# 轮播图
# 功能简介
轮播图可以将一组图片按预定次序轮流展示,组件支持动态数据源和链接跳转等事件。
# 使用场景
轮播可以用于展示一组产品图片、资讯图片、宣传照片,示意如下:

# 使用说明
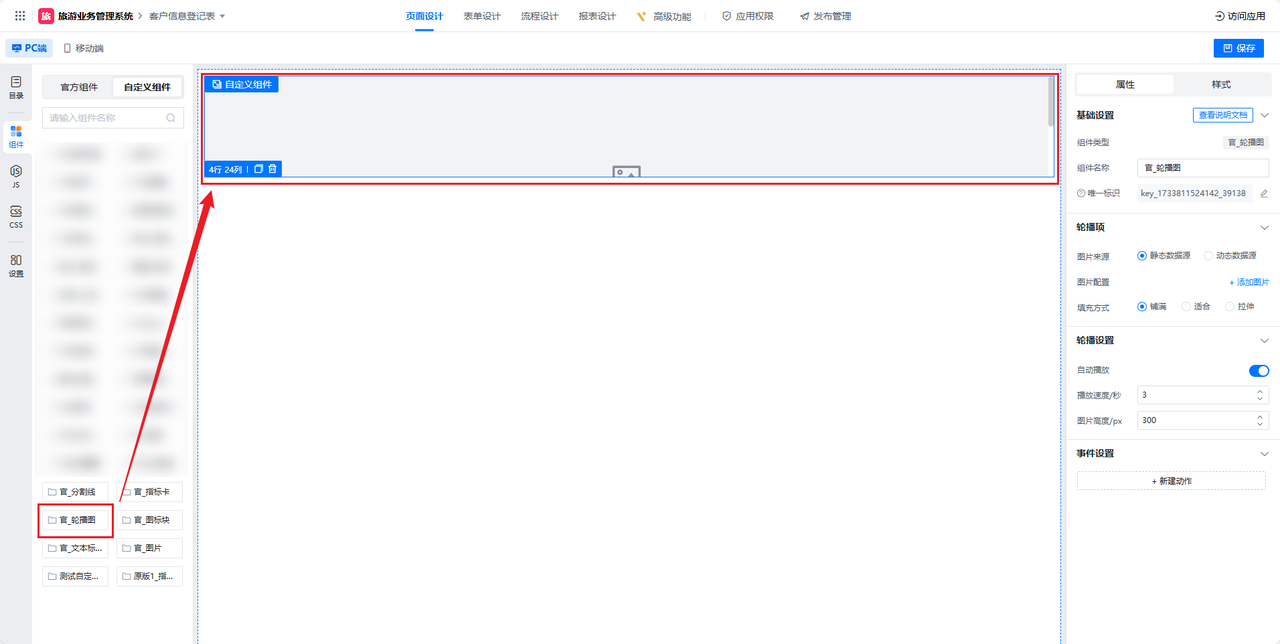
将【轮播图】组件拖入画布或其它布局容器内(如选项卡、多行多列),当组件处于画布区域内,点击组件则可在设计器右侧的属性栏配置细节属性。

# 属性说明
轮播图组件的基础属性包含:组件名称、轮播项和轮播设置。
# 组件名称
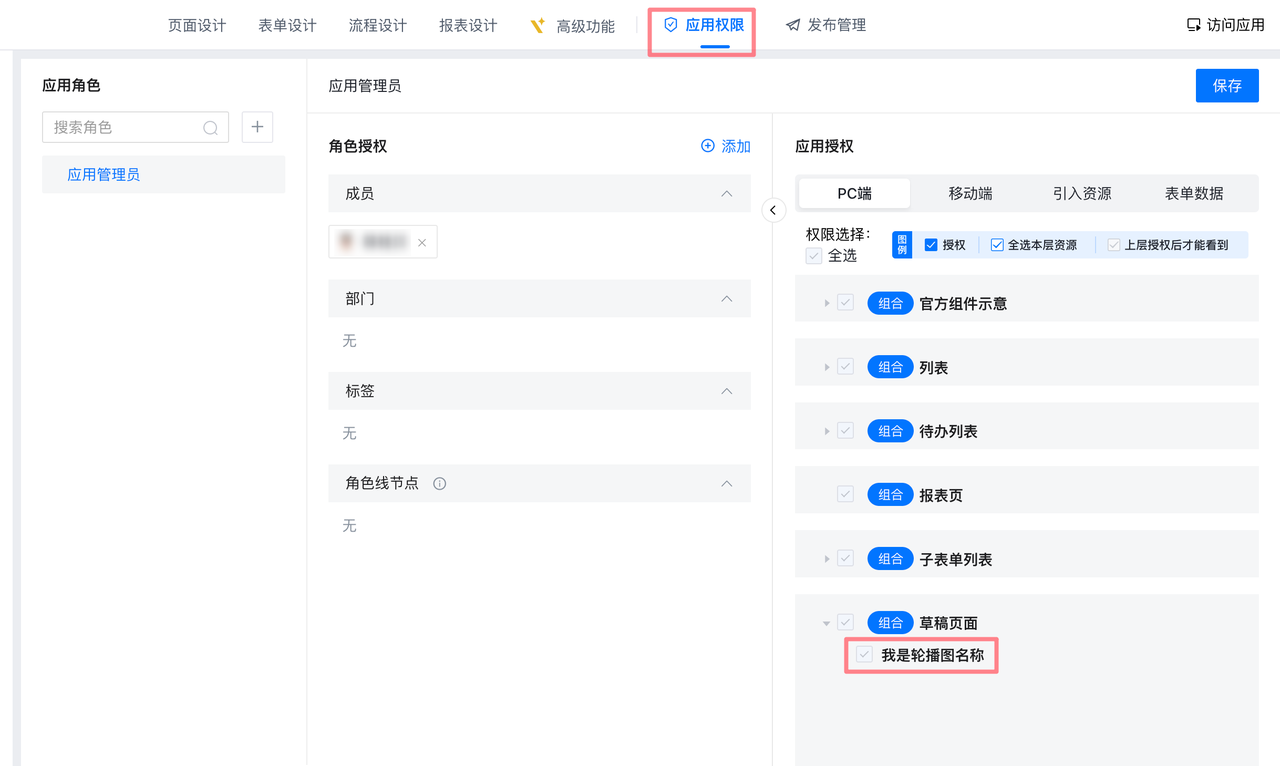
组件名称,将展示在“应用权限”的权限项中,用户可自定义,便于识别。
效果示意:


# 轮播项
图片来源支持选择【静态数据源】和【动态数据源】
- 静态数据源:支持使用URL或者上传到素材库的图片
- 支持配置多张图片,并为每张图片设置标题和常用事件(打开链接、打开应用页面、刷新页面)
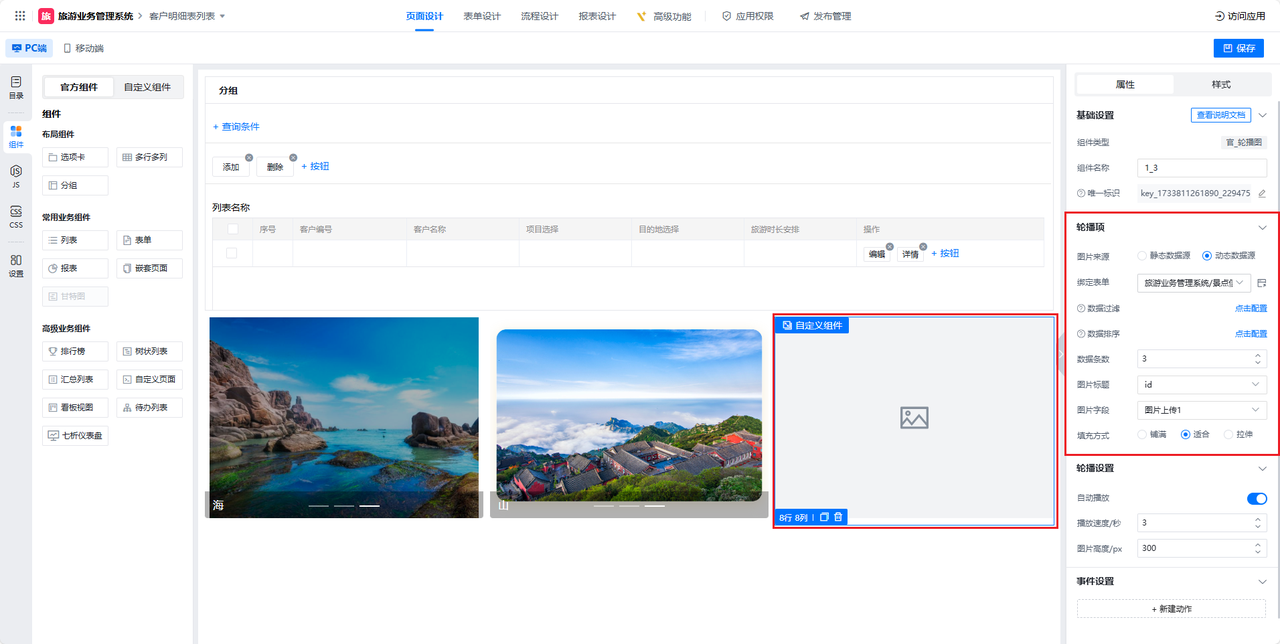
- 动态数据源:可绑定应用中的表单,展示表单中的图片字段
- 数据条数:展示多少张图片
- 图片标题:绑定表单中的文本字段,并将它作为图片的标题
- 图片字段:绑定表单中用于展示的图片字段
- 动态的图片数据源,支持配置“数据过滤”和“数据排序”,按特定的规则和顺序轮播展示
效果示意:


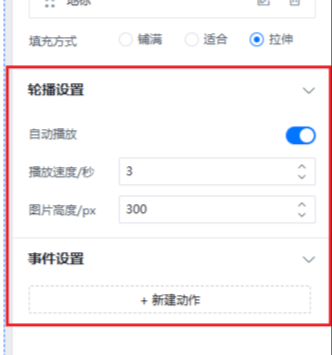
# 轮播设置
可以控制轮播图是否自动播放、播放速度、图片高度

1 / 0






