# ** 1.4.0版本更新(2020/04/10)**
1,组合页面
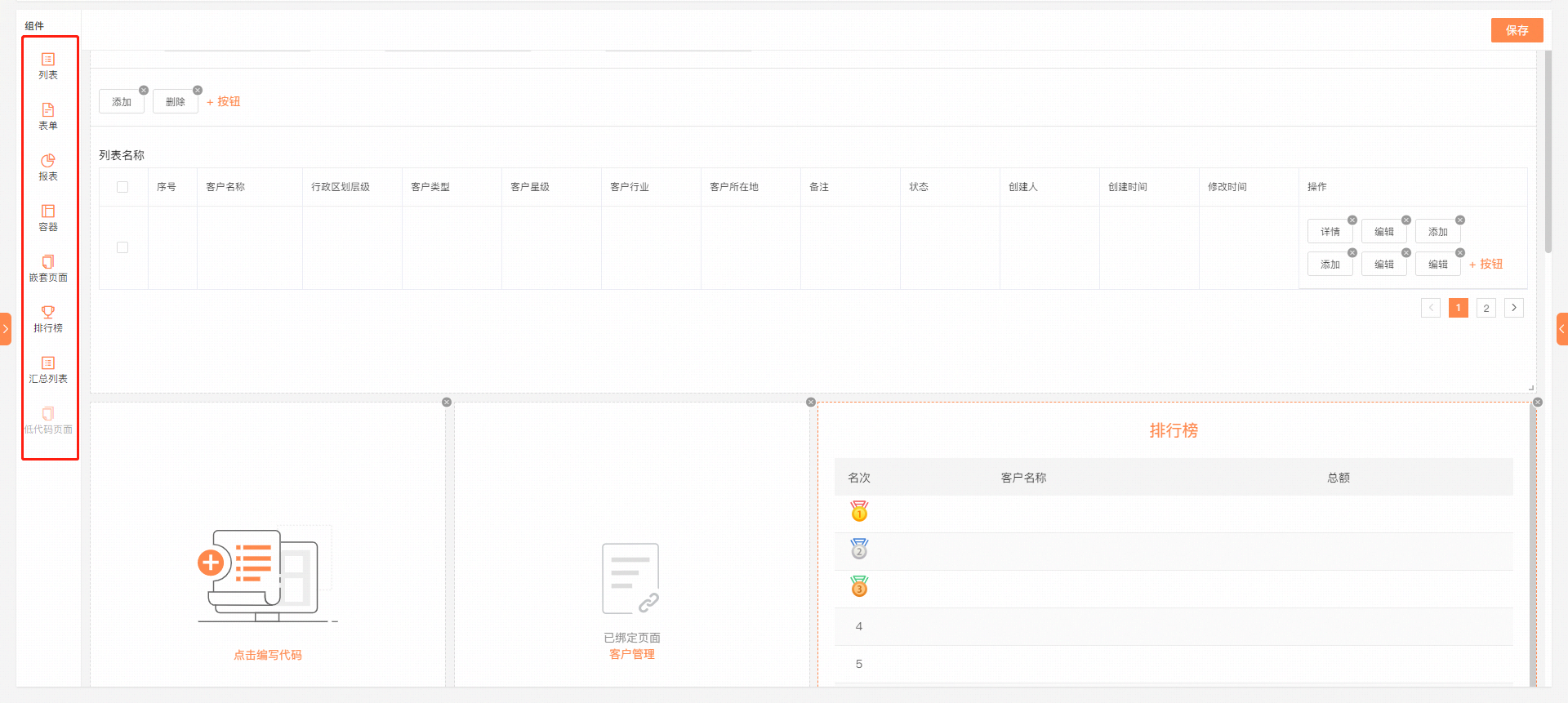
表单、列表、报表、汇总列表、排行榜等八类组件能够同时展示一个页面中了,完全根据业务场景设计所需的页面效果。例如,可以在查看列表的同时,在同一页面打开对应表单详情;同时查看项目详情与项目成员工时排行。
