# 使用场景
在表单中使用单项选择组件,进行数据选择,仅支持选择一项,例如性别、出生地等选择。
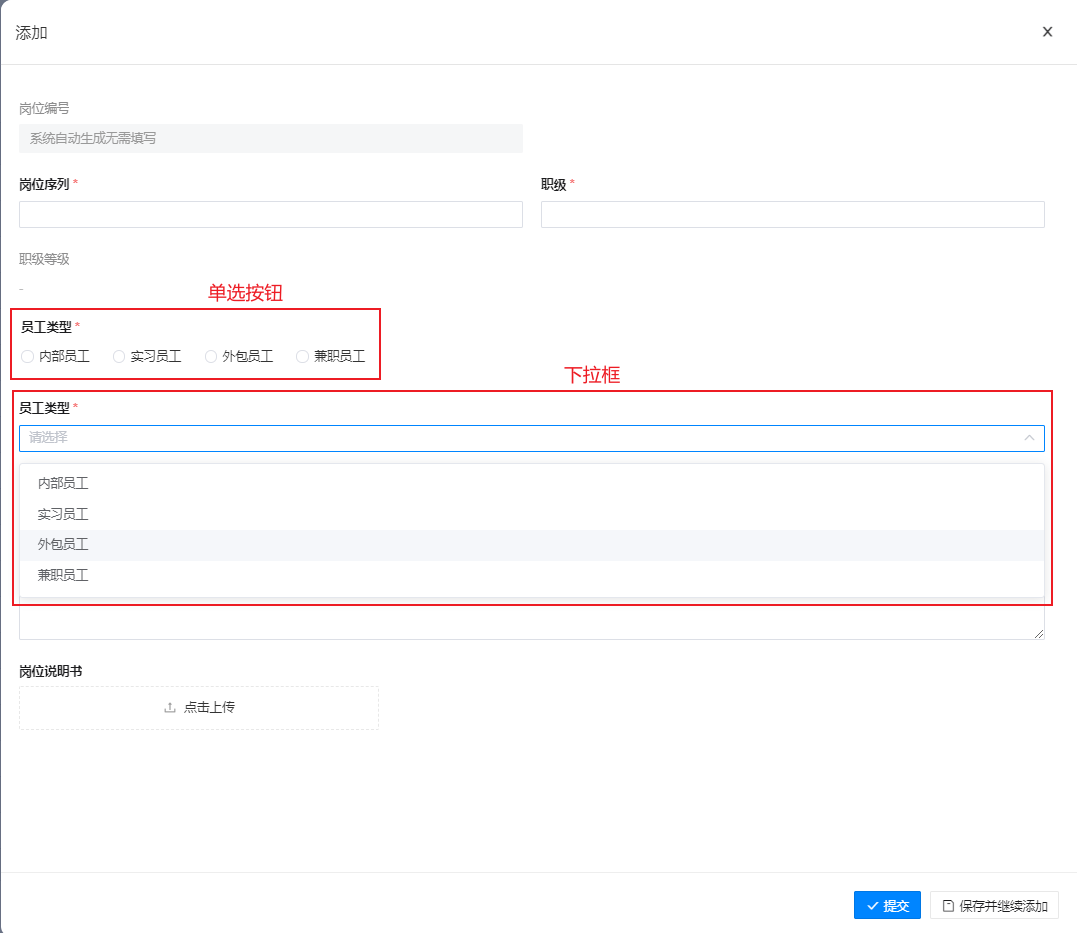
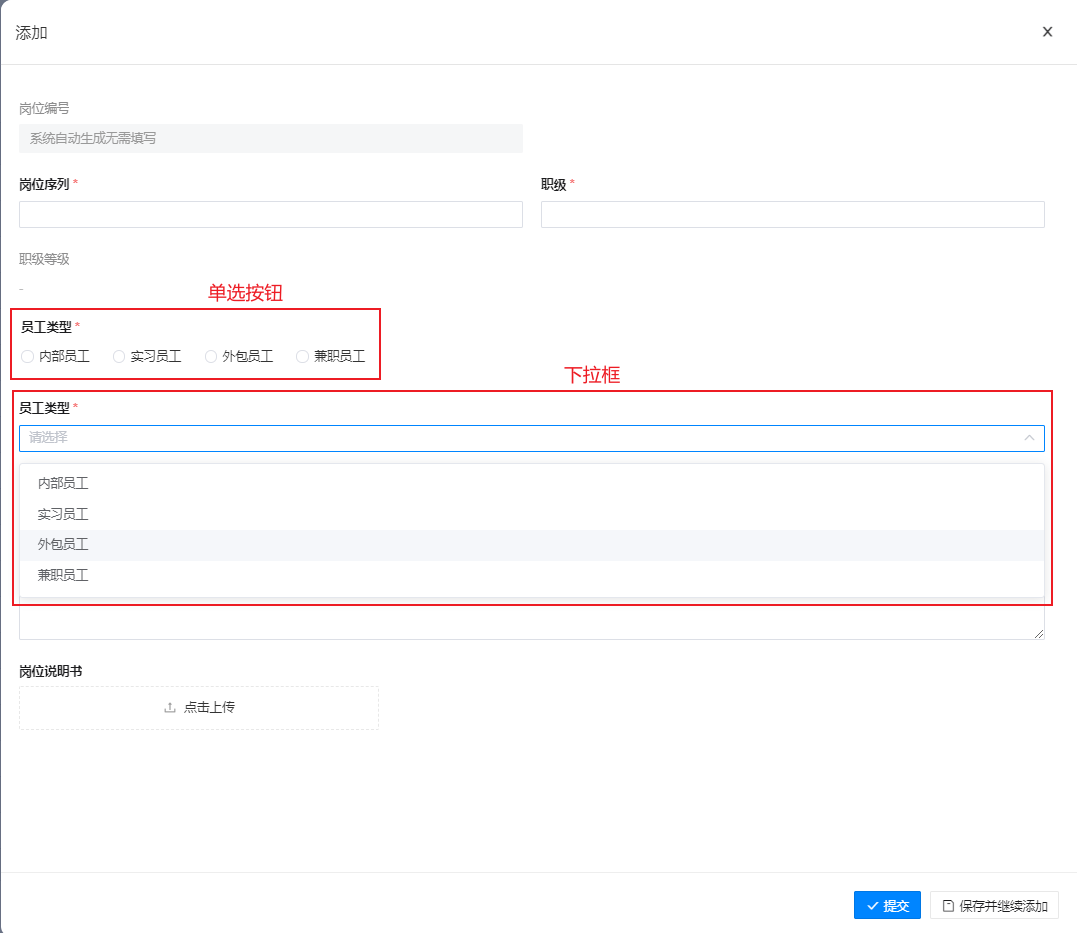
# PC端显示效果

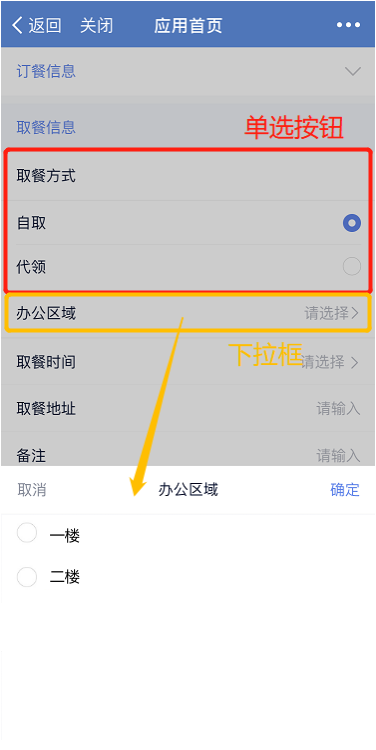
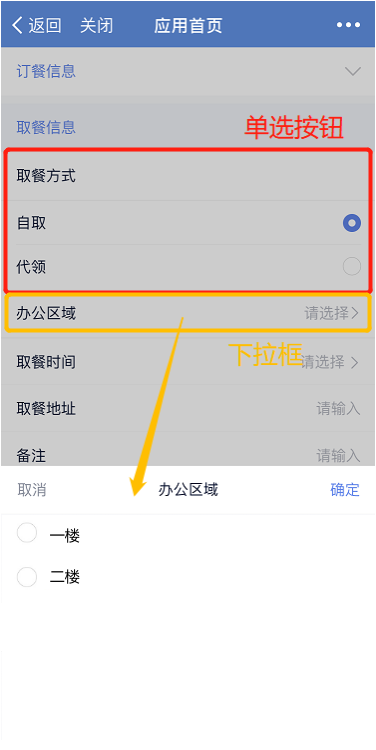
