# 标题
# 功能简介
标题组件由图标、文字、扩展文字组合成,可用于资讯信息的分组和分割线
# 使用场景
页面中需要使用文本标题的地方都可以使用它,如页面的静态文字、功能入口等,场景示意:

# 属性说明
将【文本标题】拖入画布或其它布局容器内(如选项卡、多行多列),当组件处于画布区域内,点击组件则可在设计器右侧的属性栏配置细节属性。

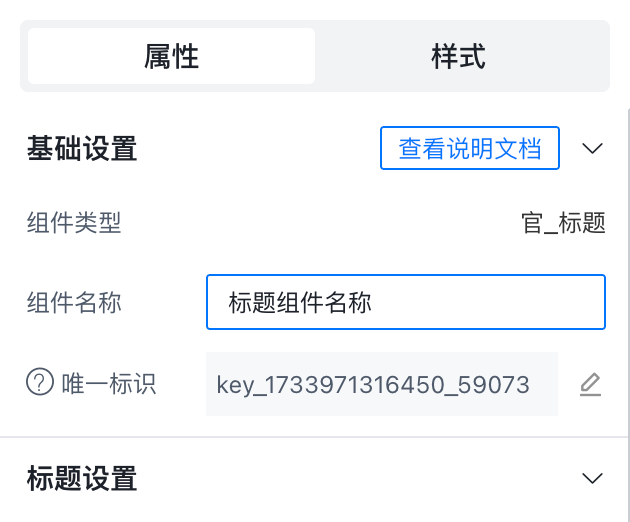
# 属性说明
标题组件的基础属性包含:组件名称、标题类型、图标设置、扩展区设置和点击扩展区/点击标题。
# 组件名称
组件名称,将展示在“应用权限”的权限项中,用户可自定义,便于识别。

# 标题设置
标题设置支持静态数据源、动态数据源
- 静态数据源:支持自定义标题内容、设置标题颜色、样式、字号以及宽度,标题的位置、提示文案与文案超出的换行模式
- 动态数据源:支持绑定应用表单,标题从表单中对应的字段获取
- 动态的标题,支持“数据过滤”和“数据排序”

# 图标与扩展区域
- 标题图标支持显隐、更换(自定义)、调整比例
- 扩展区域支持填写文案、设置文案的颜色、样式、字号,留空则不显示内容
- 标题和扩展区域都支持点击事件:打开链接、打开应用页面、发起表单、发起流程、刷新页面

1 / 0






