# 3.3.5.00版本更新(2024/09/05)
# 1、表单功能更新
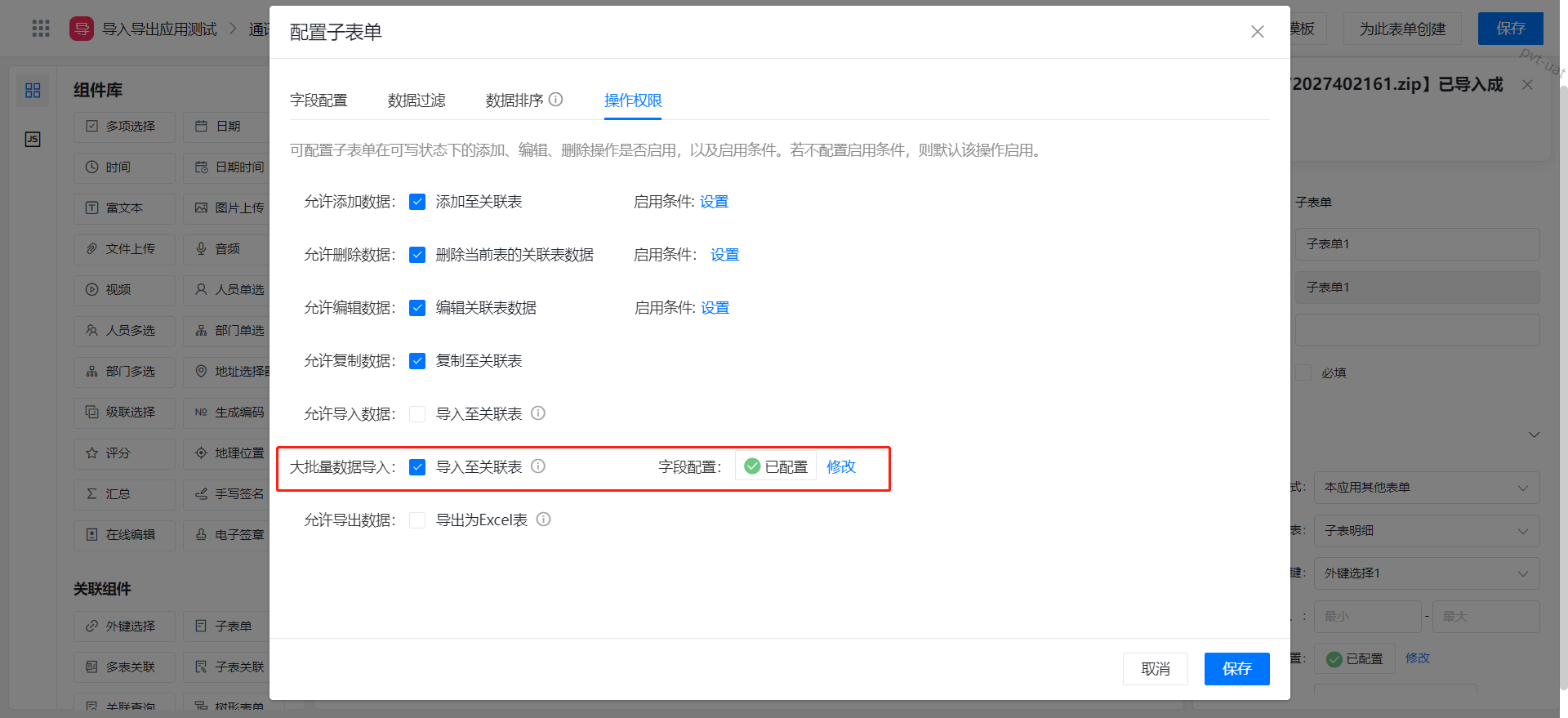
# 【旗舰版】子表单导入与表单导入支持大批量数据导入(10000行x30列)
场景:建工行业中,导入材料清单的数据时,数据量级较大,关联组件支持导入的数据量不足以支撑此类场景。
解决方案:子表单、多表关联、子表关联的操作权限增设「大批量数据导入」项,满足一次导入的数据量在10000行以内的数据导入;
注意:该功能是VIP功能,需要升级至旗舰版才可使用

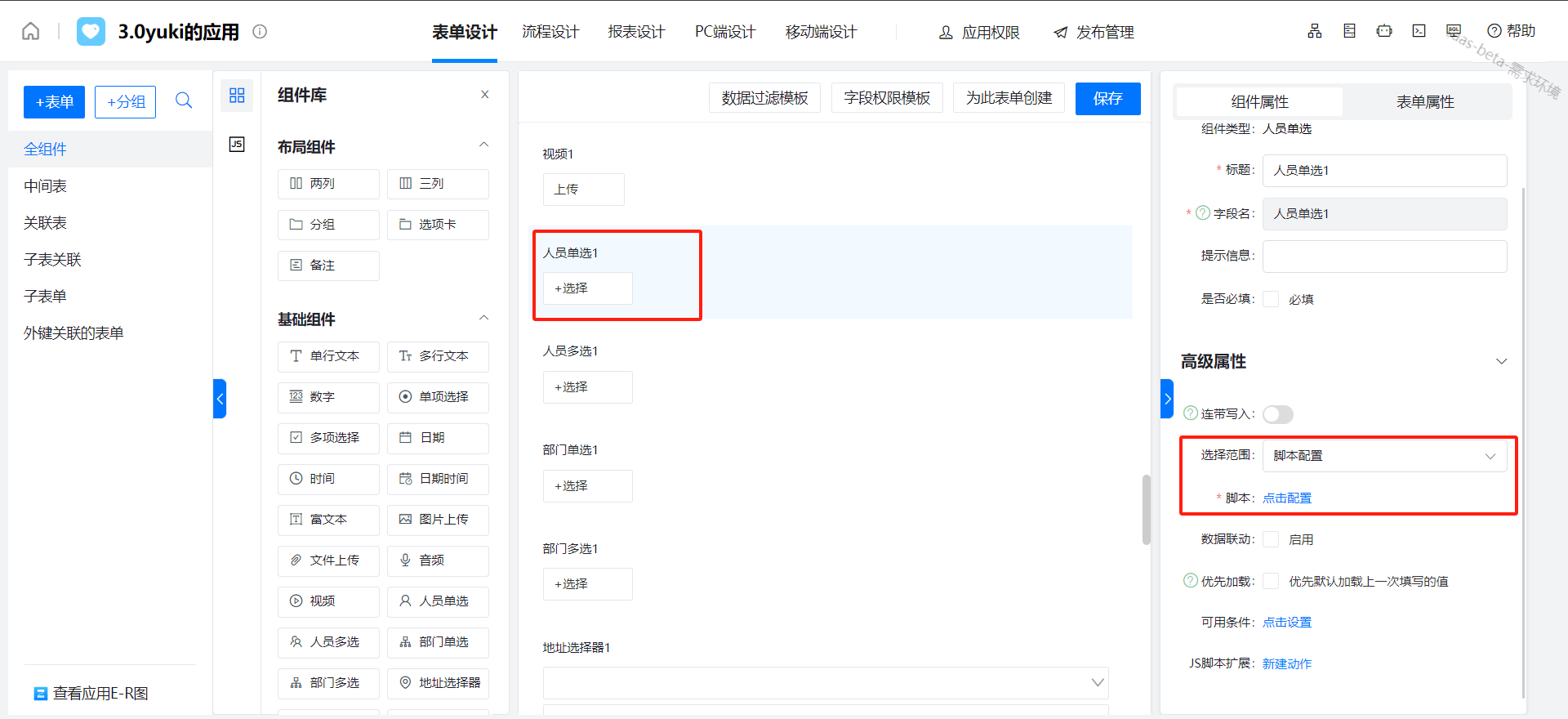
# 表单选人组件可按脚本控制成员的可选择范围
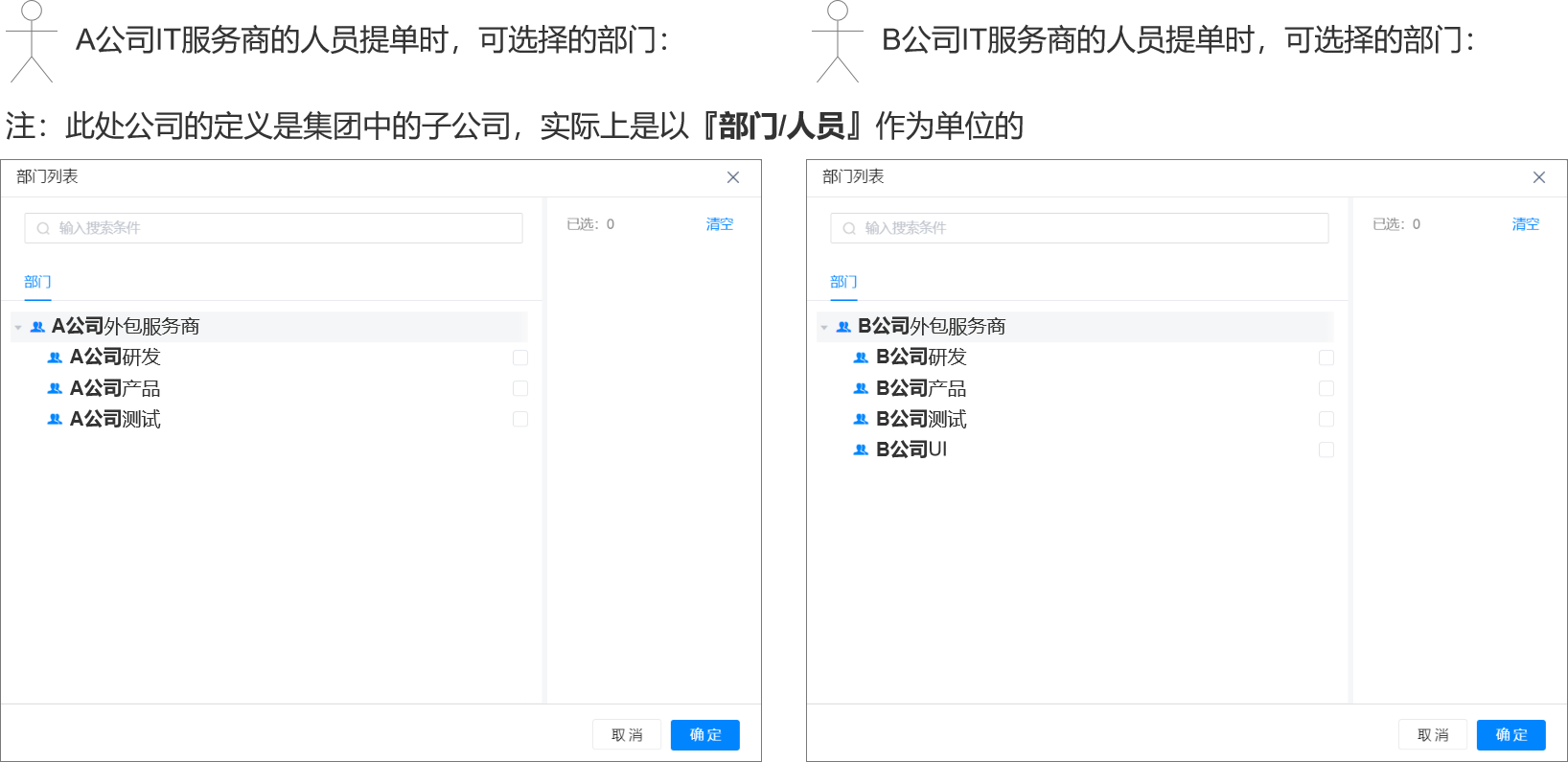
场景:在大型央国企中,存在以下情况:需要动态判断人员组件的可选择范围。
例如:IT服务下有很多外包供应商,按照各自的专业化公司分的,比如A公司IT服务商,B公司IT服务商。诉求是集团下的A公司的人来提单,只能看到A公司的外包服务商这个节点及向下的部门。B公司的人来提单,只能看到B公司的外包服务商这个节点及向下的部门。

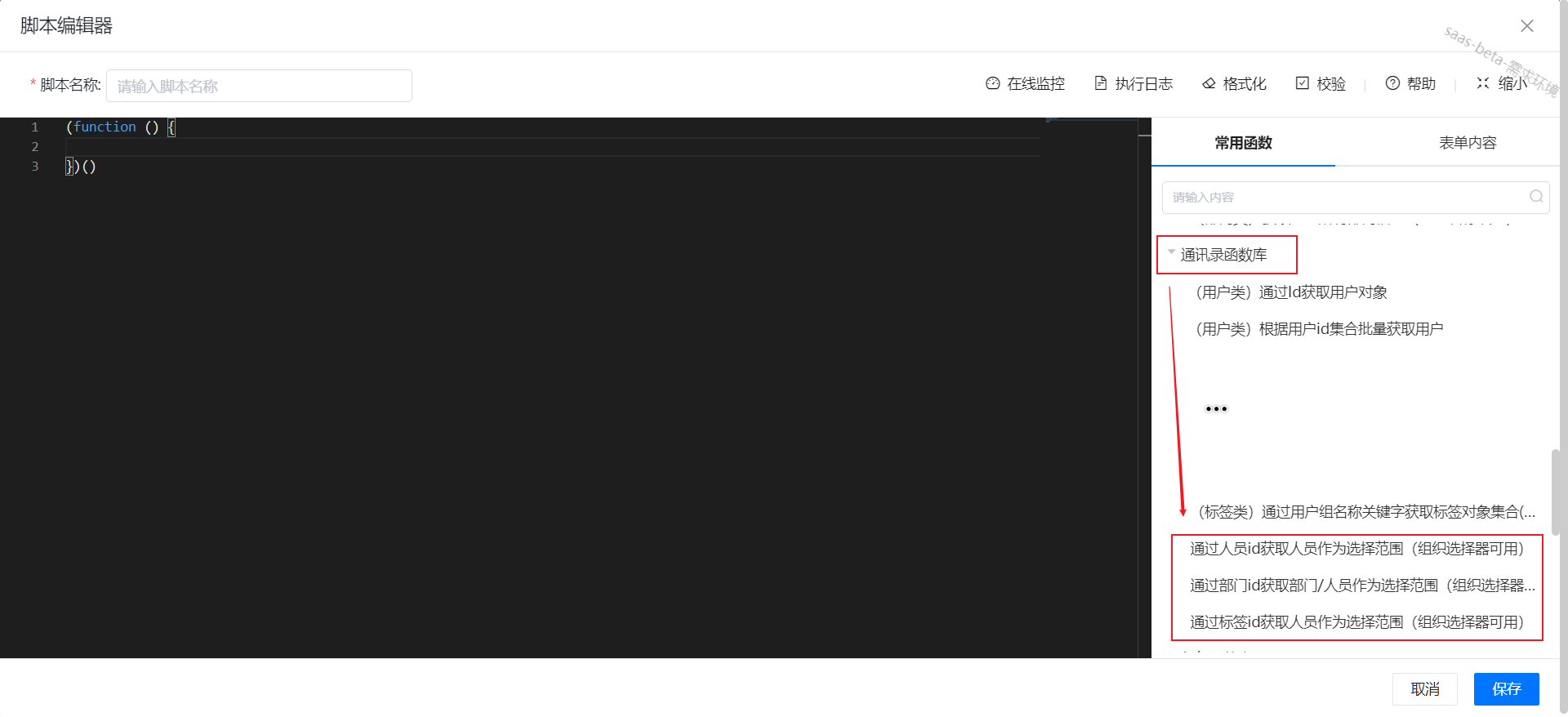
解决方案:人员单选、多选、部门单选、多选的选择范围支持配置脚本,可在脚本中按需获取可选择的人员/部门。


