# 使用场景
适用于表单中选择时间的场景,例如上班时间、发车时间等。
# PC端显示效果

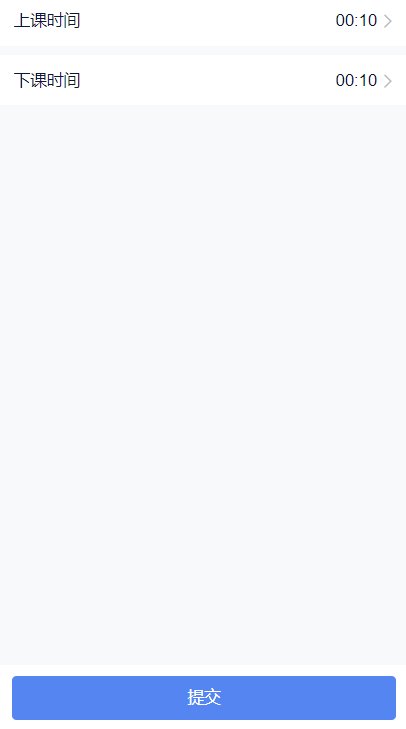
# 移动端显示效果

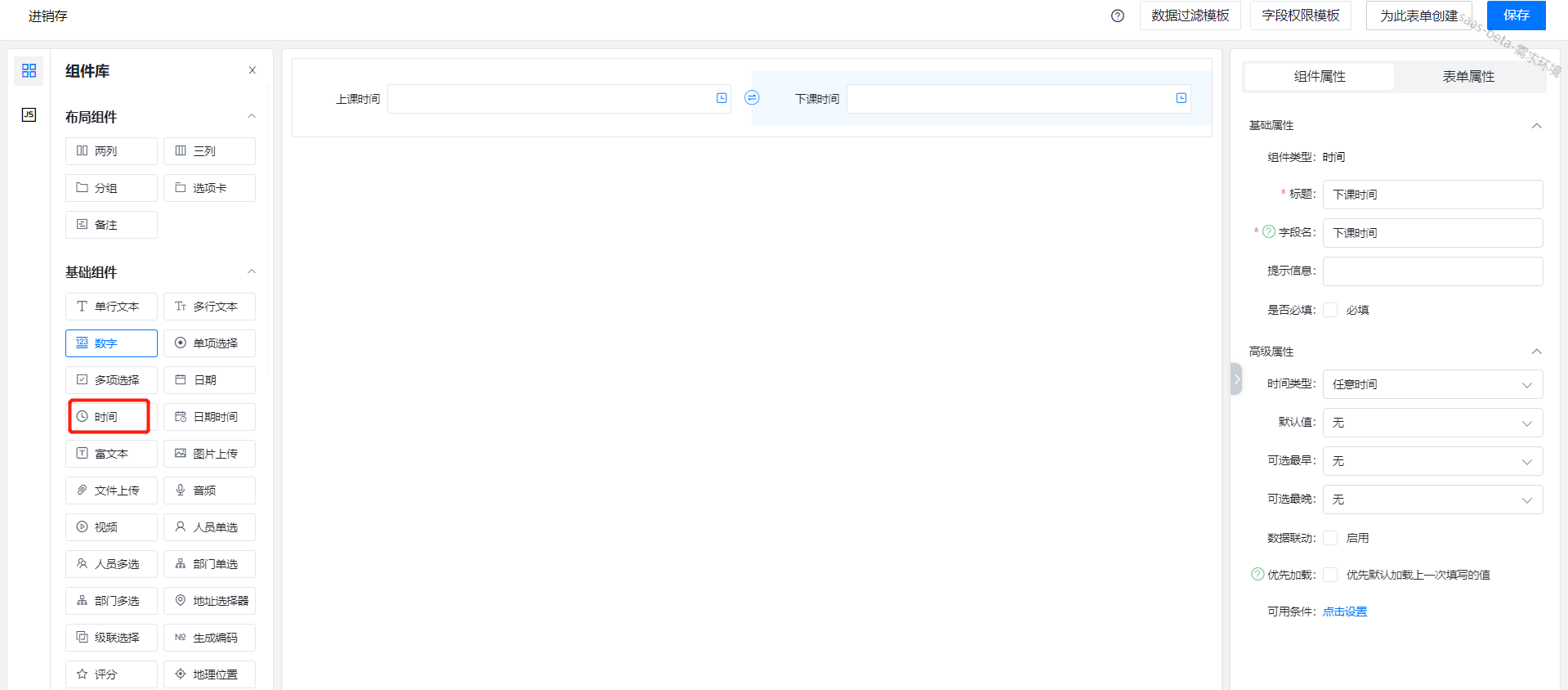
