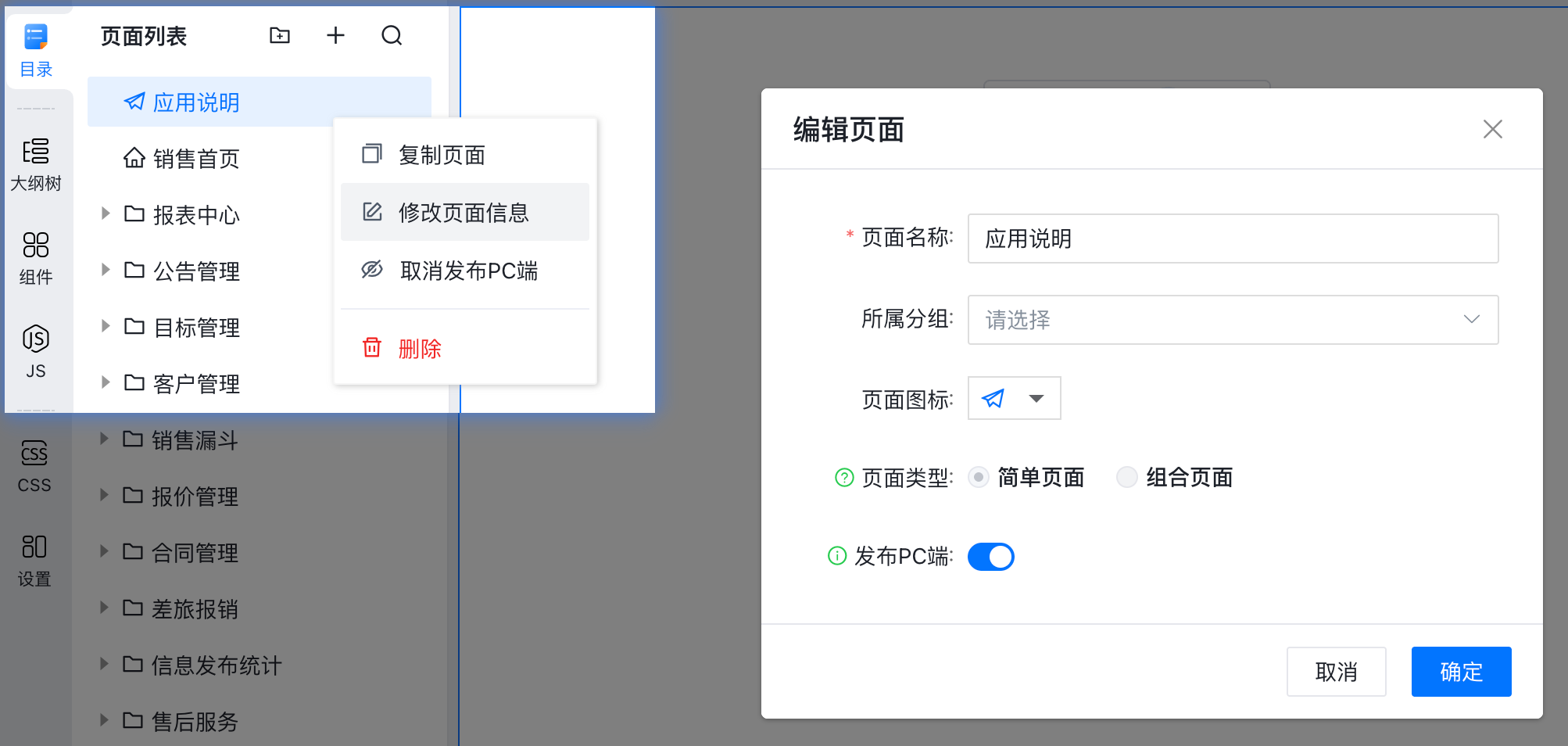
# 编辑页面(复制/修改/发布/删除)
鼠标悬浮至页面名称。点击右侧出现的【齿轮】,即可复制页面、修改页面信息、发布页面、删除页面。

# 大纲树面板
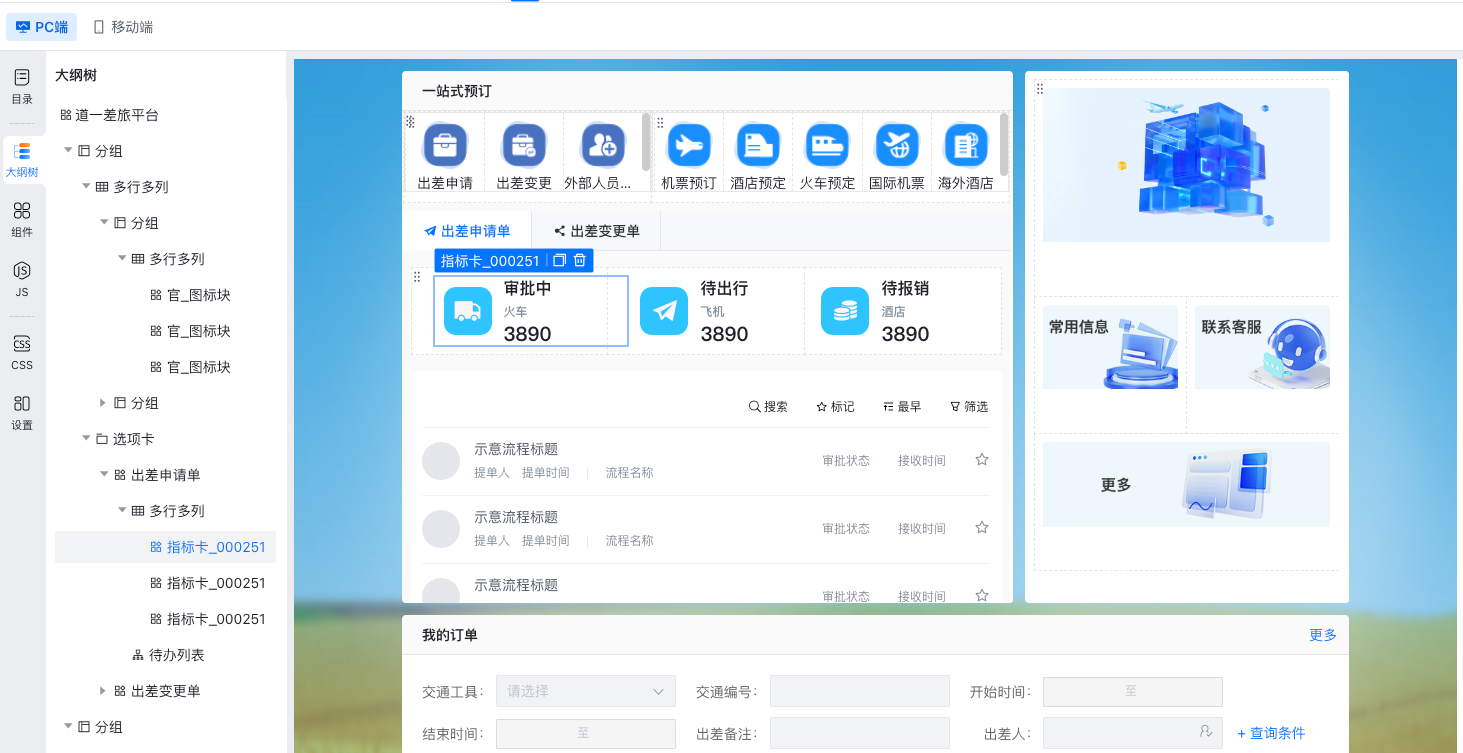
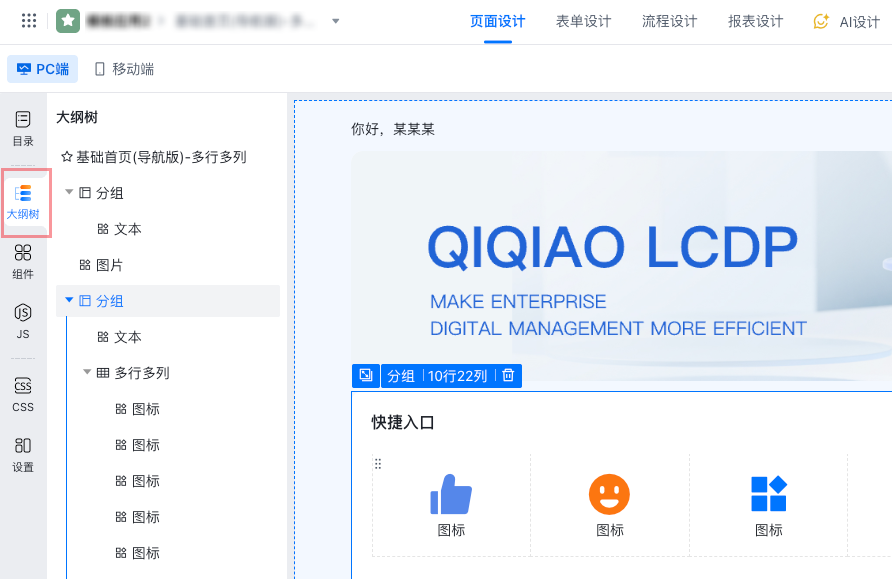
功能简介 通过大纲树面板,开发者可直观查看页面所有组件、快速根据层级结构选择页面组件
# 使用场景
在进行复杂的页面设计时,开发者通过大纲树面板寻找组件,点击对应的大纲层级,画布中对应组件呈现出高亮状态。

