# 使用场景
适用于表单中选择日期、年月、年份的场景,例如采购日期、生产月份等。
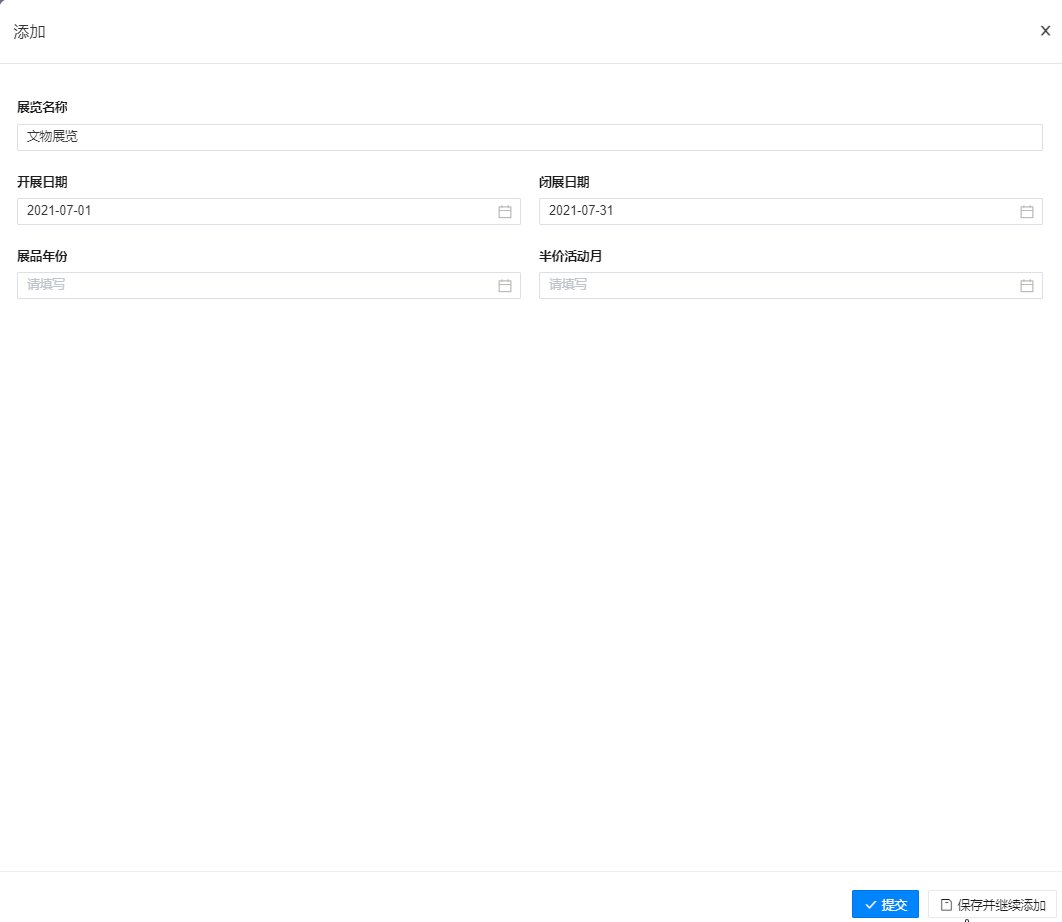
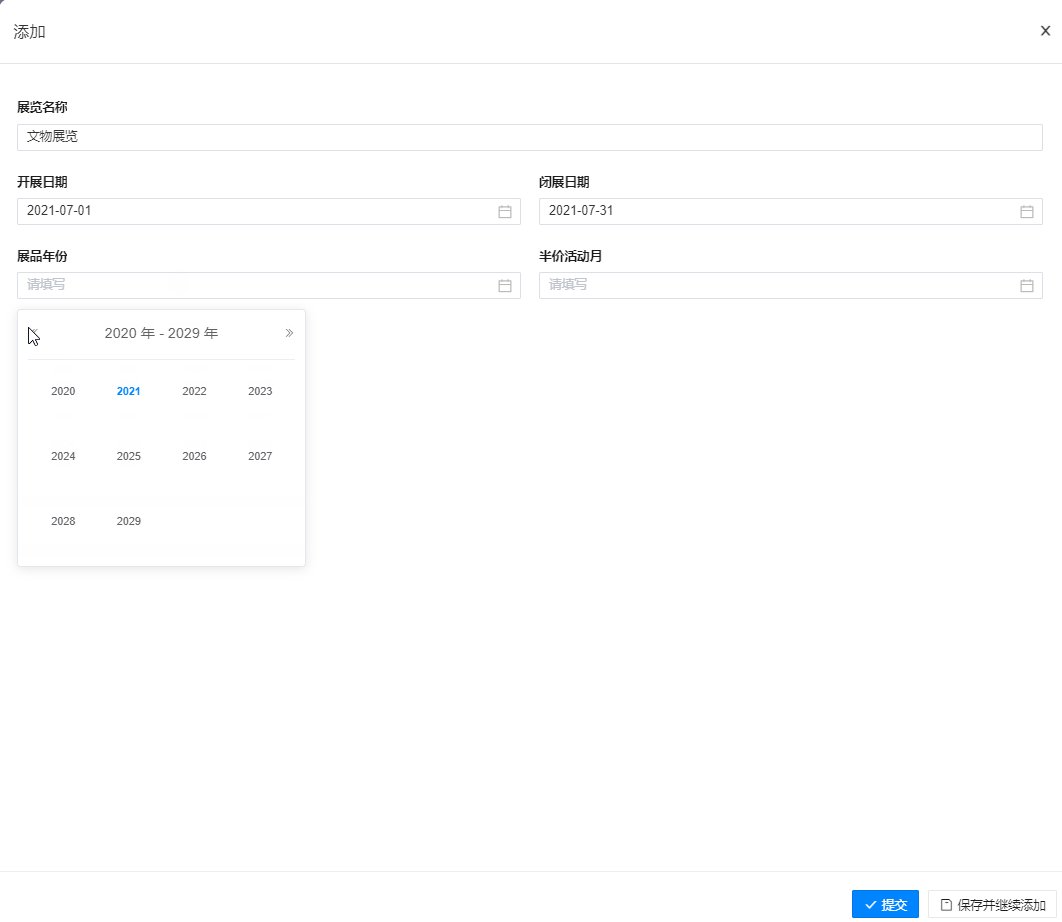
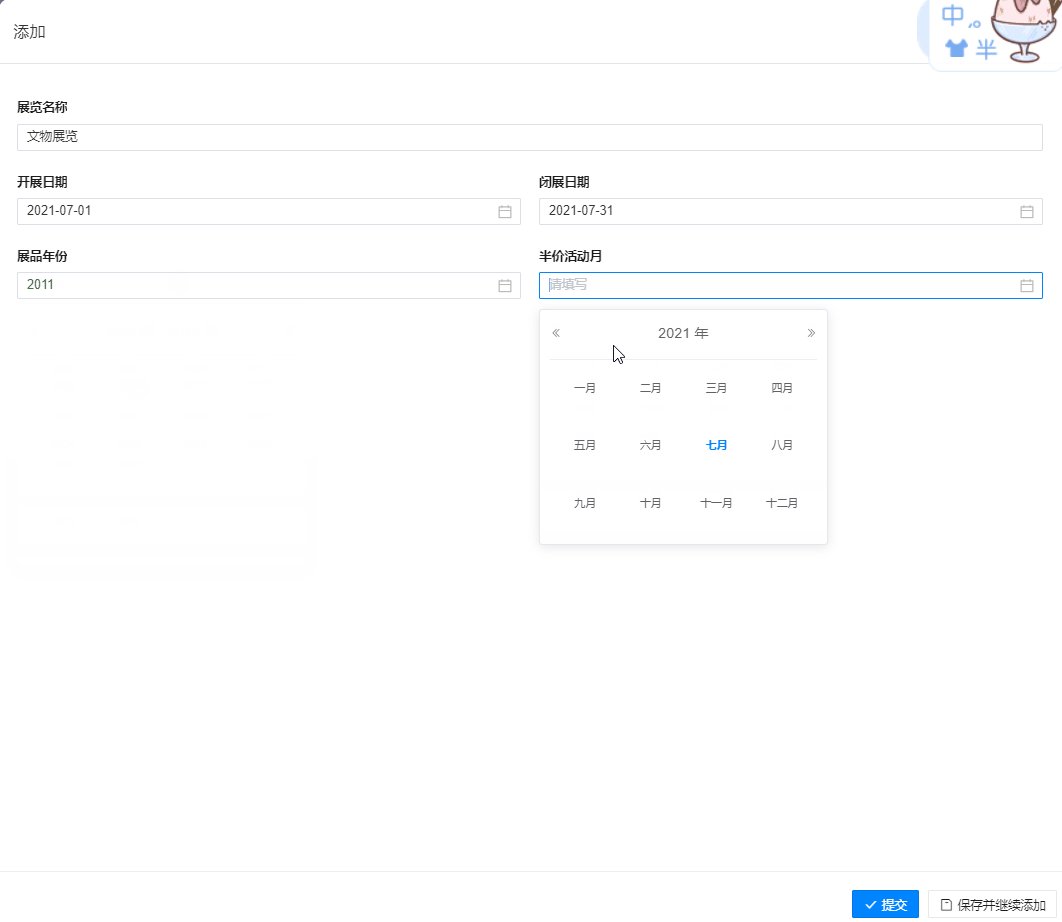
