# V2.1.3.1 (2022/1/12)
# 全平台交互体验优化
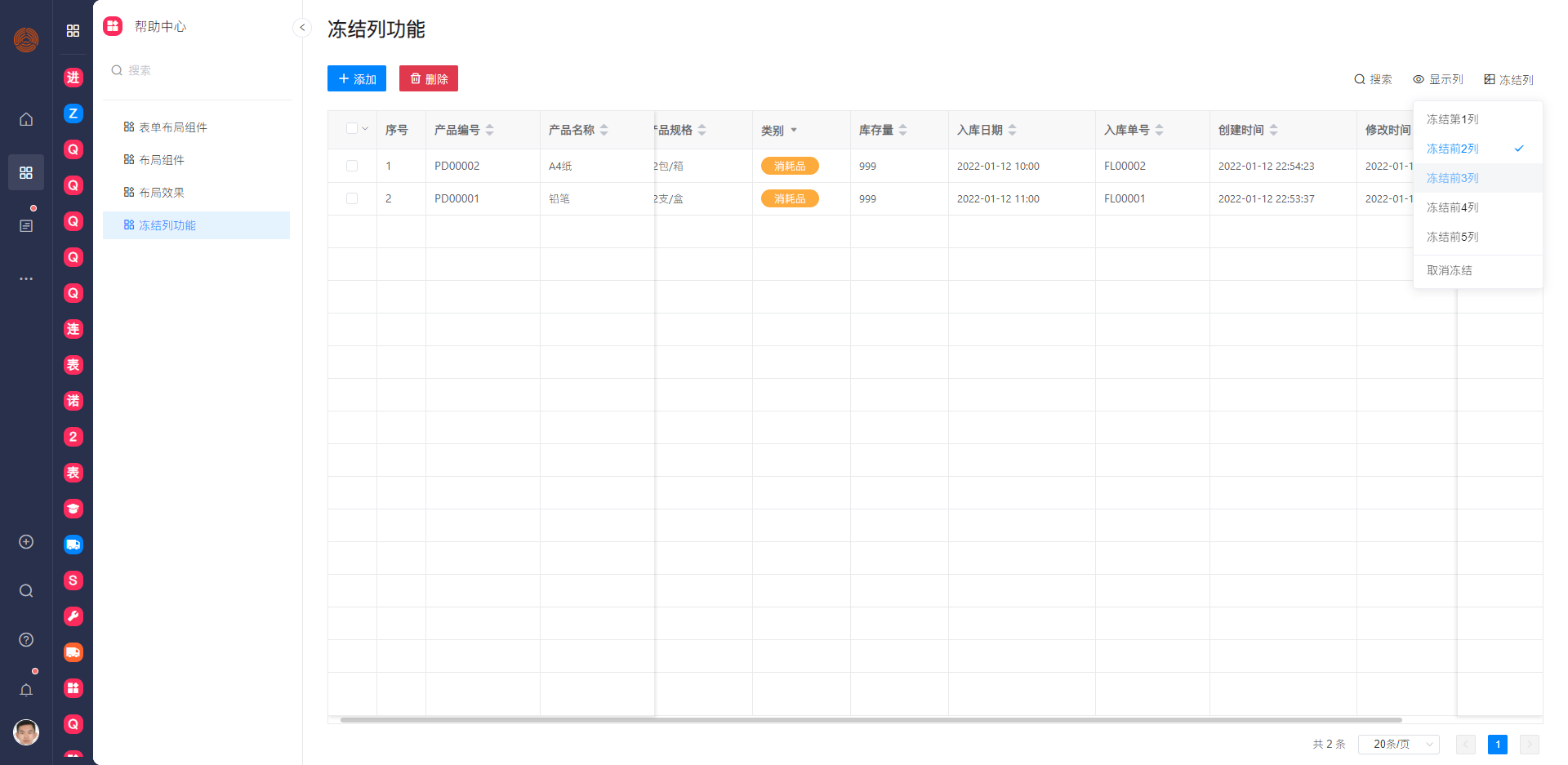
# PC端列表组件支持设置冻结列
列表组件支持用户设置冻结列,满足表单显示内容较多的场景下的业务需求。
