# 3.6.1.00版本更新(2025/04/18)
# 本次关键更新:
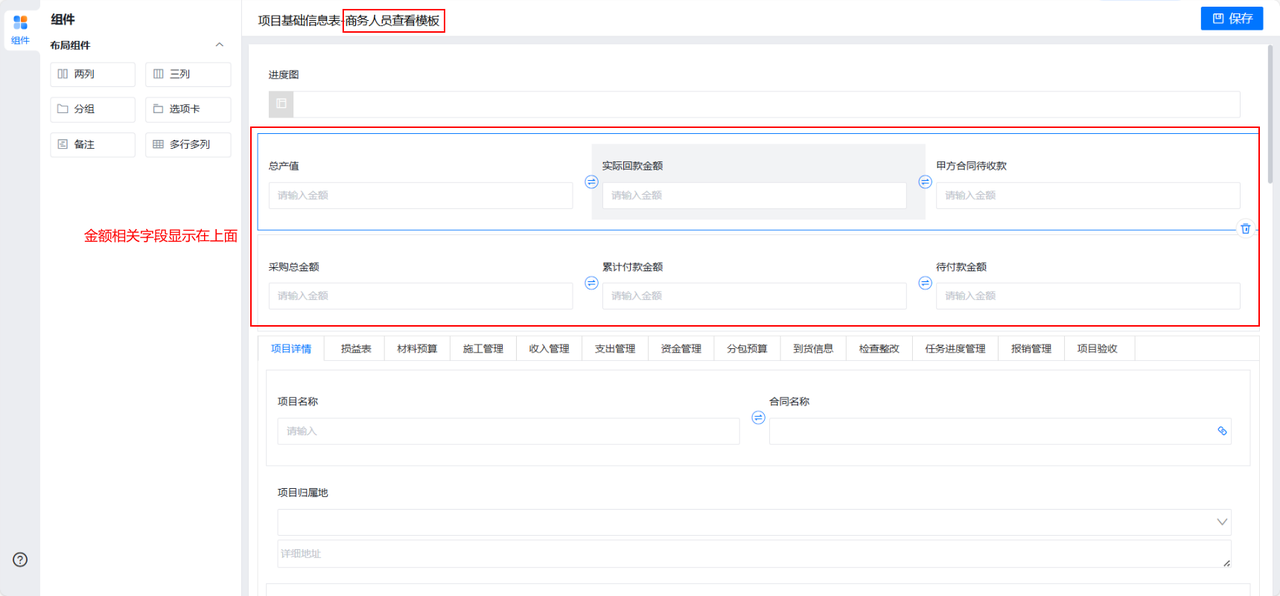
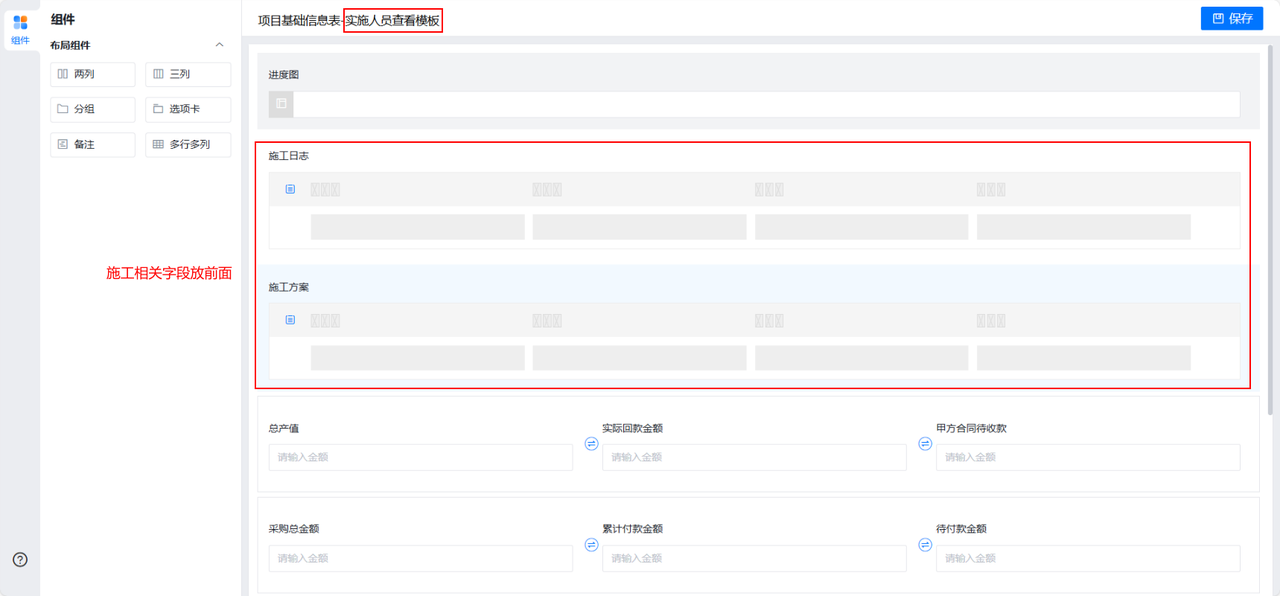
# 1、 表单多布局设计模板,满足不同角色点击详情时可看到不同的字段和布局
场景: 目前,表单页面仅支持一种布局样式,新增多个布局模板后,可以实现根据不同角色来绑定不同详细页面效果,例如:“商务人员”查看项目详情,需要把跟金额相关的体现在最上面,“实施人员”查看详细需要把项目施工相关的放在最上面,“管理人员”查看详情需要把项目风险相关的放在最上面。