配置方法:进入【PC业务设计】- 新增【页面】- 【页面】类型选择【组合页面】- 选择左侧组件拖入画布- 在右侧分别设置各组件属性 - 调整各组件大小及布局 - 保存即可

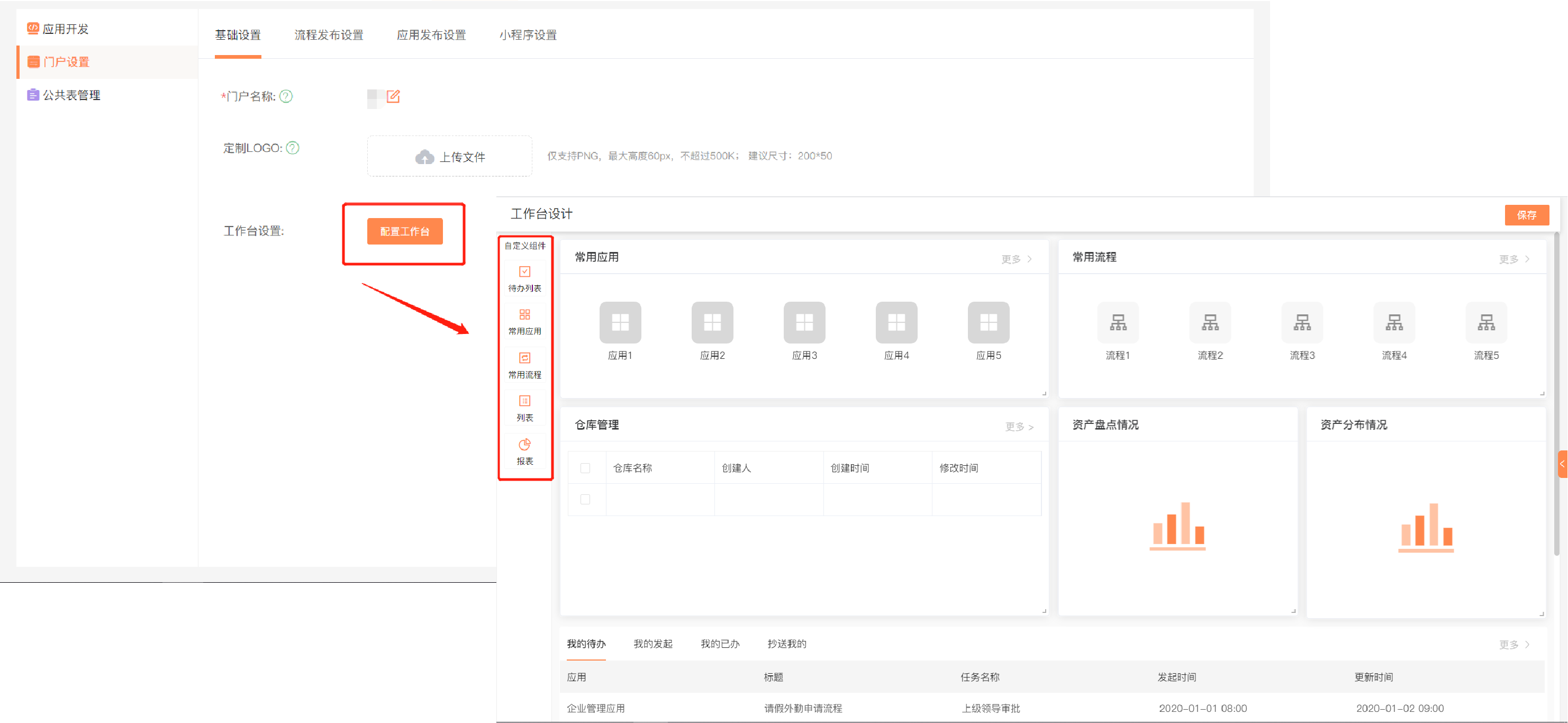
2,门户布局自定义