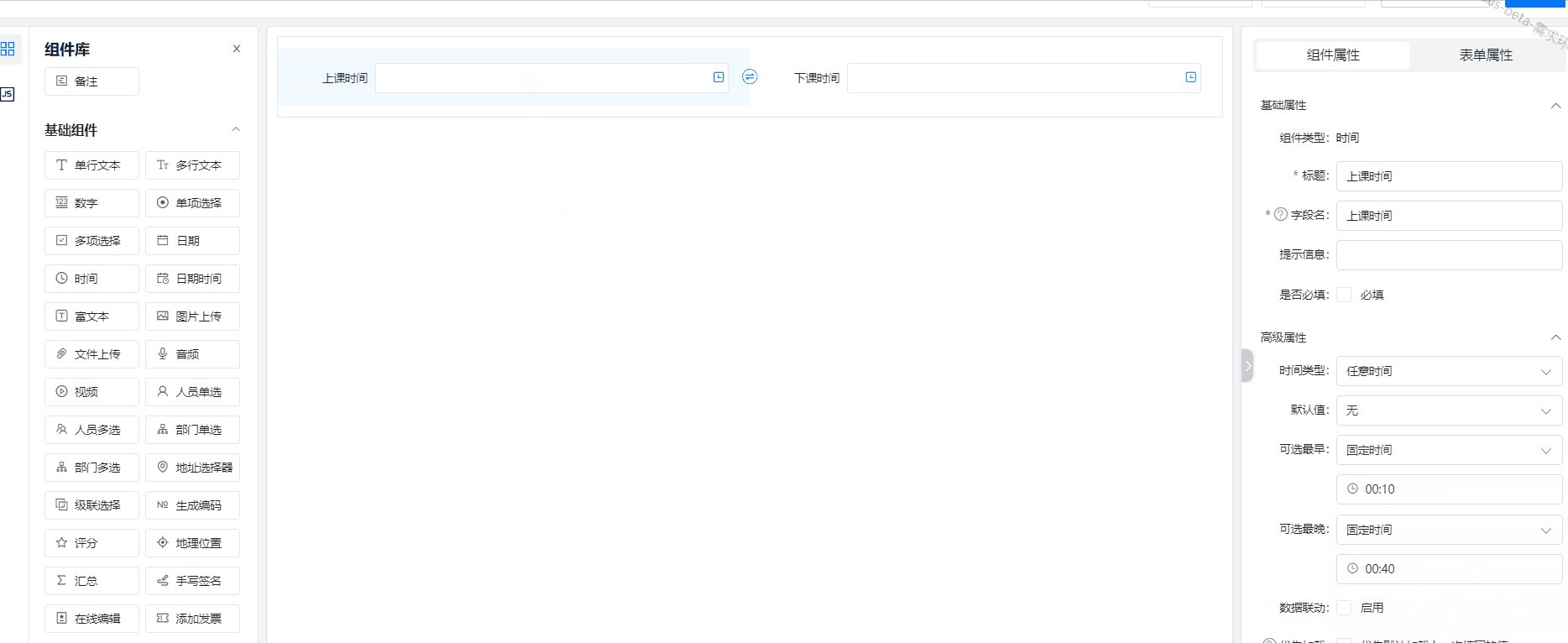
# 表单设计
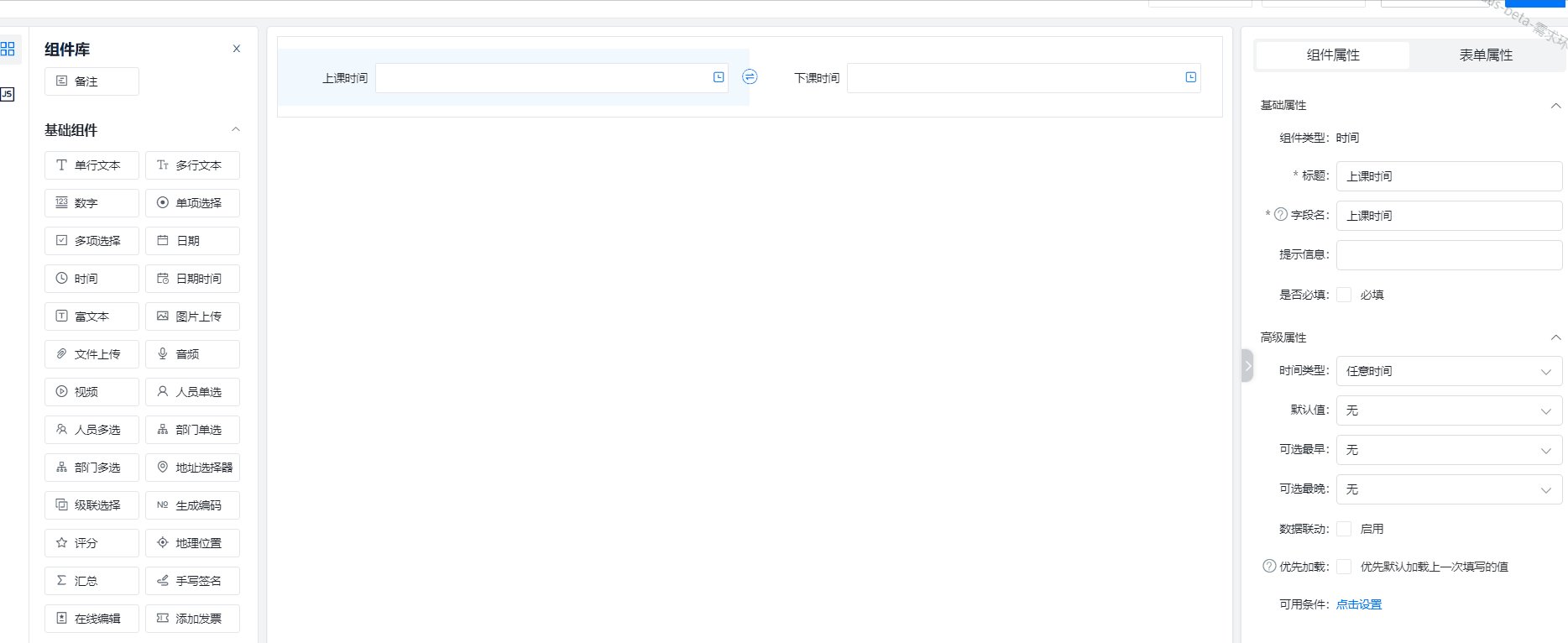
拖动【时间】组件置于画布区,再在组件属性区进行属性编辑。

使用了两列布局
# 高级属性
# 时间类型
| 时间类型 | 设置方式 | 效果说明 |