# 使用说明
点击进入任意应用的编辑开发界面,进入页面设计模块,选择PC端或移动端页面,点击左侧菜单栏的“大纲树”入口展开对应面板

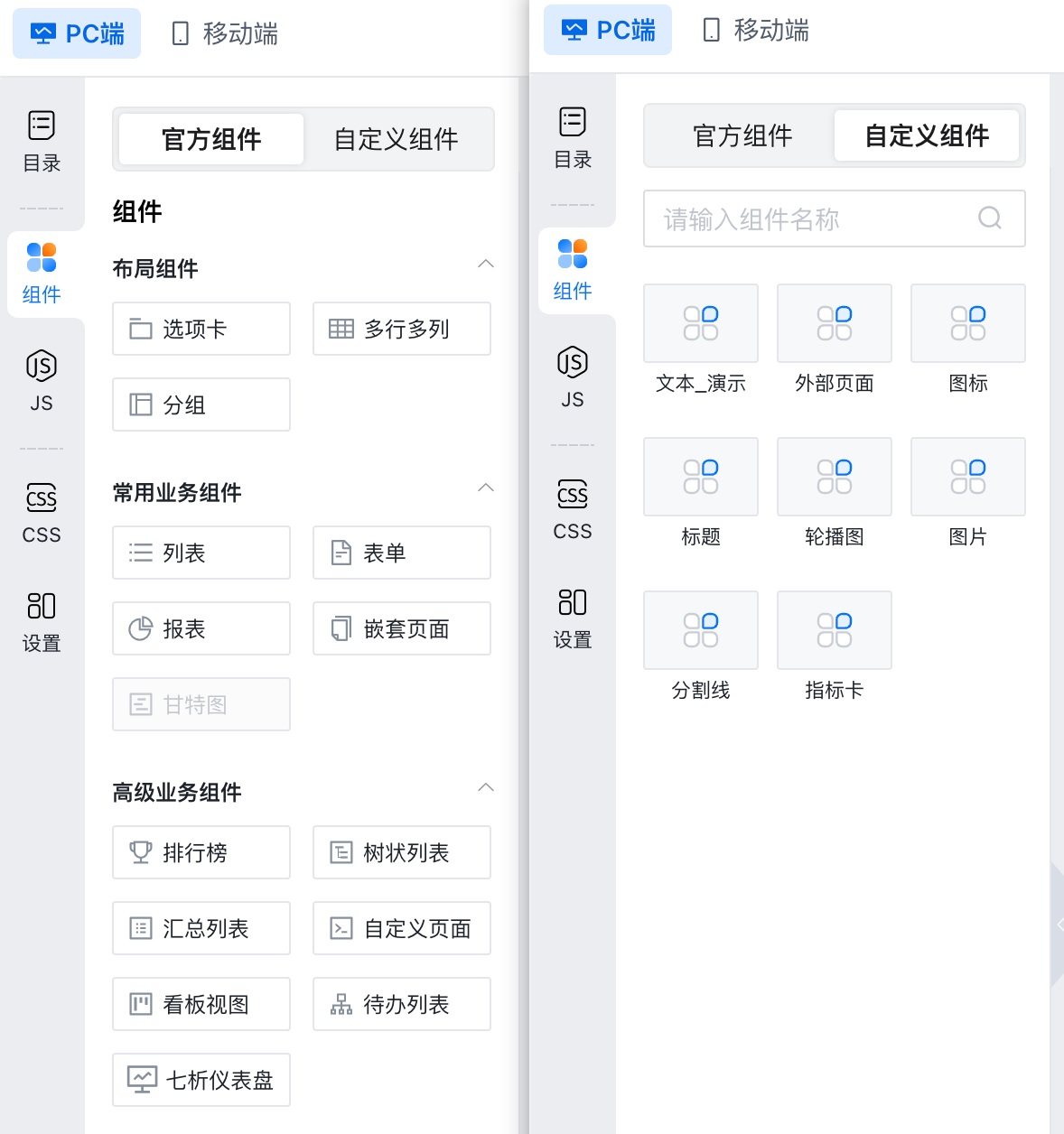
# 组件目录
组件是页面设计器最核心的功能,开发者可通过组件目录菜单,快捷拖拽官方页面组件以及企业自行开发的自定义页面组件到画布中使用,各组件介绍可查看“页面组件介绍(清单) (opens new window)”

# JS脚本面板
开发者可以使用它,对页面进行自定义事件扩展,功能详细介绍见「JS脚本扩展」 (opens new window)
# CSS样式扩展面板
开发者可通过样式表,对单个页面或应用的所有页面,进行个性化设计样式实现,功能详细介绍见「CSS样式扩展」 (opens new window)
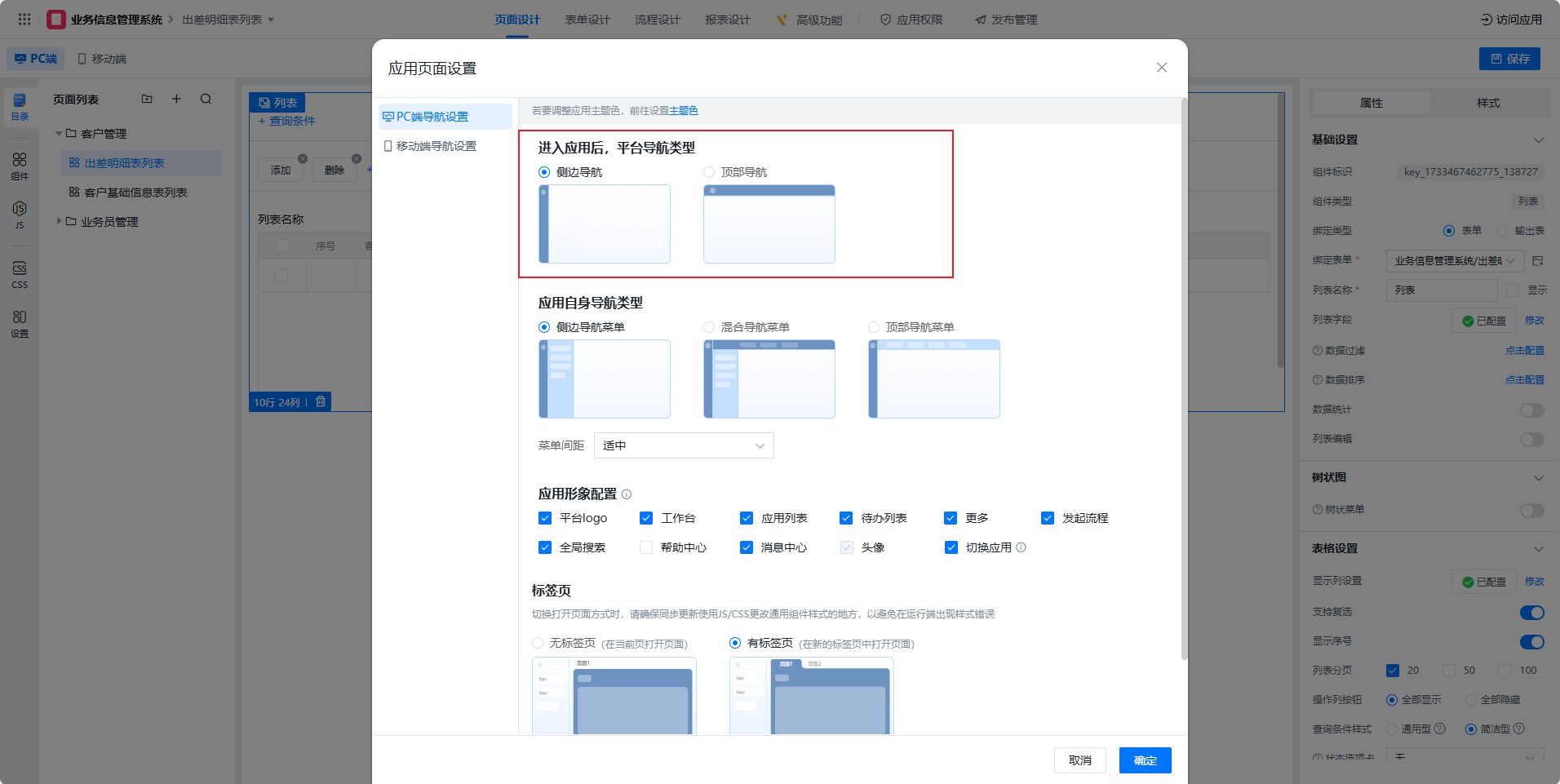
# 应用页面设置
通过此模块,可配置应用级的PC端/移动端导航类型、菜单入口显隐、标签页模式等内容
# PC端导航设置
通过此配置项,可以单独设置该应用在PC端的整体布局样式,适用于“个性/独立应用系统”的使用场景。
# 平台导航类型
可实现:进入当前应用时,「平台导航栏」出现在平台顶部还是左侧