七巧低代码门户不仅支持修改logo,名称等内容,也开放内容、布局自定义啦。作为用户最常查看的页面,可根据具体使用习惯,将待办列表、常用应用、常用流程,甚至列表与报表,都能放置在应用门户首页。打开七巧低代码即可处理日常事务,查看销售动态,了解项目进度等等。

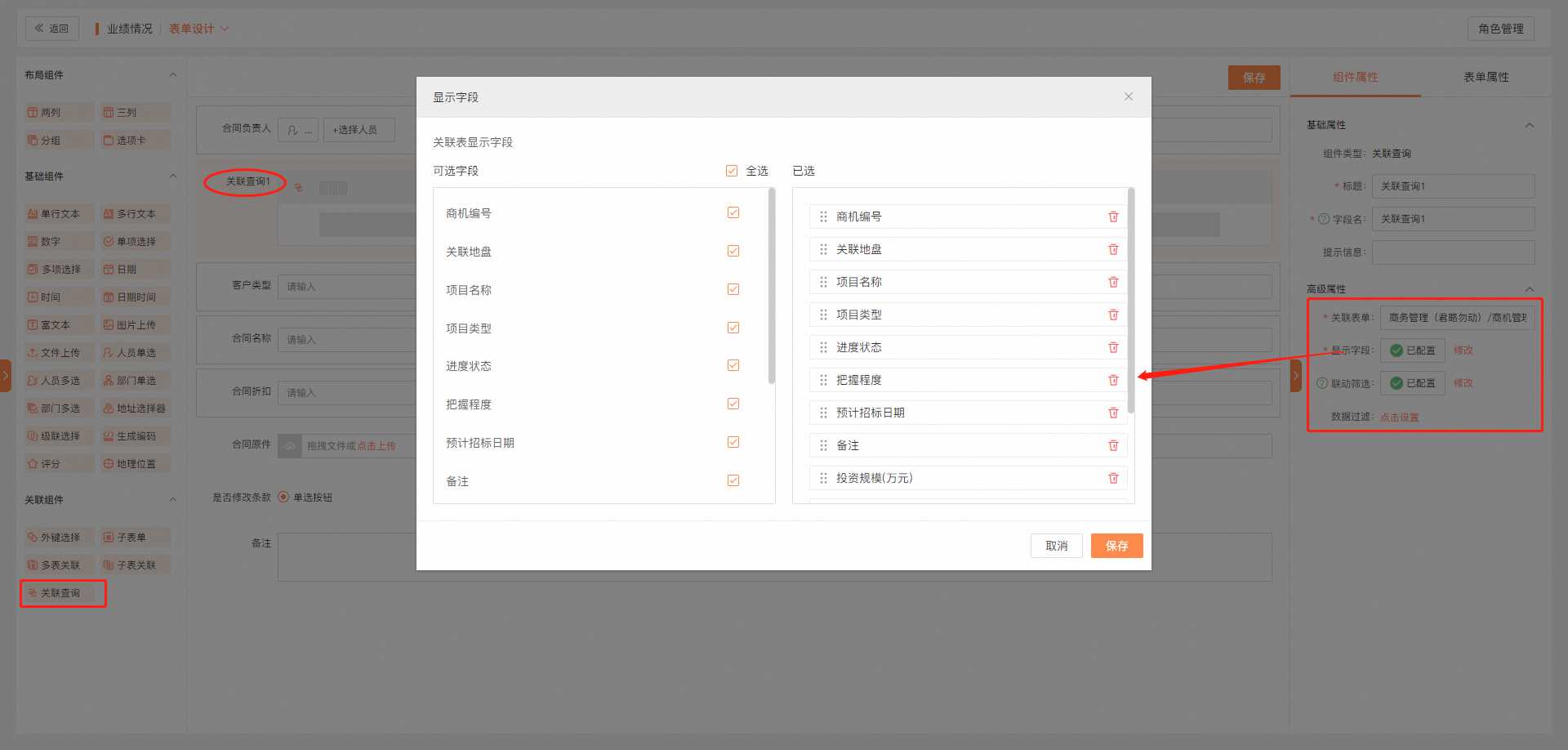
3,新增【关联查询】组件
