# 使用场景
用于表单中上传图片的场景,比如商品表中的商品图片。
# 显示效果

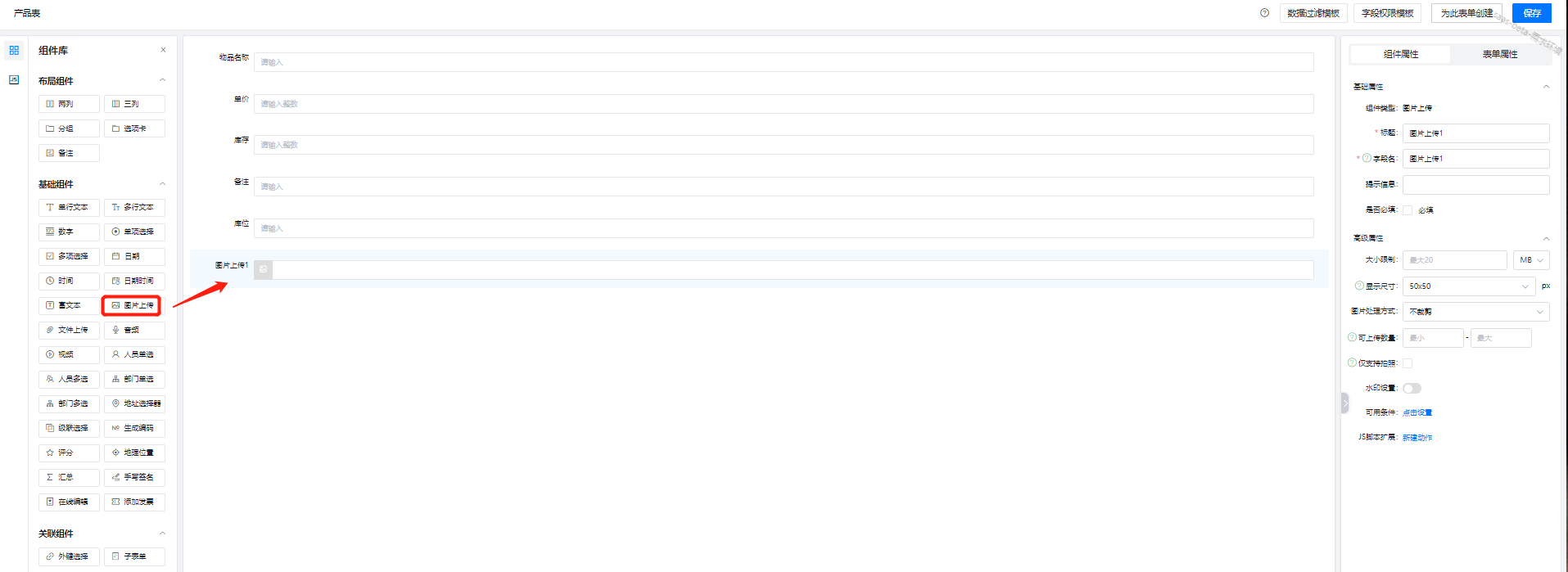
# 表单设计
拖动【图片上传】组件置于画布区,再在组件属性区进行属性编辑。

# 高级属性
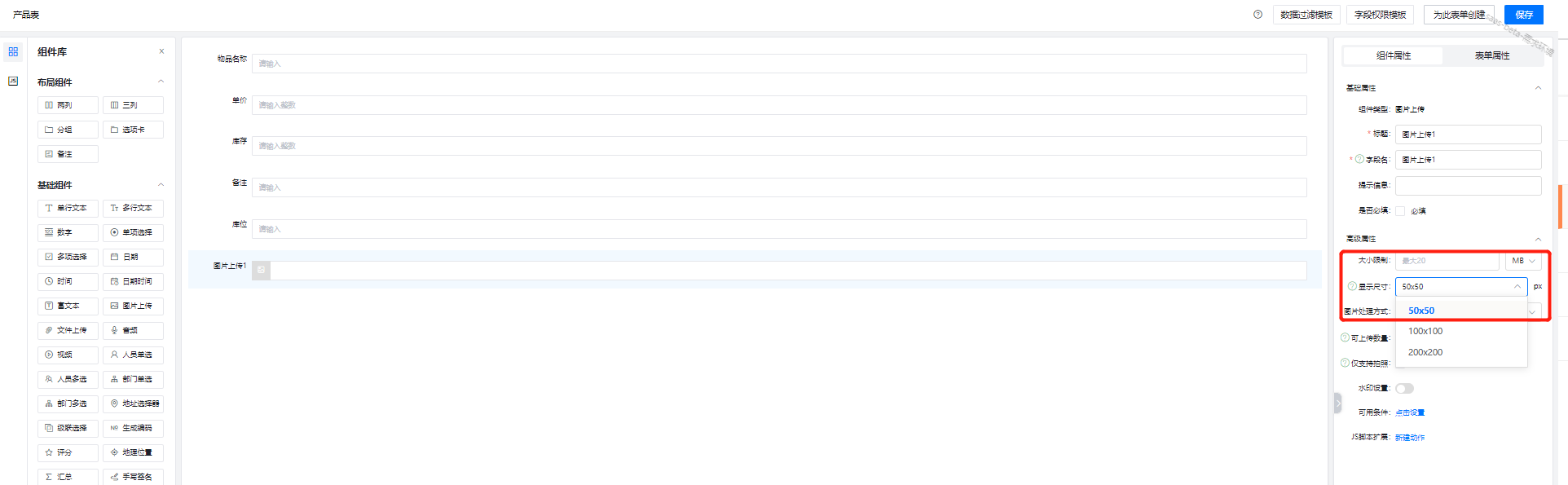