# 子表关联、多表关联组件支持显示搜索条件样式
场景:子表关联、多表管理选择子表数据时,搜索条件都是收起的,每次都需要展开才可以搜索。
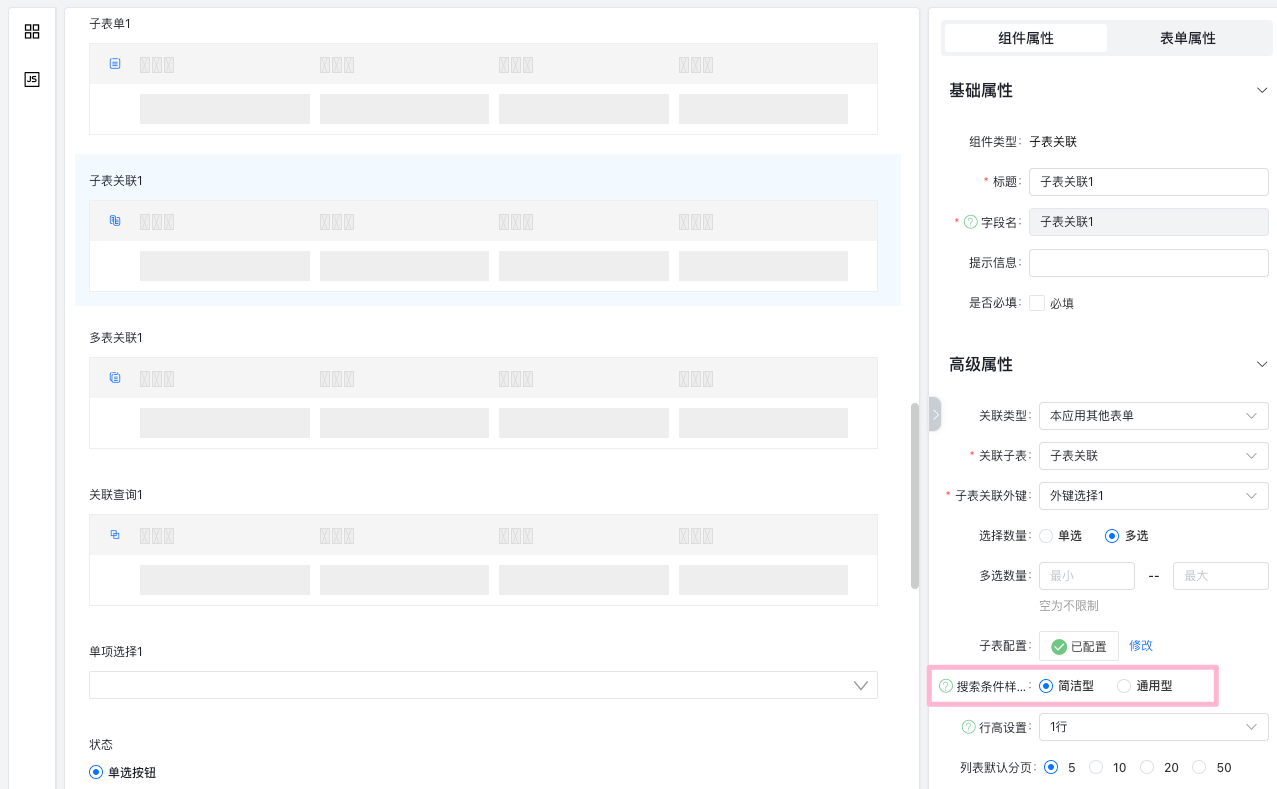
解决方案:在管理后台的表单设计中,『子表管理、多表关联』新增「搜索条件样式」的配置,满足简洁版与通用版的样式。

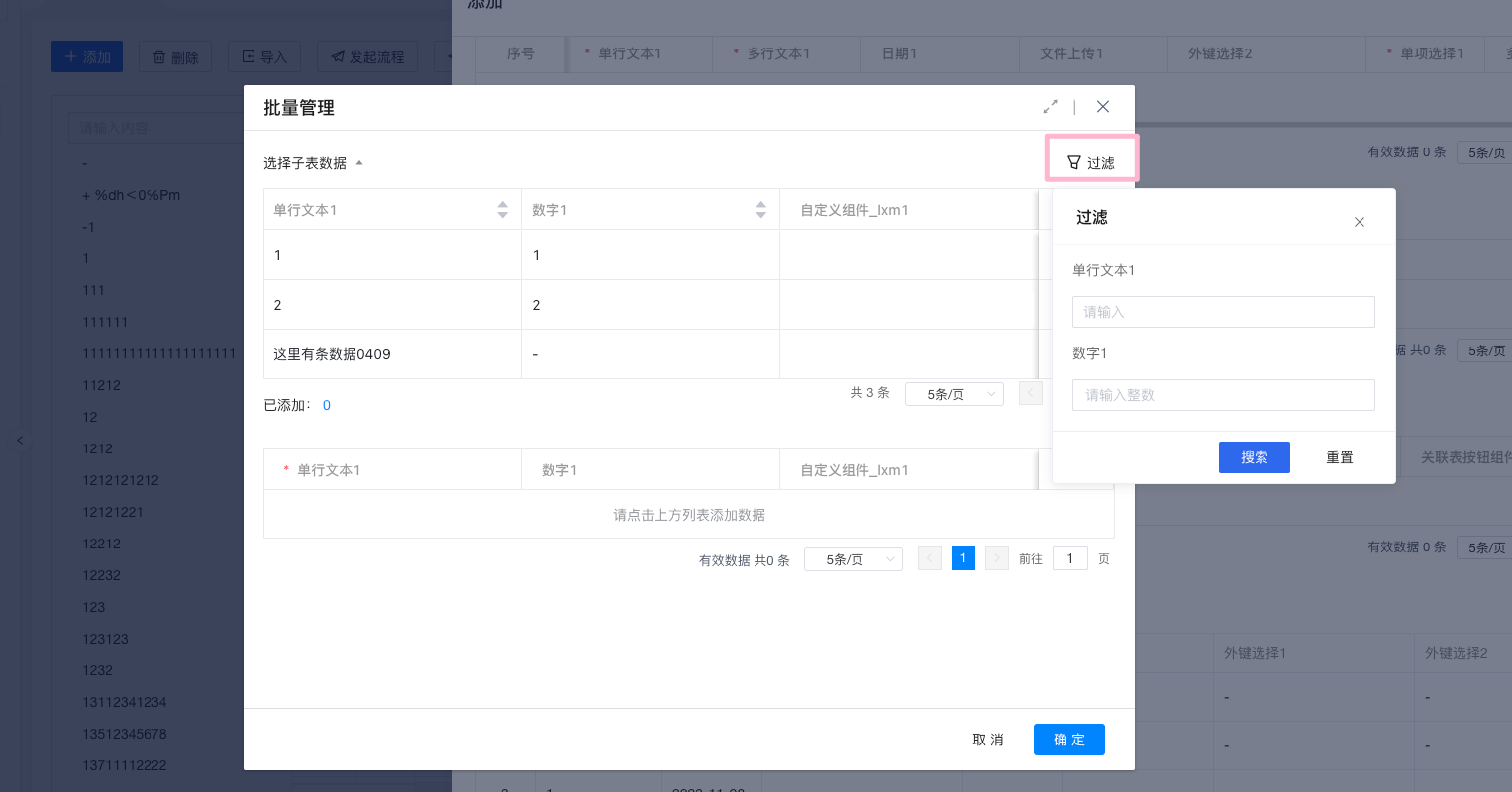
简洁型:配置的搜索条件会收起在一个按钮中,点击按钮可进行多条件筛选。

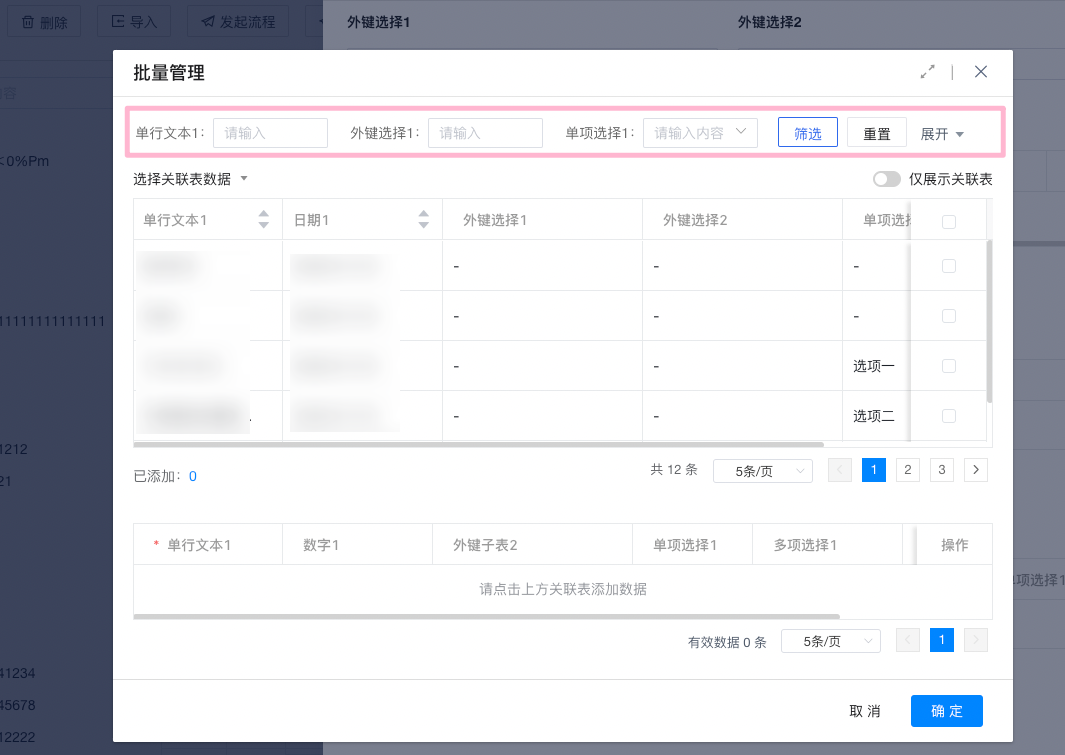
通用型:配置的搜索条件将全部显示在列表上方,超过1行会自动收起。

# 多表关联支持显示自定义组件
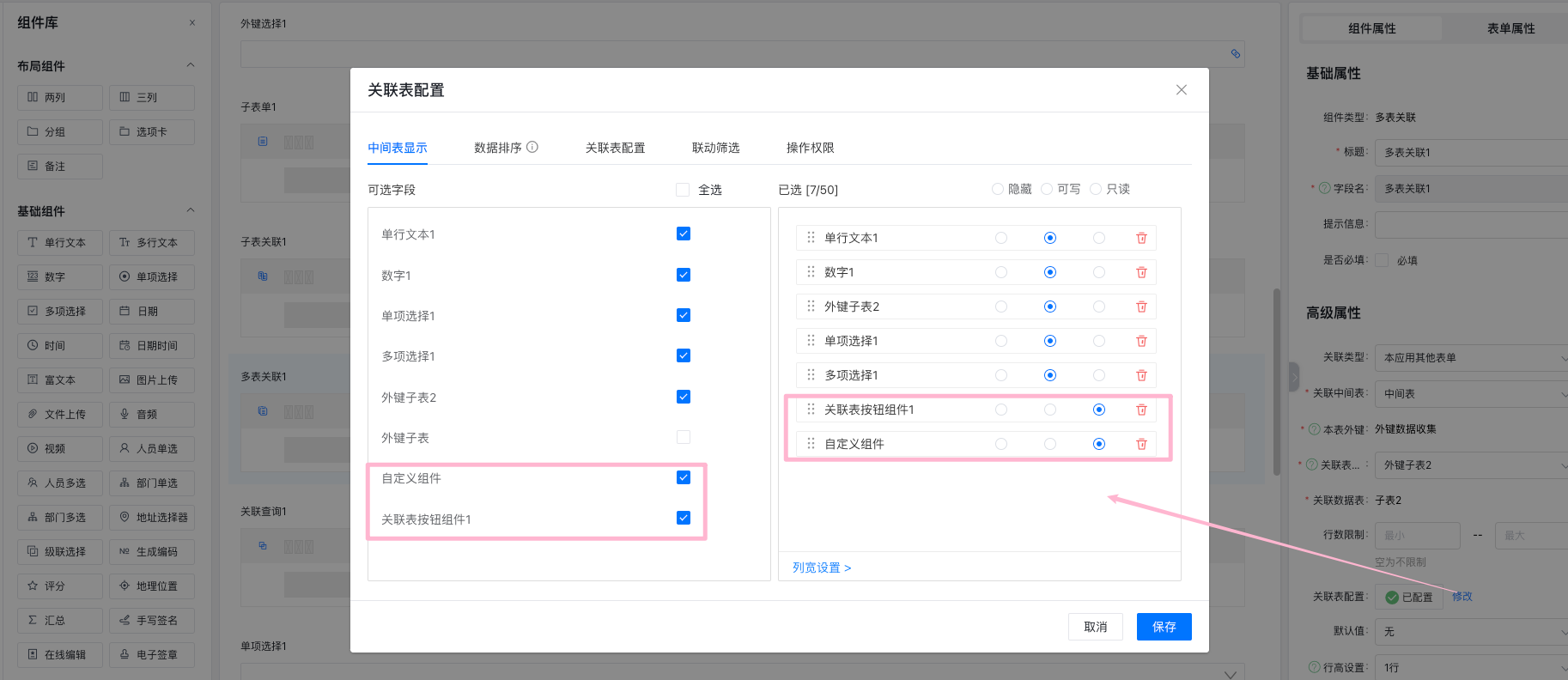
在管理后台-表单设计-多表关联组件的配置中,支持中间表和关联表的显示字段可勾选自定义组件。

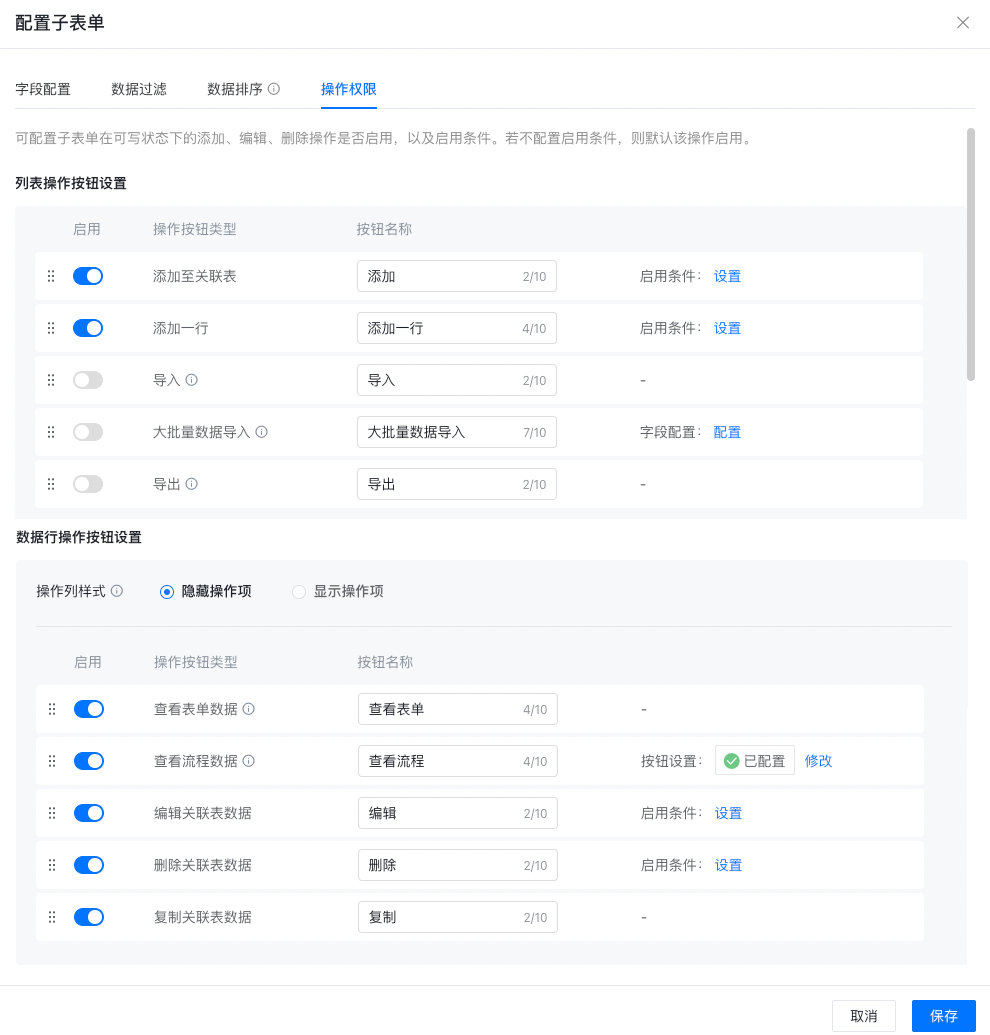
# 管理端关联组件的操作权限功能、交互样式优化
涉及的组件有:子表单组件、子表关联组件、多表关联组件、关联查询组件、外键选择组件、树形表单组件
本次功能优化提供新功能有:
①按钮排序功能:在管理后台针对关联组件的操作权限按钮,支持拖动进行排序。
②按钮名称调整功能:操作权限按钮提供名称调整,满足更多不同场景的诉求。按钮名称不超过10个字,建议在4-6字以内。
③部分按钮新增启用条件:比如子表单的删除和编辑,本次新增了启用条件。默认启用条件为空,若设置了启用条件,则需满足启用条件后,按钮才能使用。

