# 指标卡
# 功能简介
用于展示一项统计数据,适合基础的数据汇总、计数、平均值等统计场景。
# 使用场景
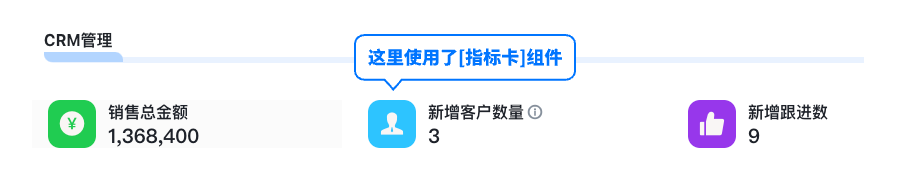
指标卡可以将表单中的业务数据进行直观展示,场景示意:

# 使用说明
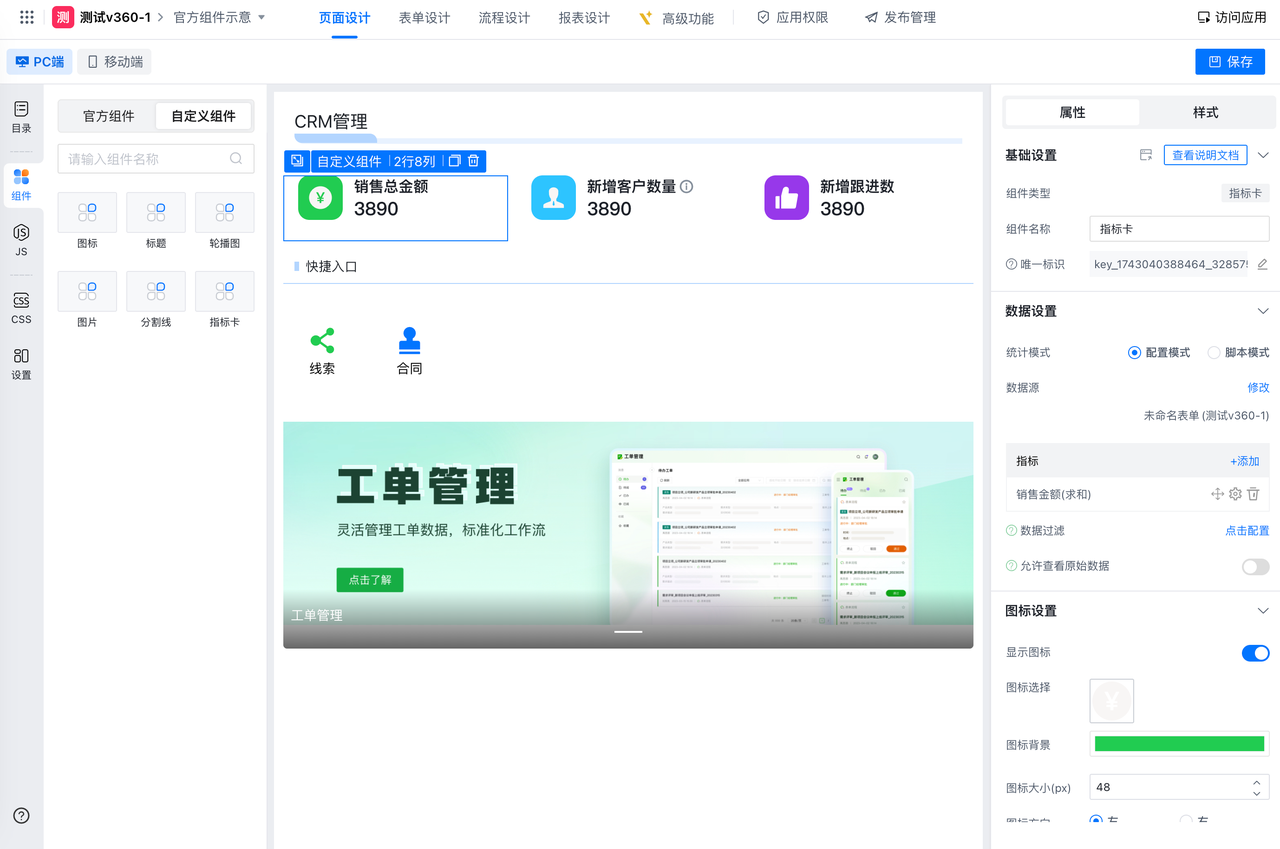
将【指标卡】组件拖入画布或其它布局容器内(如选项卡、多行多列),当组件处于画布区域内,点击组件则可在设计器右侧的属性栏配置细节属性。