# 移动端显示效果

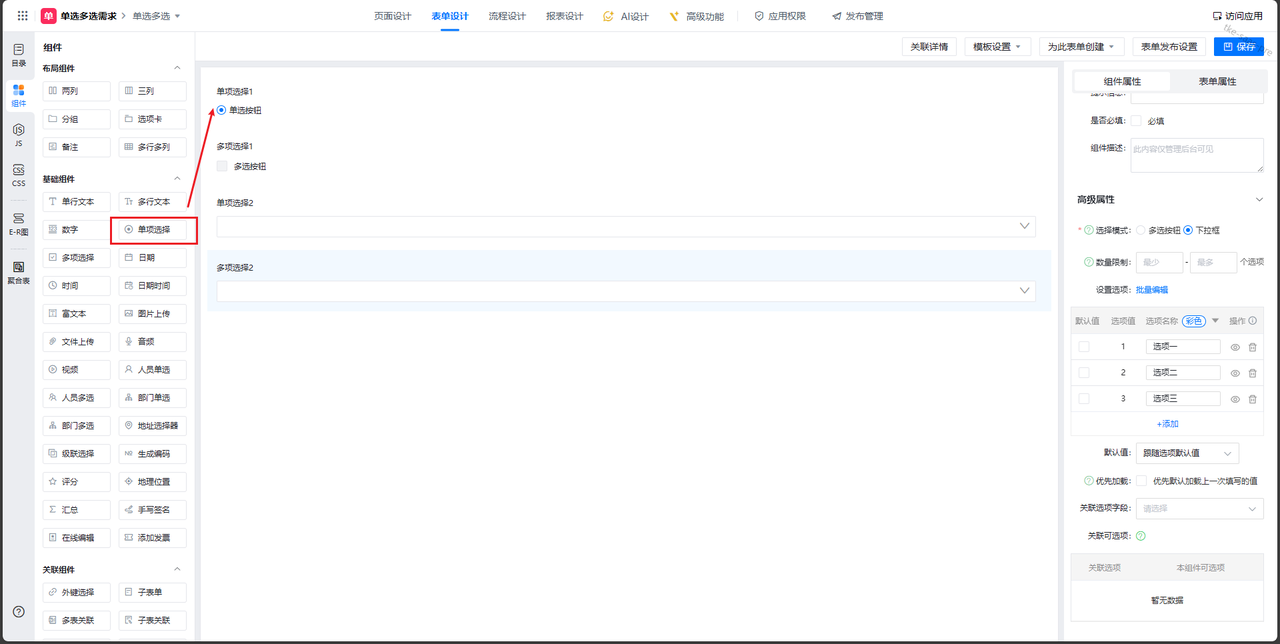
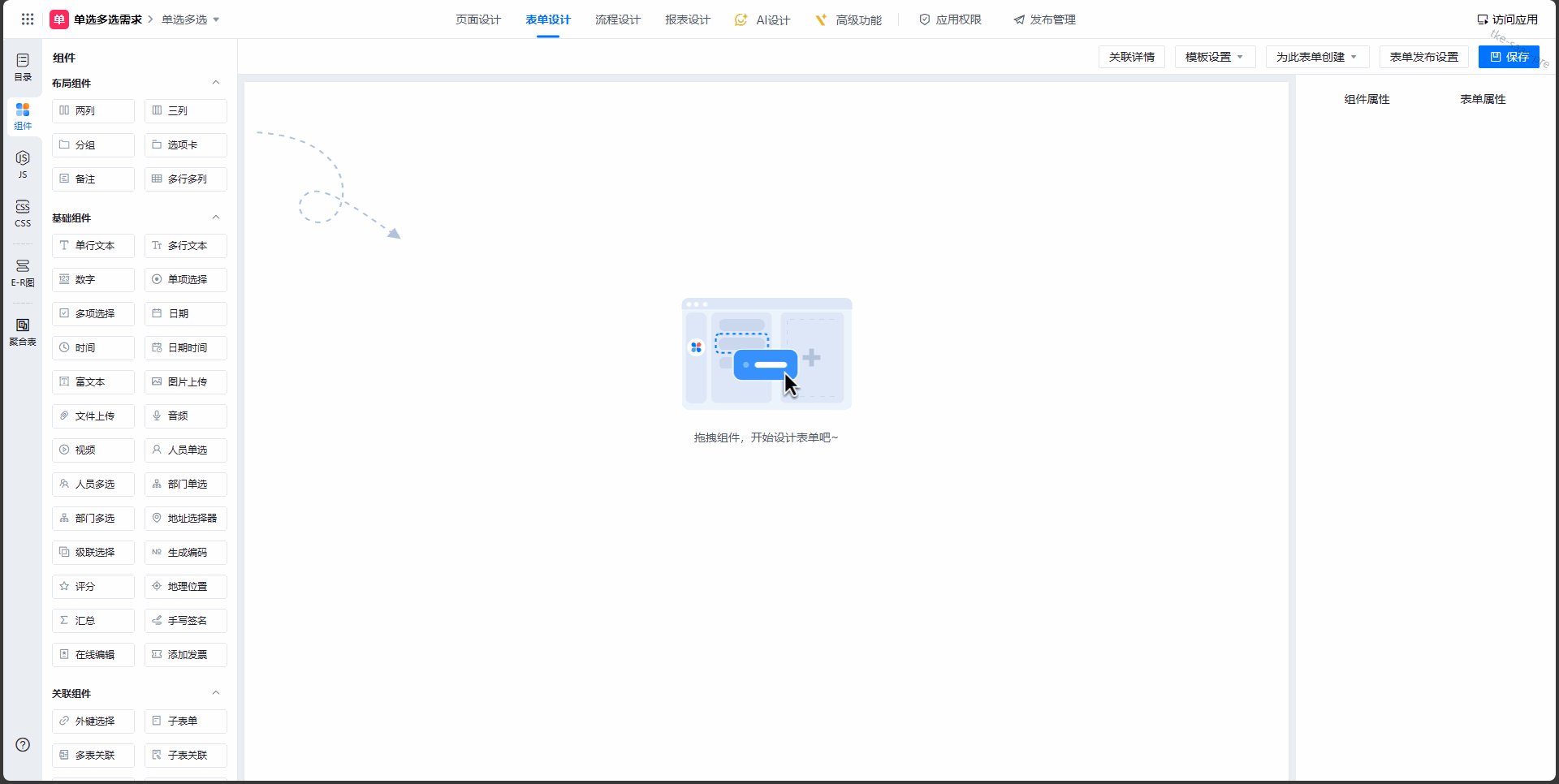
# 表单设计
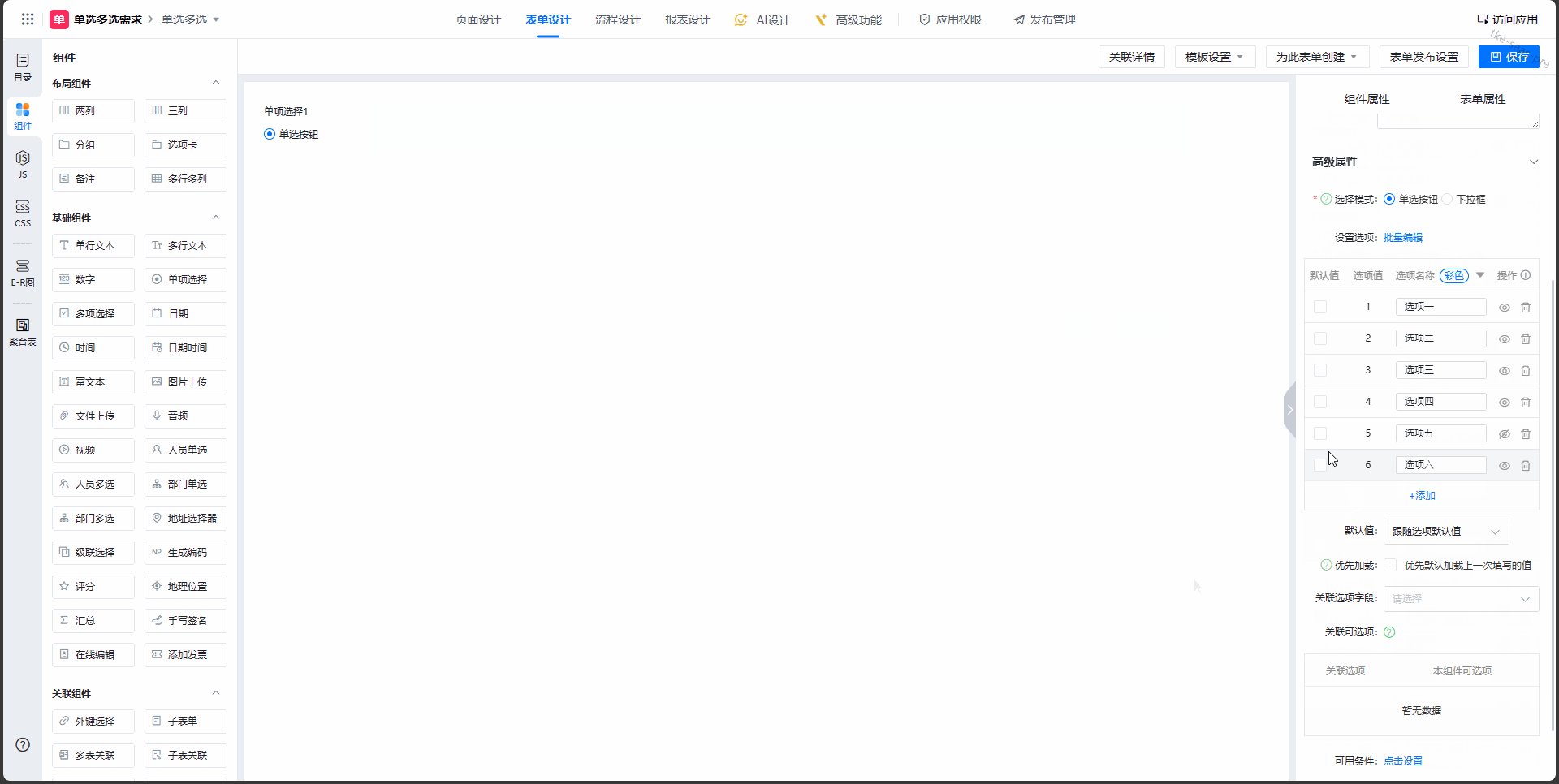
拖动【单项选择】组件置于画布区,再在组件属性区进行选项内容等属性编辑。

# 高级属性
# 选择模式
| 选择模式 | 说明 |
