# 甘特图(页面组件)
# 一、简介:
# 1. 功能介绍
甘特图(Gantt chart)又称为横道图、条状图(Bar chart)。其通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况,可帮助管理者管理项目工作进度,评估任务量。
# 2. 使用场景
主要使用场景,例如建工工期安排,项目日程管理。
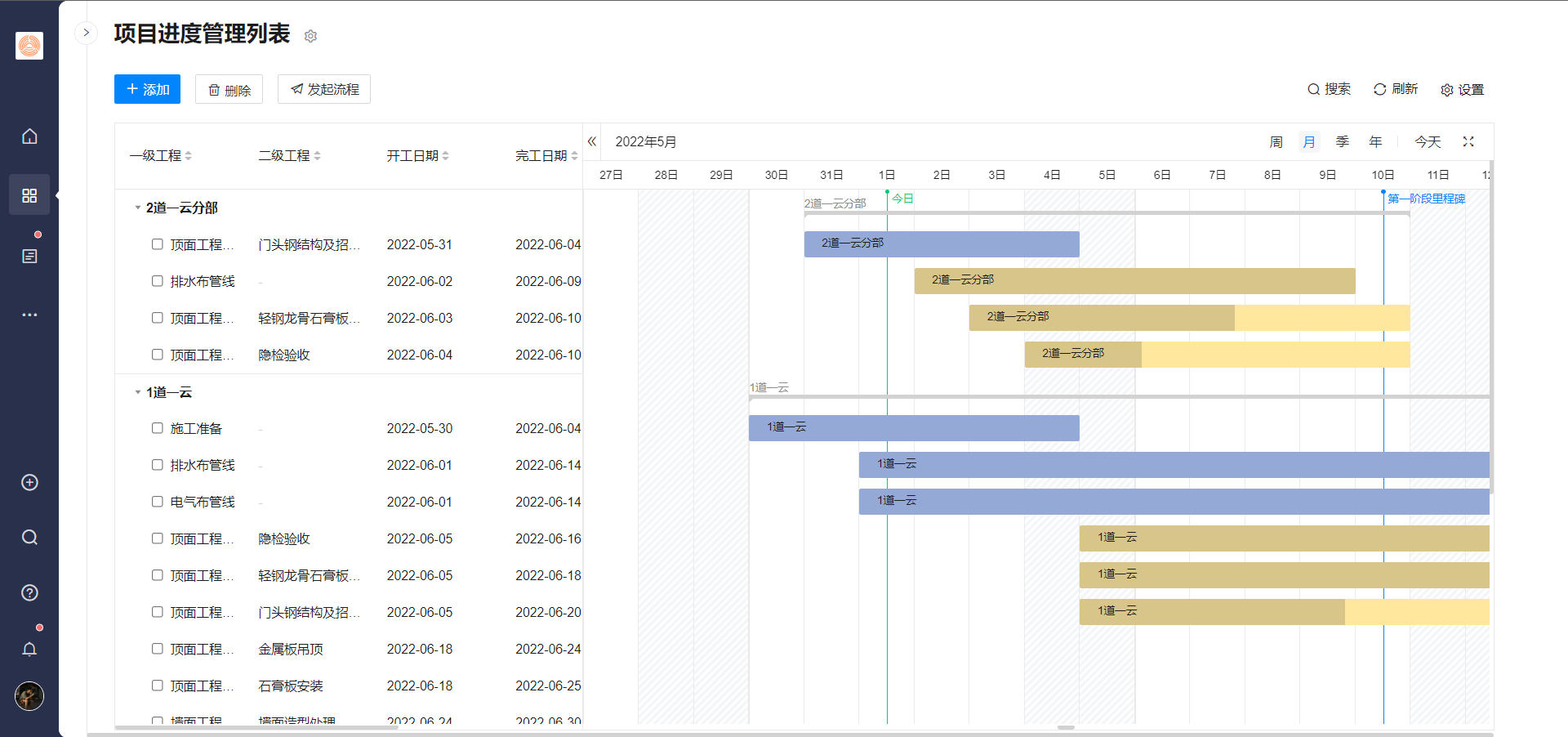
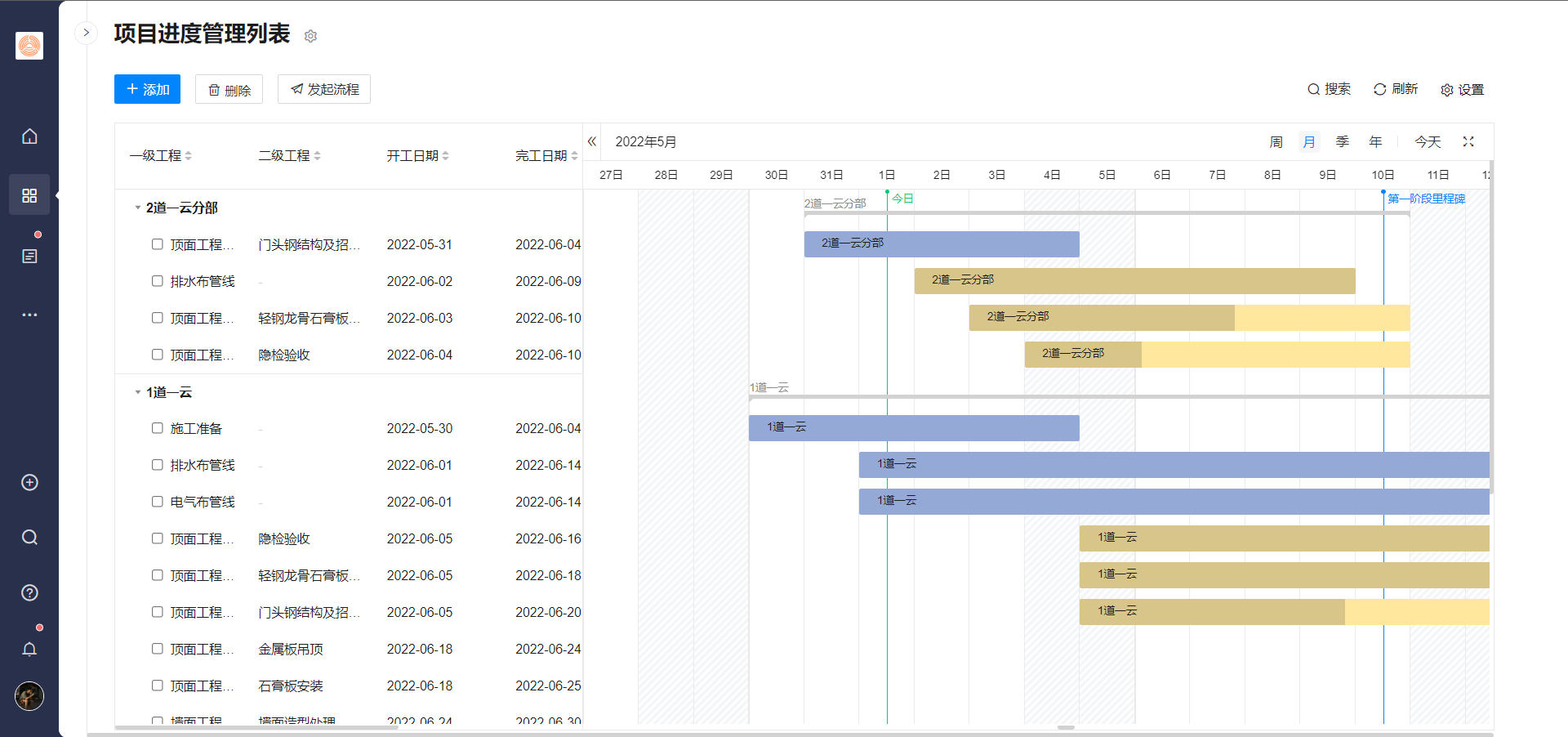
# 3. 效果展示
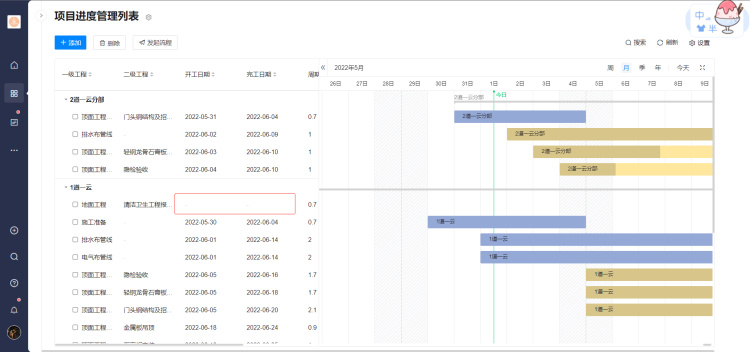
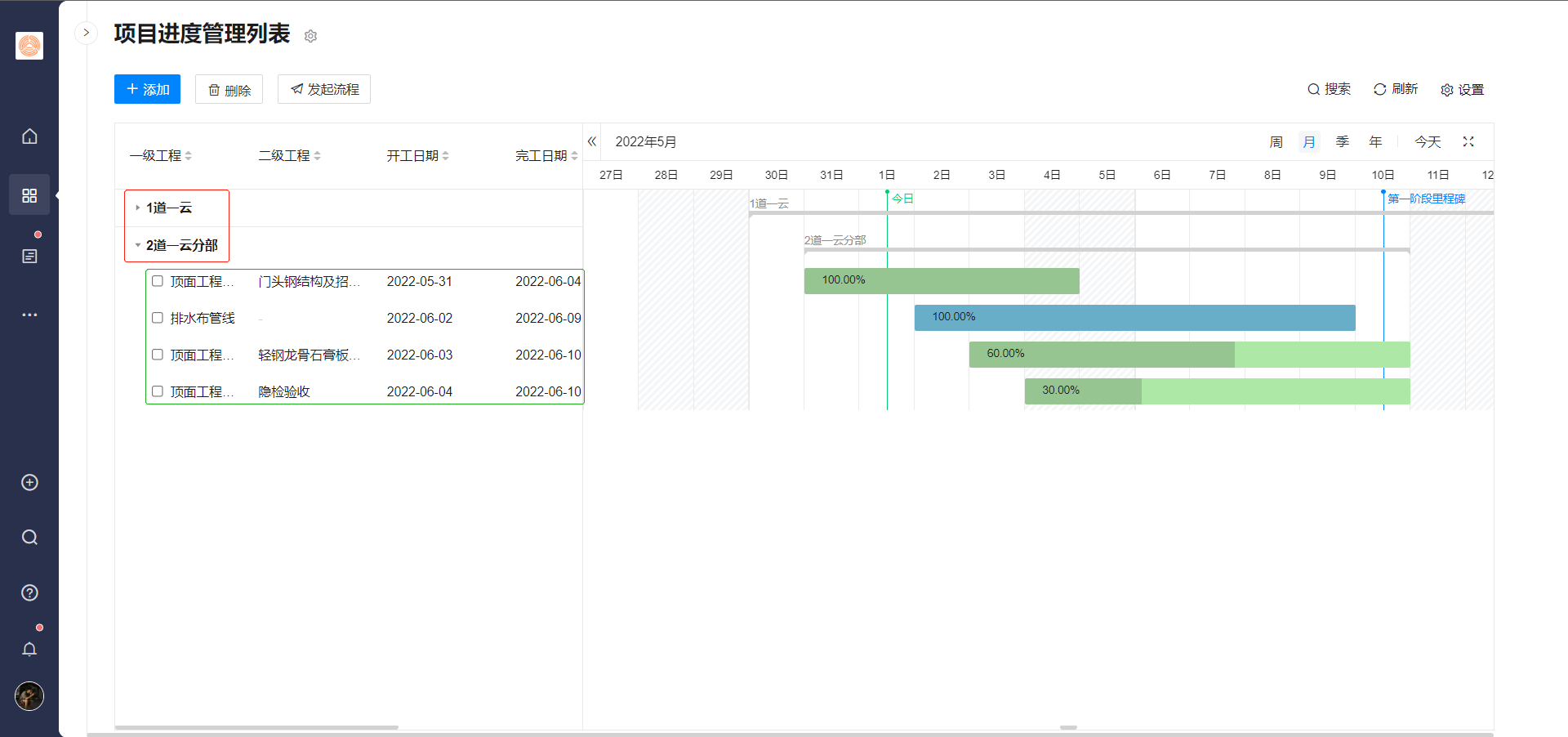
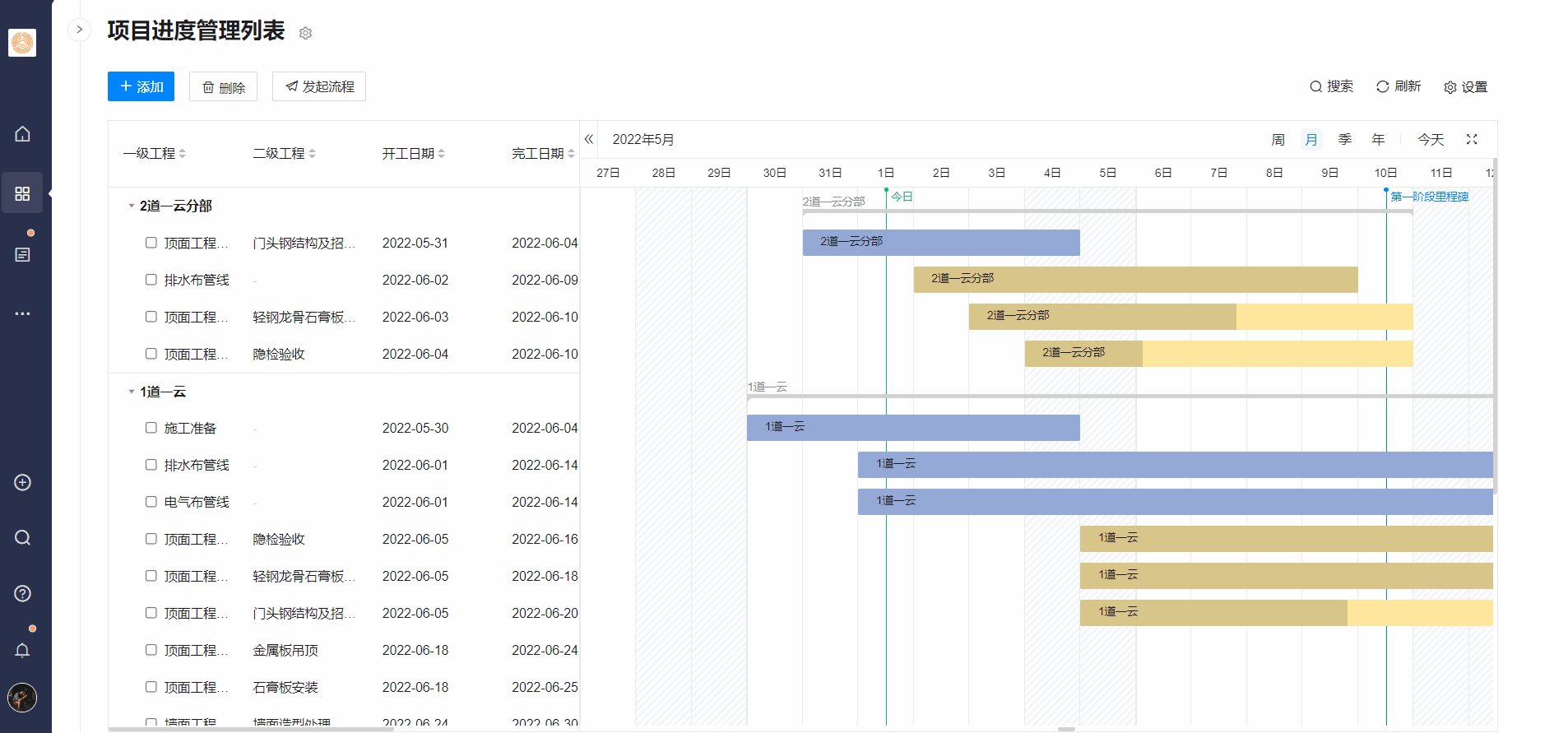
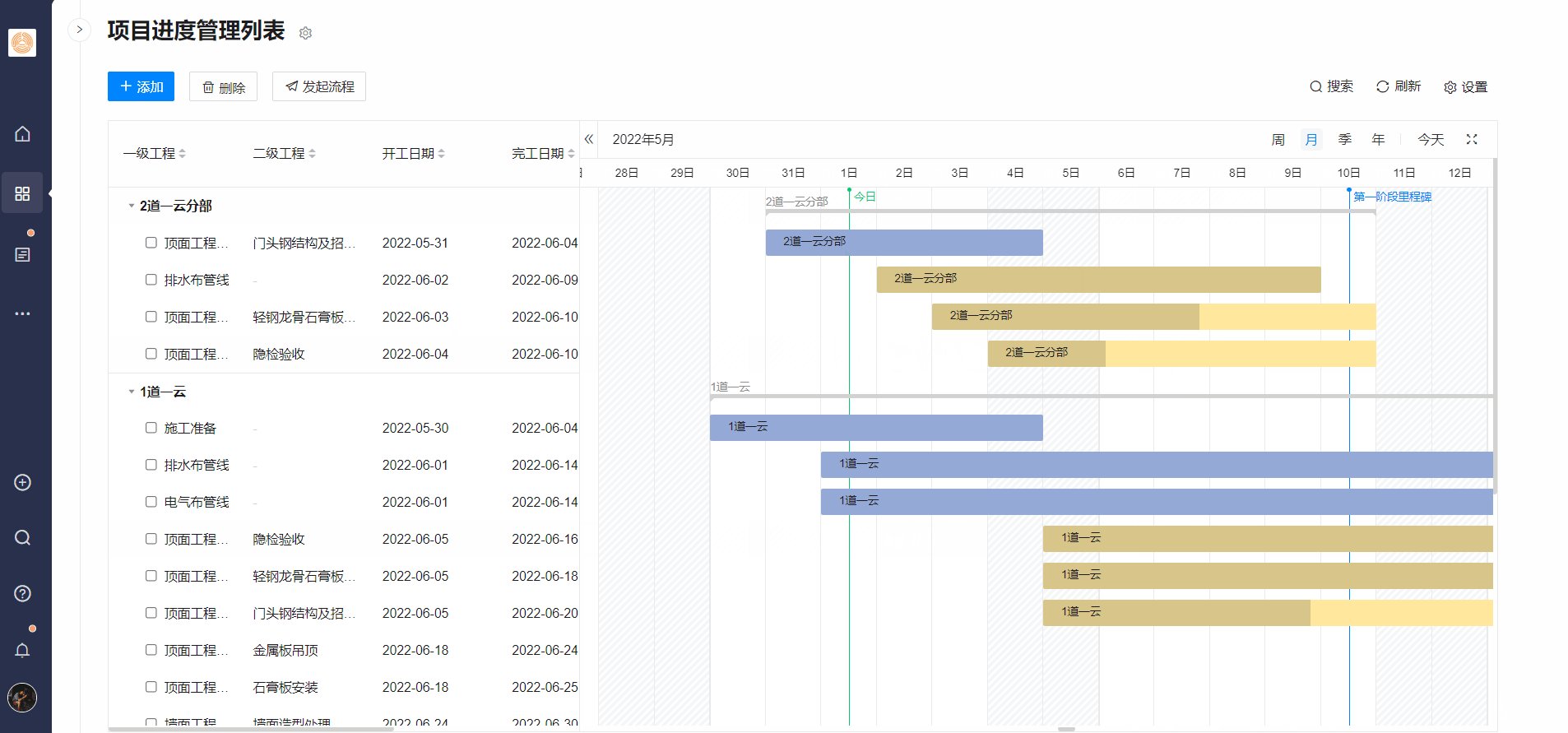
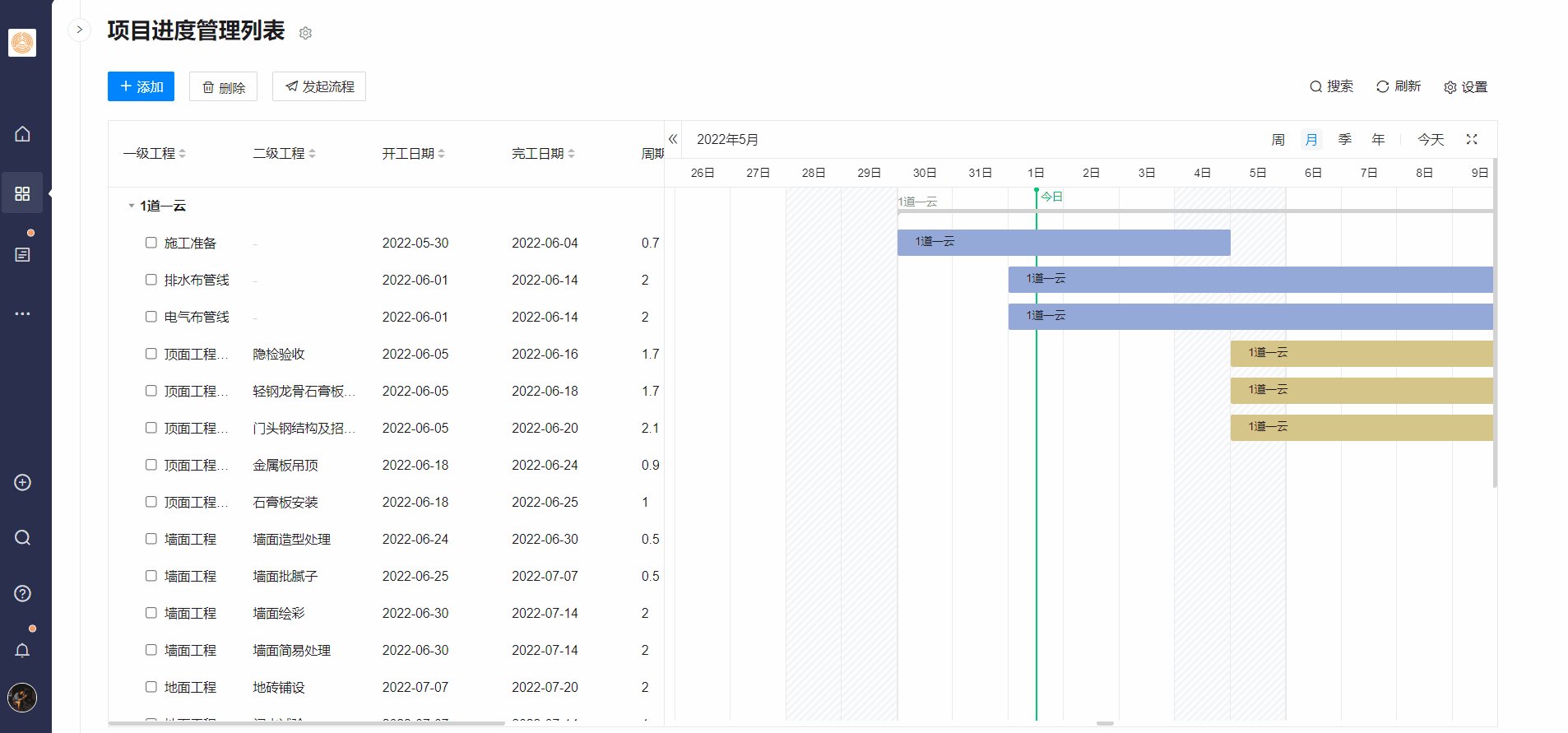
以建工工程为例:

# 二、功能限制
- 标准版不支持配置甘特图组件。
- 甘特图的数据量级需控制在1000条以内,超过1000无法正常显示。可通过数据过滤正常显示。
- 仅PC端简单页面支持配置甘特图。
# 三、页面配置
# 1. 添加甘特图
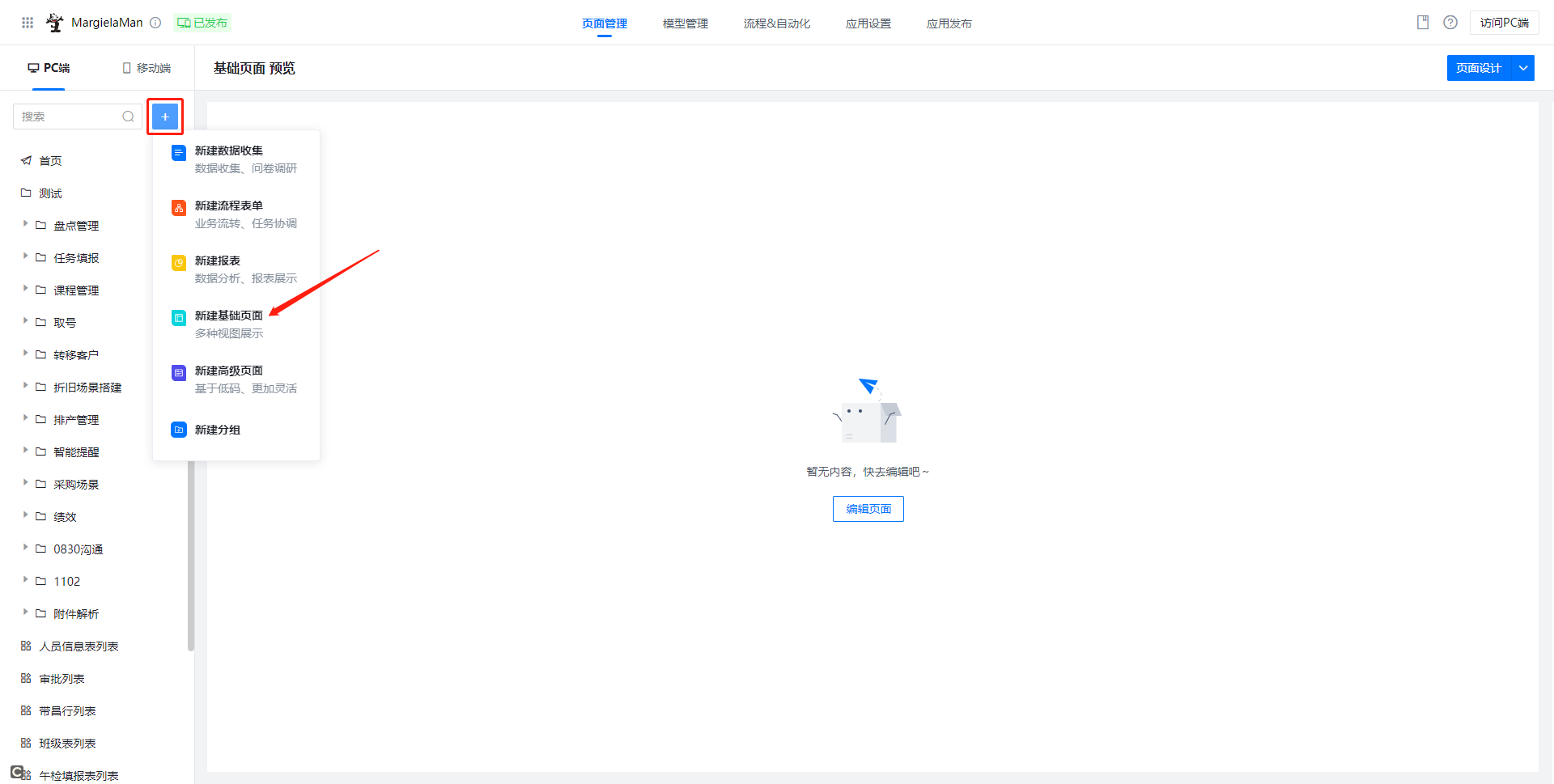
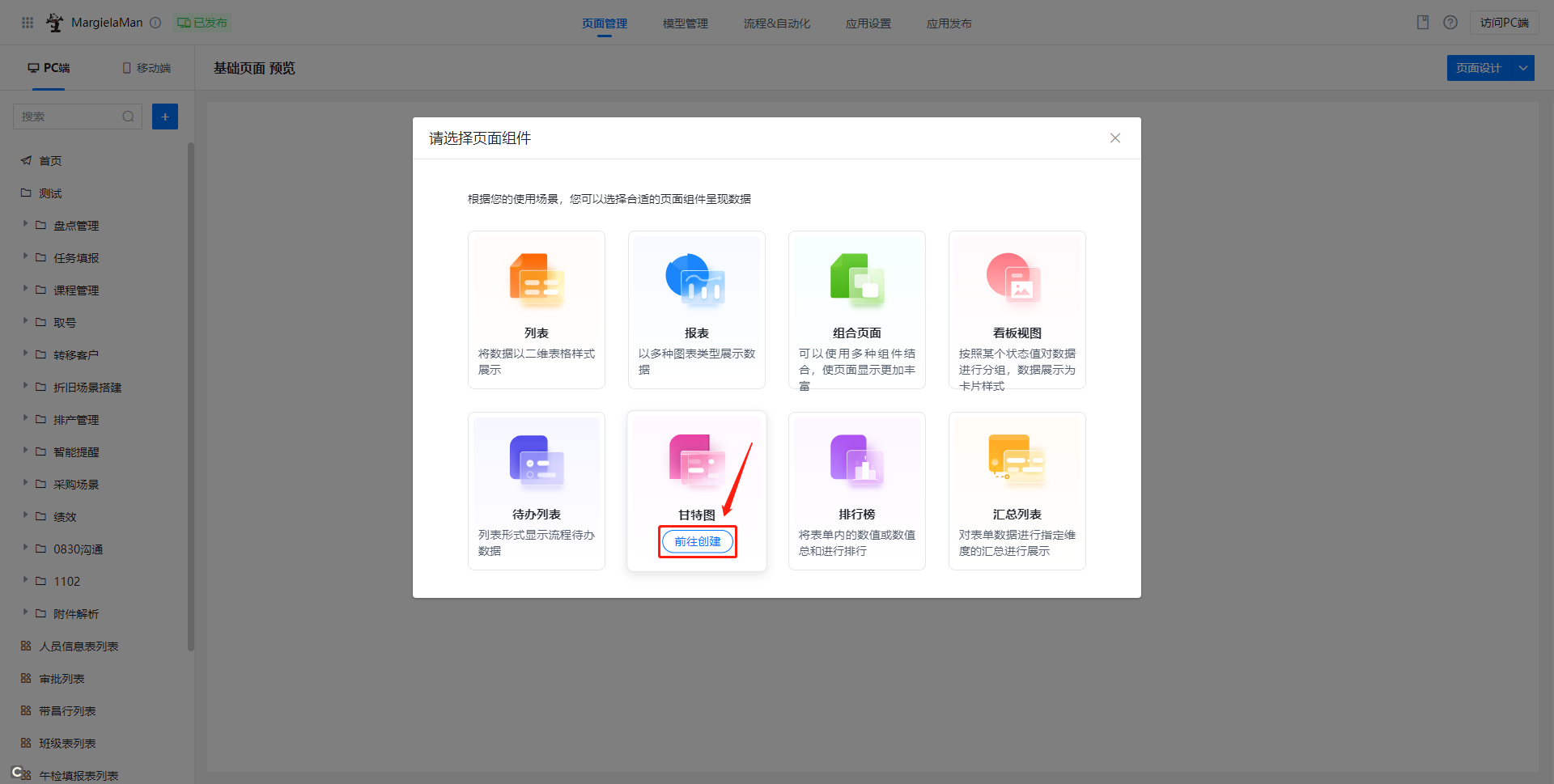
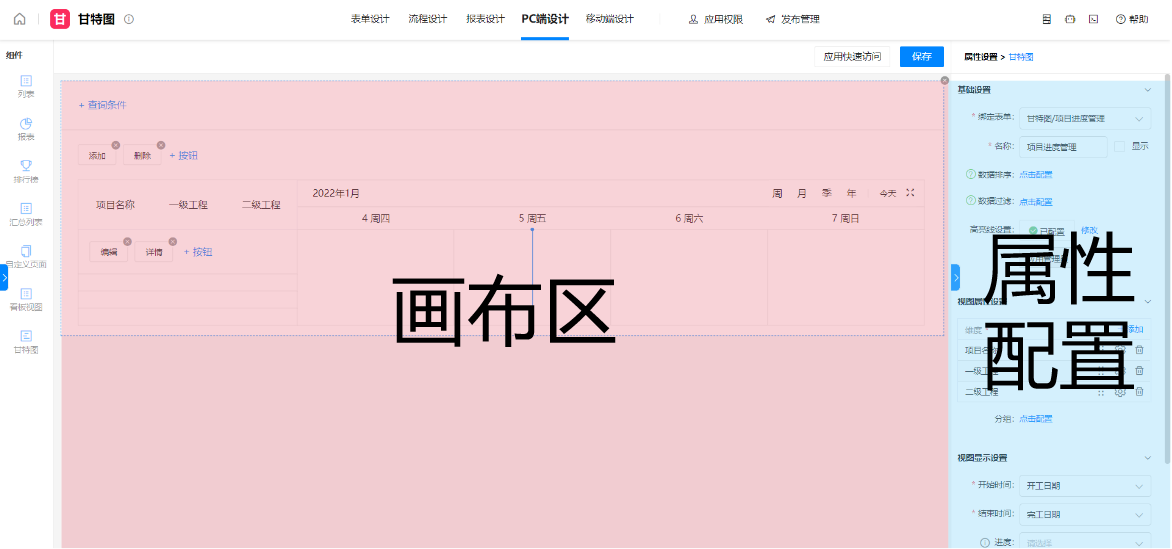
在页面管理中可以点击【+】按钮,选中创建甘特图。