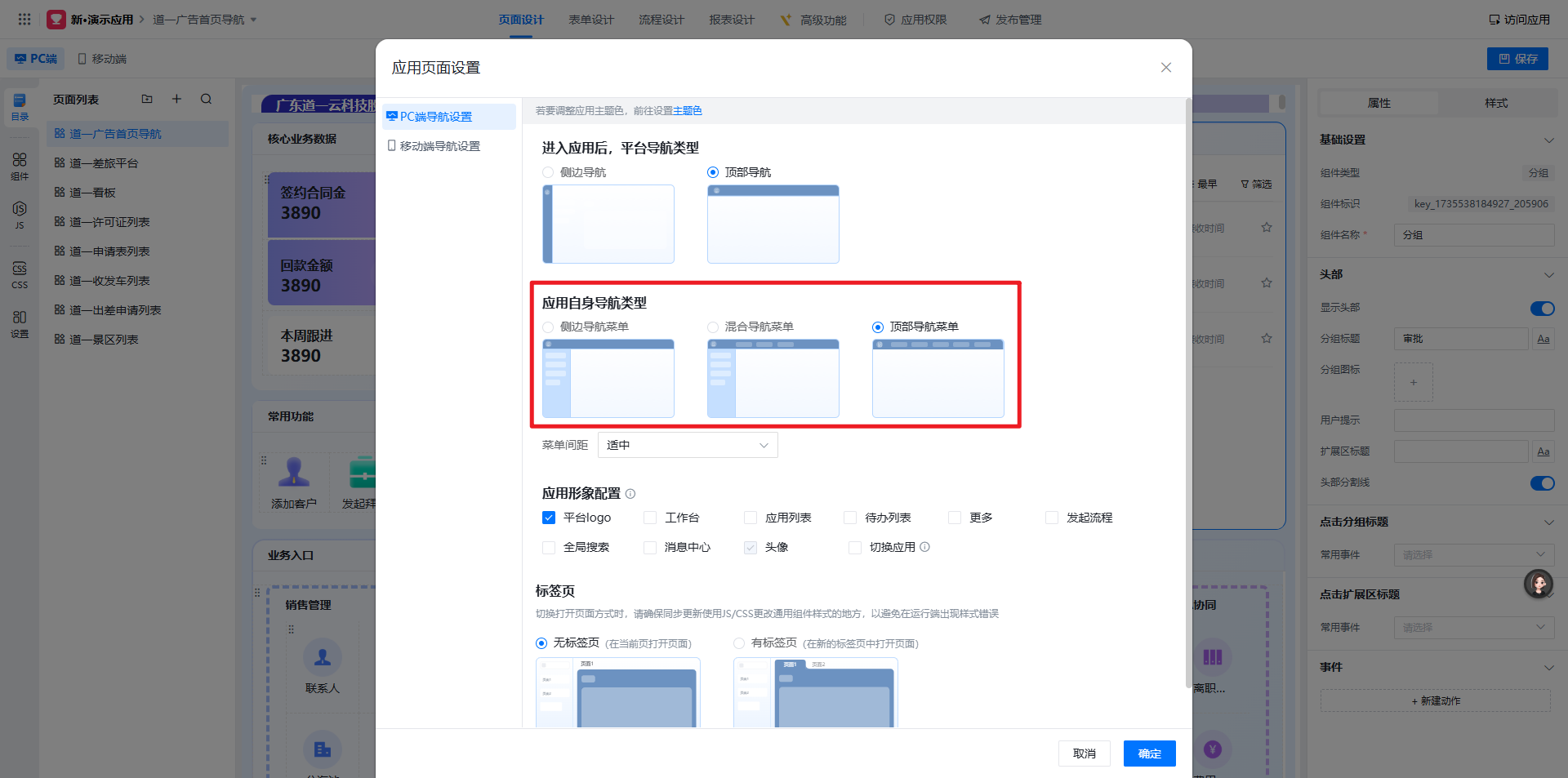
# 应用自身应用导航
可设置「(当前)应用导航栏」的布局是在顶部还是左侧。 布局类型包含:侧边导航菜单、混用菜单导航和顶部菜单导航3种,组合「平台导航栏」使用可呈现6种不同布局

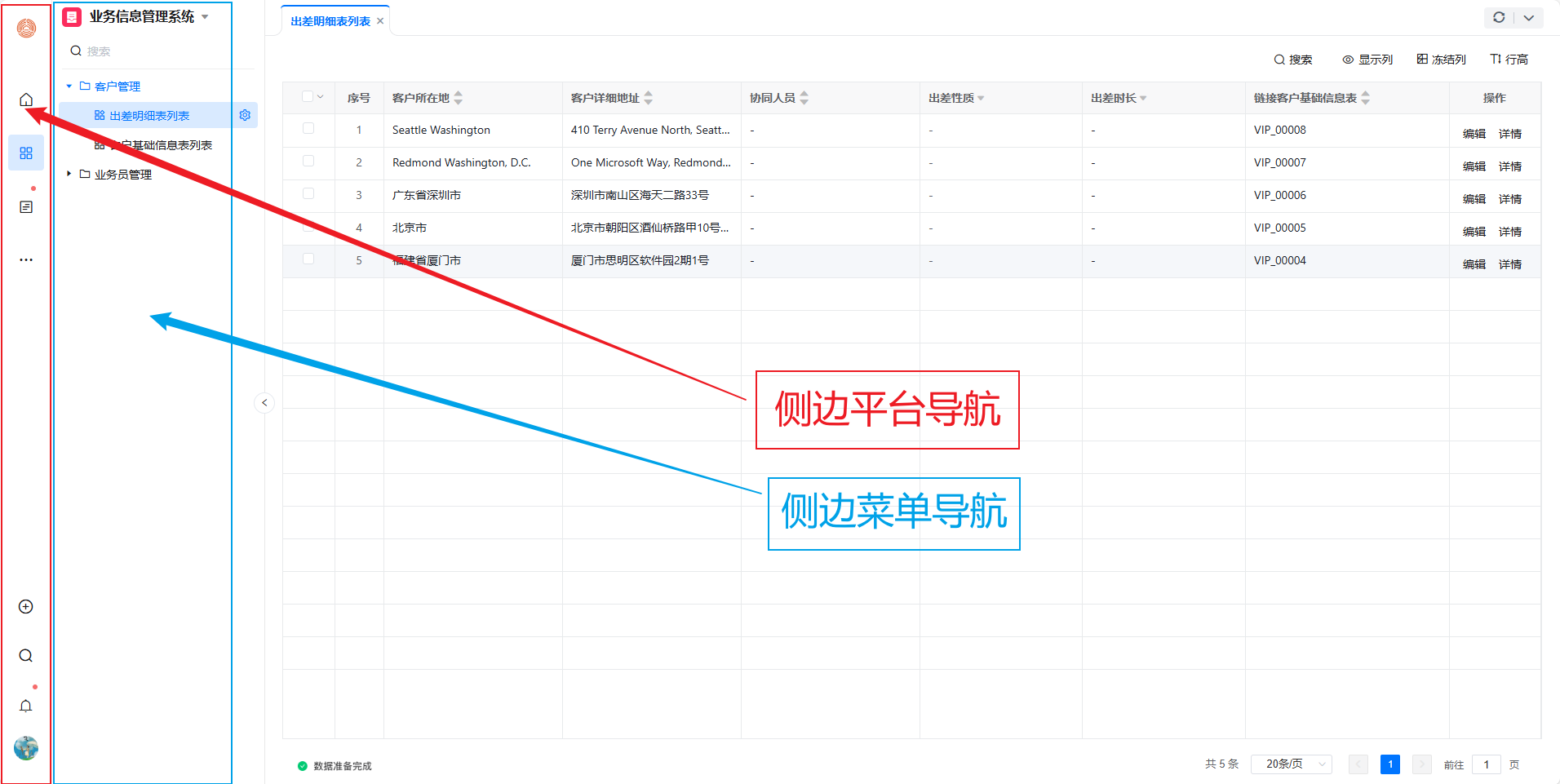
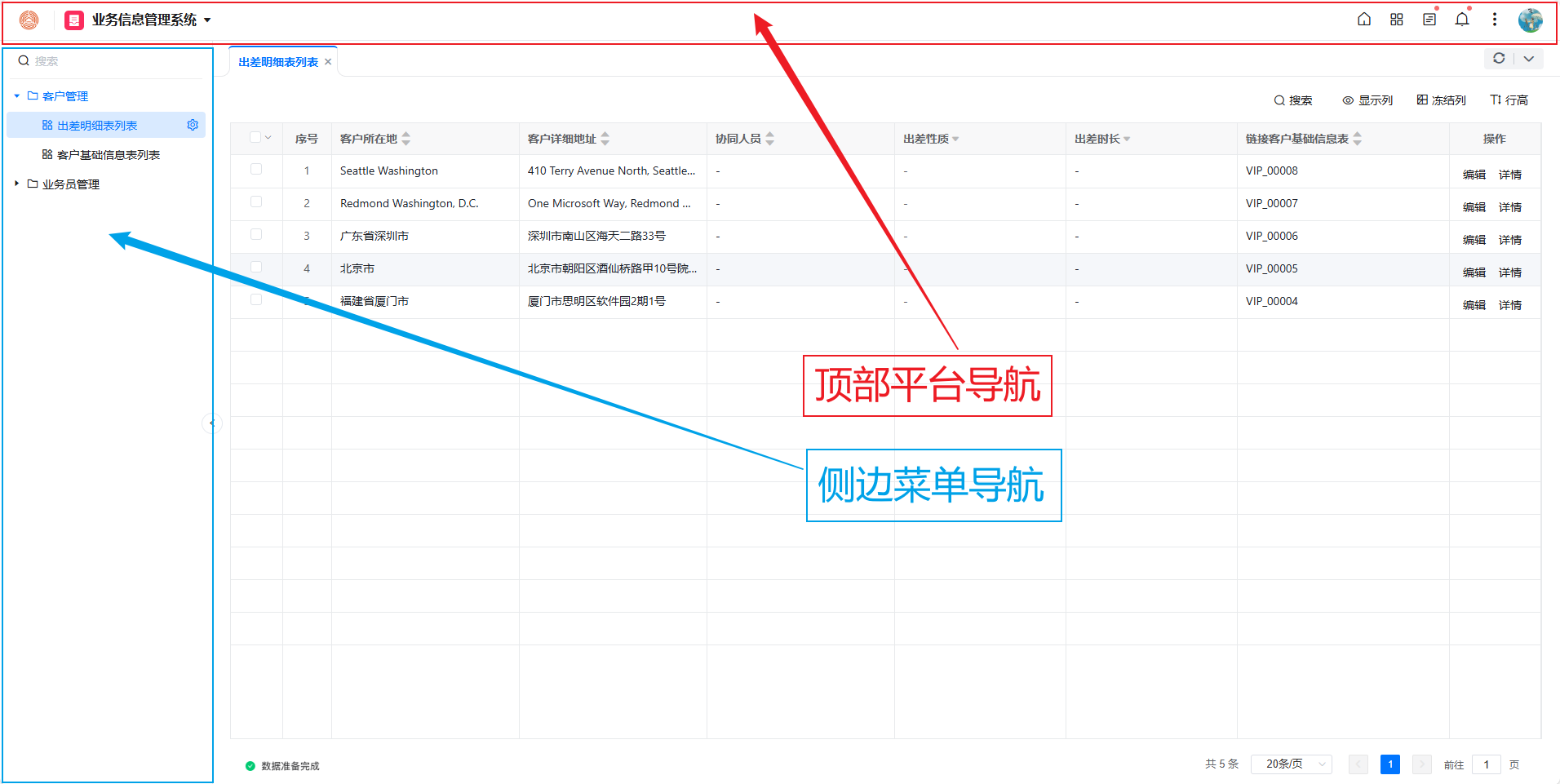
# 布局组合示例1:侧边导航+侧边导航菜单