|---|---|
| 单选按钮 | 直接展示选项内容,点击按钮即可选中 |
| 下拉框 | 通过下拉窗口进行选择操作,当选项内容较多时,可选择下拉框选择模式 |
pc端效果:

移动端效果:

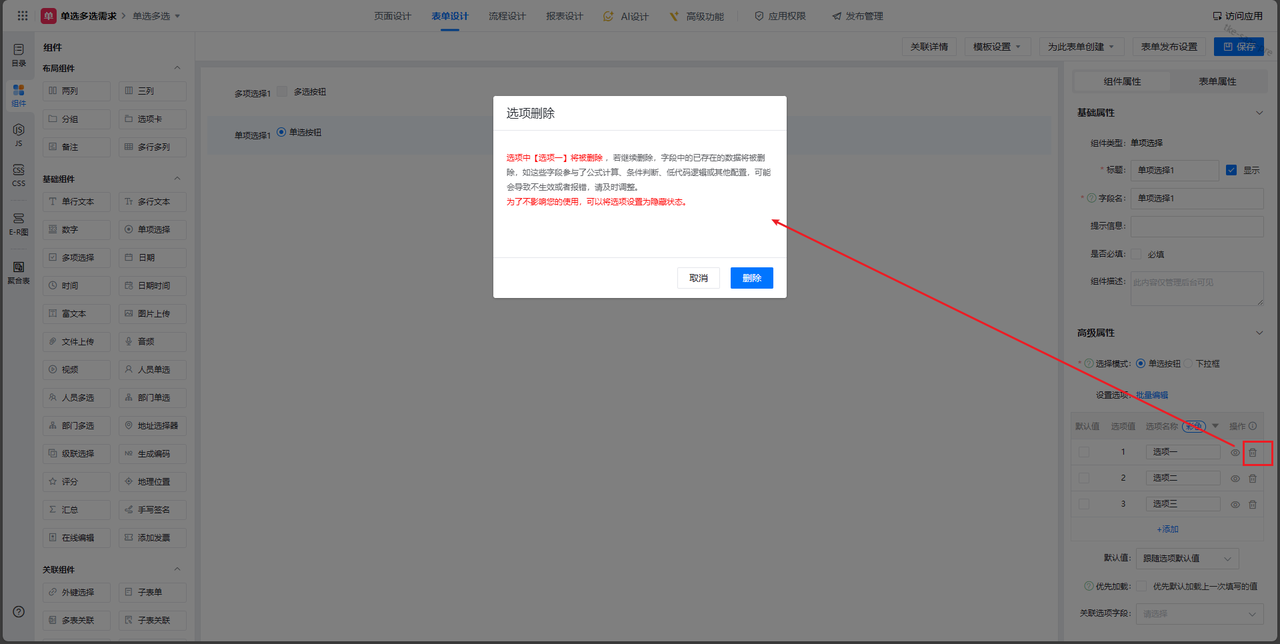
# 选项设置
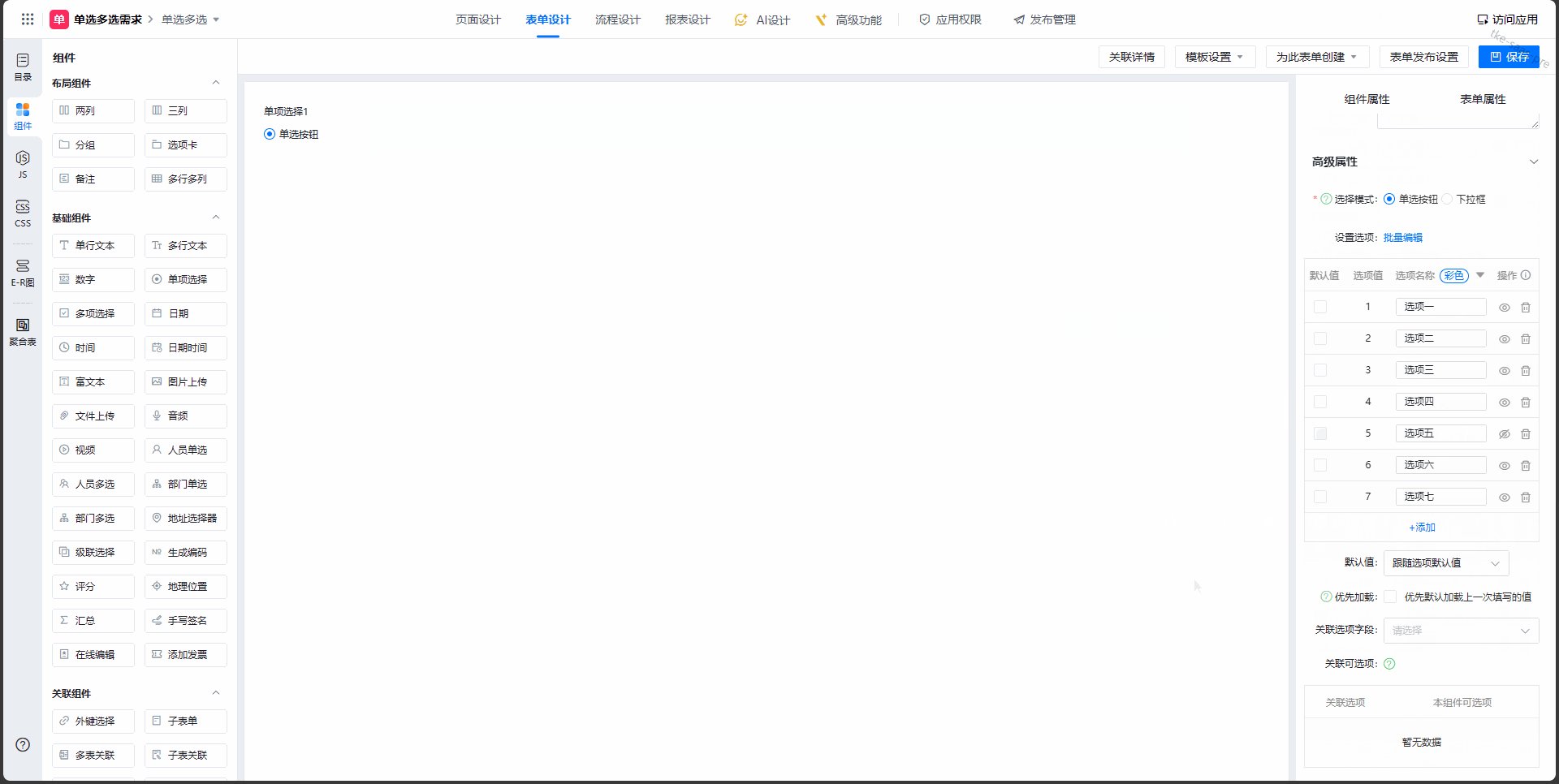
【添加选项】:支持单个添加或批量添加,选项值会依次递增产生,与该选项内容固定对应;