产品管理表内容较多时,支持冻结前几列字段,在横向拖动时可同时看到产品名称和对应的产品规格、型号等信息。

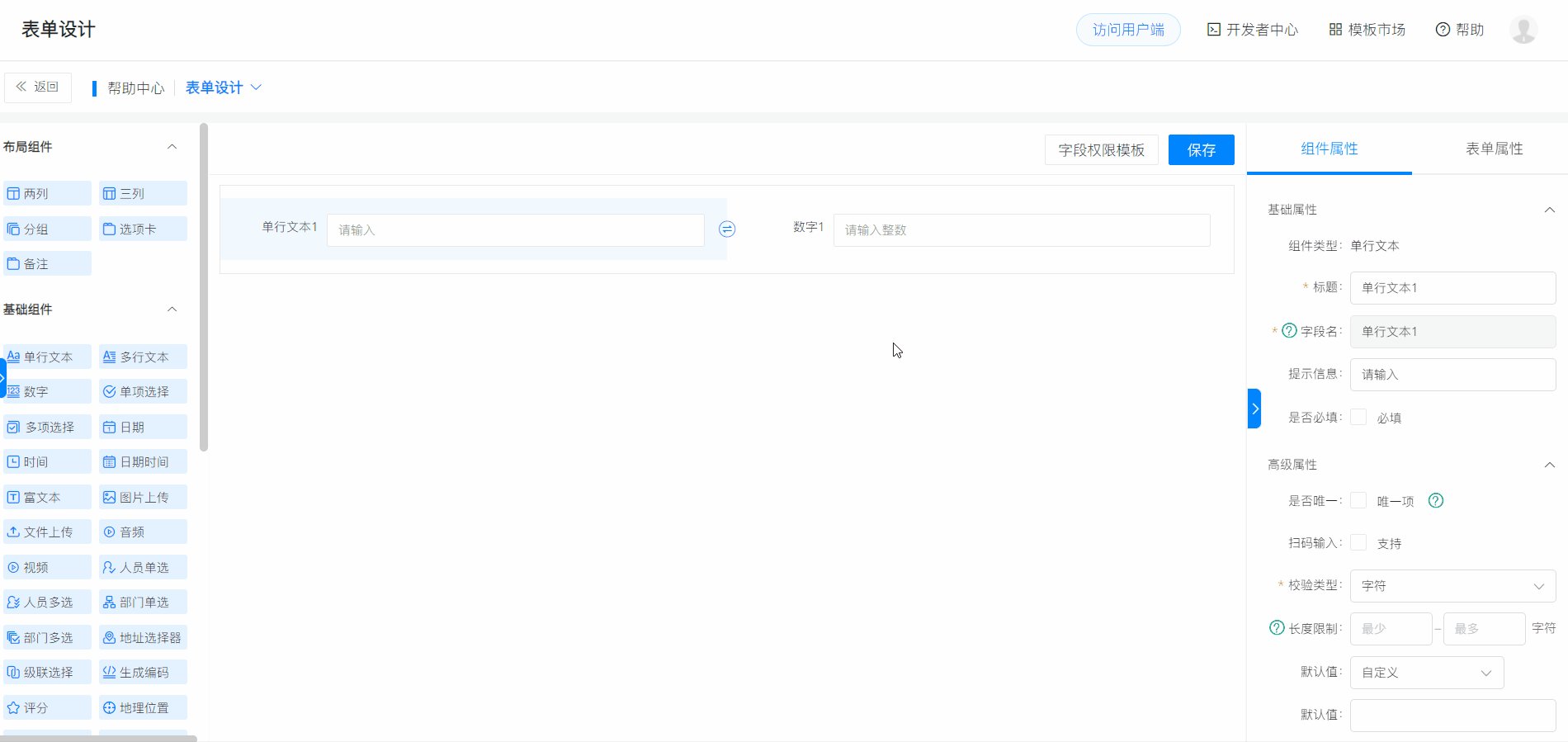
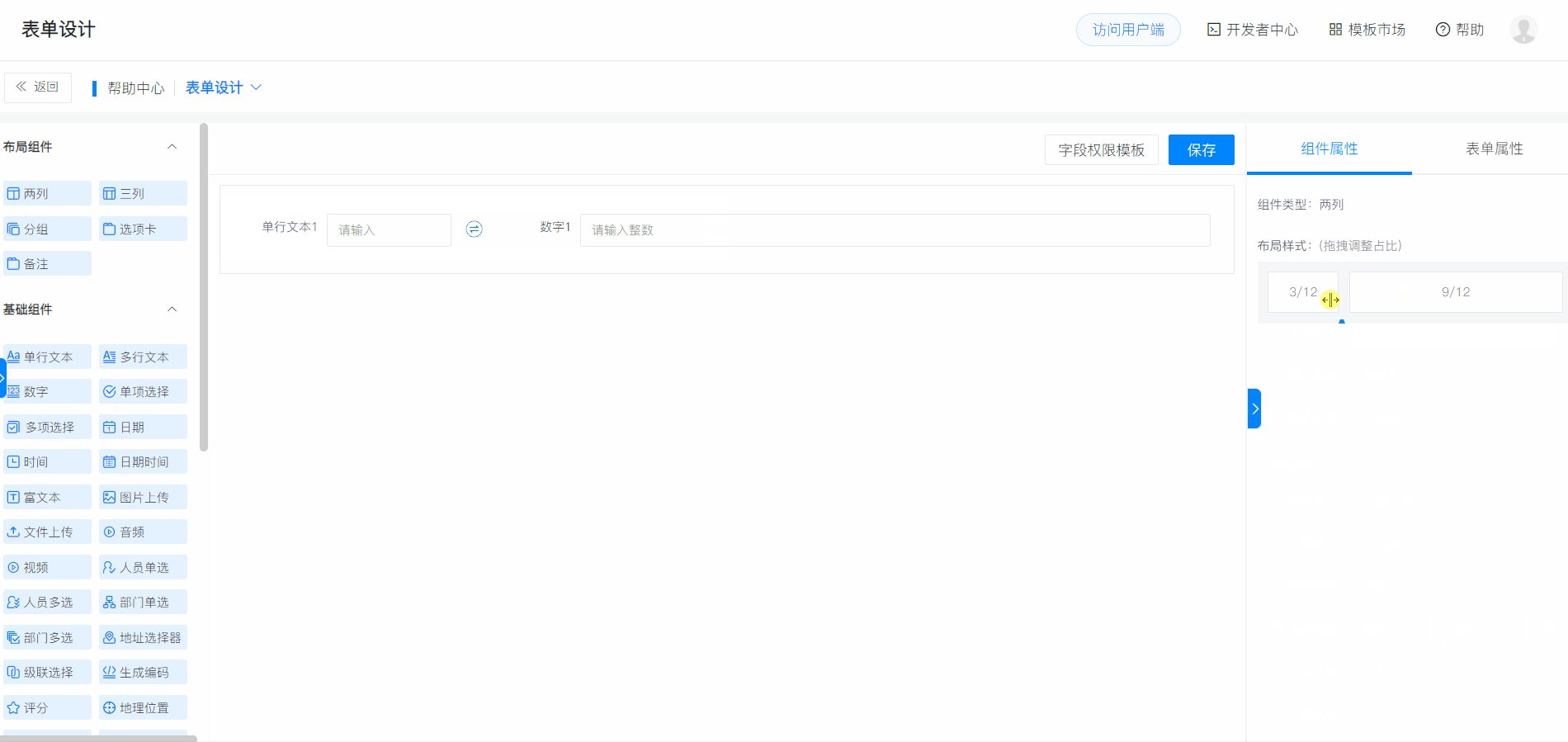