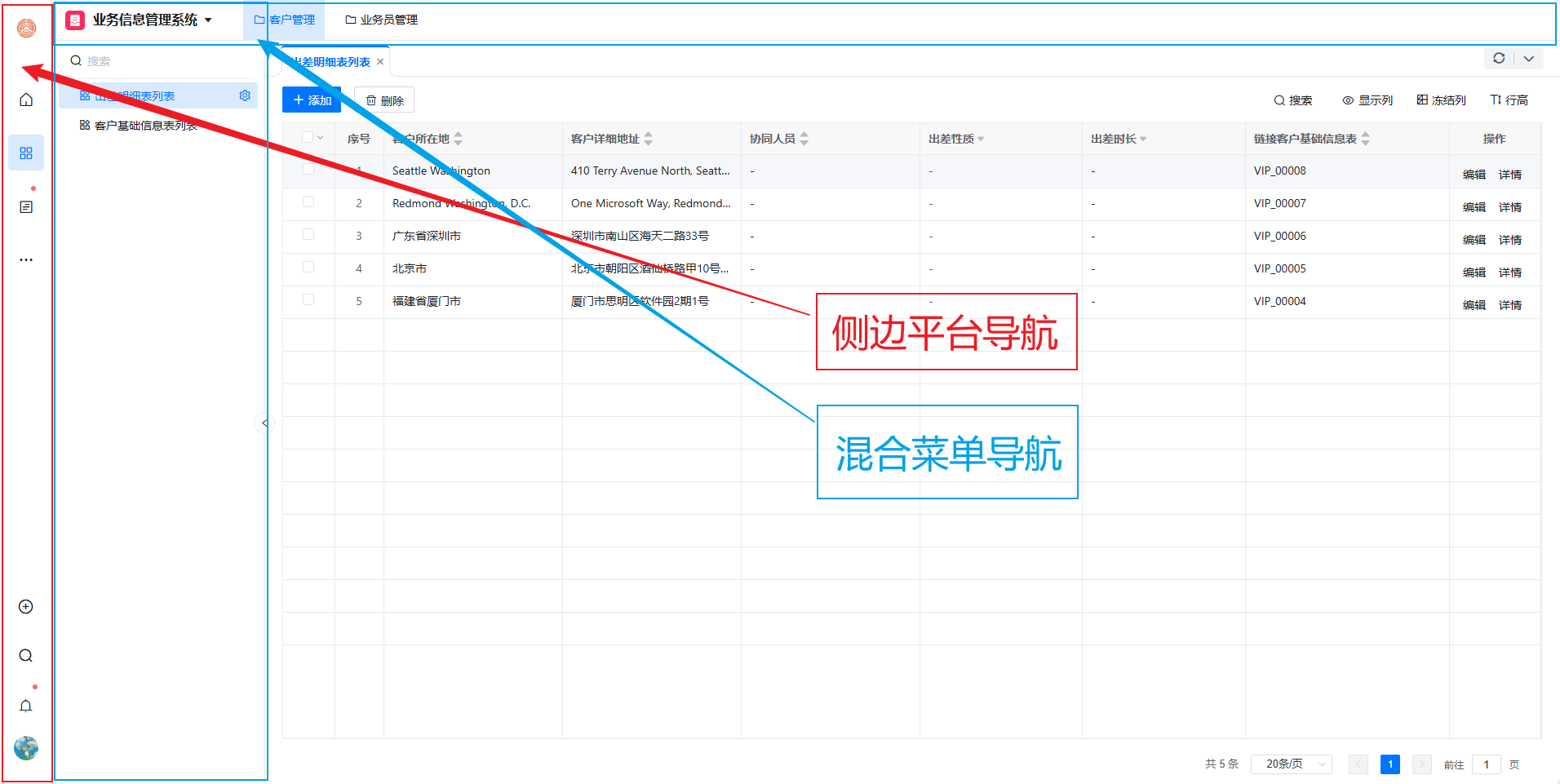
# 布局组合示例2:侧边导航+混合导航菜单
注:混合菜单导航一级菜单在顶部展示,二级和三级菜单在侧边(左侧)展示。