在表单中新增【关联查询】组件后,在运行端使用时,能在表单界面以表格的形式展示表单中已存在的数据。例如,在【项目表】中添加项目时,选择【客户】后,在当前表单能够联动显示此客户已添加的历史项目;添加【请假单】,能联动显示此员工过去的历史请假单据。

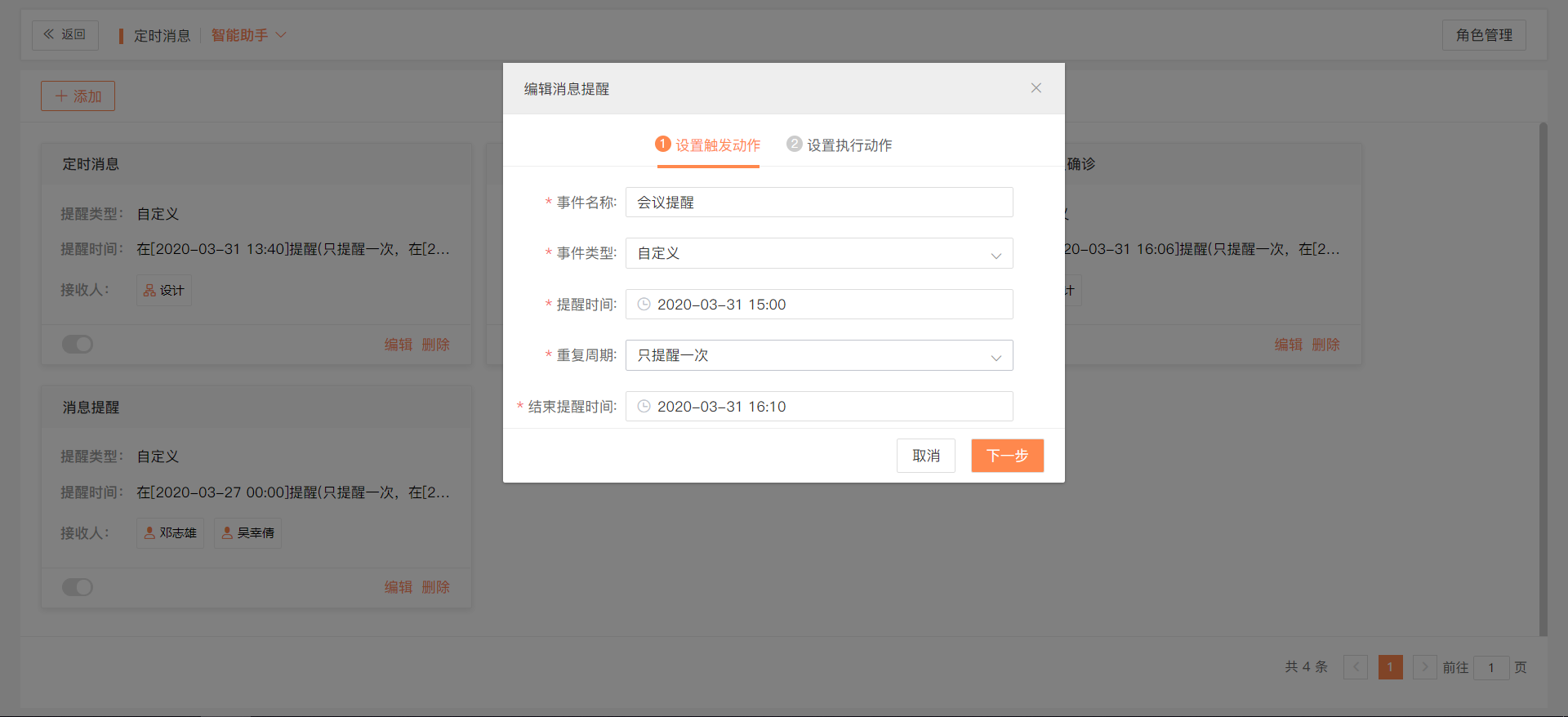
4,【定时消息】