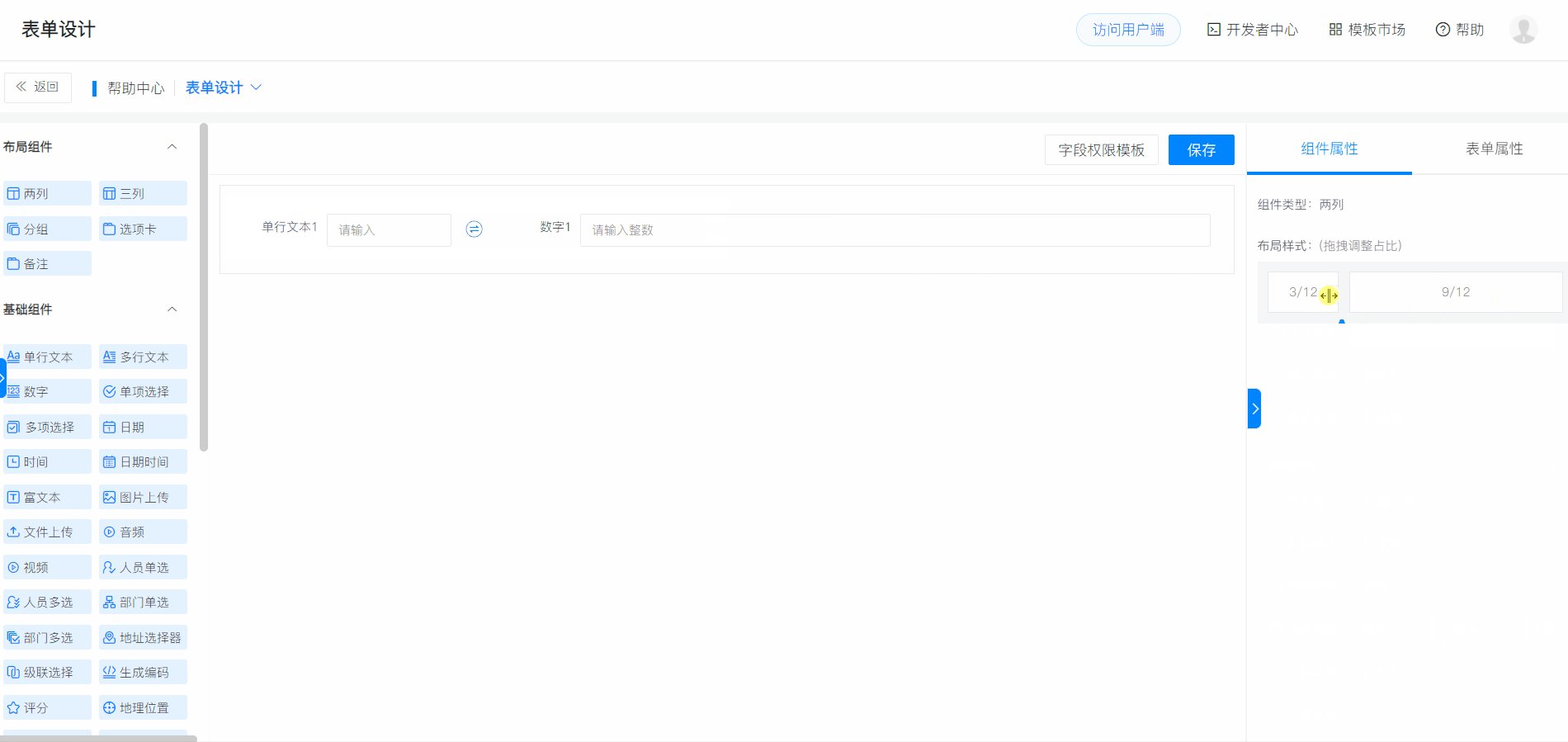
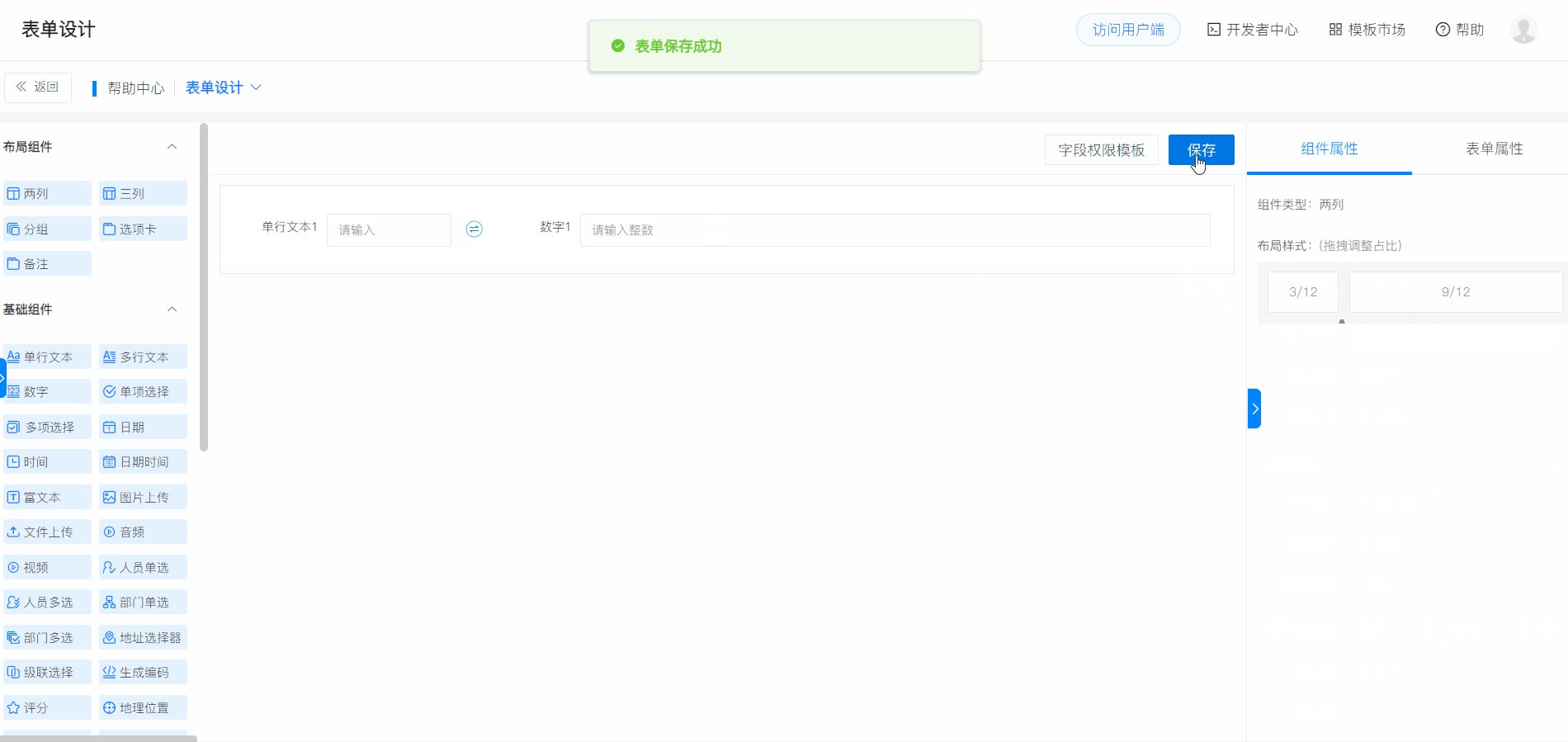
# 布局组件支持配置宽度占比
表单设计 二列、三列布局组件支持调整字段宽度占比,实现更丰富的页面配置场景。

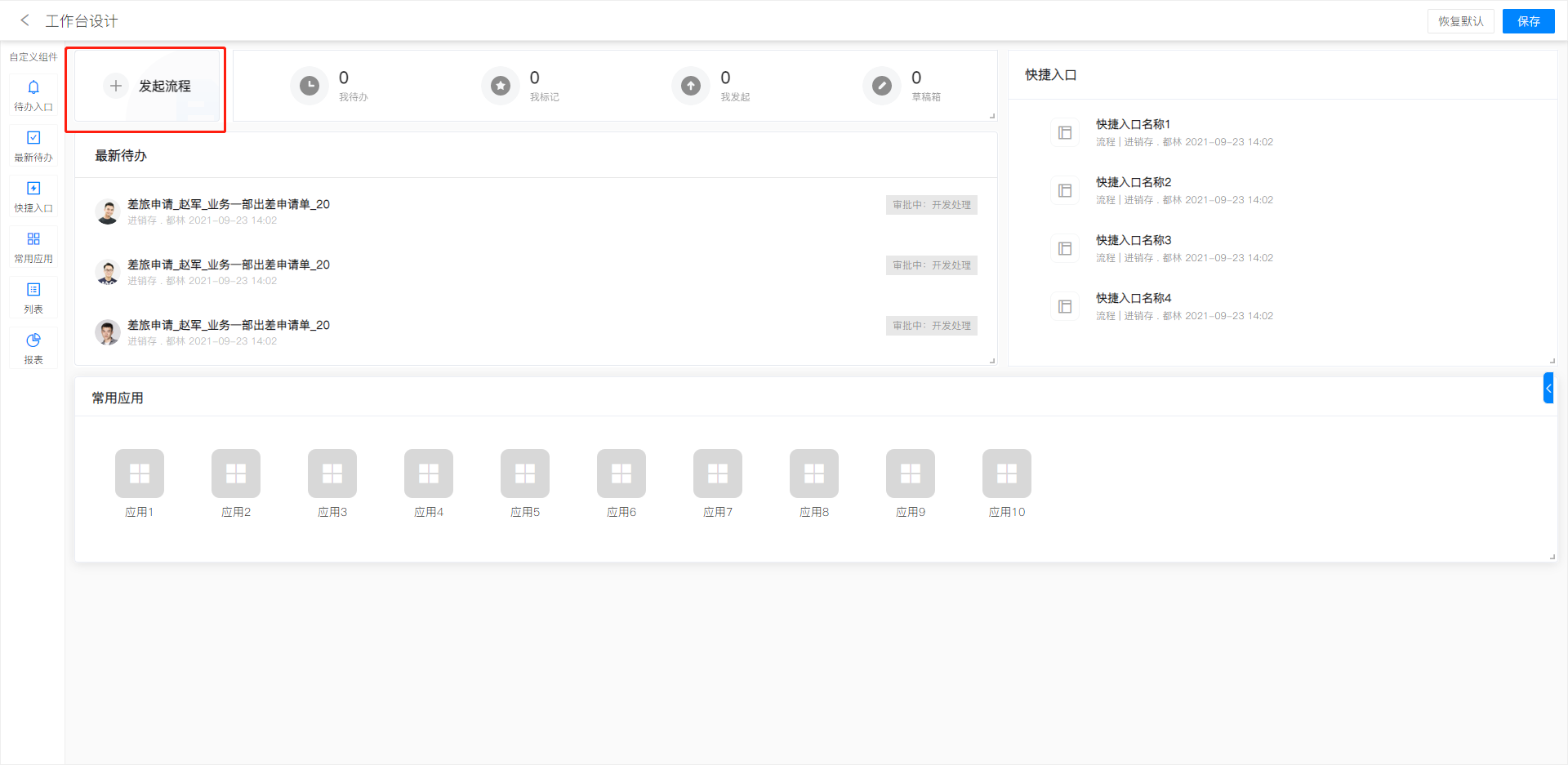