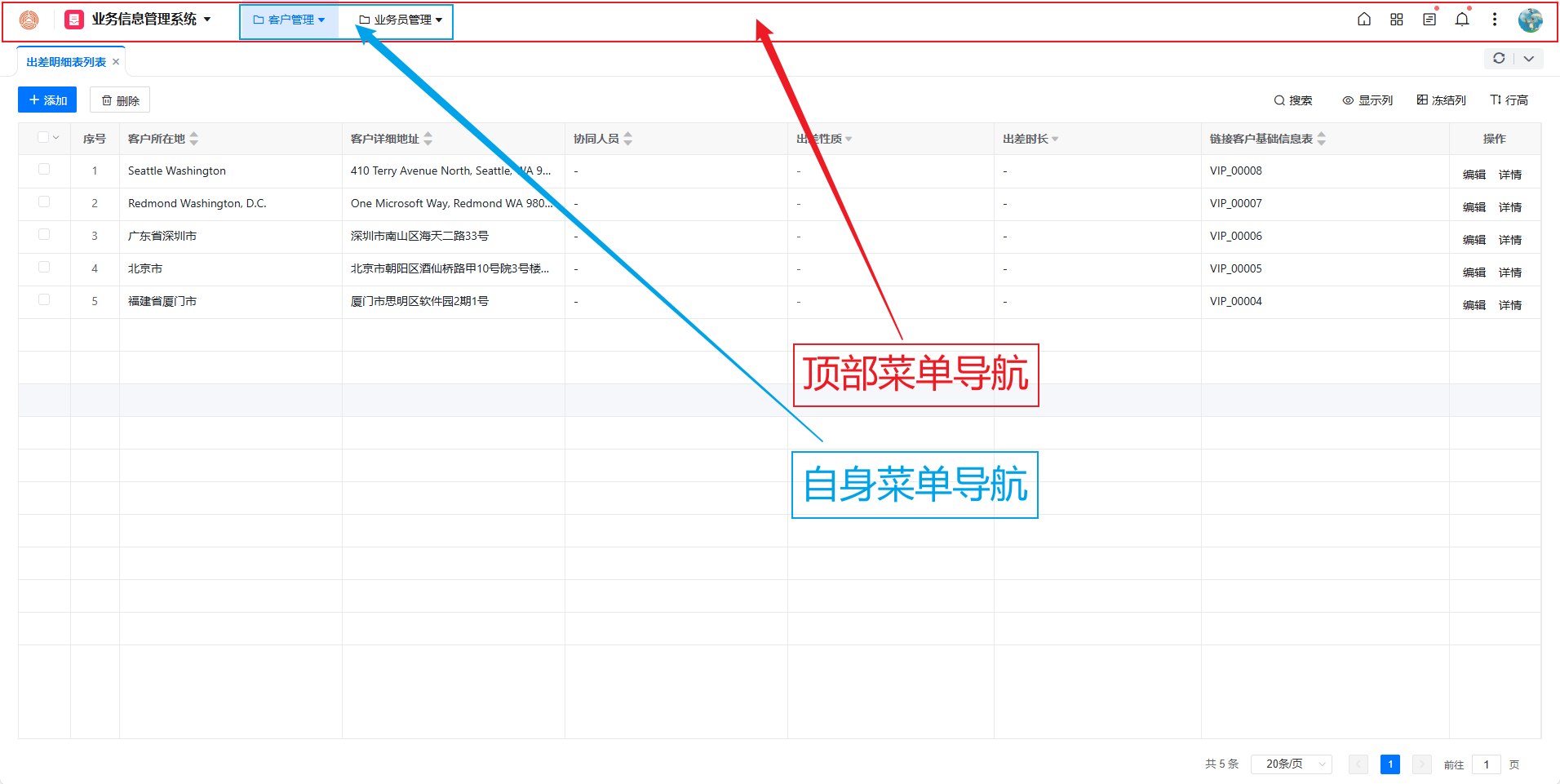
# 布局组合示例3:侧边导航+顶部导航菜单

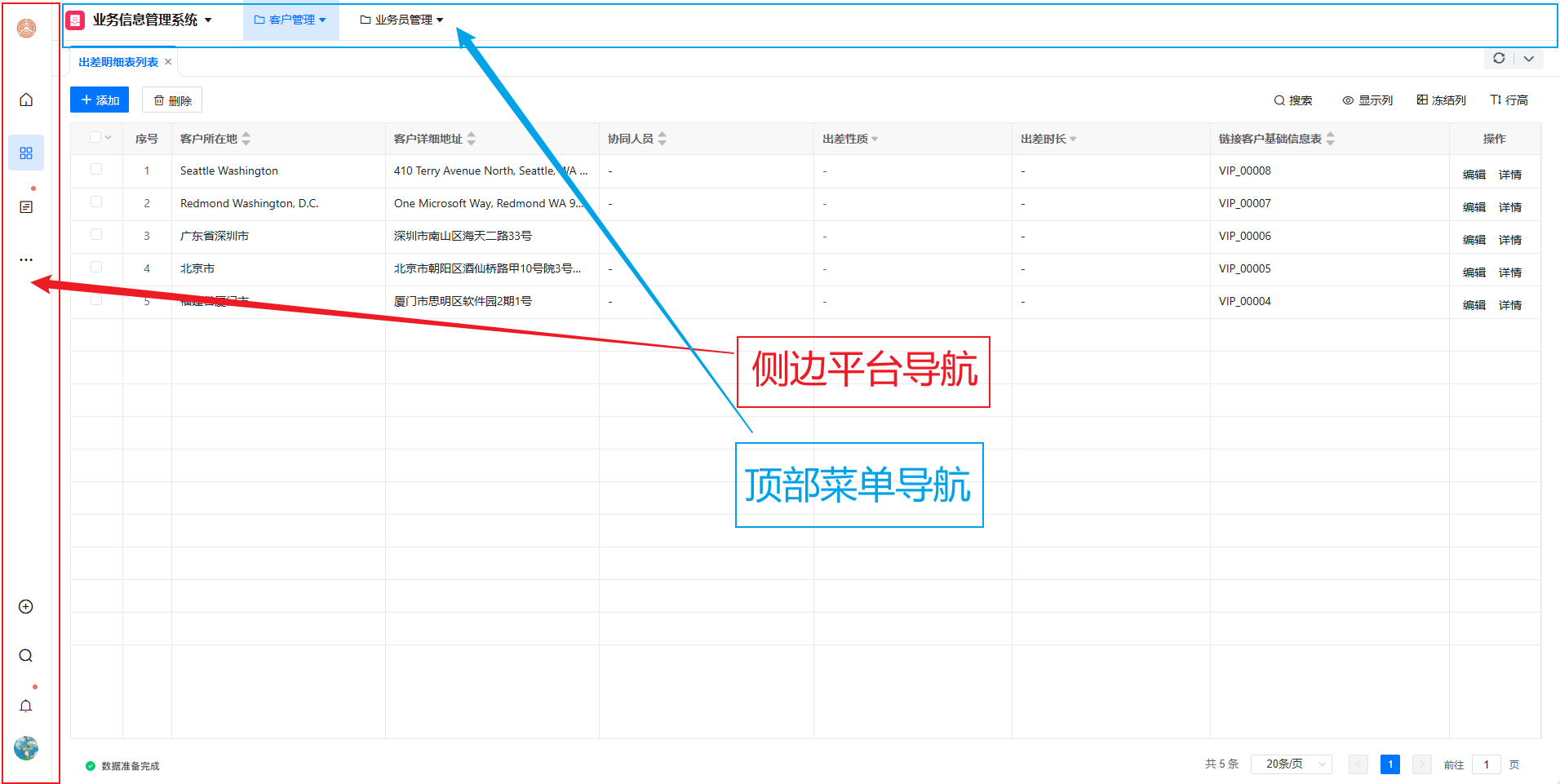
# 布局组合示例4:顶部导航+侧边导航菜单

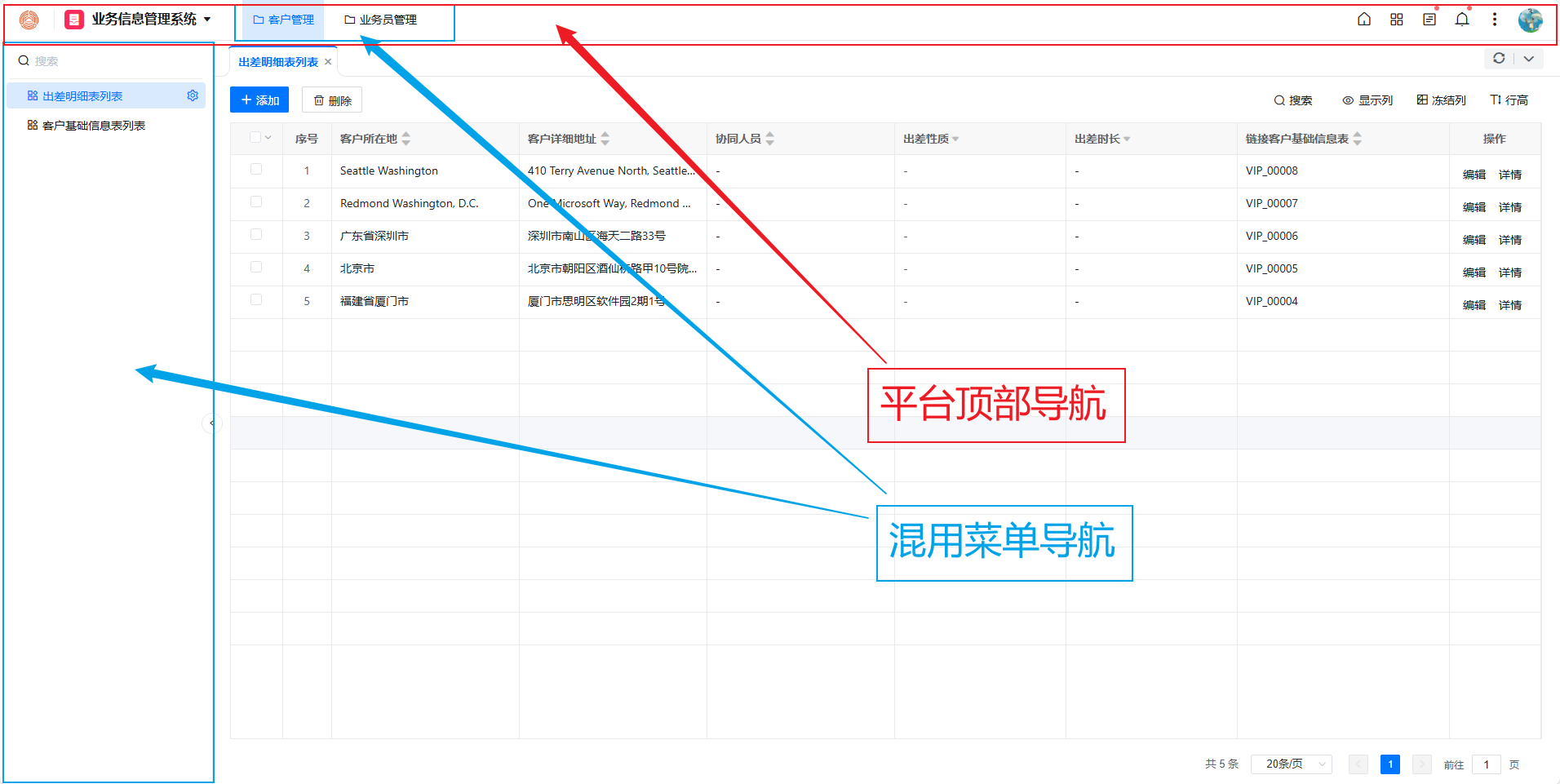
# 布局组合示例5:顶部导航+混合导航菜单

# 布局组合示例6:顶部导航+顶部导航菜单

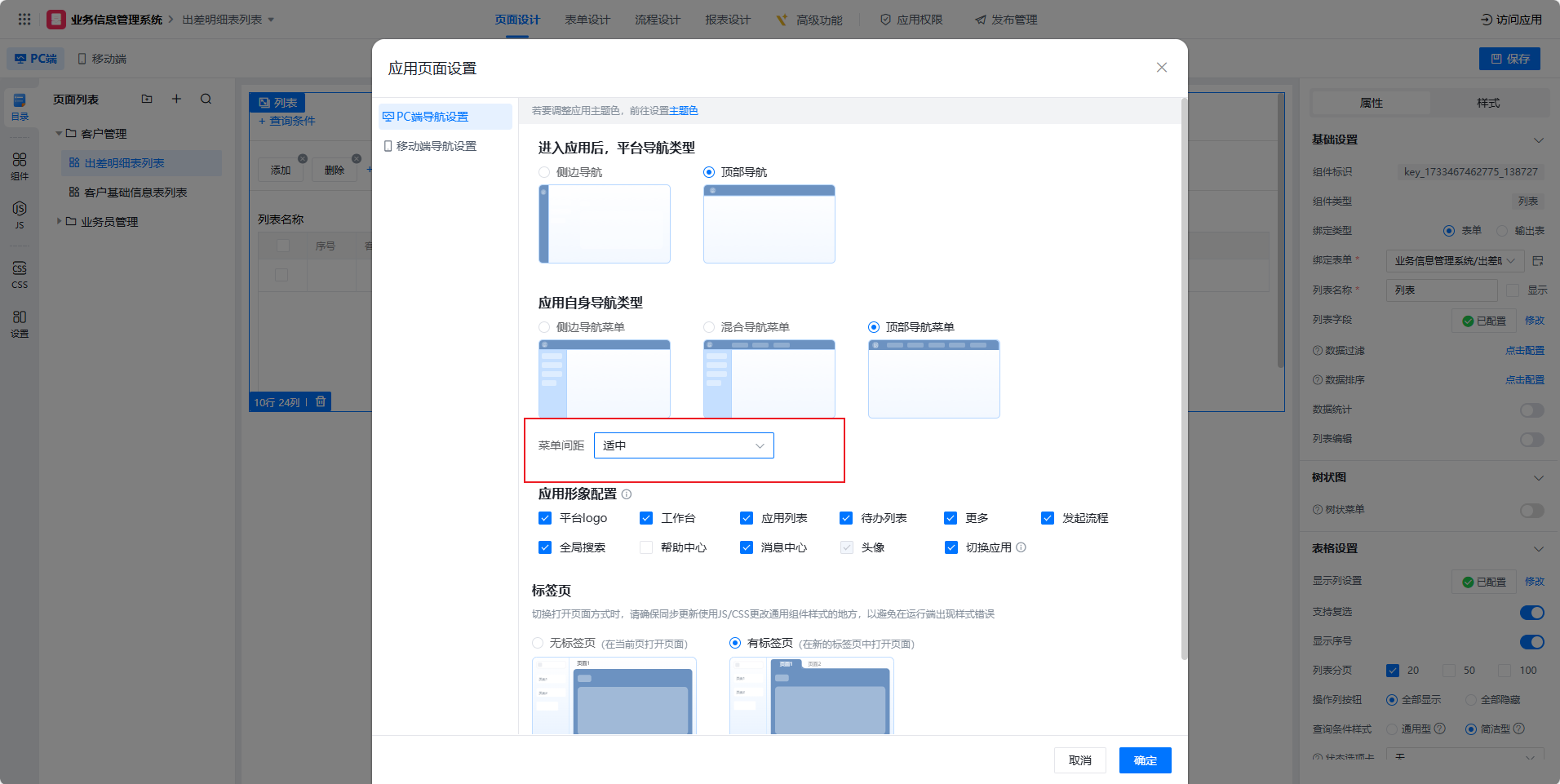
