# 图片
# 功能简介
图片组件用于展示图片内容,支持jpg、jpeg、png、svg、gif格式。
使用场景
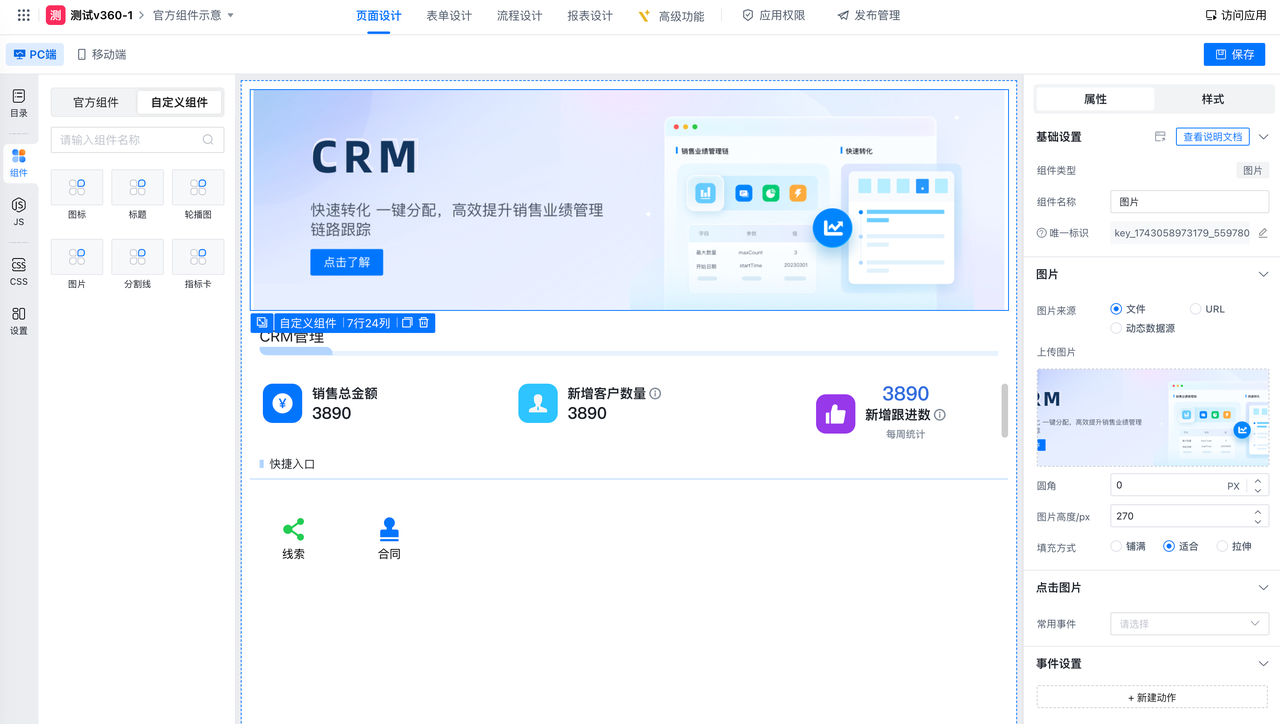
展示信息如业务入口封面、页面头图等业务场景,场景示意:

# 使用说明
将【图片】组件拖入画布或其它布局容器内(如选项卡、多行多列),当组件处于画布区域内,点击组件则可在设计器右侧的属性栏配置细节属性。

# 属性说明
图片组件的基础功能包含:组件名称、图片来源和点击图片(事件)
# 组件名称
组件名称,将展示在“应用权限”的权限项中,用户可自定义,便于识别。

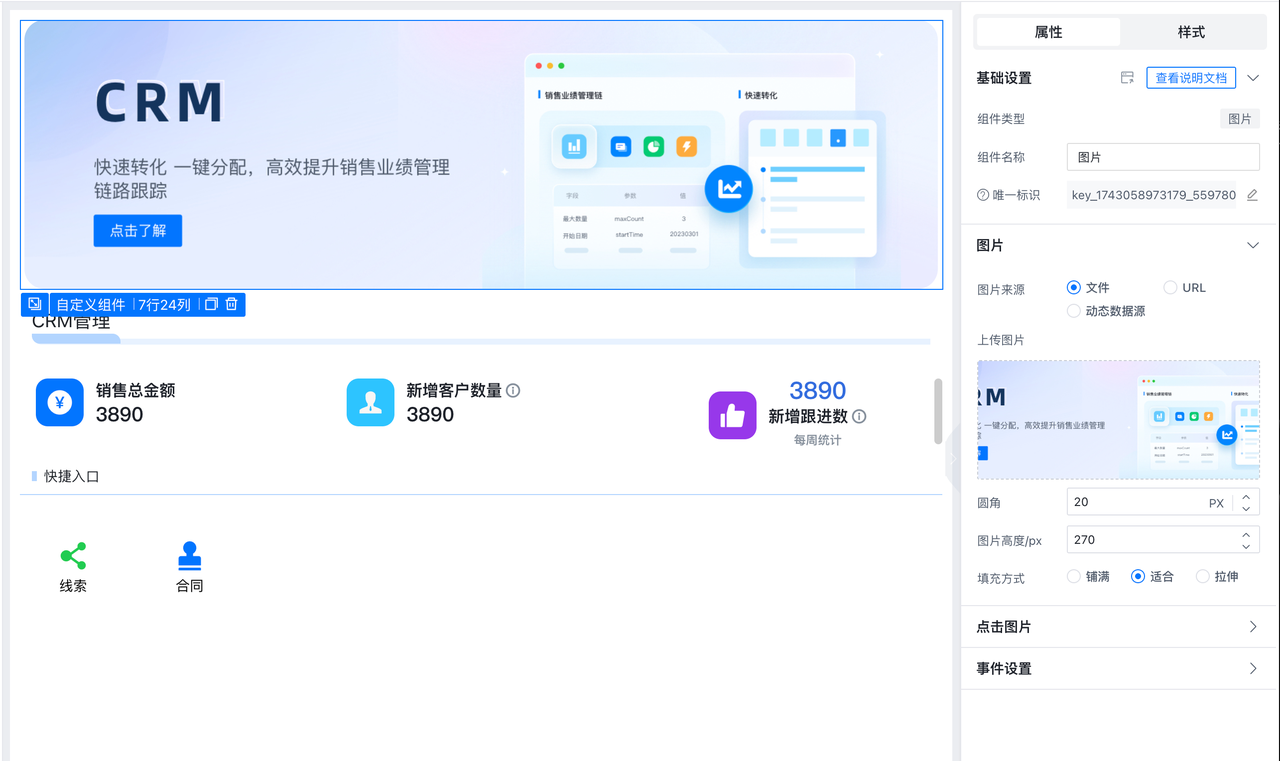
# 图片来源
图片来源可以设置:文件、URL、动态数据源
- 文件:直接上传图片,支持jpg、jpeg、png、svg、gif,最大5MB
- URL:输入可访问的网页链接
- 动态数据源:绑定某个应用表单中的某个字段
- 动态数据源支持数据过滤、数据排序
展示的图片可以设置圆角值、高度、填充方式(铺满、适合、拉伸)

# 点击图片
支持设置点击图片时的事件:打开链接、打开应用页面、发起表单、发起流程、刷新页面
1 / 0