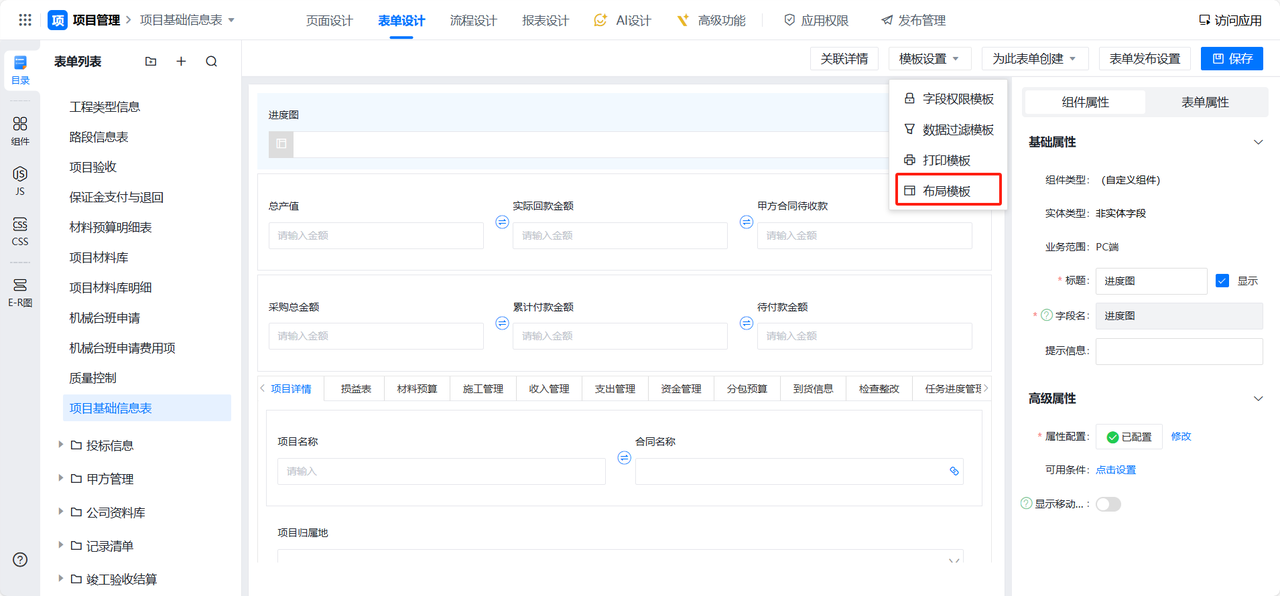
配置步骤: 1) 配置布局设计模板 2) 使用布局:在字段权限中选择布局
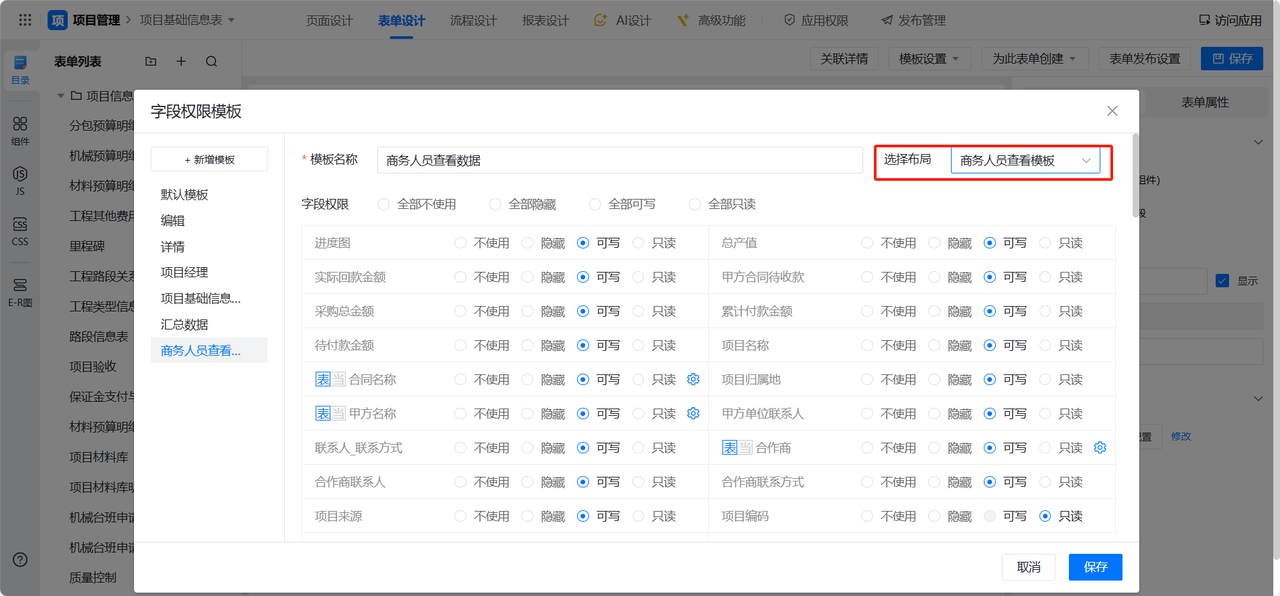
- 字段权限模板中支持配置布局
- 若按钮不使用字段权限模板,则支持单独配置布局
配置说明: 1) 配置布局模板 在表单中支持配置布局模板。支持设置多个布局模板

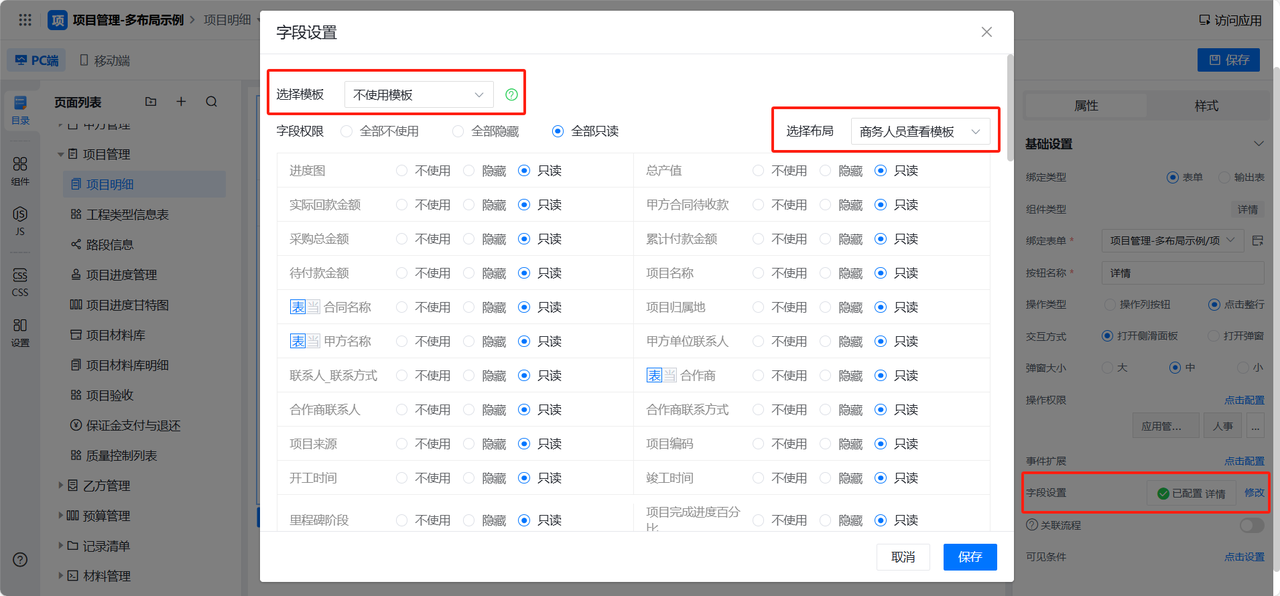
