# 页面与组件操作
# 页面属性与样式
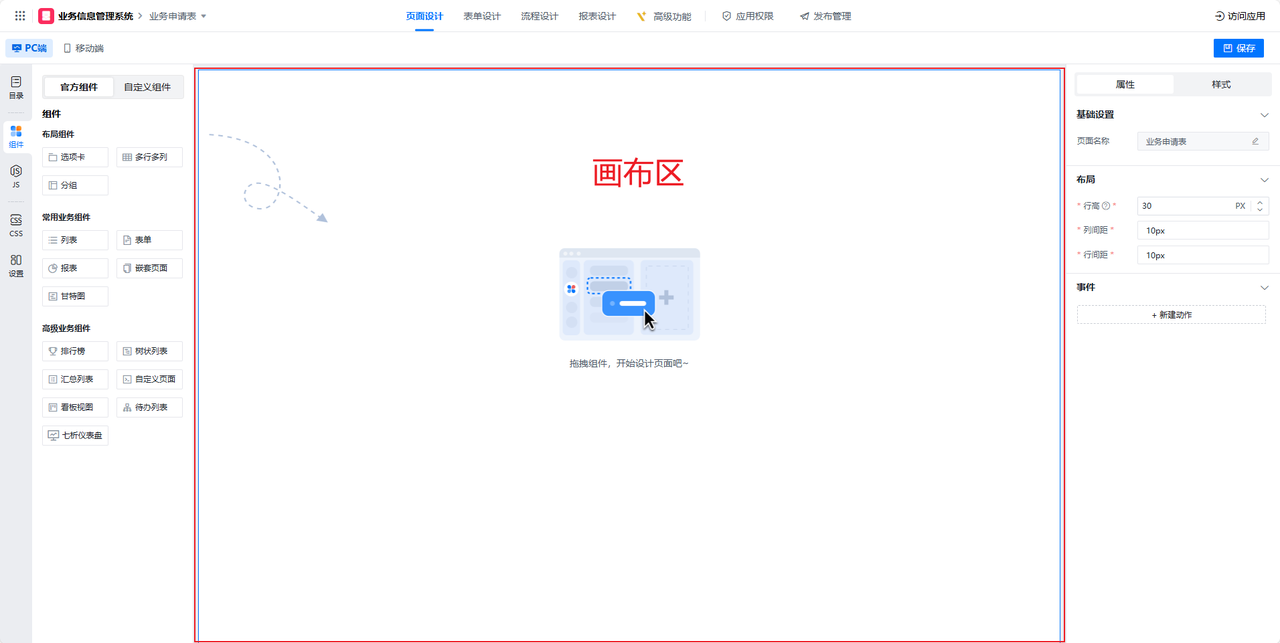
画布是页面设计中特定的可视化区域,为开发者提供直观的操作空间,开发者拖拉拽放置组件后可实时预览页面设计效果。

# 布局
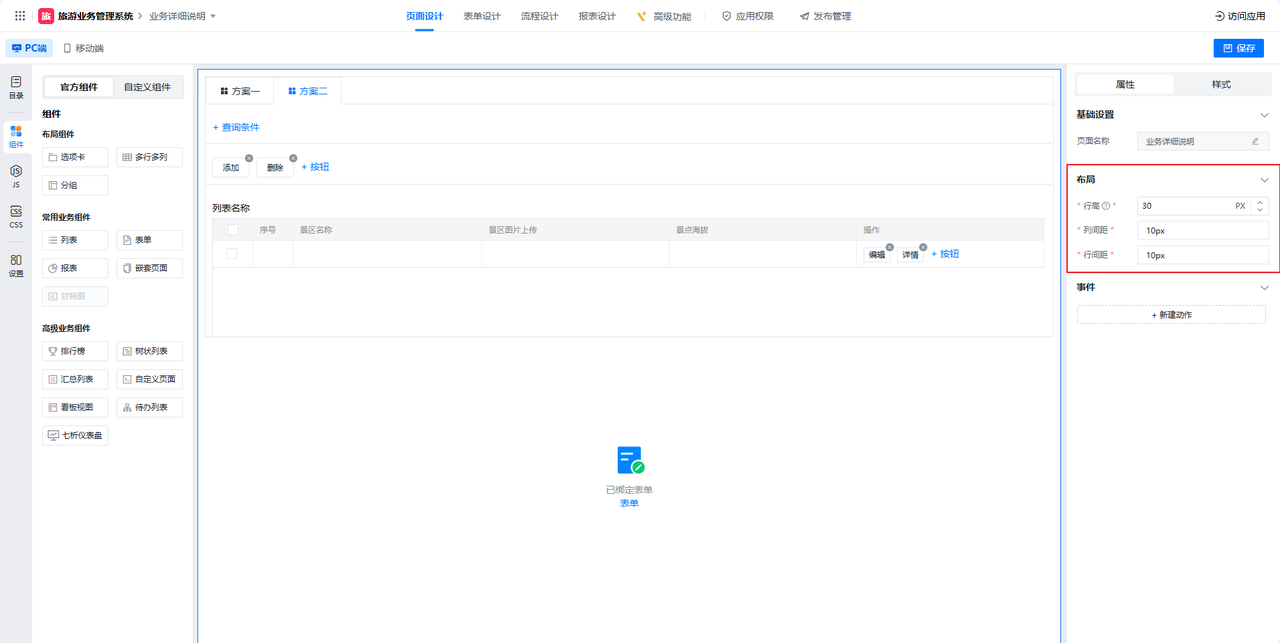
「PC端页面设计」的画布采用多行栅栏布局,因此可以通过控制“行高、行间距与列间距”,调整画布中组件之间的分布。
在画布中,每个页面组件的尺寸均由(行x列)组成,可以理解为【组件高度 = 组件行数*行高+行间距】,因此调整“行高、行间距与列间距”的数值,也会影响组件尺寸的呈现。
- 行高:用于控制每行高度,支持自定义数值
- 列间距:用于控制每列的间距,支持自定义数值