|---|---|---|
| 任意时间 | 指定可选时间范围,可设置默认值、可选最早最晚 | 输入时可在区间范围内任意选取时间 |
| 固定时间 | 指定可选时间选项,可设置固定间隔或指定时间选项 | 输入时可在指定的时间点中选取时间 |
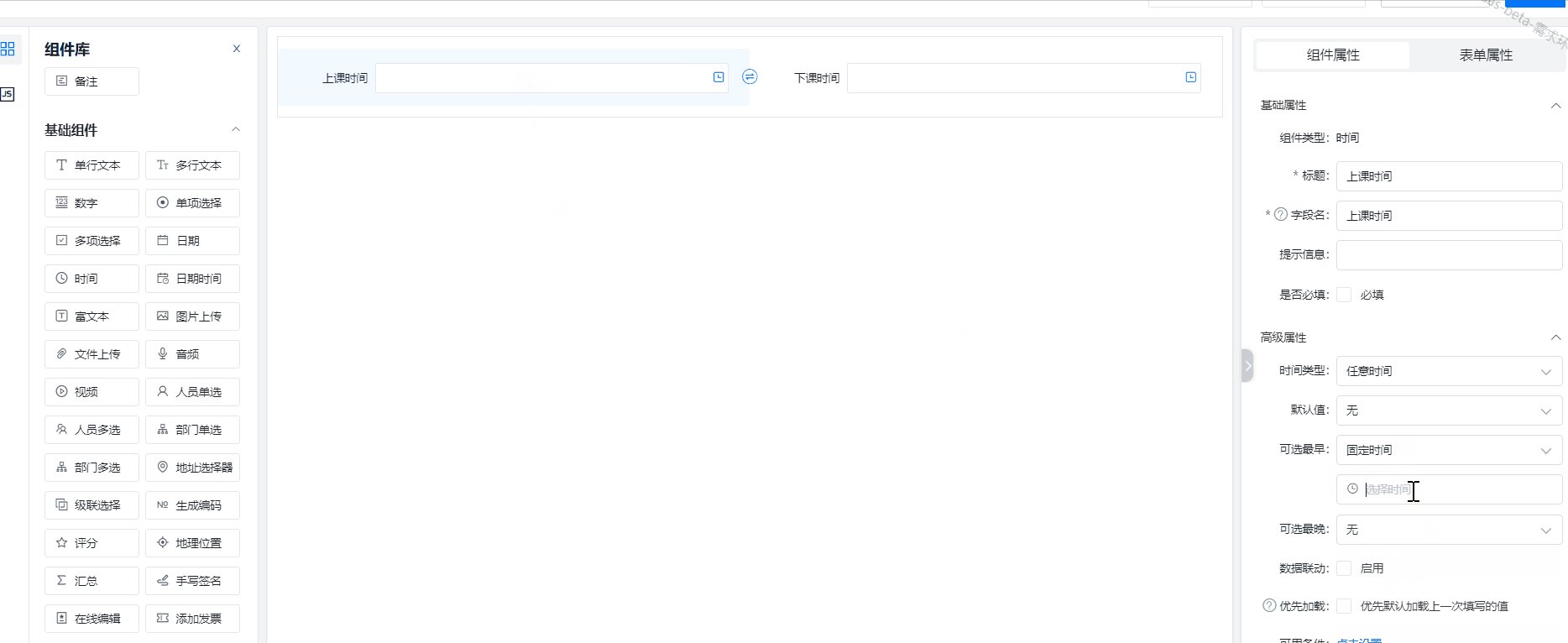