2)使用布局:在字段权限中选择布局
- 字段权限模板中支持配置布局

- 若按钮不使用字段权限模板,则支持单独配置布局

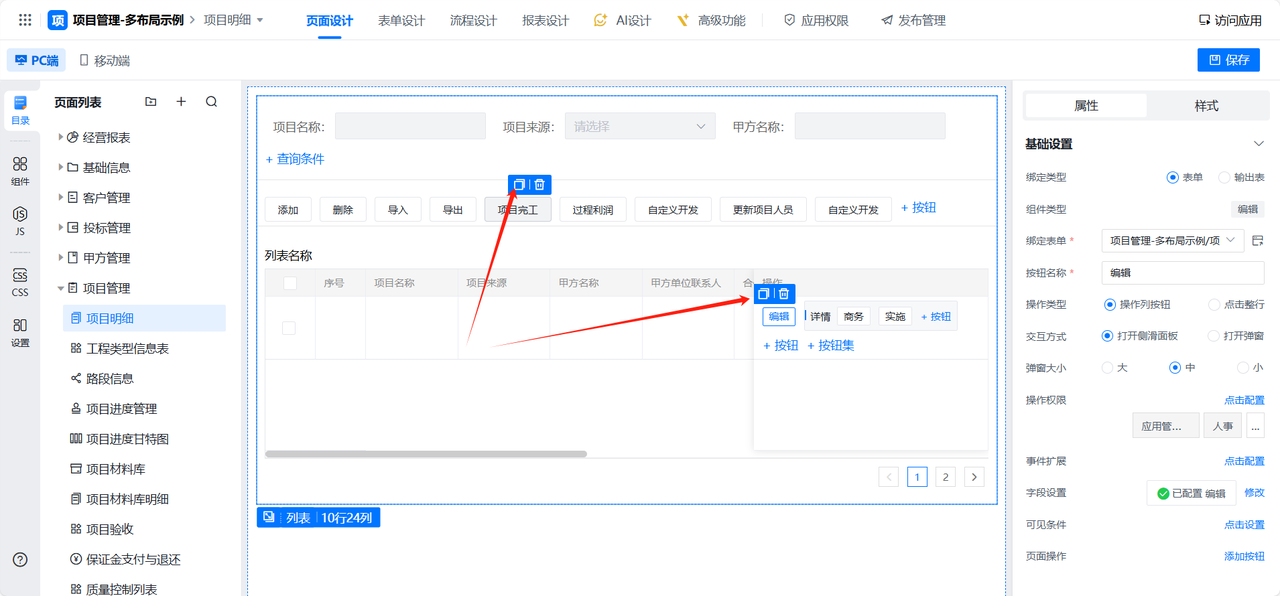
# 2、新增【按钮集】,支持将列表的操作按钮挪到按钮集中,在页面上只看到一个按钮。
场景:目前详情查看按钮,如果有多个不同角色,希望看到不一样的字段,需要配置多个详情按钮。
- 对于管理员来说:页面上配置多个叫“详情”/“编辑”的按钮,对应用的后续运维造成困扰。
- 对于用户来说:若一个人员有多个角色,则会看到多个详情按钮。