- 行间距:用于控制没行的间距,支持自定义数值

# 事件
页面支持「页面JS事件扩展 (opens new window)」
# 页面样式
页面背景支持自定义颜色、上传背景图片。

# 组件操作
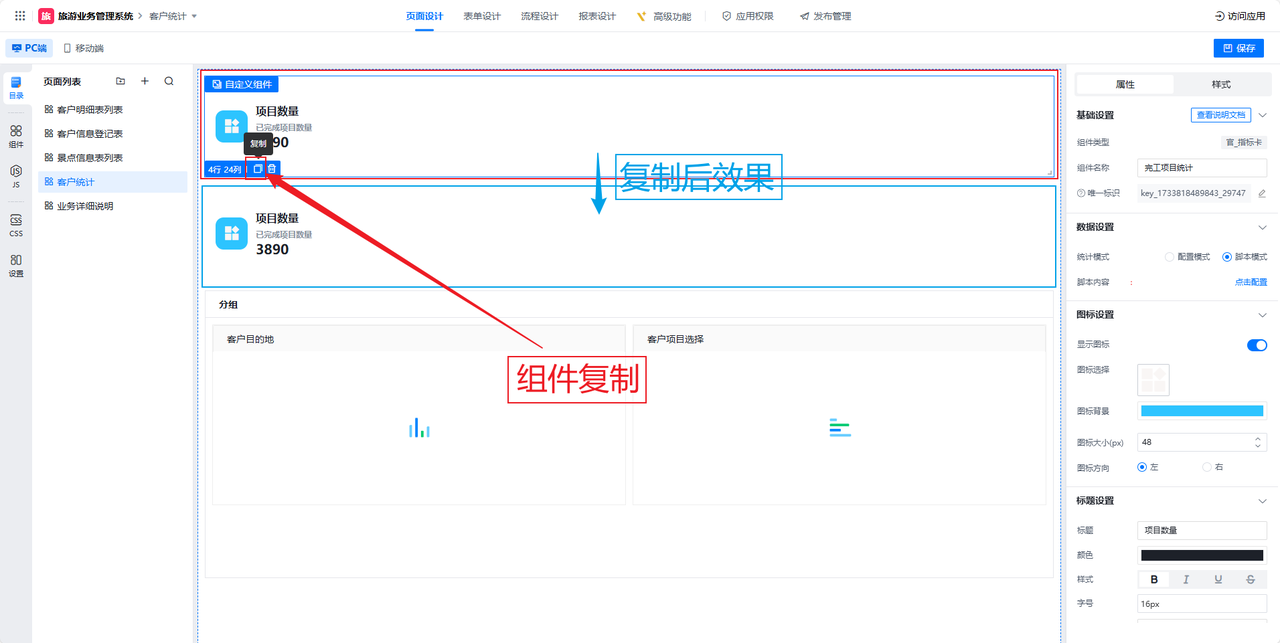
# 复制
复制「组件」后,将生成参数一致的副本,包括组件中的事件、JS、CSS、脚本等低代码。 注:复制后的组件,将重新生成组件「唯一标识」

# 拖动
画布中,组件支持随意拖动;当需要将组件拖入布局组件内部时,需要按住「拖动」标识。

# 组件样式(通用)

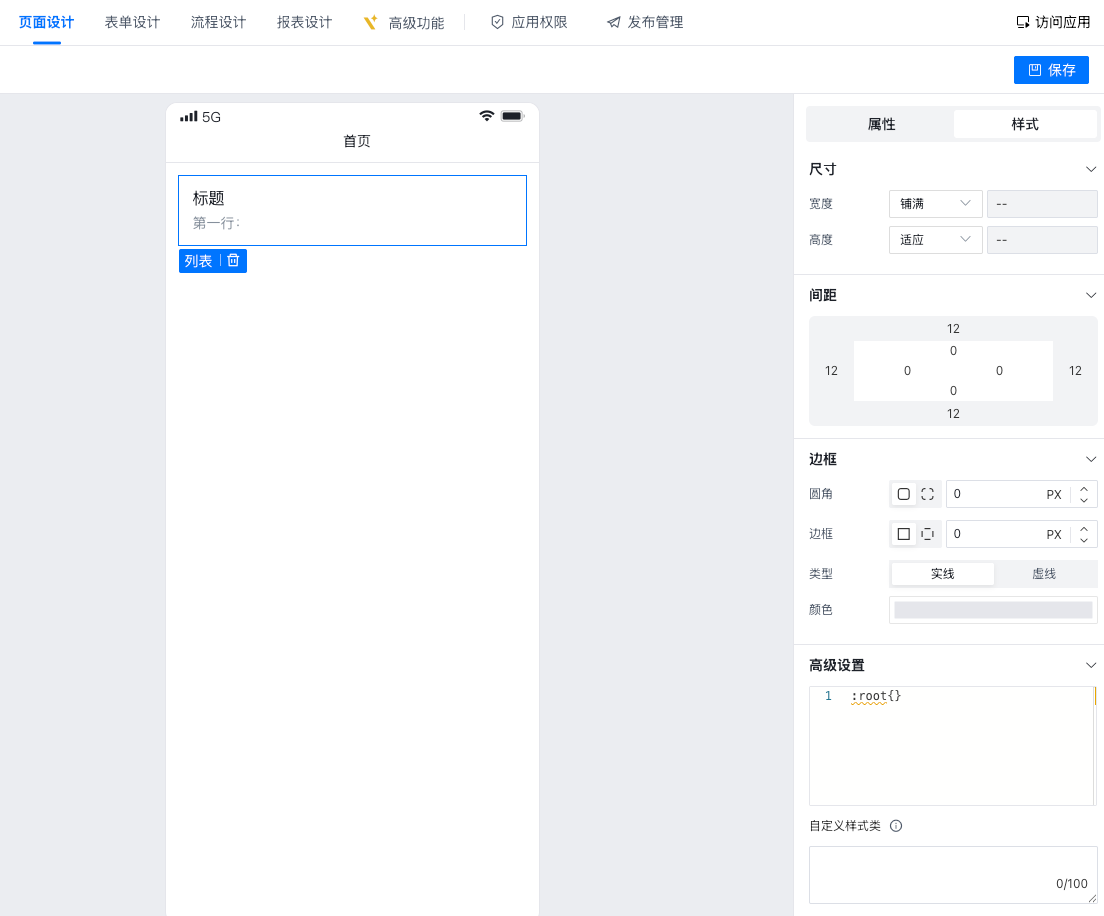
# 尺寸(移动端)
控制组件在画布中占用的大小,可以设置宽度和高度。