【隐藏选项】:支持将选项设置为隐藏状态,仅在运行端不可见,新增选项默认为启用状态;隐藏状态下的选项不支持设置为默认值,且默认值自定义脚本对隐藏选项无效;

【删除选项】:从已有选项列表中点击确认删除,删除某选项时其他选项值不会有变化;

【编辑选项】:编辑已有选项内容;
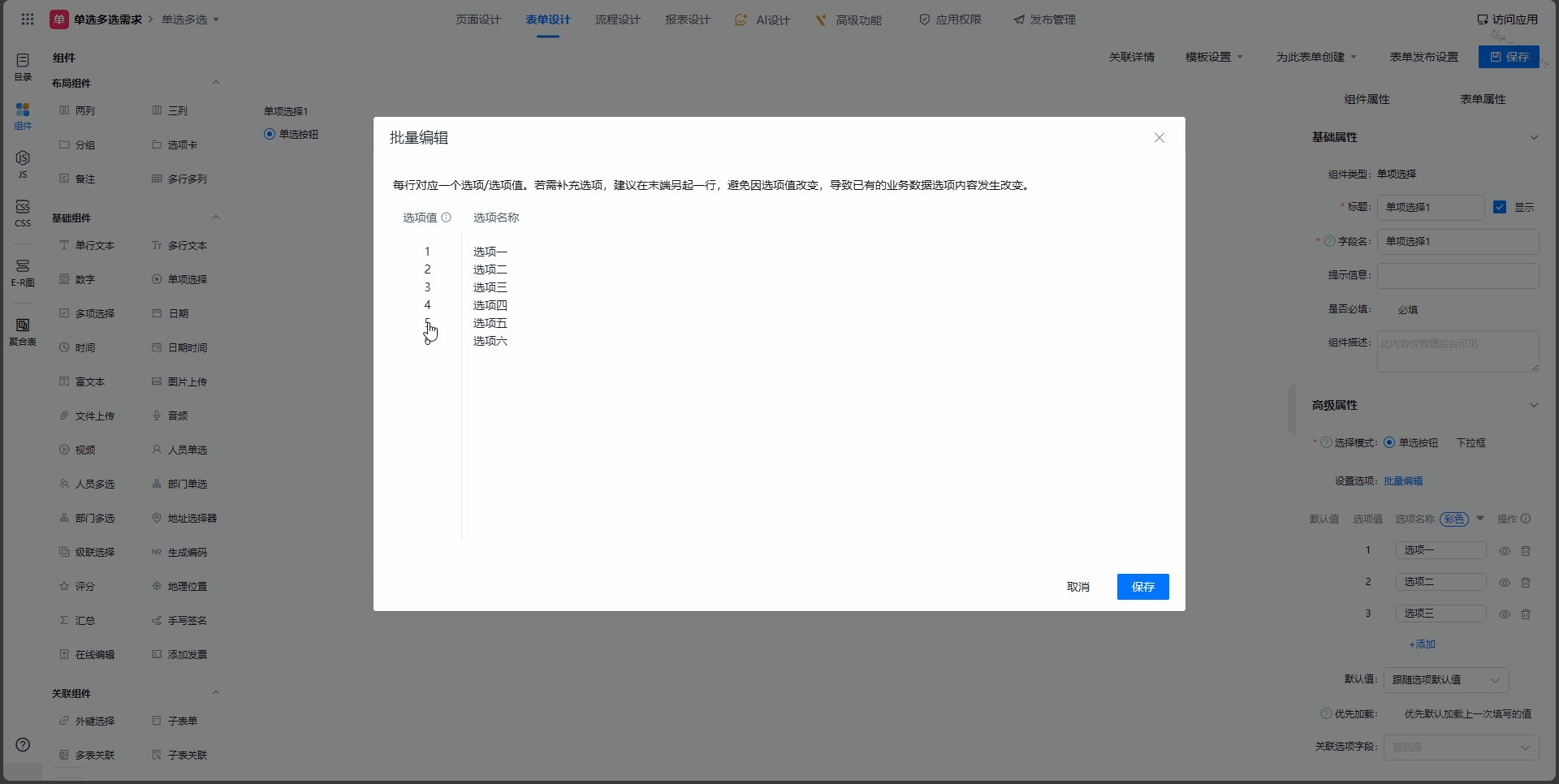
批量编辑选项:支持批量添加和编辑选项,同时可通过点击选项值切换选项状态。