# 待办入口组件支持快速发起流程
若工作台已配置待办入口组件,在应用门户工作台中可快速发起流程。
提升了发起流程的视觉权重,让用户可以更快速的找到发起流程入口。

# 根据用户习惯自动访问PC/移动端页面
在企业微信访问七巧低代码后,根据用户上一次使用的页面类型(PC/移动端)自动打开对应的页面,减少页面切换的步骤。

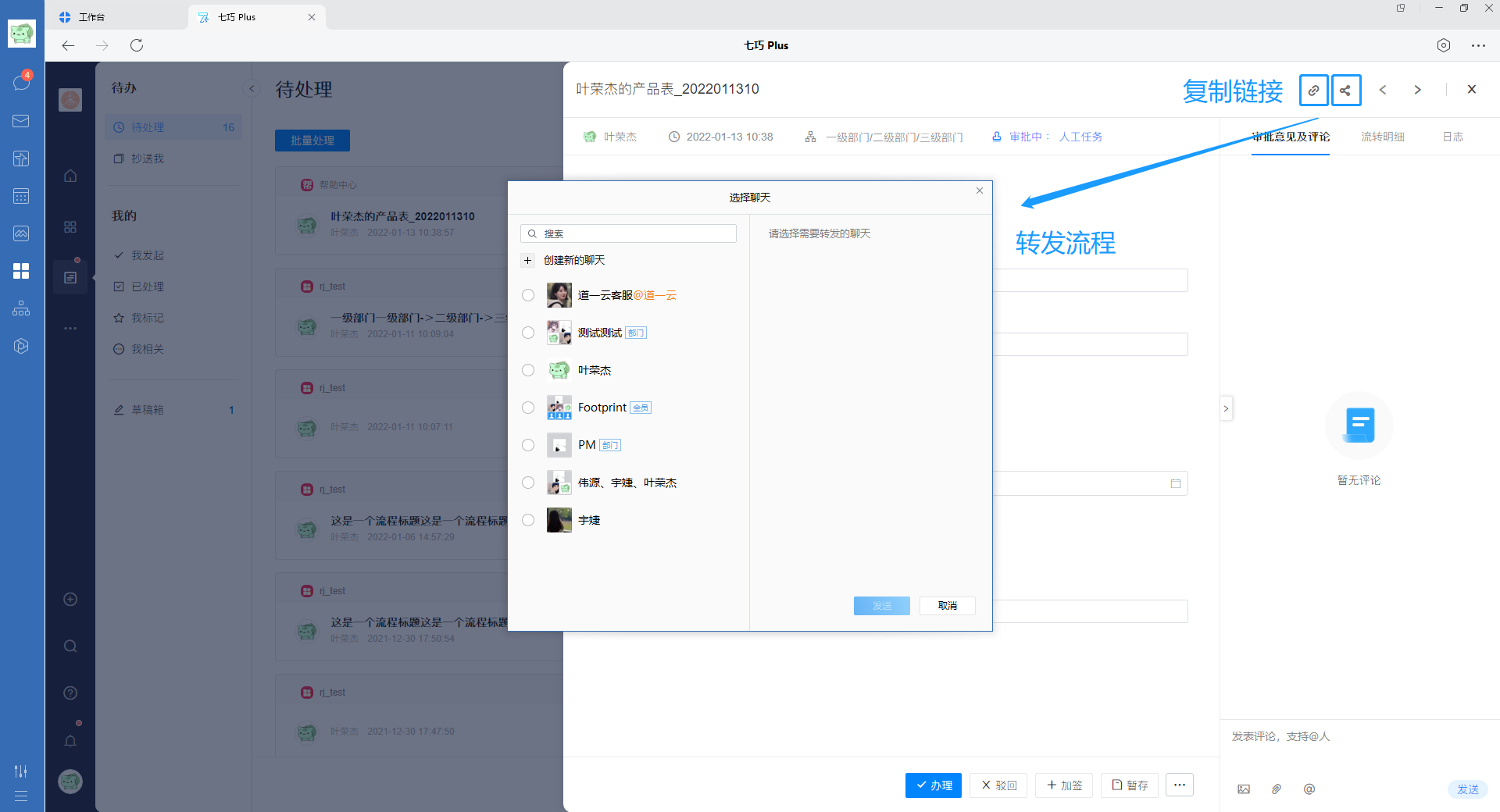
# PC端流程详情支持复制链接和转发流程
在企业微信中访问七巧低代码时,支持复制流程链接或转发流程详情给协作人,实现流程信息的快速同步,减少实际沟通成本。