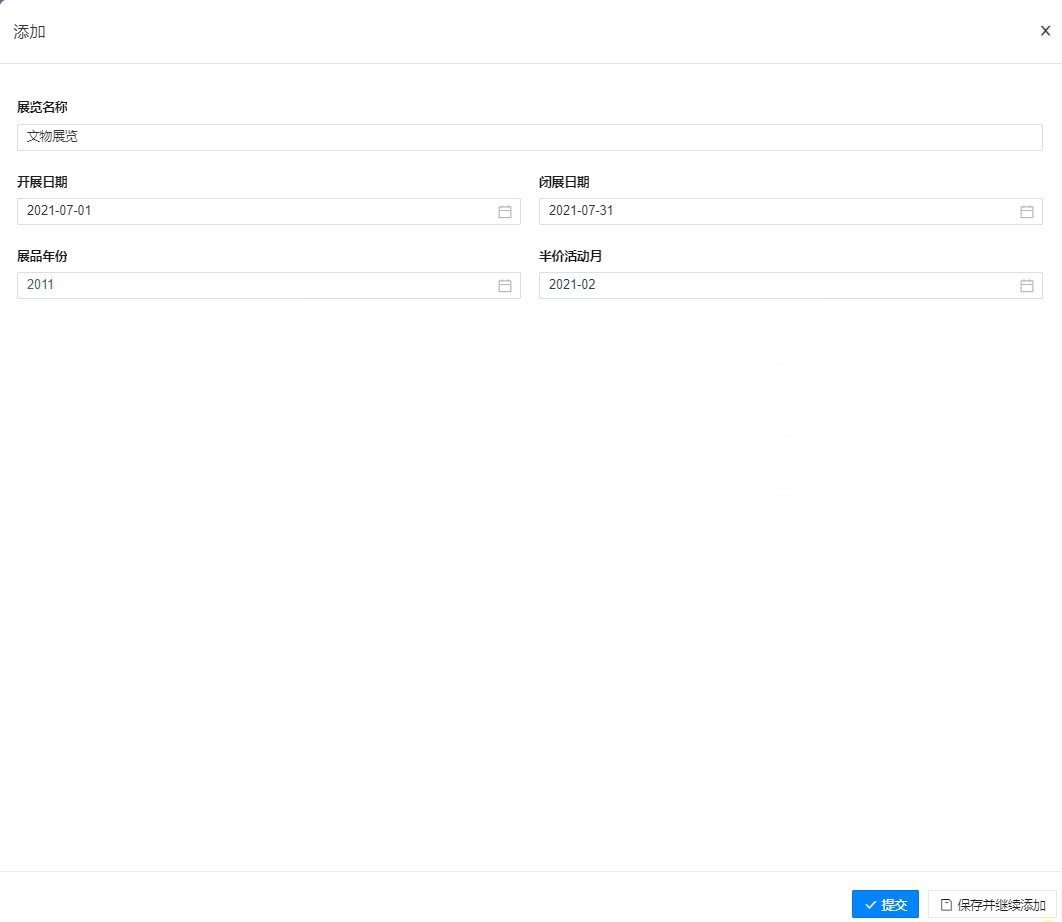
# PC端显示效果

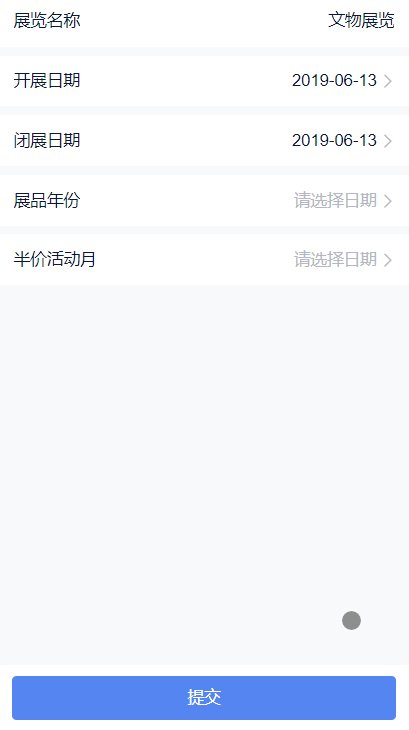
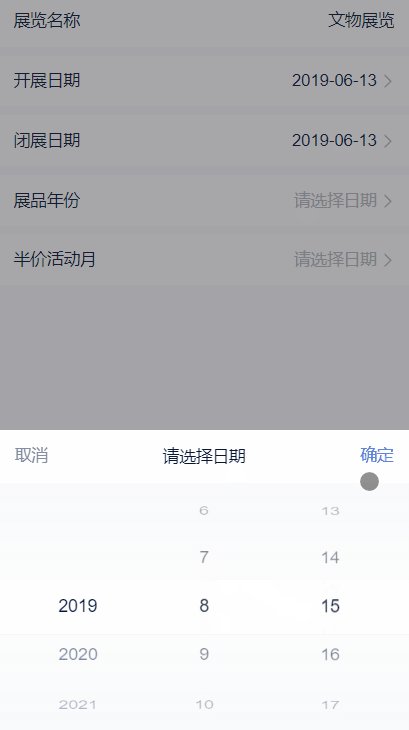