④提供隐藏/显示操作列的功能:默认是隐藏操作项。「隐藏操作项」是在关联组件的序号列,需要鼠标悬停才能可见操作按钮。「显示操作项」是操作按钮常显在左侧的操作列中。

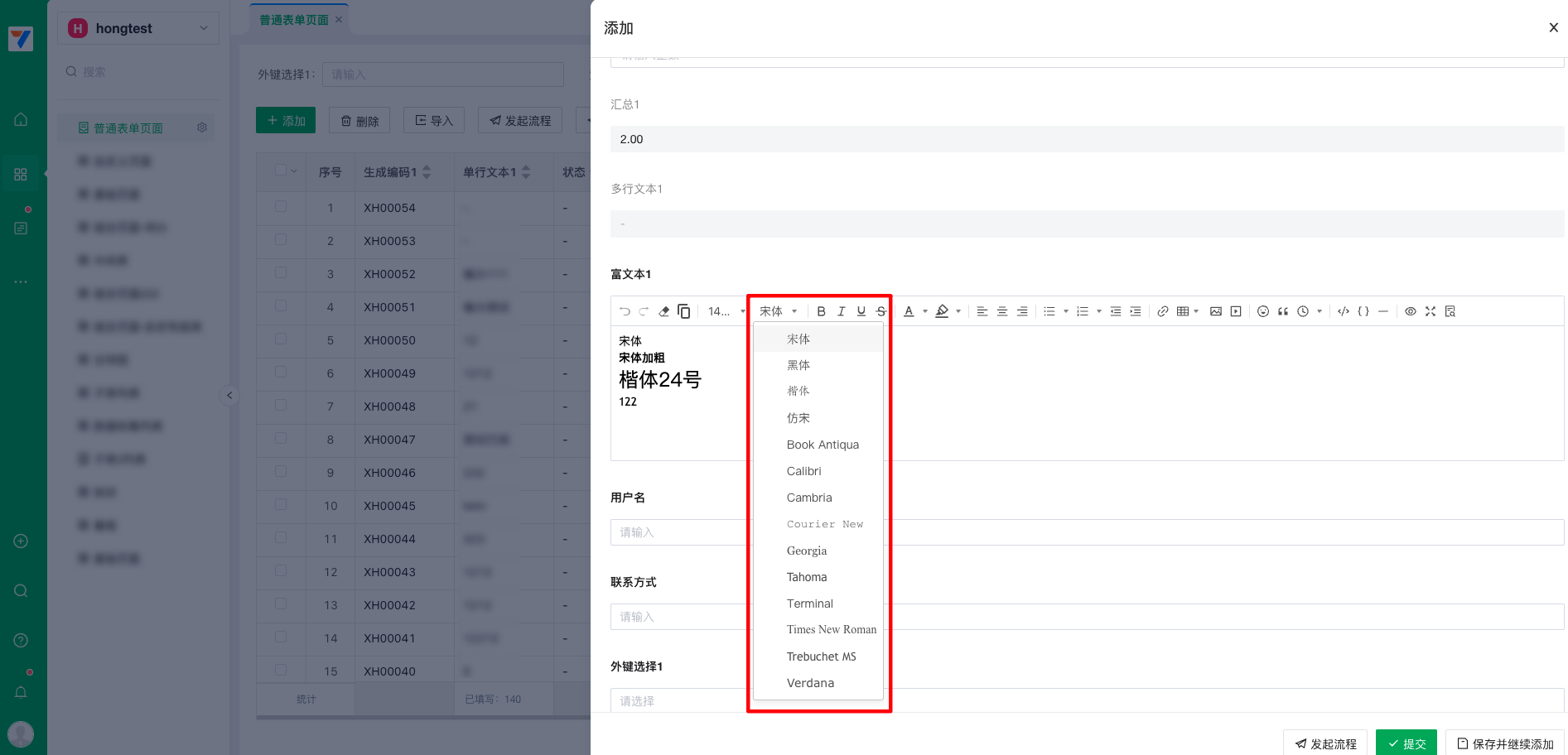
# 富文本组件支持字体选择
注:①当前字体不支持打印时使用。②该字体需用户的操作系统(电脑/手机)已安装了对应的字体才能生效。

# 2、页面设计功能更新
# 【权限】数据过滤权限的逻辑优化
在大型央国企中,经常会有反馈出现如下问题:
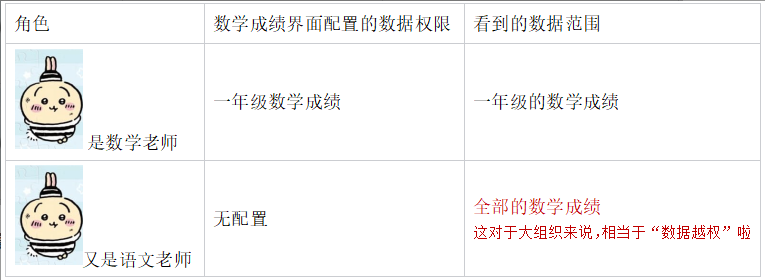
1、当同一个人员拥有多个角色权限时,会出现数据权限越权。
如图,若我同时是一年级数学老师和一年级语文老师,由于没有给一年级语文老师配置权限,则我看到的是所有的数学成绩。

2、每次新增角色,新角色可见所有数据。需要每个页面检查并进行调整,会新增很多工作量。
解决方案:
1、『同个人员拥有多个角色』时,没有配置数据过滤的角色,应默认没有任何权限。
2、当人员仅有单角色时,则按照原有逻辑,角色没有配置数据过滤,则看到全部数据。

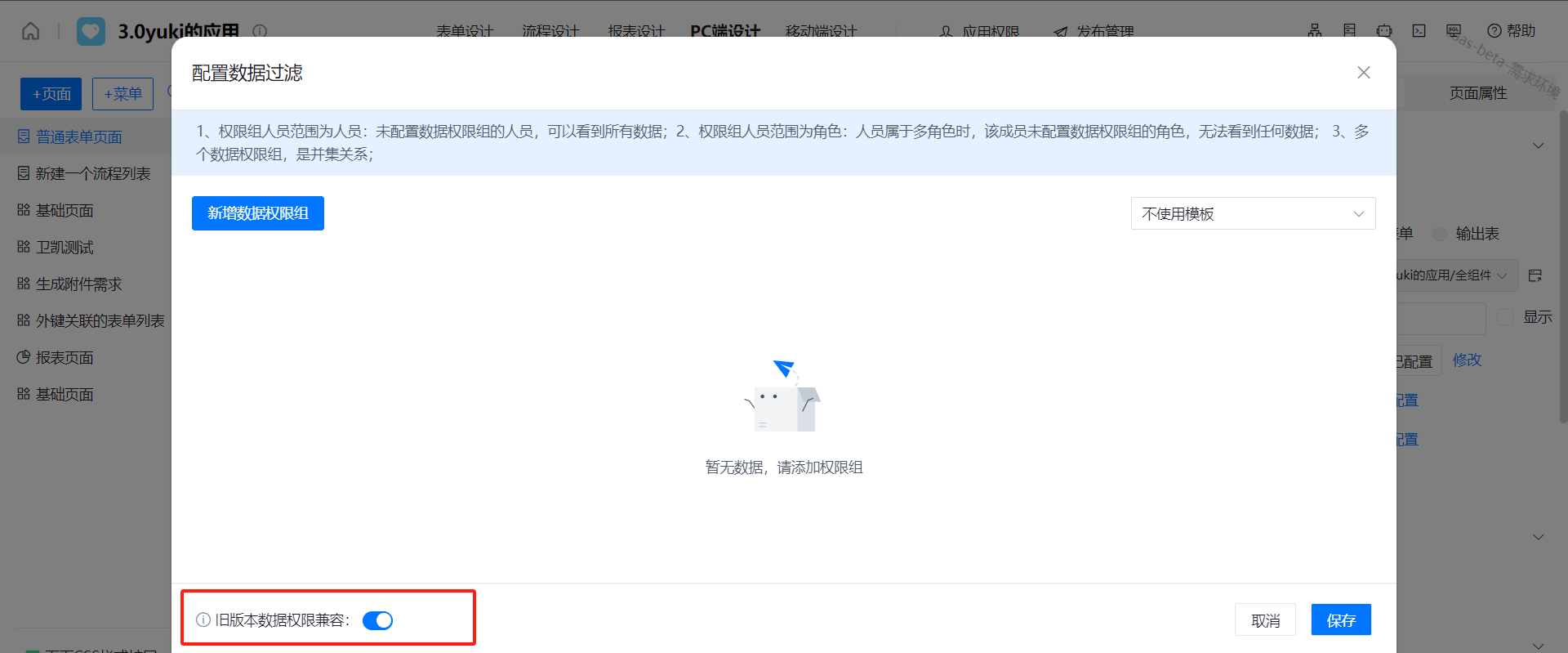
数据过滤兼容逻辑
为防止需求上线后,对旧用户造成影响,本次新增兼容逻辑,提供开关,由用户手动关闭旧逻辑。
1、旧数据默认开启按钮,按照旧逻辑执行;若关闭了,则默认走新逻辑,且不支持切换为旧逻辑,请谨慎操作。
2、新增的数据/页面,则按照新逻辑执行,不允许切换为旧逻辑。

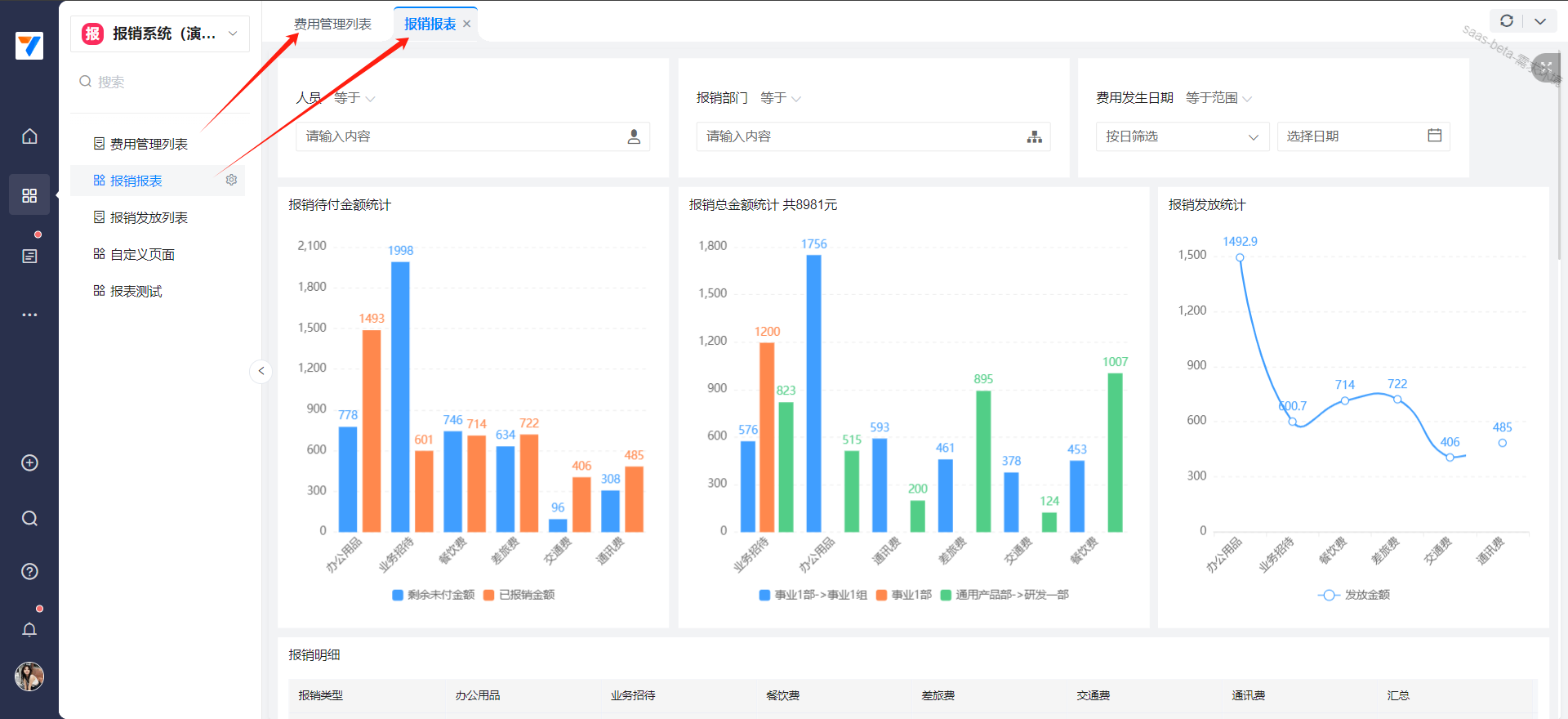
# 【亮点更新】PC端支持应用内的页面以标签页打开
场景:页面切换后,整个页面会刷新,无法再次回到上次打开的界面。希望可以同时打开多个页面。
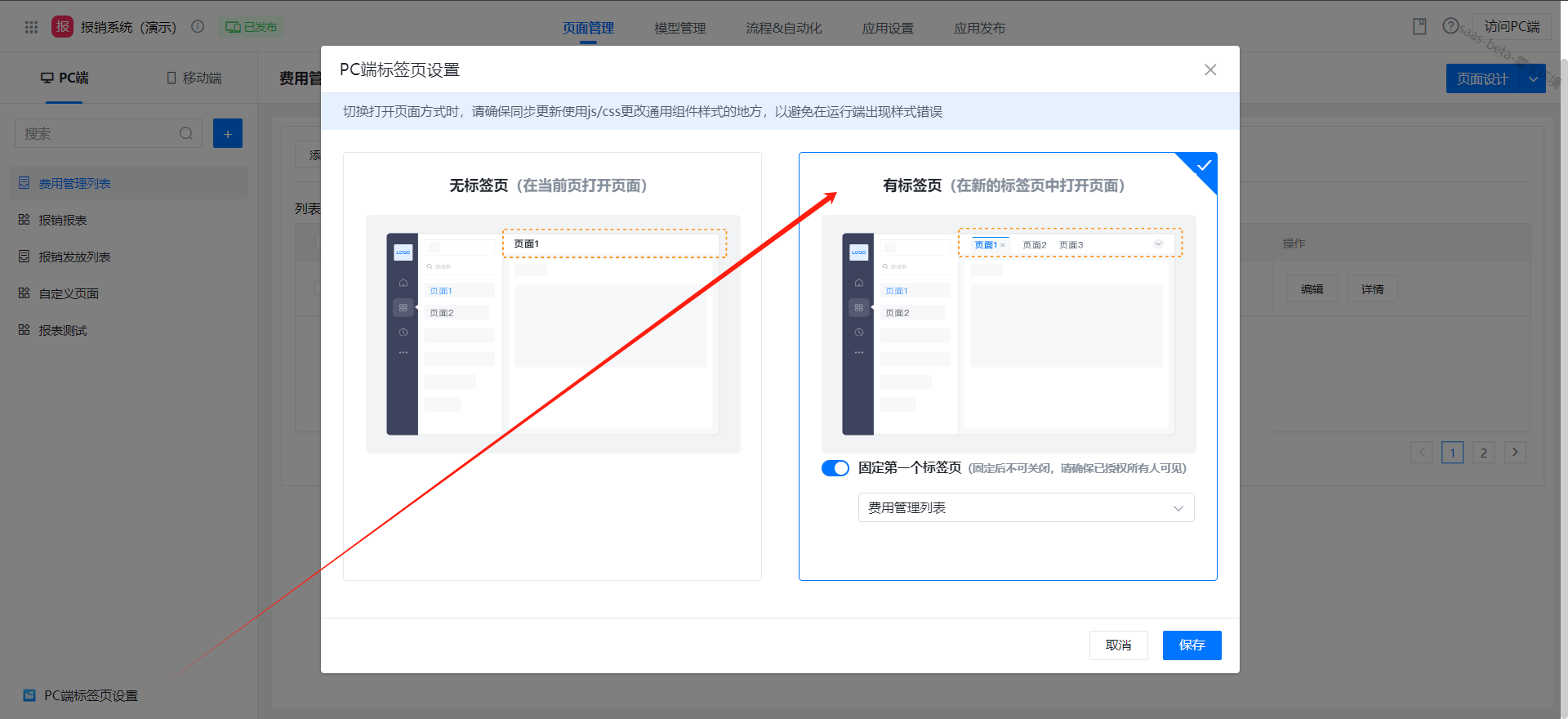
解决方案:在管理后-应用内-页面管理-PC端,左下角新增「PC端标签页设置」入口。打开后在运行端打开的页面都会显示在顶部标签。