Web访问流程时,仅支持复制流程链接。

# 表单/流程详情页支持查看人员详情
访问表单/流程详情页时,选中相关成员头像可打开人员卡片查看具体的成员信息以及快速@成员。
- 在办理业务的过程中,若遇到不熟悉的业务员,可快速查看成员信息、部门。
- 在填写审批意见时,可点击人员卡片@下一节点负责人提供个人意见。

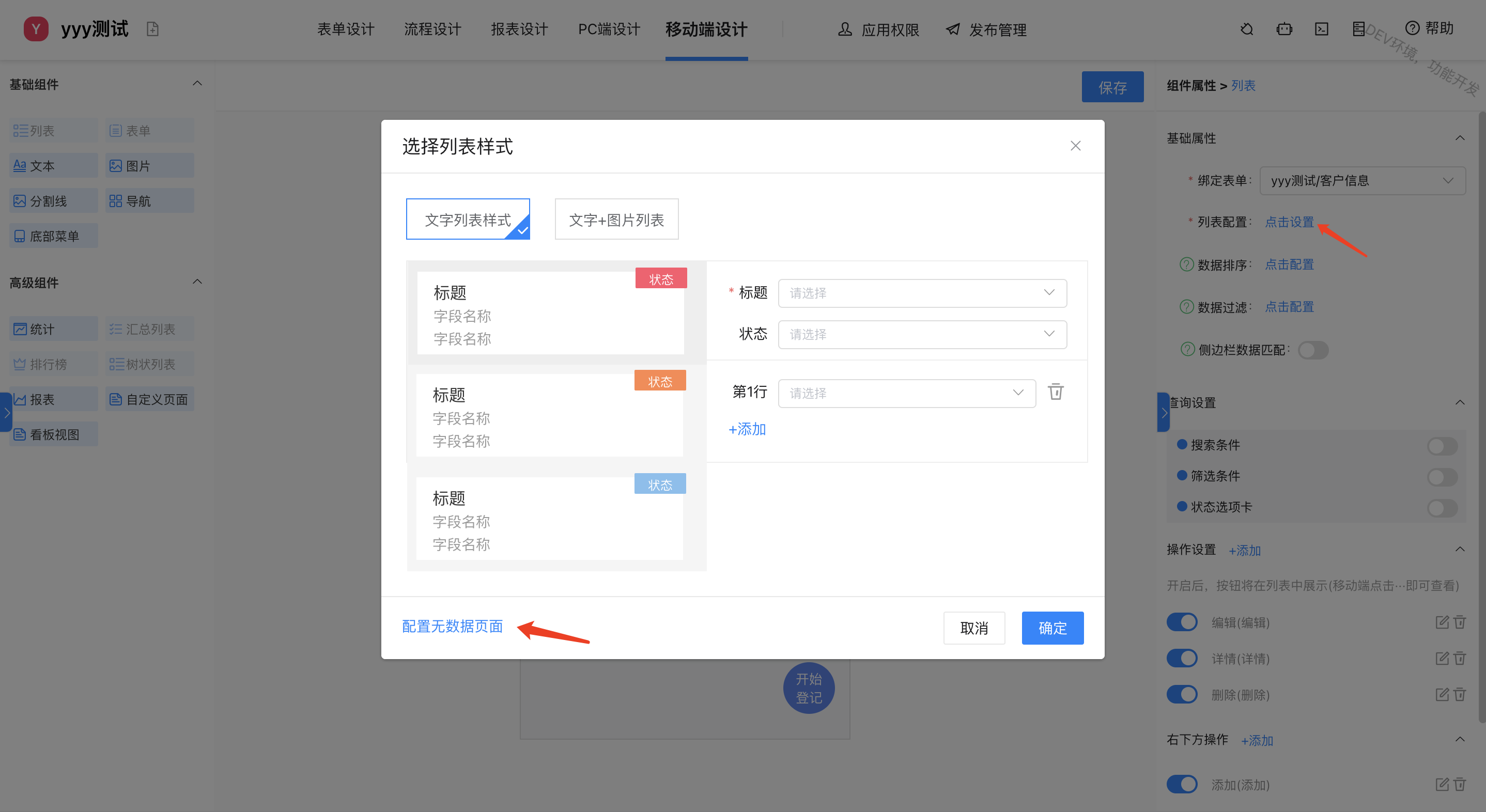
# 移动端列表页面优化
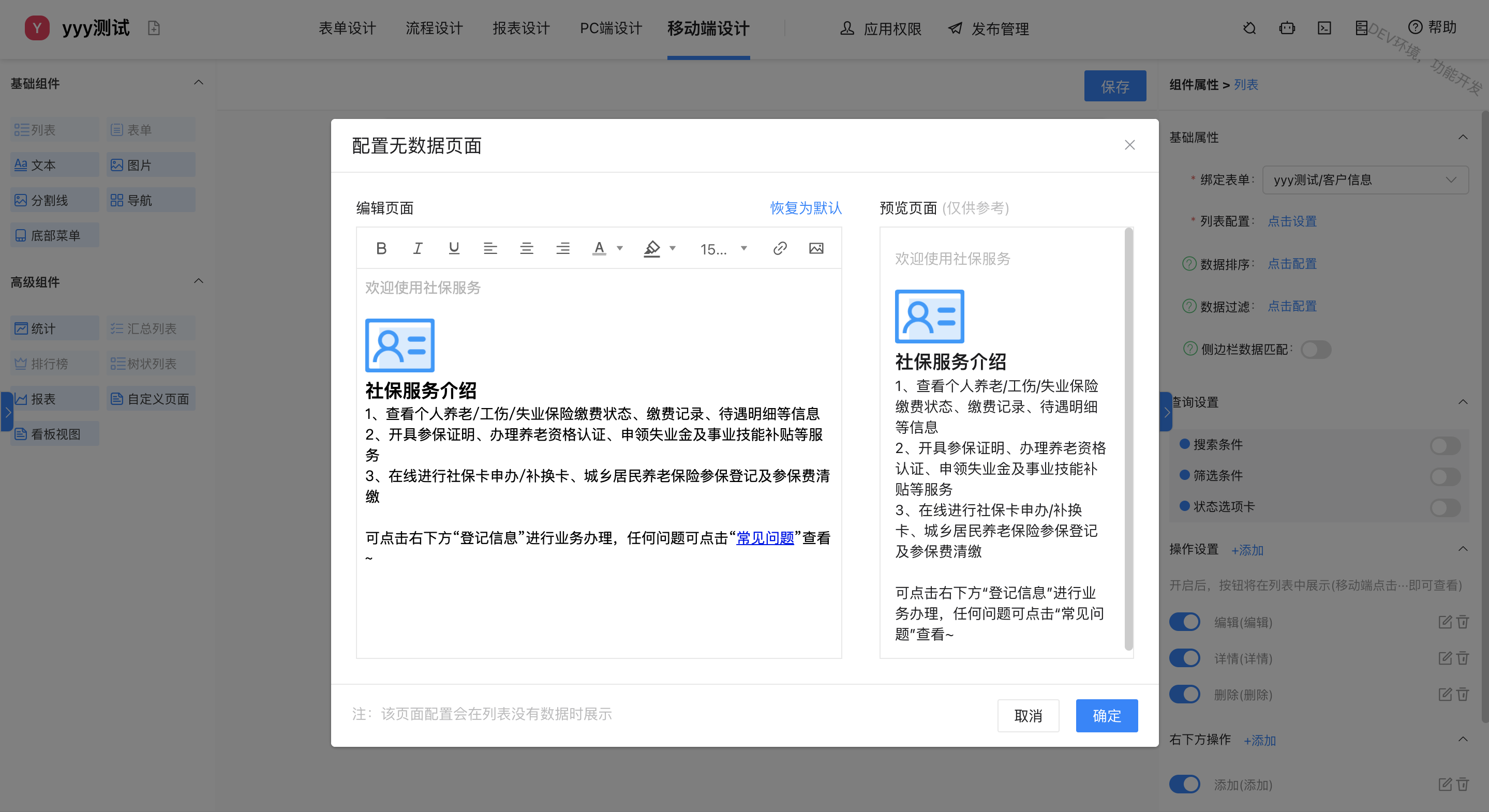