# 任意时间类型
(1)可输入默认值:无/固定时间/填写当时/填写当前前N分钟/填写当前后N分钟;
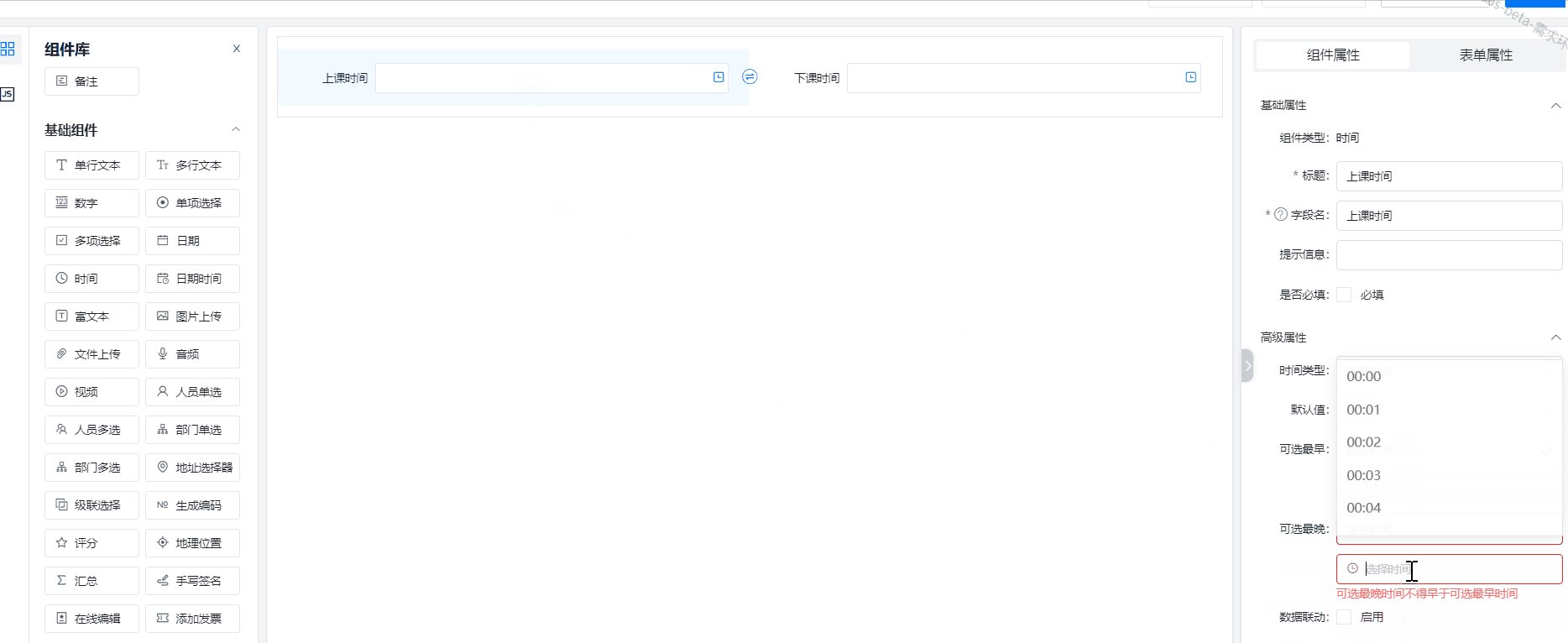
(2)可选最早、最晚:可限制时间选取范围,其中最晚时间不得早于最早时间。
设置最早最晚可选时间:

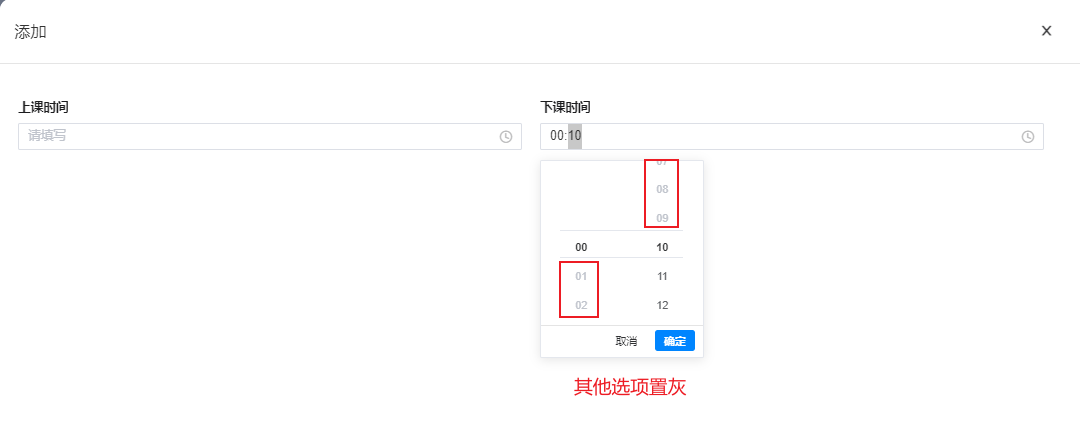
表单效果为00:10-00:40之外的时间不可选取:

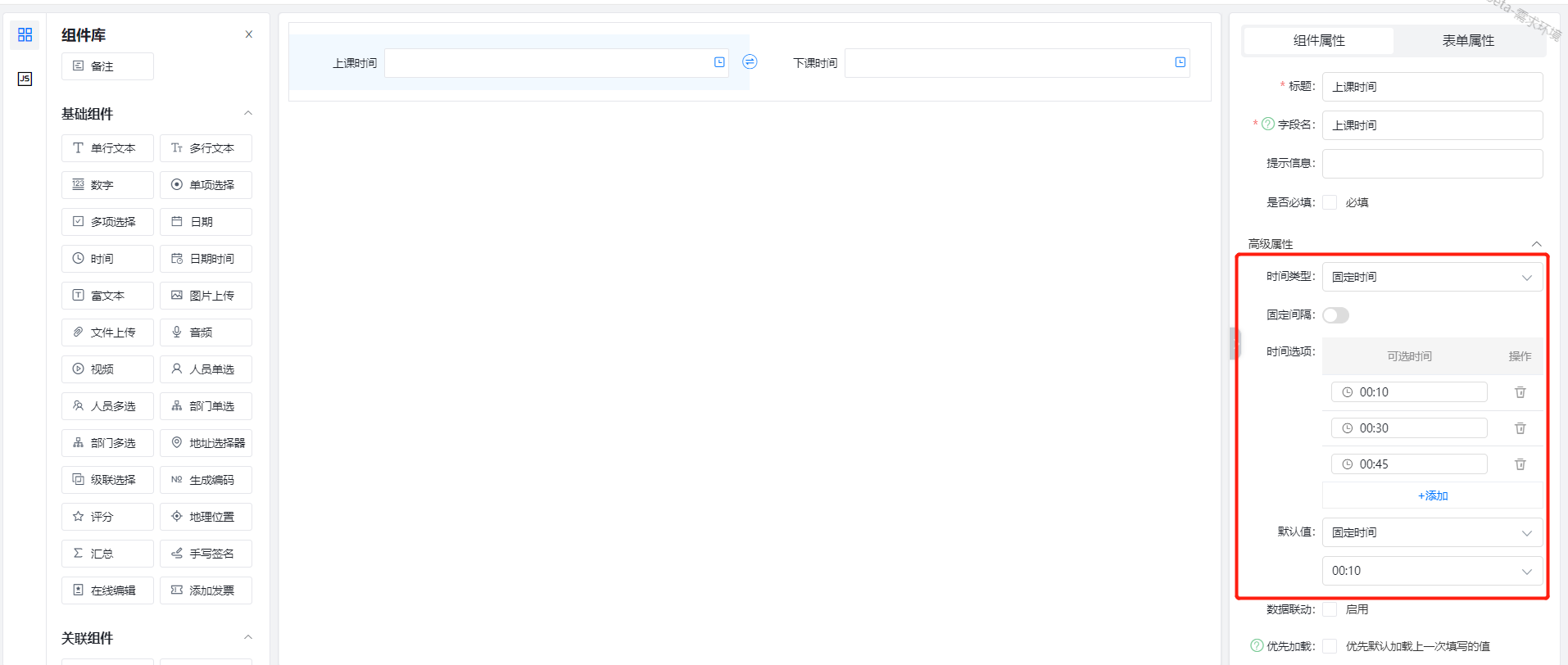
# 固定时间类型
可通过以下两种方式设置固定时间选项:
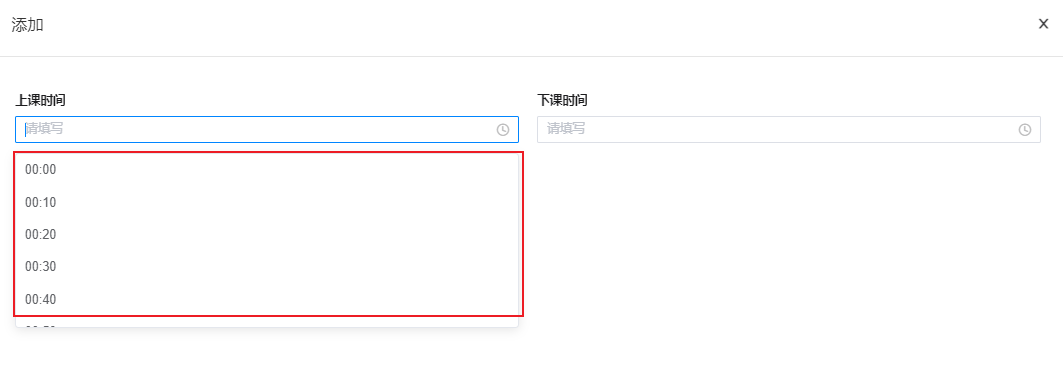
(1)固定间隔,即设置可选从00:00开始的间隔N分钟的时间点,例如00:00、00:10、00:20···
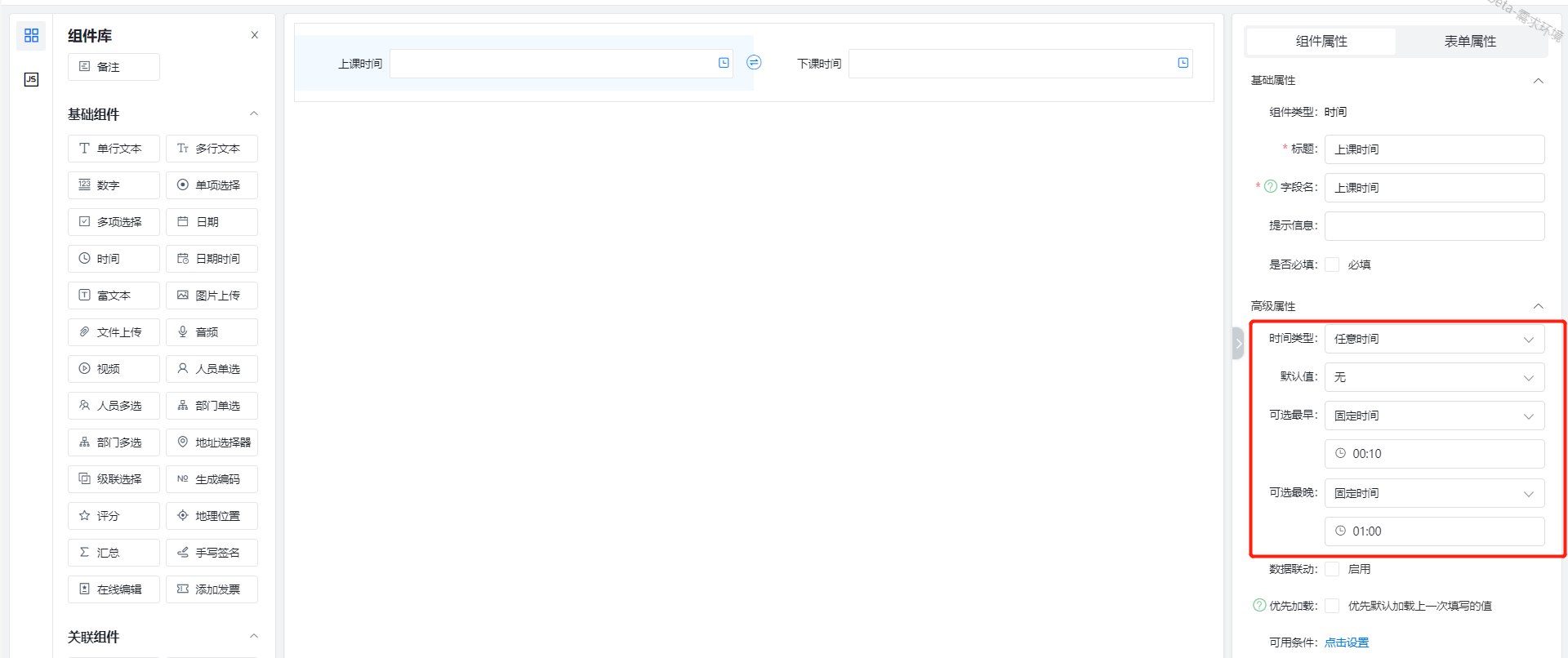
可设置默认值,默认值需从间隔时间点中选取,例如00:10; 