- 宽度:「铺满」时,组件会自动占满容器的宽度;「固定」时,可填写数值
- 高度:「适应」时,组件根据自身内容大小撑高;「固定」时,可填写数值
注:如果组件尺寸超出容器尺寸,则会出现滚动条;PC端页面设计的画布没有「尺寸」设置(由栅格行高、行列数控制)
# 间距(移动端)
控制组件整体与组件所在容器之间的距离,支持自定义数值。
- 内间距:控制「组件内容」与「组件边框」之间的距离;
- 外间距:控制组件整体与组件所在容器之间的距离。支持自定义设置。
注:PC端页面设计的画布没有「间距」设置(由栅格间距参数控制)
# 边框
可为组件设置边框样式,支持圆角、边框、类型、颜色。
# 背景
支持自定义组件背景颜色或上传自定义图片。
# 自定义样式类
支持使用自定义样式类,CSS代码,对组件进行个性化样式修改。
# 组件联动
# 列表联动列表
两个列表之间的联动,可以配置出效果:当点击A列表中某个单元格的值,可以联动刷新B列表的数据。
场景示意:A表为客户列表(展示所有客户的基础信息),B表为订单表(其中有一个外键字段关联的是A表的客户名称)。当点击A表的某个客户名称(X客户)时,可以在B表中显示X客户的所有订单。
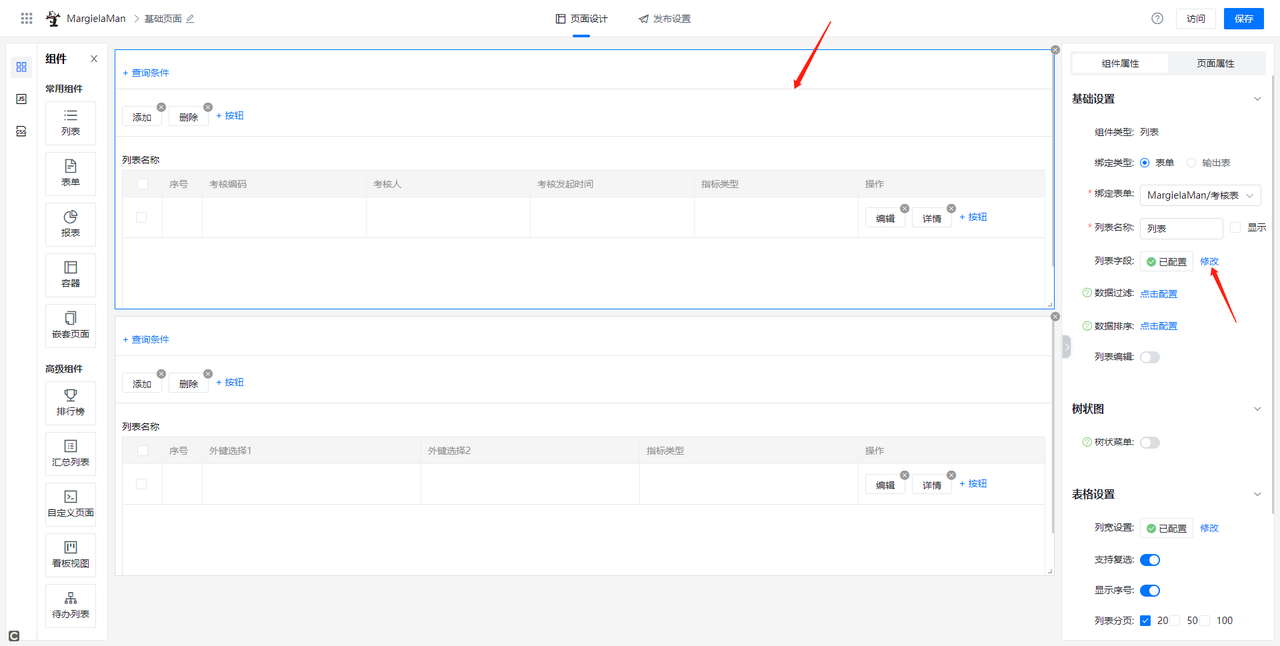
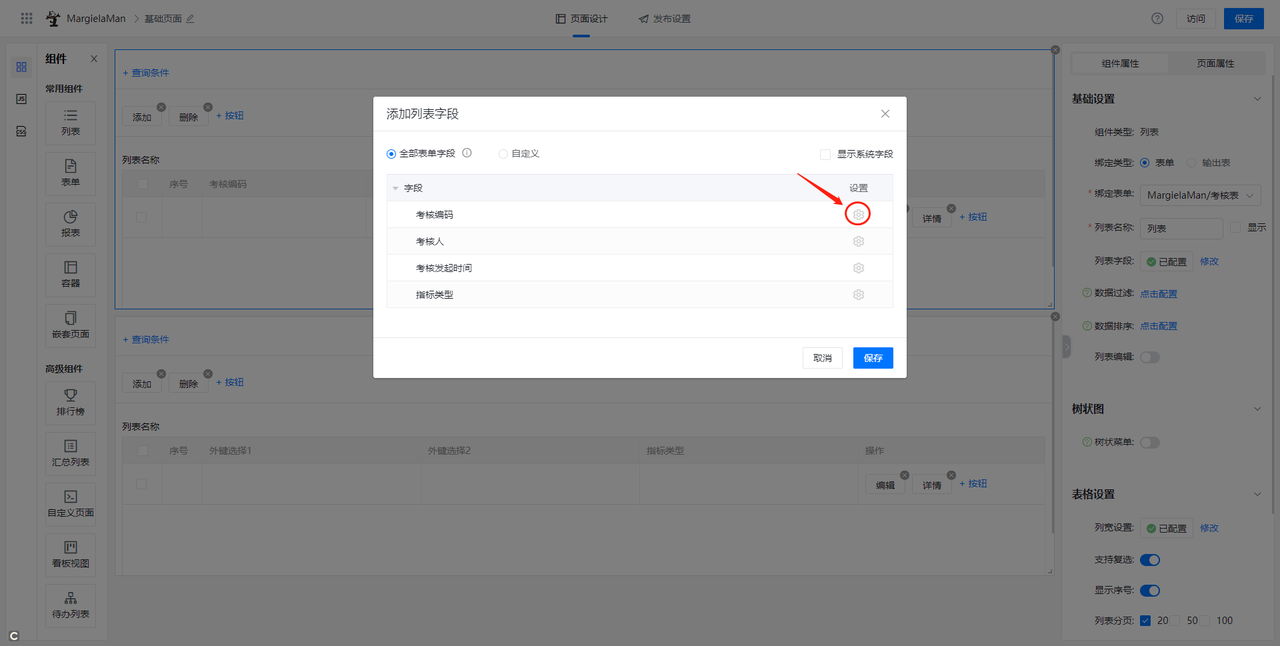
配置方法: 在组合页面的【列表】组件中,点击列表字段右侧字段(需要传参的字段)右侧的“设置”按钮.


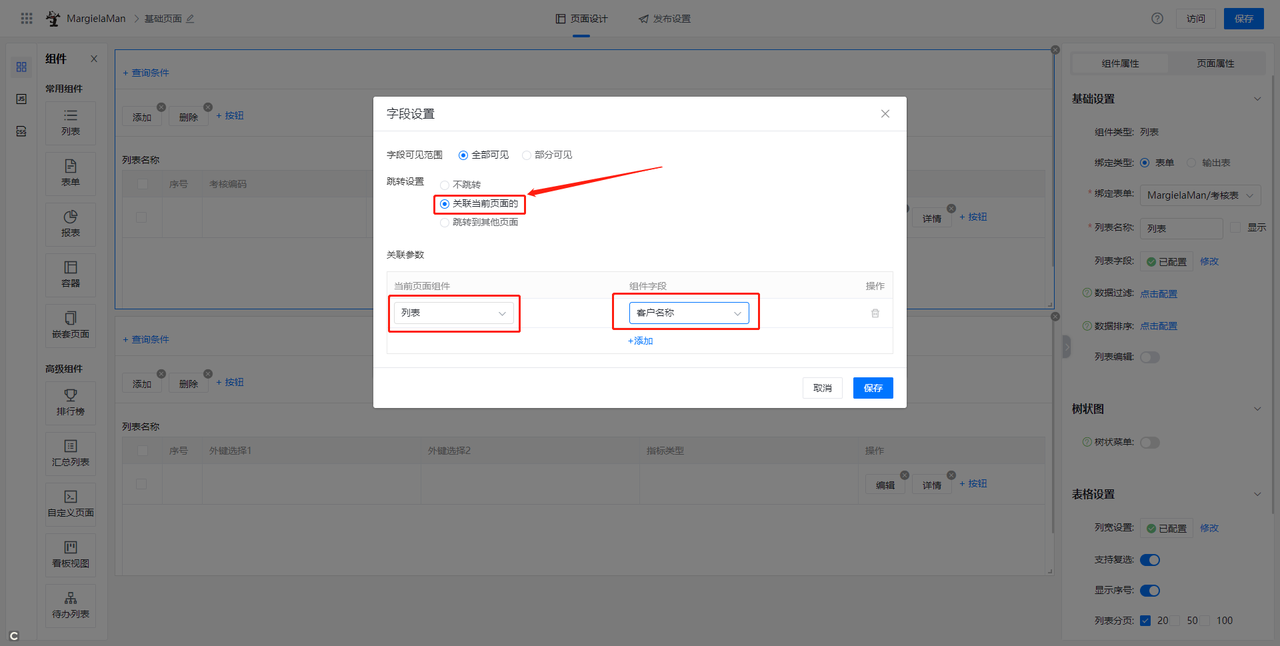