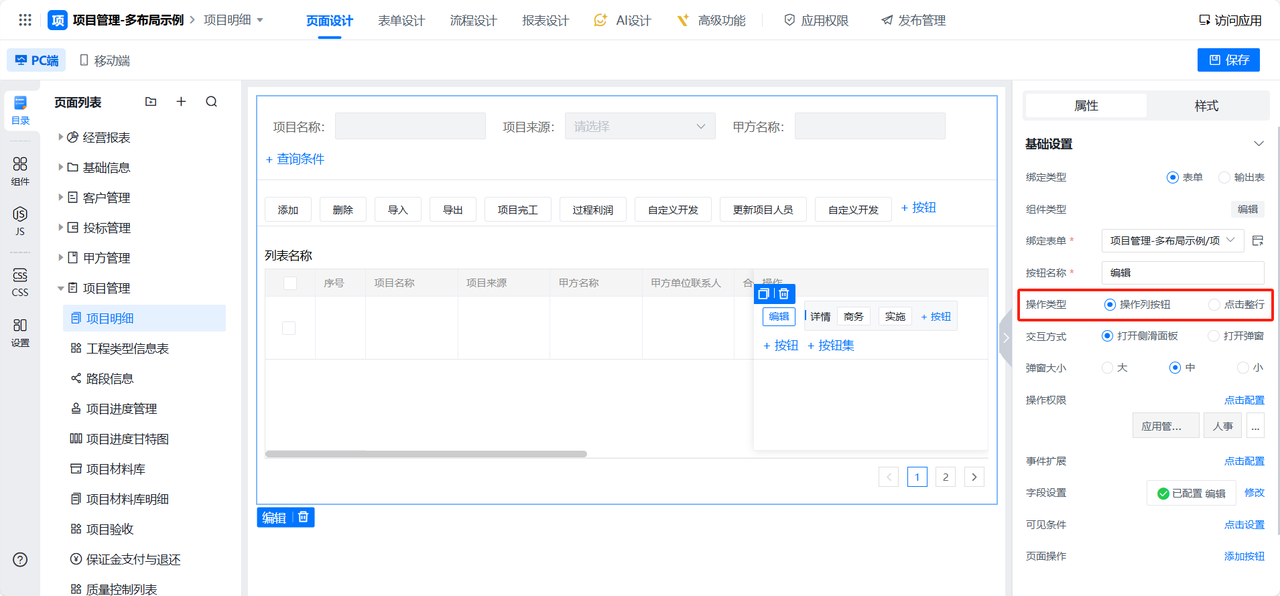
按钮集范围: PC端列表的操作、移动端列表中支持按钮集,支持的按钮集类型有:添加、编辑、详情、流程详情
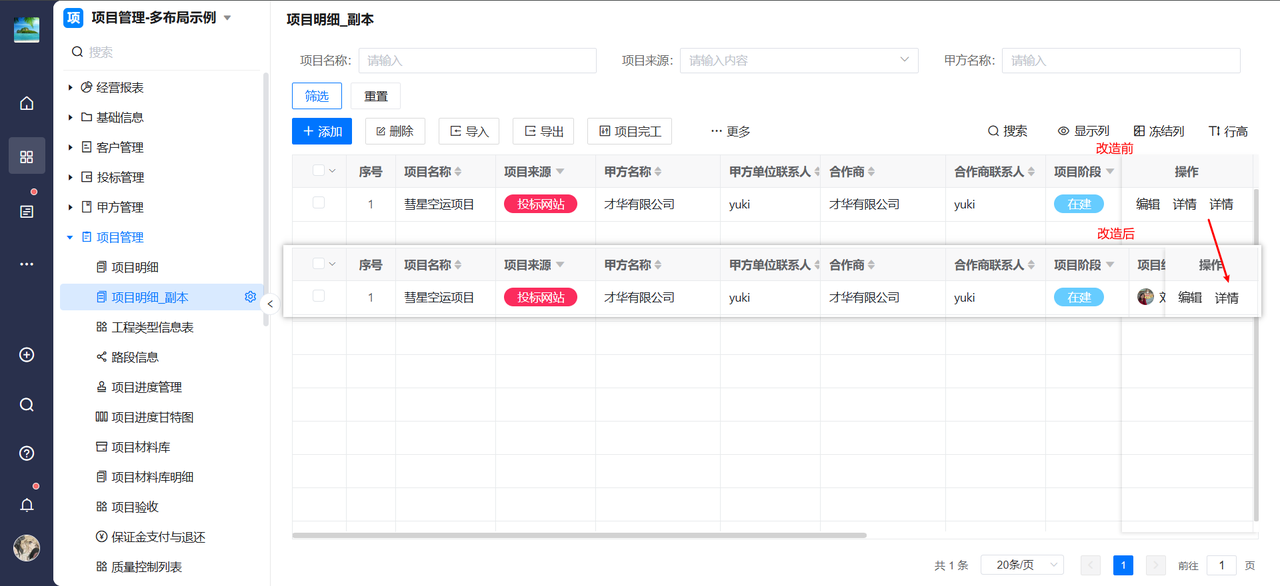
按钮集操作说明: 1、拖拽:可以实现将按钮拖入/拖出按钮集中。 2、按钮集名称:在运行端会按照按钮集名称显示按钮 3、操作类型:与按钮操作类型一致,支持操作列/点击整行。配置后,在按钮集中的按钮配置都与按钮集保持一致。 4、交互方式:与按钮操作类型一致,支持打开侧滑面板/打开弹窗。