# 属性说明
指标卡的基础属性包含:组件名称、数据设置、图标/标题设置、指标设置和点击事件。
# 组件名称
组件名称,将展示在“应用权限”的权限项中,用户可自定义,便于识别。

# 数据设置
指标卡的数据统计,支持【配置模式】和【脚本模式】
- 配置模式:支持绑定应用中的表单为数据源并进行统计
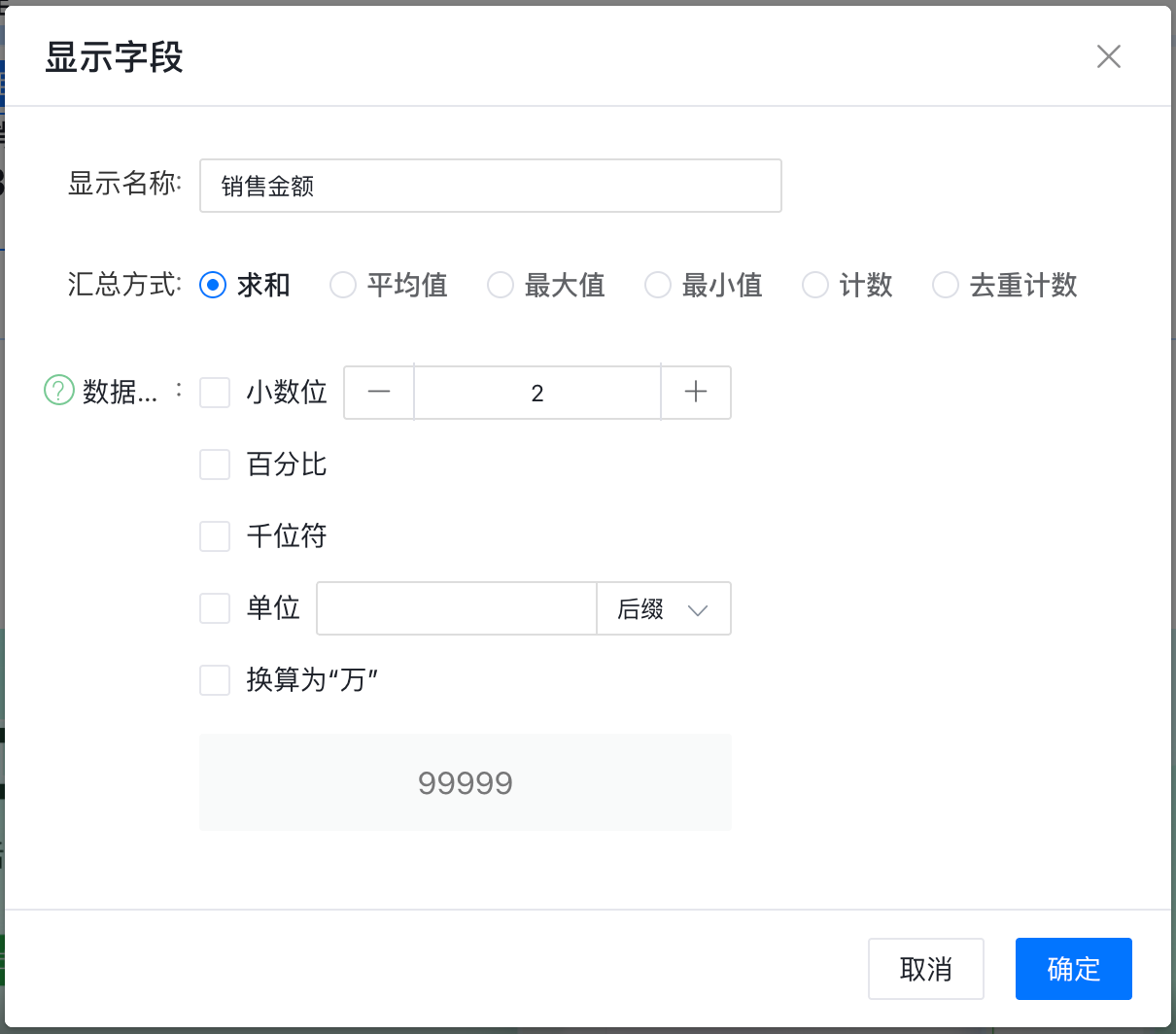
- 指标:绑定表单中一个字段作为展示数据,点击指标项中的设置图标进行设置
- 数据过滤:可以配置权限,以展示对应的统计数据
- 查看原始数据:用户可点击统计数据,展示对应的数据列表/详情