选择【关联当前页面的】,然后选择需要关联的目标列表。 “组件字段”需要选择“客户名称”。

# 列表联动表单
操作列表时联动显示表单内容,可以配置效果:当点击A列表中某个单元格的值,在B组件中显示对应表单记录。
- 需要注意的是,列表联动到表单,必须是1对1的关系,否则配置的联动将无效。
场景示意:A列表是客户订单表,其中有一个外键字段关联的是A表的“客户名称。当点击A列表的某个客户名称(X客户)时,则会在B表单(”表单属性”为“详情”)中展示X客户的基本信息(如联系方式、地址等)。
- 列表联动表单,还可以实现效果:点击列表的某个单元格的字段,可以在同一页面的B表单组件(“表单属性”为“编辑”)中打开这行数据的“编辑”界面进行编辑。
场景示意:需要连续编辑多条列表数据时,在同个页面编辑可以让操作更加快捷、直观。
配置方法:
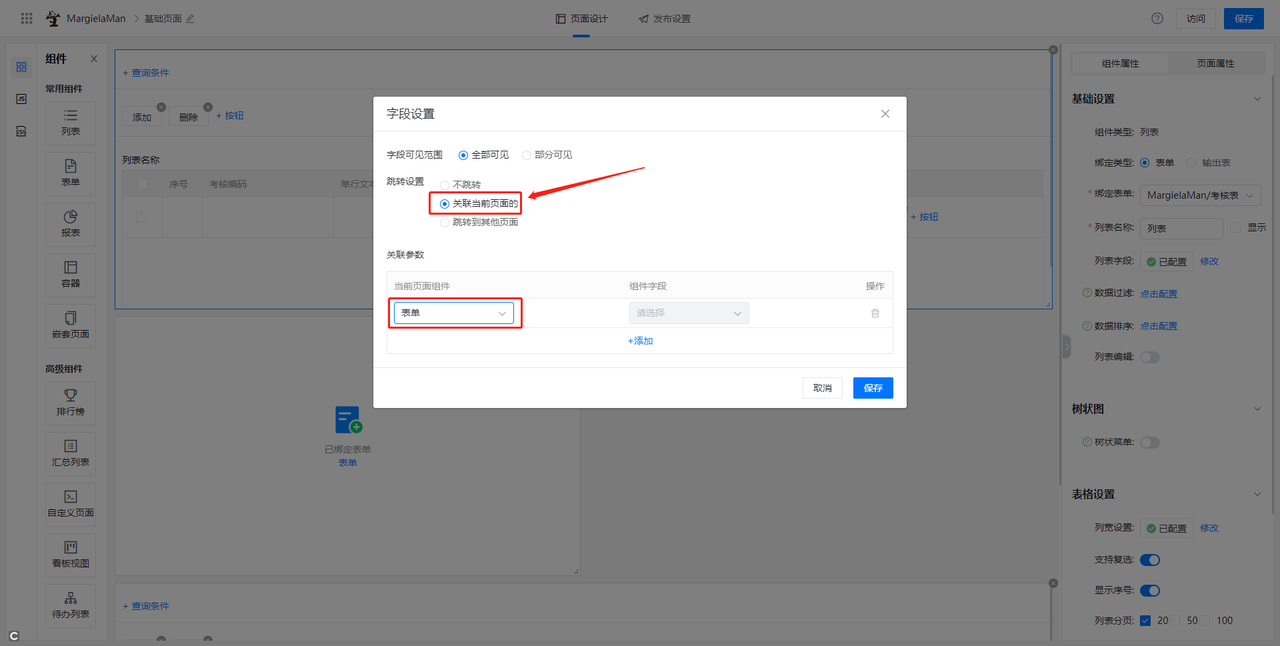
- 在页面的「列表」组件中,点击属性面板列表字段(需要传参的字段)右侧的“设置”按钮.进入“字段设置”弹窗;
- 选择「关联当前页面的」,然后选择需要关联的目标表单即可;
- “组件字段”默认为空不用选择。系统将自动将列表的字段传递给表单。

# 表单联动列表(刷新关联对象)
表单联动到列表,主要是指在添加或编辑表单数据时,提交表单后,会刷新对应的列表。 **场景示意:**A表单组件(“表单属性”为“添加”)绑定的是表单a,B列表绑定的也是表单a。当在A表单填写数并提交后,在B列表可以实时看到刚刚已提交成功的数据。
配置方法:
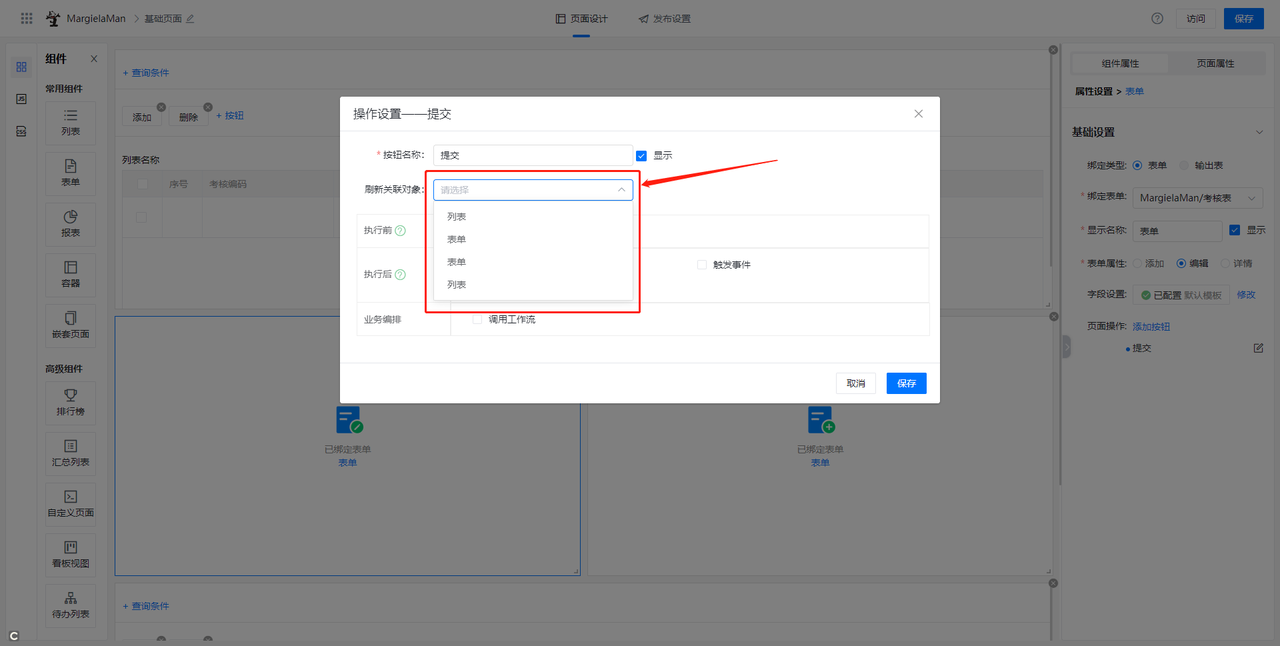
- 在组合页面的「表单」组件中,点击属性面板中“操作按钮”的“编辑”图标按钮,进入表单操作按钮的“设置”弹窗;注:只有属性为“添加”和“编辑”类型的表单,才能配置联动属性(刷新关联对象);
- 在「刷新关联对象」下拉框,选择需要关联的目标列表即可;
- 可以选择多个列表。

# 组件常用事件(通用)
部分页面组件,包含“常用事件”(点击事件)配置,包含:
- 打开链接:可填写URL地址,点击后可跳转对应页面。(新页面/当前页面打开)
- 打开应用界面:可绑定当前应用的任一页面,点击后跳转到对应页面。
- 发起表单:可绑定表单,用于添加表单数据。
- 发起流程:可绑定流程,用于发起流程。
- 刷新页面:设置后,点击可刷新当前页面。