# 菜单间距
用于控制当前应用中「页面」菜单项之间的间距,如:应用页面非常多时选择“紧凑”可在一屏中尽可能展示更多的页面菜单

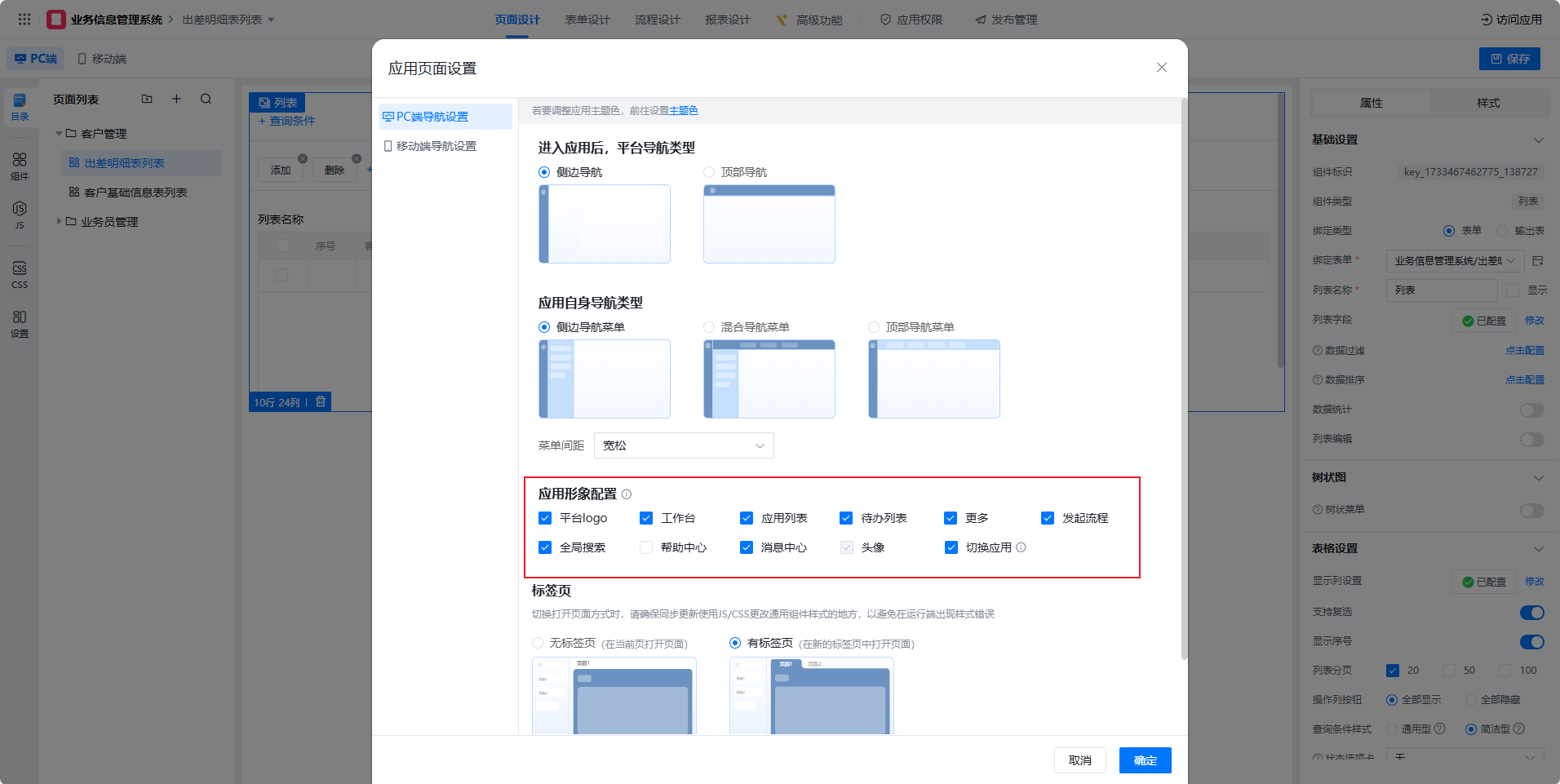
# 应用形象配置
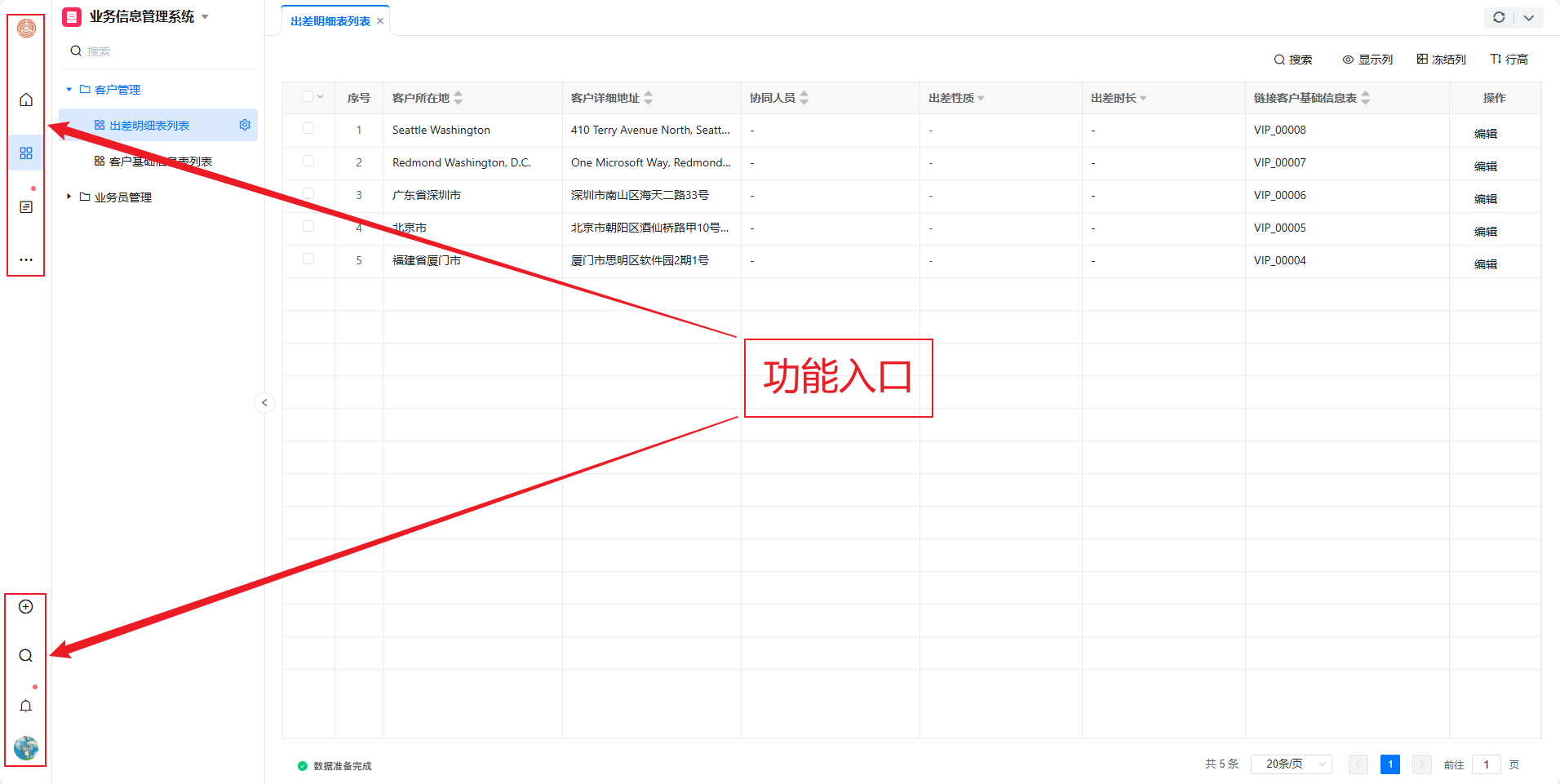
用于控制平台级导航的各项功能入口,是否在当前应用中 注:头像不支持修改,默认显示。