配置如下:

「固定第一个标签页」的功能:在管理后台开启固定后,在运行端,会固定显示,不允许关闭该标签页。

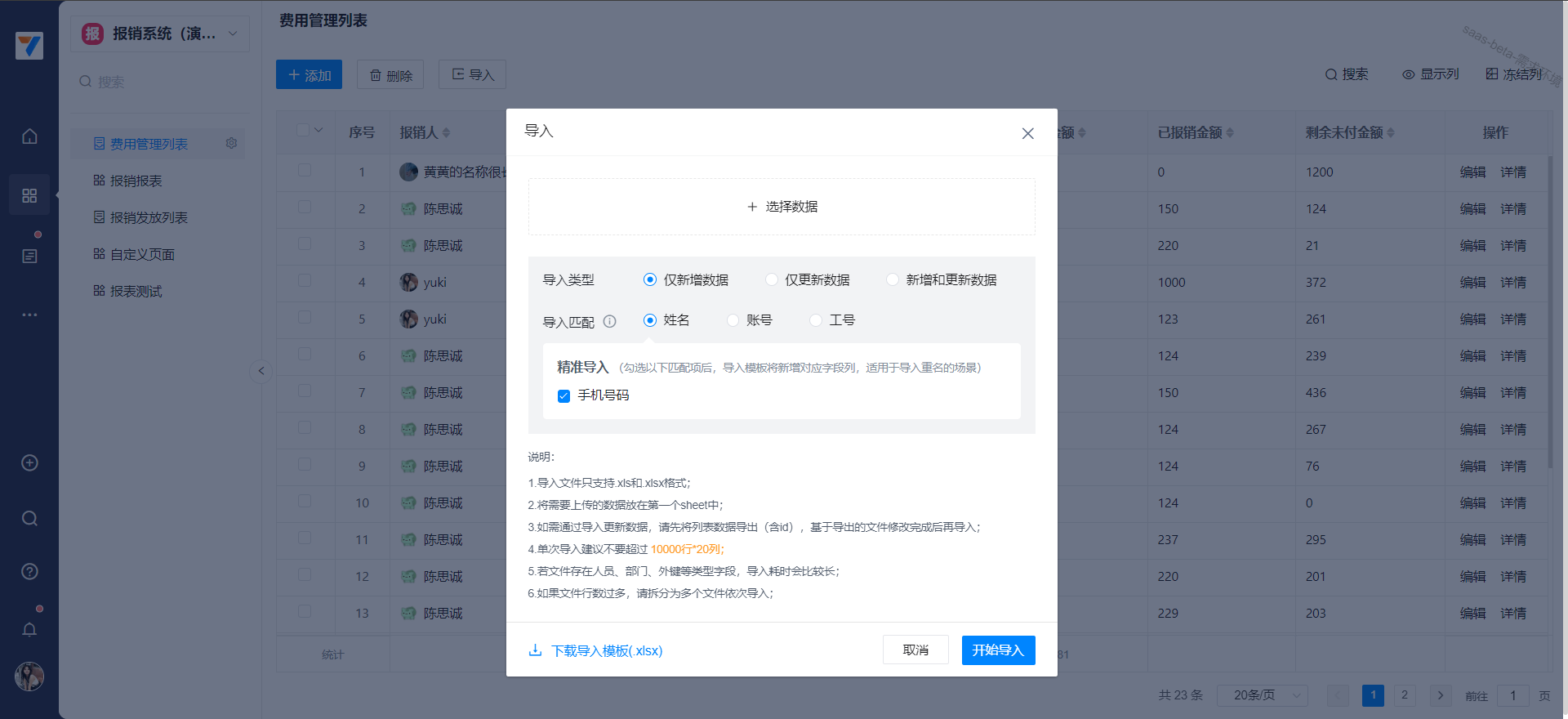
# 【亮点更新】列表/表单导入时,人员支持按照姓名+手机号码匹配
场景:集团企业存在多个重名员工,每次导入均需要重选人员。
解决方案:为减少导入的重复率,提升平台的使用效率,因此在姓名匹配的场景下,新增二级匹配条件-手机号码匹配。

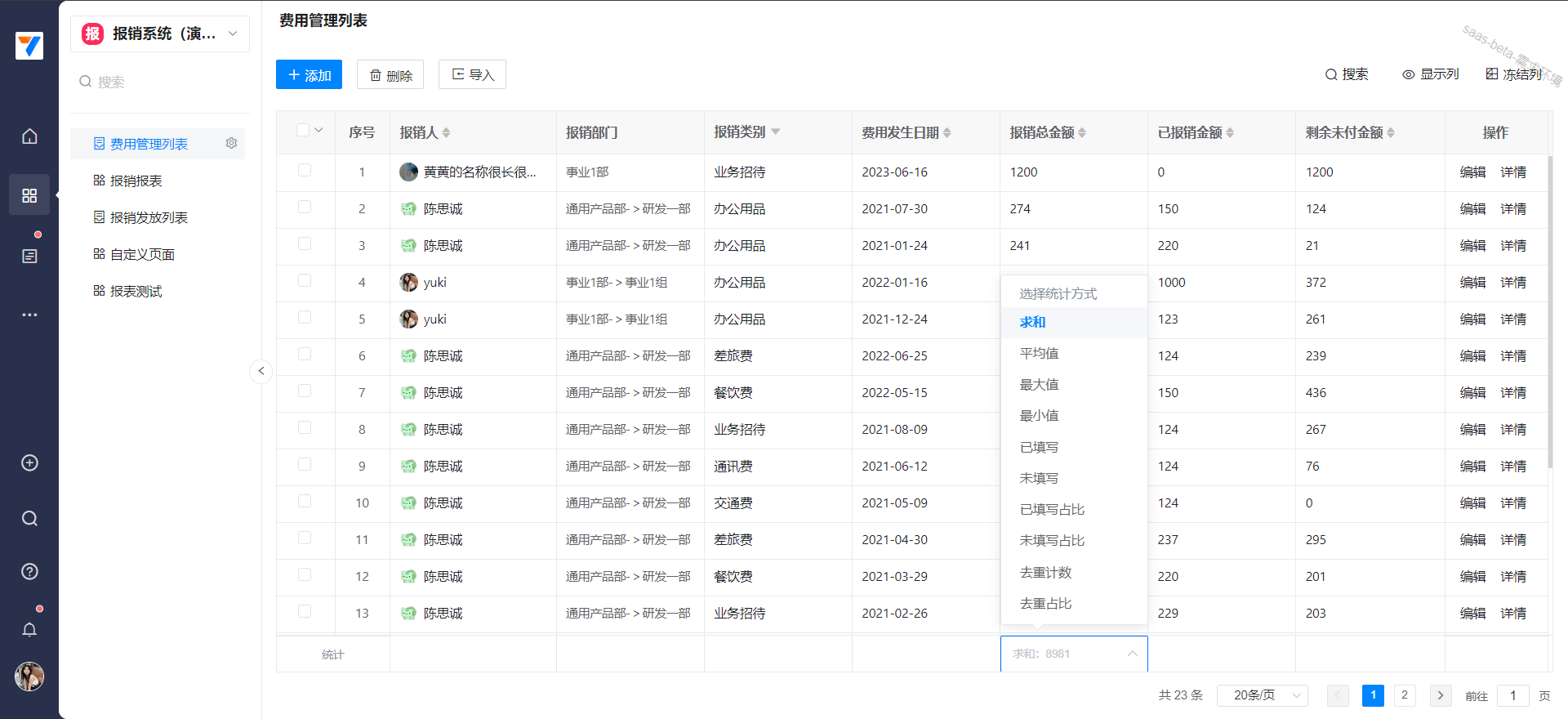
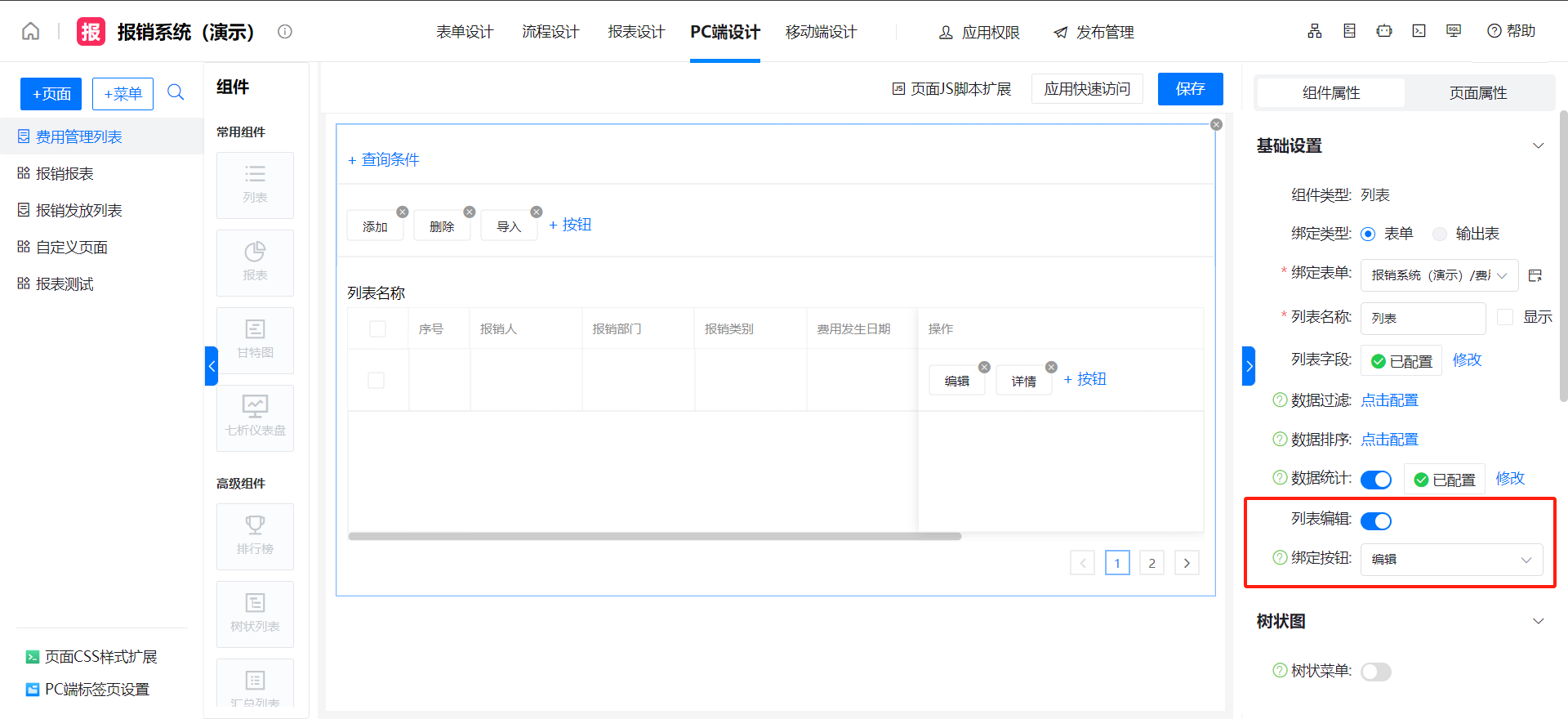
# 【旗舰版】列表组件支持配置底部数据统计
场景:在列表上不支持直接进行数据统计,每次统计数据都是复制数据到excel去计算,非常麻烦。
解决方案:PC运行端的列表页面实现针对数据列的数据统计功能,满足用户对列表数据的统计诉求。
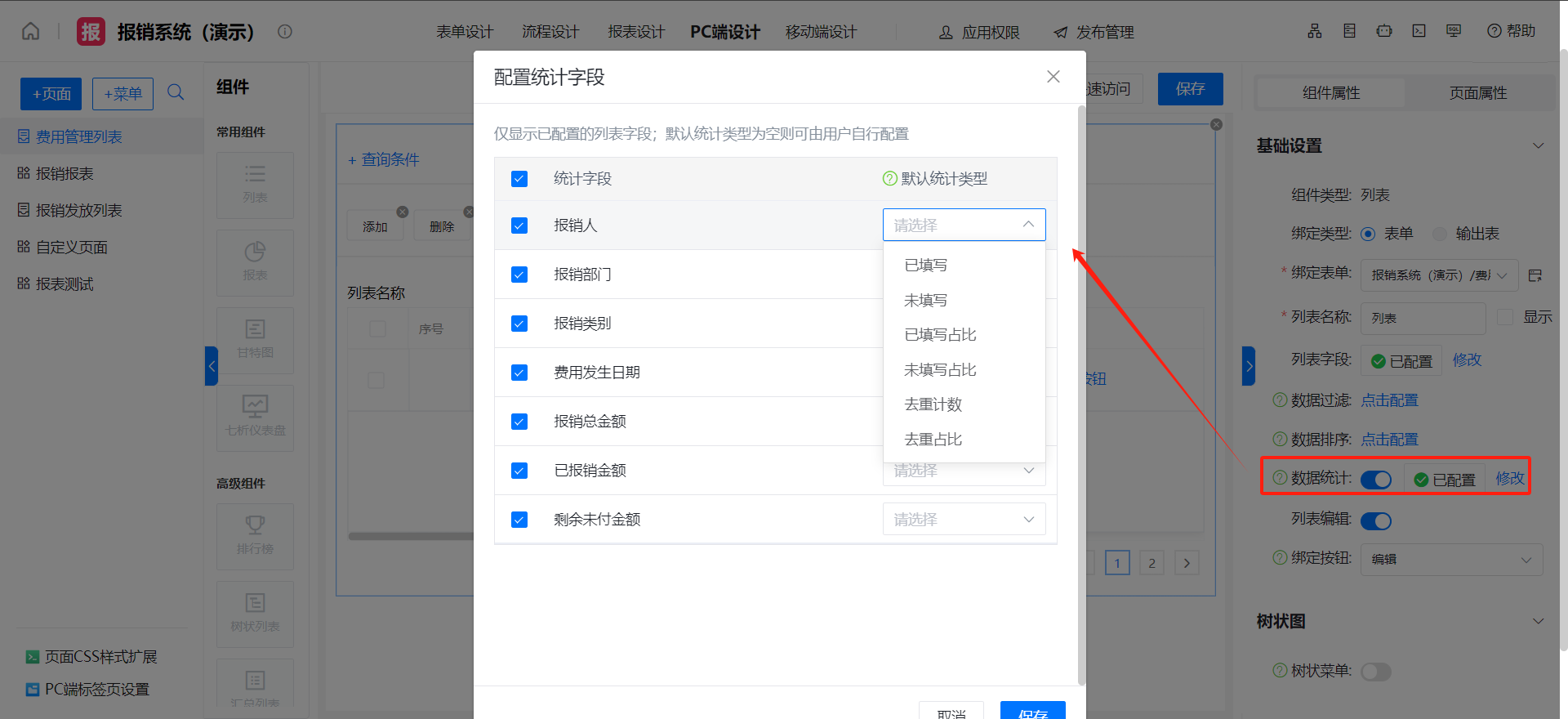
注:该功能是VIP功能,需要升级至旗舰版才可使用,且需要在管理后台列表属性中开启数据统计。

管理后台配置:

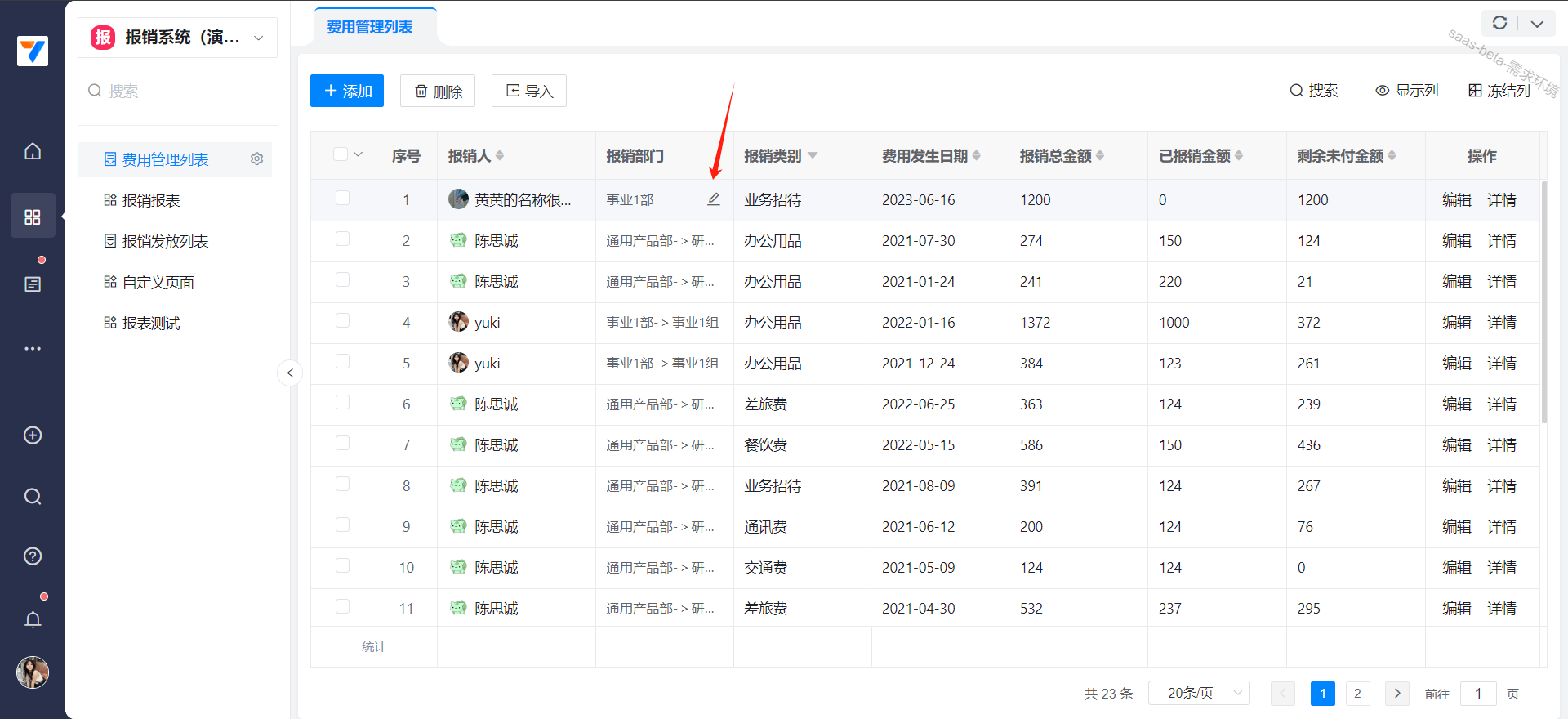
# 列表即时编辑功能支持人员、部门组件
场景:列表即时编辑功能的不支持编辑人员、部门组件,使用不方便。
解决方案:人员单选、人员多选、部门单选、部门多选支持使用列表编辑点击后唤出通讯录选择组件。

列表即时编辑入口:

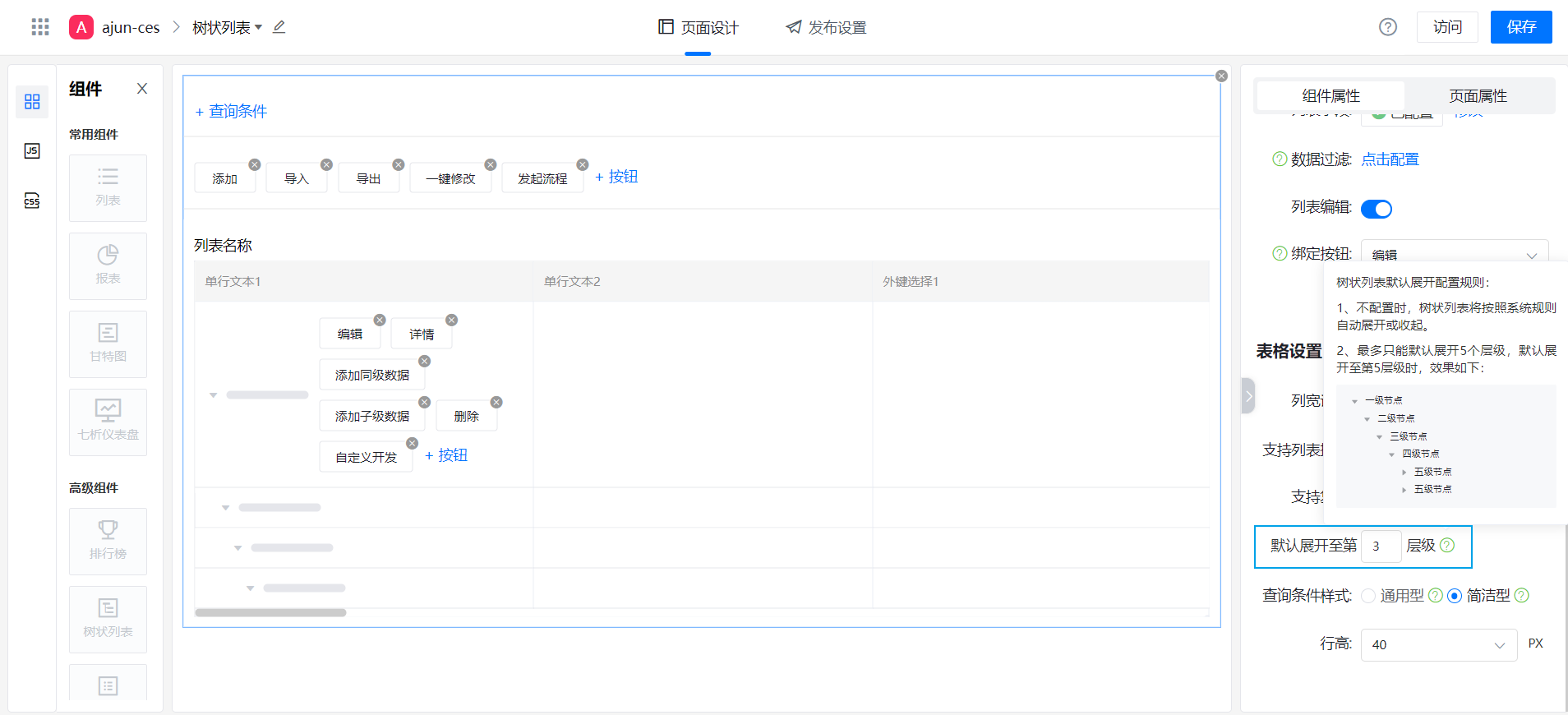
# 树状列表支持配置展示至第几层数据,支持一键展开所有数据
场景:在某事项管理中,管理层只需要查看该项目任务->里程碑节点(一般是第2、3层级的数据)的执行情况,希望可以默认只展示到第三层的数据。
解决方案:树状列表与树形表单组件的组件属性,增加默认展开至第n层级数据。

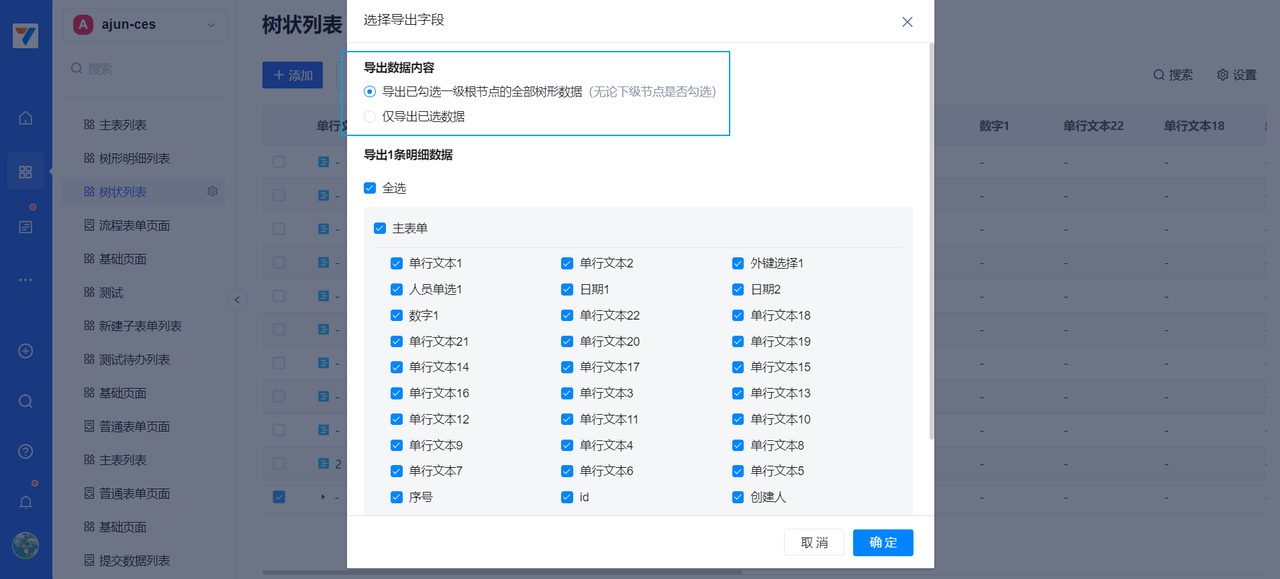
# 树状列表勾选根节点后支持导出整个树状的数据
场景:树状列表仅需要导出项目与其1、2层级的数据。
解决方案:树状列表/树形表单的导出支持导出整个树状数据或者仅导出已勾选的可见数据。

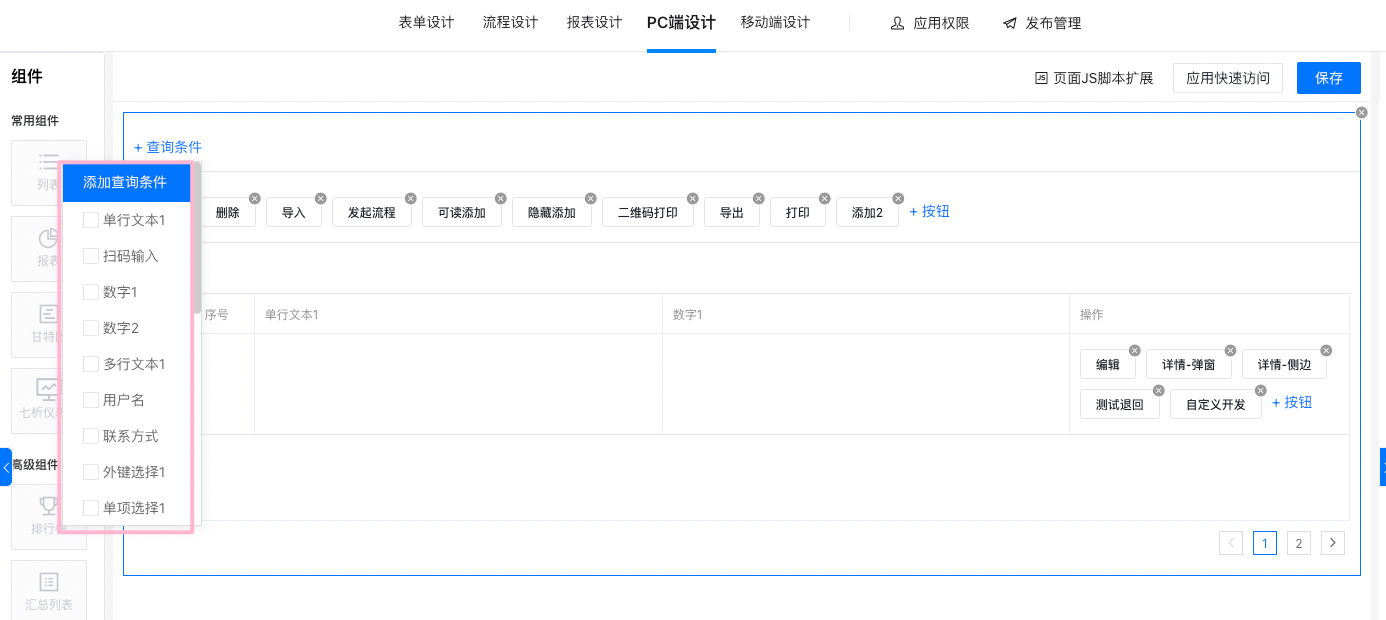
# 管理端查询条件开放所有字段,不设置为列表显示字段也支持配置为查询条件
PC列表上的查询条件,可配置列表显示字段外的其他字段。

# 3、流程功能更新
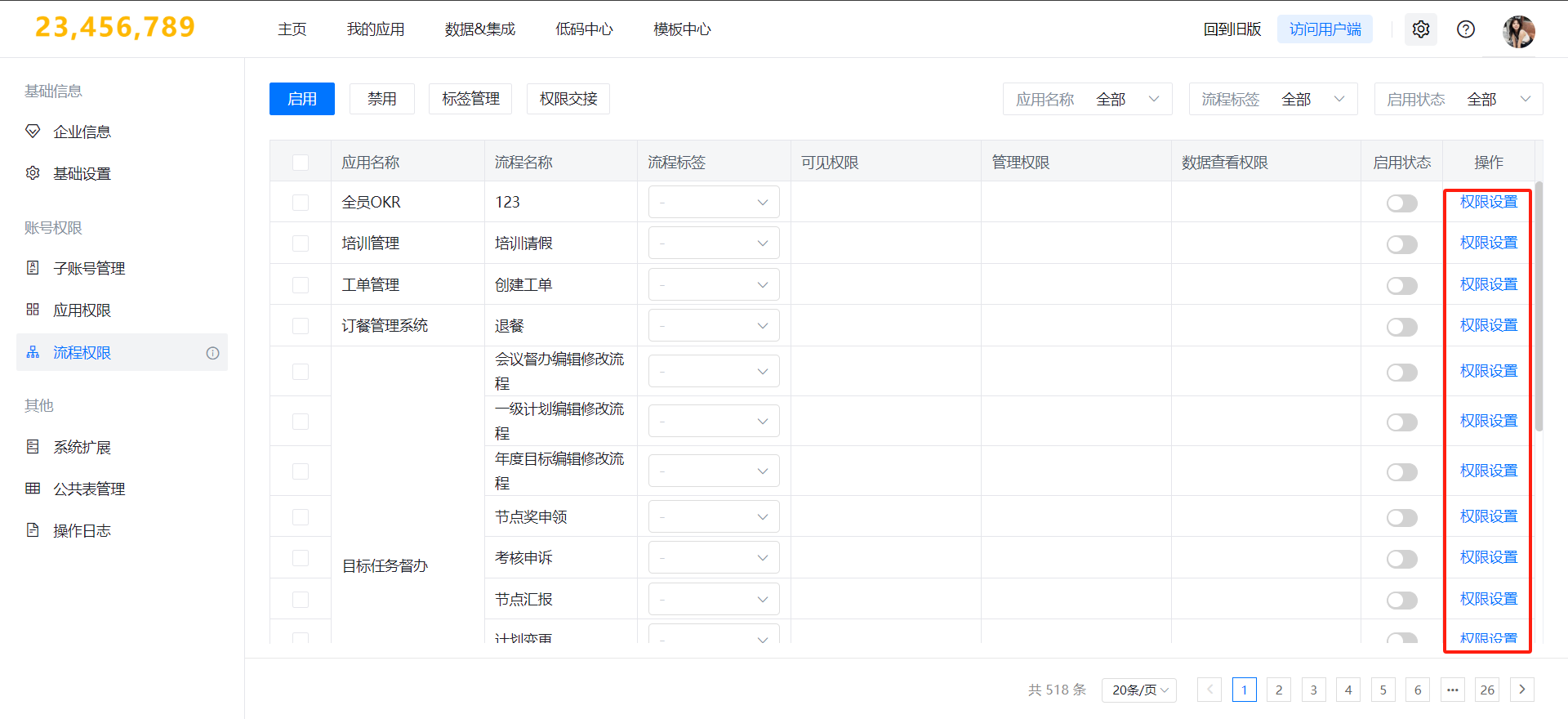
# 【权限】流程权限模块增加数据查看权限配置
场景:在一些央国企中,经常出现:不是本人发起的流程没有权限查看、评论。因此很多企业提出不是流程发起人、相关人,也可以查看流程。
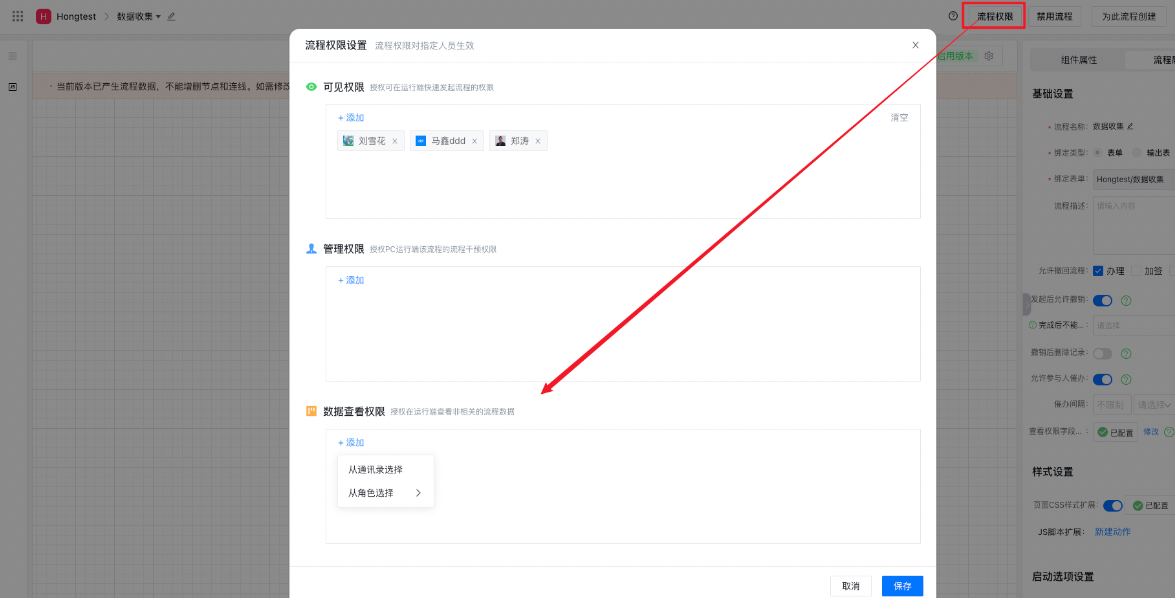
本次改造:流程模型新增「数据查看权限」,配置后非流程相关人、处理人也可以查看到该流程模型的流程数据。

