# 多行多列(布局组件)
# 功能简介
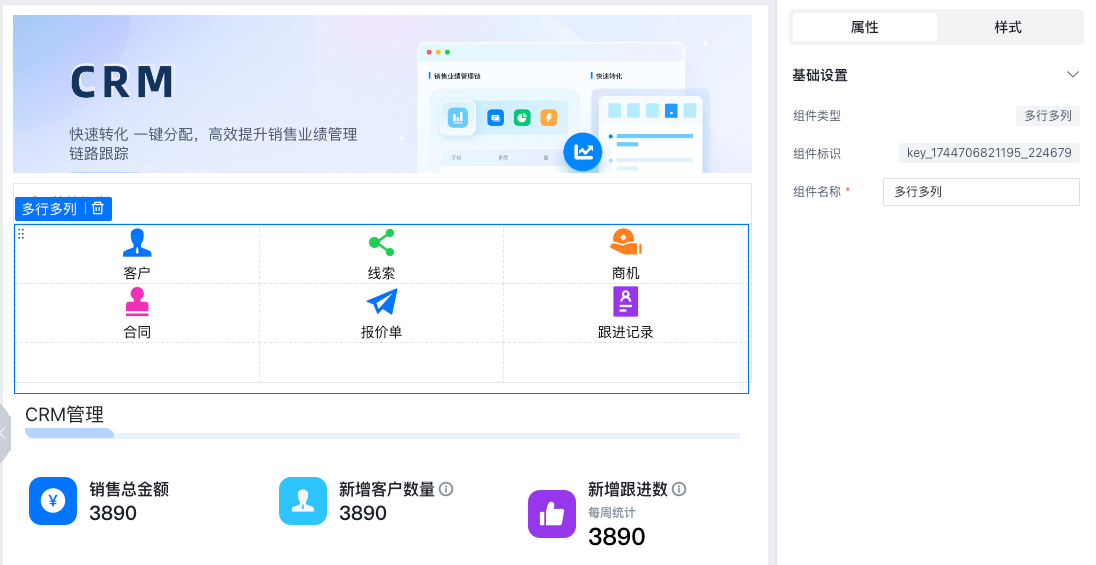
「多行多列」可以将画布/容器划分为多个网格(单元格),支持合并/拆分等类表格式的操作,用户可以按需将组件拖入单元格内摆放。
# 使用场景
适合在一行内规则地摆放组件的场景,可配合分组、选项卡等组件使用。场景示意:快捷导航或选项卡。

# 使用说明
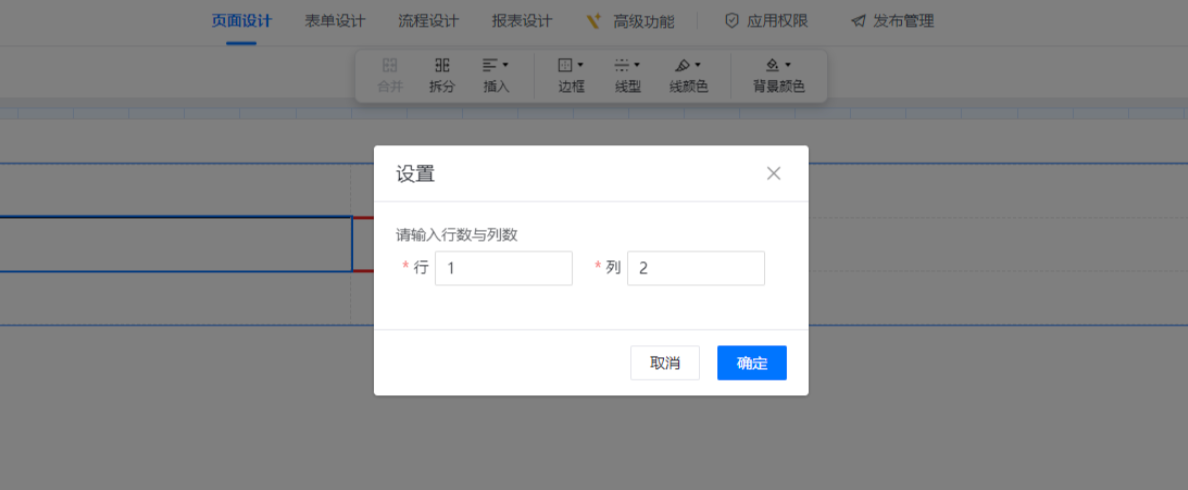
- 将组件拖入「画布」或者其它布局容器内(例如选项卡、分组),初次拖入需要定义行数与列数;
- 接着可将其他组件,拖入各个单元格中
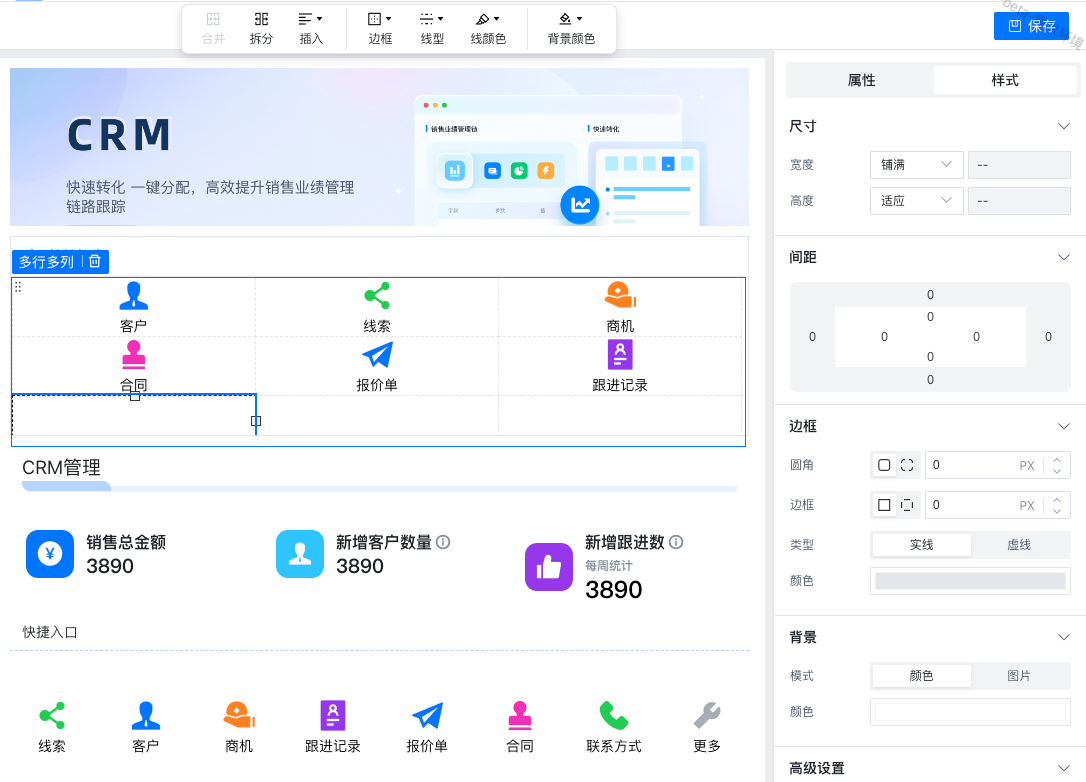
- 点击表格,可以在设计器上方,对单元格进行合并、拆分、样式修改等操作
- 点击表格,可以在设计器右侧属性区域,设置表格的整体样式


# 布局功能
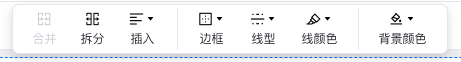
多行多列布局组件,可操作的功能包含:合并、拆分、插入、边框、线型、线颜色、背景颜色、单元格尺寸和移动多行多列。

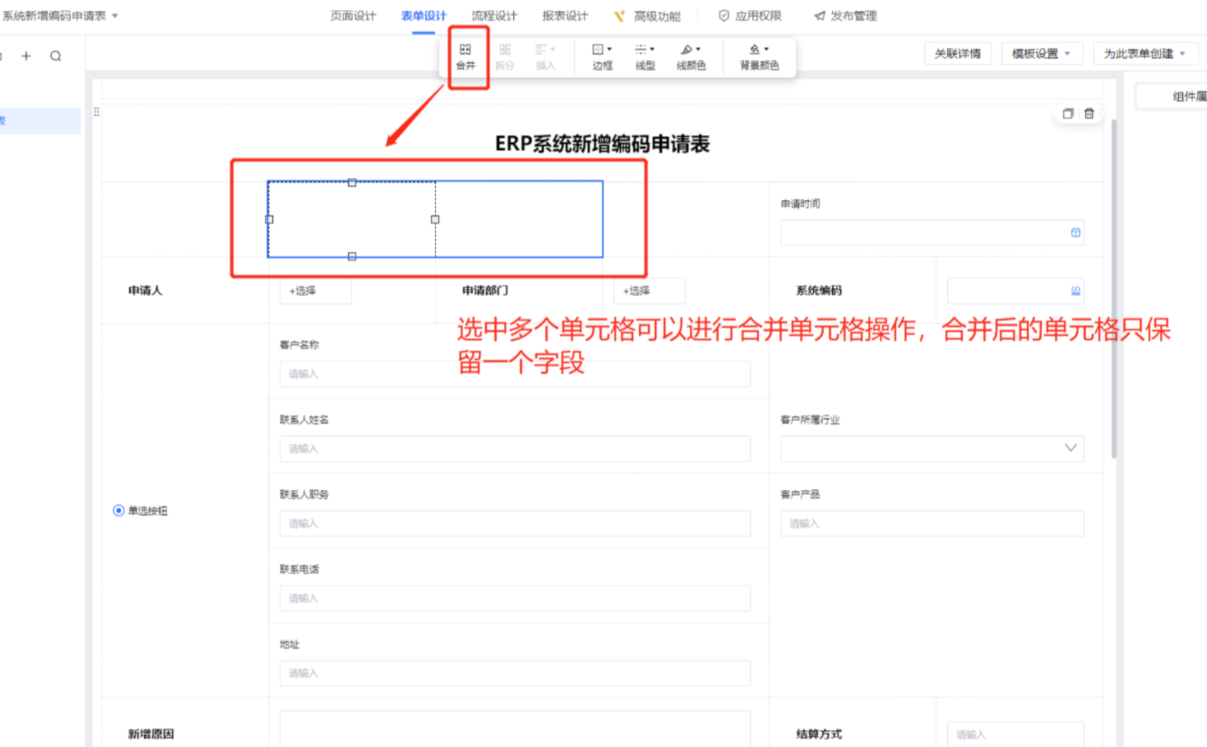
# 合并
可以通过鼠标左键点击某个单元格后,拖动持续选择更多格子,再点击顶部悬浮操作栏的「合并」按钮进行单元格合并操作,合并后的单元格只保留一个字段。 (或选中多个格子后,点击鼠标右键,在菜单里选择合并单元格)

# 拆分
支持对单个单元格进一步拆分,一个单元格可以拆分成多个。

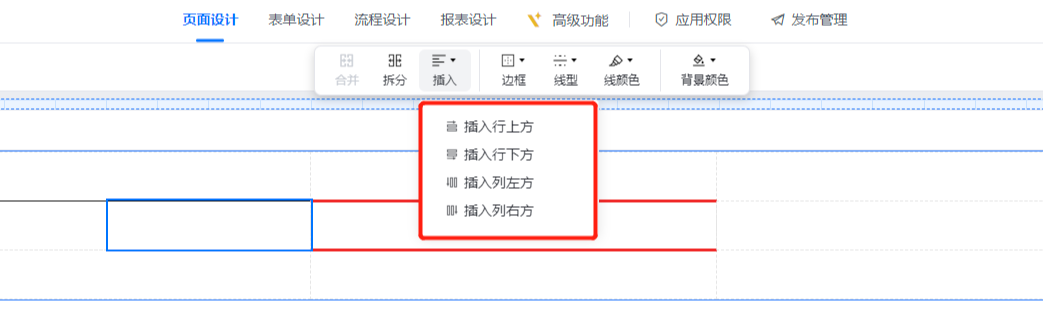
# 插入
支持在某个单元格的上下插入行、左右插入列。

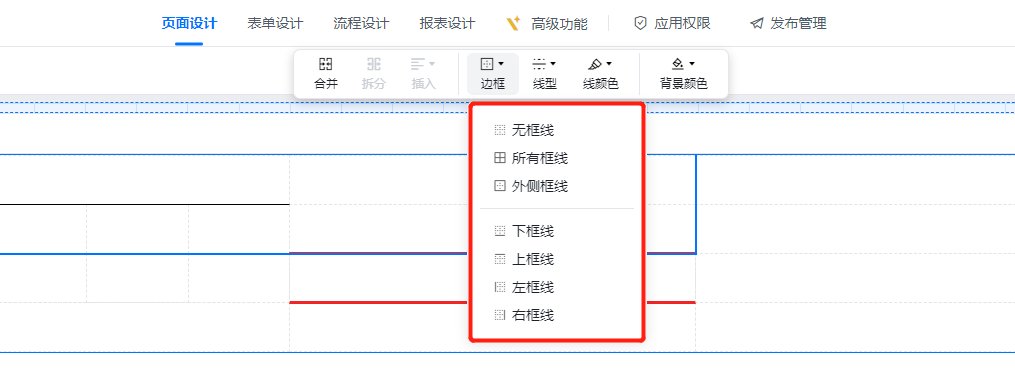
# 边框
支持设置每个单元格的边框样式。

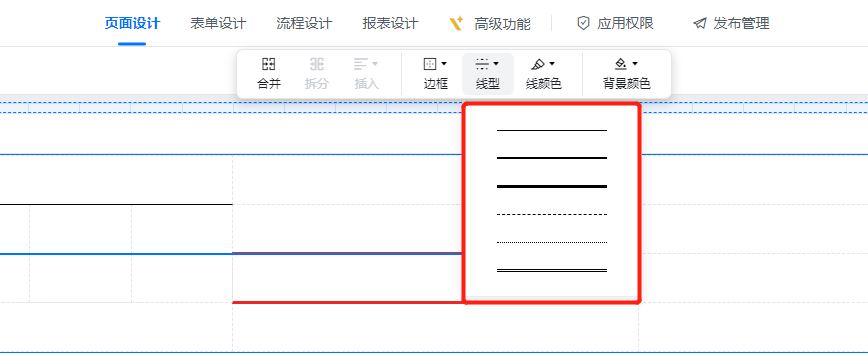
# 线型
支持设置每个单元格的边框线型。

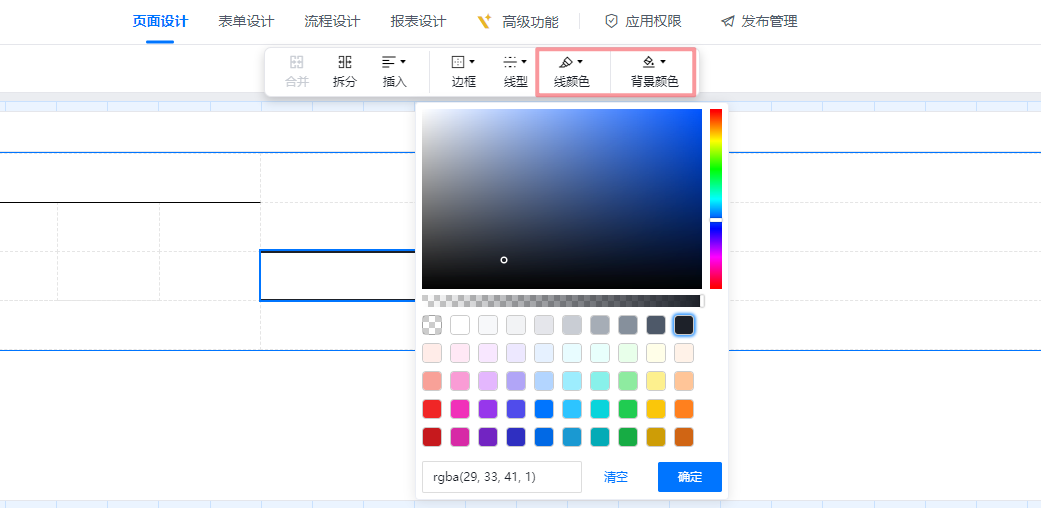
# 线颜色与背景颜色。
支持配置边框线颜色、单元格背景颜色

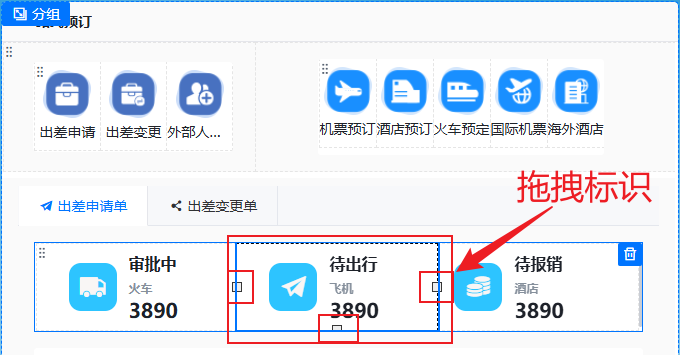
# 调整单元格尺寸
通过拖拽标识,可控制多行多列中每个单元格的大小。

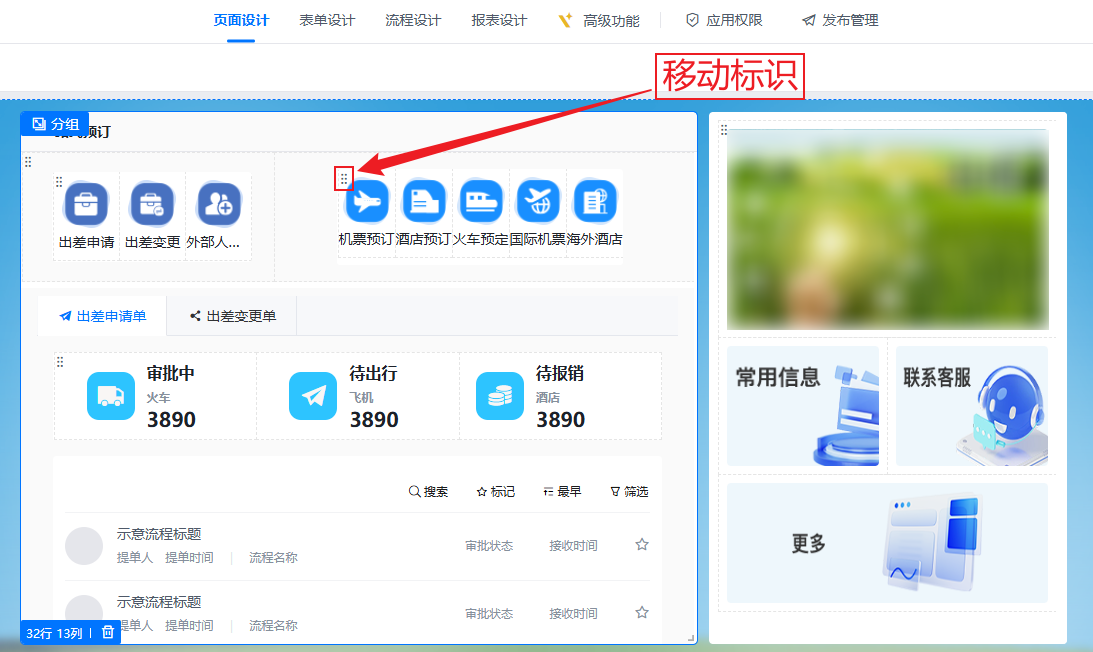
# 移动多行多列组件
鼠标点击拖拽“移动标识”可以改变多行多列组件的位置。

1 / 0