可根据表单中时间类字段、或自定义时间,设置自定义消息推送。例如根据员工信息表内的生日字段,在生日当天给员工送上祝福;每个月的最后一天,给员工发送检查考勤的通知; 项目支出超过成本的30%时提醒财务跟进成本控制等等。
设置方式:进入【智能助手】- 【+添加】- 设置触发消息动作 - 以及消息内容与接收人等设置 - 完成

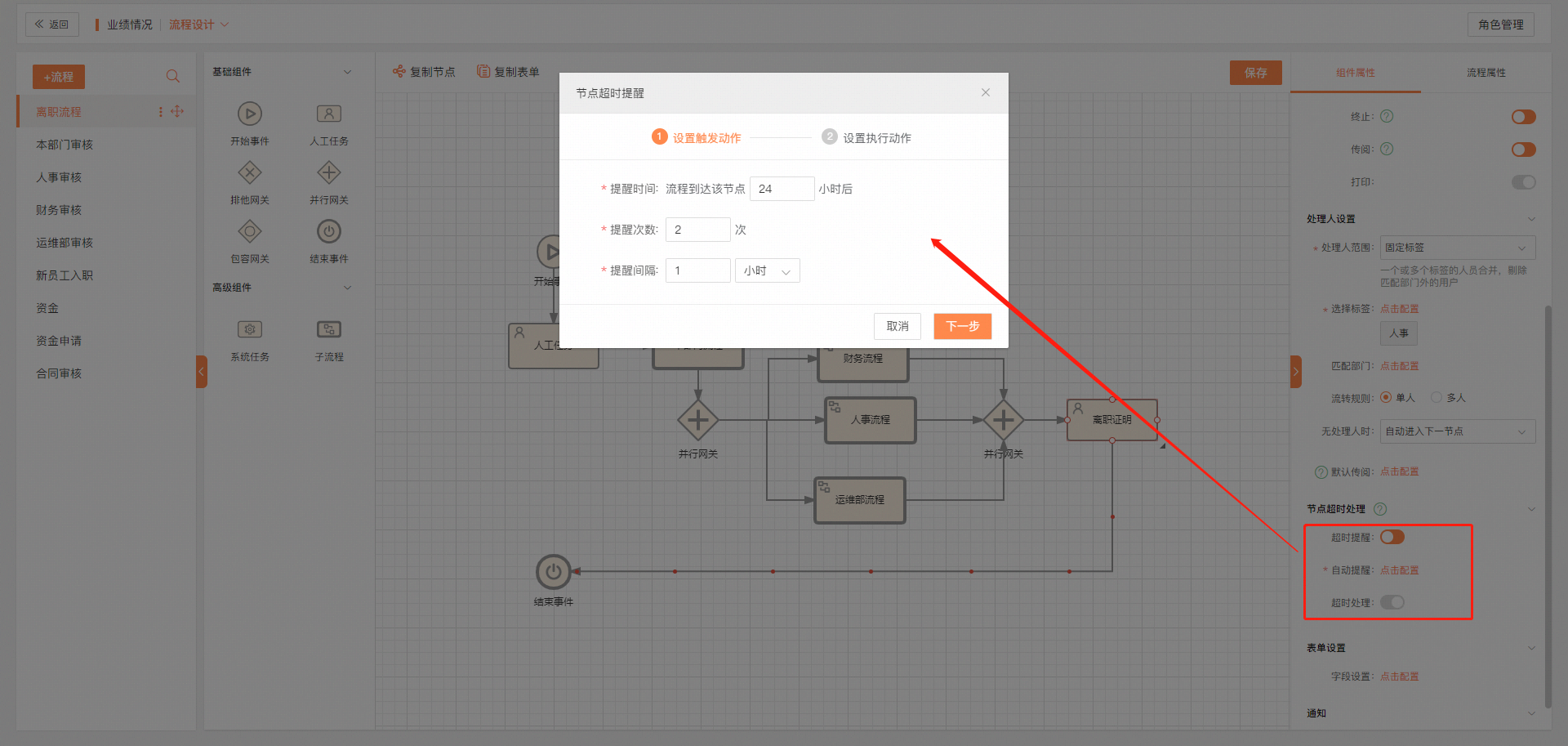
5,【人工任务】节点超时提醒
流程超时提醒处理功能,可以为流程节点设定限时处理时间,如果超过该时间仍未处理,系统会自动发出提醒,对于长期积压的待办,系统可自动审批。

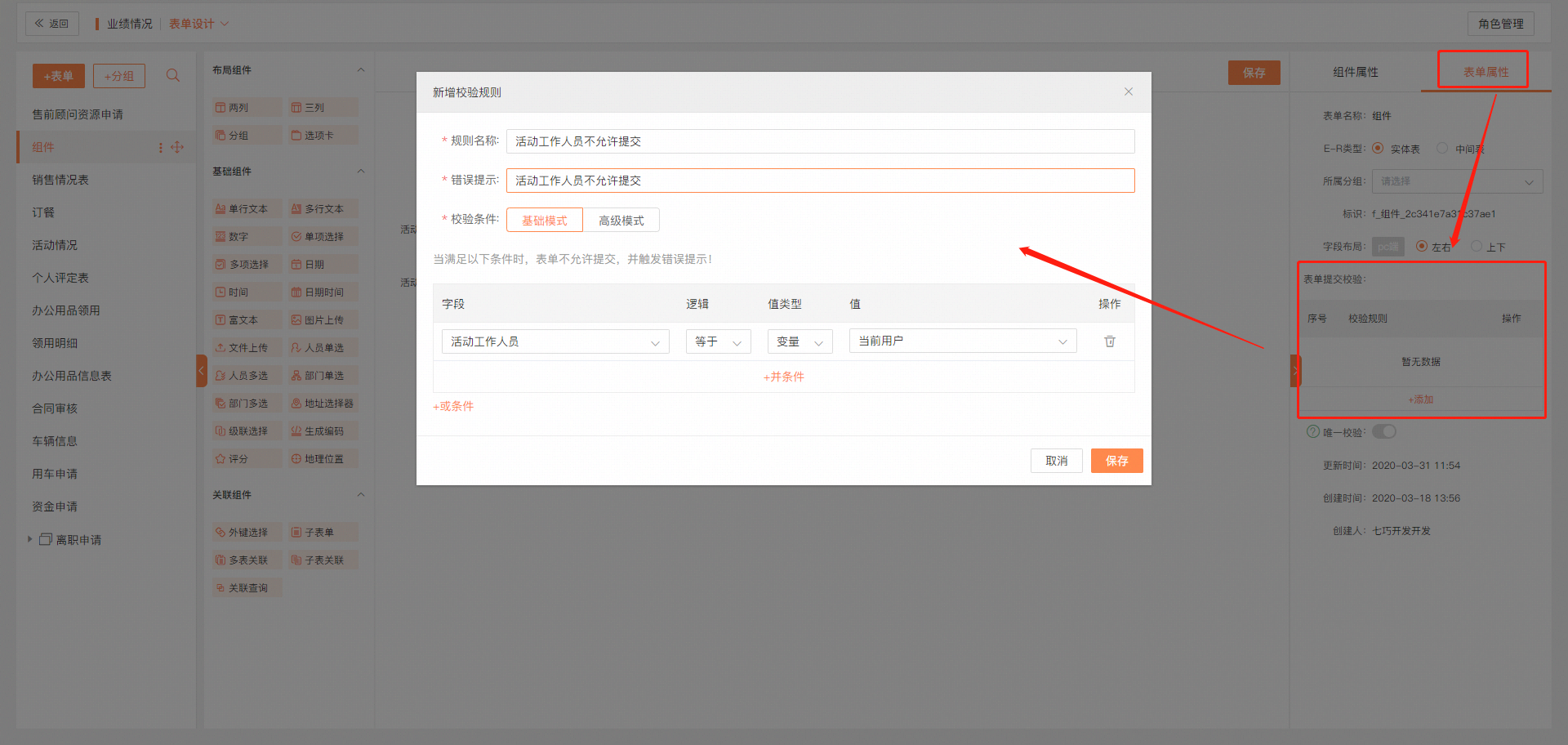
6,表单提交校验