# 文件大小、图片限制
设置每个图片文件的最大最小,为空则为不限制,有两种单位:KB和MB。限制运行平台图片的显示的大小,有50x50,100x100,200x200三种大小类型可选。

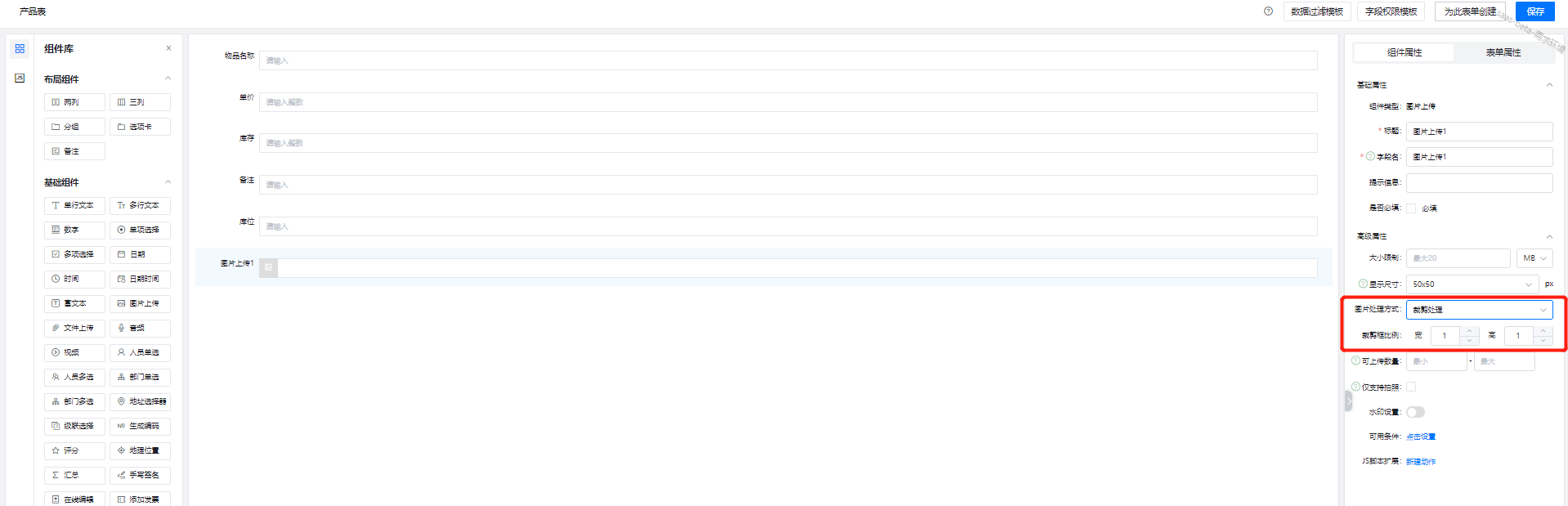
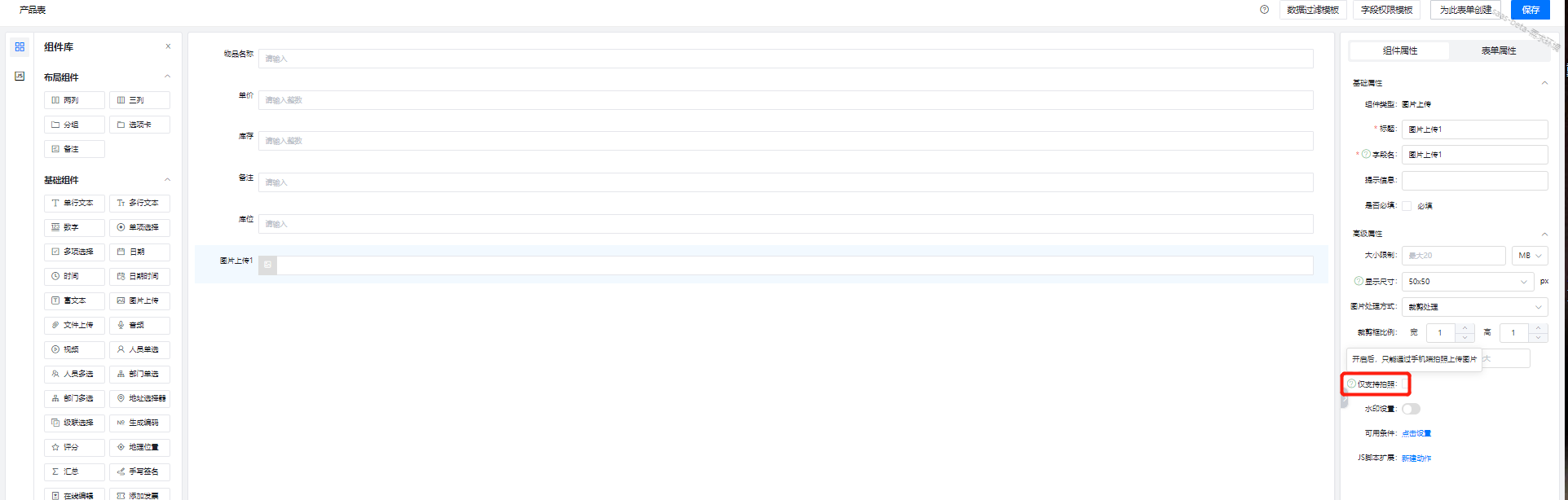