列表支持配置无数据页面。用户可根据业务场景配置列表的无数据页面内容,如:业务介绍、使用指引、FAQ链接等,提升产品的体验感。


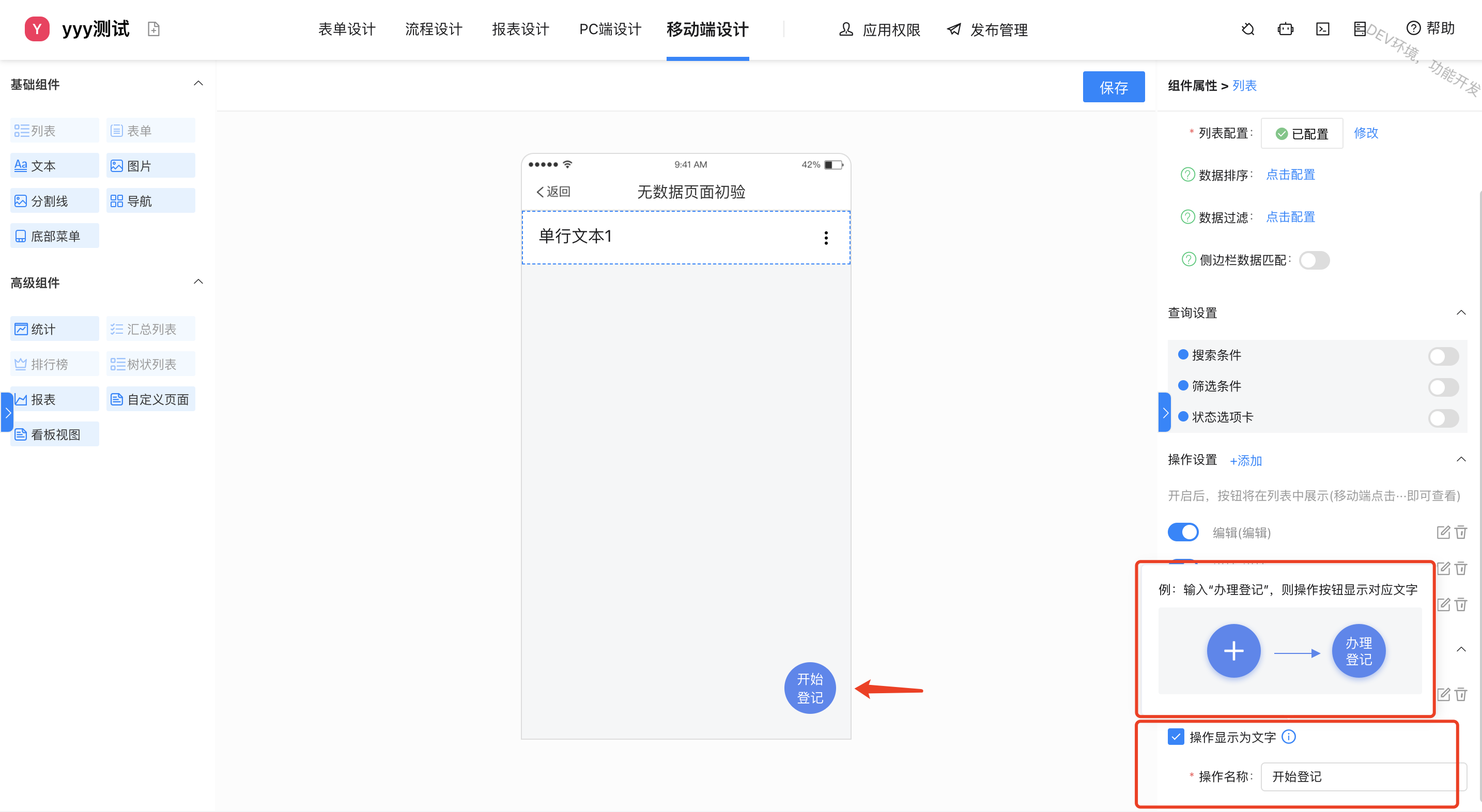
悬浮按钮支持设置自定义文案,可根据实际业务需求设置操作名称。

1 / 0






