# 使用场景
适用于表单中选取使用“日期+时间”格式的场景,例如会议时间、申请时间等。
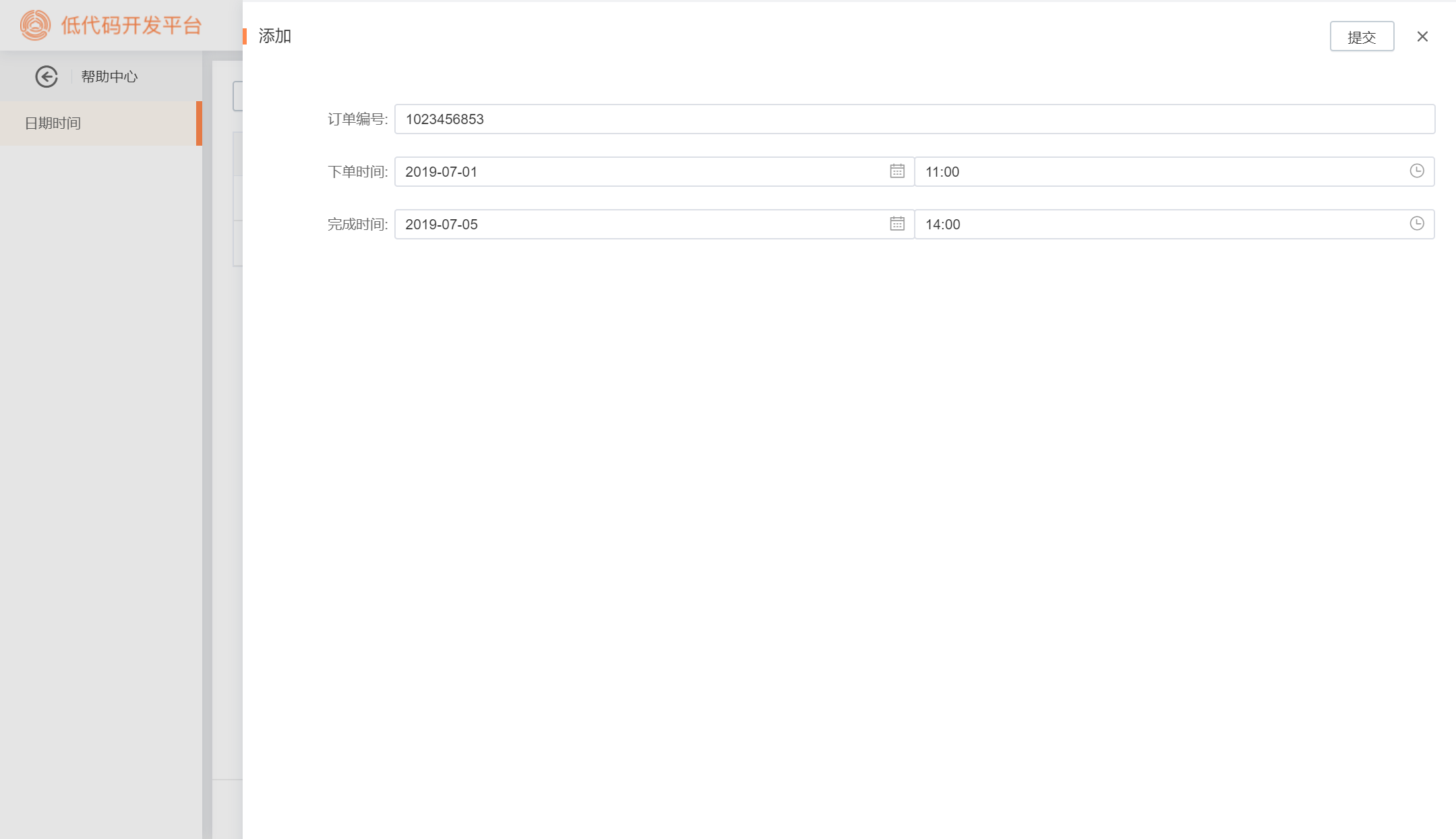
# PC端显示效果

# 移动端显示效果

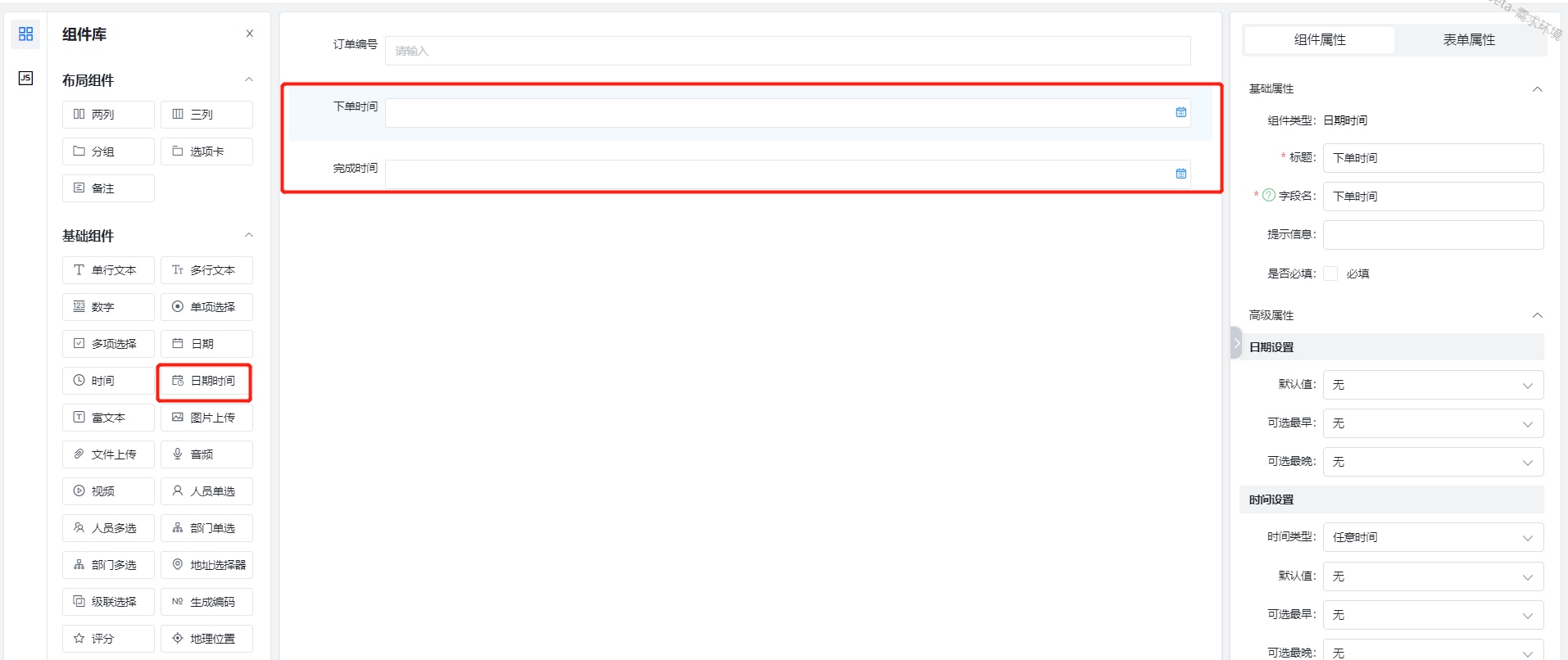
# 表单设计
拖动【日期时间】组件置于画布区,再在组件属性区进行属性编辑。

# 高级属性
# 日期设置
与日期组件不同,本组件的日期类型固定为“日”,具体选取到某天;
日期可设置默认值和可选最早最晚日期;
# 时间设置
可设置任意时间或固定时间;
其中固定时间可通过设置间隔时间或添加时间选项的方式配置可选项;
# 日期时间限制
除了可选最早最晚的填写范围限制外,还可添加限制规则,选取另外一个日期时间字段作为参照条件,例如,设置“完成时间大于下单时间”条件,提交时会检验,不符合条件会触发toast提示;可同时设置多个条件。
# 可用条件
1 / 0