# 图片处理方式
在新增图片时,可以对图片进行裁剪处理,以便满足不同的上传需求。裁剪框的比例最高为5,默认不裁剪。

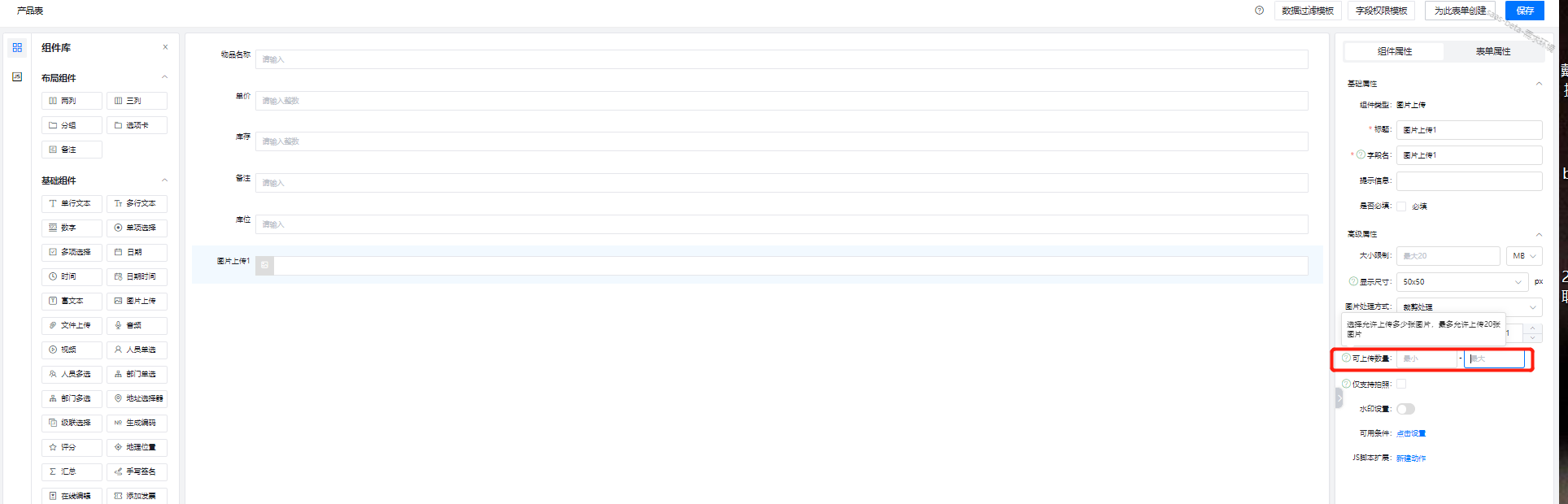
# 可上传数量
上传图片数量可以进行限制,最大上传数量为20张图片。