可指定可选最早最晚范围,也是需要从间隔时间点中选取,例如最早可选00:10,最晚可选01:00;
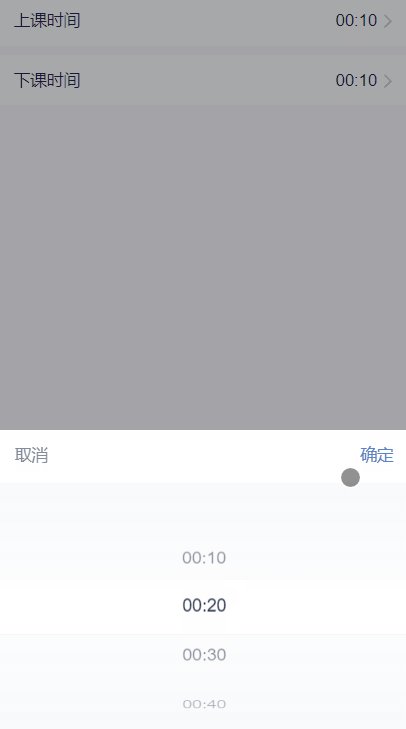
配置选项:

输入效果:

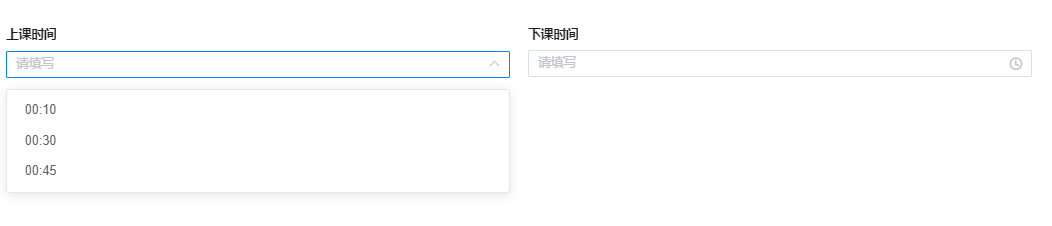