全局配置入口:

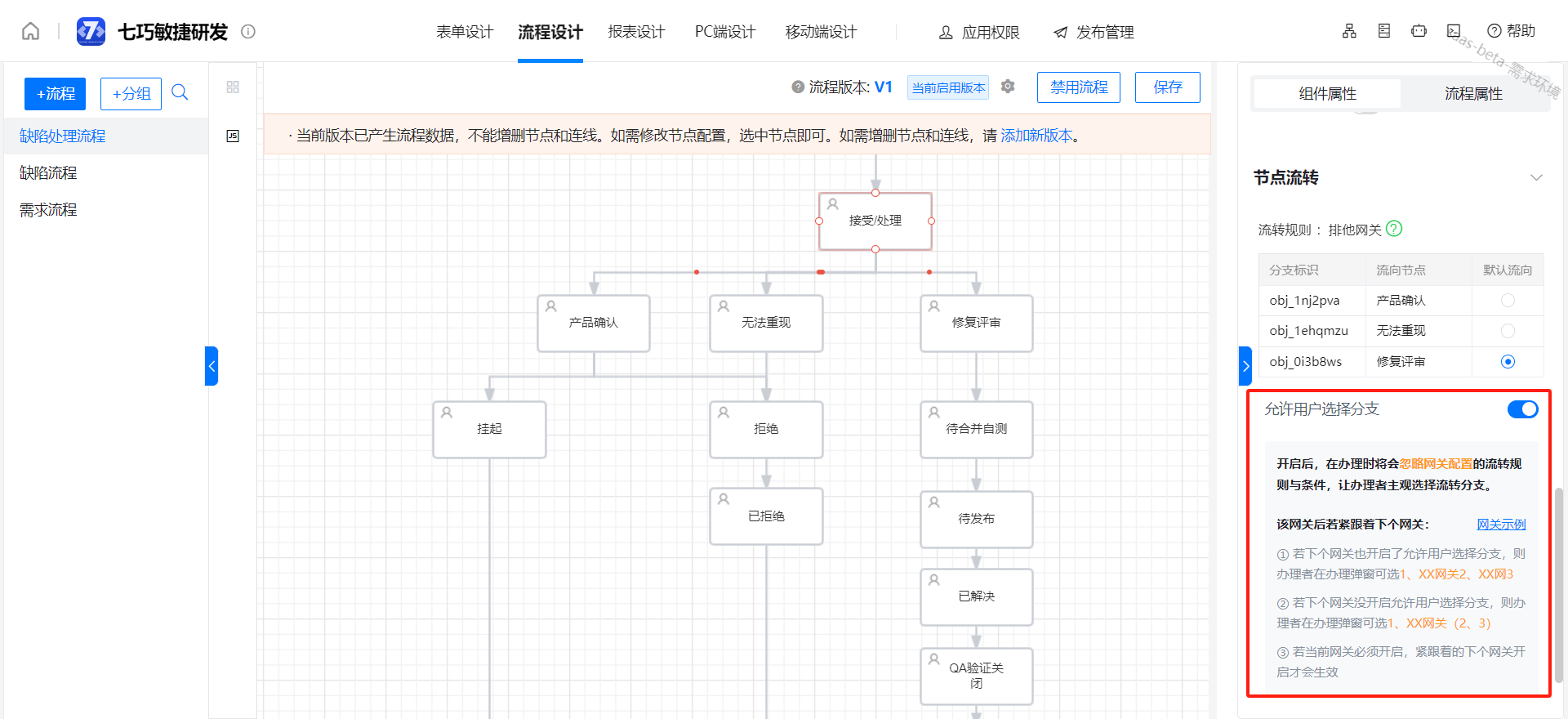
# 流程办理页面支持选择流程分支流向
场景:存在由办理者主观选择需流转的分支,而非通过表单字段的条件判断。例如:缺陷流转的时候,由缺陷处理人评估是需要『产品确认』还是『无法重现』还是『修复评审』。
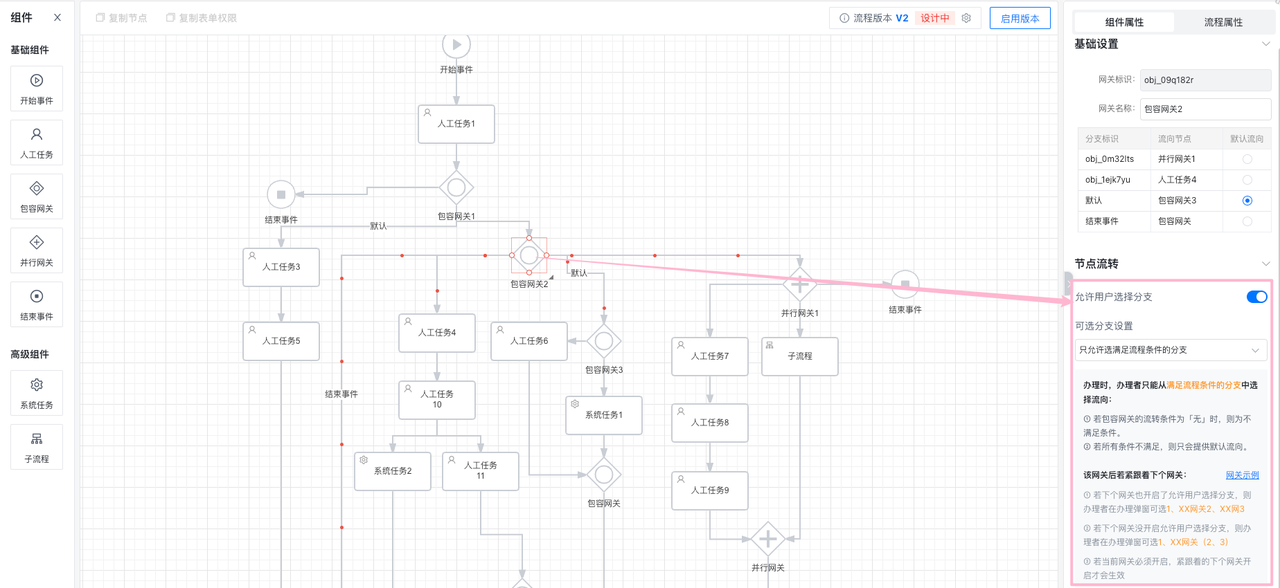
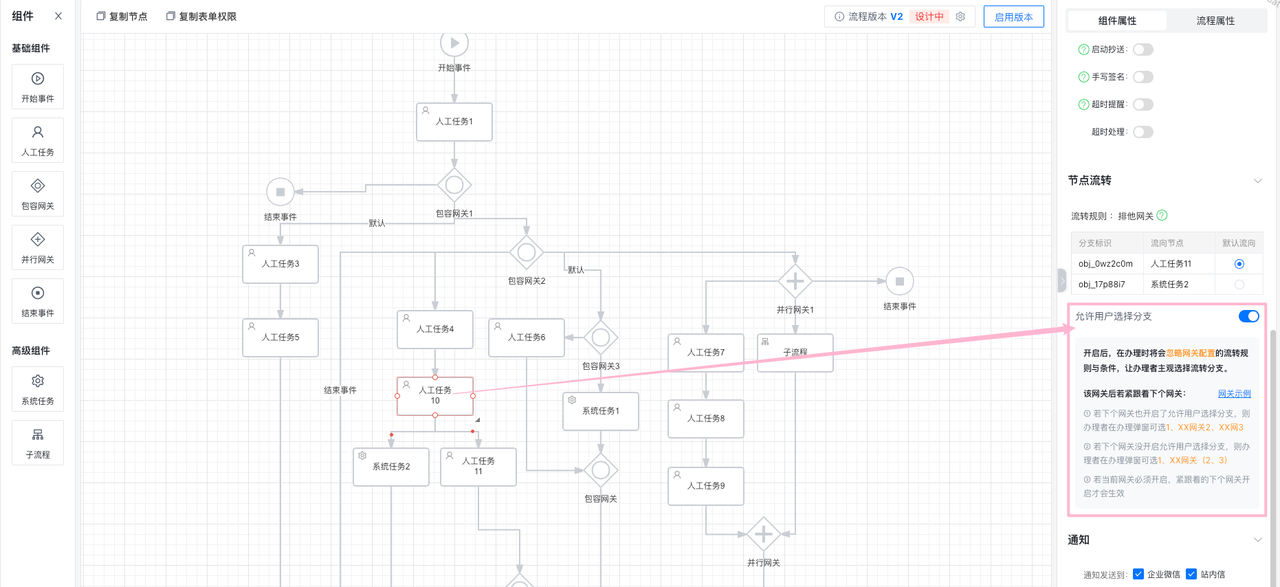
解决方案:针对「包容网关」和「排他网关」新增「允许用户选择分支」的配置。

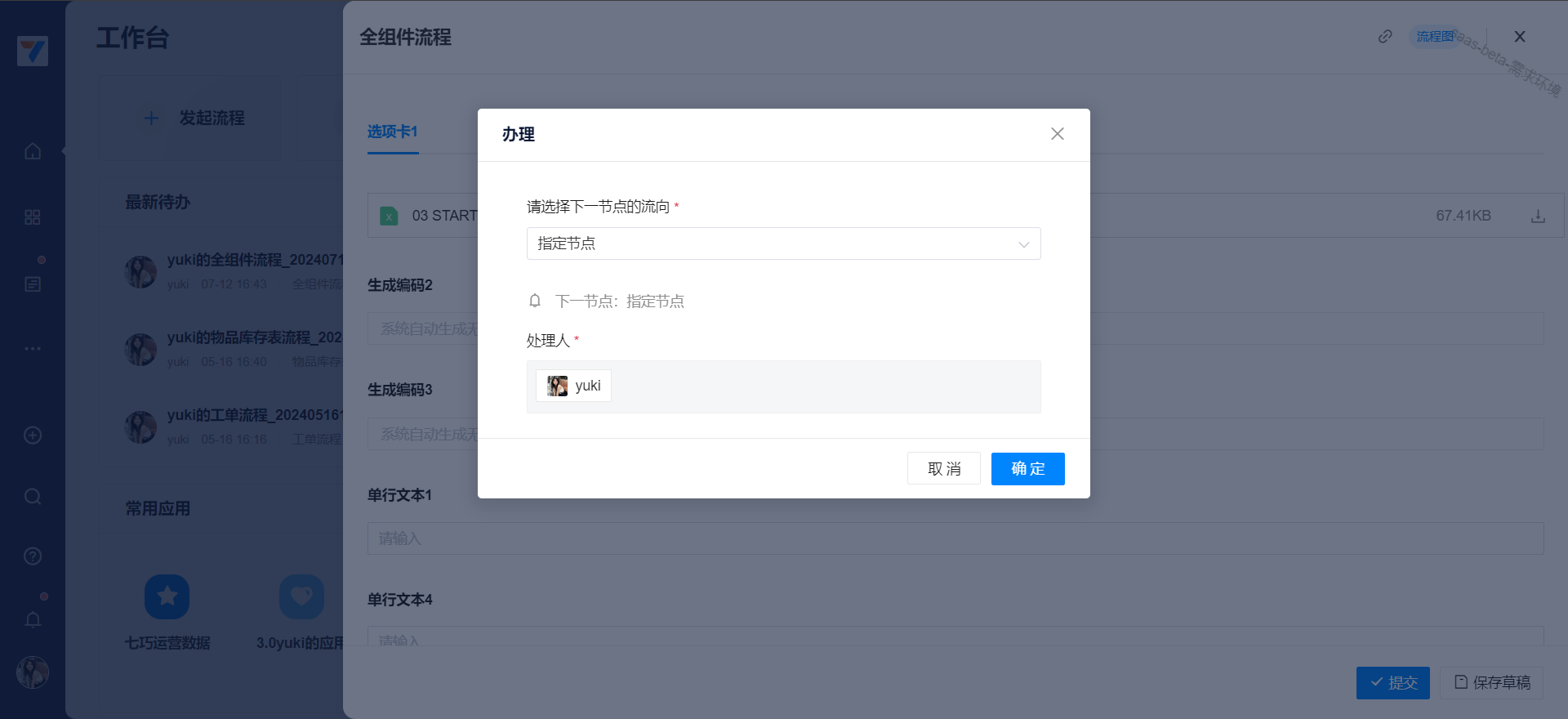
效果如下:

包容网关开启「允许用户选择分支」后有两种可选分支规则的设置:
「只允许选满足流程条件的分支」:当选择了该选项后,运行端可选的分支只能是满足了条件的分支。
注意:排他网关和包容网关的分支条件若为「无」则为不满足条件。
若所全部条件都不满足,则运行可选分支,只有默认流向。
「允许选择当前网关的所有分支」:当选中的是这个选项,则运行端可选当前网关的所有分支流向,忽略管理后台所配置的流转条件。