# 仅支持拍照
若勾选上,则仅允许通过手机端进行拍照上传。此时在pc端,上传按钮会置灰。

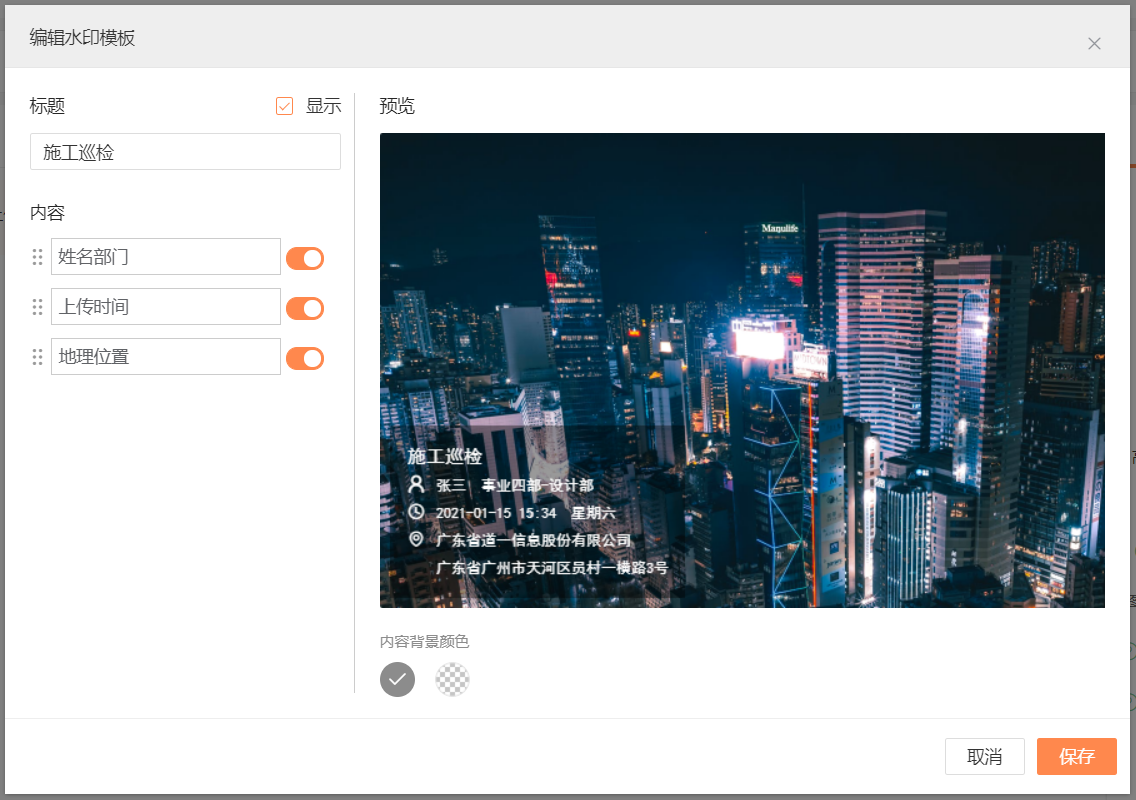
# 水印设置
允许设置图片水印,水印的位置在图片的左下角。 ps:勾选了水印后,无法上传gif图。

标题:可以输入水印标题,支持10个字符。
内容:支持姓名部门、地理位置和上传时间。 