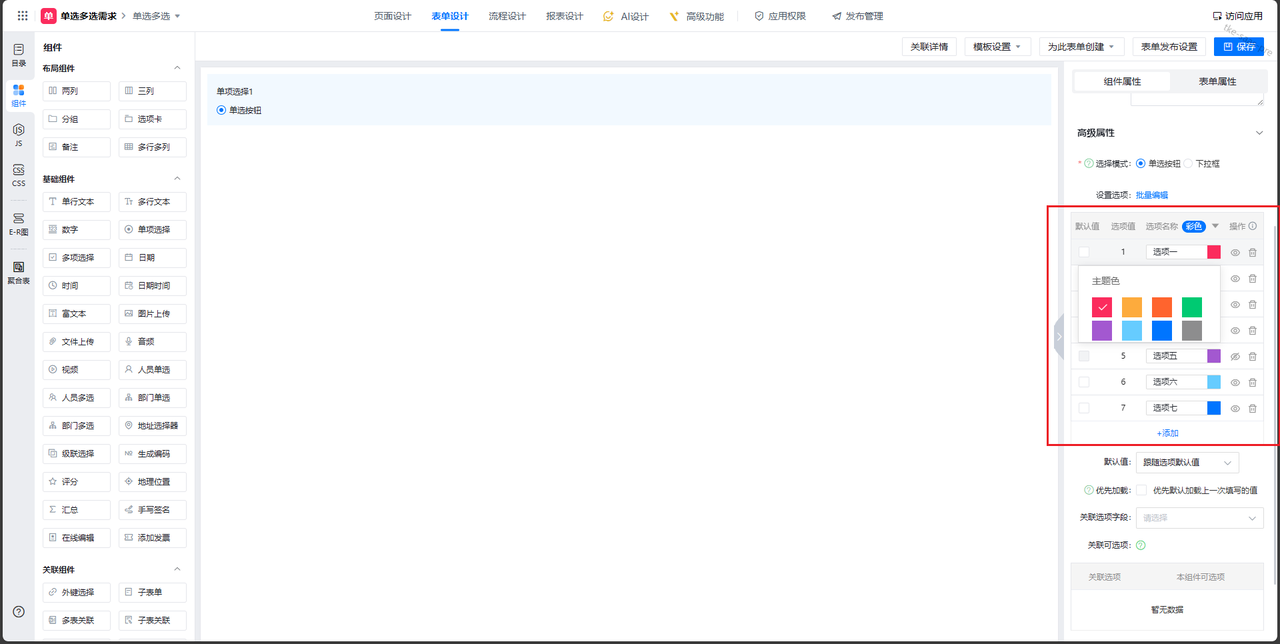
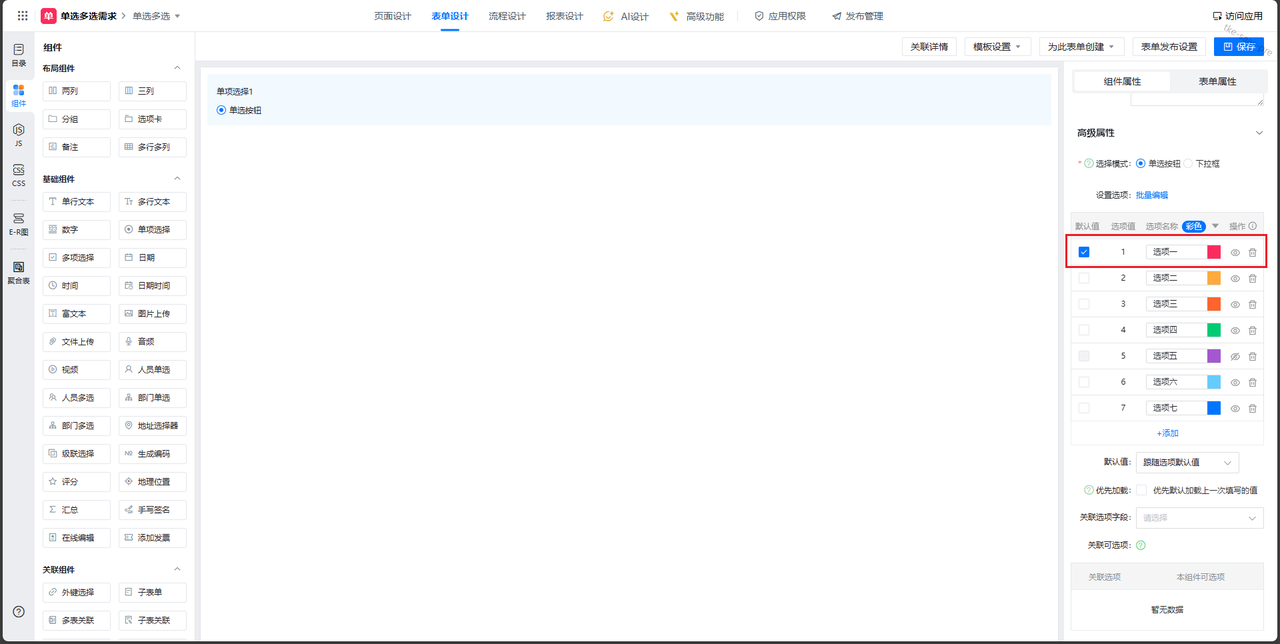
【选项颜色】:在【选项名称】右侧可进行选项颜色设置,点击【彩色】,系统将自动为每个选项添加选项颜色,点击选项颜色可进行颜色替换。

# 默认值
在设置选项中可勾选默认值,不进行选择操作时,自动选择此默认选项,单项选择只可选中一个默认值选项。