在表单提交前,可对表单的内容进行校验,例如,排除产品入库数量多于采购数量、订单金额过高等的一些错误,避免表单被反复打回修改,降低工作效率。

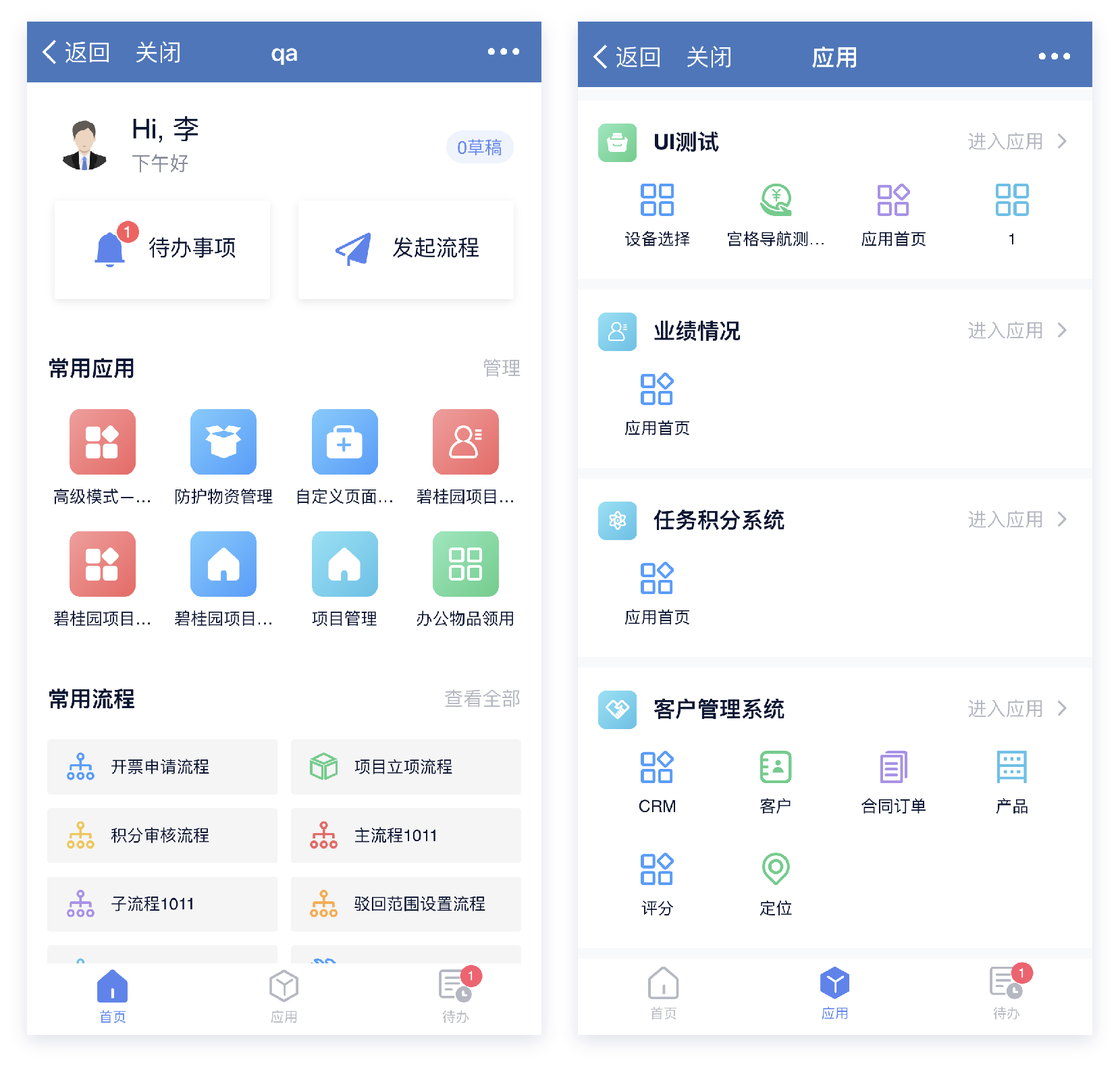
7,移动端页面全新改版
移动端样式大改版,布局更合理,待办事项、常用应用、常用流程一目了然,事务处理更高效。