# 分组(布局组件)
# 功能简介
通常用于将组件归类聚集在一起,使业务信息分类清晰,页面样式美观整齐。
# 使用场景
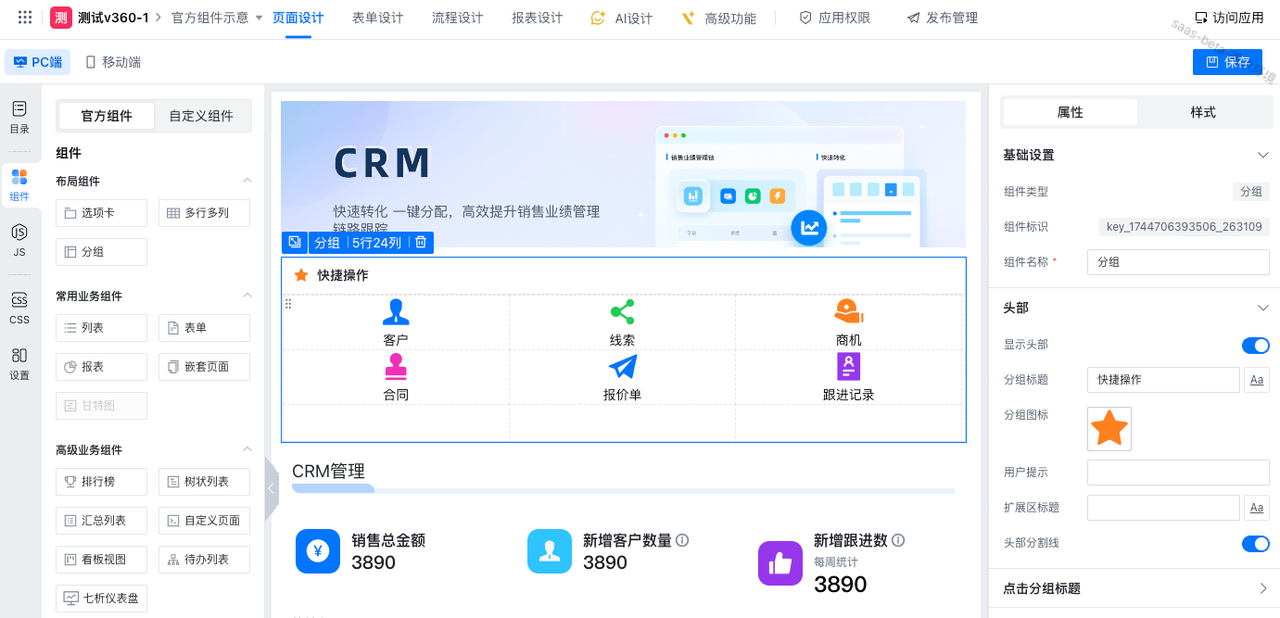
例如:有多个图标,可以将图标放入一个分组,形成一个九宫格。

# 使用说明
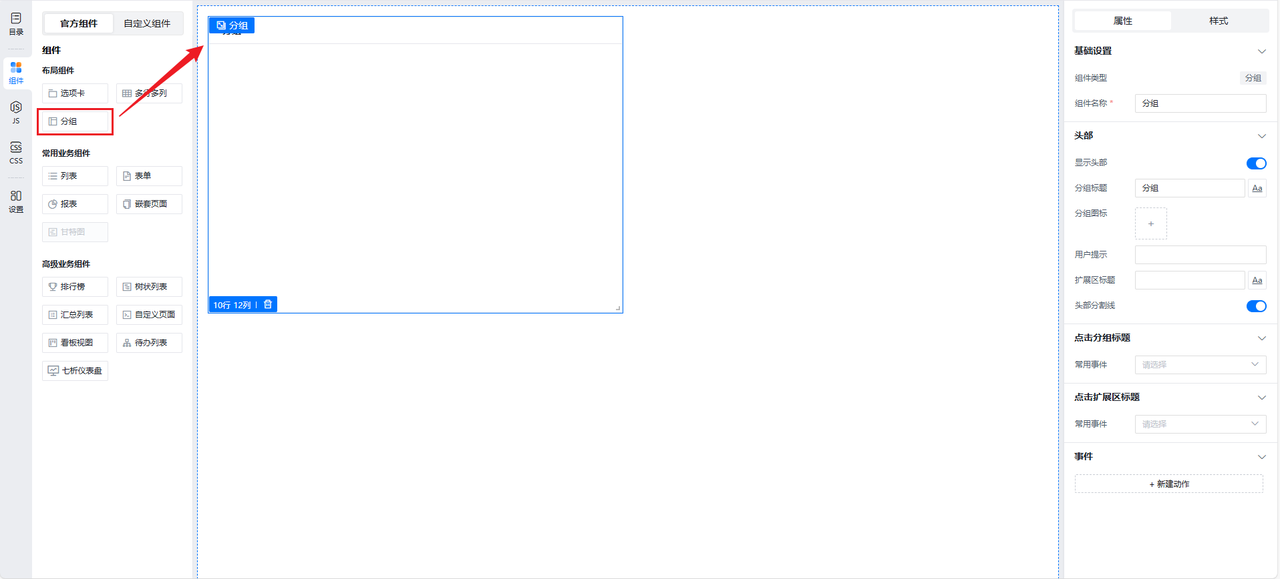
将「分组」拖入画布或者其它布局容器内(如「选项卡」「多行多列」),点击组件则可在设计器右侧的属性栏配置细节属性。

# 属性说明
分组的基础属性包含:组件名称、显示头部、组件名称、分组图标、用户提示添加、扩展区标题、头部分割线、点击分组标题和点击扩展区标题。
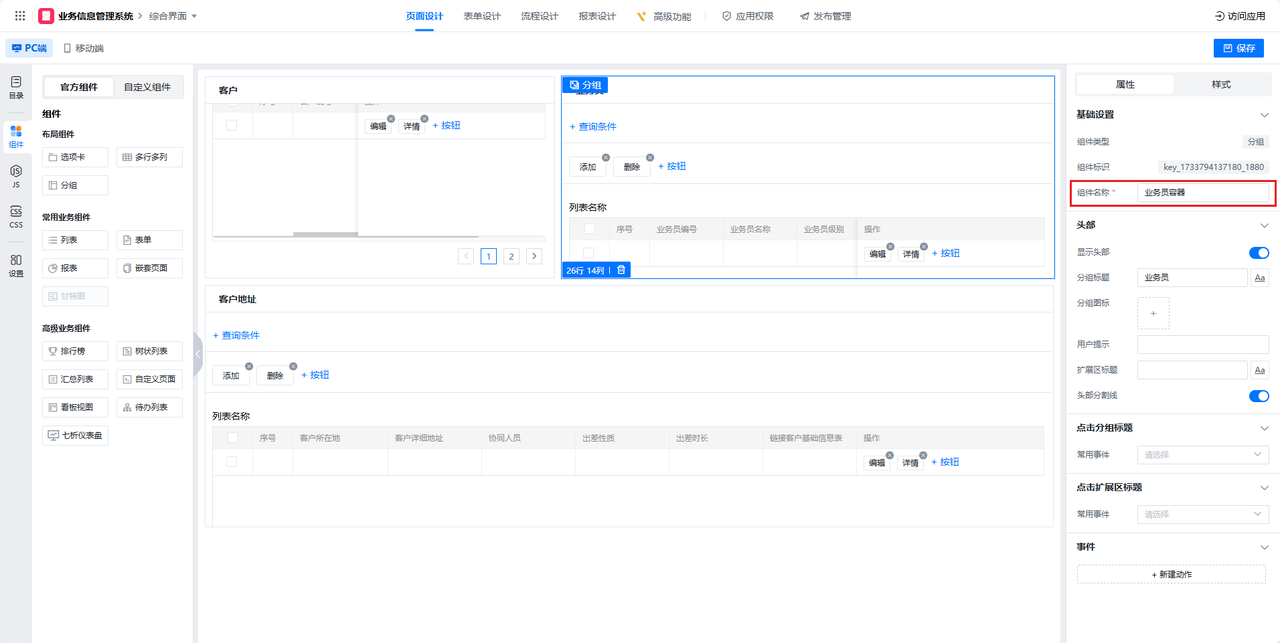
# 组件名称
用于管理员在权限树更直观控制用户对于每个组件的权限,支持自定义文本编辑。

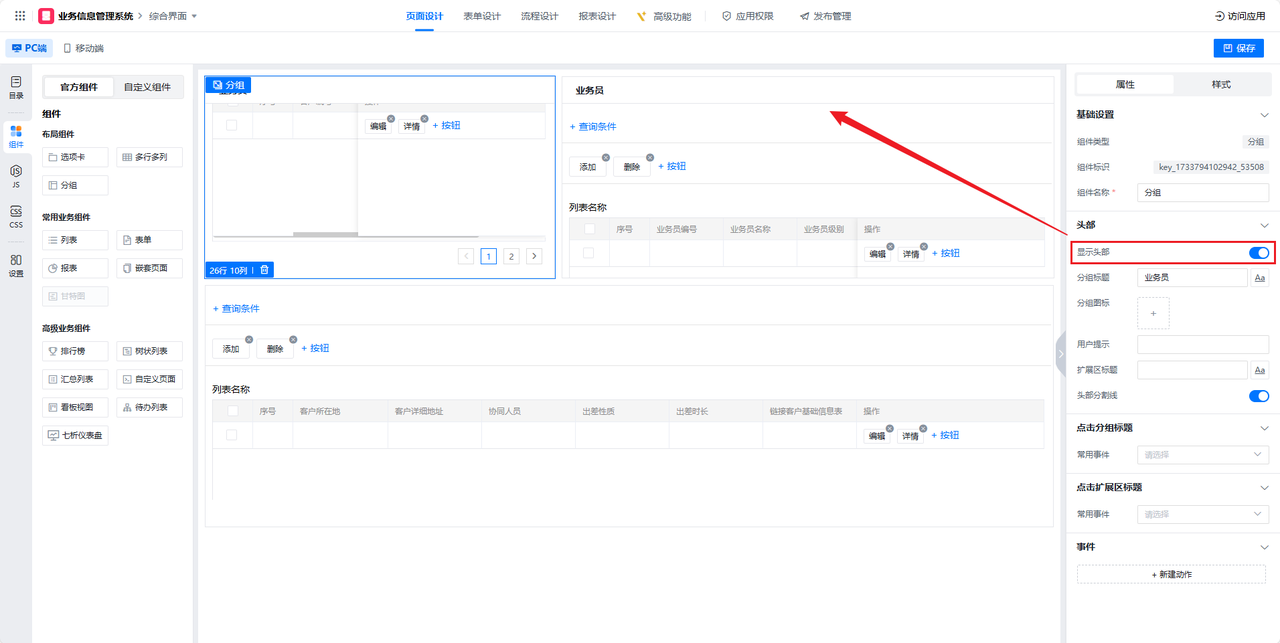
# 显示头部
控制分组标题、分组图标、用户提示以及扩展区标题的总开关。


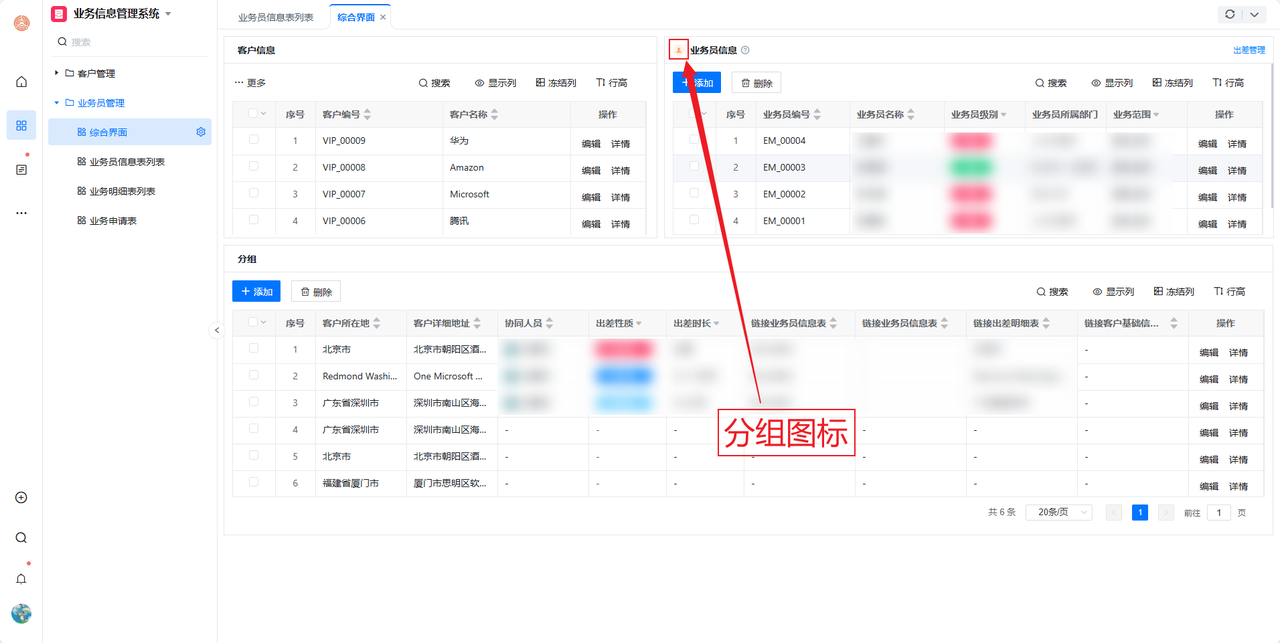
# 分组图标
在分组标题字段前方显示图标,支持线性、面性以及自定义上传图片。


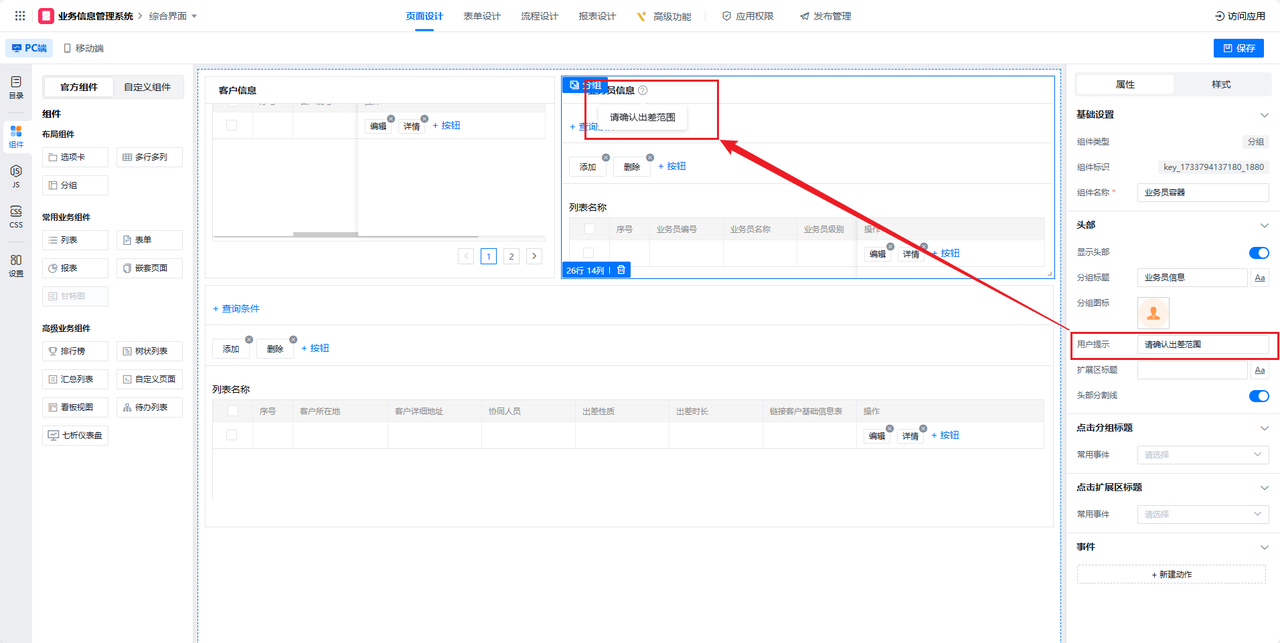
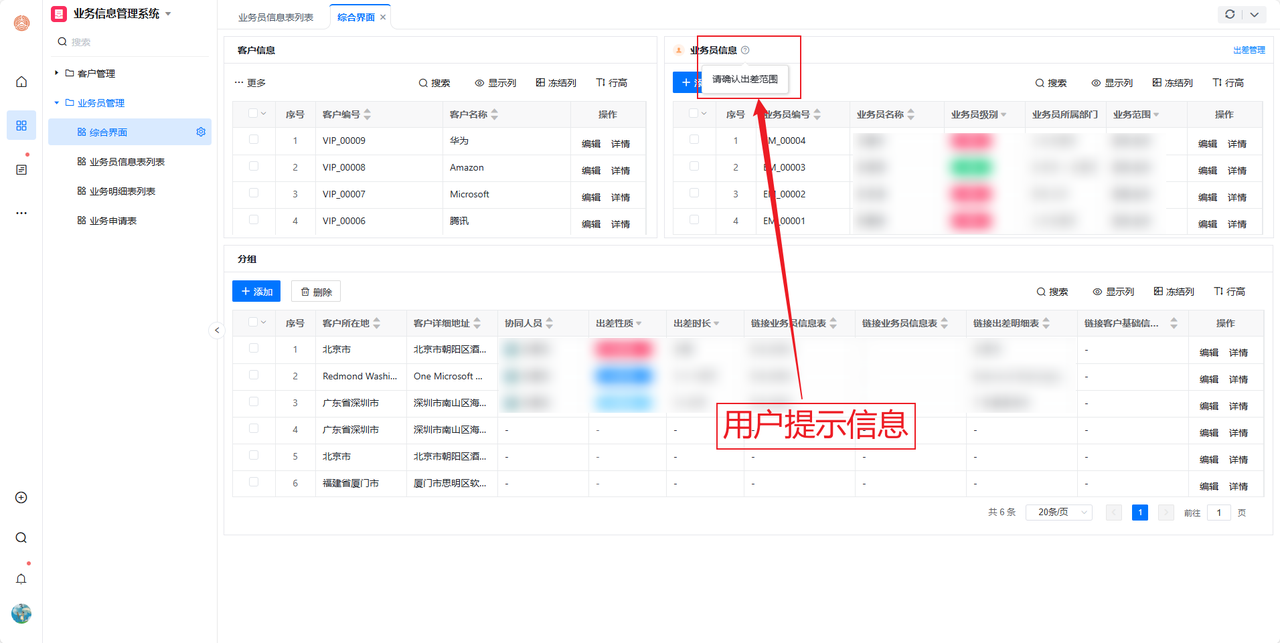
# 用户提示
可在分组标题旁添加提示文案,显示为“提示图标”,支持自定义编辑文本信息。 交互效果:当鼠标悬停在“图标“”上时,展示提示内容。


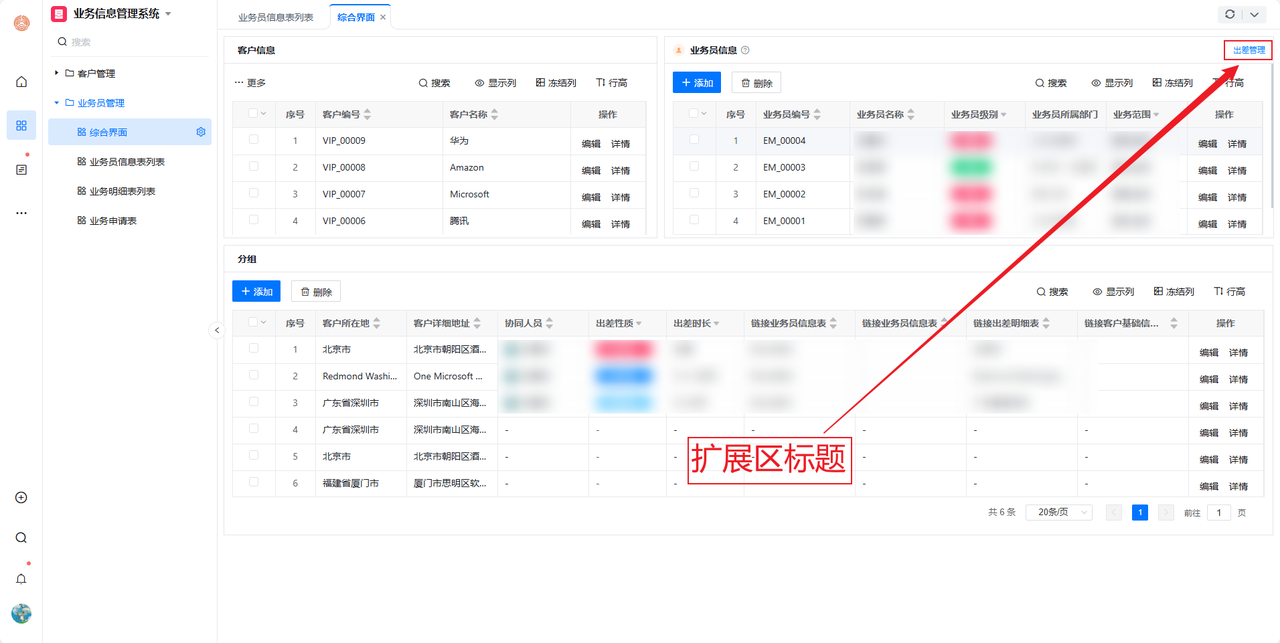
# 扩展区标题
在分组头部右侧添加文本信息,可配置跳转链接与页面,支持自定义文本、字体样式。


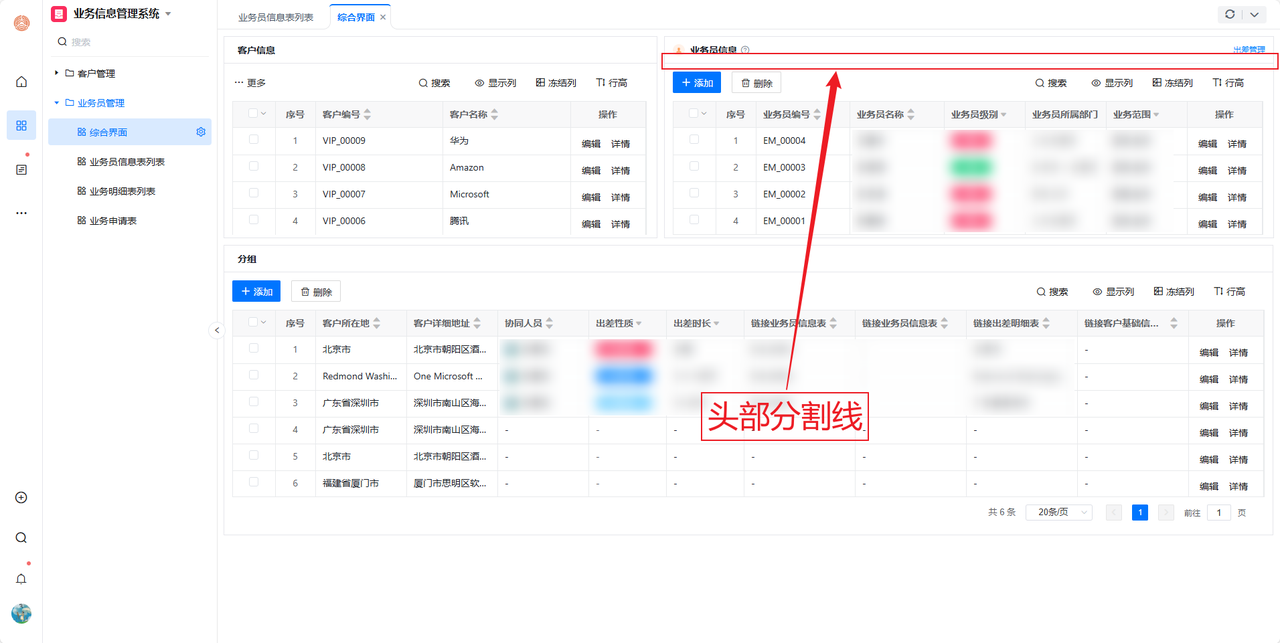
# 头部分割线
用于分隔分组头部与内容区域。


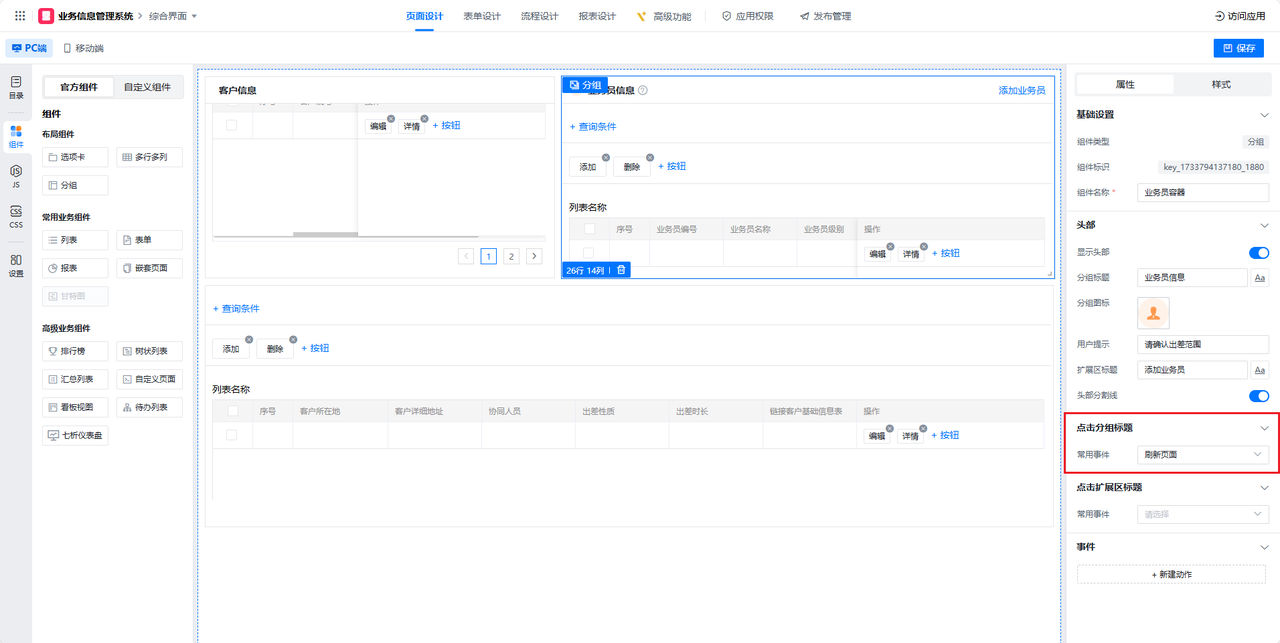
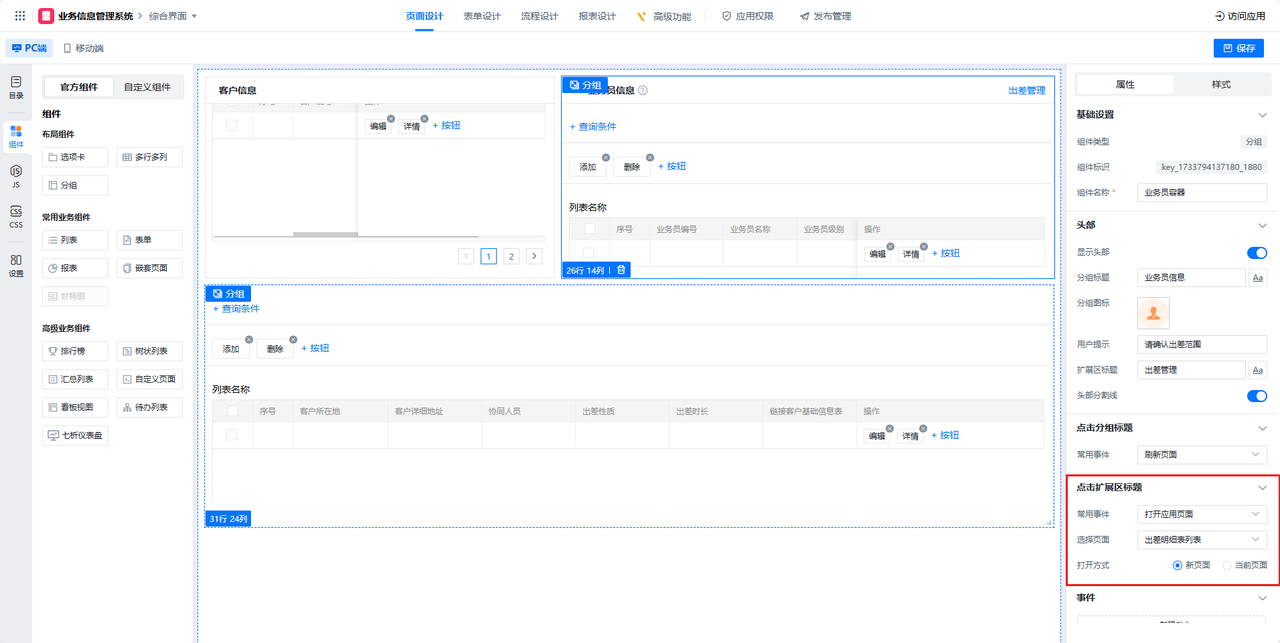
# 点击事件
分组名称标题、扩展区标题,均支持配置常用事件
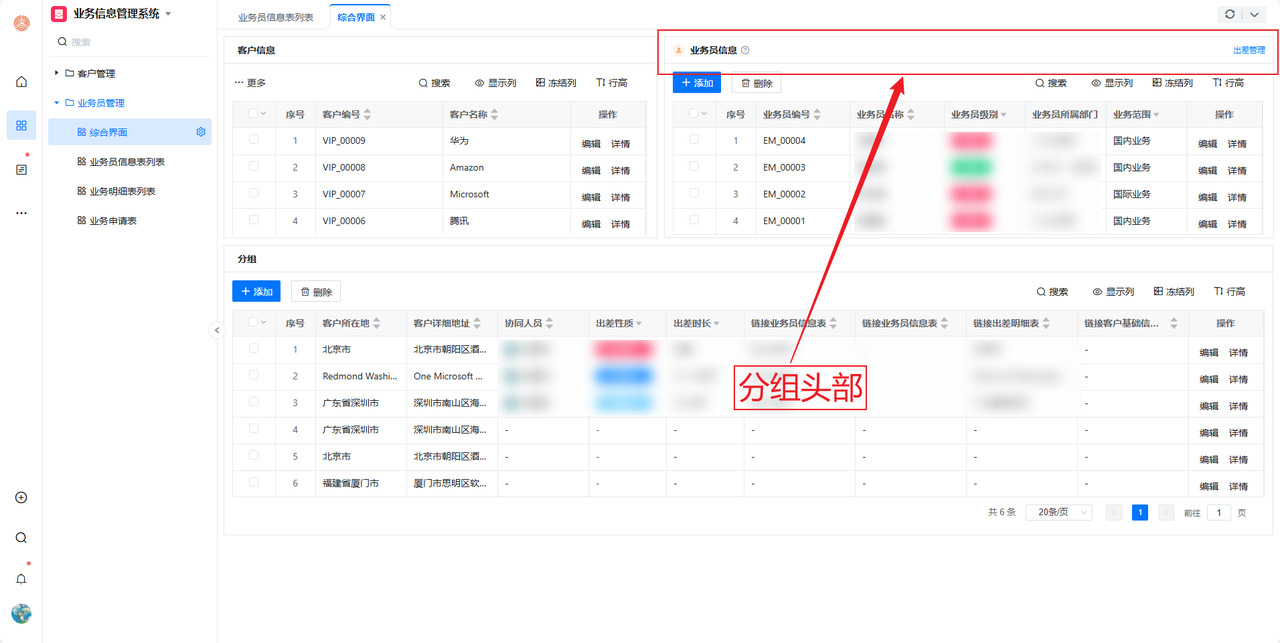
分组标题

扩展区标题

1 / 0