排他网关开启「允许用户选择分支」后,在办理时将会忽略网关所配置的流转规则与条件,让办理者主观选择流转分支,同时办理者仅能选择其中一条分支进行流转。

其他场景特殊说明:
①当前网关的「允许用户选择分支」是关闭状态,而紧接着的网关就算开启了「允许用户选择分支」,也不会生效。这种场景,流程会按照按流转条件判断执行。
②当多个网关是紧接相连时,从上至下,只要遇到某一网关的「允许用户选择分支」是关闭状态,后续的网关就算是开启了「允许用户选择分支」也是不生效的。
③排他网关和包容网关的分支条件若为「无」则为不满足条件。若所全部条件都不满足,则运行端可选的分支,只有默认流向。
④并行网关不支持「允许用户选择分支」。
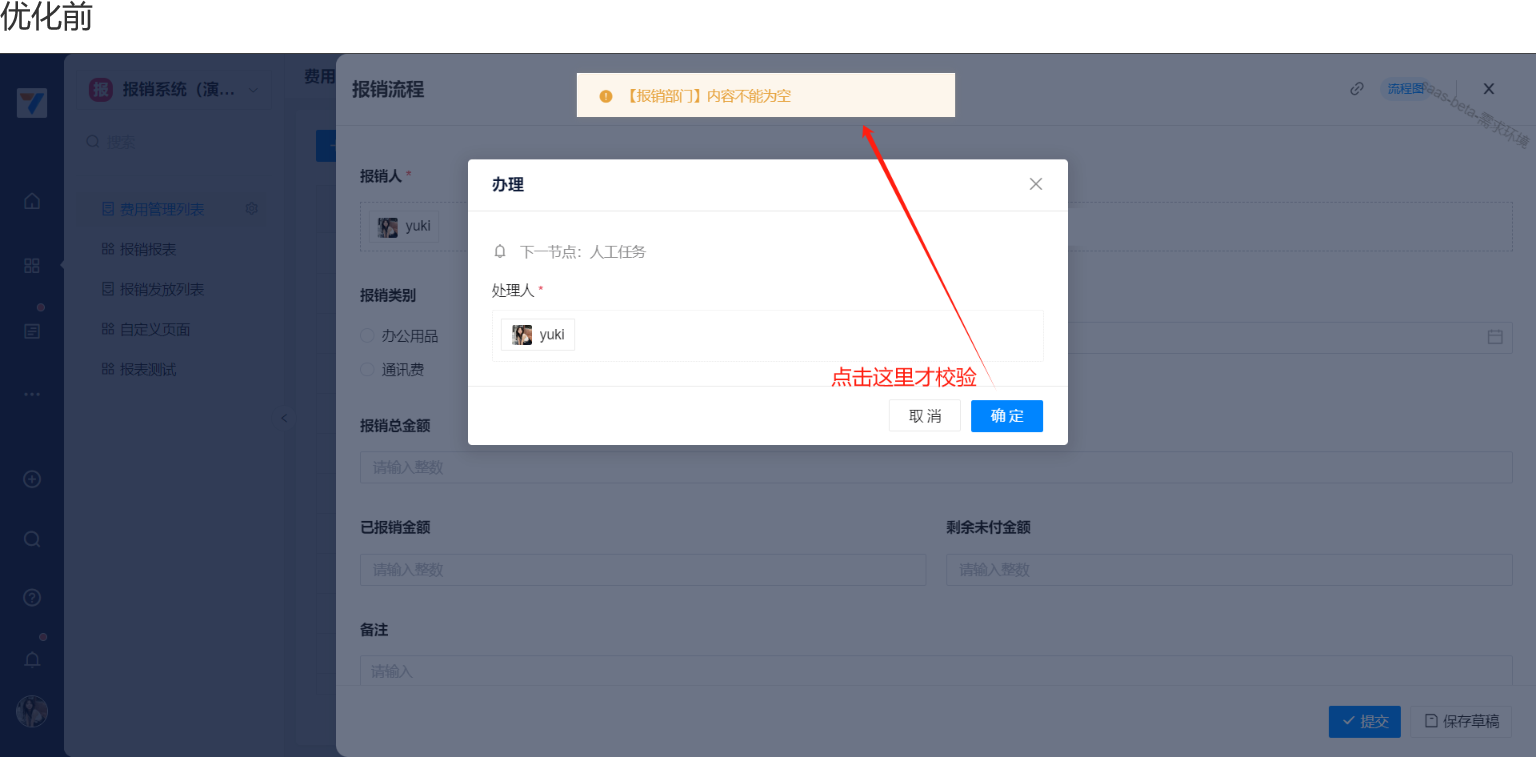
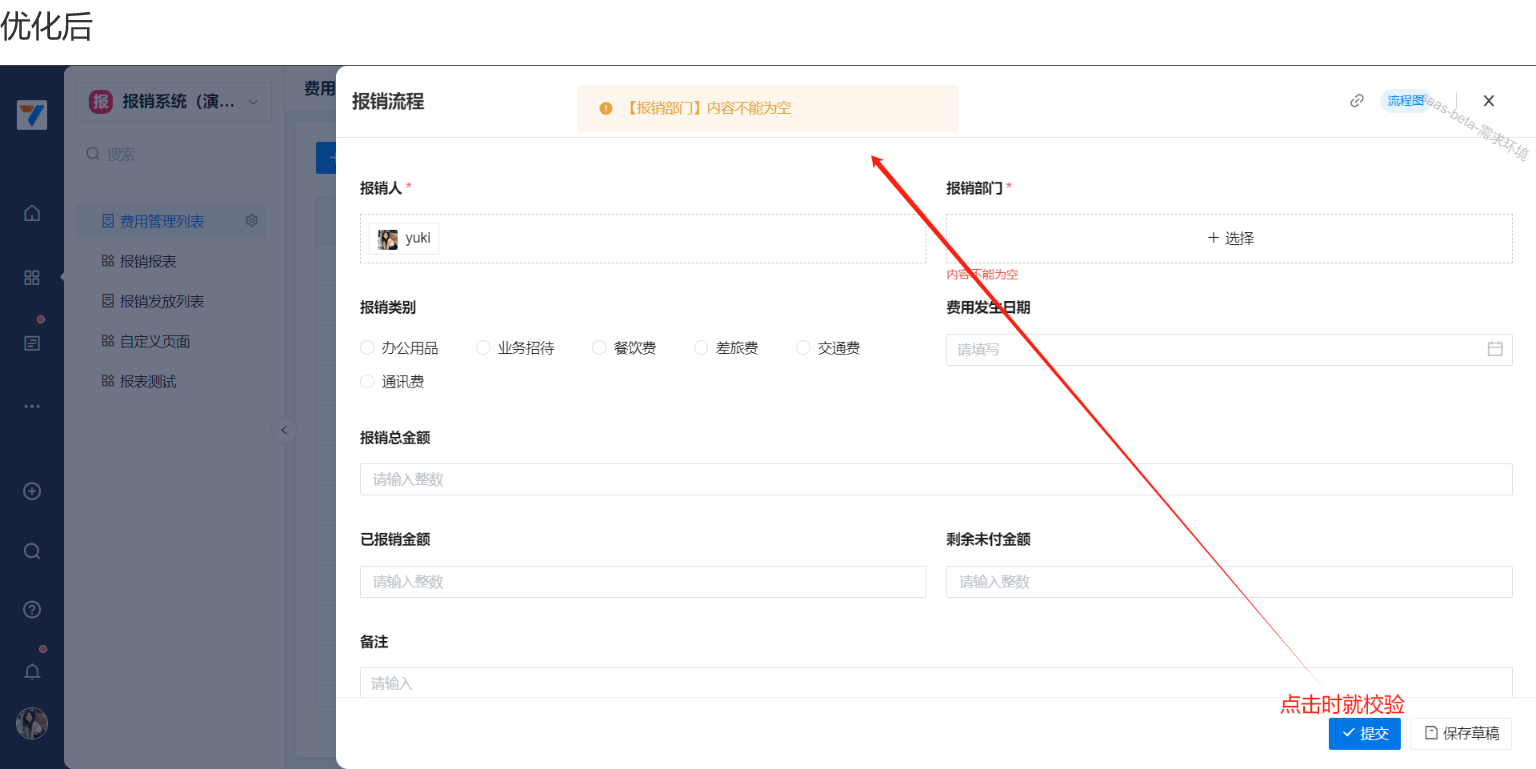
# 在打开流程办理弹窗之前先校验表单必填
场景:在待办页面,点「办理」按钮,不会先校验表单的必填字段、表单提交校验等,点击办理的时候才提示不允许提交。
解决方案:提高表单校验时机,还未打开办理弹窗前先做校验。


# 4、JS能力增强、其他脚本优化
# JS能力增强新增3个流程打印文件函数,满足在表单列表调用流程打印文件函数,将流程打印文件写入到某个表单字段
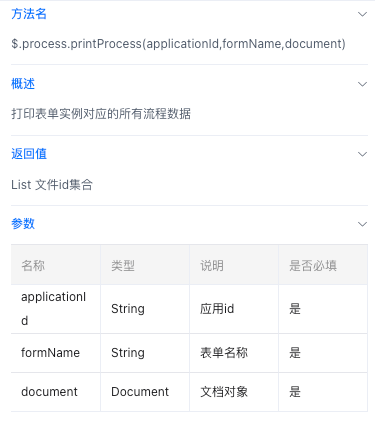
函数分别是: 打印表单实例对应的所有流程数据

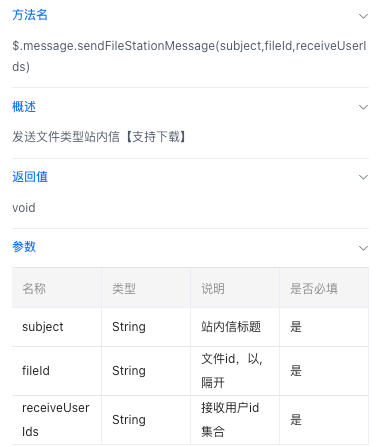
发送文件类型站内信【支持下载】

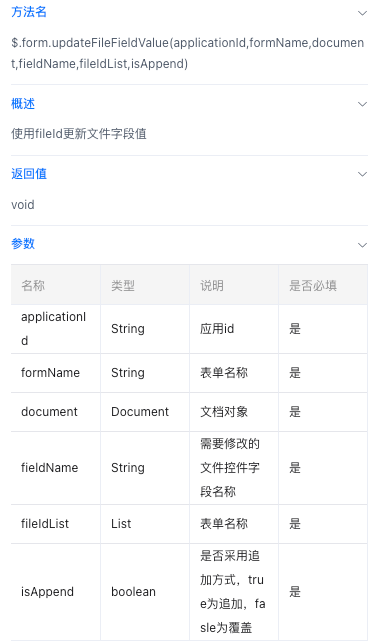
使用fileId更新文件字段值

# JS能力增强
场景/诉求:
点击单元格时,根据当前数据的不同状态,跳转到不同的界面。
目前点击整行时,仅支持打开详情,希望点击整行时可以直接打开编辑页面。
点击按钮后,希望有个自定义的二次确认弹窗,确认后再打开表单添加/编辑/详情等页面。
提交表单后,不要默认关闭当前表单/跳转到自定义页面等。
解决方案:
新增事件:支持点击单元格事件,点击单元格后触发某个操作。
新增事件:支持点击整行事件,点击整行后触发某个操作。
新增事件:新增提交成功事件,满足表单提交后执行自定义JS脚本,实现跳转自定义链接等场景。
新增API:支持通过JS打开添加、编辑、详情、发起流程、流程详情等页面,可与点击整行事件结合使用,实现点击整行时,打开流程详情页面。
通过事件和API结合,可满足以上场景,同时也可与之前已提供的事件和API结合,实现更多场景~
# PC&移动端 onAddClick逻辑优化,新增getComponent API,开发者可以跨模块获取到不同的模型数据
①PC&移动端 onAddClick逻辑优化
onAddClick时会返回当前新增的实例,用户可以在此钩子中对添加的子表单数据做初始化处理,进行赋值。
②PC端
子表单以表格的形式渲染在主表时,“添加一行”时可以触发子表单绑定的mounted事件并且执行对应逻辑,同时也会触发主表单的onChange事件
子表单以表格的形式渲染在主表时,修改子表单中任意一行的表单控件时,可以触发对应子表单的onChange事件,同事也会触发主表的onChange事件
子表单以表格的形式渲染在主表时,子表单中的控件联动也可以触发对应的子表控件的onChangeJS事件,反之亦然;联动与onChange事件可以互相触发
③在js脚本中,可以通过 this.business.('表单id') 获取到对应表单的上下文,从而进行获取参数或者进行赋值
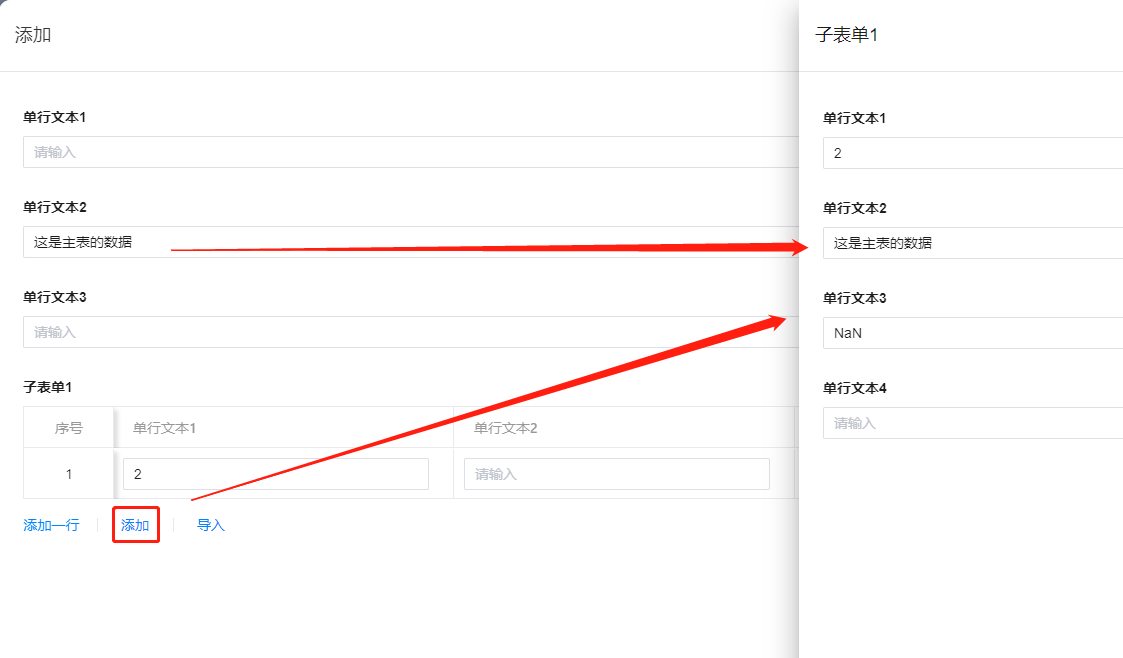
【案例】
在进行表单填写的时候,添加一行子表单数据时,希望将主表的某个字段写入到子表的字段

代码示例:
// 此段代码写在子表单的mounted事件中
export function mounted() {
// 获取主表单的表单上下文
const mianFormContext = this.business.getComponent('653f856a7e4b9f3df99526d1')
const mainFormData = mianFormContext.form.getFormData()
const mdhwb2 = mainFormData.单行文本2
this.context.form.setFormData({
'单行文本2': mdhwb2
})
}
更多开发指南请点击开发指南 (opens new window)
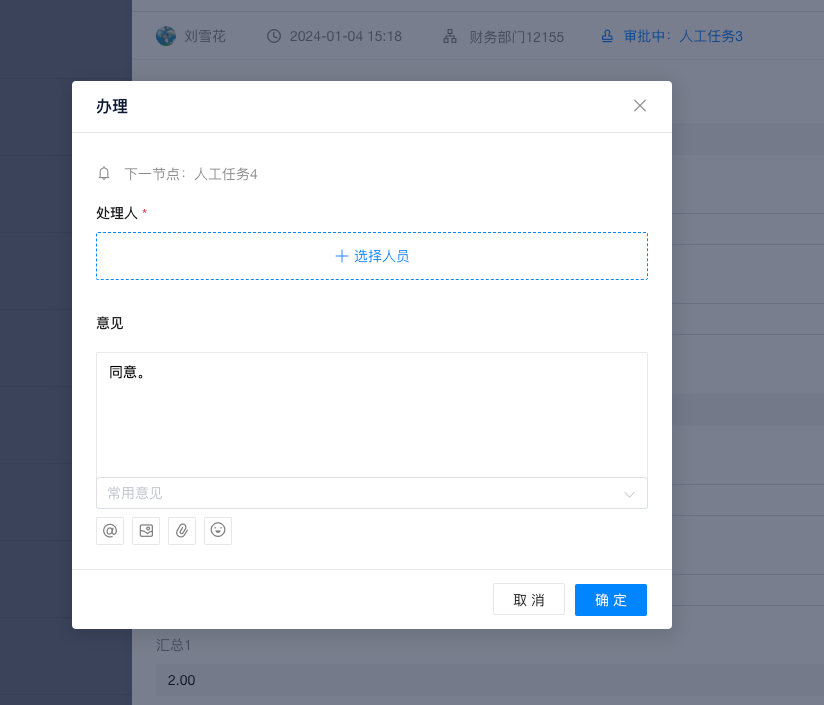
# 【CSS】流程办理弹窗支持隐藏下节点的相关信息
支持使用CSS扩展样式调整流程办理弹窗的样式。效果如下:
标准样式:

CSS调整后:

代码示例:
:root {
}
/* 屏蔽发起节点的下一节点处理人的信息 */
.process_definition_8141888104901550083_handle_activity_start .nodeProcessing{
display: none;
}
/* 屏蔽某个办理节点的下一节点处理人的信息 */
.process_definition_8141888104901550083_handle_activity_obj_02 .nodeProcessing{
display: none;
}
更多案例请点击低代码案例 (opens new window)
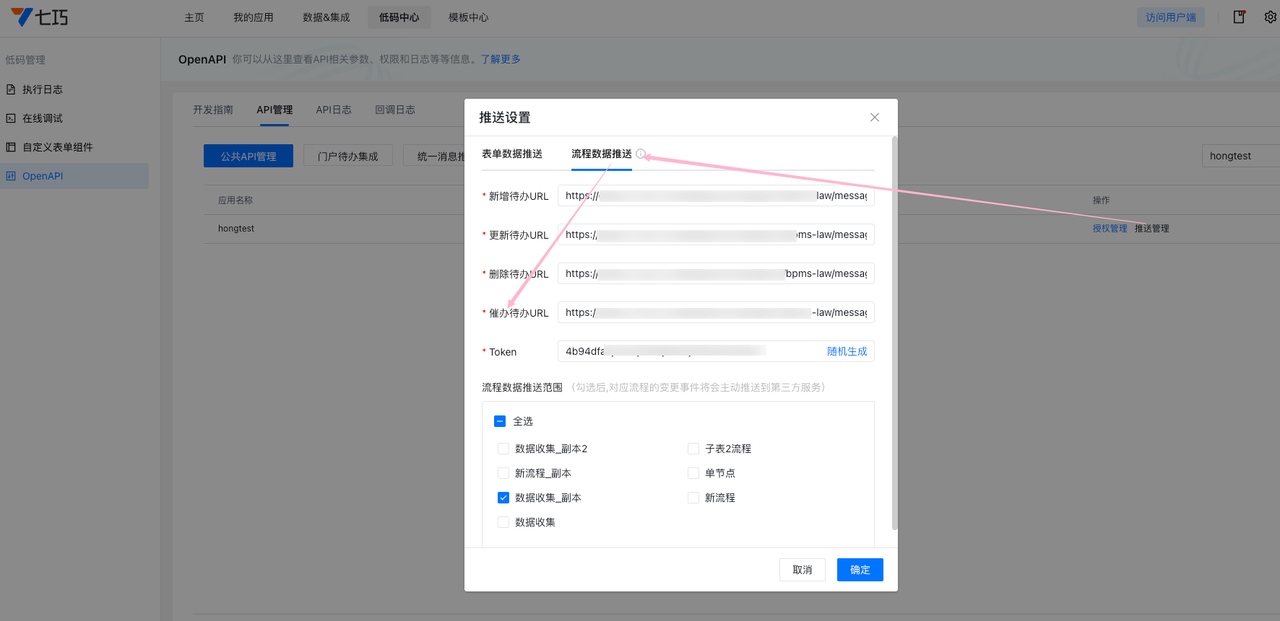
# OpenAPI的推送管理的功能,支持催办的消息推送
在OpenAPI-单应用的「推送管理」的流程数据推送功能,新增催办待办接口,满足第三方系统接收催办类型消息,实现催办业务。

# 性能优化
# 关联组件性能/其他优化
1、子表单、多表关联、子表关联、关联查询组件的显示字段做限制,限制显示字段数量为50。
2、联动逻辑优化,主要解决以下性能问题:
打开表单详情页面时,若表单有很多外键以及相关的联动逻辑,如外键连带写入,连带显示等,性能优化,提高页面加载速度。
若表单存在很多联动逻辑,如A字段会影响到B字段,B字段影响C字段等等,优化其加载速度。
若页面加载未完成时,用户点击提交,可能会导致数据无法正常提交,本次优化请求速度,同时请求未完成时,不允许提交。
子表单、多表关联、子表关联支持分页,解决子表数据过多的情况下页面崩溃的问题。
# 子表单、多表关联、子表关联支持分页,解决子表数据过多的情况下页面崩溃的问题
# 进入七巧移动端首页,页面访问速度非常慢,针对该场景做了性能优化,速度相比之前提升1倍左右
# 在PC端打开应用首页、打开待办流程消息审批等场景中,页面访问速度非常慢,针对该场景做了性能优化,速度相比之前提升1倍左右
# 其他更新
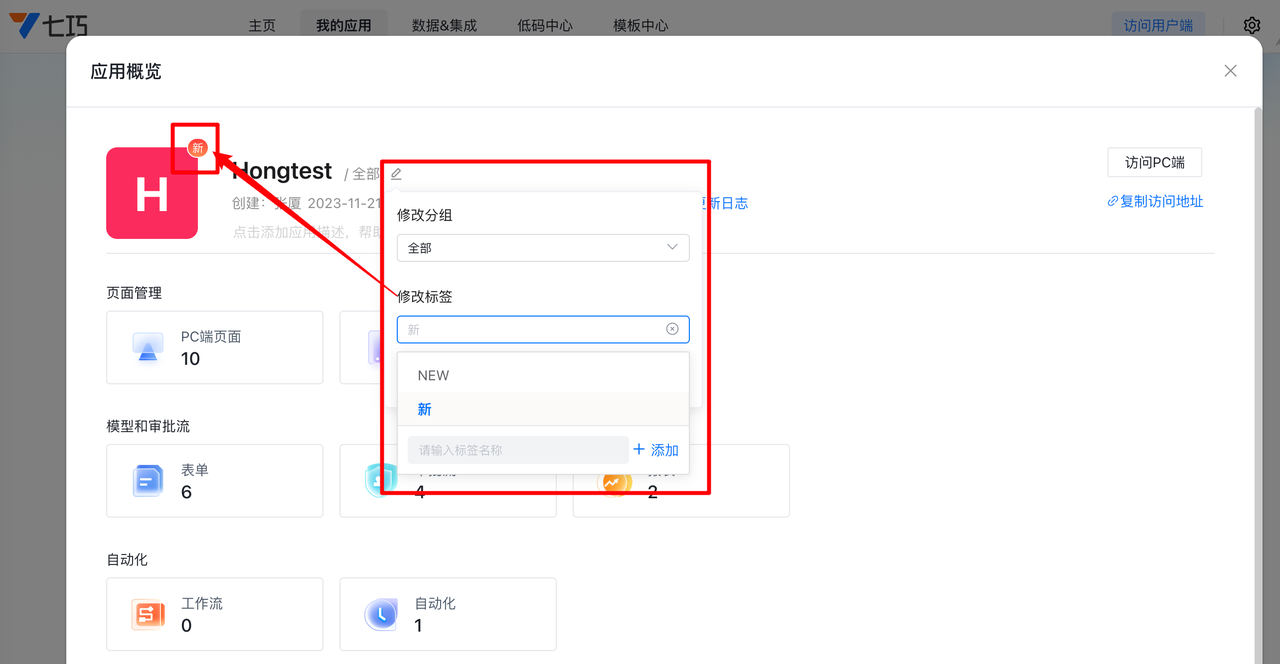
# 应用支持自定义标签
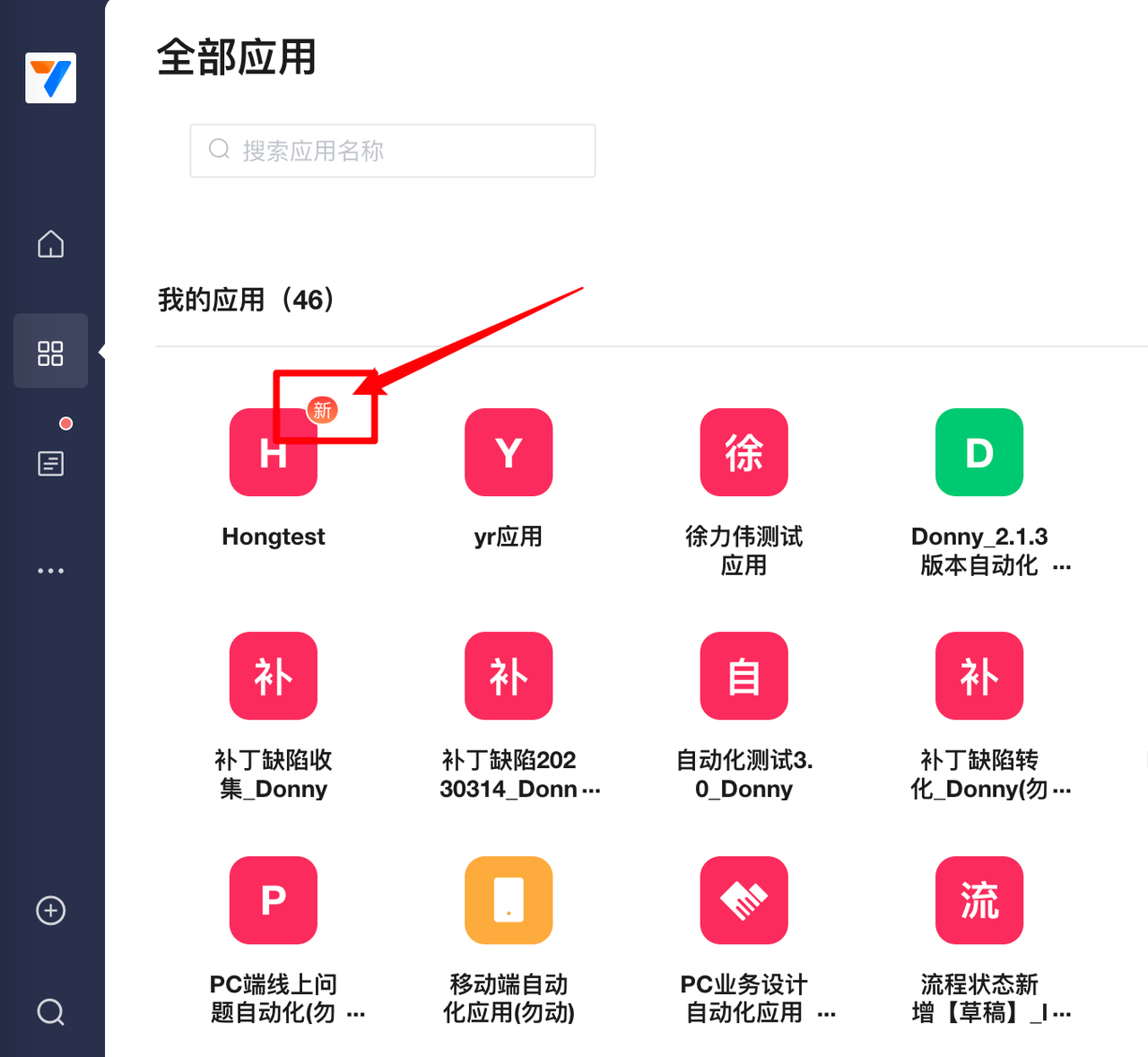
在管理后台-应用新增「标签管理」的功能,支持创建标签、编辑标签。支持应用可选择对应的标签,配置后,标签会显示在应用图标的右上角。
注:标签名称仅支持4个字符(单个英文字母算1个字符)

运行端效果:


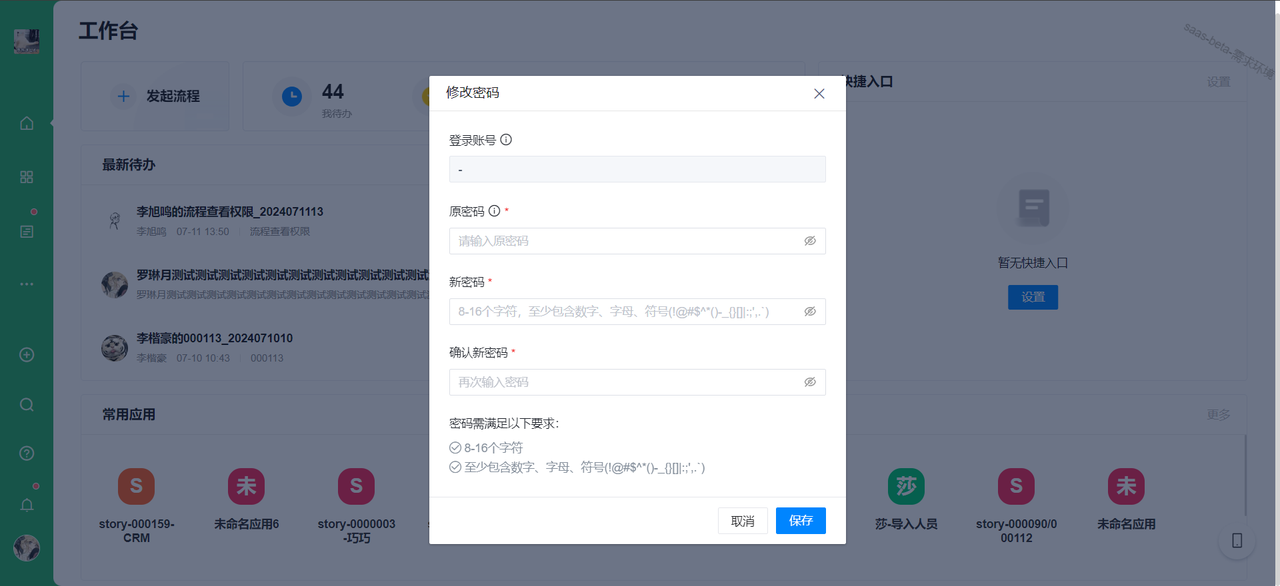
# PC运行端,支持修改运行端密码
在七巧运行端,新增「修改密码」的功能,满足普通员工能在七巧平台修改自己的登录密码。
注:该功能仅在PC运行端有入口,移动端没有入口。

# 流程版本变更支持通过日志记录

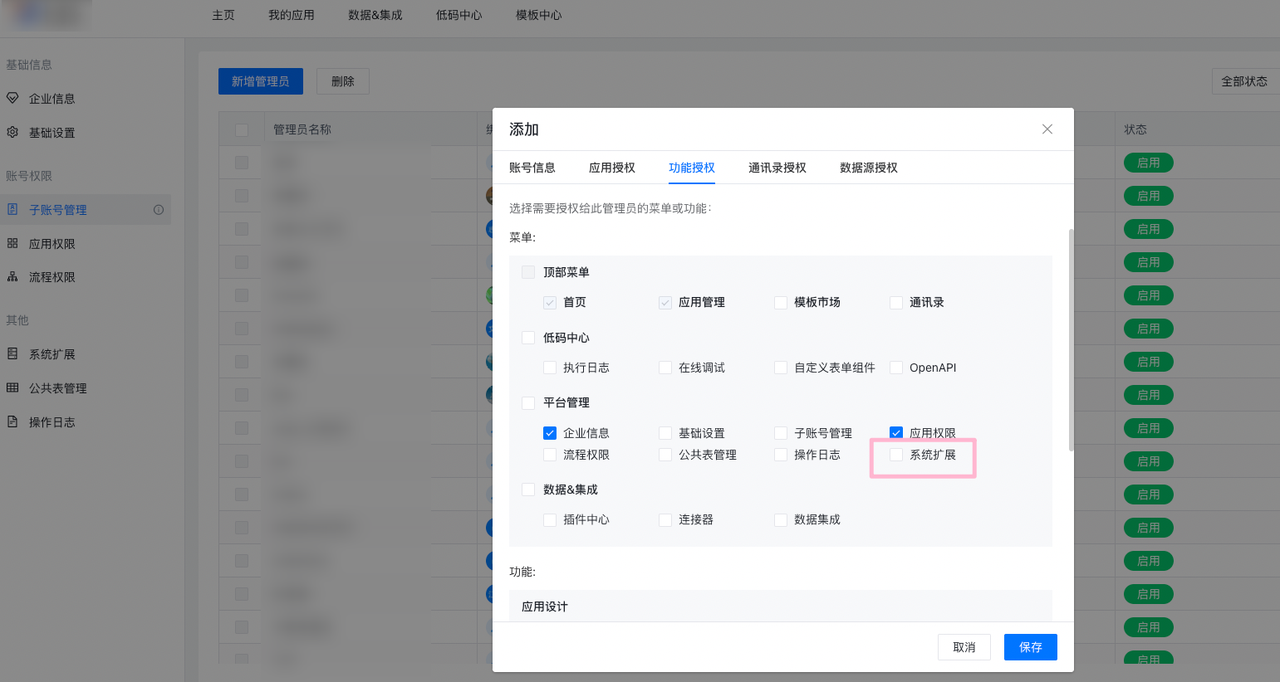
# 子账号管理,功能授权要支持「系统扩展」的控制
子账号管理-添加/管理入口,功能授权的「平台管理」下,新增「系统扩展」。(注:此处只对3.0版本生效)
「系统扩展」默认不勾选,不勾选时,平台管理的系统扩展菜单就不显示,证明该子账号没有权限。
当「系统扩展」勾选(授权给子账号)时,对应子账号登录七巧管理后台后,平台管理的系统扩展菜单就能显示,可以使用对应的系统扩展功能。