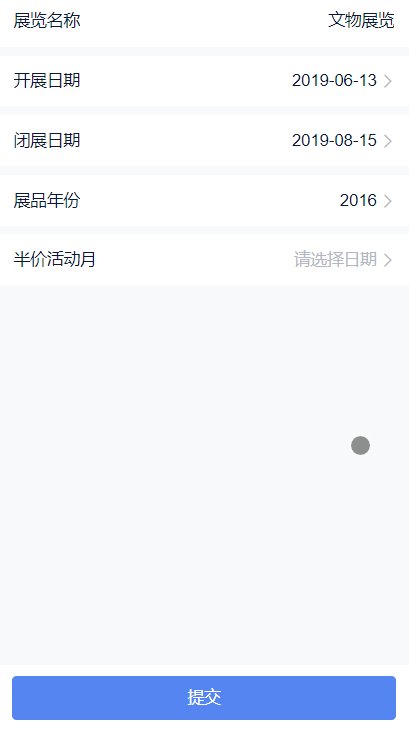
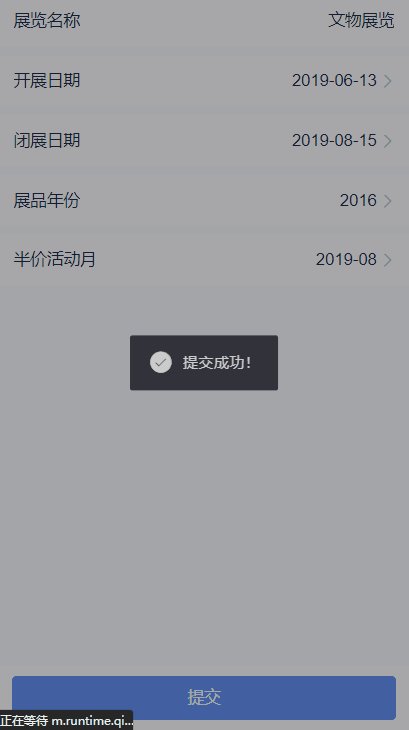
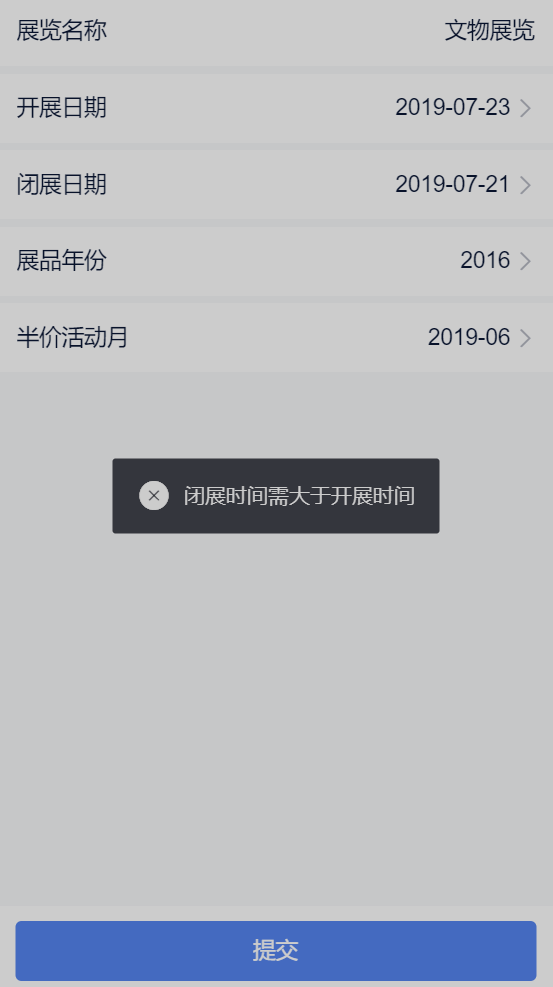
# 移动端显示效果

# 表单设计
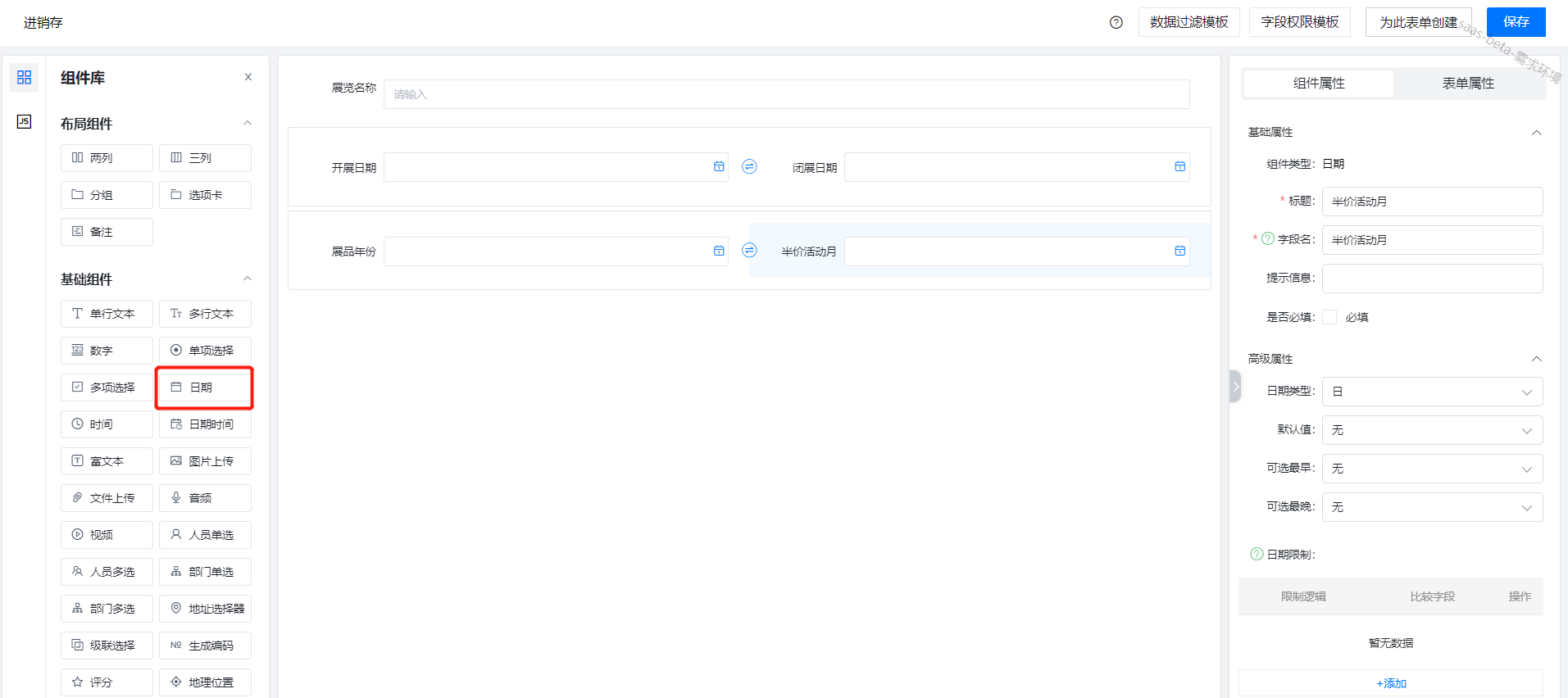