配置后,在按钮集中的按钮配置都与按钮集保持一致。 5、弹窗大小:与按钮操作类型一致,支持大/中/小。配置后,在按钮集中的按钮配置都与按钮集保持一致。 6、查看规则: 1)仅显示第一个有权限的按钮:用户使用的时候,每次点击都打开按钮集中第一个有权限的按钮 2)所有有权限的按钮:用户使用的时候,会显示所有有权限的按钮
- 若用户仅有一个有权限的按钮,则点击后直接打开该按钮的界面。
- 若用户同时拥有这个按钮集中多个按钮的权限,则点击后,会打开一个弹窗选择对应的按钮页面进入。
# 3、点击整行时支持打开编辑/流程详情按钮
场景:以前只有详情按钮支持配置点击整行,现在编辑/流程详情也支持了

支持点击整行交互的范围:PC端列表操作-编辑、详情、流程详情;移动端列表-编辑、详情、流程详情
点击整行交互说明: 1、目前支持多个按钮配置点击整行,如:编辑、详情、流程详情 2、当点击整行时,系统自动识别当前用户的按钮权限,进入第一个有权限的按钮。例如: “编辑”按钮、“详情”按钮都配置了点击整行,“编辑”的排序在“详情”按钮前面。
- A用户同时有“编辑”“详情”按钮的权限,点击整行时进入编辑页面,操作列中会显示“详情”按钮。
- B用户只有“详情”按钮权限,点击整行时进入详情页面。