# 2. 属性设置
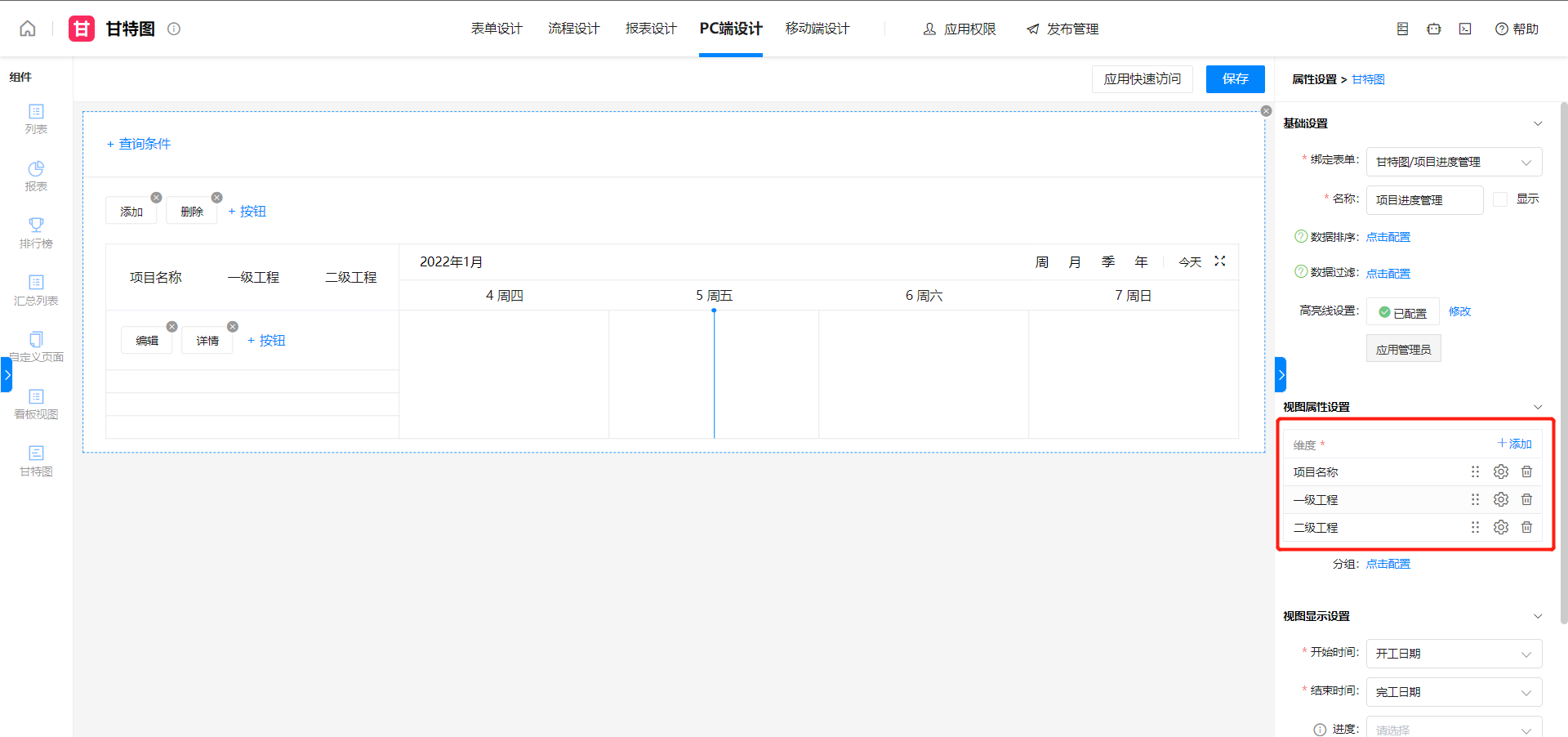
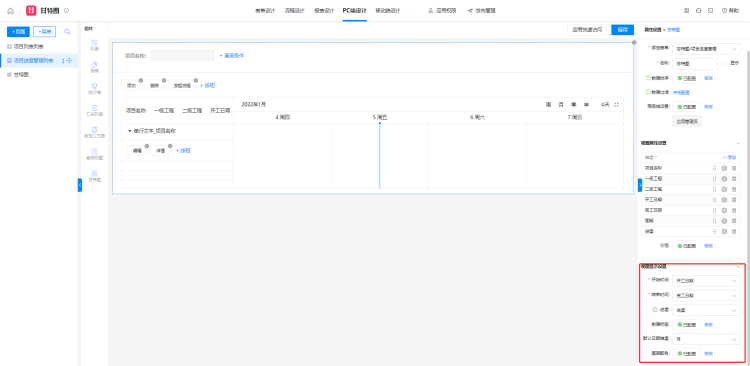
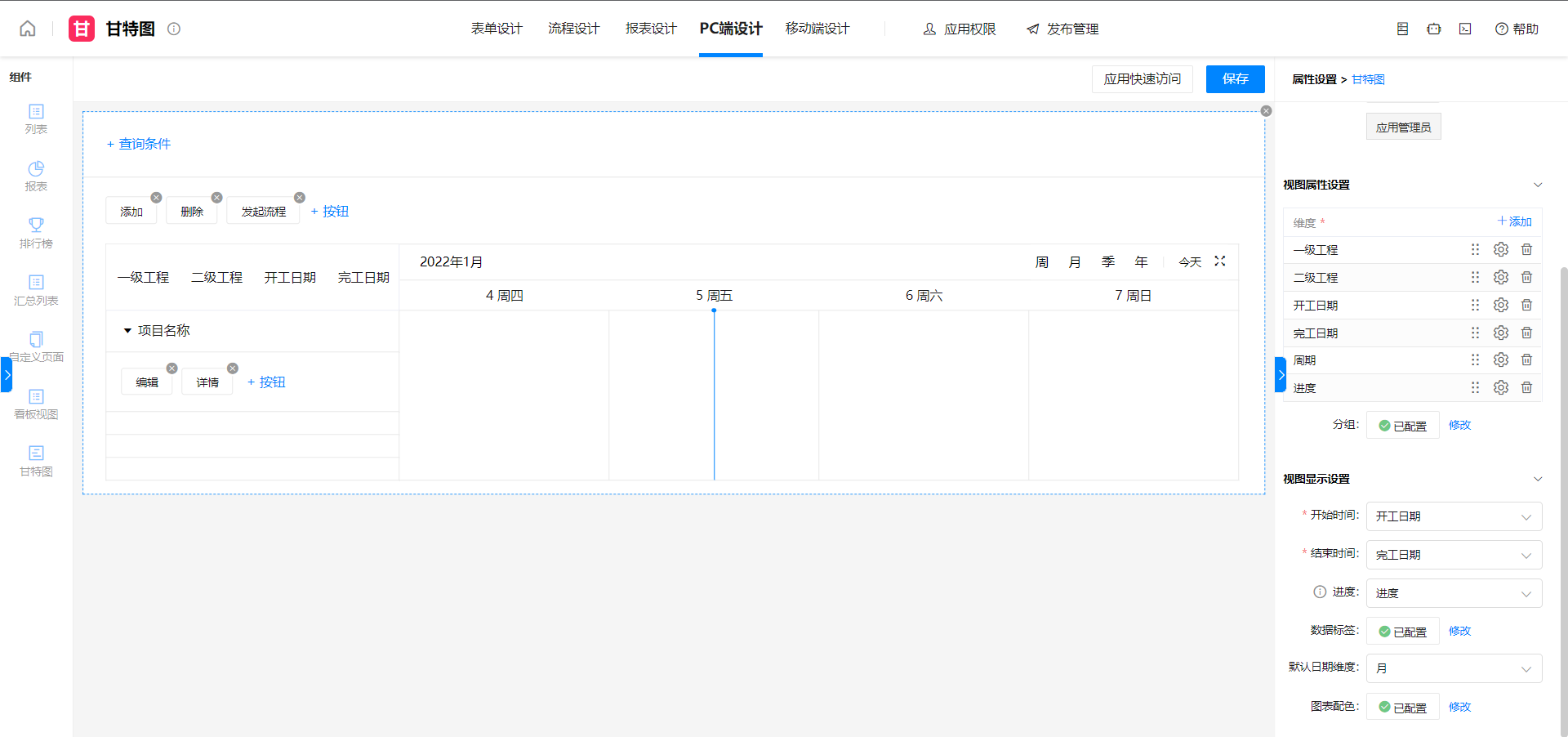
拖入【甘特图】之后,在右侧侧边栏完成属性设置。

属性配置中有几个必须配置的字段:维度、开始时间、结束时间。对应甘特图上数据列表的展示字段以及排期。

# 2.1 基础属性
绑定表单、表单名称、数据排序、数据过滤功能点与其他组件一致。
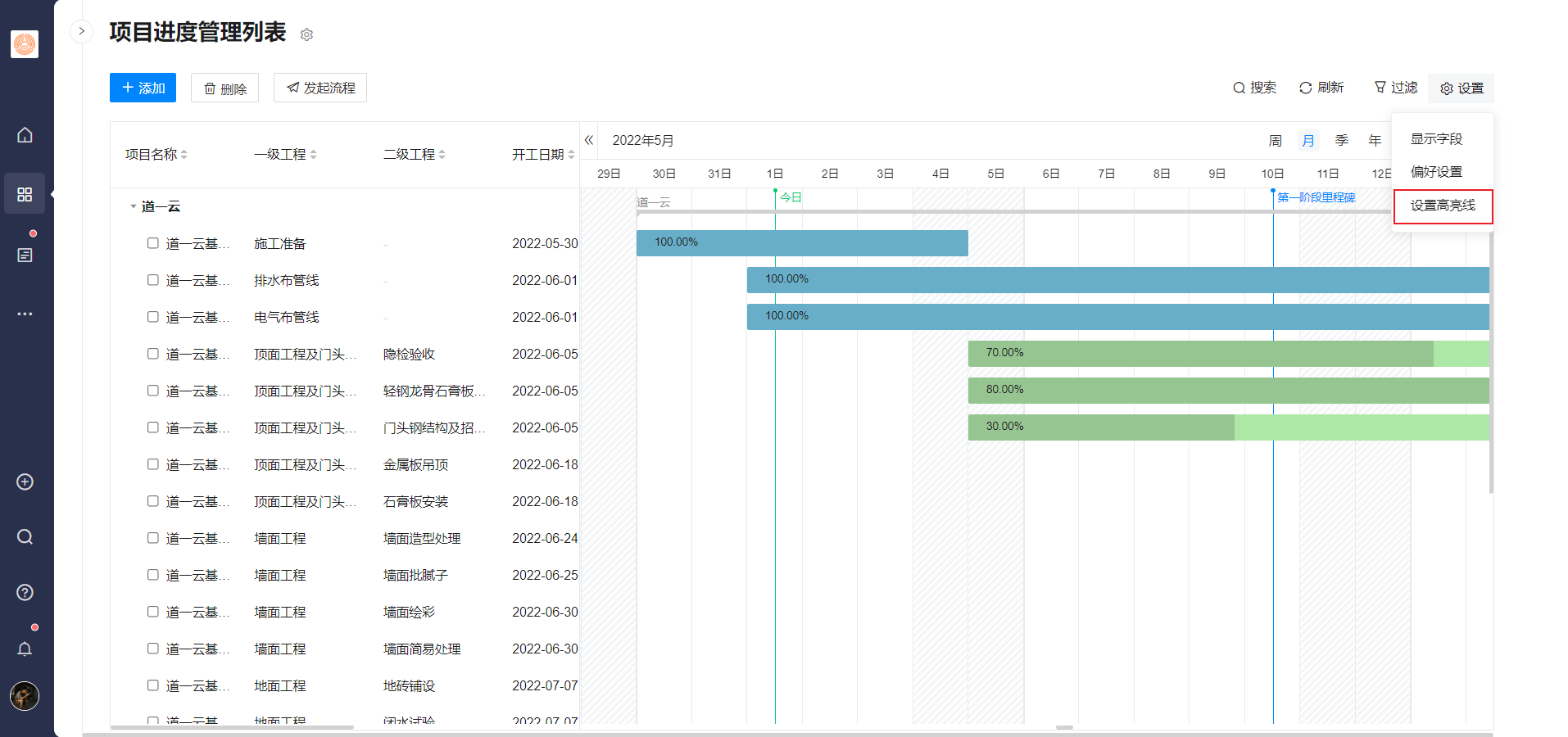
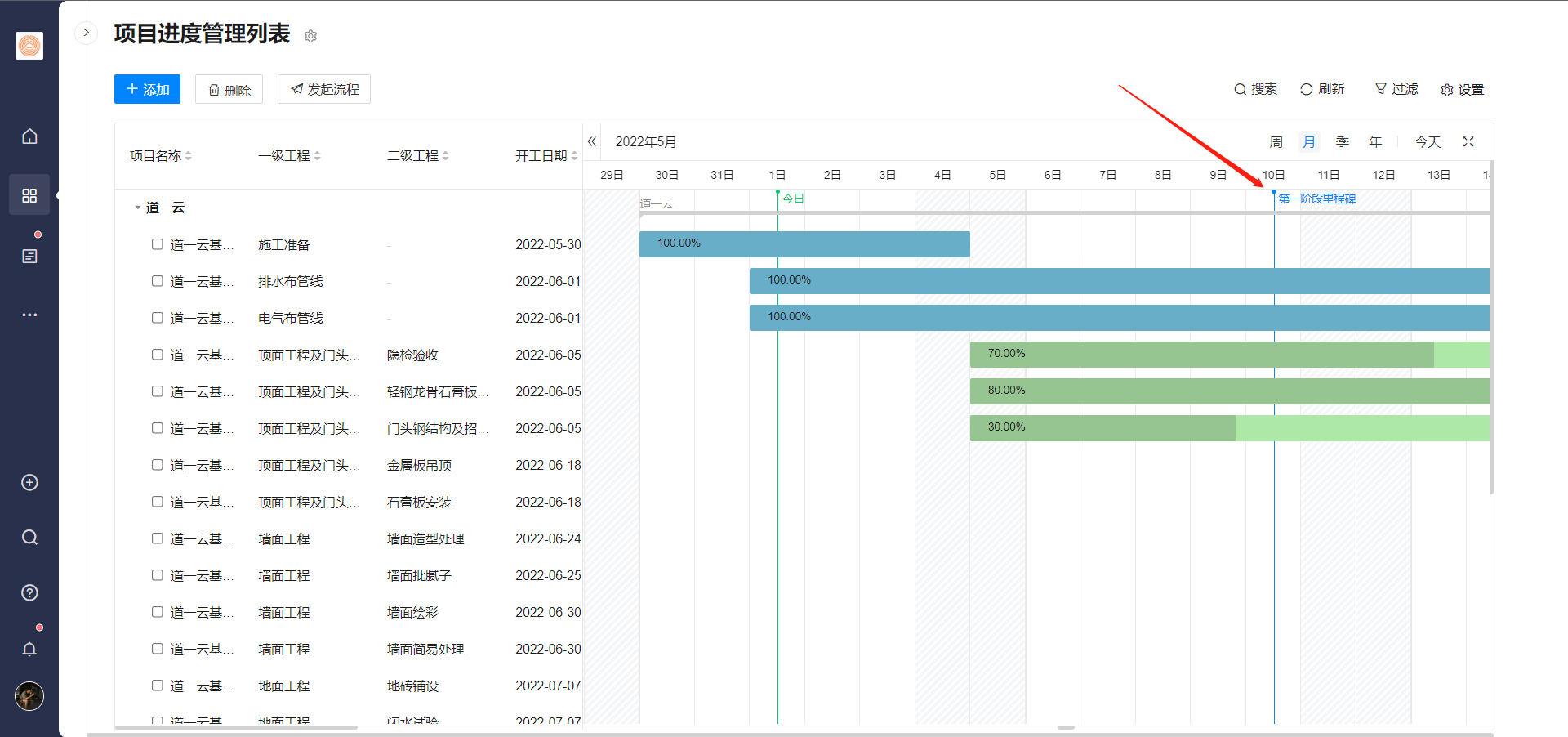
高亮线设置:设置哪些角色有权限配置高亮线,有权限的角色可以在运行端的设置中找到设置高亮线的入口。