拖动【日期】组件置于画布区,再在组件属性区进行属性编辑。

注:使用了两列布局
# 高级属性
# 日期配置
可定义类型为:日/月/年,不同类型的配置项按实际有差异。
| 日期类型 | 默认值 | 可选最早 | 可选最晚 |
|---|---|---|---|
| 日 | 无/固定日期/填写当天/填写当天前N天/填写当天后N天 | 无/固定日期/填写当天/填写当天前N天/填写当天后N天 | 无/固定日期/填写当天/填写当天前N天/填写当天后N天 |
| 月 | 无/固定日期 | 无/固定日期 | 无/固定日期 |
| 年 | 无/固定日期 | 无/固定日期 | 无/固定日期 |
(1)默认值、可选最早最晚日期中的固定日期,日可选取“年-月-日”,月可选取“年-月”,年可选取“年”;
(2)可选最早最晚日期可限制输入日期范围,输入时,最早最晚区间外的日期值不可选取,其中最晚日期不得早于最早日期。
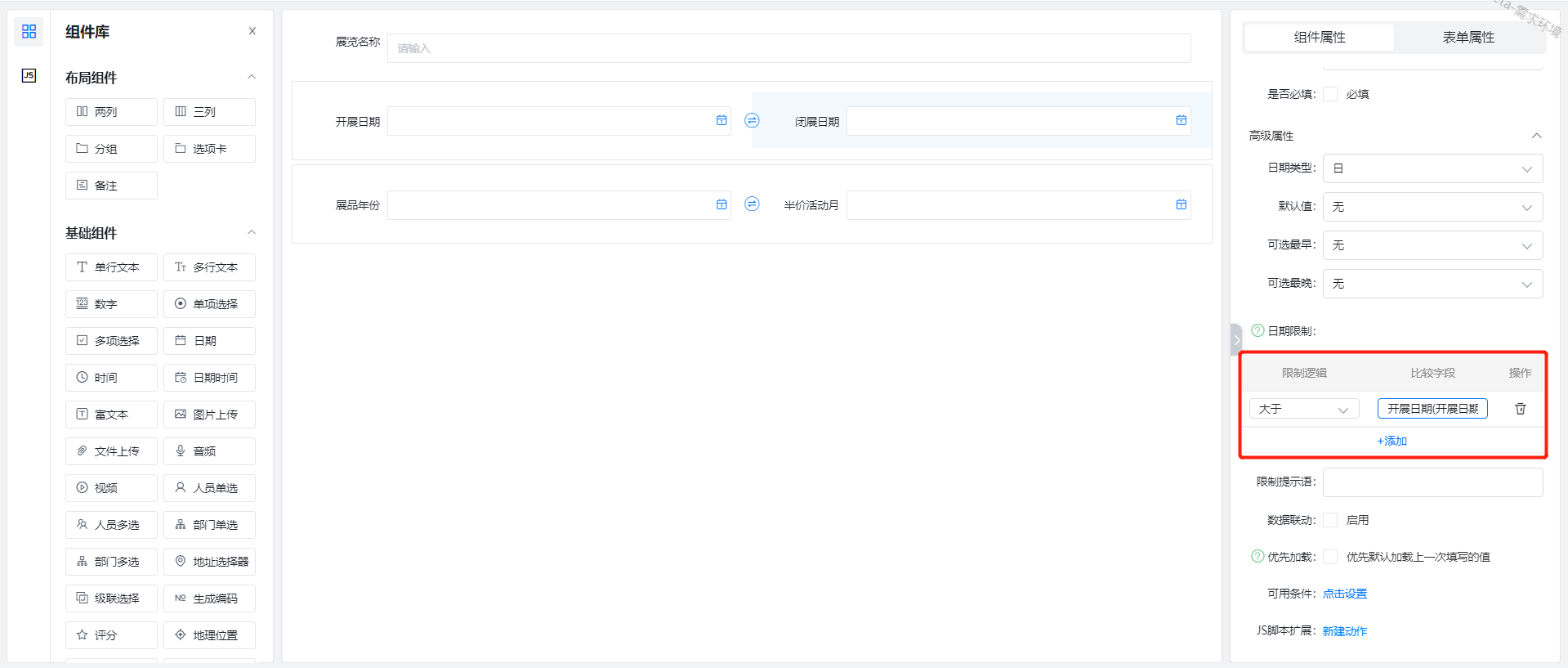
# 日期限制
除了可选最早最晚的填写范围限制外,还可添加限制规则,选取另外一个日期字段作为参照条件,例如,设置“闭展日期大于开展日期”条件,提交时会检验,不符合条件会触发全局提示;
可同时设置多个条件。
在闭展日期,配置限制条件:大于开展日期,和设置限制提示语

触发效果:

# 可用条件
1 / 0