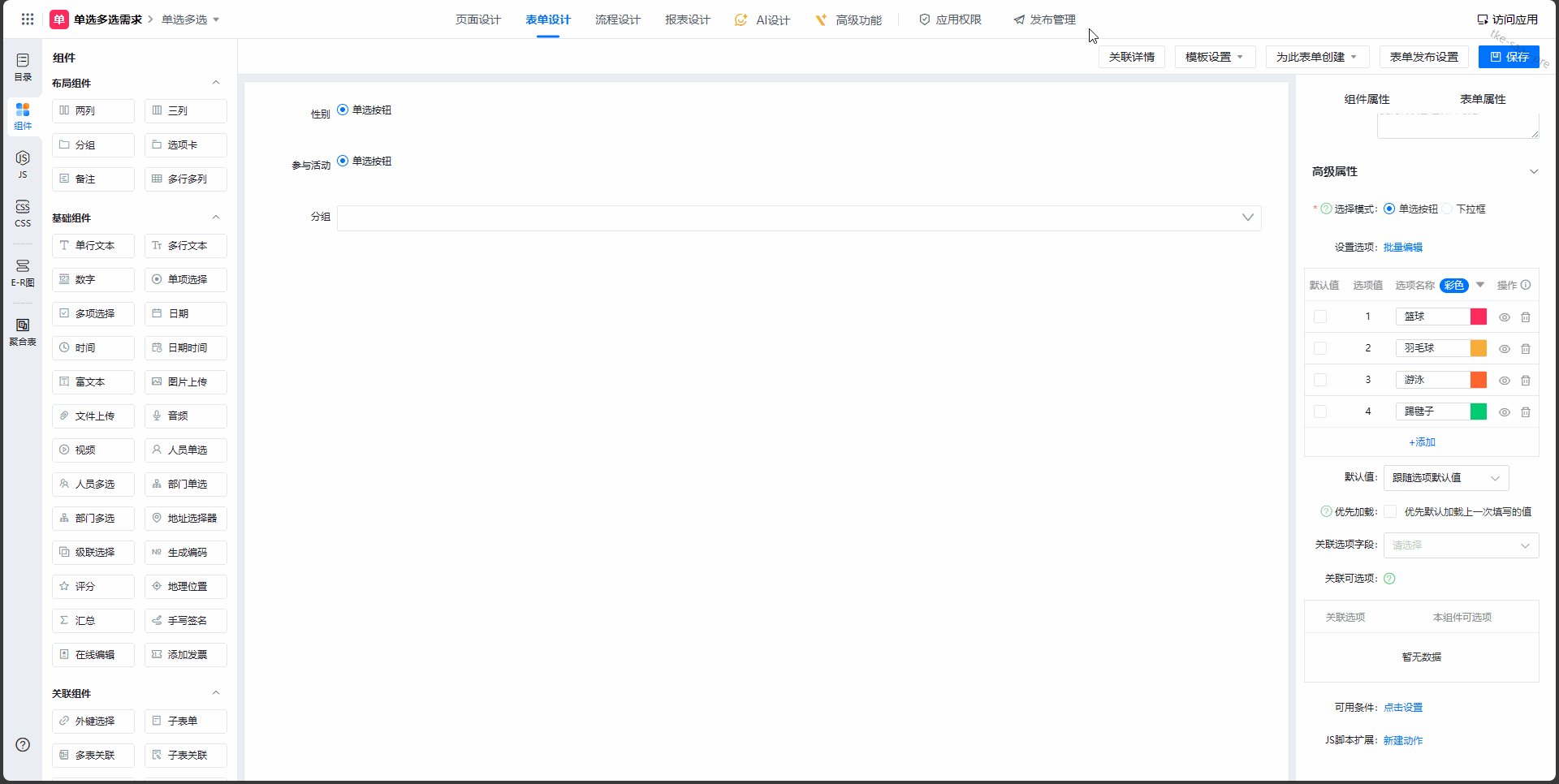
# 关联选项
此功能可设置两个选择框间的数据联动,默认为空,表示不设置关联;
例如,通过选择框【性别】的选中性别状态,来控制选择框【参加活动】的可选项,
为满足上述效果,需操作:
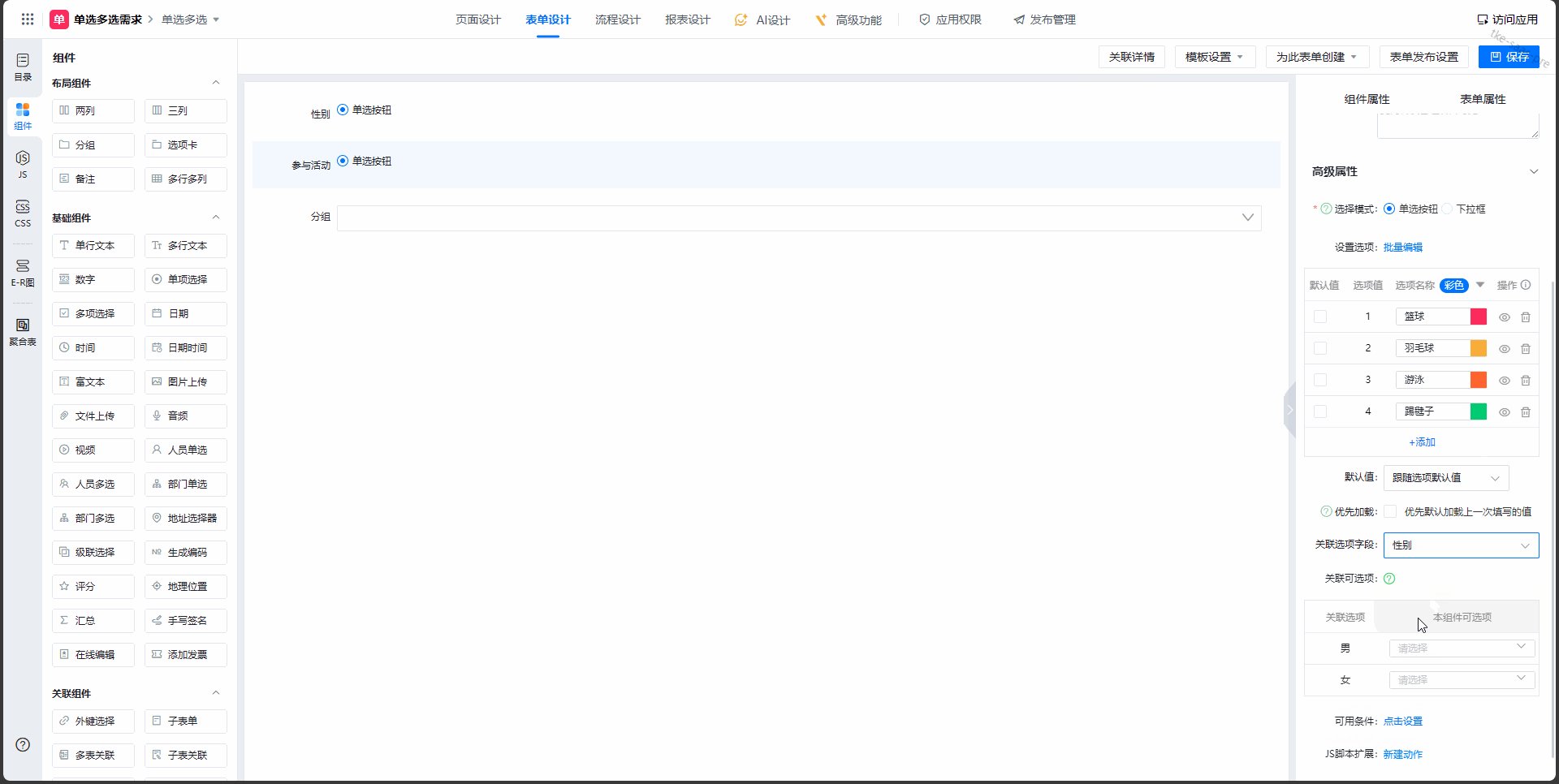
(1)选中【参加活动】字段,设置关联选项为【性别】;
(2)选取后会出现该选择框【性别】的全部选项:男、女;