# 4、页面设计中的按钮支持复制

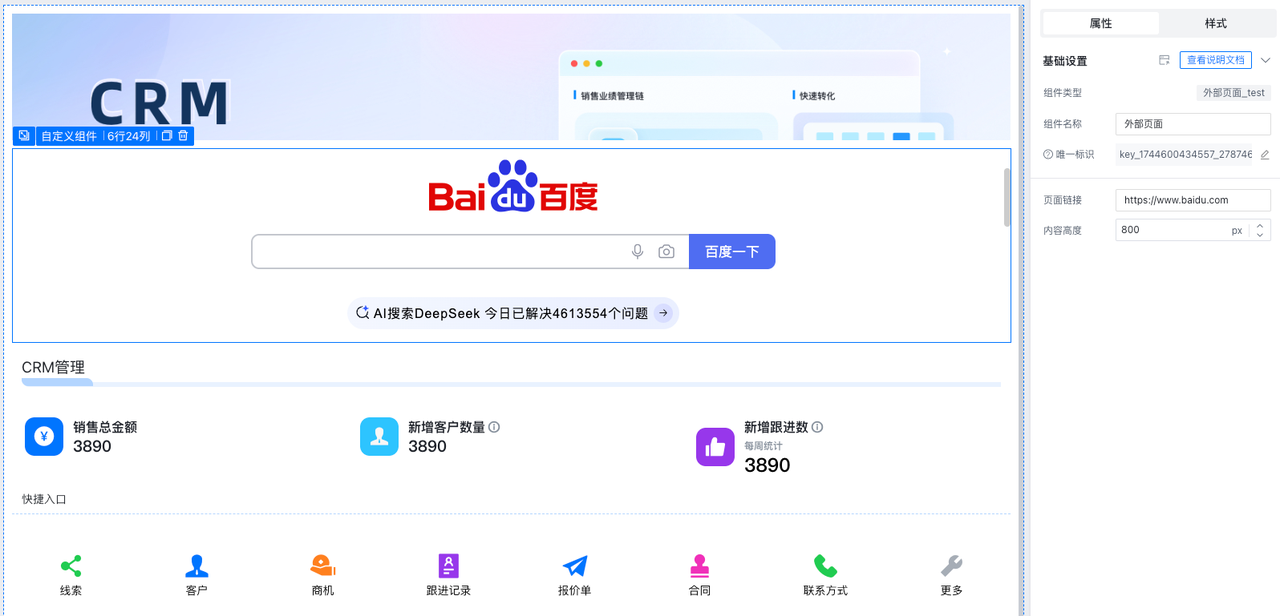
# 5、新增“外部页面”组件,支持通过URL嵌入外部页面
场景:当需要在应用内无缝访问外部页面信息时,可以使用「 外部页面 」组件,填写URL后快速嵌入。(注意:部分网站不支持被七巧嵌入,则输入URL后显示为空白)

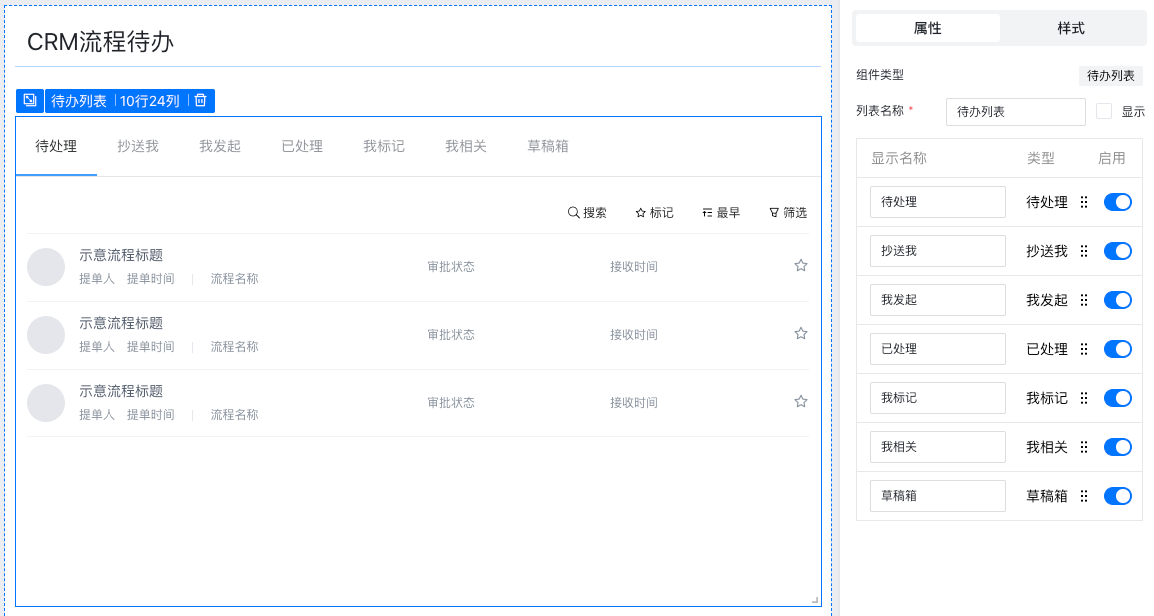
# 6、PC端待办列表组件,支持复选显示多种待办类型
待办列表支持「在一个组件内,复选显示不同流程待办列表」,并支持自定义名称