注: 高亮线设置后全员可见。

# 2.2 数据列表设置
# 2.2.1 维度
类似PC列表的显示字段,配置后在甘特图左侧列表中显示
支持的字段类型:单行文本、数字、单项选择、多项选项、日期、时间、日期时间、人员单选、人员多选、部门单选、部门多选、生成编码、外键选择
支持的系统字段:创建人、创建时间、修改时间、当前处理人、当前节点、流程状态

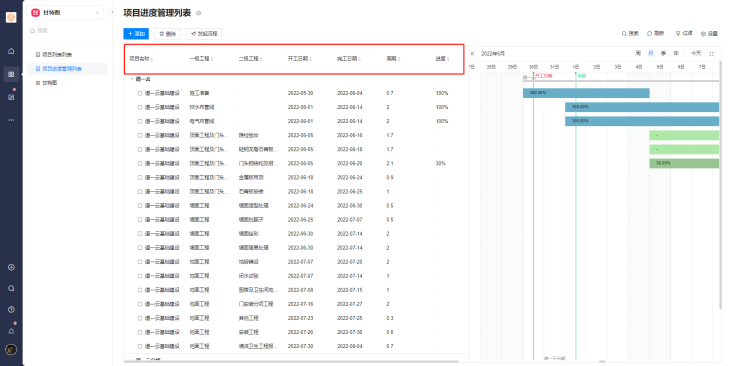
PC端效果展示:

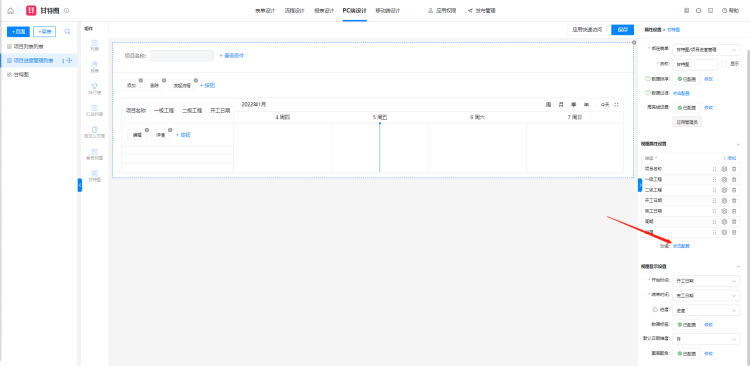
# 2.2.2 分组
支持将数据以某个字段作为分类来显示,最多可设置5个字段作为分组。
支持的字段类型:单行文本、单项选择、多项选择、日期、日期时间、人员单选、人员多选
支持的系统字段:创建人、创建时间、修改时间、当前处理人、当前节点、流程状态

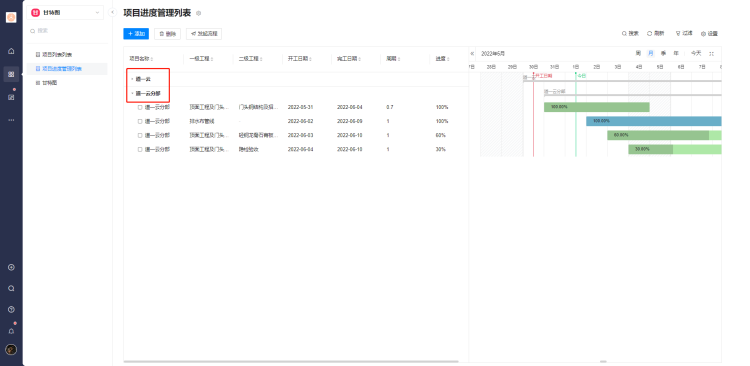
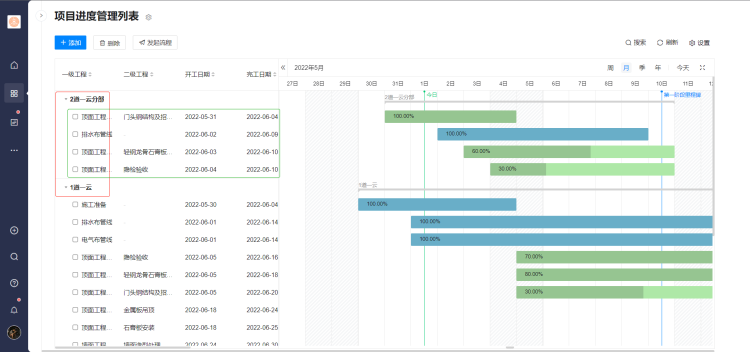
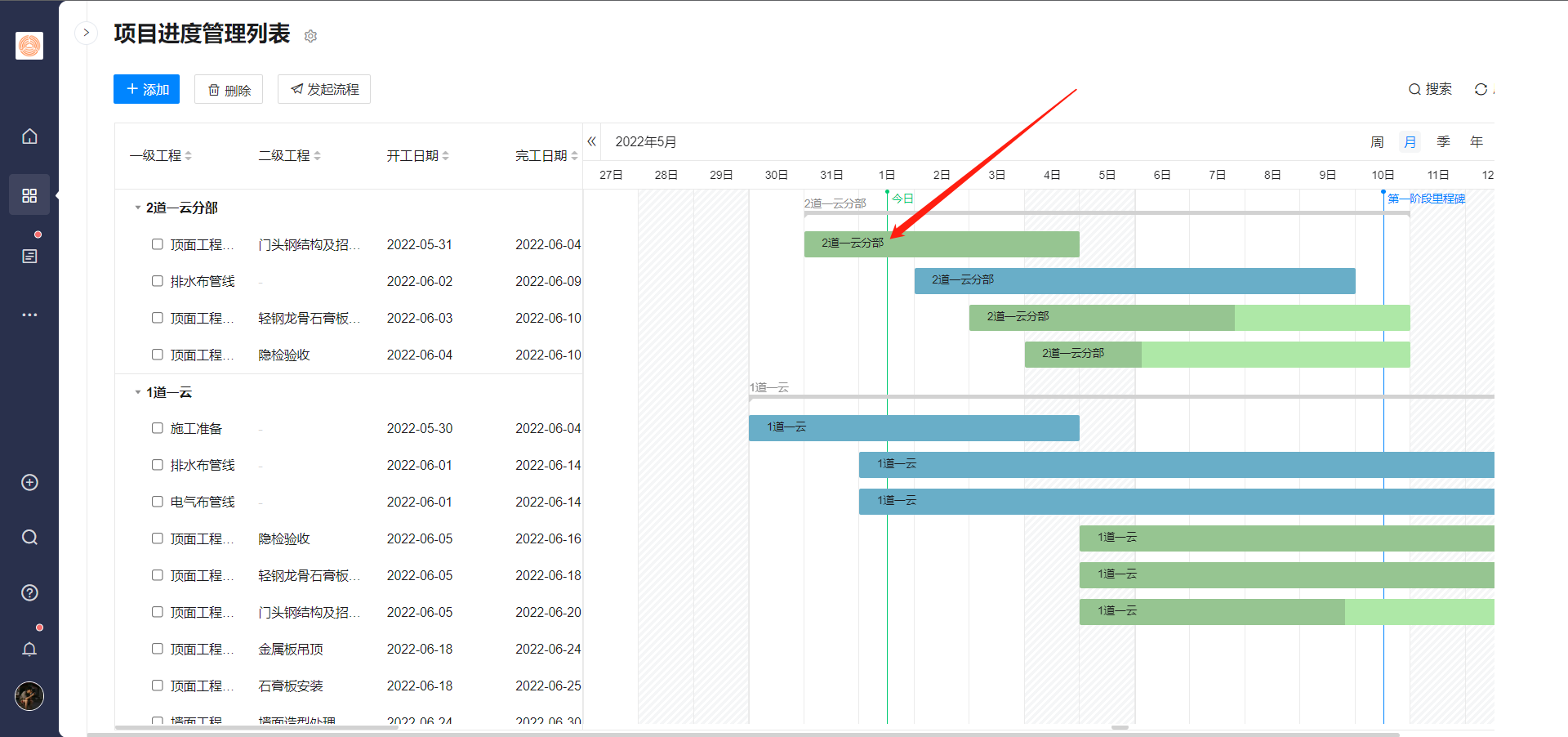
PC端效果展示(以项目名称作为分组):

分组排序规则:
分组的排序仅针对分组本身,不对分组下面的数据进行排序。具体效果如下,仅对红色方框处生效,对绿色列表区不生效。(若想对数据进行排序,则需要配置基础设置中的【数据排序】)
升序:

降序:

# 2.3 视图显示设置:
配置开始时间、结束时间、进度、数据标签、默认日期维度、图标配色。

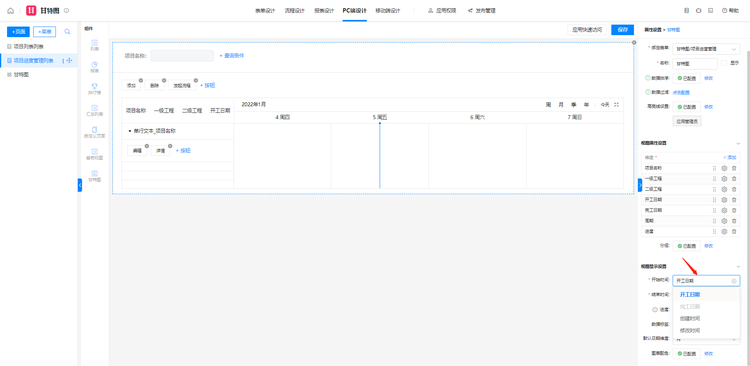
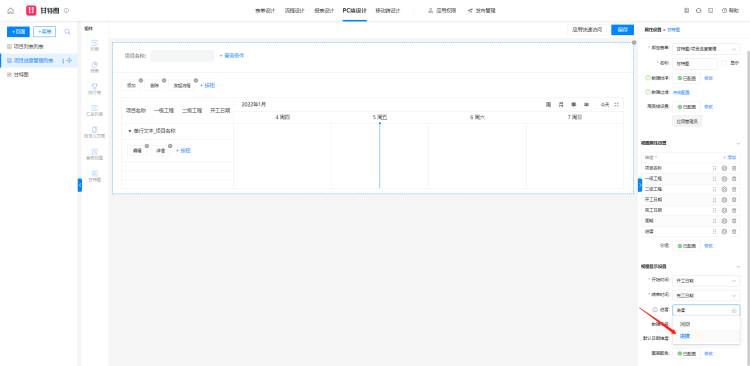
# 2.3.1 开始/结束时间
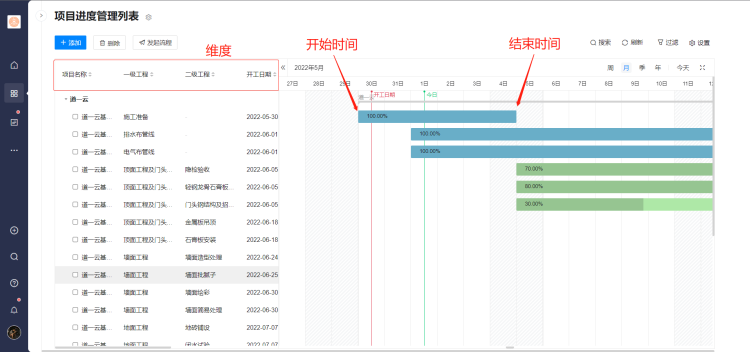
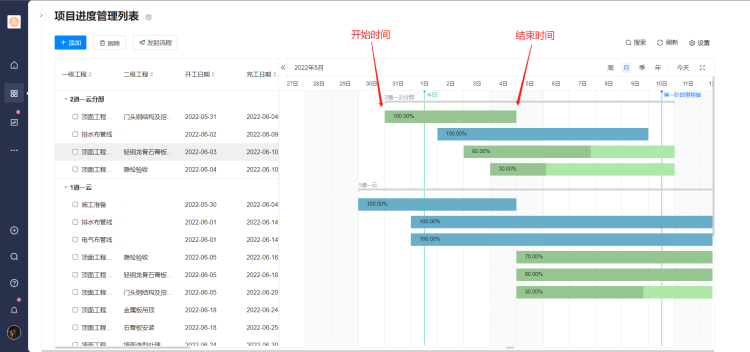
配置开始时间和结束时间:开始时间和结束时间是一条数据的开始和终止的时间(例如为项目A从2022年5月20日开始至2022年5月30日结束)
开始/结束时间可以是日期字段,也可以是日期时间字段,但在甘特图上最小的计量单位是天,即若一个项目的周期为:2022年5月20日10:00:00-2022年9月10日10:00:00 ,则在甘特图上显示的时间周期为:2022年5月20日-2022年9月10日。

PC端效果展示:

# 2.3.2 进度
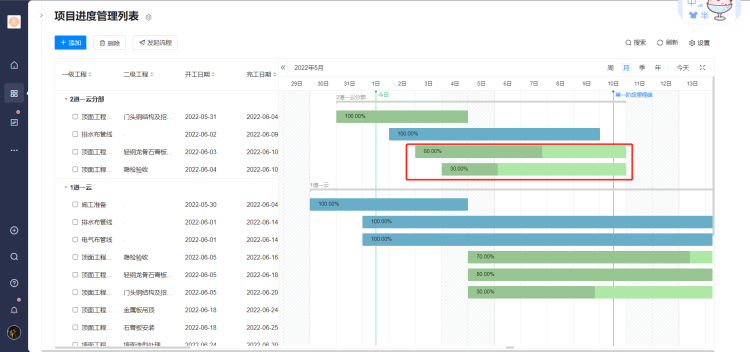
配置进度后,根据进度的占比,甘特图会有相应的颜色变化(例如项目B完成50%,进度条上显示为一半深绿色,一半浅绿色)
进度仅支持配置数字类型的字段,配置为进度后,系统会自动将进度转化为百分比;当值小于0时,默认进度为0%;值大于1,则默认进度为100%。

PC端效果展示:

# 2.3.3 数据标签
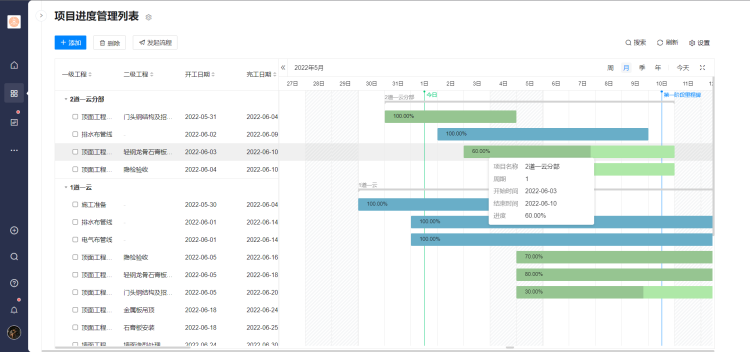
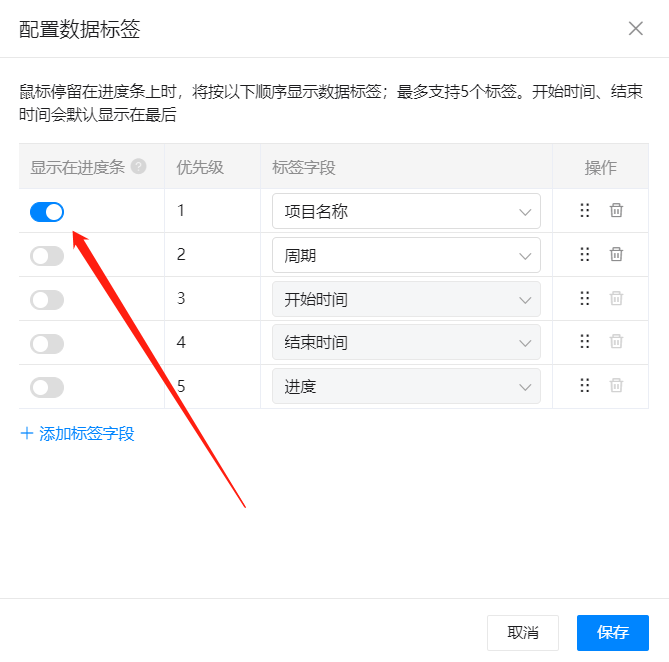
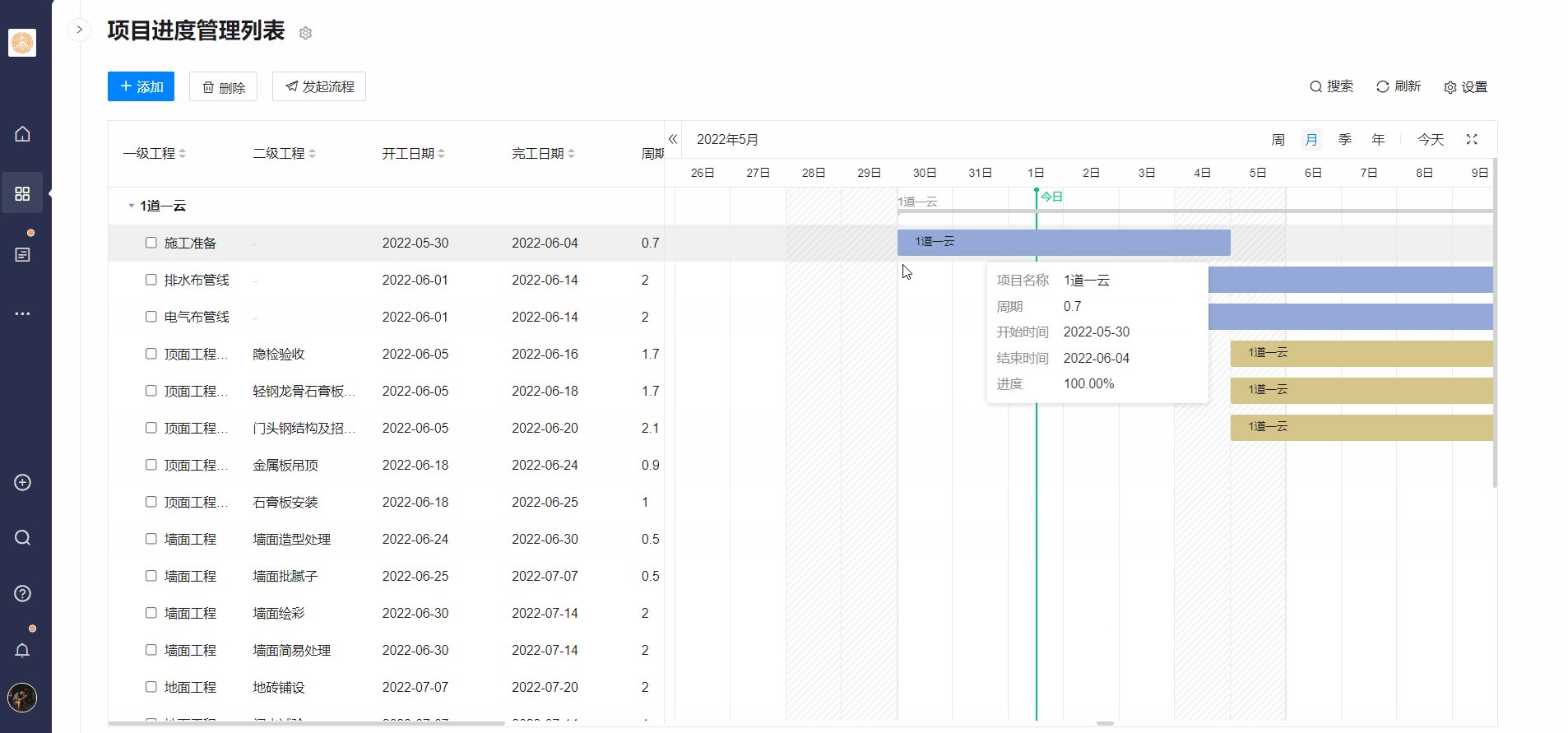
数据标签设置后,将鼠标移至进度条上时,可以看到对应设置的字段,最多可设置5个字段。
支持的字段类型:单行文本、数字、单项选择、多项选择、日期、时间、日期时间、人员单选、人员多选、部门单选、部门多选、地址选择器、级联选择、生成编码、评分、地理位置、汇总、外键选择、创建人、创建时间、修改时间

另外,可配置一个数据标签字段显示在进度条上,例如将【项目名称】显示在进度条上,配置如下:

PC端效果展示:

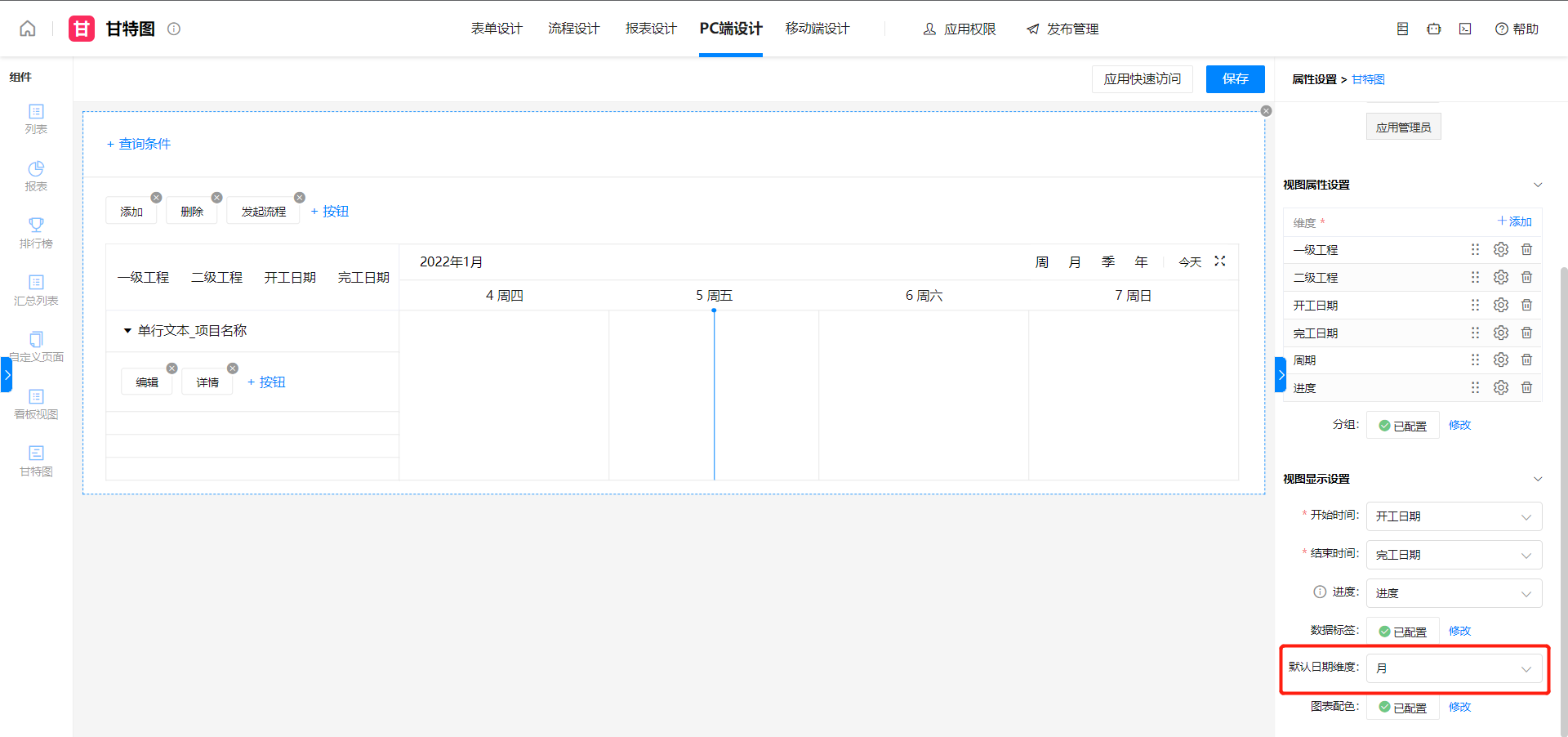
# 2.3.4 配置默认日期
可选择【周】【月】【季度】【年】,设置后进入运行端则按设置展示,运行端可手动调整,每次刷新后又显示至默认。

PC端效果展示:

# 2.3.5 图表配色
给不同的数据附着颜色,可配置不同的颜色。
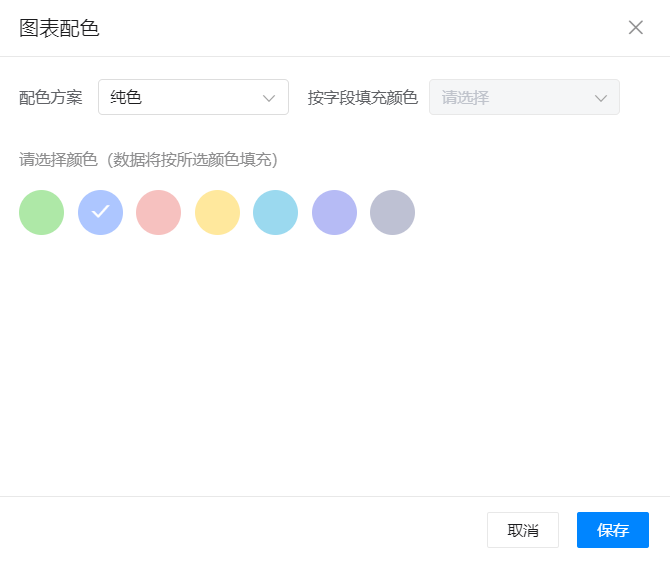
纯色:所有数据都是同一种颜色,配置如下:

PC端所有数据进度条颜色一致,效果展示:

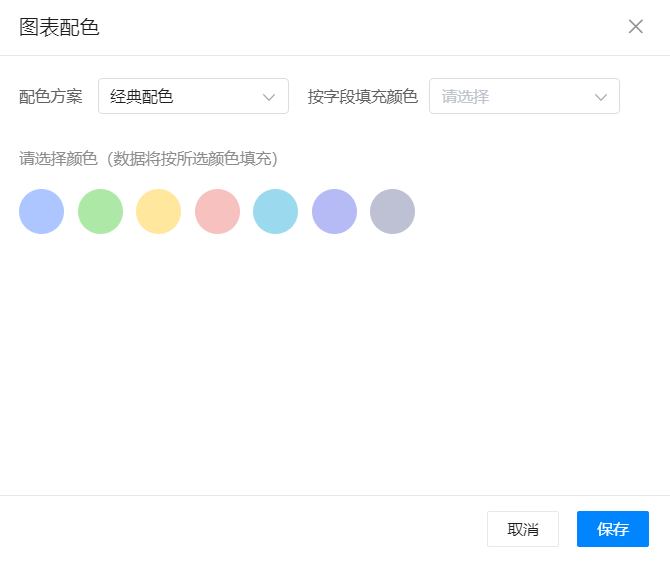
经典配色、优雅格调、暖调糖水:按照数据顺序,显示进度条颜色。配置如下:

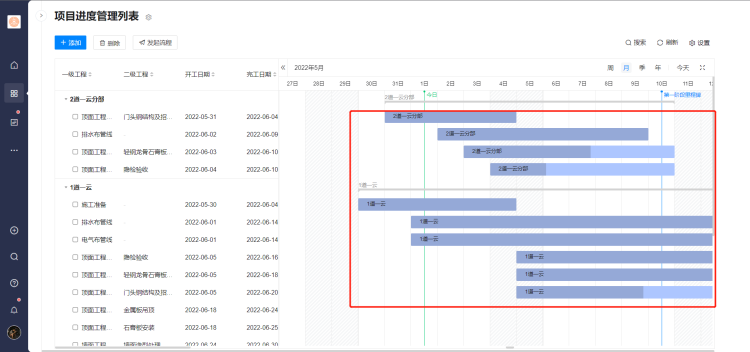
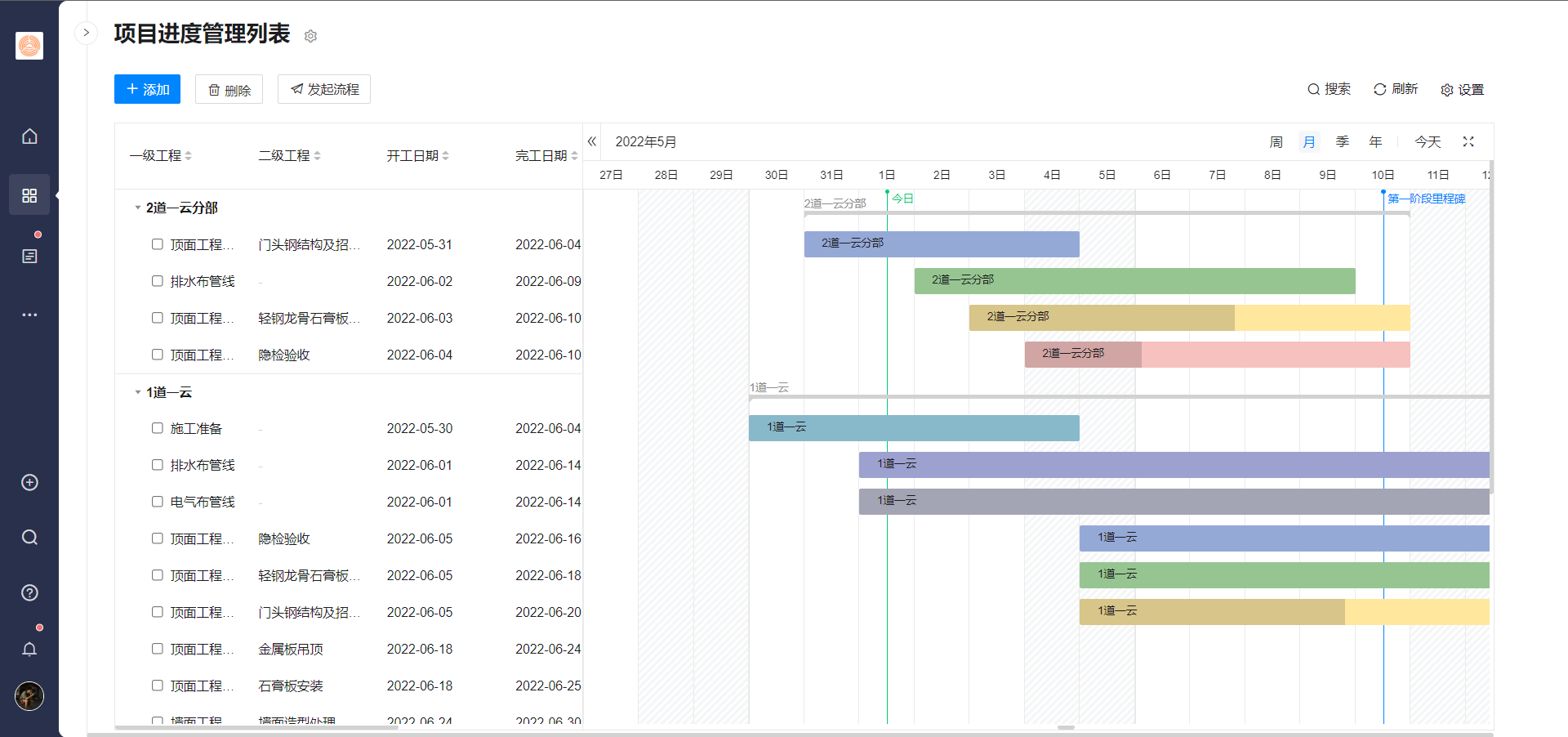
PC端效果展示:

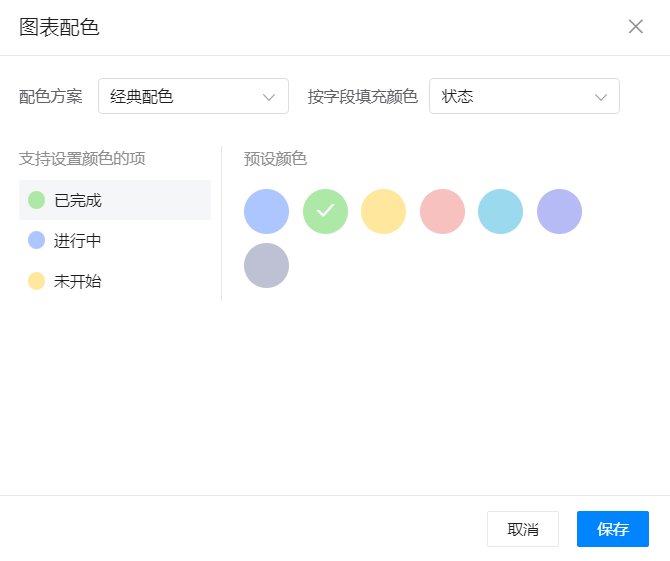
当选择这三种多色时,支持按单选字段填充颜色。例如,按状态显示进度颜色,不同状态显示不同的颜色。配置如下:

PC端显示效果:

# 2.4 其他配置
配置按钮和查询条件与列表一致

# 四、PC端使用
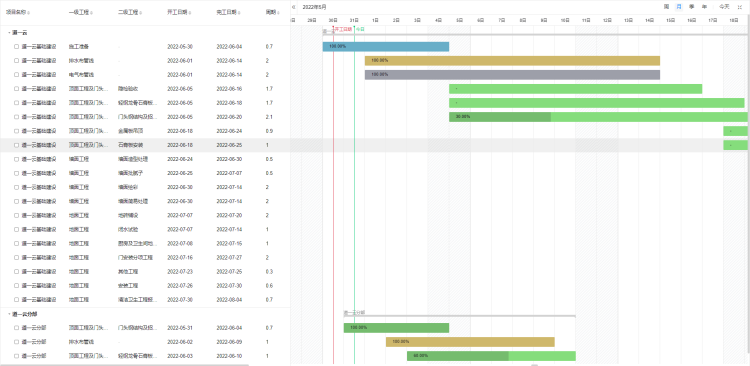
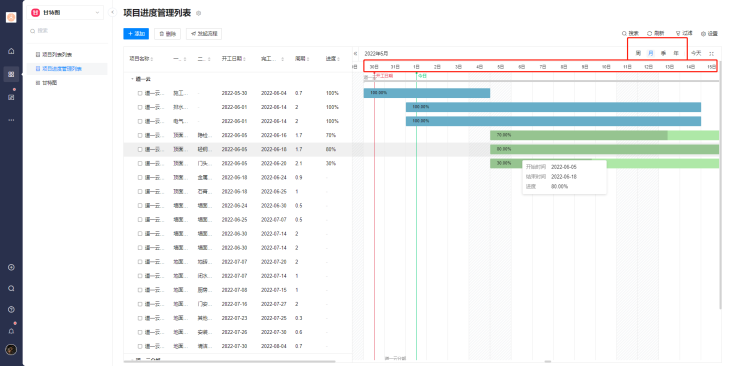
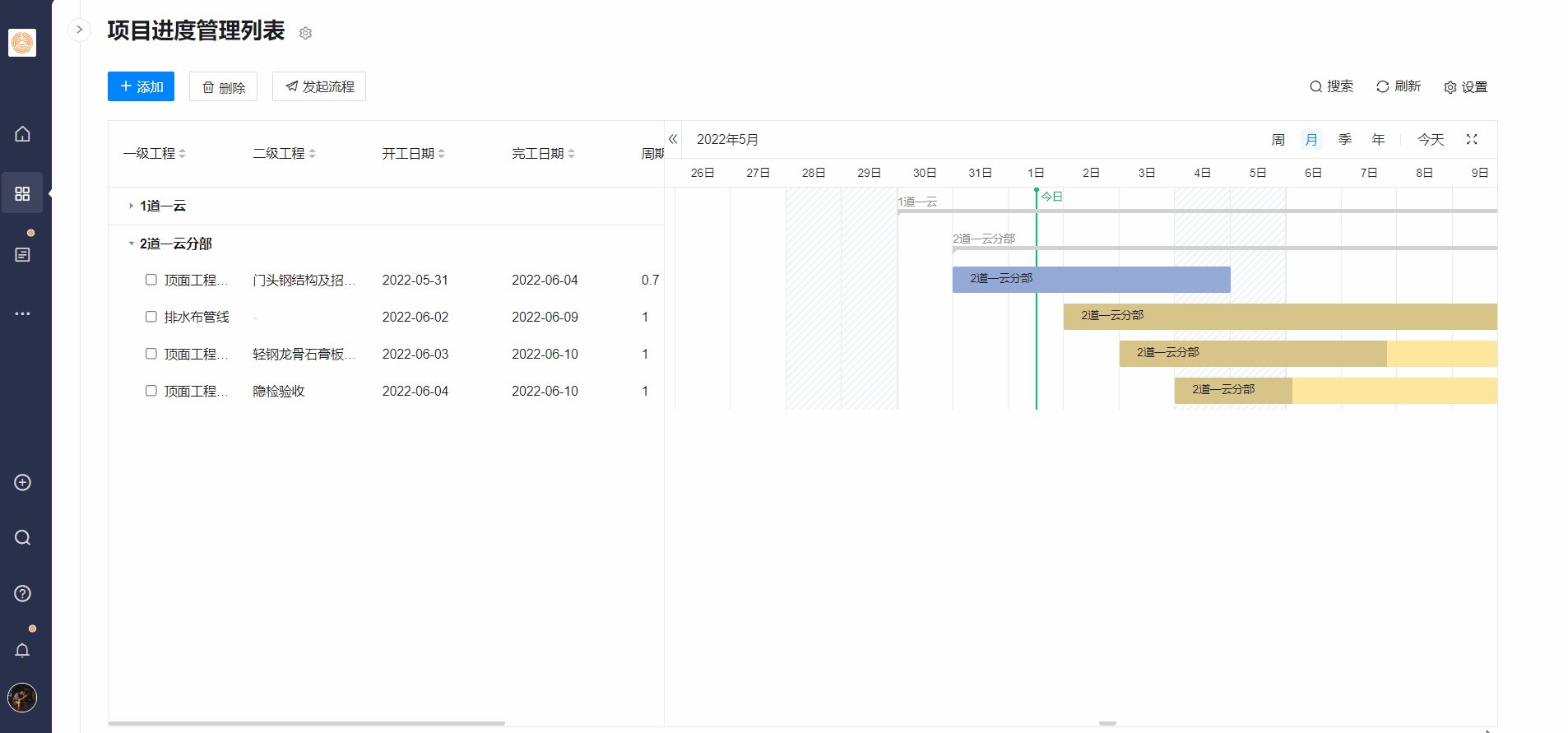
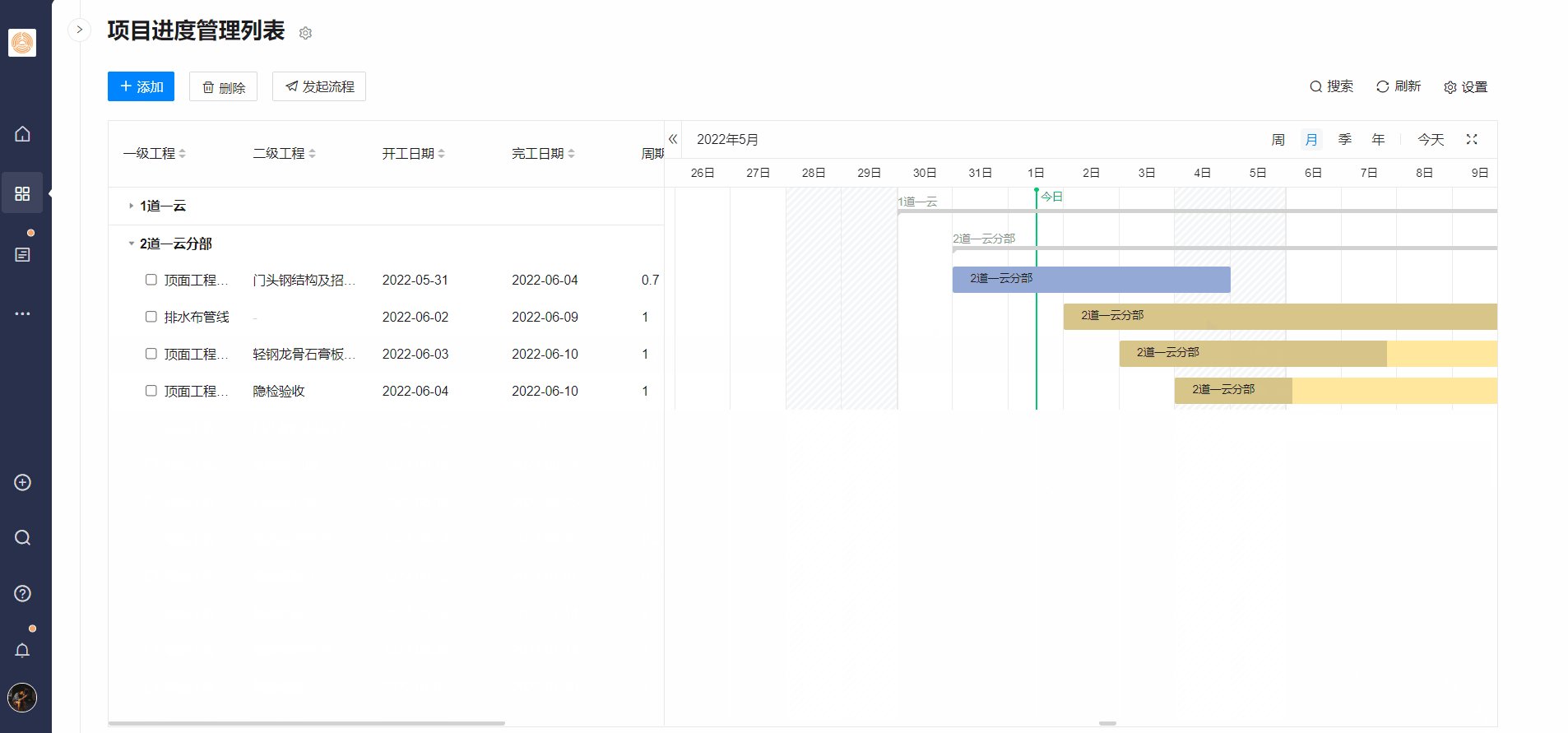
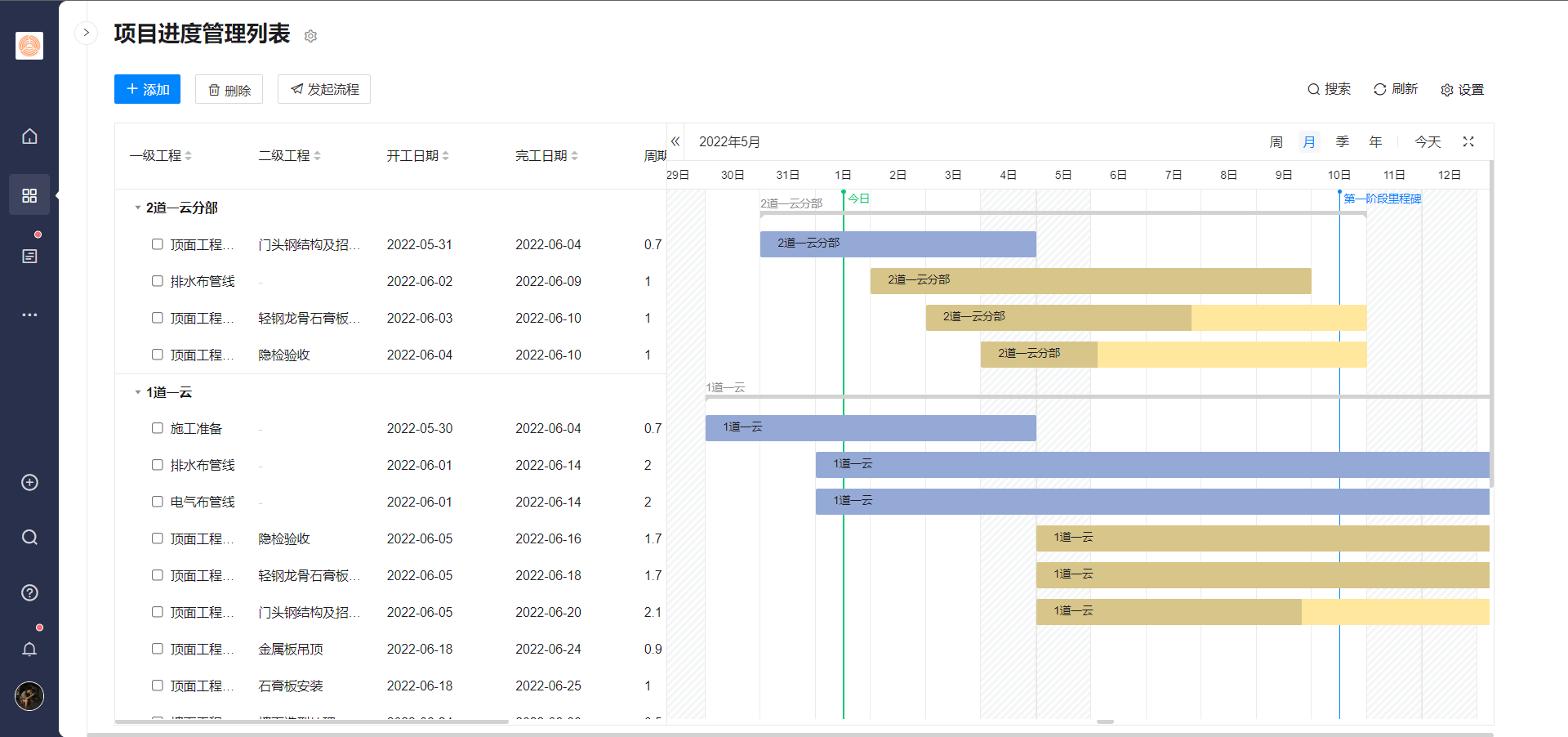
整体效果展示:

# 1. 页面快捷操作
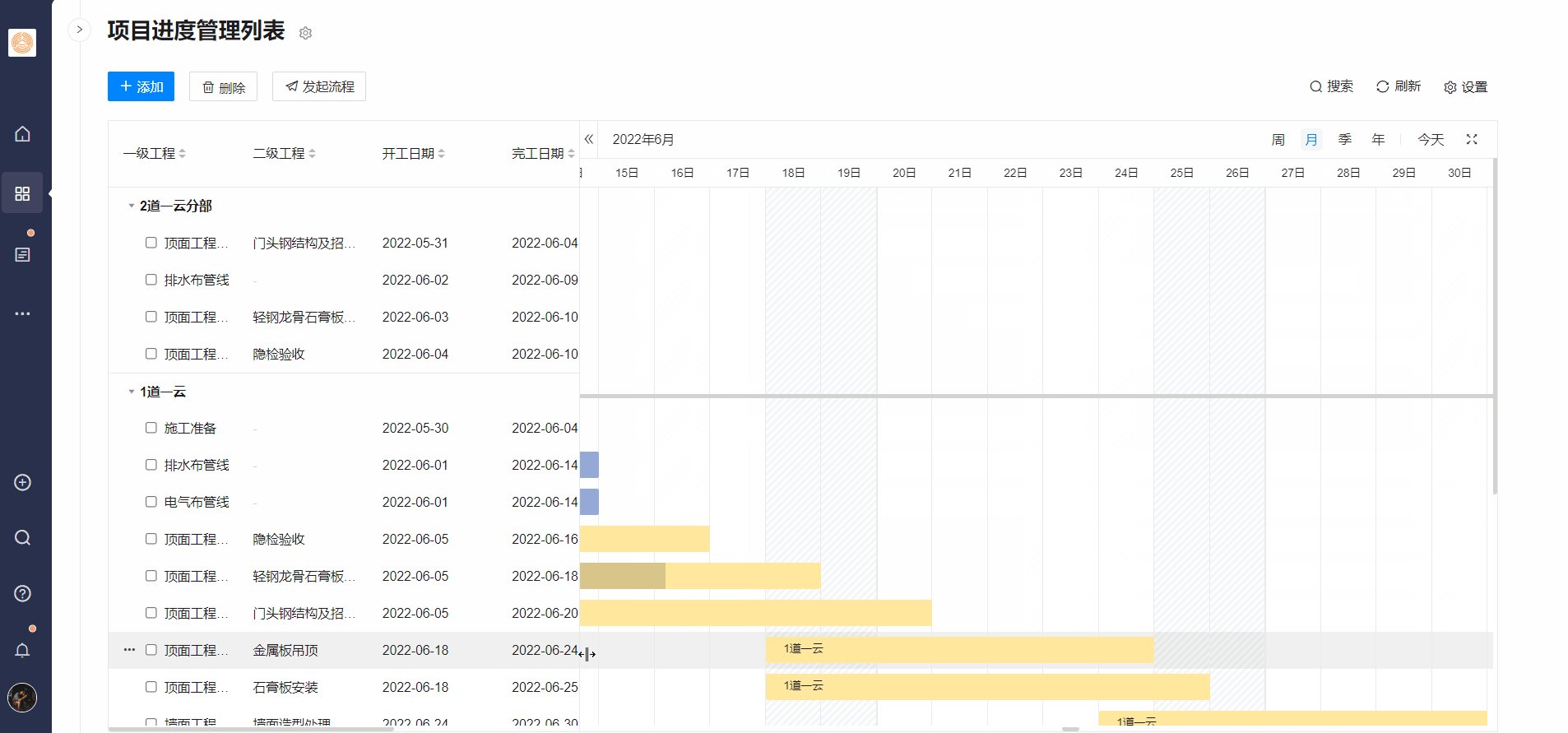
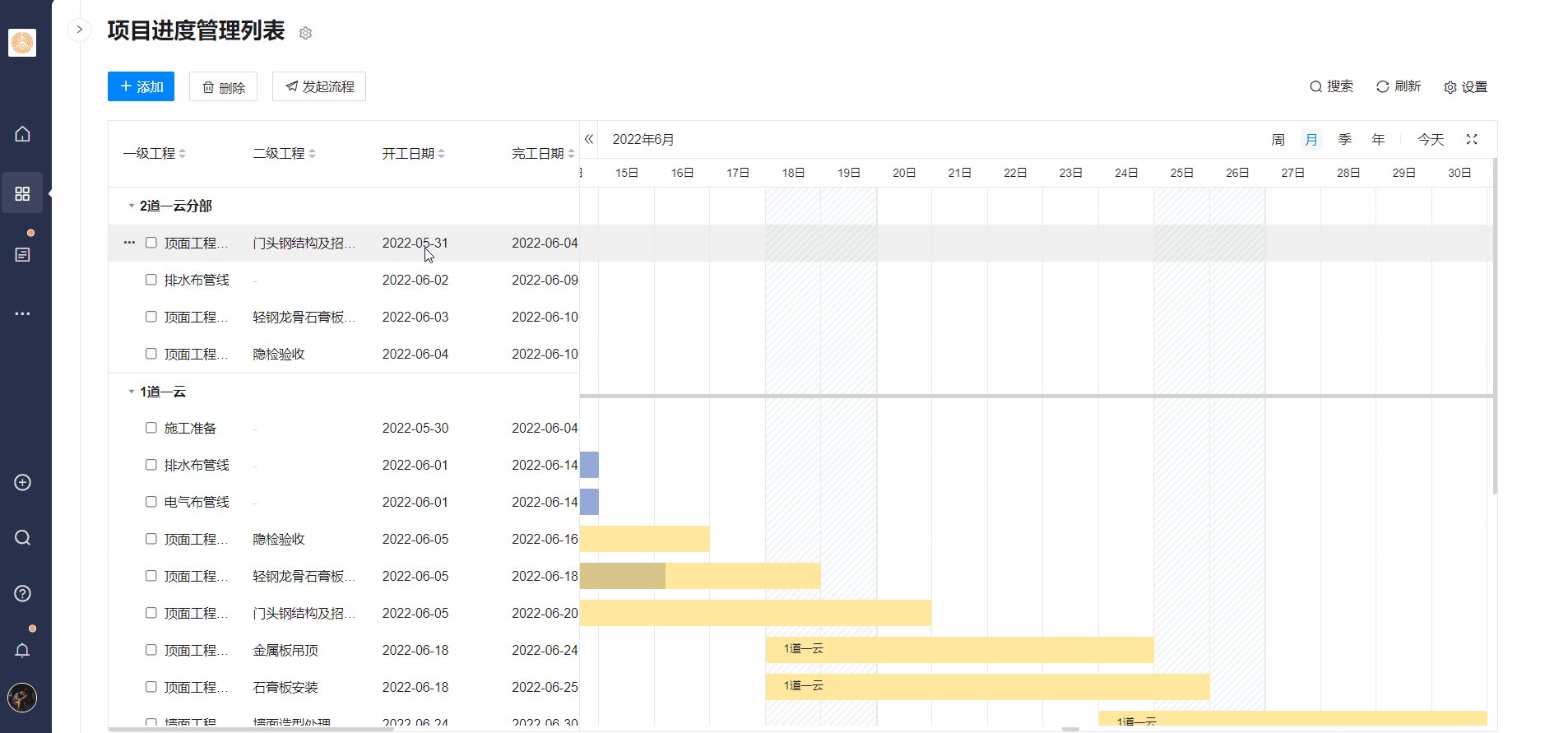
# 1.1 双击数据行
双击后将定位至当前进度条的位置。

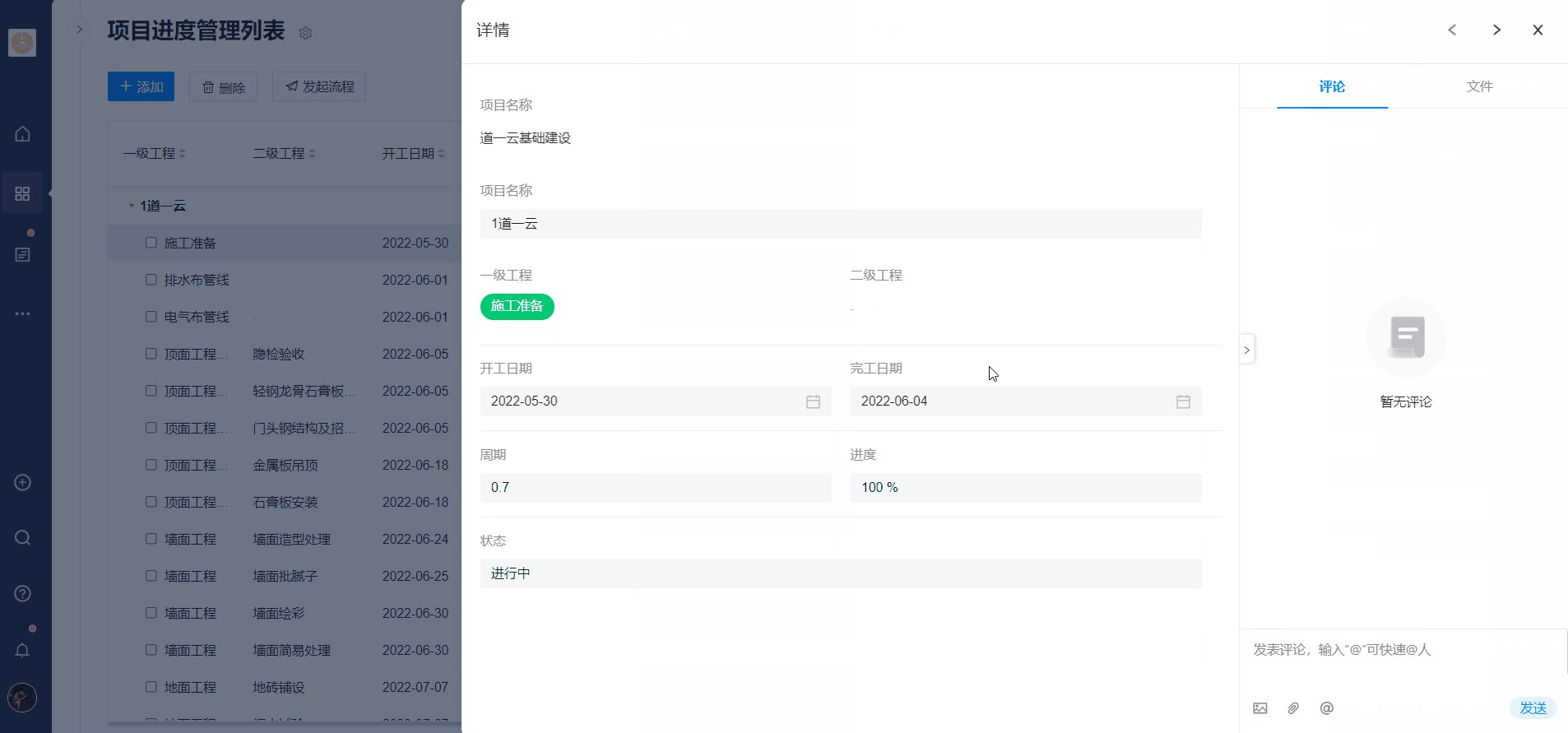
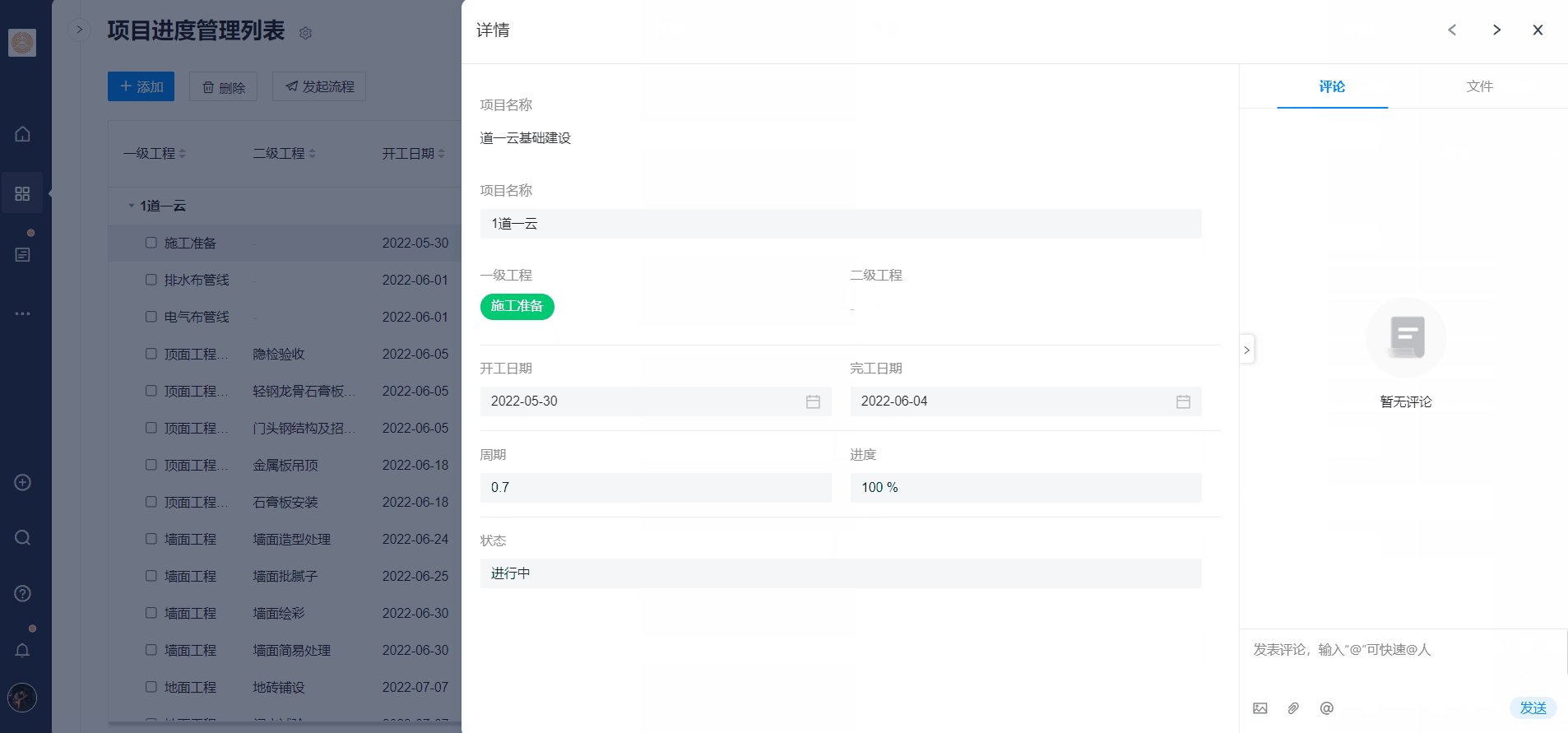
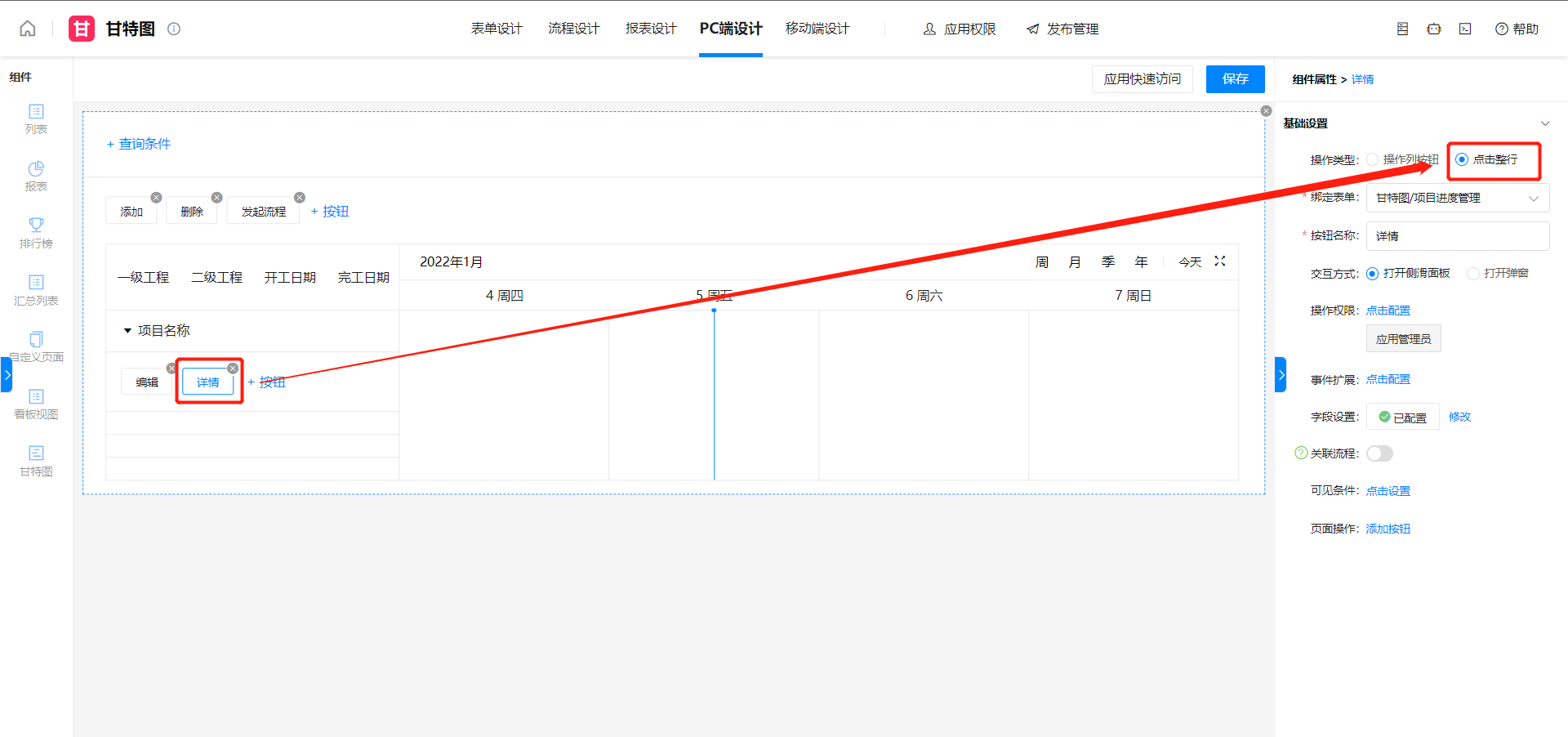
# 1.2 点击进度条唤起详情页面
单击进度条时,可打开数据详情页。

需在管理后台配置:

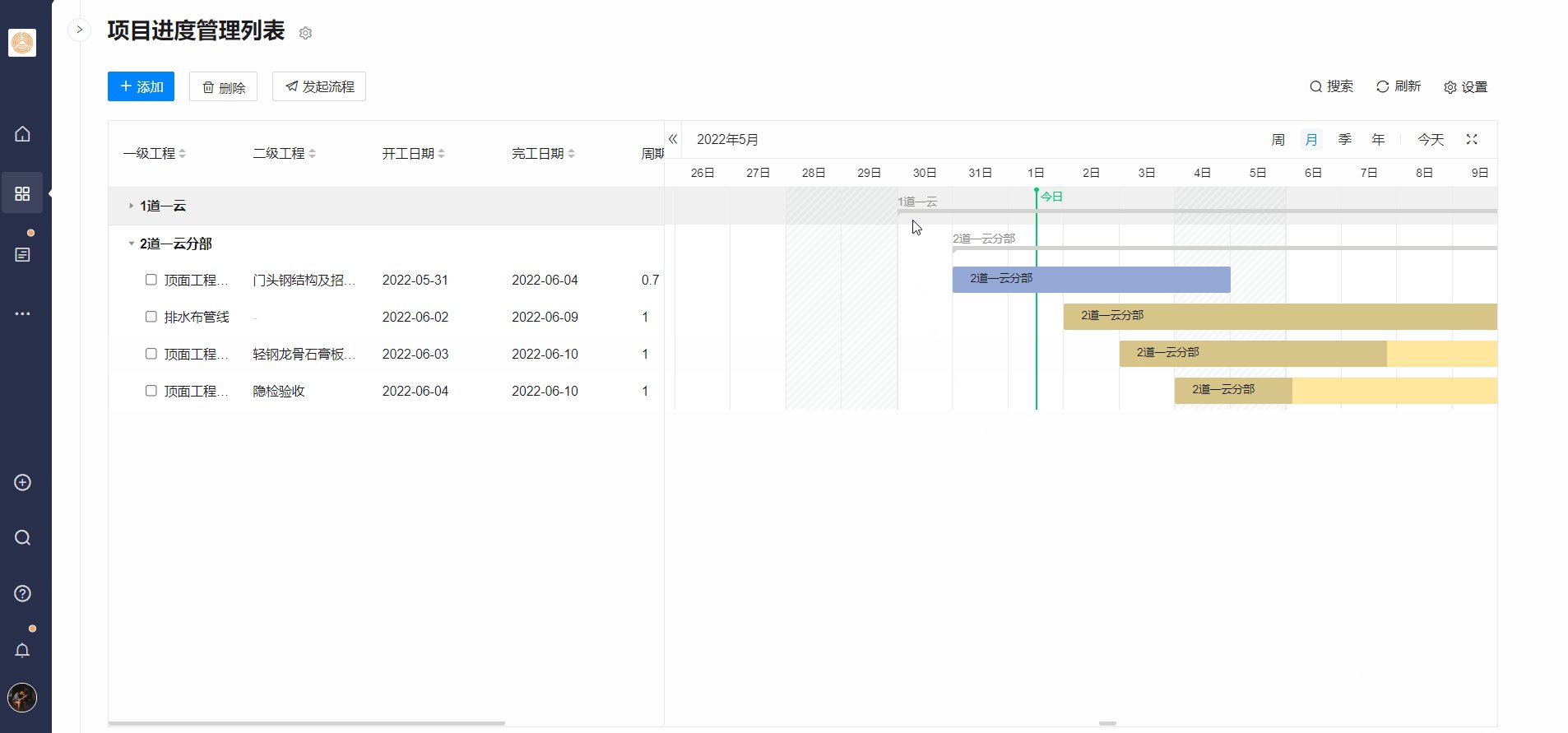
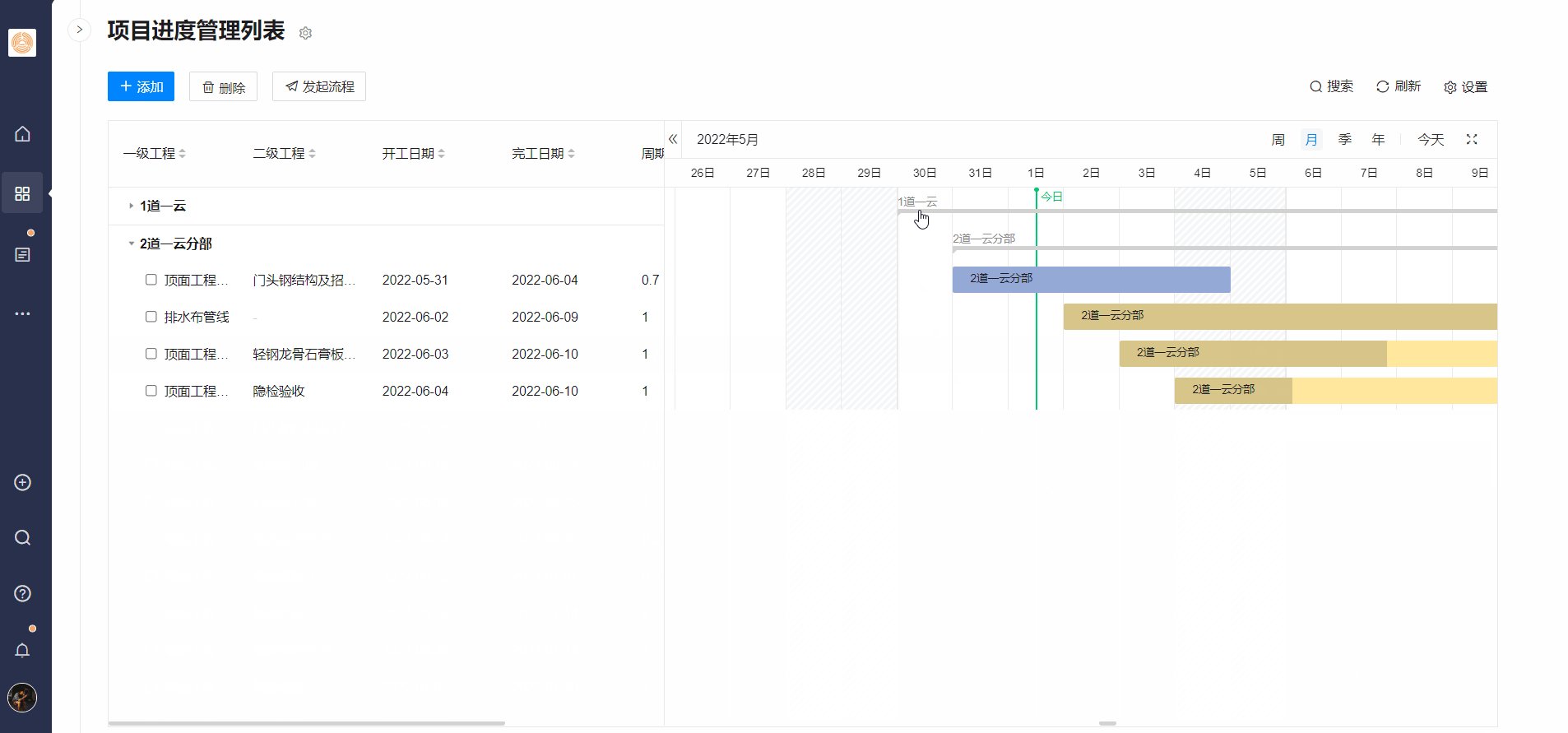
# 1.3 收起/展开分组
点击分组进度条,可直接展开收起分组。

# 1.4 偏好设置
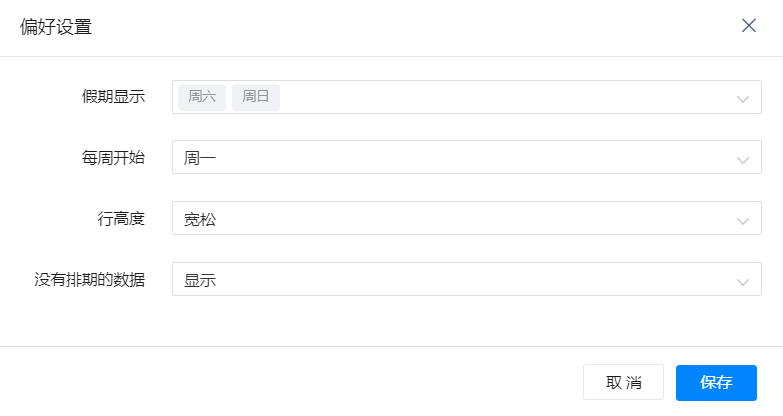
可进行偏好设置。
# 1.4.1 假期显示
在页面上是否显示周六/周日。若不显示,则效果如下:

# 1.4.2 每周开始于周一/周日
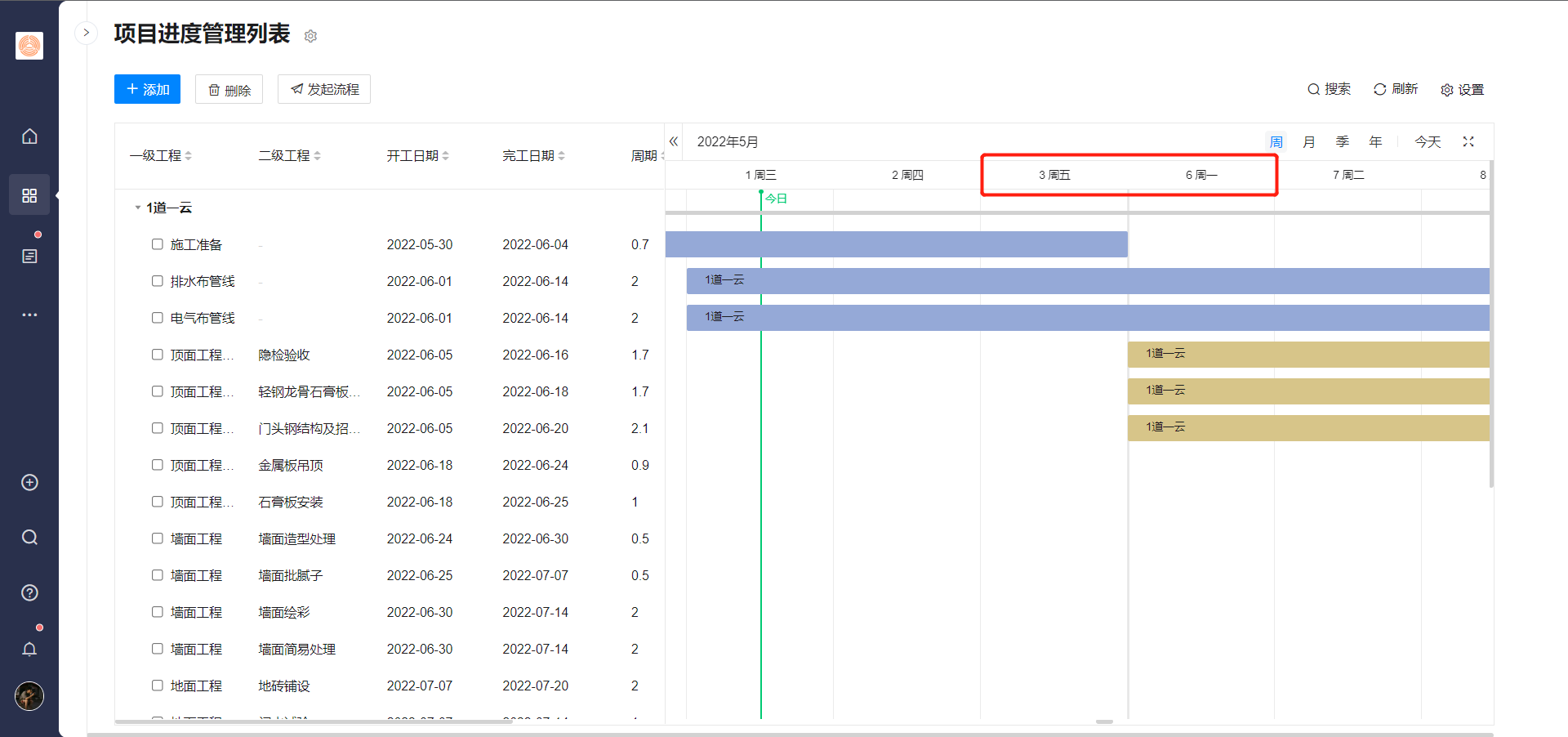
设置后,在甘特图页面上会有一个分割线。(在周视图、月视图的情况下较明显)

# 1.4.3 行高度
支持设置行高度紧凑、标准、宽松,高度越小,能显示的数据越多,下图为宽松样式。

# 1.4.4 没有排期的数据
当本条数据的开始时间、结束时间为空时,支持配置是否需要其显示在页面上,下图为显示的样式。