获取当前用户的姓名部门、所在的地理位置以及上传图片的时间。地理位置仅支持在手机端获取。
预览:实时显示左边的设置。
内容背景颜色:在水印下方显示背景
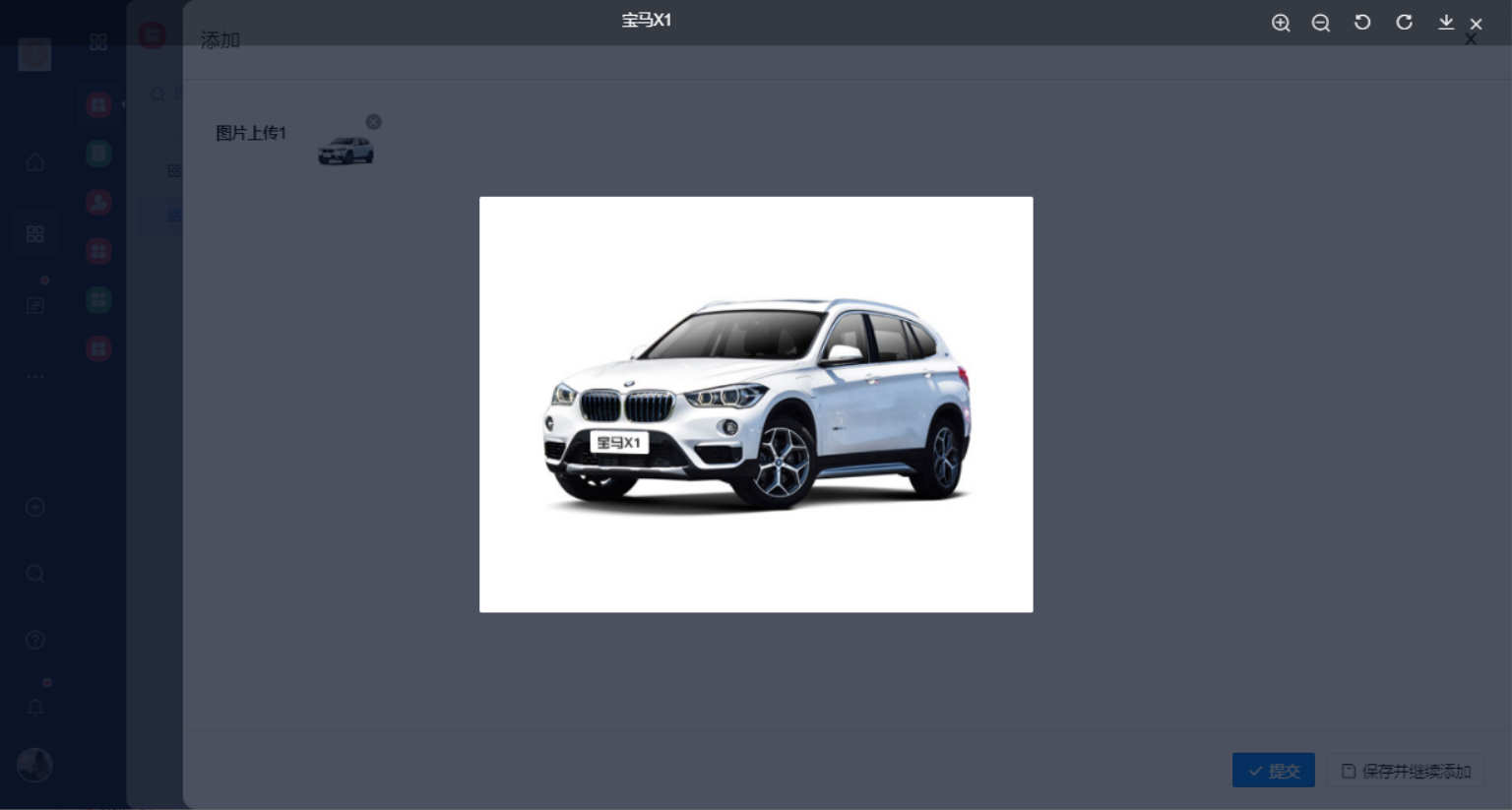
# 图片预览
图片支持预览,同时支持缩放以及旋转查看,左右滑动切换图片。

# 可用条件
1 / 0






