# 图标
# 功能简介
图标组件通常用于业务功能入口、应用导航。组件支持设置图标(自定义图片)与标题文案、点击事件(链接、发起表单/流程等)
# 使用场景
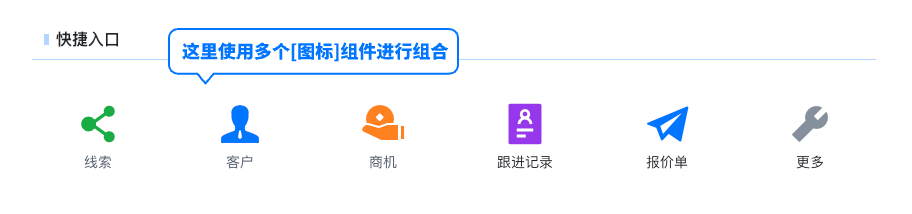
用于功能入口、快捷方式、功能导航、业务按钮、页面跳转或者流程发起等场景,示意如下:

# 使用说明
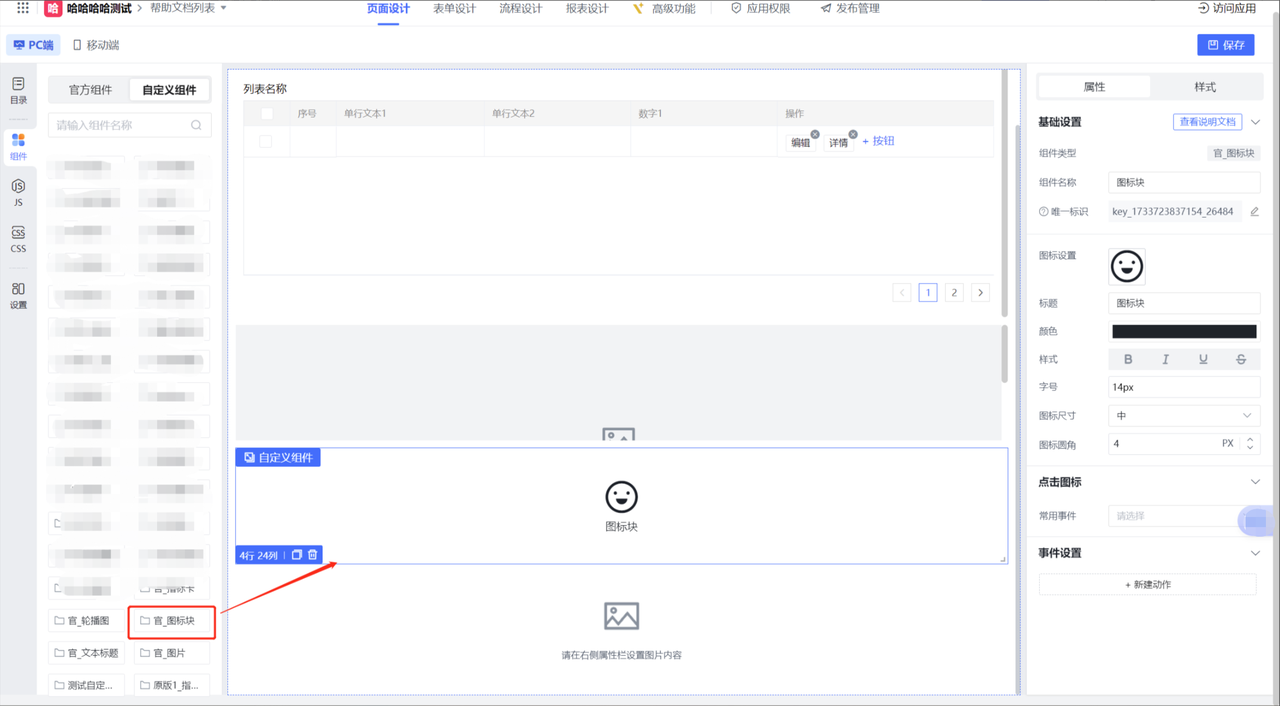
将【图标】组件拖入画布或其它布局容器内(如选项卡、多行多列),当组件处于画布区域内,点击组件则可在设计器右侧的属性栏配置细节属性。

# 属性说明
图标的基础属性包含:组件名称、图标设置、标题、样式设置、图标尺寸圆角和点击图标。
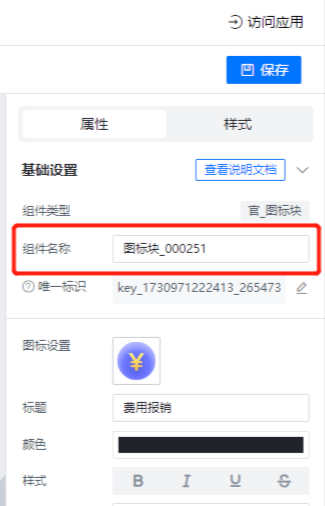
# 组件名称
组件名称,将展示在“应用权限”的权限项中,用户可自定义,便于识别。 效果示意:

# 图标设置
支持选择线性图标、面性图标以及自定义图片。自定义图片可以上传自定义图片到素材库,复用。 效果示意:

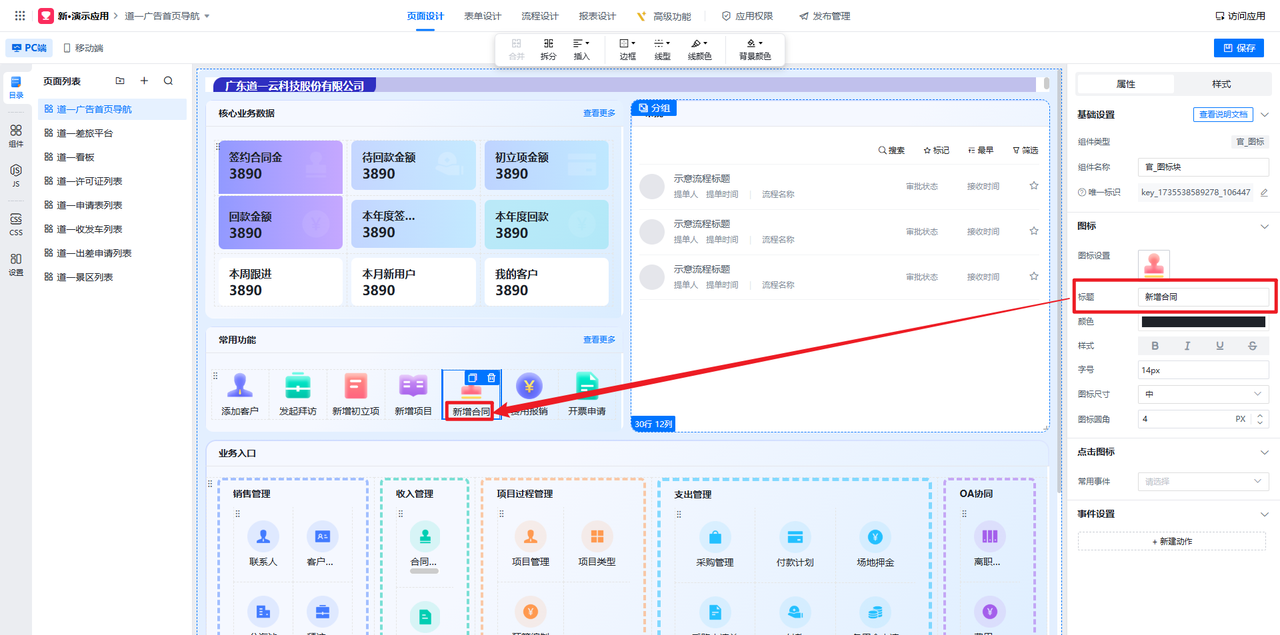
# 标题
显示在图标下方的文案
效果示意:

# 样式
可配置图标组件的标题颜色、样式以及字号 效果示意:

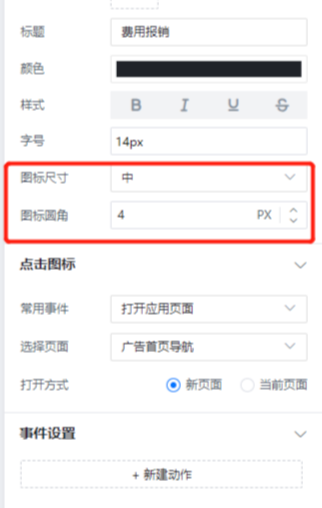
# 图标尺寸与圆角
可对所选图标的尺寸和圆角进行修改,官方图标支持宽度调整;用户自定义的图标支持宽度+高度调整。 效果示意:

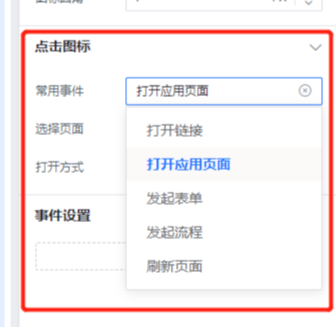
# 点击图标
图标支持常用的点击事件:打开链接、打开应用页面、发起表单、发起流程、刷新页面

1 / 0