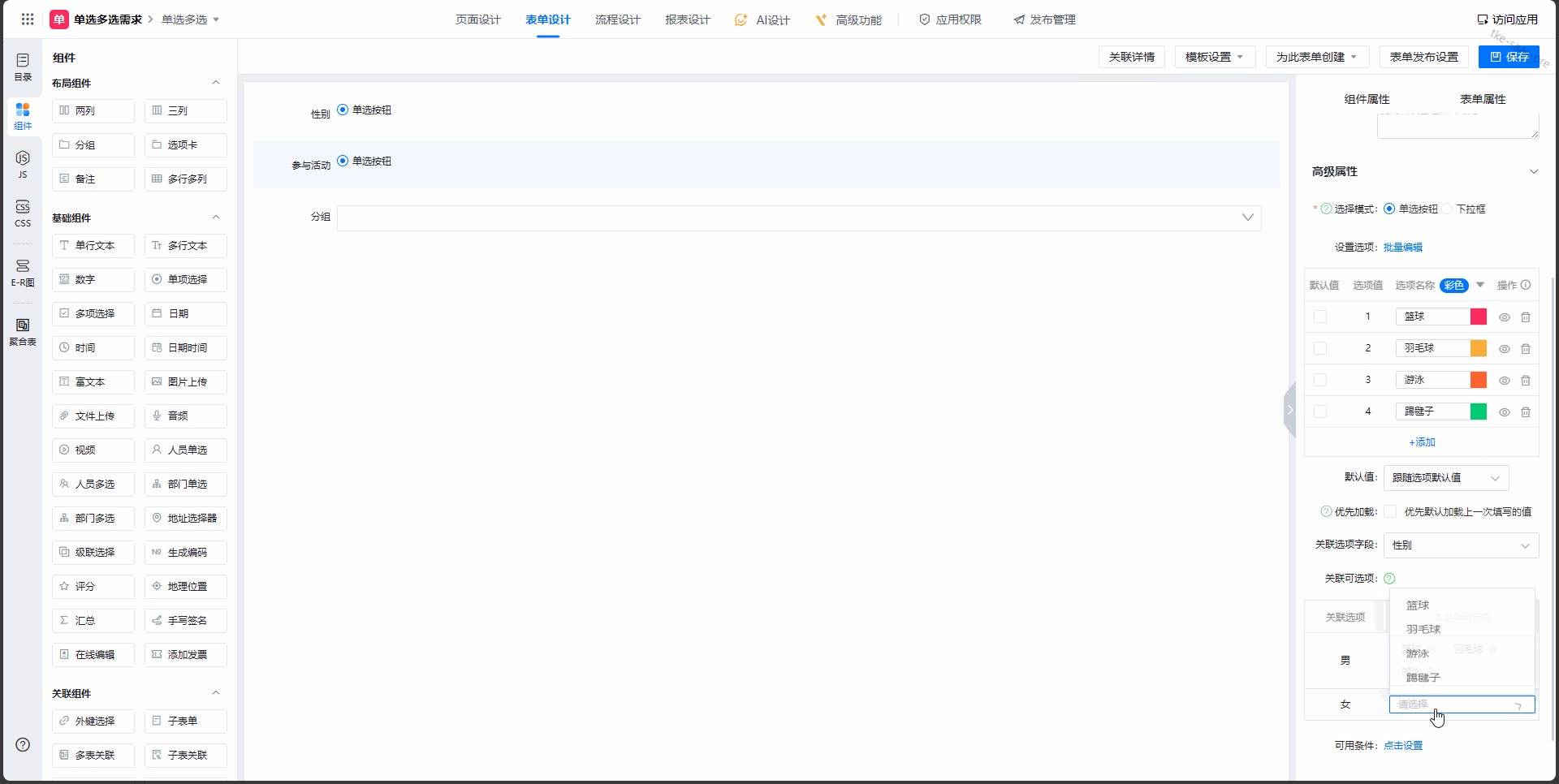
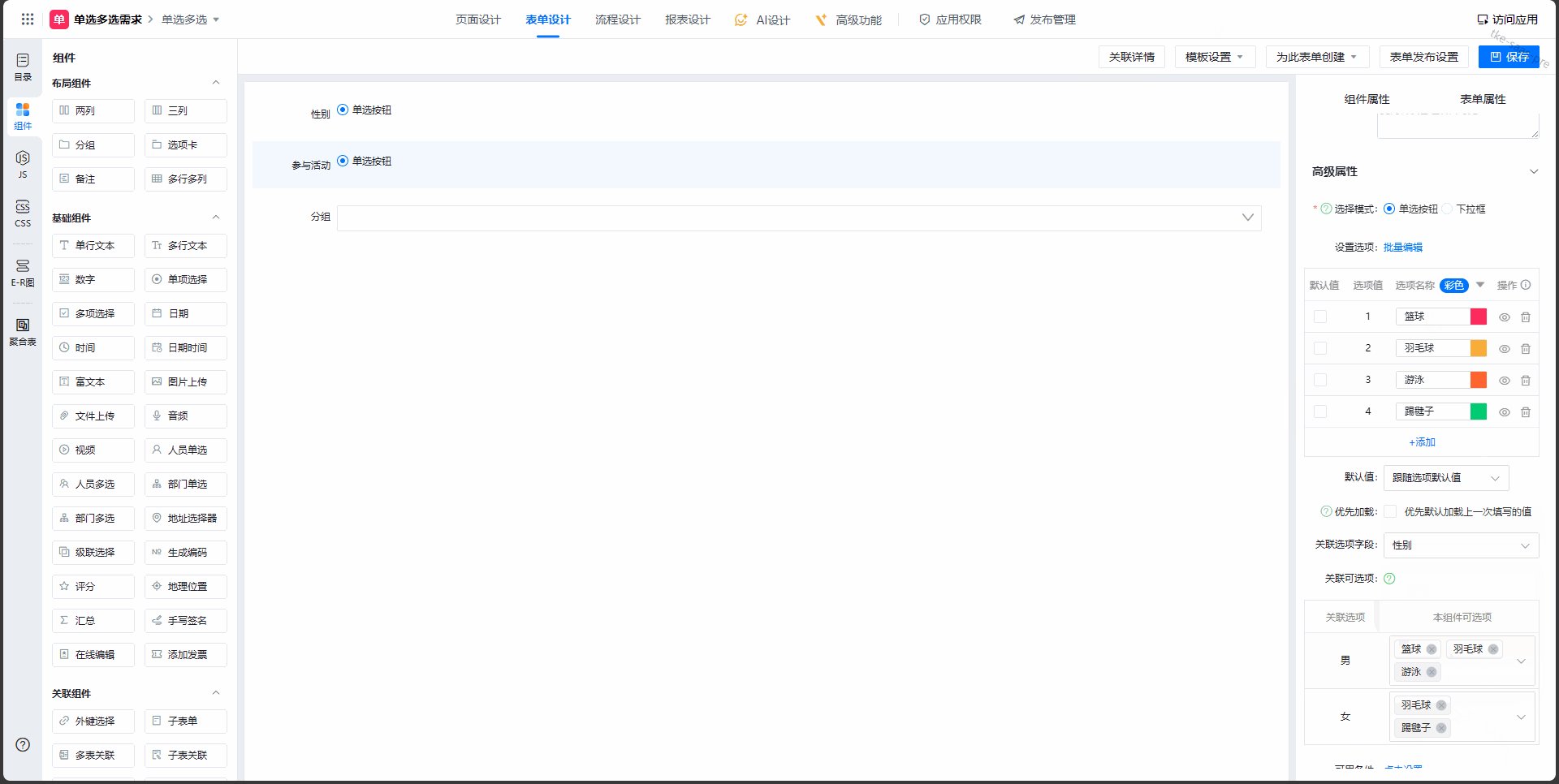
(3)在男、女选项中,设置本组件可选项,可多选。如图所示,在“男”选项勾选“篮球”、“羽毛球”、“游泳”,女选项勾选“羽毛球”、“踢毽子”;
配置图示:

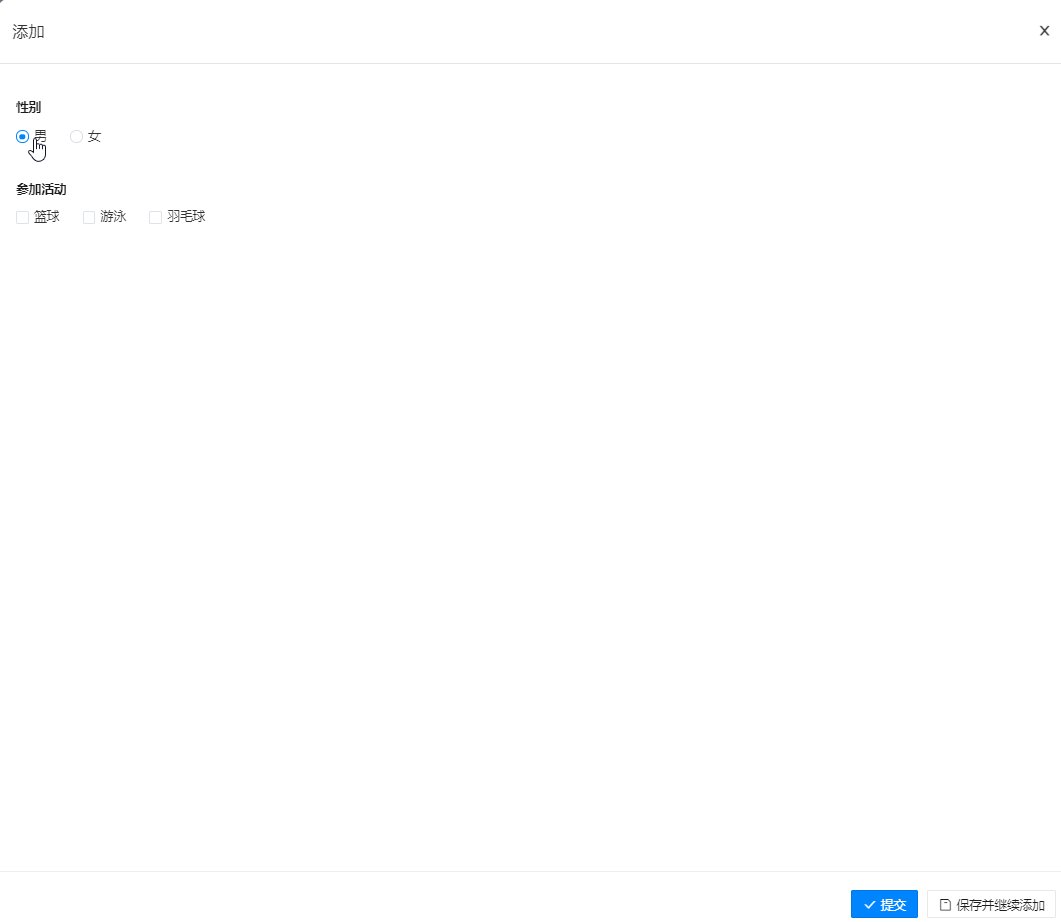