(2)添加可选时间选项,需逐条添加时间选项;
可在时间选项中选取一个为默认值,例如00:10;
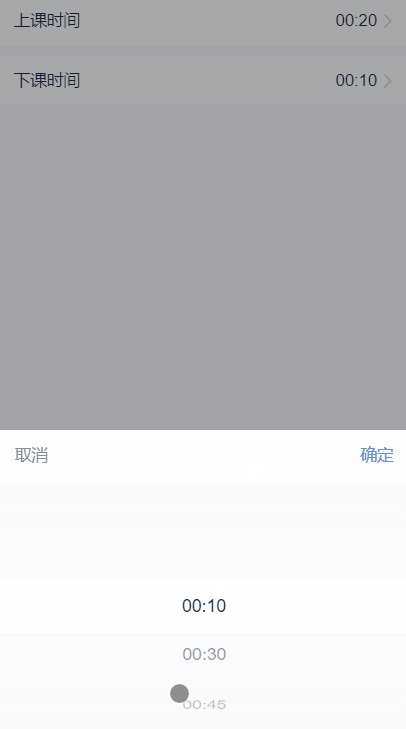
配置选项:

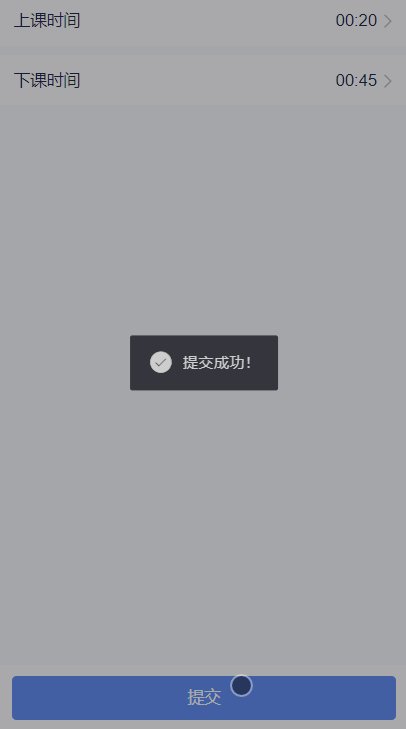
输入效果:

# 可用条件
1 / 0