PC端界面功能入口示意:

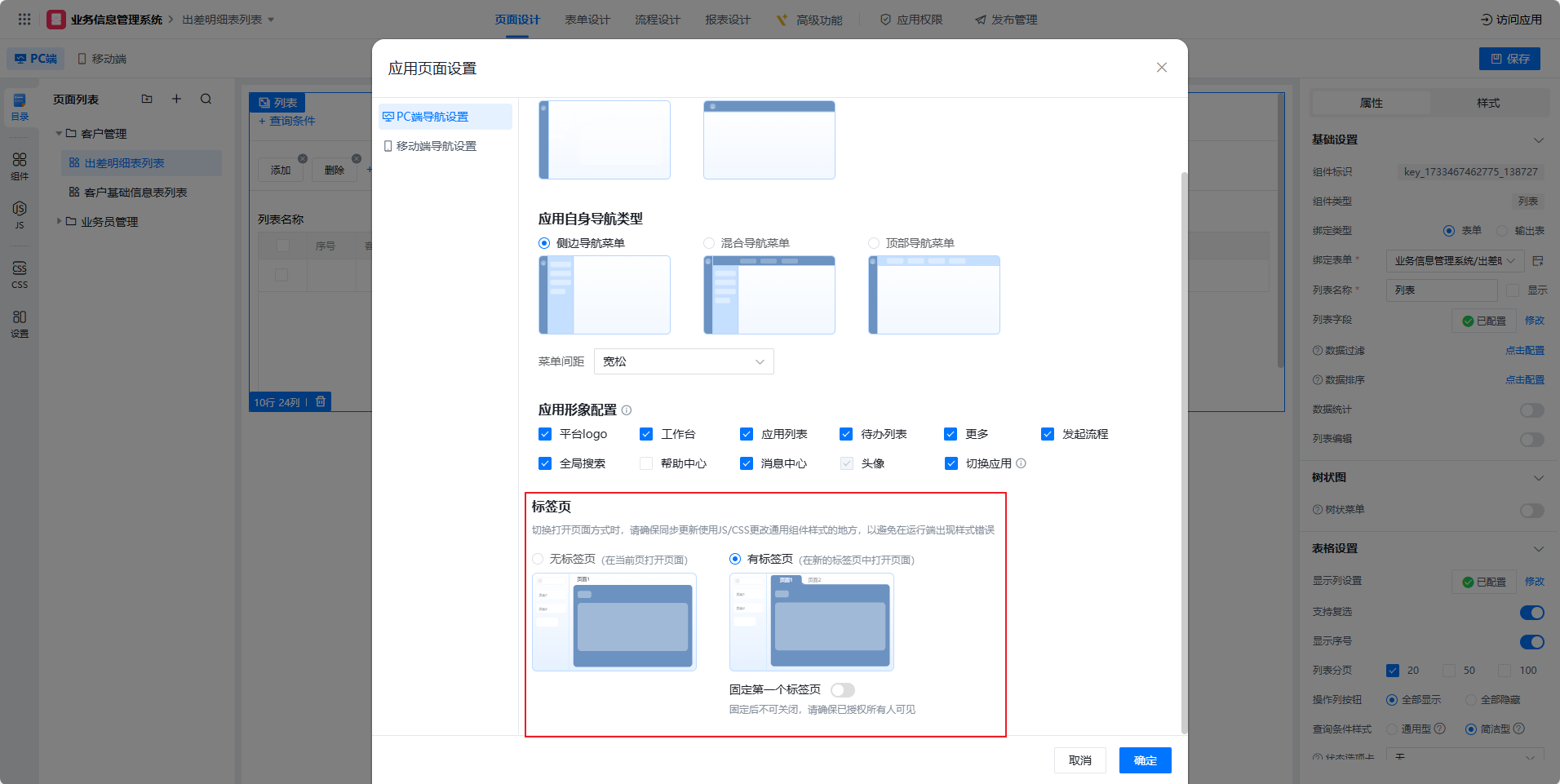
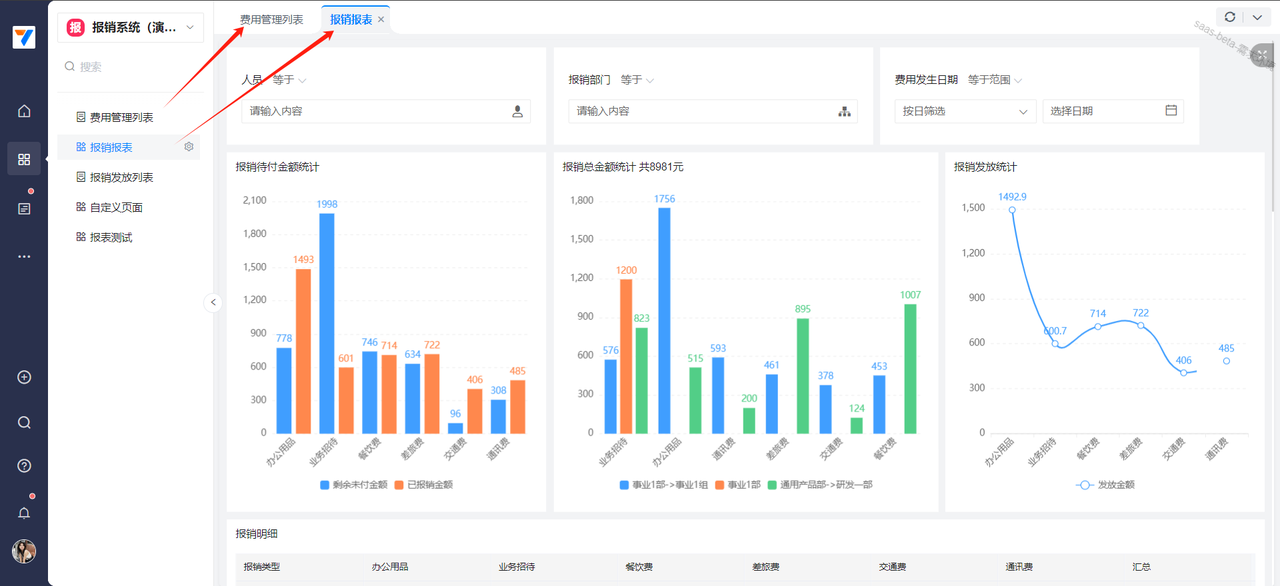
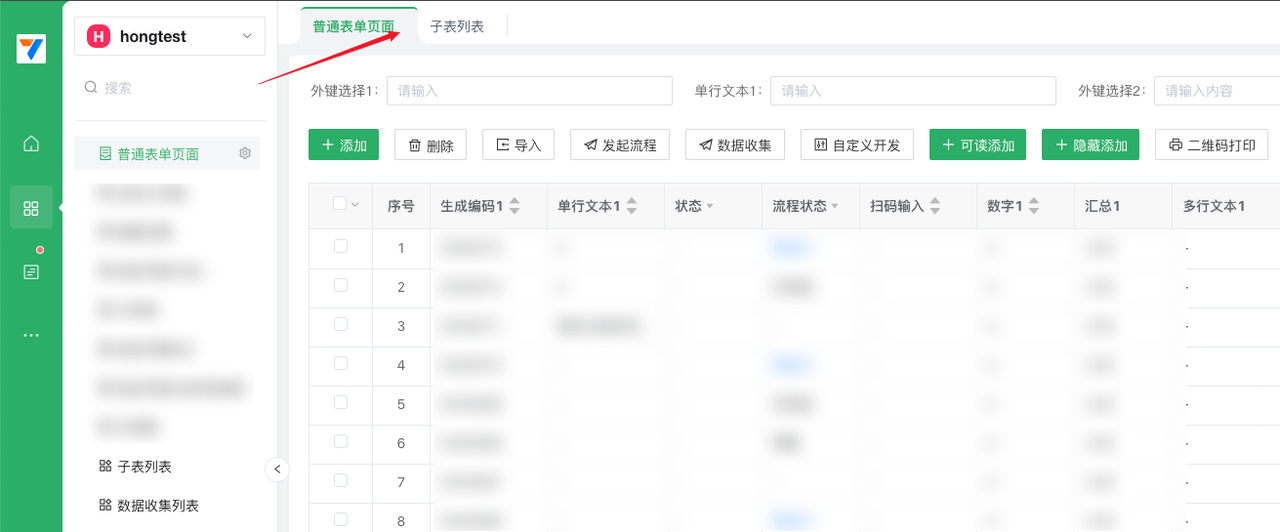
# 标签页
启用此功能后,打开当前应用中的新页面时,不需要打开单独的浏览器标签窗口

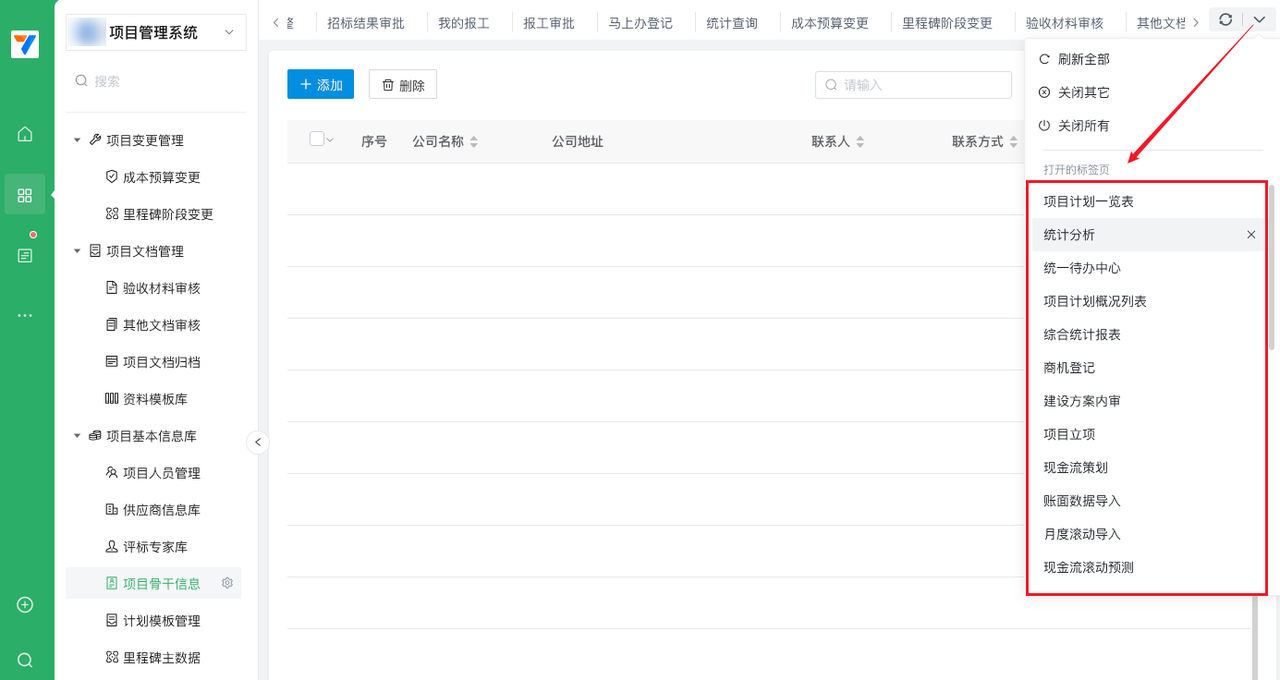
启用后的功能示意:

支持查看、刷新、关闭已打开的所有标签页

# 固定第一个标签页
该功能开启后,可以配置一个无法关闭的页面,适用于将应用第一个页面作为固定首页的场景

# 移动导航设置
应用移动端导航设置包含“悬浮菜单”和“回到工作台”按钮
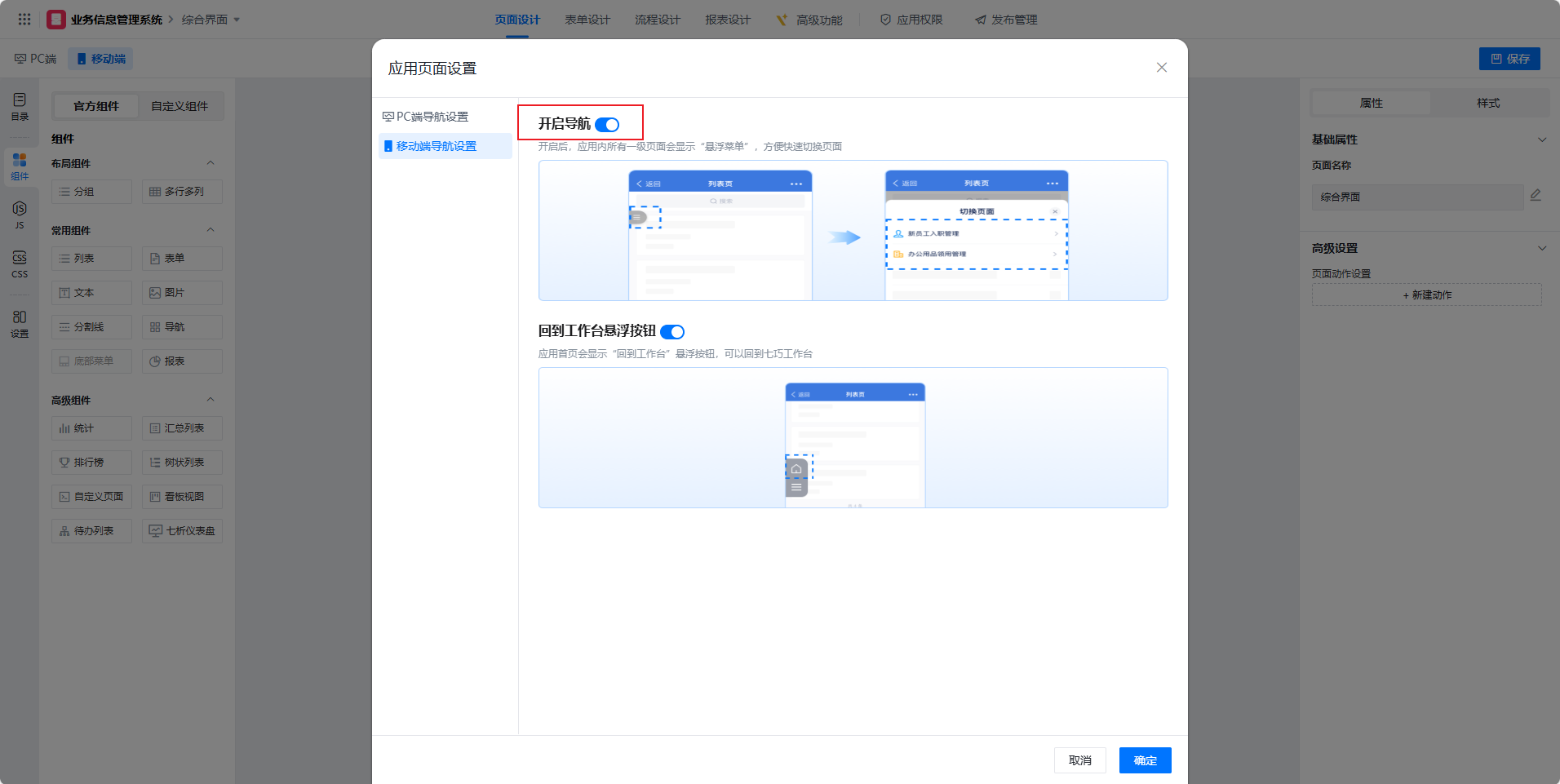
# 开启导航(悬浮菜单)
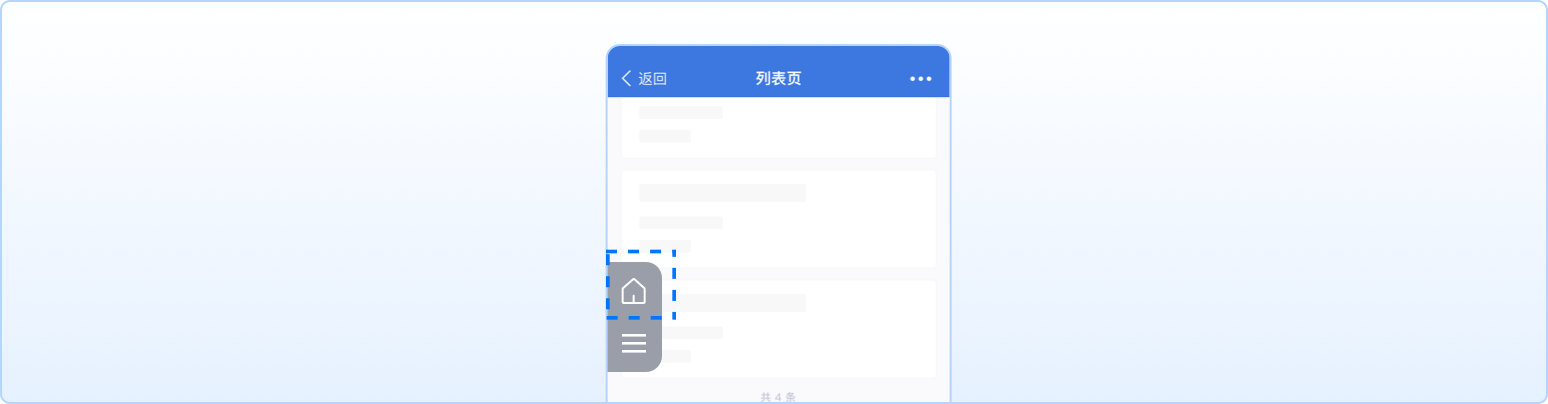
启用后,当前应用内的所有一级页面会显示“悬浮菜单”,方便快速切换页面 管理端界面(红色框内)


# 「回到工作台」悬浮按钮
启用后,当前应用的首页显示“回到工作台”悬浮按钮,用户点击可以回到七巧的工作台