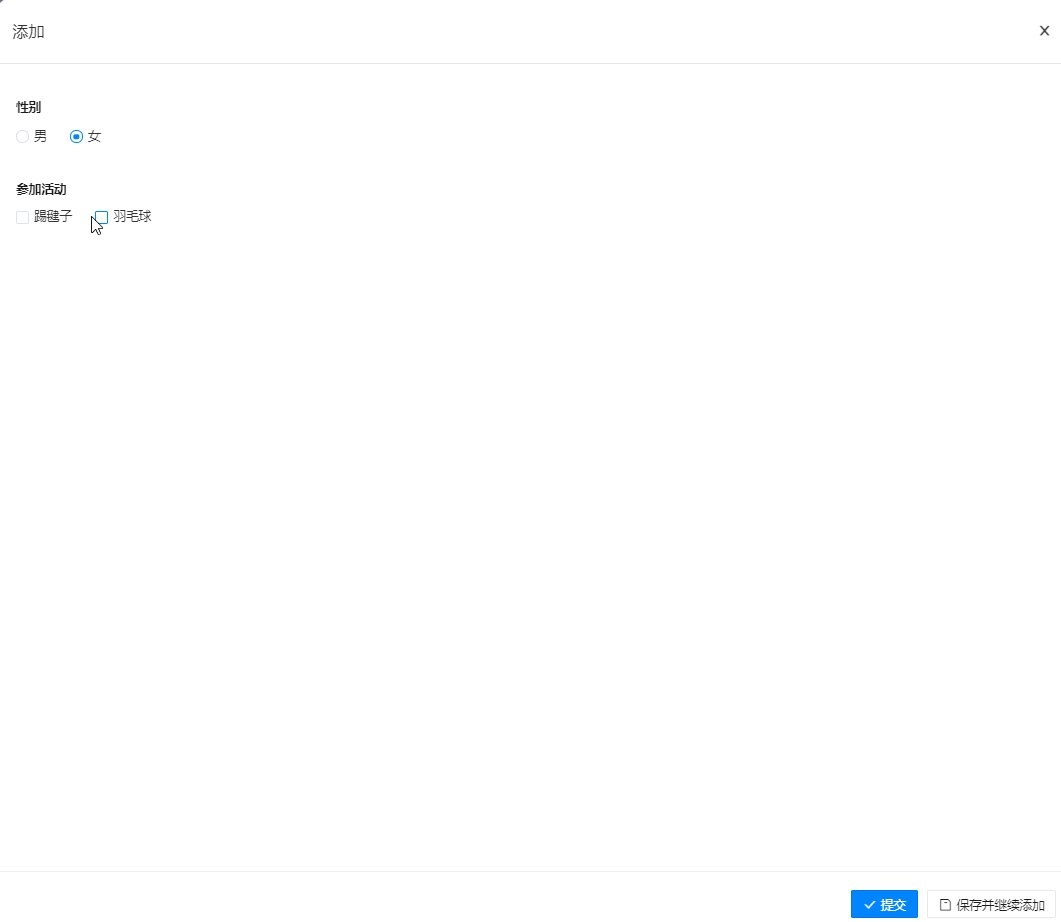
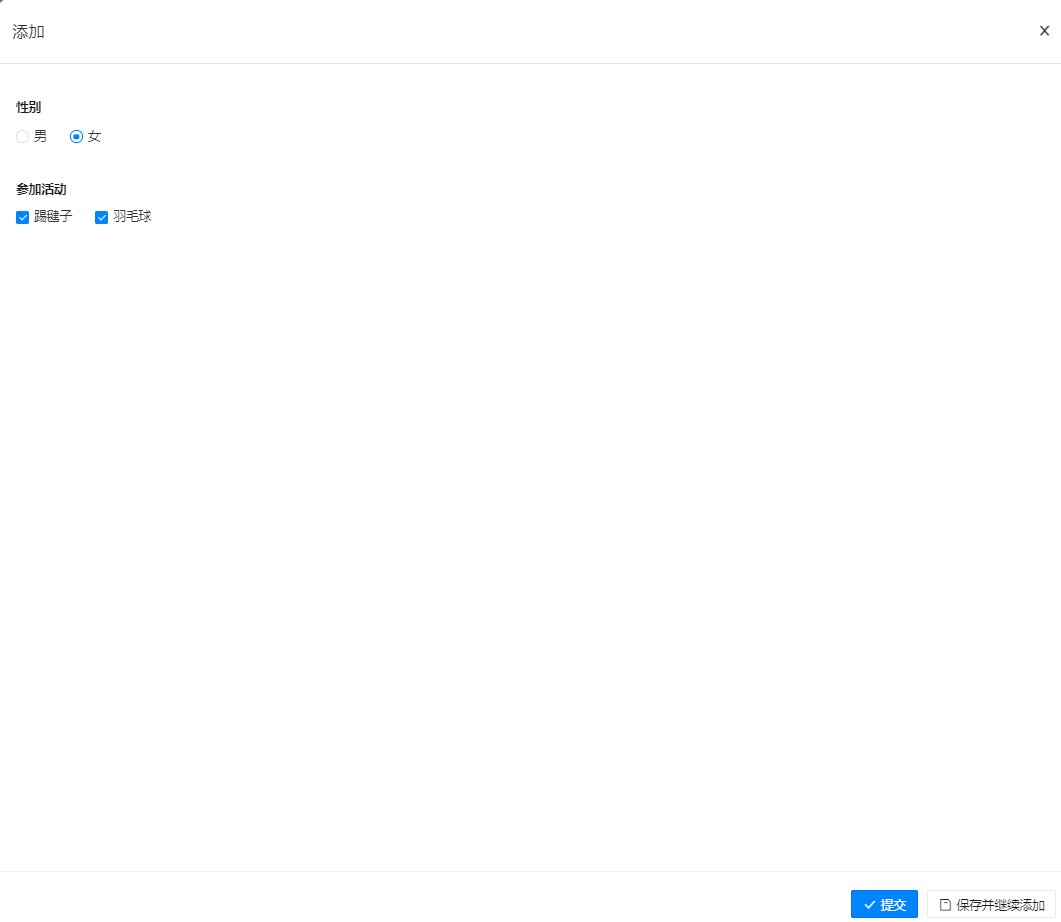
(4)按照上述配置业务页面中的效果:
【性别】选择框选中了“男”,则【参加活动】选择框的可选项会发生变化,只显示“篮球”、“羽毛球”、“游泳”,其他选项未被配置,则不显示;
同理,【性别】选择框选中了“女”,则【参加活动】选择框的可选项会发生变化,只显示“羽毛球”、“踢毽子”。
效果图示: