# 分割线
# 功能简介
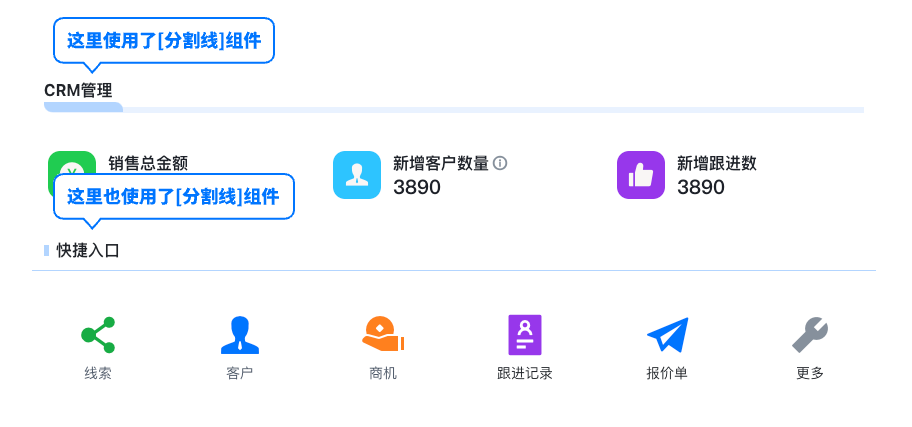
分割线可以将页面分成不同的部分,使页面的信息结构更清晰。
# 使用场景
当用户需要区分不同模块,或者美化页面时使用,常用于区分导航、标题、段落等业务场景。

# 使用说明
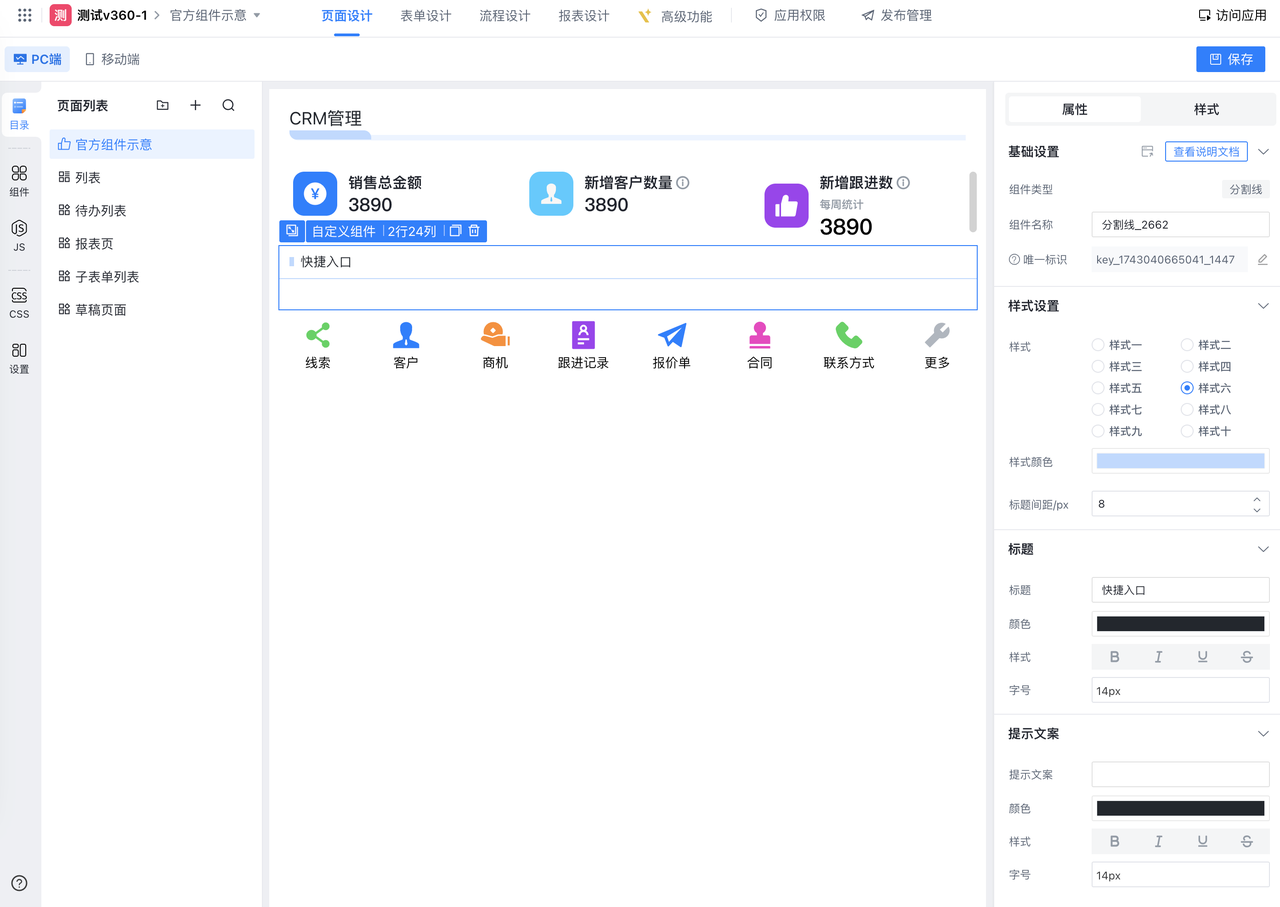
将【分割线】组件拖入画布或其它布局容器内(如选项卡、多行多列),当组件处于画布区域内,点击组件则可在设计器右侧的属性栏配置细节属性。

# 属性说明
分割线组件的基础功能包含:组件名称、样式、标题和提示文案。
# 组件名称
组件名称,将展示在“应用权限”的权限项中,用户可自定义,便于识别。

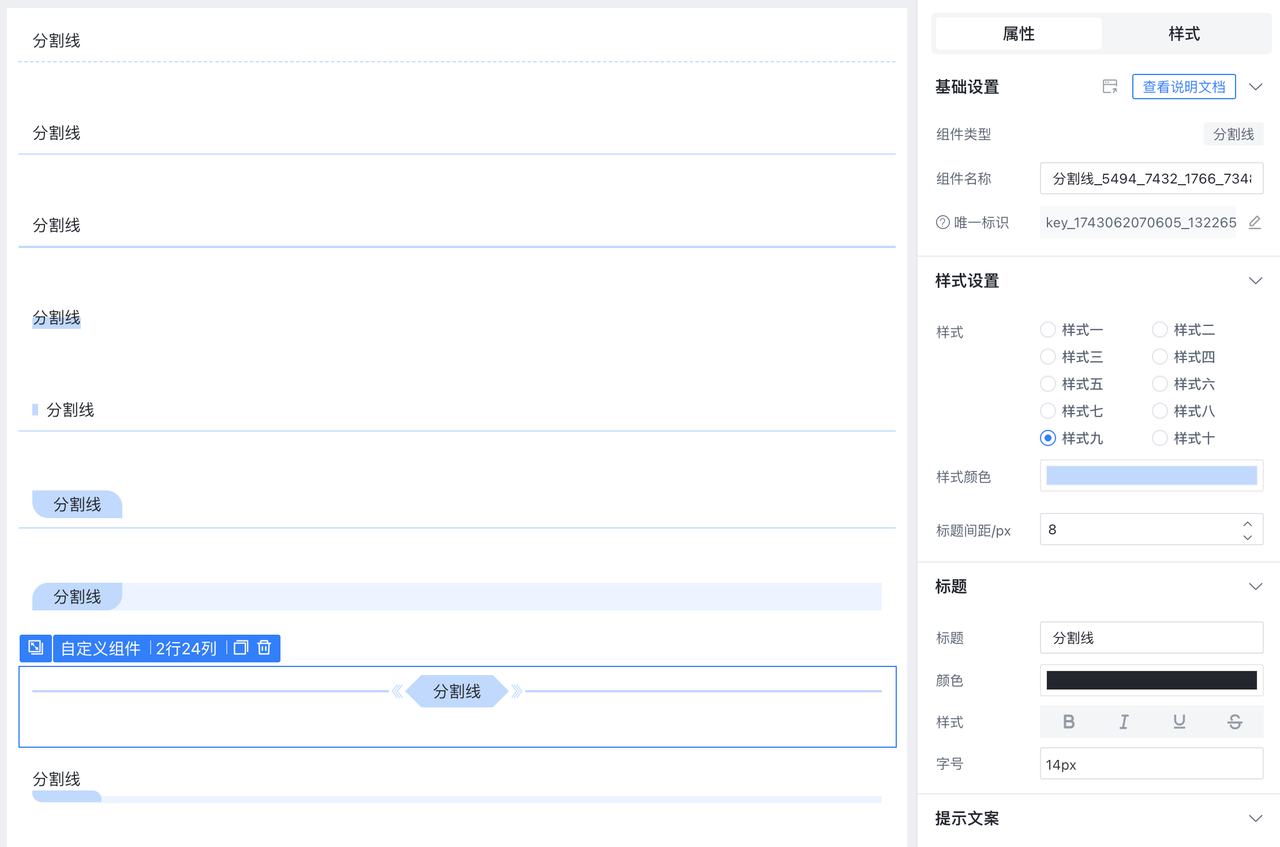
# 样式
分割线组件默认可选择十种样式,可配置颜色与标题间距。

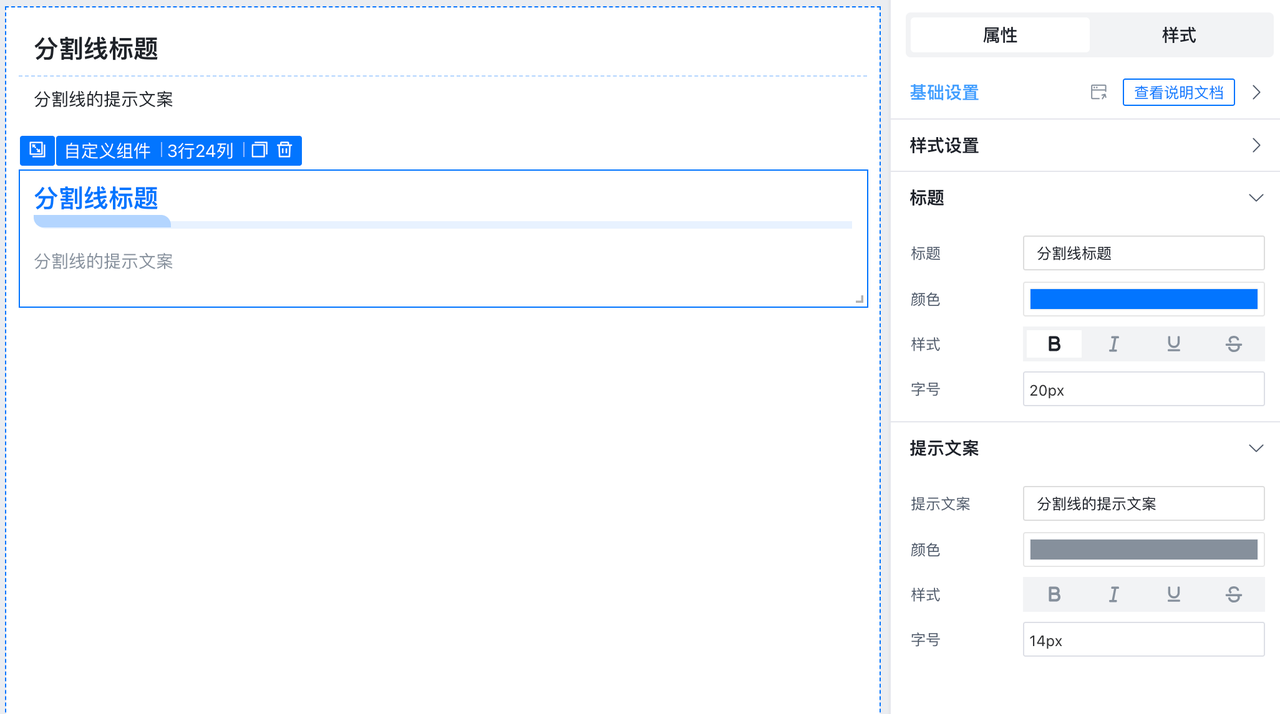
# 标题与提示文案
分割线支持配置标题与提示文案,留空则不展示;文字支持颜色、样式、字号。

1 / 0