- 脚本模式:通过低代码脚本的模式,计算展示对应的数值。
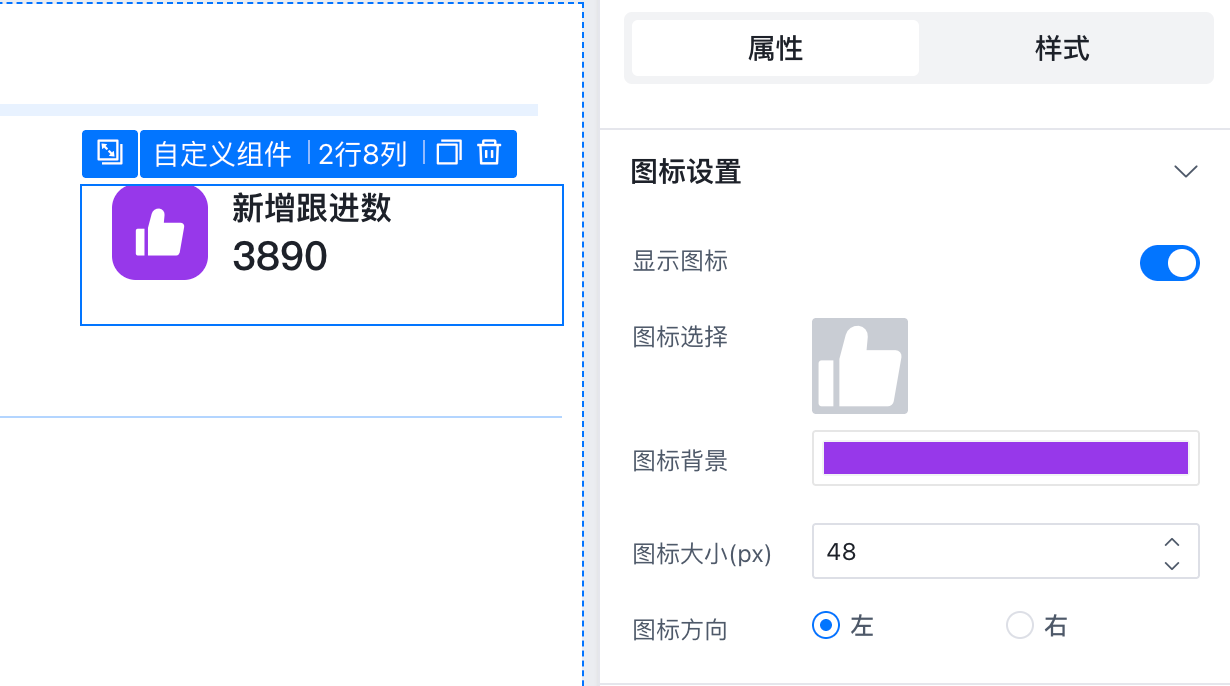
# 图标设置
支持设置图标显隐、选择图标(上传图标)、背景、大小和方向(位置)

# 标题设置
指标卡可显示主标题、副标题、提示文案(展示为“提示图标“”)

# 指标设置
支持修改标题和统计数值的对齐方式、位置、字体颜色、样式、大小

# 点击指标卡
支持常用事件:打开链接、打开应用页面
1 / 0






